こんにちは。
今回は初歩的なUMGでのアンカーについて解説します。
先日弊社でUE4ぷちコンゲームジャムを開催したのですが、UIを作ったはいいものの表示されず困った!という場面で
原因がアンカーの設定だったという実に恐ろしい事態があったそうです。
もちろん公式ドキュメントにもアンカーについては解説されているのでこちらも一緒にご確認ください。
https://docs.unrealengine.com/latest/JPN/Engine/UMG/UserGuide/Anchors/index.html
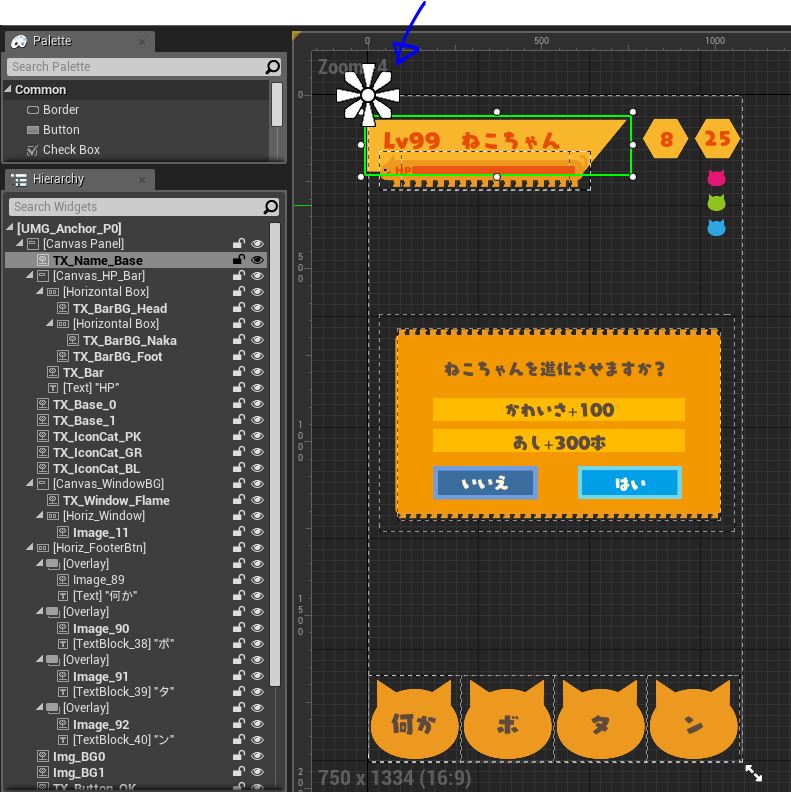
パーツを配置する
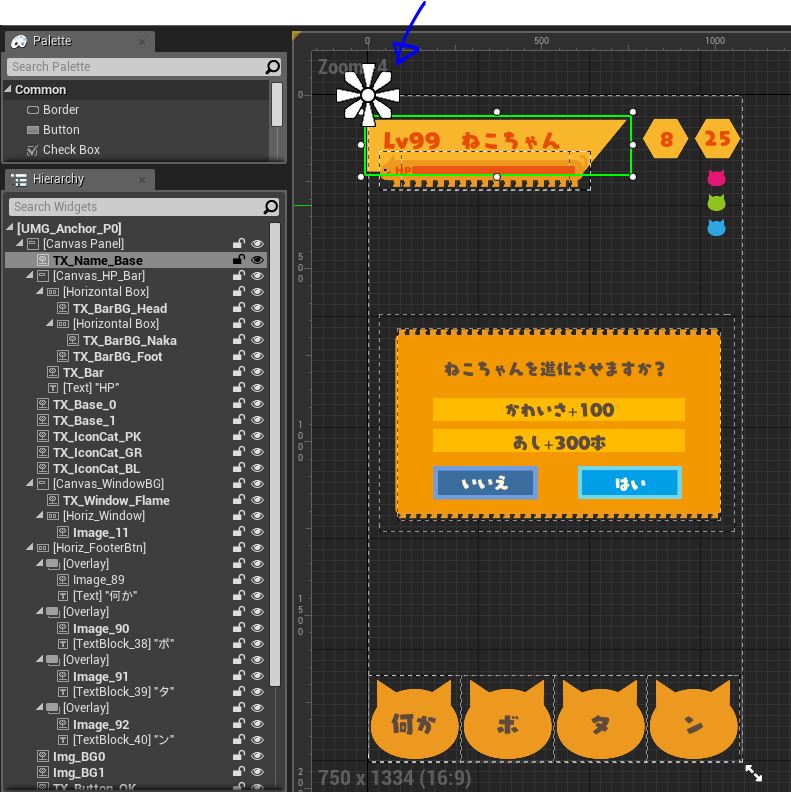
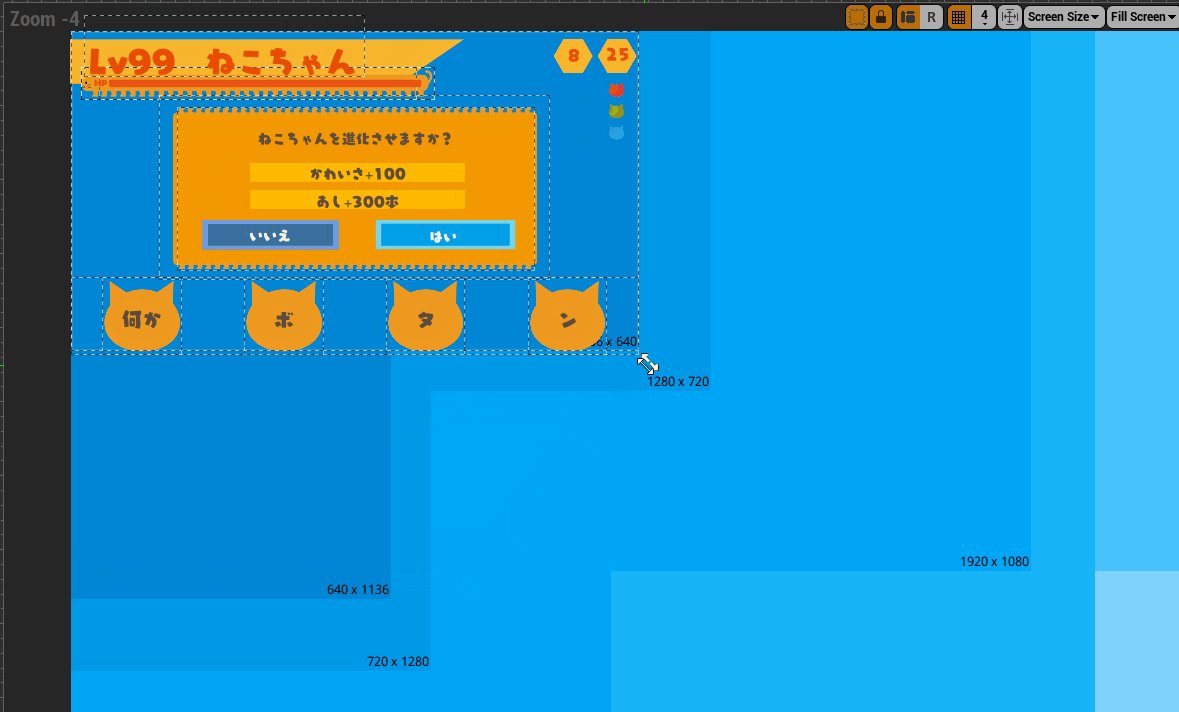
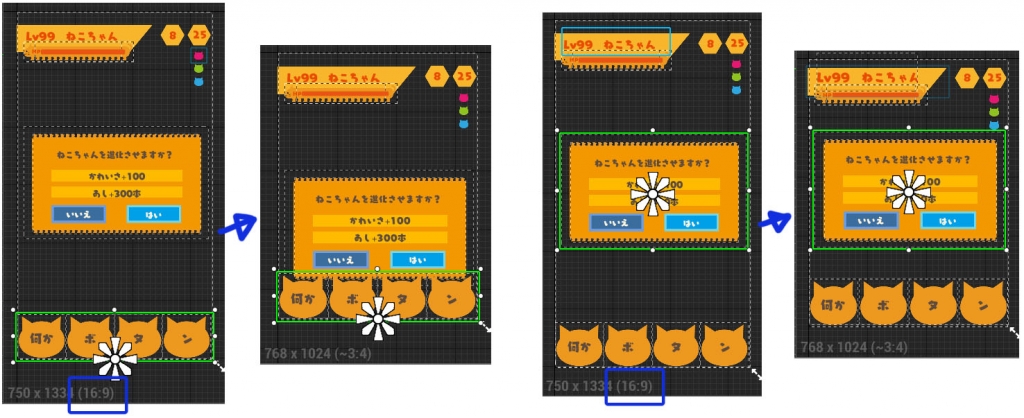
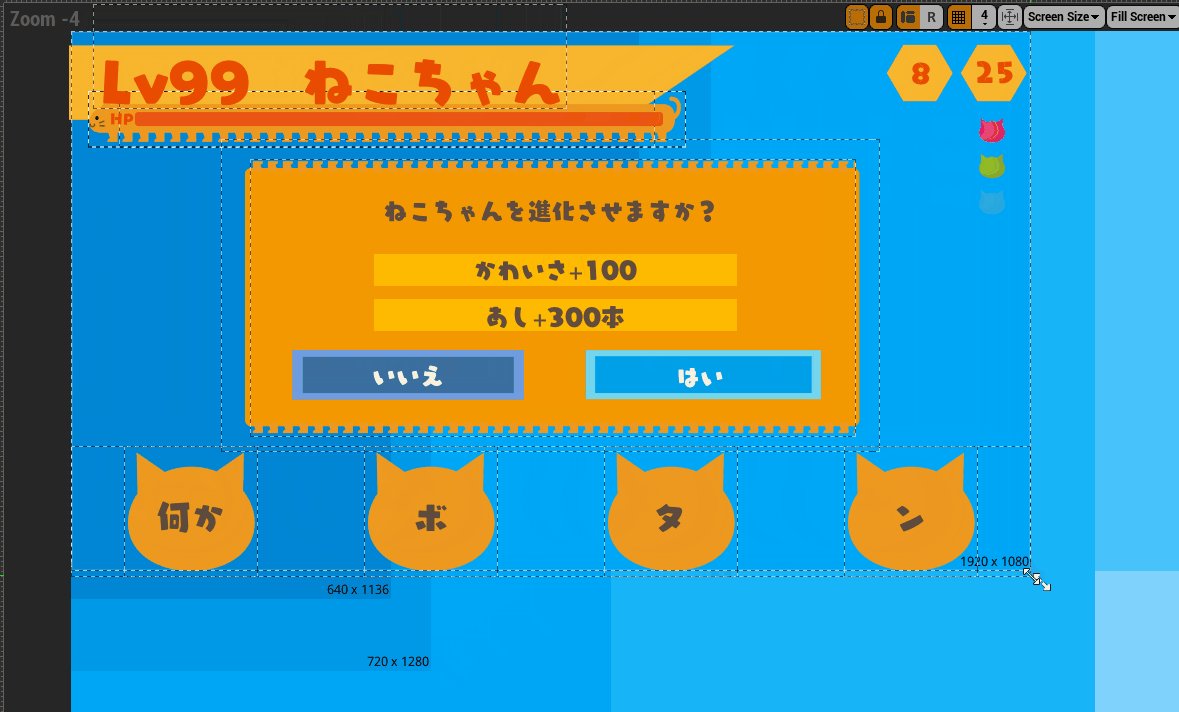
まずは何も考えずアンカーをすべて左上に設定した状態で作ります。アス比は16:9を基本とします。
※今回はほとんどのパーツをあまりグループ化させずに作っています。

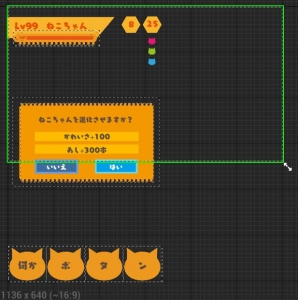
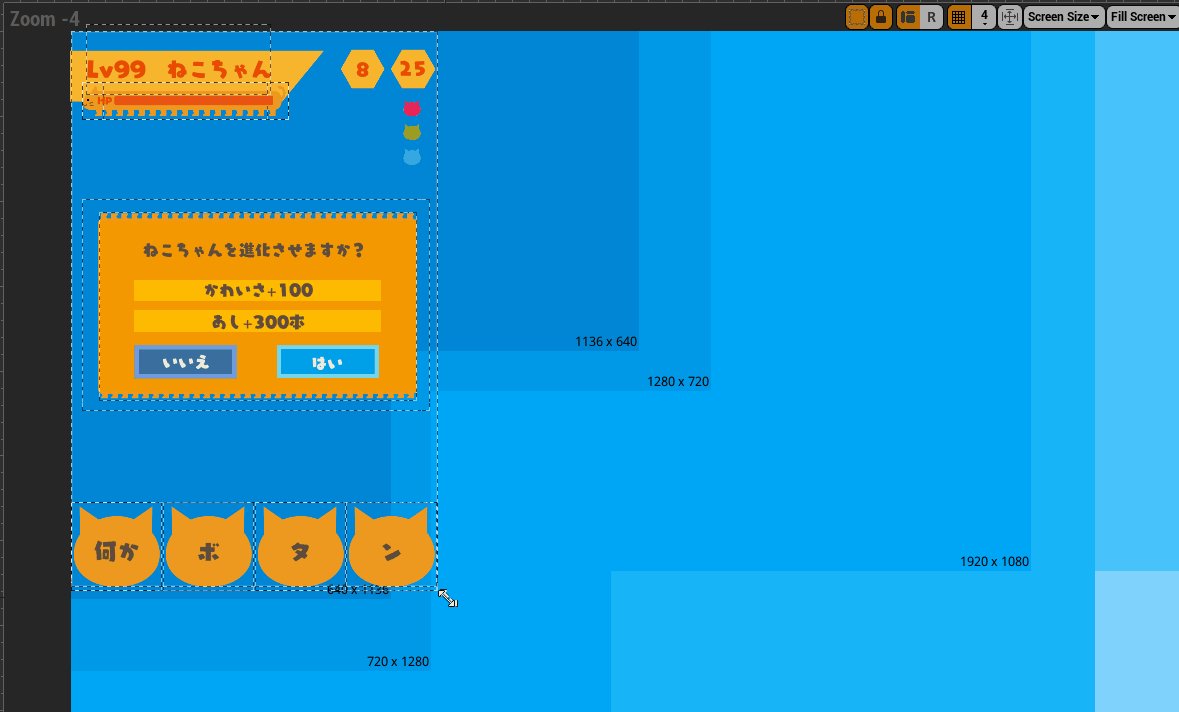
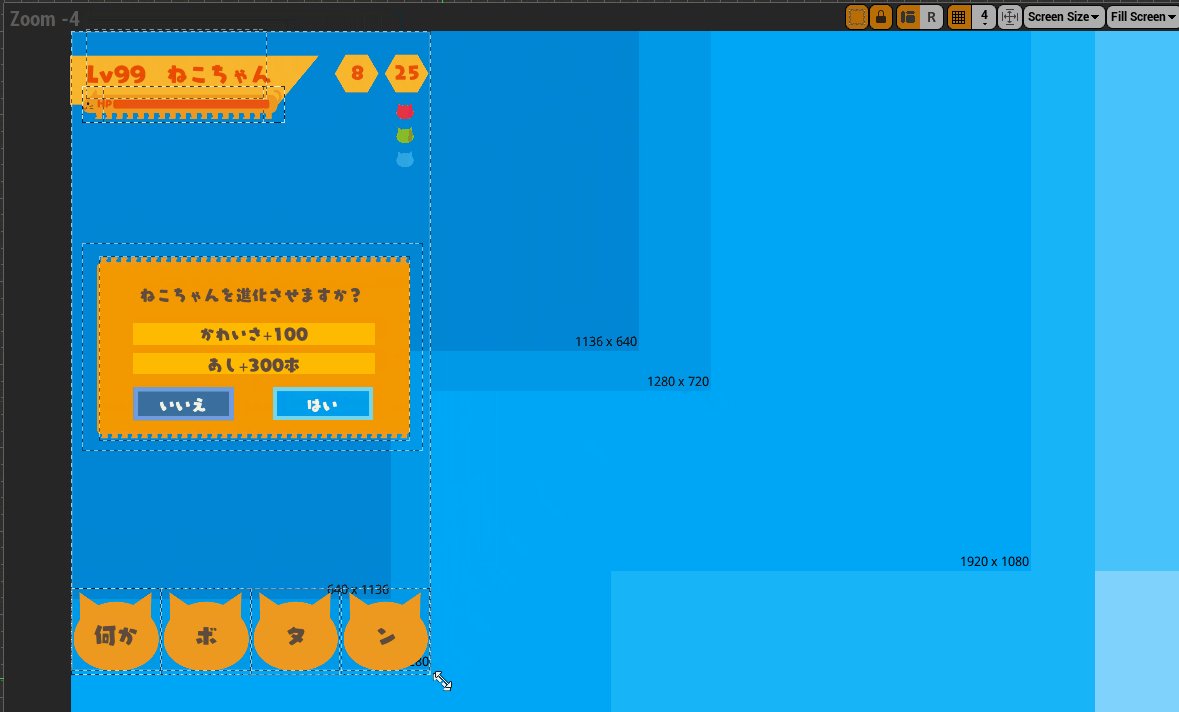
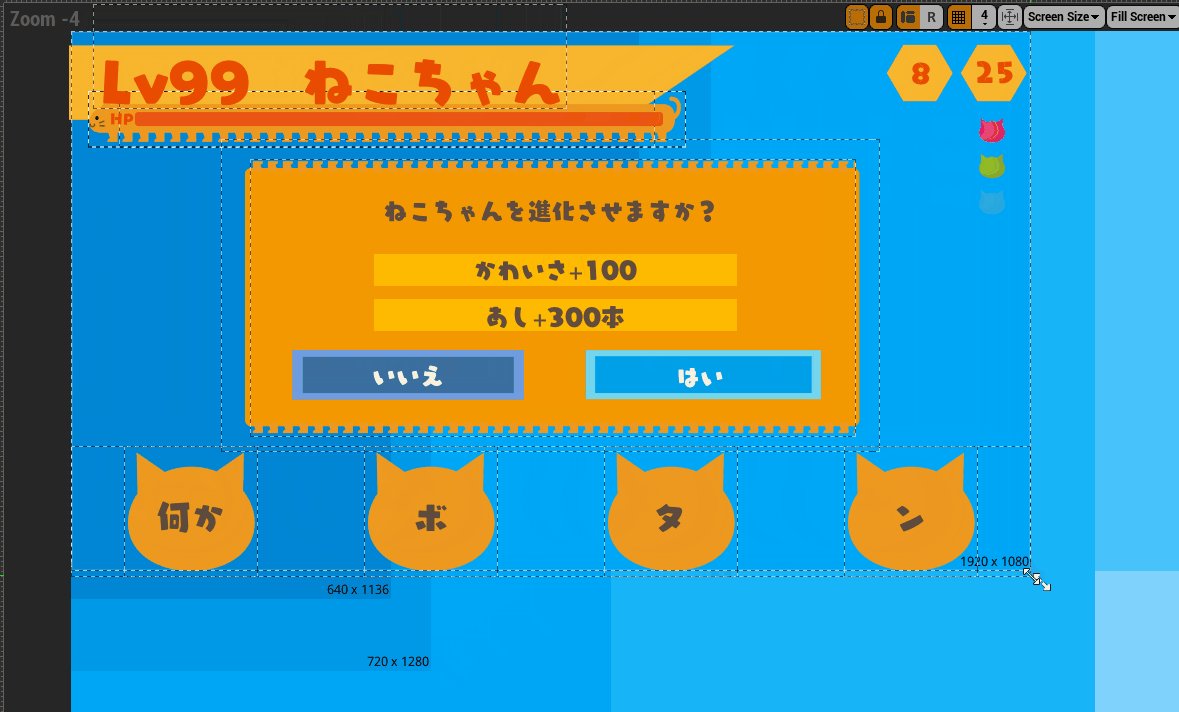
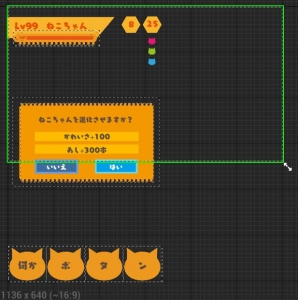
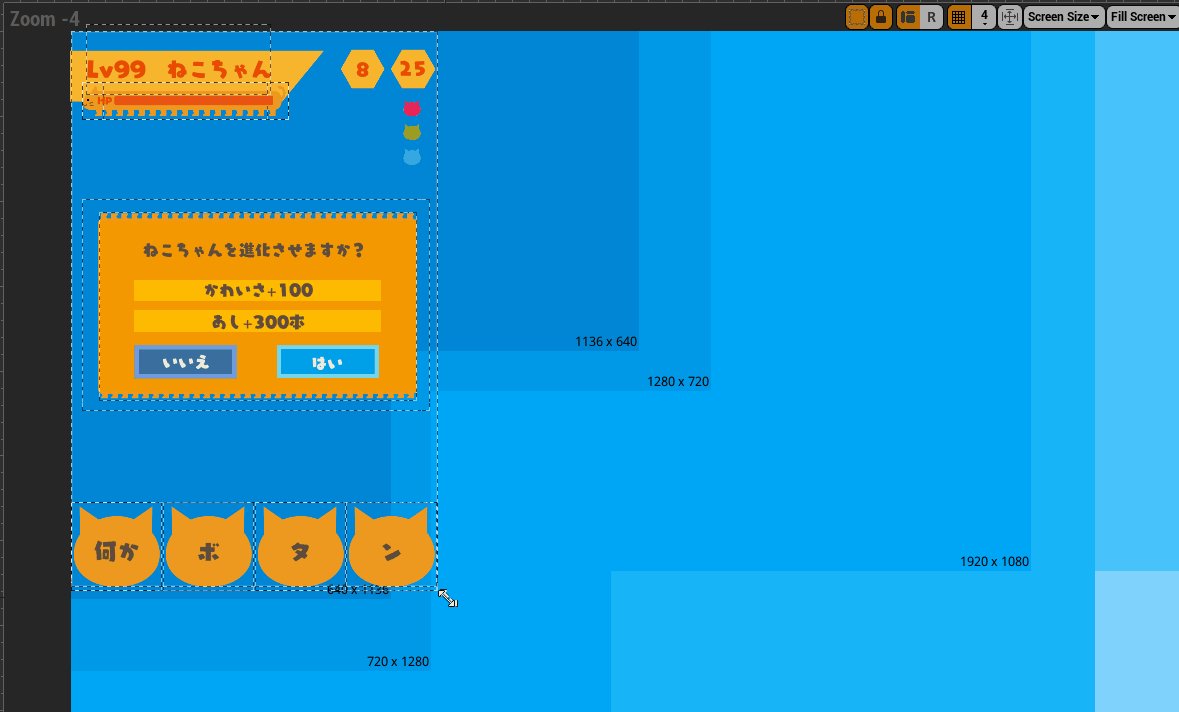
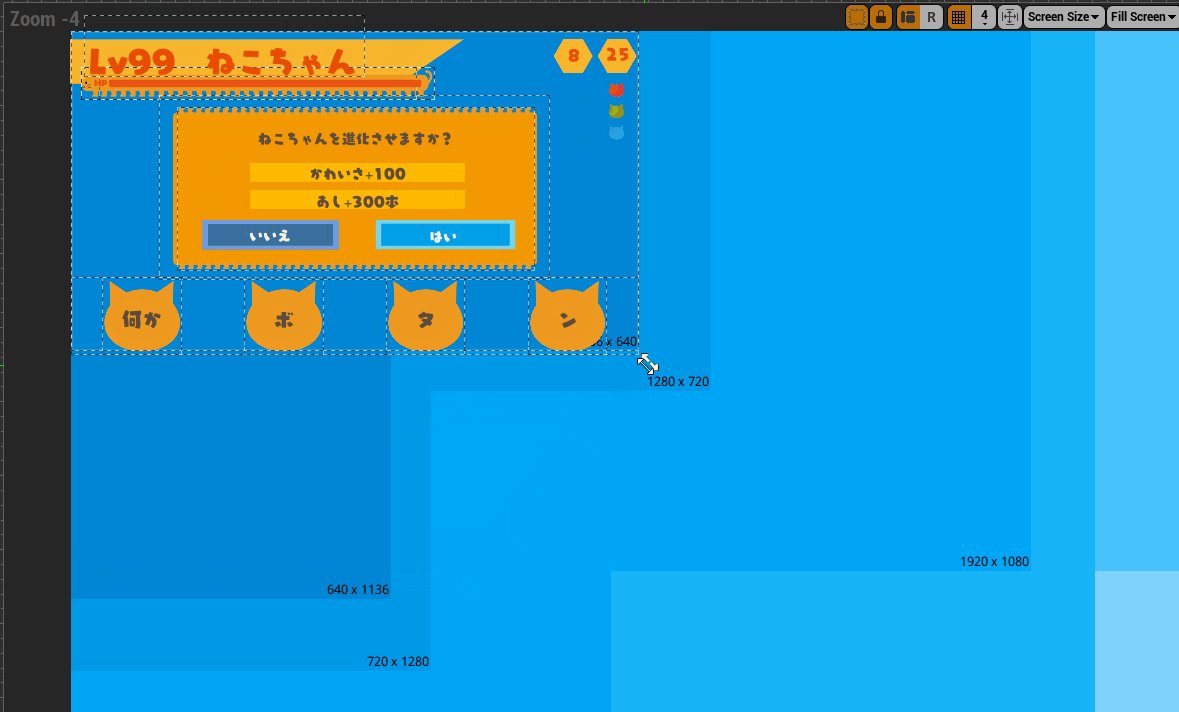
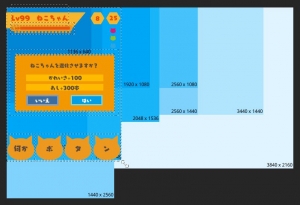
これをアス比3:4にすると左画像のようにフッターボタンが画面外に出てしまいます。あまり無いとは思いますが縦から横に対応してみると右画像のように右側がガラ空きになります。


適切なアンカーを設定する
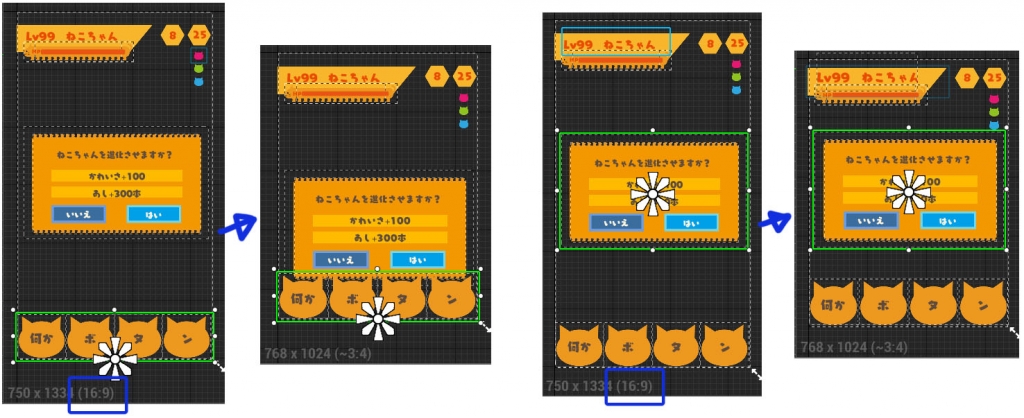
アス比3:4に対応するにはフッターボタンを画面の下基準にさせれば良いので
今回の基本比率16:9に戻ってから下中央に設定します。左右に寄らないデザインのものは中央に設定するといいです。
今度は画面中央の【はい/いいえ】ウィンドウが被ってしまっているのでこちらはアンカーを画面中央に設定すればOKです。

この「基本比率に戻る」をせずにアンカーを調整していくと不幸のどん底になるので必ず基本のアス比(今回は16:9)に戻ってから調整してください。
次に、様々なアス比にも対応するべく、縦→横への変更をしてみます。
画面を横にすることでやりたいことは
・【Lv99 ねこちゃん】フォントを大きくする
・【ねこちゃんHPゲージ】を長くする
・【はい/いいえボタン】を大きくする
・【フッターボタン】を等間隔に広げる
です。
画面が横長になるとフォントサイズも併せてほどよく大きくなる、という設定です。
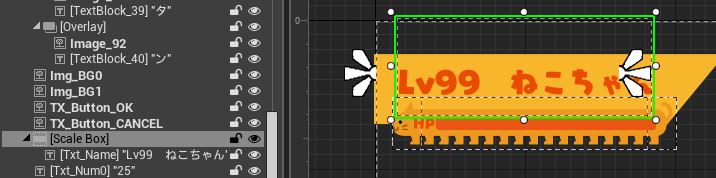
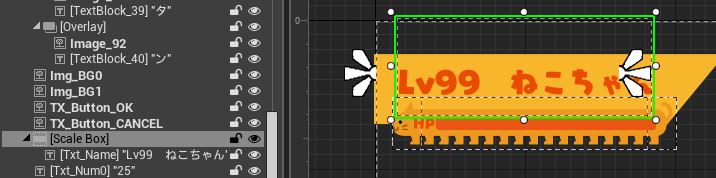
ねこちゃんフォントを【ScaleBox】にくるみアンカーを↓のように伸ばします。

左上隅から伸ばすのではなく、少し下にしている理由は上辺からの距離を調整しているためなので、
気にしない場合は左上隅からアンカーを伸ばせばOKです。
アンカーの伸ばし具合は【横一杯に伸ばすほどフォントが大きくなる】といった具合です。

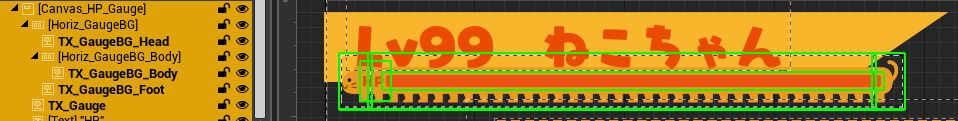
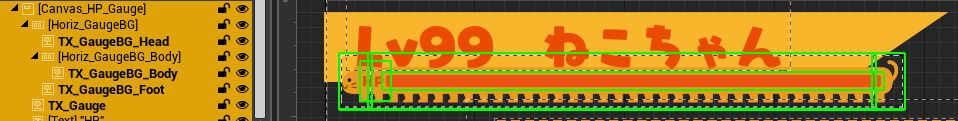
ゲージを長くするにはあらかじめ伸ばす部分が適切に伸びるようにHorizontalBoxで設定しておきます。

ここで伸ばしたいのはゲージそのもの【TX_Gauge】とゲージBGのねこちゃんの胴体【TX_GaugeBG_Body】です。
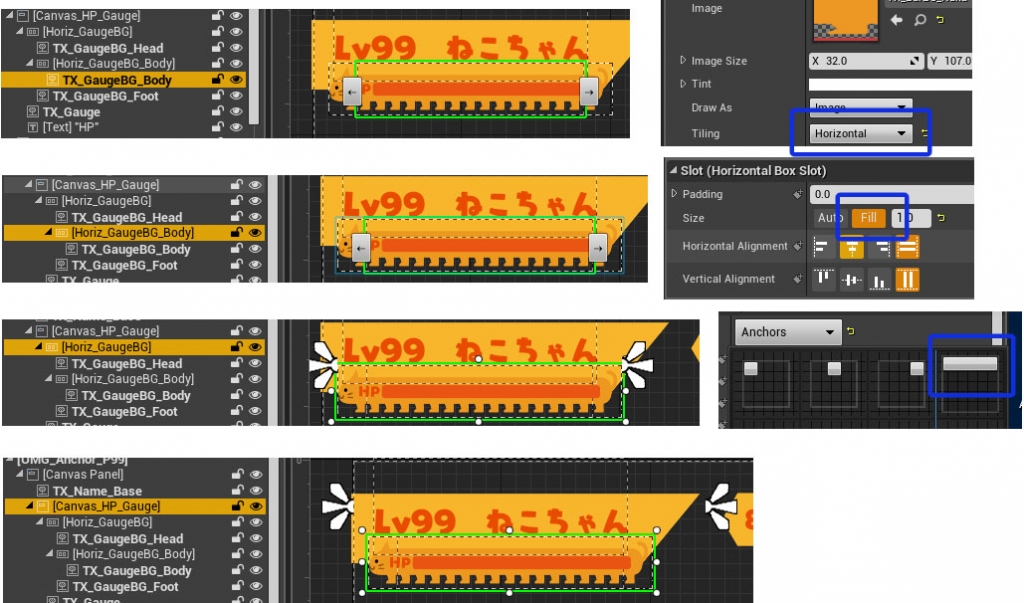
ゲージについてはこんな作り方をしたら怒られそうなので機能としてではなく、伸びる画像としてTXのDetailsでAppearanceを設定しています。
この記事の通りです https://historia.co.jp/archives/3864
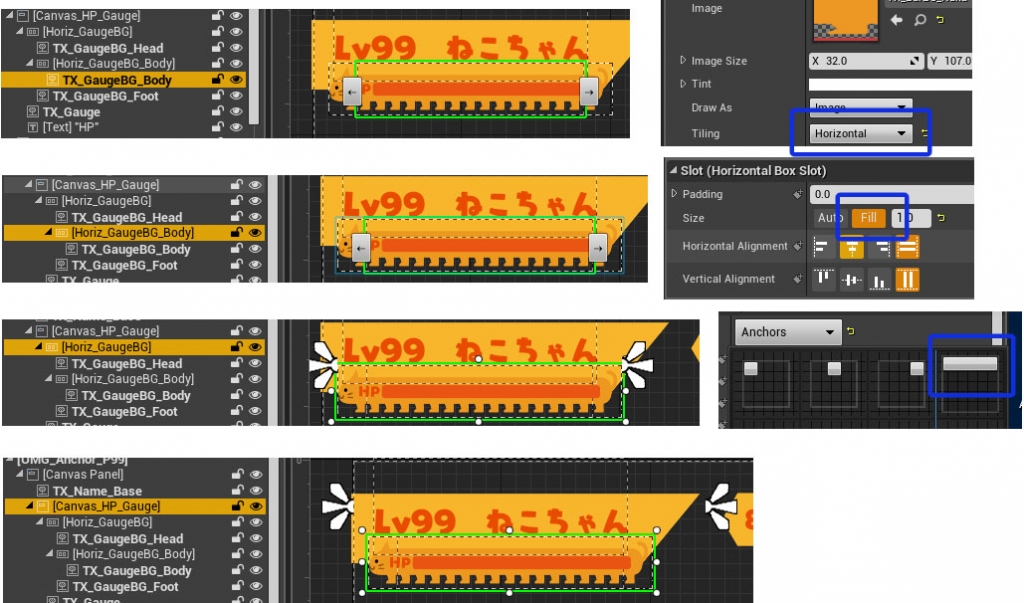
胴体はタイリングさせるパーツ【TX_GaugeBG_Body】の設定をHorizontalに
↑の親HorizontalBoxの設定をFillに
↑のさらに親HoraizontalBoxのアンカーを上横幅いっぱいに
↑のさらに親のゲージ全体CanvasPanelのアンカーを伸ばしたい幅に合わせて設定すれば完成です。

これまでと同じようにこんな感じにアンカーを設定すると伸びます。

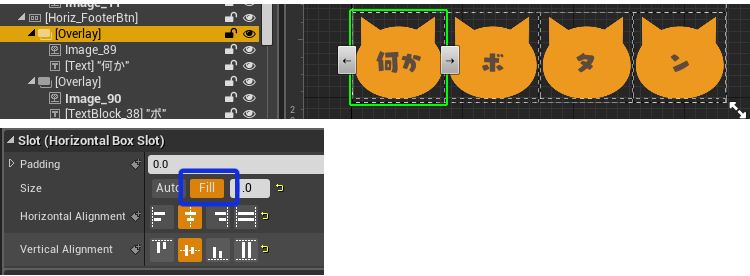
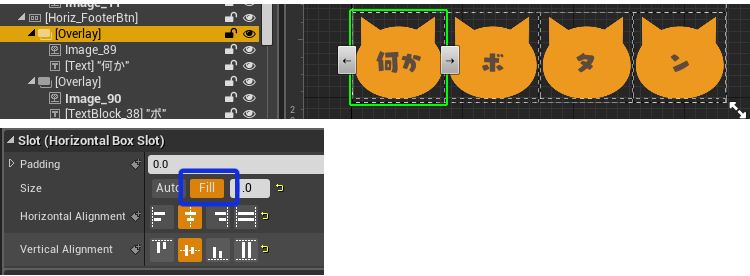
HorizontalBoxにくるんだパーツをFillに設定して

HorizontalBoxのアンカーを↓のようにすれば等間隔に画面に合わせて広がるようになります。

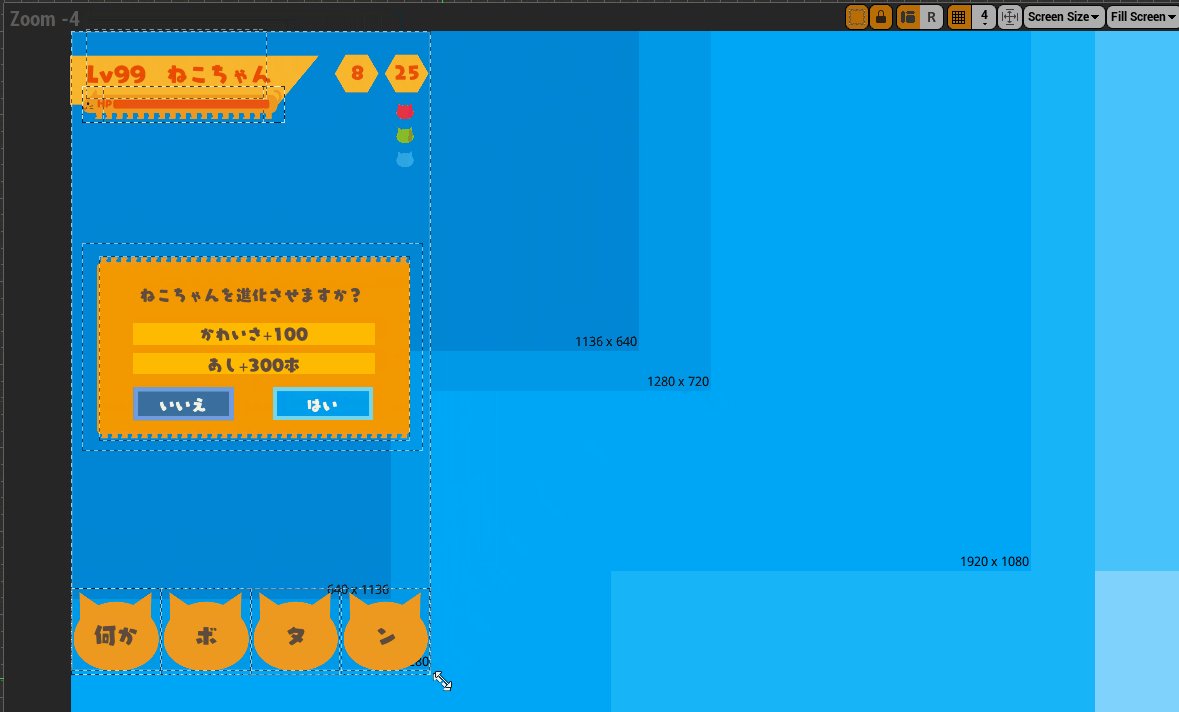
こんな感じです。

こうしておけば来る5.8インチにも対応できます。。
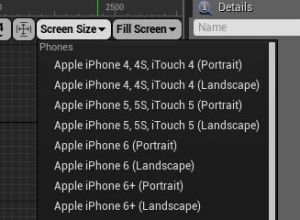
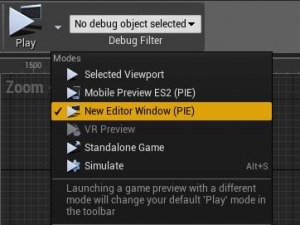
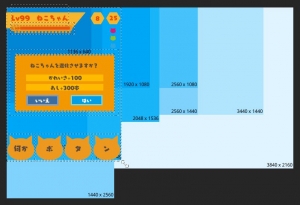
アスペクト比確認の方法
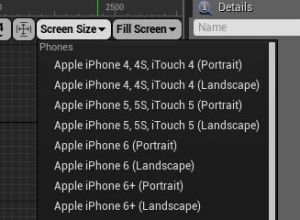
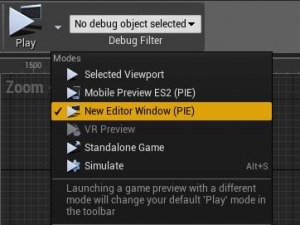
UMG内でScreenSizeとNew Editor Windowで確認できますが、


4.17からはキャンバスの右下に追加された矢印を使ってそのままスクリーンサイズを変更することができるようになりました。益々便利です。

ご活用ください~

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE