|
執筆バージョン: Unreal Engine 5.3
|
ヘイガイズ!エンジニアの片平です!
今回はUE5.3から追加となった機能「MetaSound Output Watching」を使用してサウンドから演出を作る方法をご紹介します。
MetaSound Output Watchingとは?
公式ロードマップ
Metasound からイベントやパラメータを Blueprint や C++ に通知することができます。
これにより、音に合わせたゲームプレイ要素や演出を簡単に作成できます。
Experimental な機能ですので、今後のアップデートによっては仕様が変更される可能性があります。ご留意ください。
なお、MetaSound の基本的な機能については当ブログの下記記事にてご紹介しております。
再生や出力などの機能の詳細については省略いたしますので、下記記事をご参照ください。
[UE5] ハンズオン! UE5サウンド新機能”MetaSounds”で効果音を加工してみよう!
作るもの
- キックとスネアに合わせたキャラクターのジャンプ
- メロディの音量に合わせたキューブの大きさ変化
作成手順
レベルの作成
プロジェクトを作成して、下記の画像のようなレベルを作ります。

(何の変哲もない部屋)
音源データのインポート
今回は次のような曲をご用意しました。キックとスネアが分かりやすいドラムンベース風です。
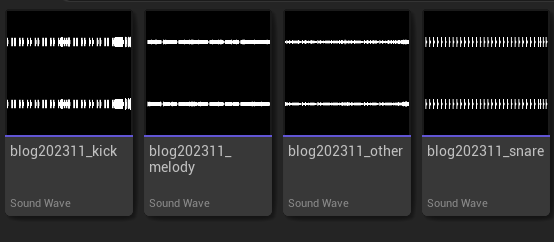
こちらの曲を次の4つのトラックに分解しました。
(これをステムデータと言ったりします)
■キック
■スネア
■メロディ&ベース
■その他
これらの音源データをインポートします。

曲の再生
新しい MetaSound Source を作成します。
名前は MS_Music とします。

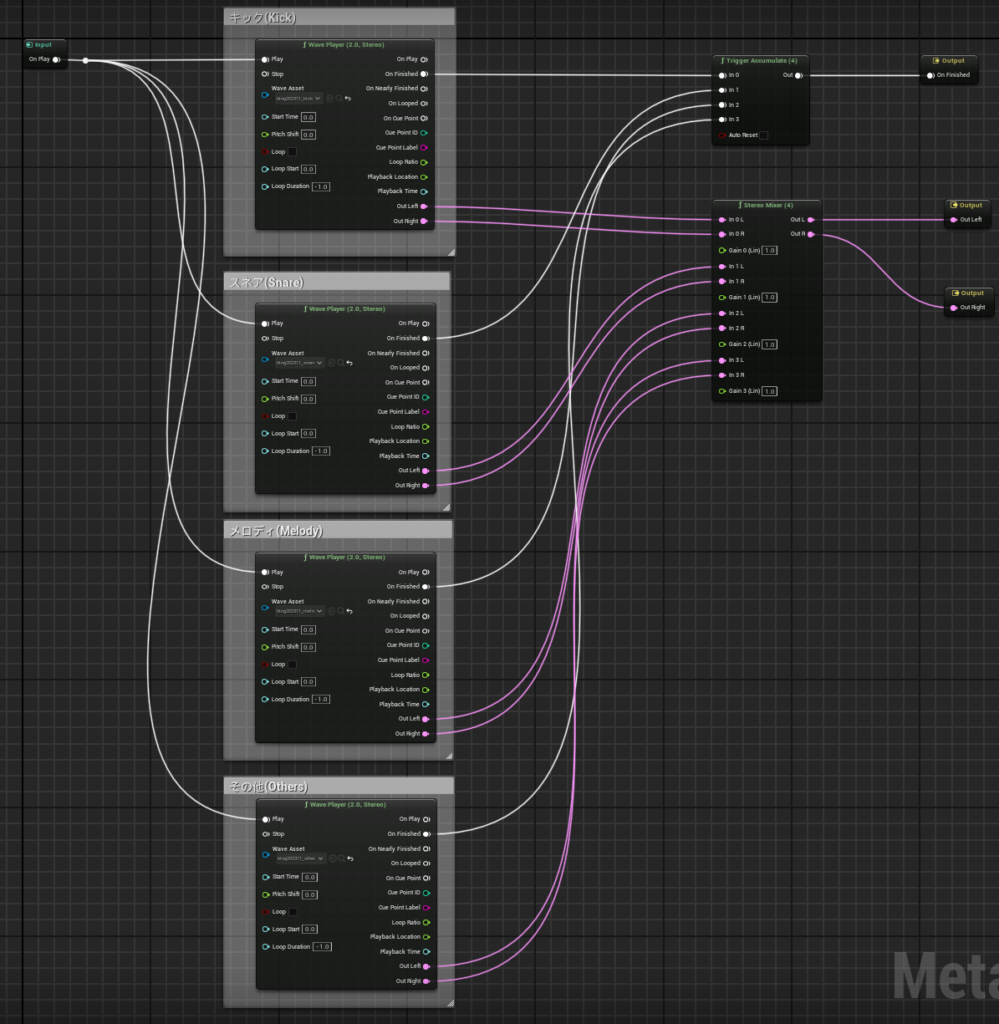
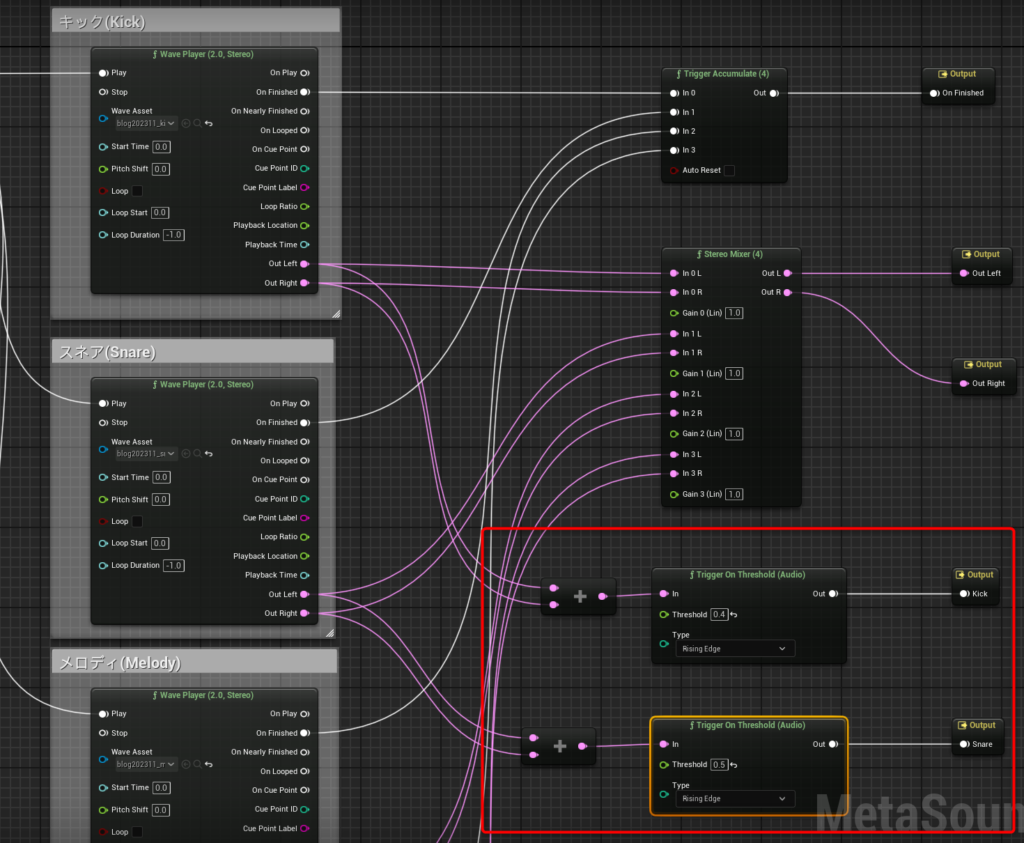
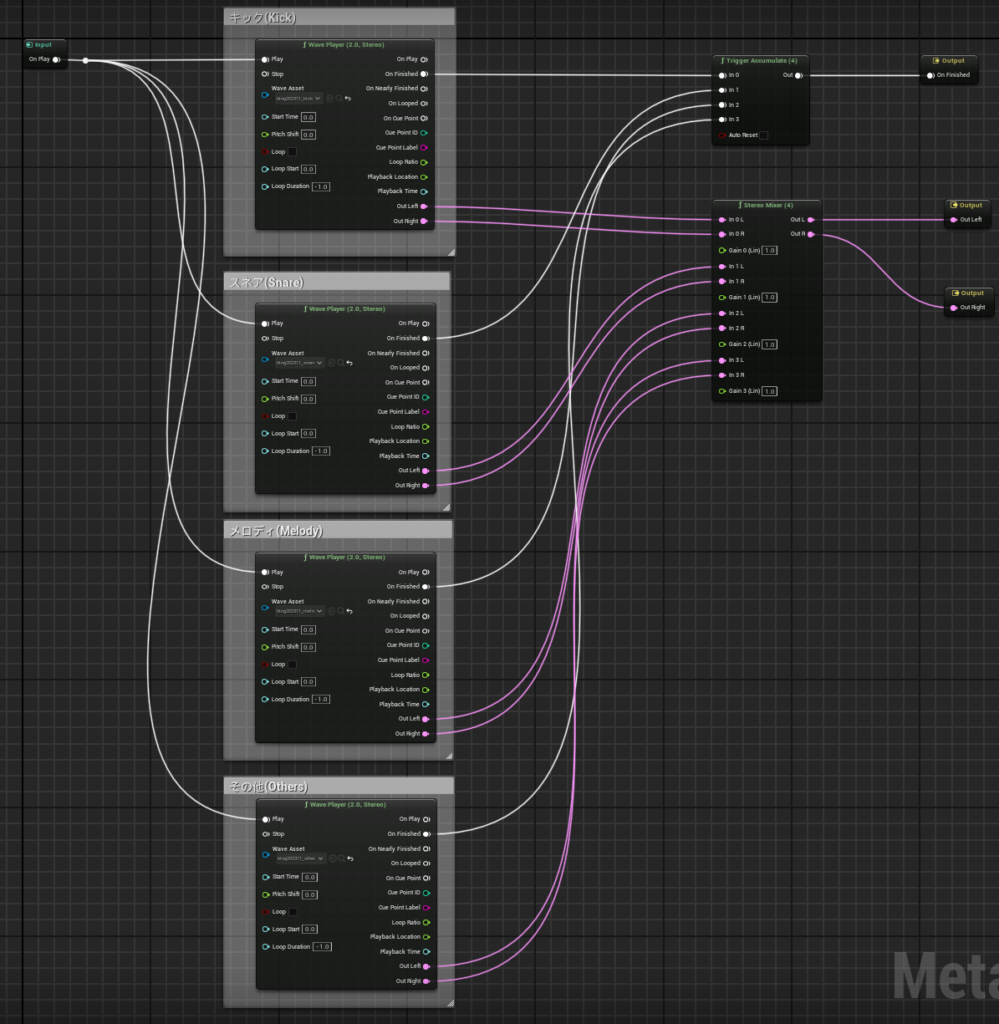
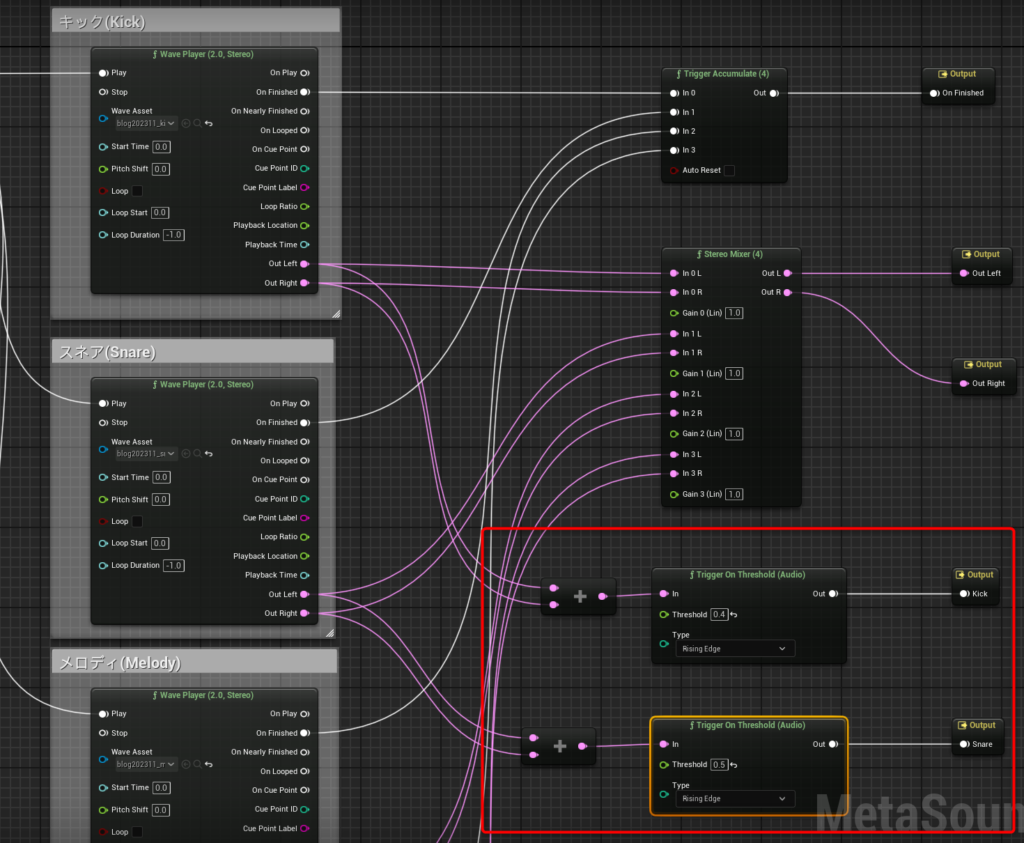
MetaSoundSource を開き次のようにノードを組みます。
- WavePlayer で4つの音源をそれぞれ再生する
- 4つの WavePlayer の OnFinished を TriggerAccumulate に接続する
- TriggerAccumulate を Output の OnFinished に接続する
- 4つの WavePlayer のオーディオを StereoMixer でまとめる
- StereoMixer を OutPut の OutLeft、OutRight に接続する

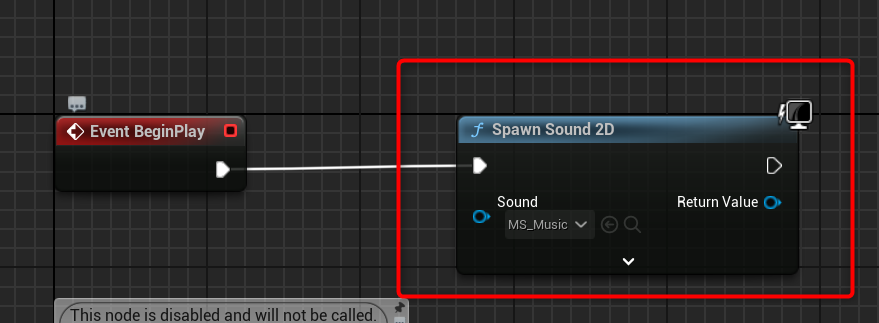
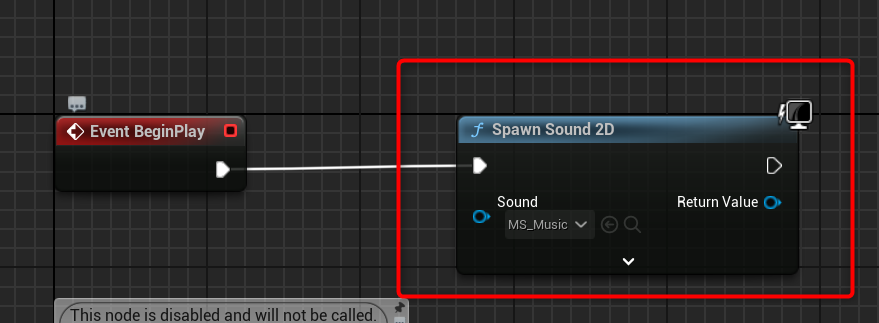
LevelBluePrint を開き、
BeginPlay に SpawnSound2D を接続し、Sound に先ほど作成した MS_Music を指定します。

これで、ゲーム開始するとBGMが再生されます。
イベントによる演出
キックとスネアに合わせてキャラクターをジャンプさせる演出を作ります。
キャラクターの設定
キャラクターアセットとして、
ゲームメーカーズの「キーボー」と「ムラスケ」を使用します。
上記リンクからDLし、インポートします。


キャラクター用の Actor を作ります。
名前はBP_Keybo とします。

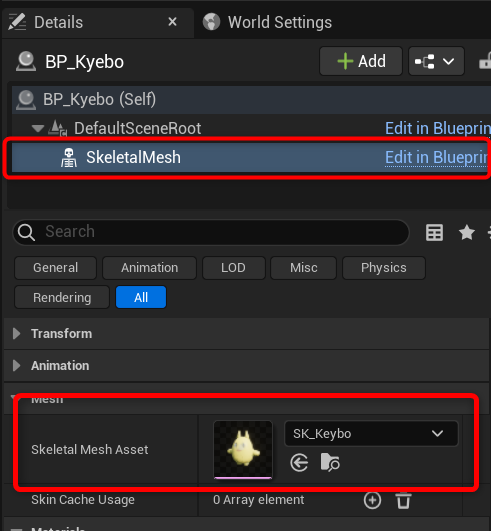
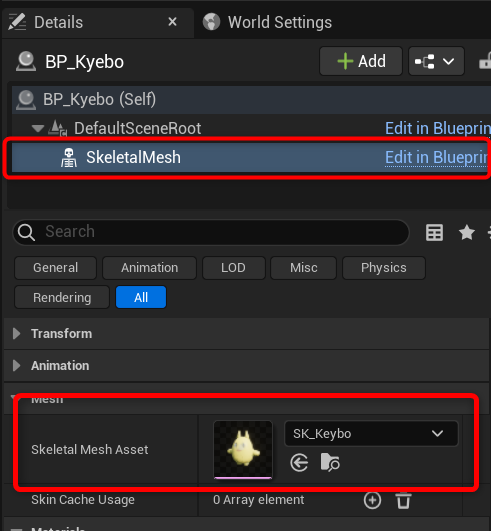
SkeltalMeshComponent を追加し、キーボーのメッシュ「SK_Keybo」を設定します。

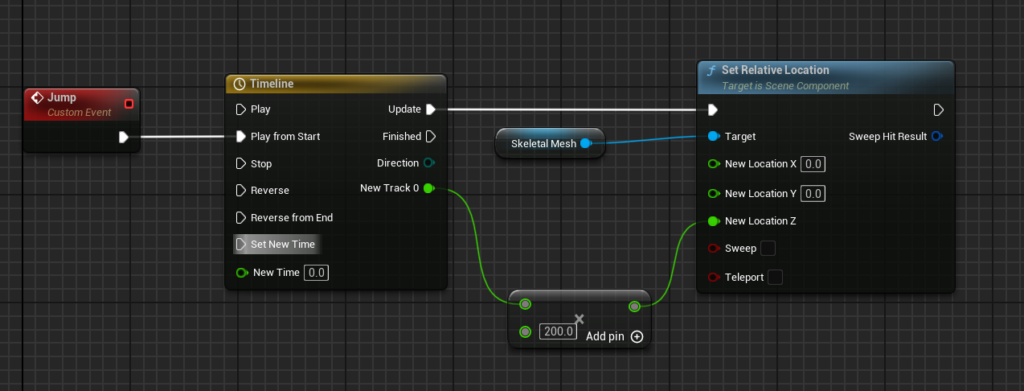
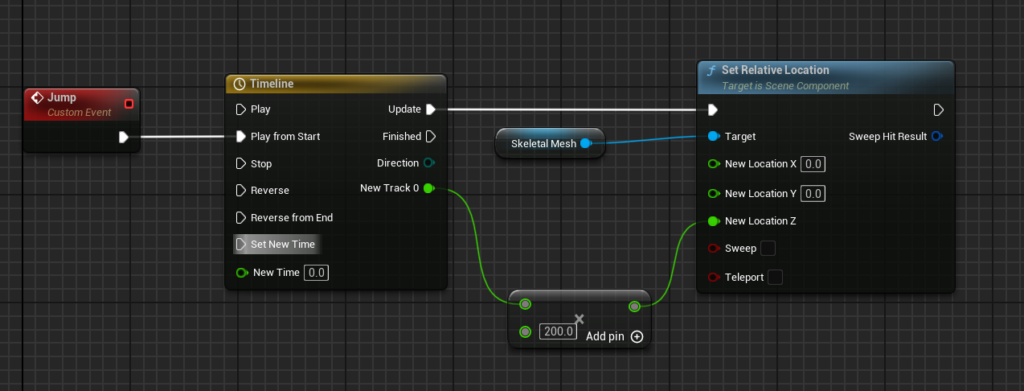
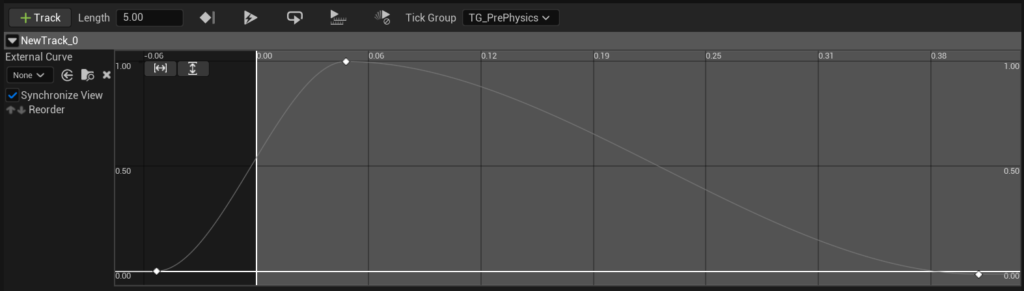
イベントグラフを開き、下記のように新しい関数「Jump」を作ります。

Timeline で SkeltalMesh を上下させてジャンプしているように見せます。
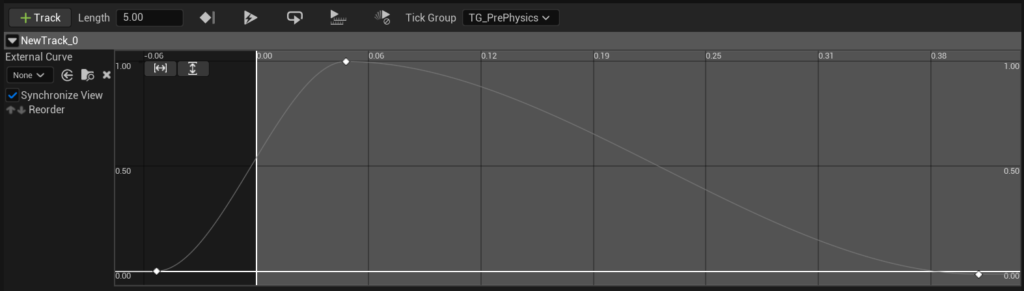
Timeline のトラックは下記のように設定します。

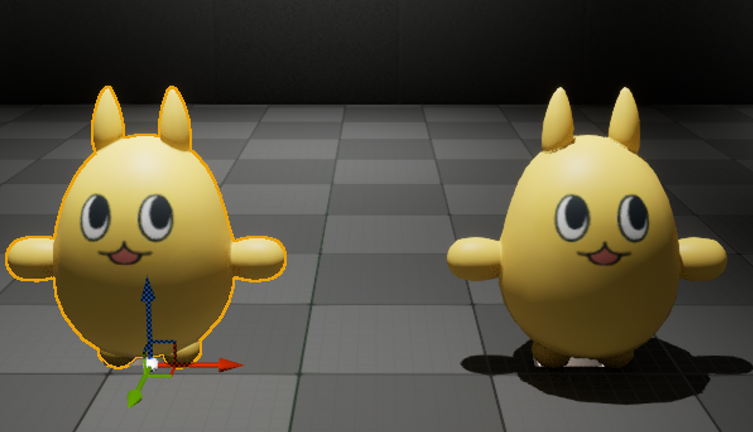
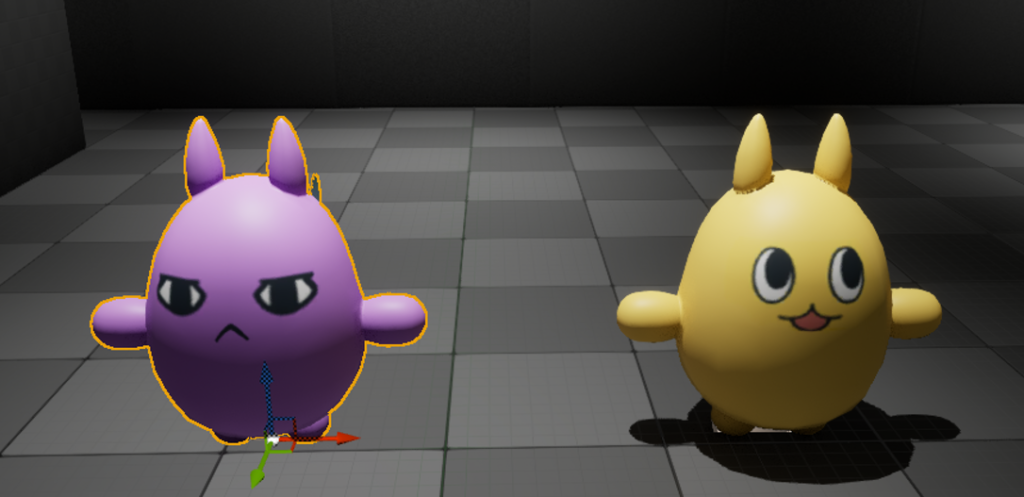
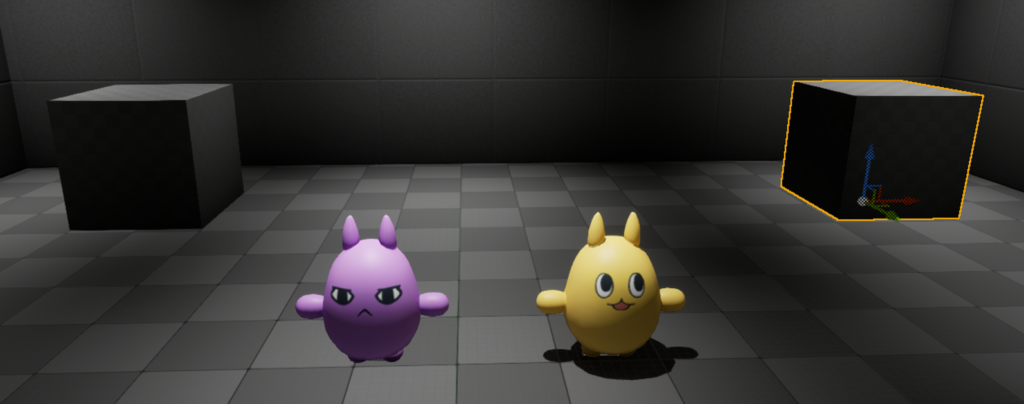
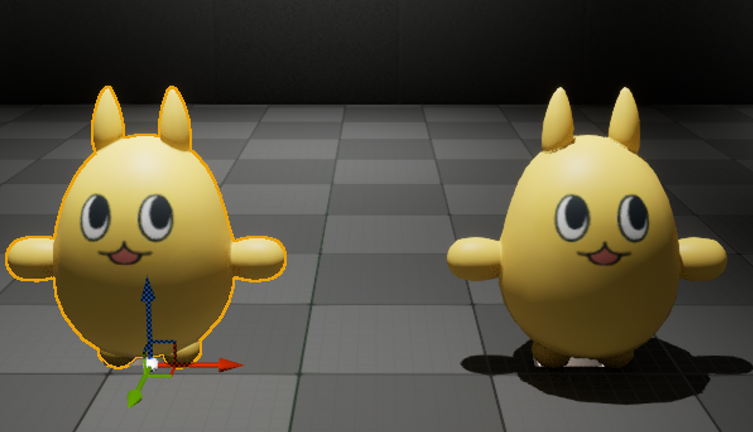
できあがった BP_Keybo を2体レベルに配置します。

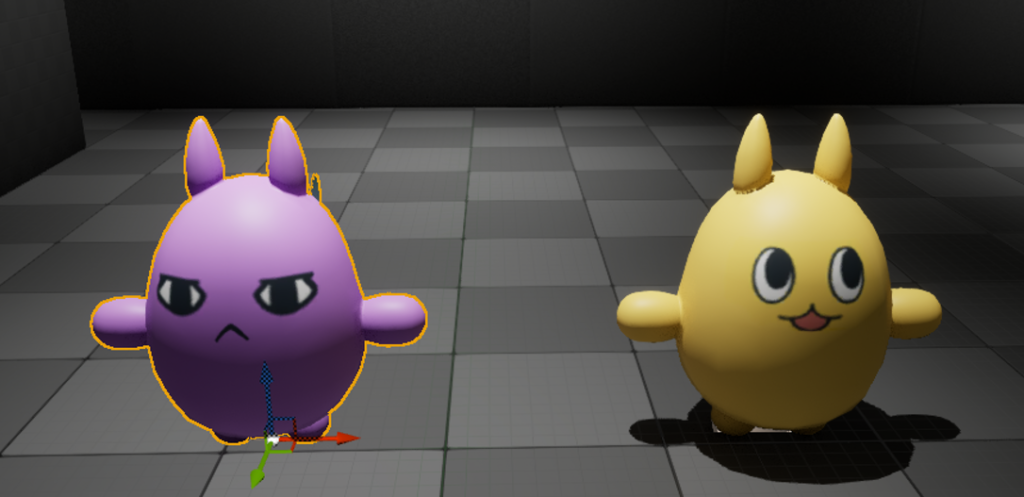
1体の BP_Keybo を選択し、SkeltalMesh を SK_Murasuke に変更します。


MetaSoundの設定
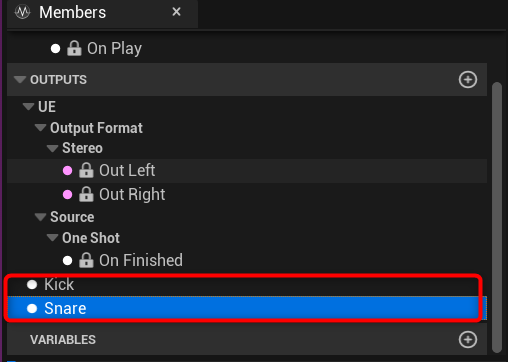
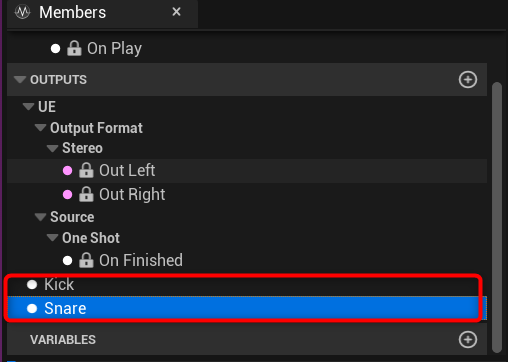
MS_Music を開き、左上の Members ウィンドウで OUTPUTS を2つ追加します。
名前は Kick と Snare にしておきます。

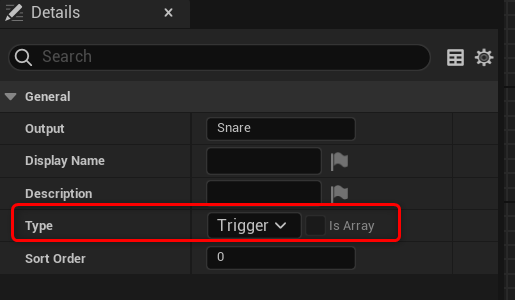
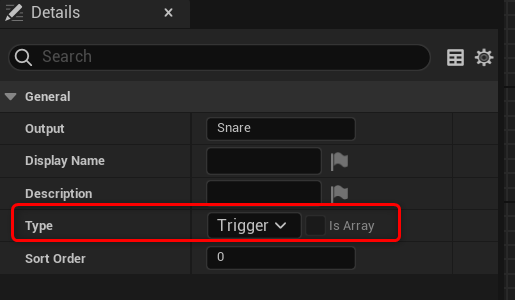
両方とも Details で Type を Trigger に設定してください。

ノードエディタで赤枠の部分のノードを新規で組みます。


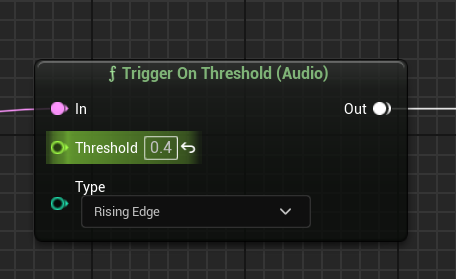
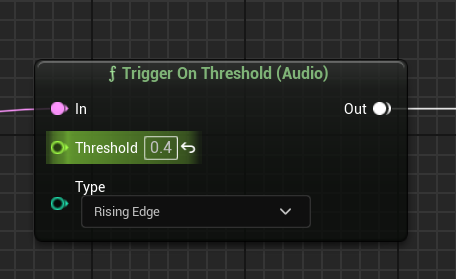
Trigger On Threashold ノードは In に入った Audio が Threshold(閾値) を超えている時にイベントを発火するノードです。
Threshold はインプットする音源によって適切な値が異なるので調整してください。
ここでは、Kick と Snare が鳴っている時にそれぞれのイベントを発火するというノードを組んでいます。
レベルBPでイベントの取得
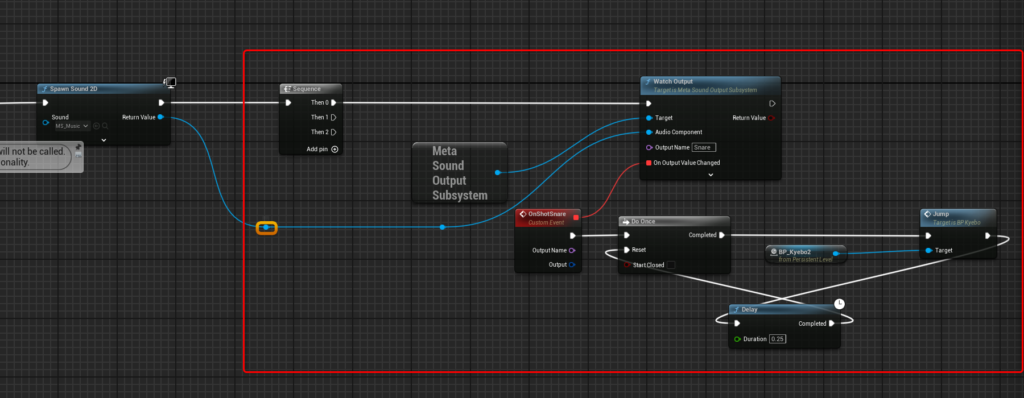
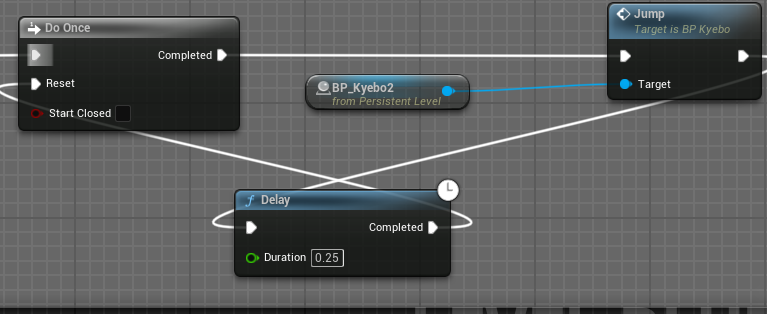
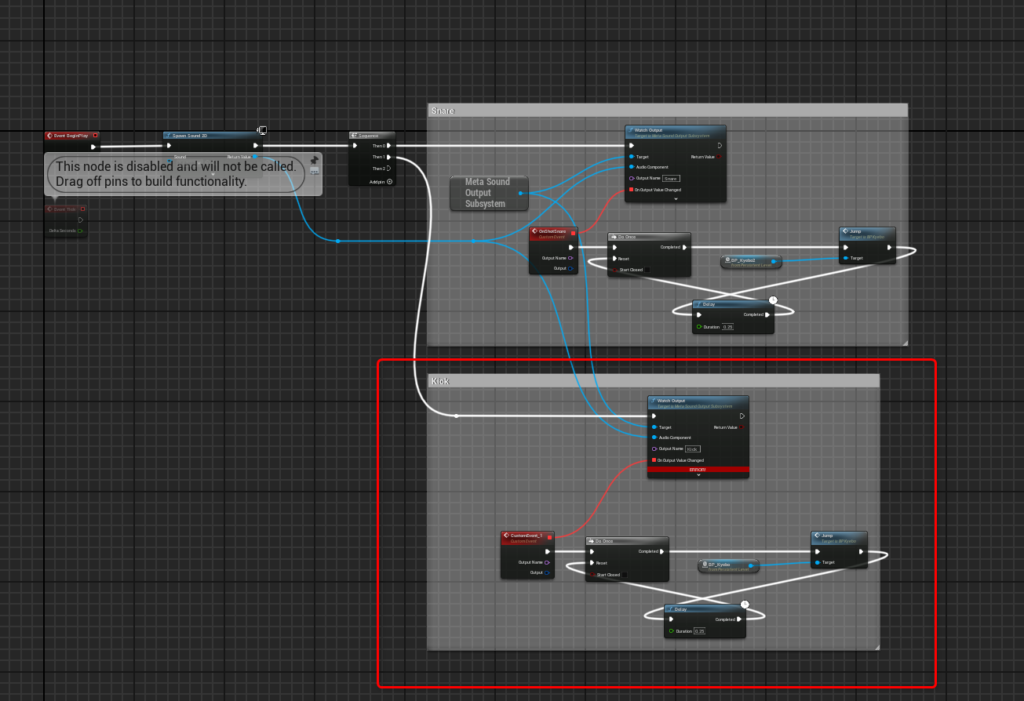
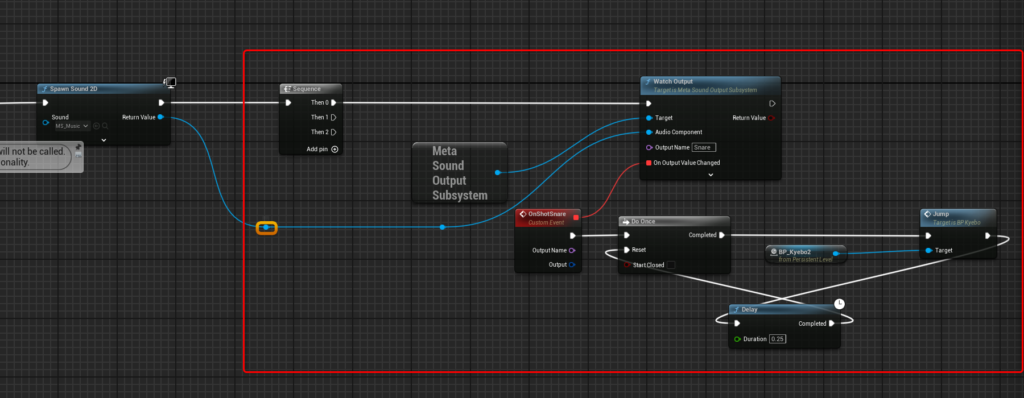
レベルBPを開き、先ほど作成した SpawnSound2D に続けて下記のようにノードを組みます


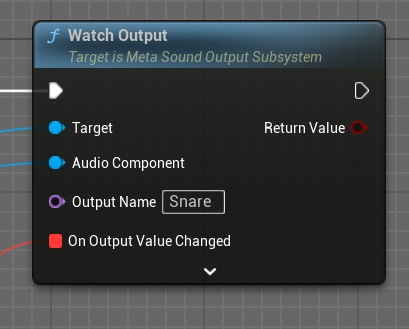
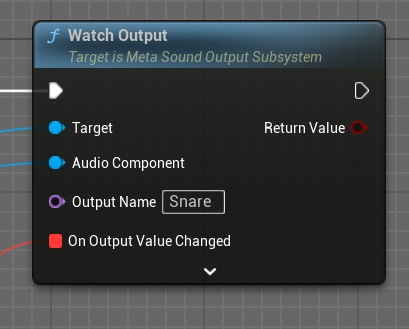
MetaSoundOutputSubsystem::WatchOutput ノードは MetaSound の Trigger をカスタムイベントにバインドできます。
OutputName は MetaSound の OUTPUT と同様の名前を指定してください。
ここでは「Snare」という Output をバインドしています。

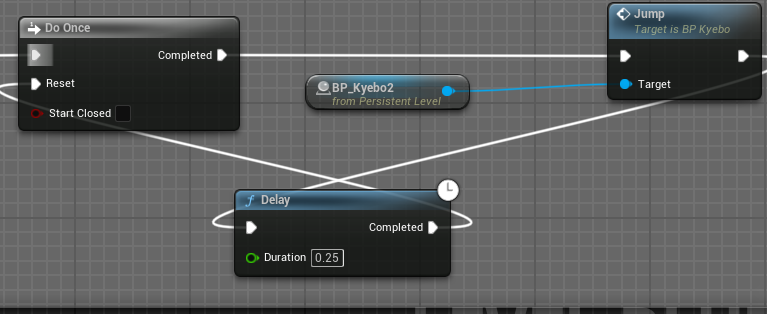
なお、現在の Trigger On Threashold ノードは threashold を超えていると毎フレーム Trigger が出力されるので、
ここで1回 Jump した後は0.25秒立たないと Jump できないようなロジックを組んでいます。
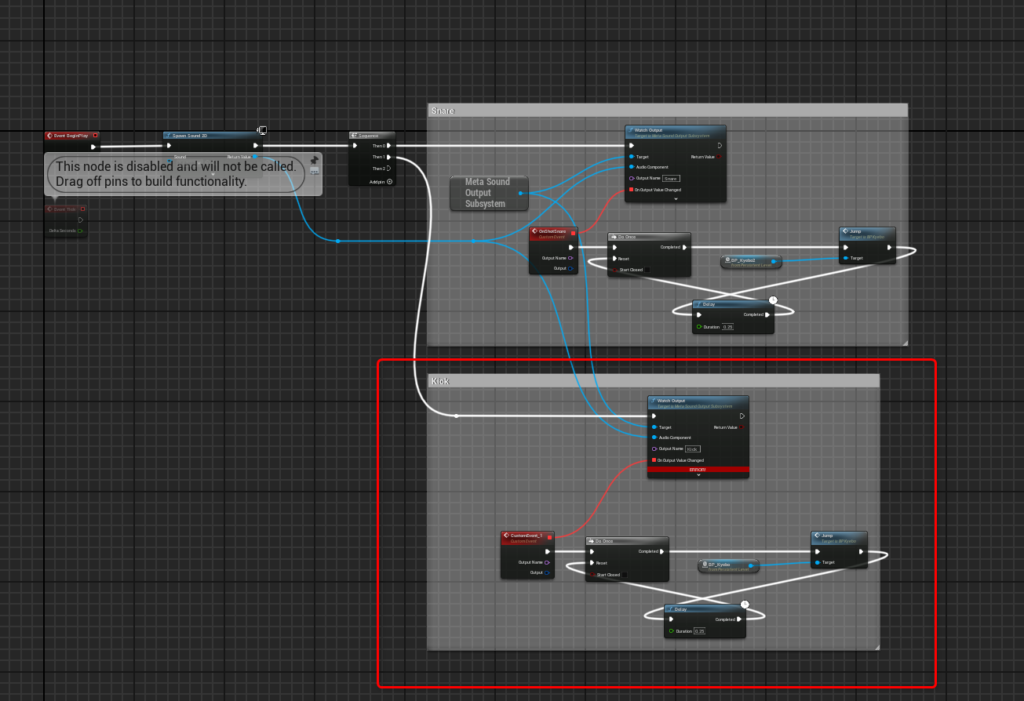
Snare と同様に Kick もバインドするロジックを作成します。

これで、キックとスネアに合わせてキーボー、ムラスケがジャンプする演出ができました!
パラメータによる演出
メロディの音量に合わせてキューブの大きさが変わる演出を作成します。
キューブの追加
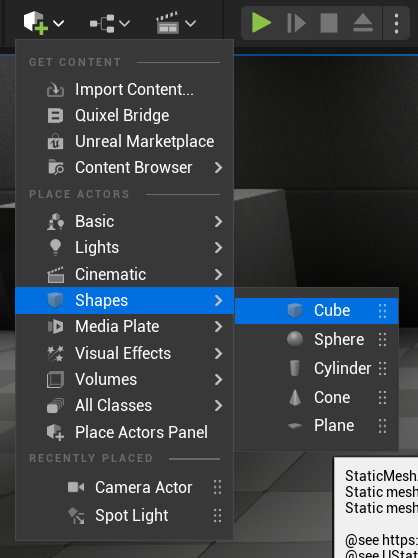
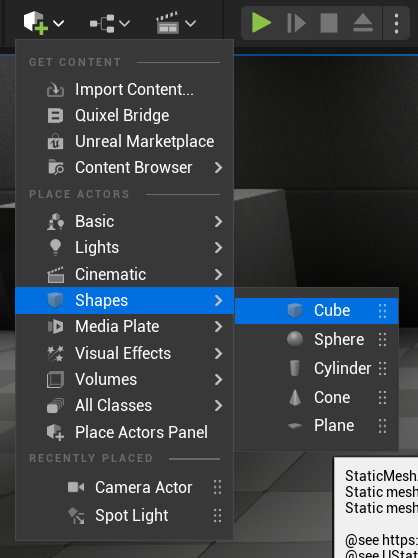
追加メニューからShapes → Cubeを選択してキューブを追加しましょう。

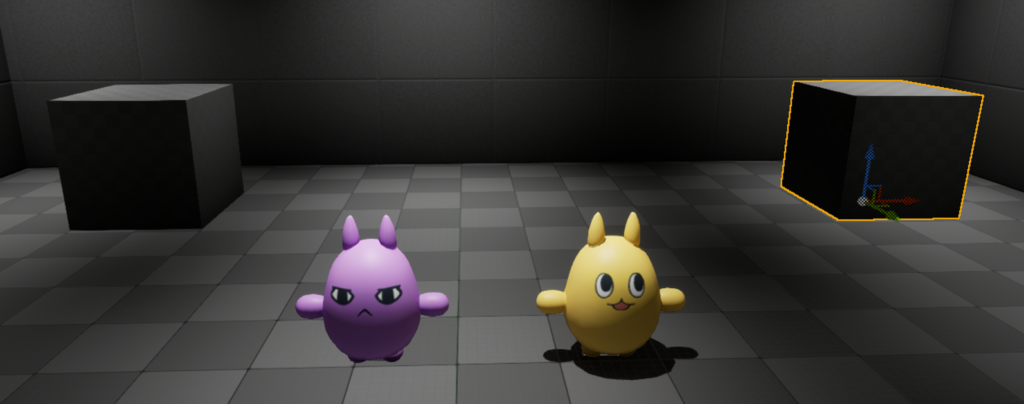
コピーして左右に置きます。

MetaSoundの設定
MS_Music を開きます。
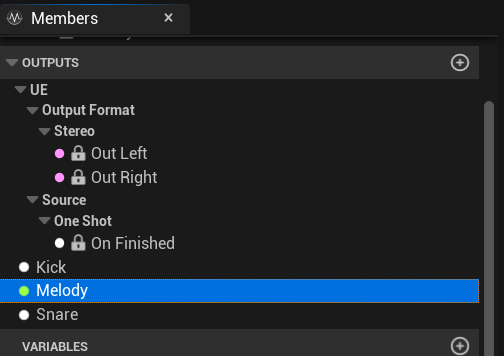
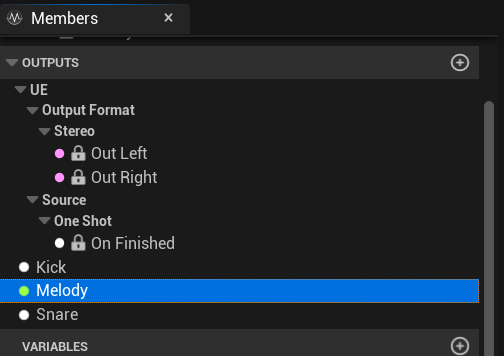
OUTPUTS に新しく Melody を追加します。

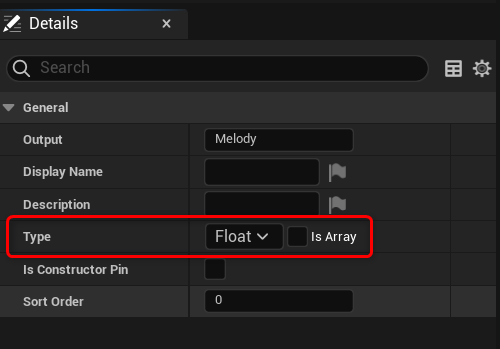
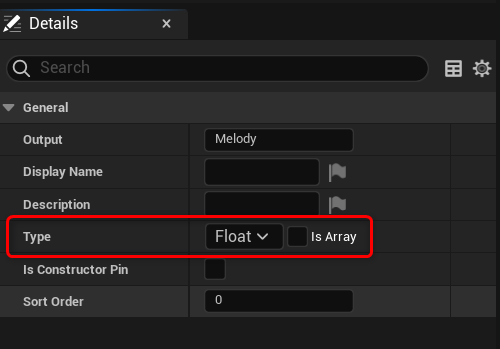
Details で Type は Float にしておきます。

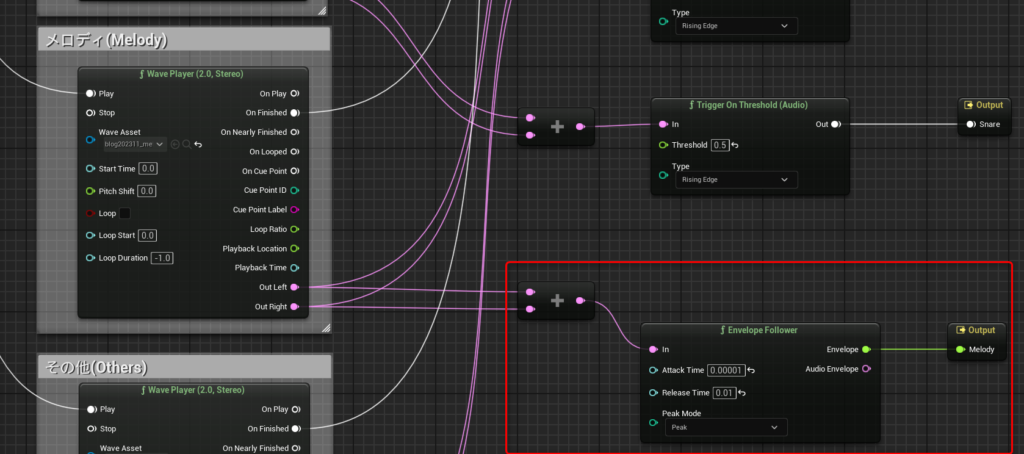
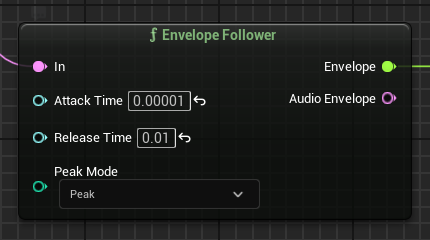
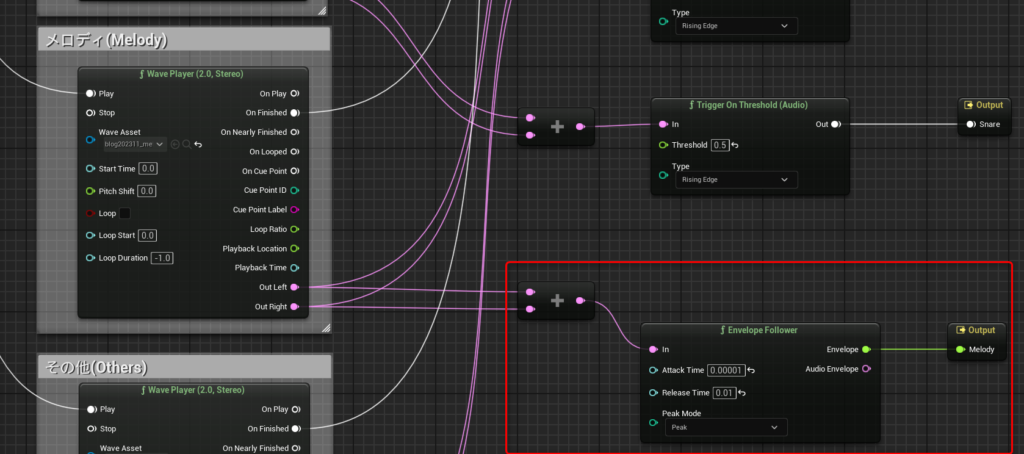
ノードエディタで赤枠部分のノードを組みます。

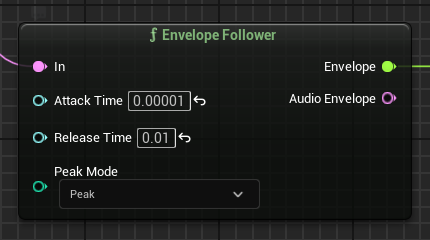
Envelope Follower は入力されたオーディオの Envelope を出力します。

Envelope は「(主に音量の)時間的変化」という意味ですが、ここでは単純に音量を数値化したものだと思って頂いて大丈夫です。
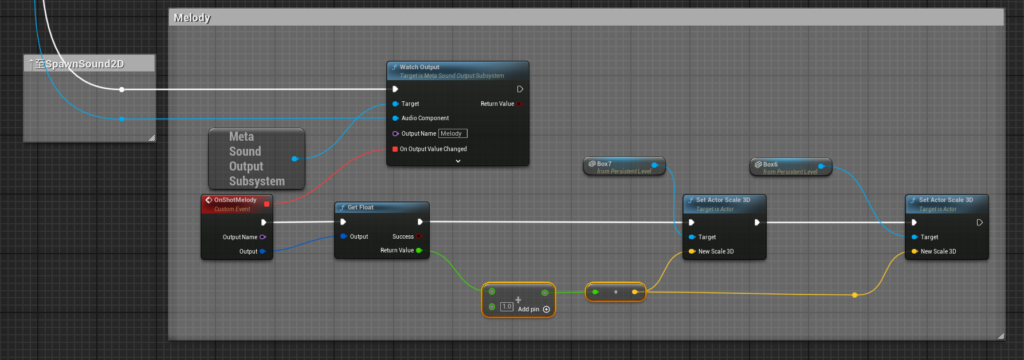
レベルBPでイベントの取得
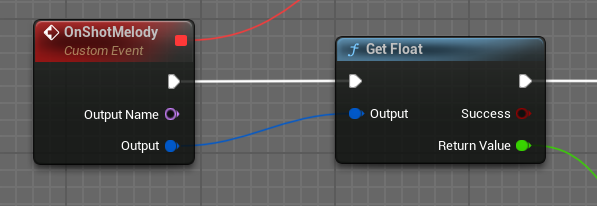
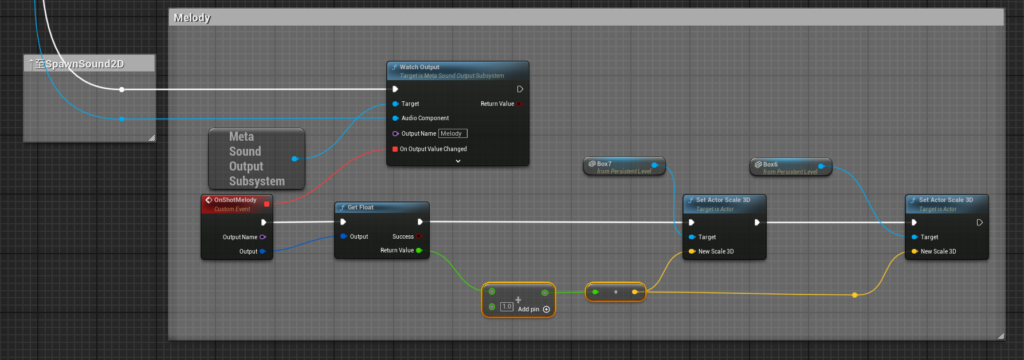
レベルBPを開き、SpawnSound2D の後の Sequence から下記のようにノードを組みます。


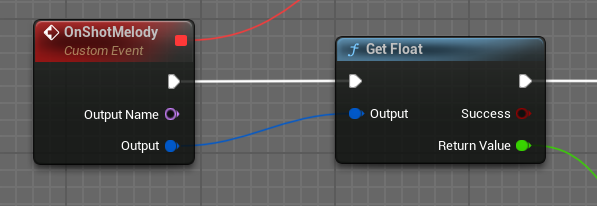
Output が Trigger 以外の場合、Get〇〇というノードを使用してパラメータを取り出します。
今回は Meldy という Output が float のため、 Get Float ノードを使用してパラメータを取り出しています。
これでメロディの音量に合わせて、キューブの大きさが変わる演出ができました!
まとめ
応用としてメロディの音量をライトの色相にも反映してみました
工夫次第で様々な演出ができますね!
また、ゲームプレイへ応用しても面白そうだと思います。音楽で足場を生成するプラットフォーマーとか…。
音源のトラック分けだけできれば比較的簡単に実装可能ですので、ぜひお試しください!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE