■BluePrintからの使用方法
このページでは、インポートしたSsProjectアセットをBlueprintから使用して、実際のゲームに組み込む手順を説明します。
SpriteStudioプラグインについてはコチラ、SpriteStudio本体についてはコチラをご覧下さい。
1.単純に配置するだけなら
まずは最もシンプルな方法で、ビューポート上に配置してみます。
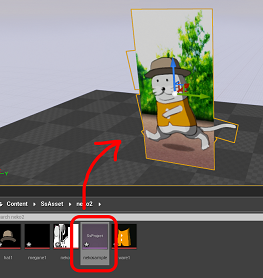
ContentBrowserからSsProjectアセットを選択し、ビューポート上にドラッグ&ドロップします。
これだけで、とりあえず配置出来ます。
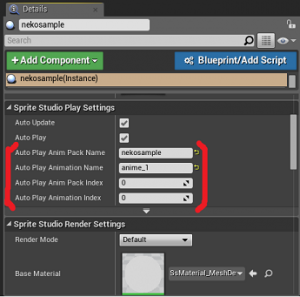
Detailsウィンドウから、アニメーションの設定を行います。
アニメーションは、名前とインデックスのどちらからでも指定出来ます。
ドラッグ&ドロップで配置した場合には、「SsPlayerActor」という種類のActorとして配置されます。
これだけではただその場でアニメーションしているだけなので、次は BluePrint からの利用方法に進みます。
2.BluePrintから利用する
BluePrintから利用する場合は、SsPlayerコンポーネントを利用します。
先ほどの「SsPlayerActor」は、SsPlayerコンポーネントを1つ保持したActorなので、それをベースクラスにしてもOKですし、独自のActorに自前でコンポーネントを追加してもOKです。
今回は、SsPlayerActorをベースにする方法で説明します。自前でコンポーネントを追加する場合は、「SsPlayer」というクラス名のコンポーネントを検索して下さい。
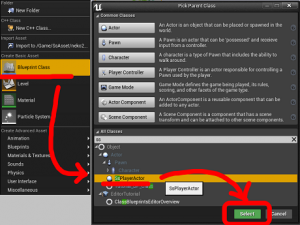
ContentBrowser上で右クリックし、下記の画像のように「SsPlayerActor」をベースクラスとして選択します。
作成したBluePrintをダブルクリックしてエディタを開きます。
まずは、SsProjectアセットをセットして、デフォルトのアニメーションを設定します。
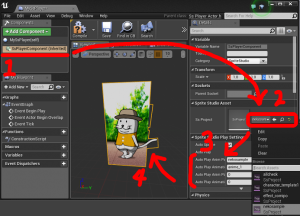
下記の手順に沿って設定して下さい。
1.SsPlayerComponentを選択します。
2.Detailsウィンドウで、「SsProject」にインポートしたSsProjectアセットを設定します。
3.名前かインデックスのどちらかで、アニメーションを指定します。
4.ビューポート上にアニメーションが表示されます。
あとは、このSsPlayerコンポーネントに対してBluePrintからの操作を行います。
SsPlayerコンポーネントのプロパティリファレンスはコチラ、BluePrintリファレンスはコチラになります。
目次
■チュートリアル :本プラグインを新規に導入される方は、まずはこちらのチュートリアル記事をご覧下さい
・自分のプロジェクトへの導入方法
・SSPJファイルのインポート方法
・BluePrintからの使用方法
・HUDでの使用方法 UMG / Canvas
■機能リファレンス :BluePrintの機能リファレンスは、下記のページをご覧下さい
・プロパティリファレンス
・BluePrintリファレンス
■TIPSなど
・TIPS & 制限事項
・パッケージ作成手順
■SpriteStudio本体について
ウェブテクノロジ様の公式ページをご参照ください
http://www.webtech.co.jp/spritestudio/