■自分のプロジェクトへの導入方法
このページでは、SpriteStudioプラグインの導入手順を説明します。
SpriteStudioプラグインについてはコチラ、SpriteStudio本体についてはコチラをご覧下さい。
1.GitHubからダウンロード
まずは、GitHubの本プラグインのページから、UE4プラグインとサンプルプロジェクトをダウンロードします。
GitHubの使用方法が分かる方は、通常どおりクローンして下さい。
分からないケドとりあえず試したい!という方は、画面右下の「Download ZIP」からzipファイルをダウンロードし、解凍して下さい。
2.シェーダファイルをエンジンフォルダにコピー
本プラグインで使用しているシェーダファイルを、エンジンのインストールフォルダ内にコピーする必要があります。
下記のフォルダの内容を、エンジンのインストール先のShadersフォルダにコピーして下さい。
SsPlayerExamples\Plugins\SpriteStudio5\Shaders
エンジンのインストール先のShadersフォルダは、デフォルトでは下記になります。
Windows: C:\Program Files\Epic Games\4.7\Engine\Shaders
Mac: /Users/Shared/UnrealEngine/4.7/Engine/Shaders
3.サンプルプロジェクトを実行
SsPlayerExamples.uproject ファイルをダブルクリックして、サンプルプロジェクトを開きます。
サンプルプロジェクト内には、実際にこのプラグインを使用したブループリントやUMGのサンプルが含まれています。
是非実際に「Play」して、内容をご確認下さい。
4.自分のプロジェクトへの導入
サンプルプロジェクトの Plugins フォルダを、自分のプロジェクトフォルダにそのままコピーして下さい。
このフォルダ内には、ビルド済みプラグインとC++ソースコードの両方が含まれるため、BP/C++どちらのプロジェクトにもそのまま適用可能です。
※ビルド済みプラグインの対応エンジンバージョンについては、GitHub上の案内をご確認下さい。基本的に、最新バージョン用にビルドしたものをコミットしています。
※C++ソースコードの対応バージョンはUE4.7以降になります。最新バージョンへの対応状況については、GitHub上の案内をご確認下さい。
Pluginsフォルダをコピーしてプロジェクトを開いたら、正常に反映されたかどうかをプラグインエディタから確認します。
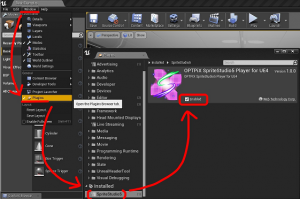
メインメニューから Window -> Plugins メニューを選択し、プラグイン一覧の中の Installed -> SpriteStudio5 を選択します。
上記の画像のように「Enabled」にチェックが入っている状態であればOKです。
正常にロード出来ない場合は、エンジンバージョンとプラグインの対応バージョンが一致しているかをご確認下さい。
目次
■チュートリアル :本プラグインを新規に導入される方は、まずはこちらのチュートリアル記事をご覧下さい
・自分のプロジェクトへの導入方法
・SSPJファイルのインポート方法
・BluePrintからの使用方法
・HUDでの使用方法 UMG / Canvas
■機能リファレンス :BluePrintの機能リファレンスは、下記のページをご覧下さい
・プロパティリファレンス
・BluePrintリファレンス
■TIPSなど
・TIPS & 制限事項
・パッケージ作成手順
■SpriteStudio本体について
ウェブテクノロジ様の公式ページをご参照ください
http://www.webtech.co.jp/spritestudio/