コンテンツブラウザのフィルタ機能には”Compare Tags”という、タグと比較演算子による条件から独自のフィルタを作成できる機能があります。デフォルトでエンジンがいくつかタグを用意していますが、今回は独自のタグを追加する方法をご紹介します!
※コンテンツブラウザのView TypeをColumnの状態で進めていきます。また、”Compare Tags”の使い方については説明を行いません。View Typeの変更や、”Compare Tags”については↓の記事をご覧ください。
[UE4]コンテンツブラウザ便利機能「ViewTypeの変更」と「Compare Tags」のご紹介!
タグを追加しよう!
では、実際にタグの追加を行いたいと思いますが、とても簡単です。
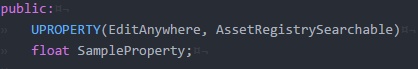
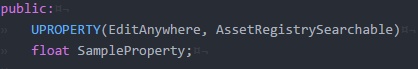
UPROPERTYで指定できるプロパティ指定子に”AssetRegistrySearchable”を追加するだけでOK。

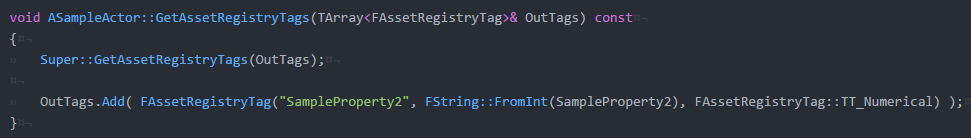
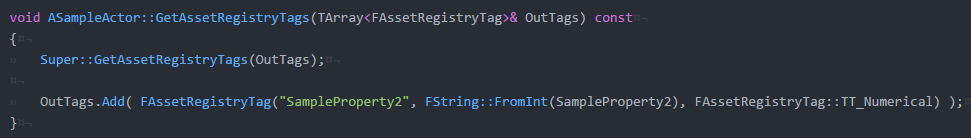
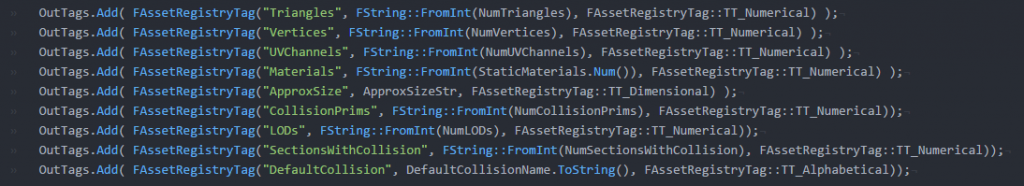
もしくは、UObjectクラスの”GetAssetRegistryTags”をオーバーライドして、引数のOutTagsに追加してあげます。

FAssetRegistryTagコンストラクタの引数は以下の通りです。
| Name |
対象となるタグの名前 |
| Value |
対象となるタグの値 |
| Type |
タグのタイプ。文字列や数字など |
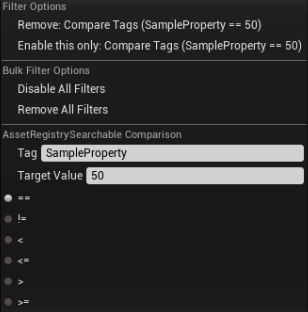
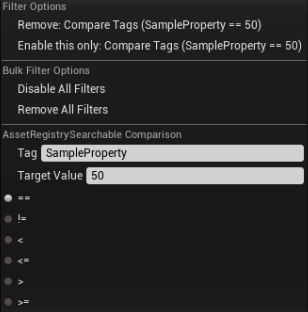
タグの追加はこれだけでOK。あとは実際に使ってみましょう。変数名もしくはNameをタグ名として使用できます。

小ネタ
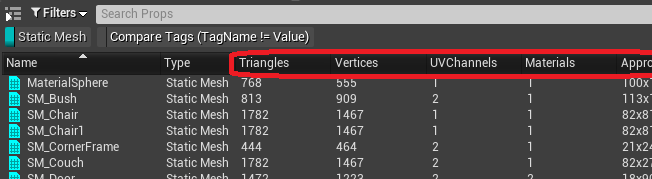
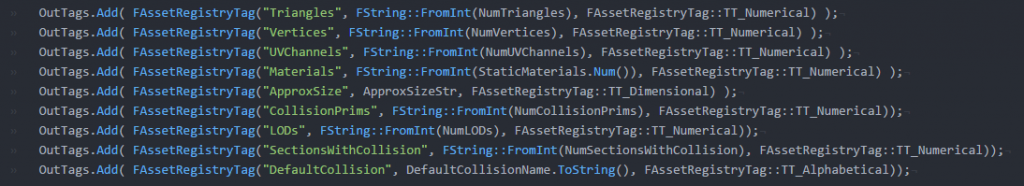
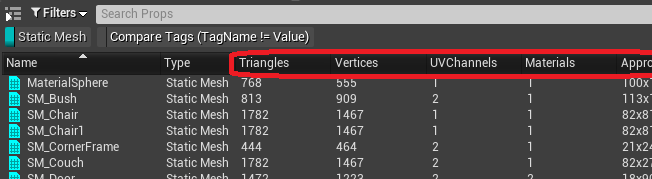
この”AssetRegistrySearchable”もしくはGetAssetRegistryTagsでのタグ追加ですが、コンテンツブラウザで表示されるアセットクラス(UBlueprintやUStaticMeshなど)で行うとコンテンツブラウザのViewTypeをColumnにしたときに追加したタグが出現します。

↑の画像の赤枠で囲ってあるプロパティはUStaticMeshクラスで追加されているタグです。

しかし、Actorなどアセットクラス以外で追加した場合はフィルタ機能としては通常通り使えますがコンテンツブラウザには表示されないので注意が必要です。
今回はマニアックな内容を紹介しました。”Compare Tags”は実際にエディタを使っていて絶対使うというような機能ではないですが、便利な機能ではあると思います。独自のタグを追加することもできるので是非使ってみてください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE