■HUDで使用する方法
このページでは、SpriteStudioアニメーションデータを、HUD上に描画する方法を説明します。
SpriteStudioプラグインについてはコチラ、SpriteStudio本体についてはコチラをご覧下さい。
本ページでの説明は、UMGを使用せずHUDクラスを使用した方法になります。
こちらは古い機能なので、最新版ではUMGの使用をオススメします。
UMGを使用する場合は、コチラをご覧下さい。
また、UE4のHUDの使用方法が分からない場合は、コチラで解説しています。
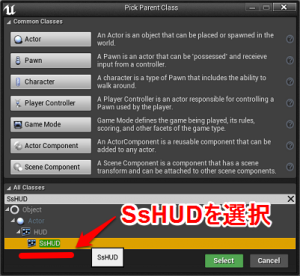
HUDでSpriteStudioのアニメーションデータを使用する場合は、HUDのBlueprintを作成する際に「SsHUD」をベースクラスとして指定して下さい。
SsHUDを継承したBluePrintを作成すると、最初から SsPlayerComponent という名前の SsPlayerコンポーネントを1つ保持しています。
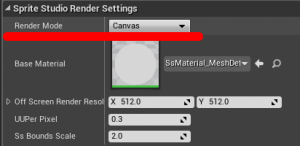
この使用方法は BluePrint から使用する場合と全く同じですが、「RenderMode」プロパティが「Canvas」に設定されています。
さらにSsPlayerコンポーネントを追加することも可能ですが、その際にも、この設定を行うようにして下さい。
あとは、通常のHUDと同様に「Receive Draw HUD」イベントから「DrawSsPlayer」を呼び出すことで、HUD上に描画することが出来ます。
この時に指定する座標と回転の中心はアニメーションのピボット、スケールの基準はアニメーションのキャンバスサイズとなります。
目次
■チュートリアル :本プラグインを新規に導入される方は、まずはこちらのチュートリアル記事をご覧下さい
・自分のプロジェクトへの導入方法
・SSPJファイルのインポート方法
・BluePrintからの使用方法
・HUDでの使用方法 UMG / Canvas
■機能リファレンス :BluePrintの機能リファレンスは、下記のページをご覧下さい
・プロパティリファレンス
・BluePrintリファレンス
■TIPSなど
・TIPS & 制限事項
・パッケージ作成手順
■SpriteStudio本体について
ウェブテクノロジ様の公式ページをご参照ください
http://www.webtech.co.jp/spritestudio/