|
執筆バージョン: Unreal Engine 5.3.2
|
今回は、以前UE5にインポートしたMetaHumanを使って、Live Link Faceアプリで顔や表情を動かしてみたいと思います。
[UE4]MetaHuman Creatorを触ってみた。
https://historia.co.jp/archives/20310/
[UE5]MetaHumanをUE5にインポートしてみた。
https://historia.co.jp/archives/30136/
[UE5] インポートしたMetaHumanをUE5で動かしてみた。
https://historia.co.jp/archives/33129/
①Live Link Face をダウンロードする

公式Documentによると、Live Link Faceアプリを使用できるのは、
ARkitをサポートするIOSデバイスで、TrueDepth カメラが使用可能な以下のモデルと記載があります。
iPhone:iPhone X 以降。
iPad:iPad Pro (第 3 世代) 以降。
今回はiPhone 14 Pro を使用して試してみたいと思います。
②プロジェクトを準備&プラグインの有効化
今回はBLANKプロジェクトを使用します。
レベルを用意したら、Quixel Bridgeを使ってMetaHumanをコンテンツブラウザに用意します。
Quixel Bridgeからのインポート方法は前回のブログを参照ください。
また、今回は前回使用したTaroだと、PCスペックが足りず、部分的に表示できない箇所があったので、
急遽Kotaroという新規のMetaHumanを用意しました。(髪型がシンプル)

『ウス、オレ、コタロウ。ヨロシクッス』
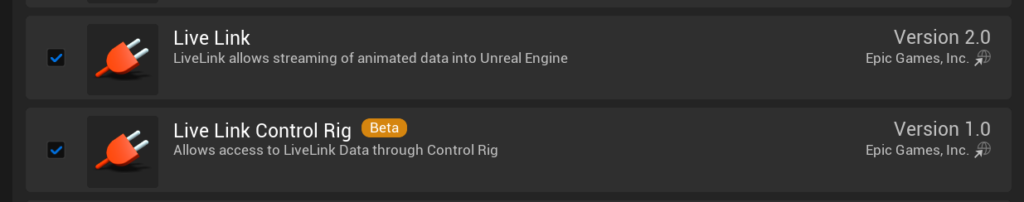
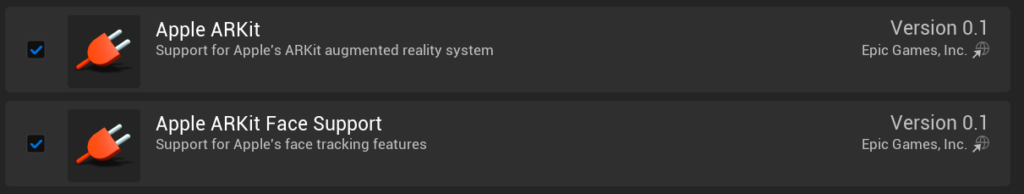
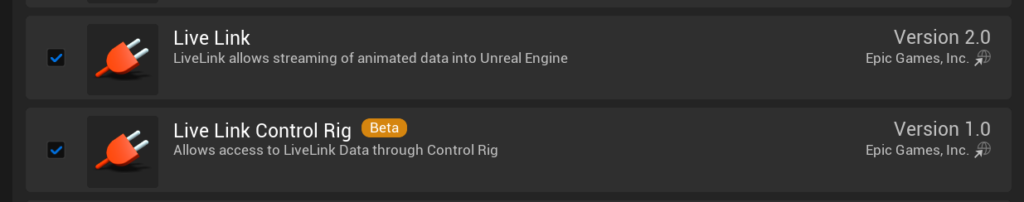
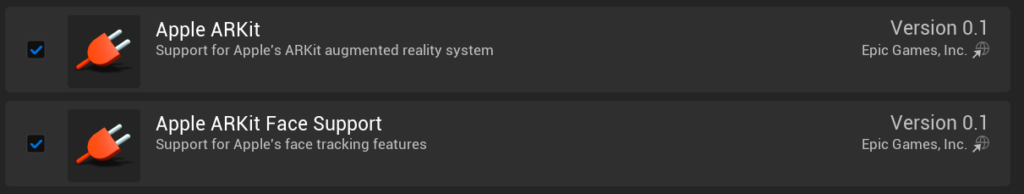
プロジェクトの準備が済んだら、以下のプラグインを有効にします。
- Live Link
- Live Link コントロールリグ
- Apple ARKit
- Apple ARKit Face Support


③Live Linkを接続する
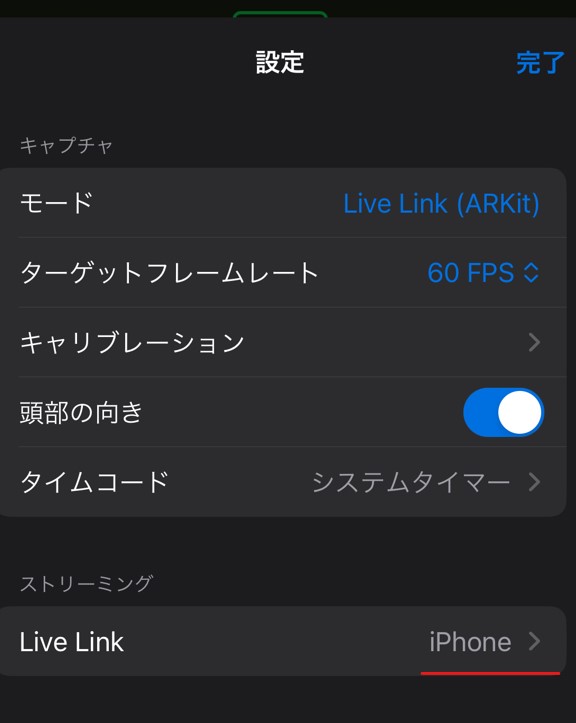
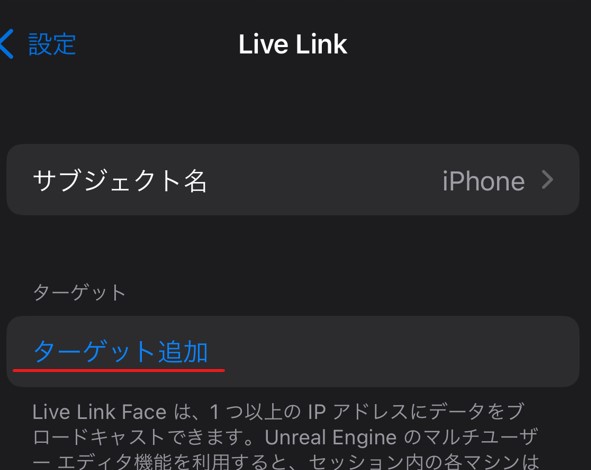
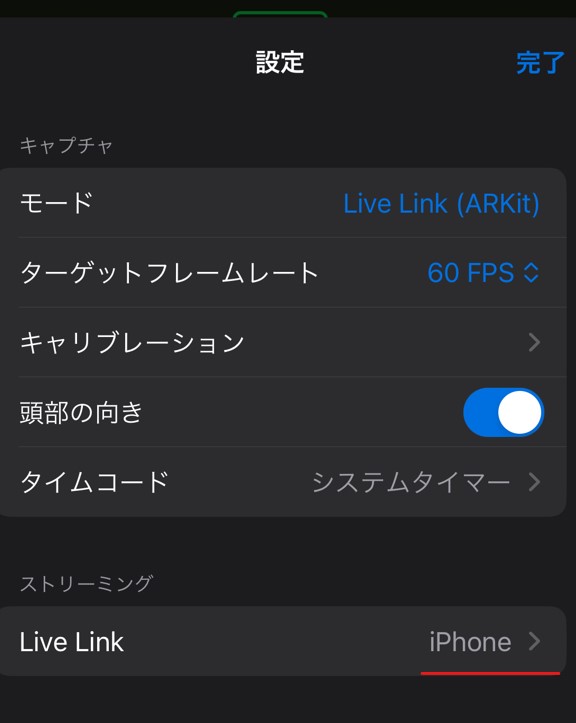
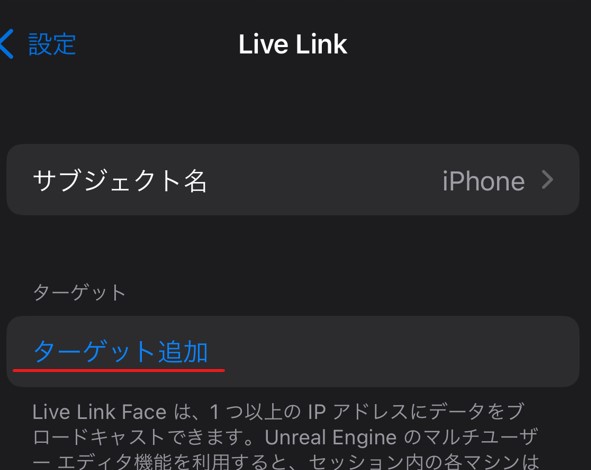
iosデバイスからLive Link Faceを起動して設定画面を開き、
ストリーミングの項目からターゲットの追加を行います。


ターゲットには自身のPCのIPアドレスを入力してください。
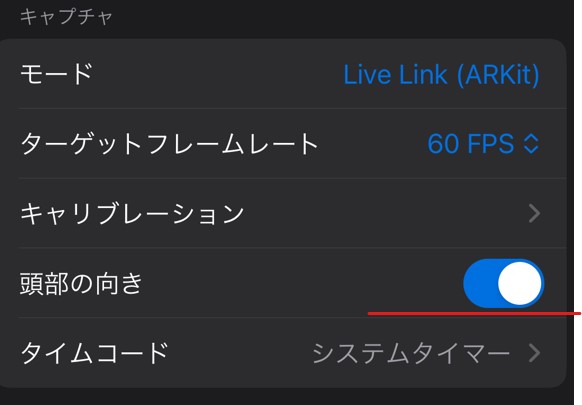
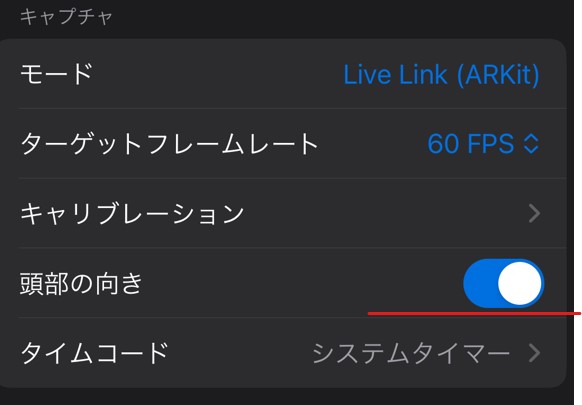
また、合わせて頭部の向きも有効にします。

④Level ViewportからLive Linkを設定する
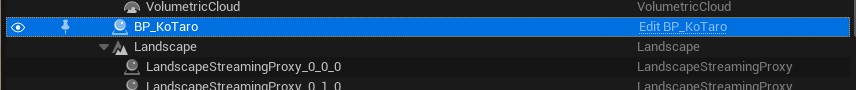
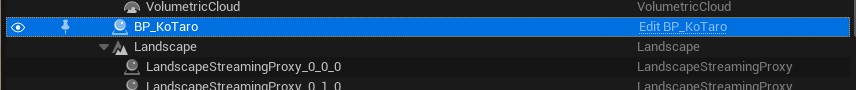
Live Link側の設定が済んだら、エディターのLevel ViewportからMetaHumanを選択して
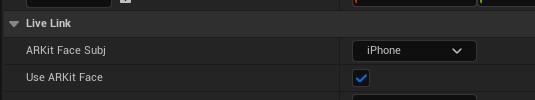
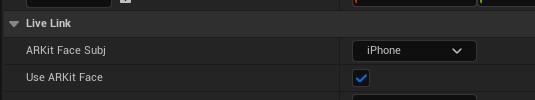
Live Linkの項目『ARKit Face Subj』に「iPhone」を設定。(表示されない場合は、IPアドレス等が間違っている可能性があるので再チェック!)
また『Use ARKit Face』にチェックを入れます。


⑤Editorで確認してみる
ここまで設定すると、ビューポート上でも顔が動く様を確認できます。
Live Linkで自身の顔をカメラで写しながら、Editor上のMetaHumanを確認してみます。
『・・・・・・ハイ‼』
動いたッ!!!
⑥まとめ
ここまで20分も掛からずという感じで、
MetaHumanを使って、とても簡単にフェイストラッキングを試すことが出来ました。
難しい手順は無いので、是非皆さんも触ってみてください。
おまけ
トラッキングが外れた時のKotaro


 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE