アーティストの方は、マテリアルの中でテクスチャの色やコントラストを調整する事がよくあると思います。
“Blend_Overlay”や”Blend_HardLight”などのBlend系のファンクションは調整しやすく便利なのですが、
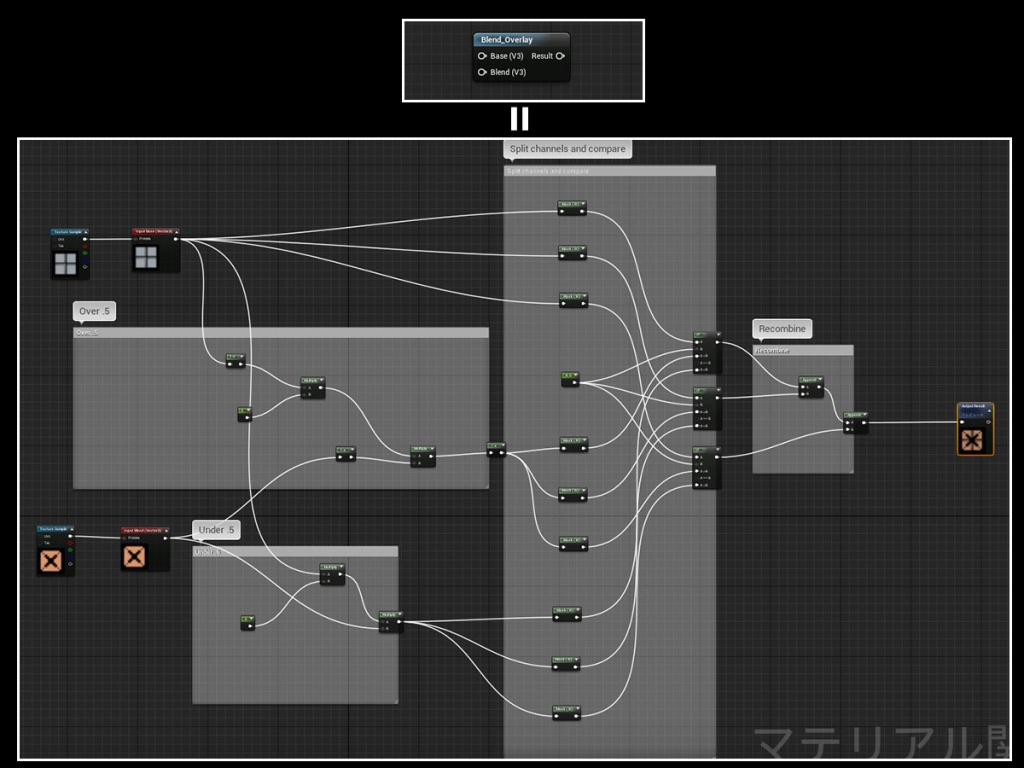
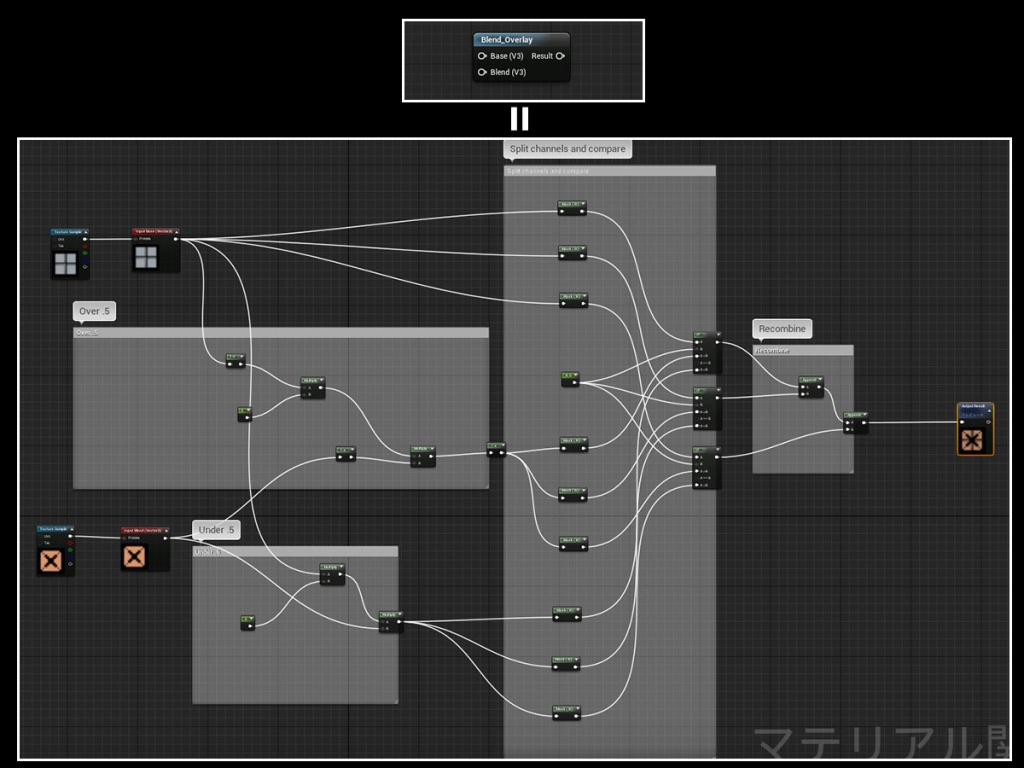
中身を覗いてみると意外とノード数が多く、使用しないに越したことはありません。(下図は”Blend_Overlay”の中身)
はじめからTextureの色調整はPhotoShopで行っておけば良いのですが、
今回は、「もう色調整しちゃったよ!」という方にオススメの手法をご紹介します。
■材料
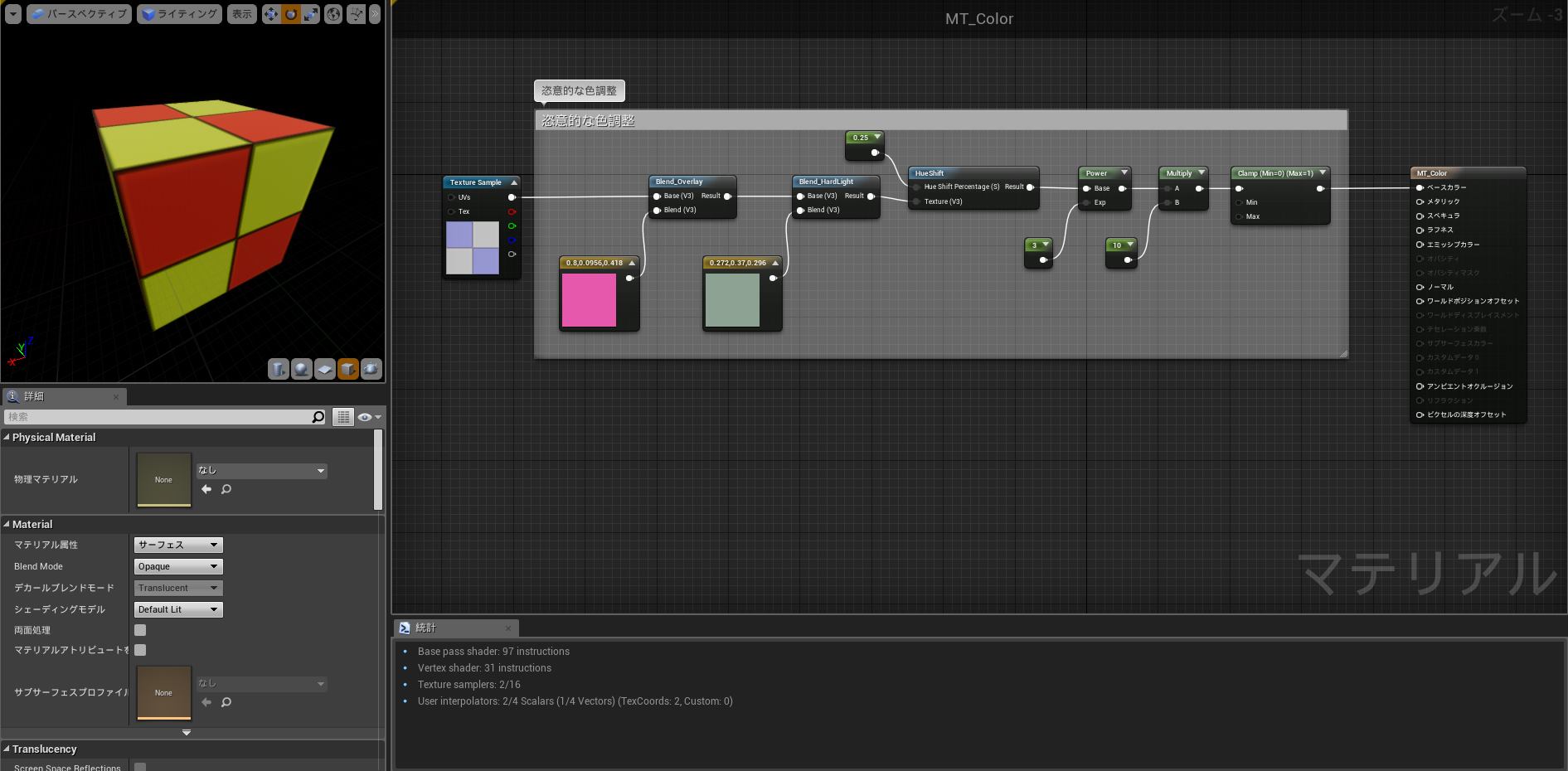
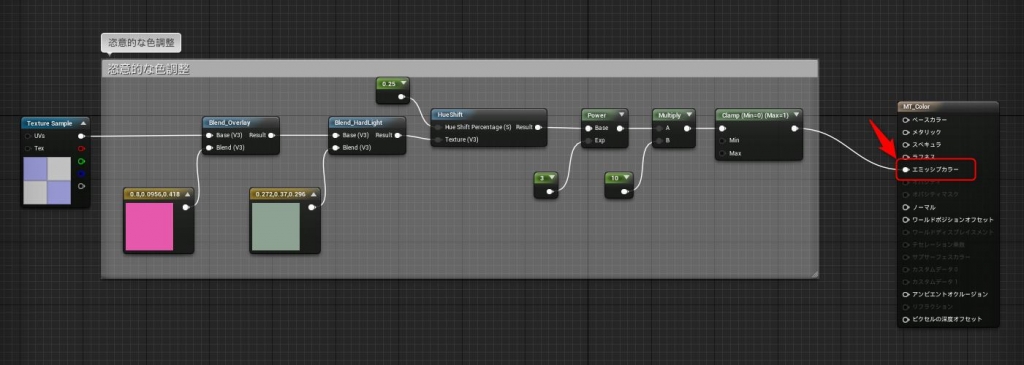
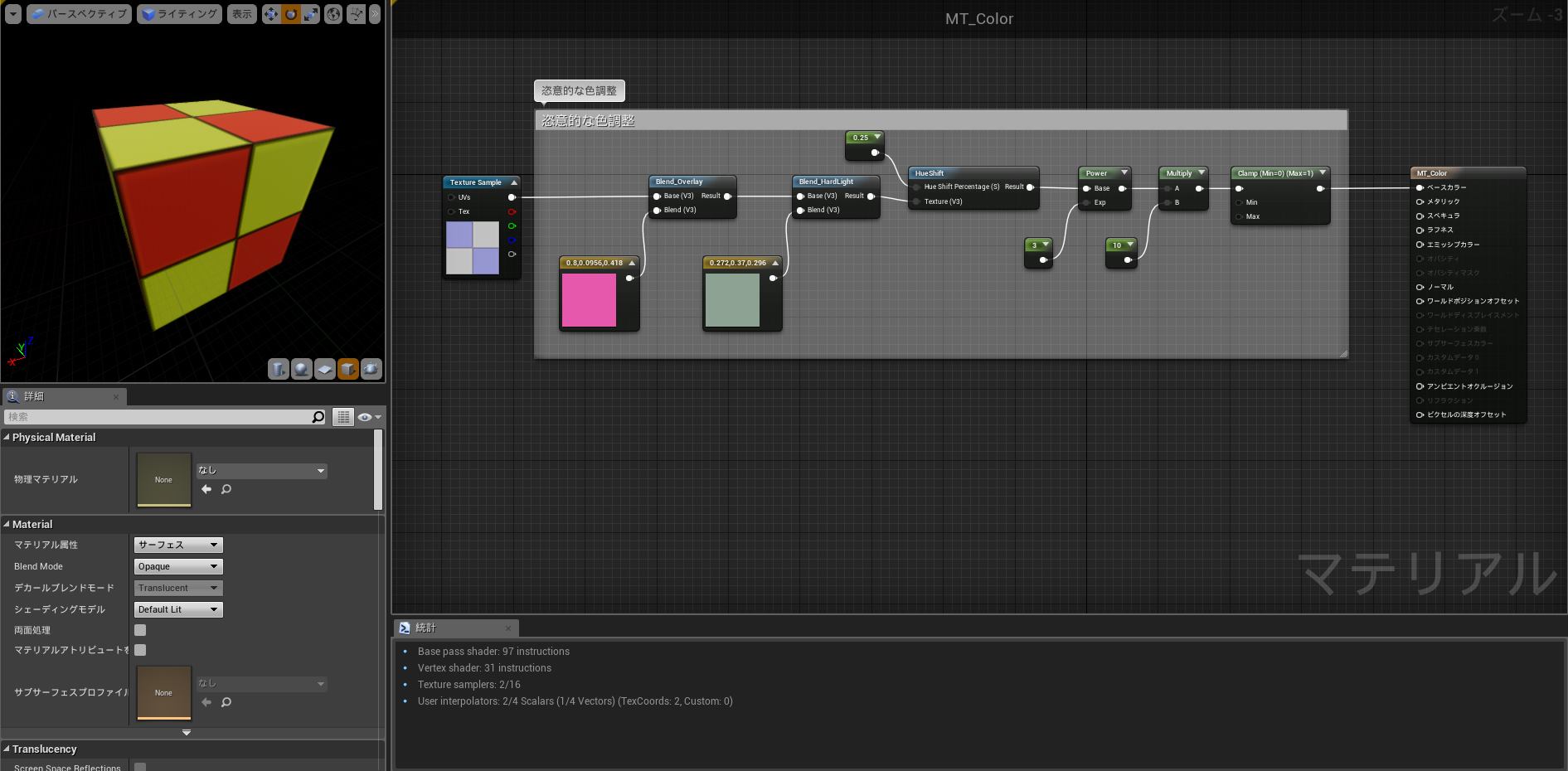
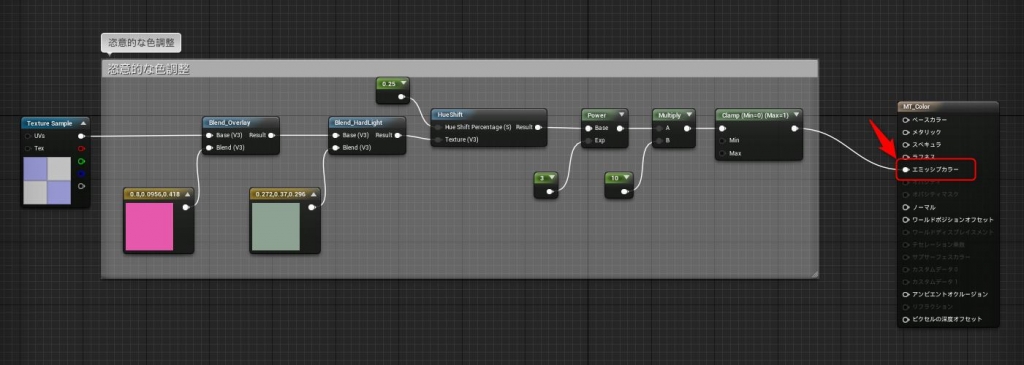
↓このマテリアルを使って手順を解説します。なかなか無計画な色調整ですね!
■描画ターゲット(RenderTarget)を作成
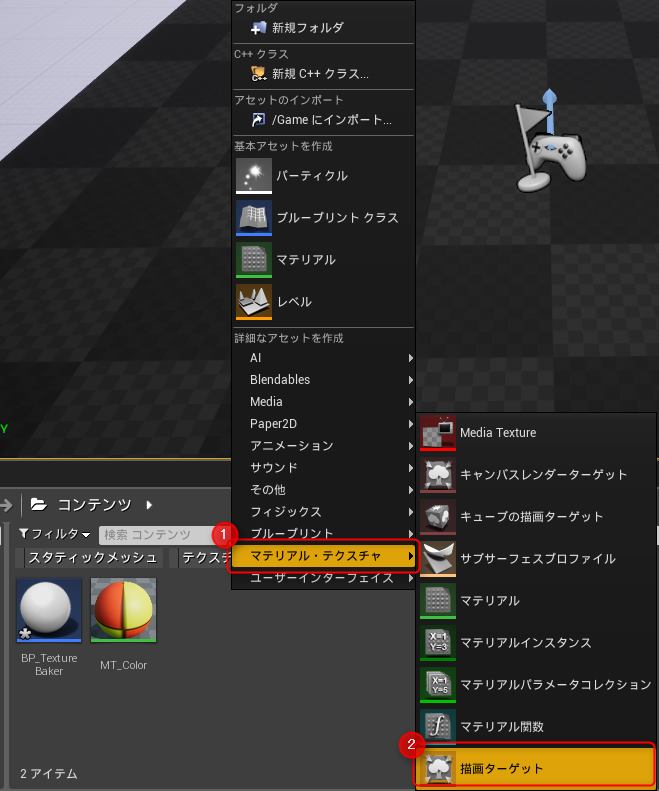
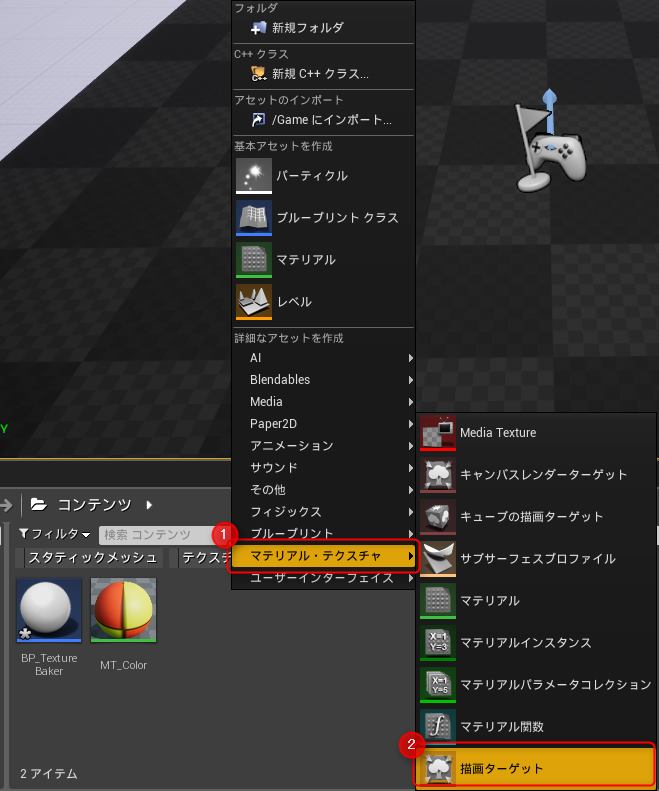
コンテントブラウザ上で右クリック→マテリアル・テクスチャ→描画ターゲット

■テクスチャベイク用のBlueprintを作成する
コンテントブラウザ上で右クリック→空のブループリントを作成してください。
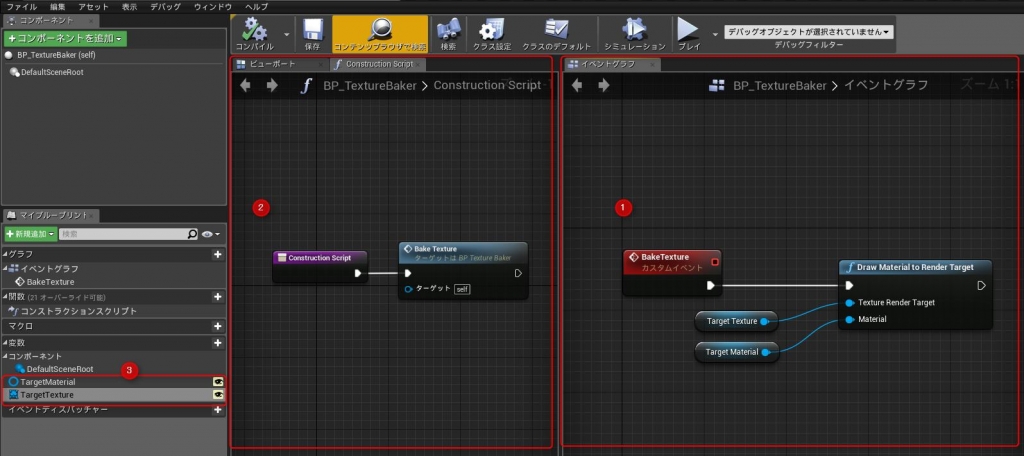
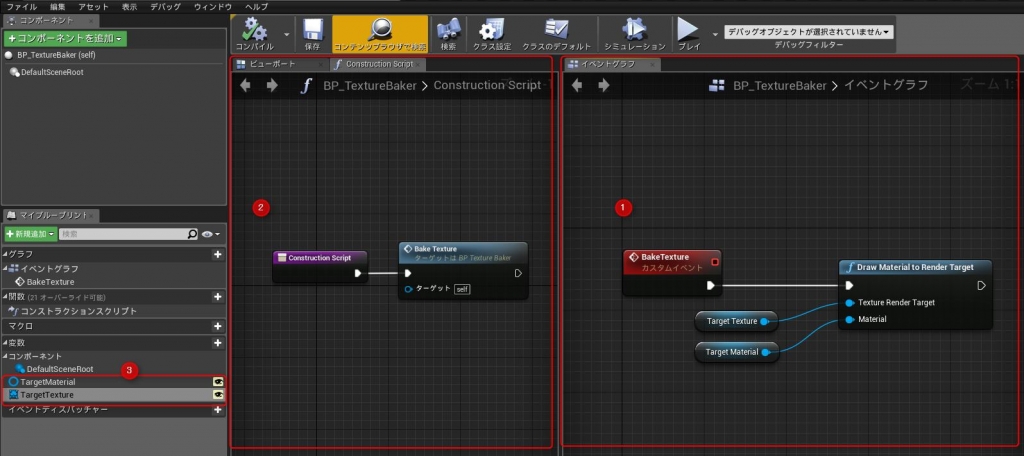
1.カスタムイベントから”Draw Material to Render Target”を呼びます。
2.コンストラクションスクリプトから1で作成したカスタムイベントを呼びます。
3.”Target Texture”と”Target Material”を変数化し、編集可能にしておきます。

■マテリアルのベイクしたい箇所をEmissiveに繋ぐ
“Draw Material to Render Target”はEmissiveカラーを描画ターゲットに描き込む機能なので、
ベイク元のマテリアルを、Emissiveから出力させるように変更しておきます。(ベイク後は元に戻してください)

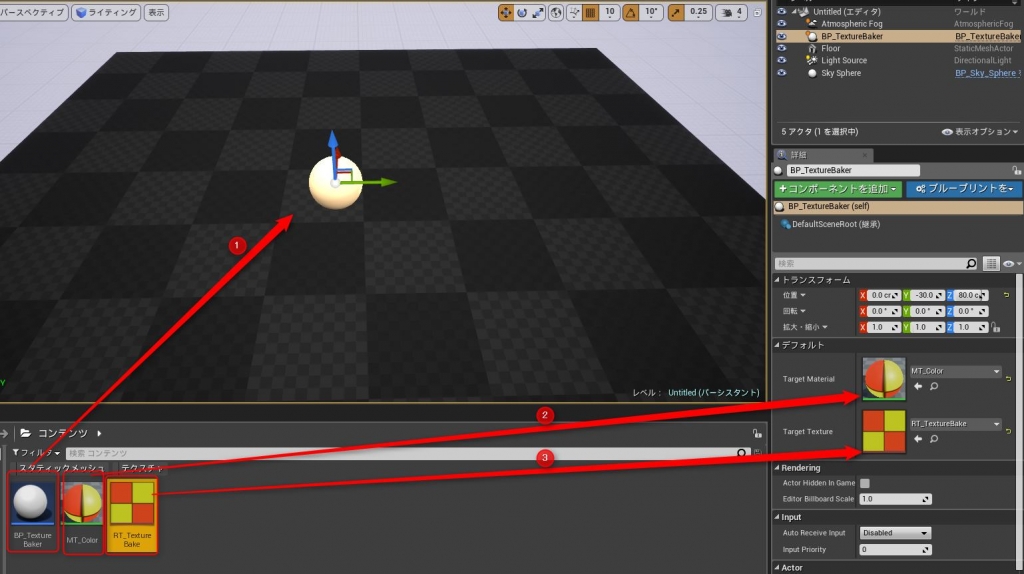
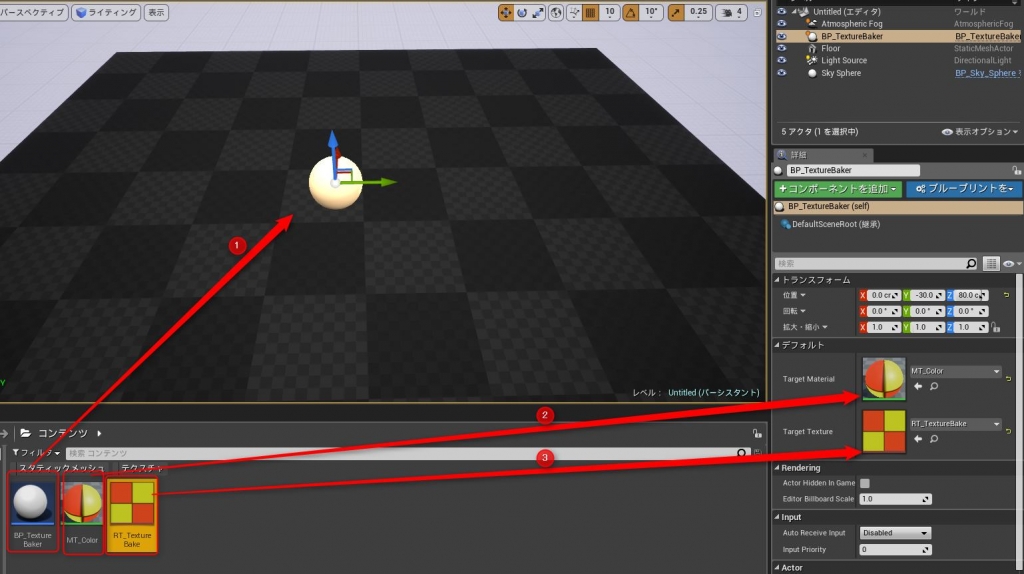
■テクスチャベイク用のBlueprintをレベルに配置し、ベイク元のマテリアルと描画ターゲットを設定する
1.先程作成したテクスチャベイク用のBlueprintをレベルに配置
2.ベイク元のマテリアルを”TargetMaterial”にアサイン
3.描画ターゲットを”TargetTexture”にアサイン

これで描画ターゲットにマテリアルの色編集結果をベイクする事が出来ました。
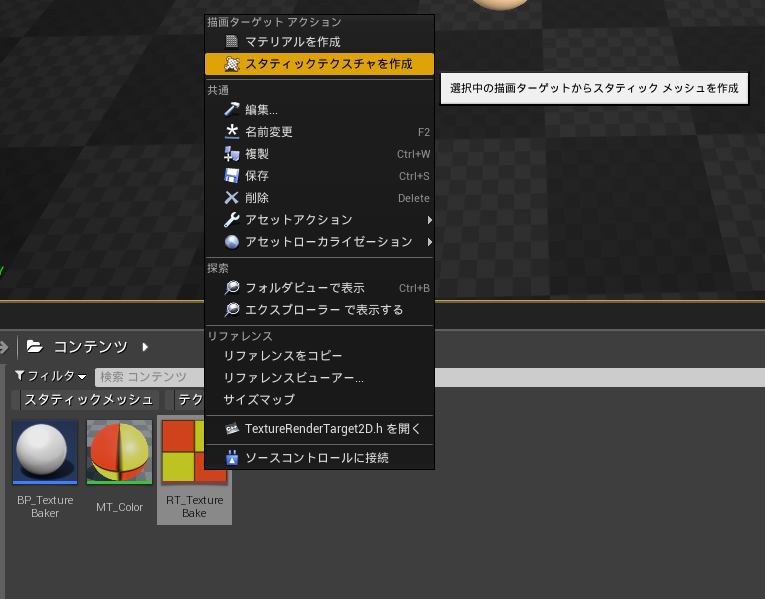
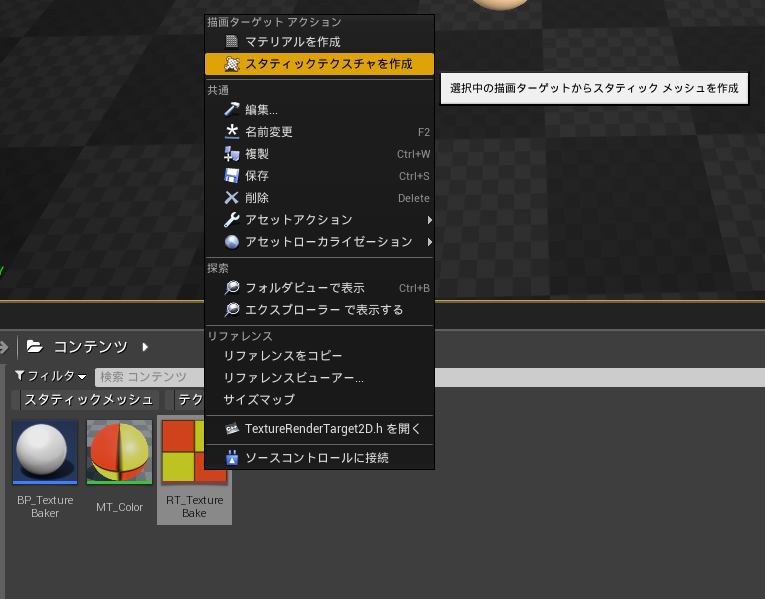
■描画ターゲットからスタティックテクスチャ(通常のテクスチャ)を作成する
描画ターゲットのままだと動的に書き変える事ができてしまうので、
コンテントブラウザ上で描画ターゲットを右クリックしてスタティックテクスチャを作成しましょう。

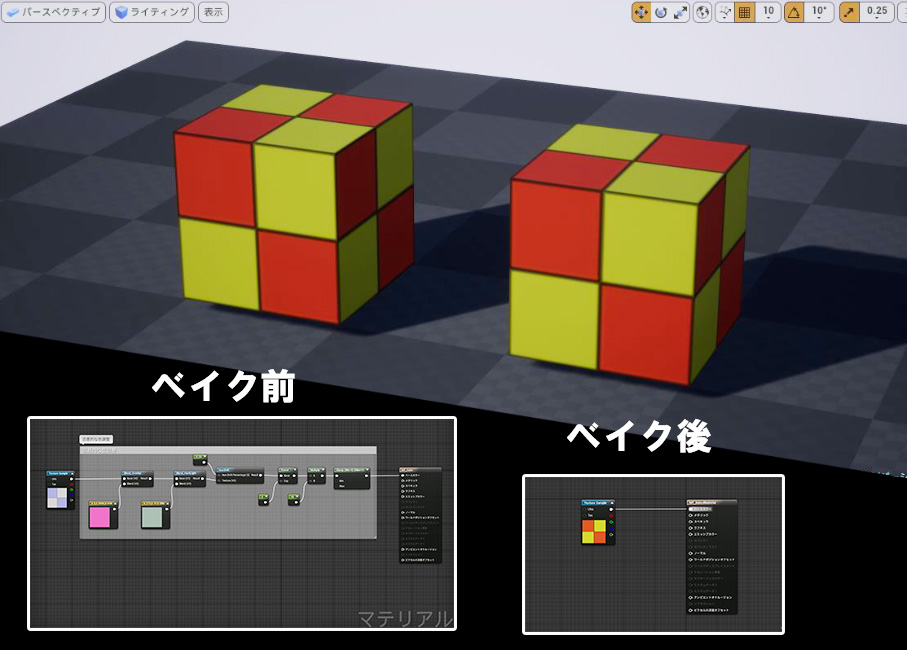
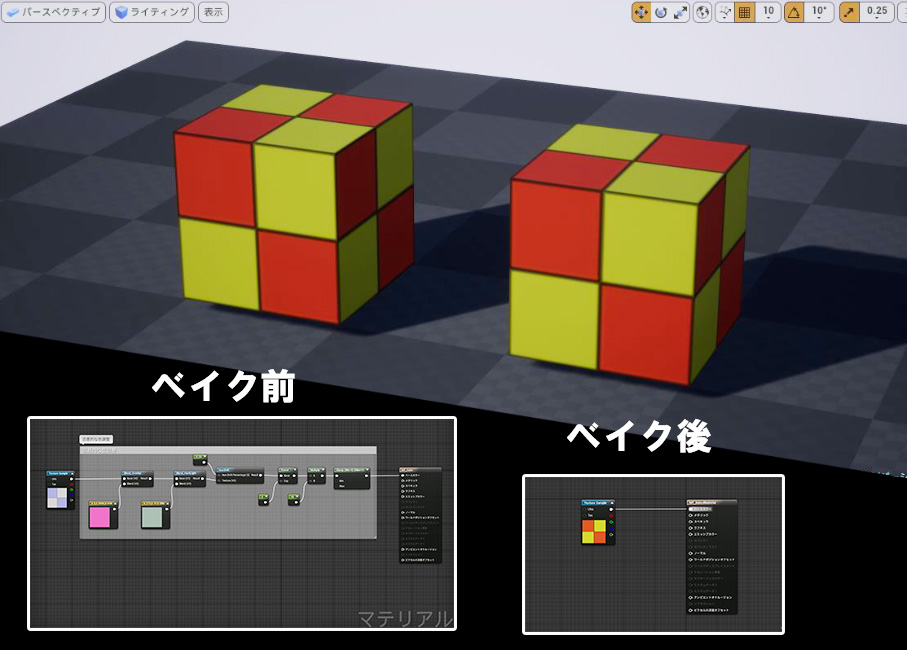
↓ベイク前とベイク後のマテリアルを比較してみました。マテリアルのノード数は削減されましたが、見た目は全く同じです。

↓シェーダー複雑度で比較すると分かりやすいですね。

アーティストの方も、是非チャレンジしてみてください!

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE