| 改訂バージョン: Unreal Engine 4.19 |
ユーザーに何かを伝えたい時、メッセージをダイアログ表示することがあるかと思います。
また、そのようなダイアログはメッセージ量や使用する場面で大きさを変えたりすることも少なくありません。
今回はそのようなケースで使える機能を一つ紹介したいと思います。
拡大縮小できるダイアログを作る
まず、以下のようなダイアログ背景用のテクスチャを用意します。

これをUMGで普通に表示すると以下の様になります。

しかしここで「X軸方向に2倍した大きさで表示したい」という要望がありました。
ひとまず単純に ImageSize の X を2倍にしてみます。

幅は2倍になりましたが、枠線が太くなってしまい、見栄えが悪いですね。。
しかし、こういったケースでも UMGのスタイリング機能 を使えば綺麗なダイアログを表示することができます。
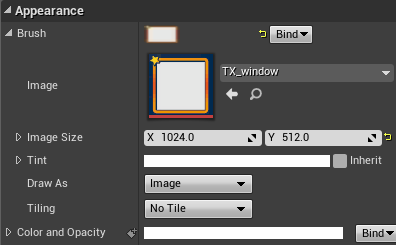
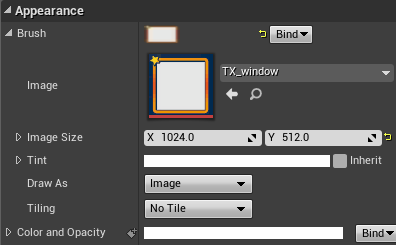
UMGで 512×512 のテクスチャを配置し、X軸方向に2倍するために ImageSize を 1024×512 に設定すると、プロパティは以下の様になっているかと思います。

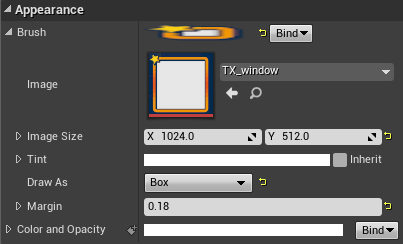
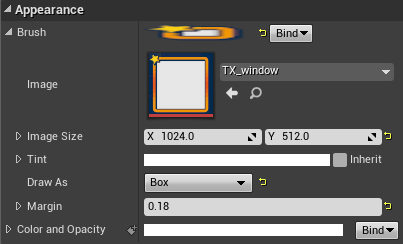
ここで以下の様にプロパティを変更してみましょう。
| Draw As |
Box |
| Margin |
0.18 ※画像の形状によって変わります |

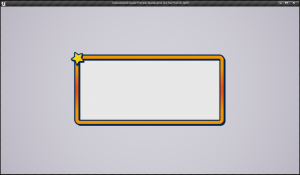
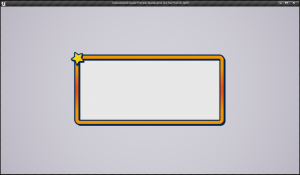
これでダイアログを表示すると、以下の様になります。

枠線は拡大縮小されず、綺麗なダイアログが表示されましたね!
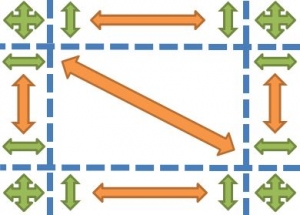
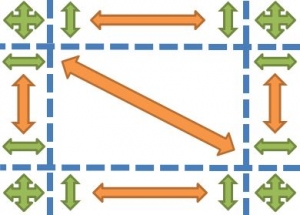
画像スタイルをBoxに設定することで、表示する画像が3×3の領域に分割されます。
それの真ん中以外の領域(枠の領域)の大きさをMarginで設定することで、拡大縮小時に必要な箇所のみをスケールするようになります。
以下、公式ドキュメントからの引用画像です。

まとめ
今回紹介した機能は少し地味ですが、とても有用な機能です。
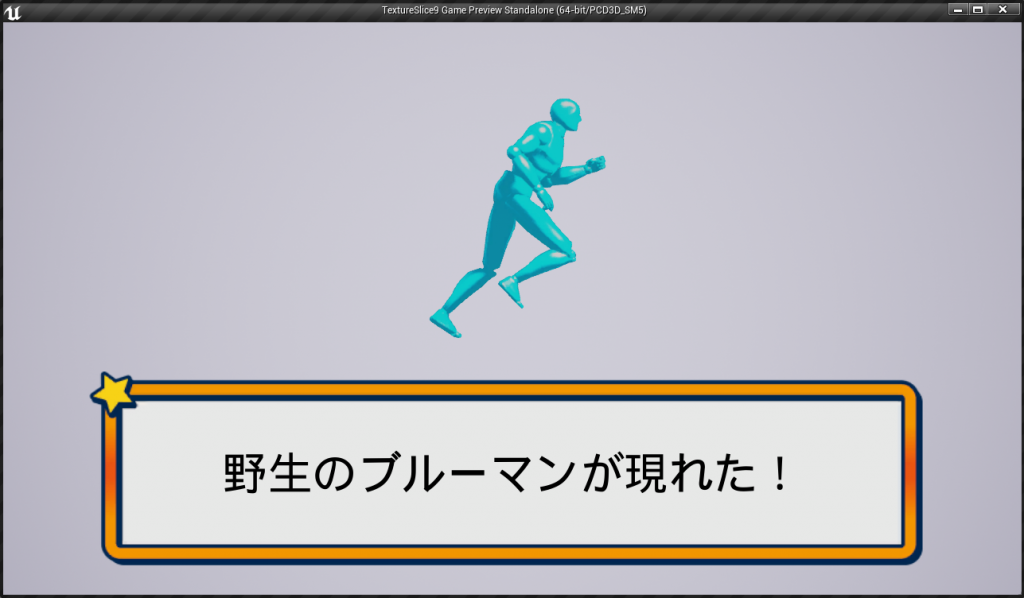
ちなみにこの機能を使えば、以下の様なものが作れます。

是非、有効活用して下さい。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE