|
執筆バージョン: Unreal Engine 5.2
|
こんにちは!
今回はForce Feedback Effectアセットを用いて、コントローラーの振動を自由に作成する方法をご紹介します!
目次
①Force Feedback Effectアセットを作成する
②振動の強さとタイミングを設定する
③実際に振動を作成する
①Force Feedback Effectアセットを作成する
アンリアルエンジンではForce Feedback Effectアセットを用いることで、さまざまなパターンでコントローラーを振動させることができます。

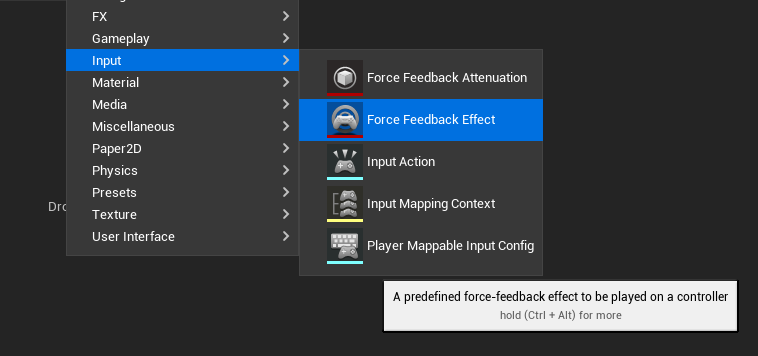
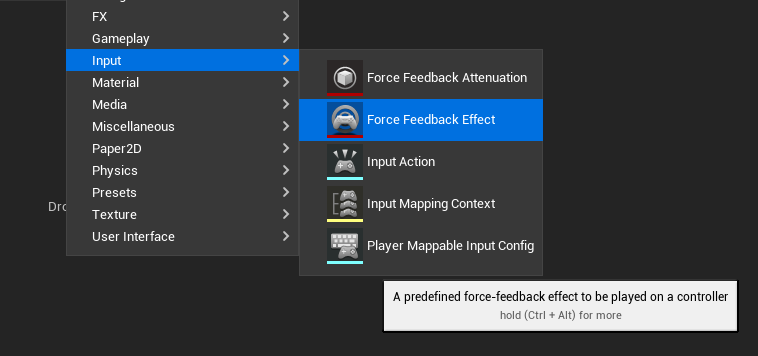
まず、コンテンツブラウザで【Add New (新規追加)】もしくは右クリックして、Input>Force Feedback Effectを選択します。
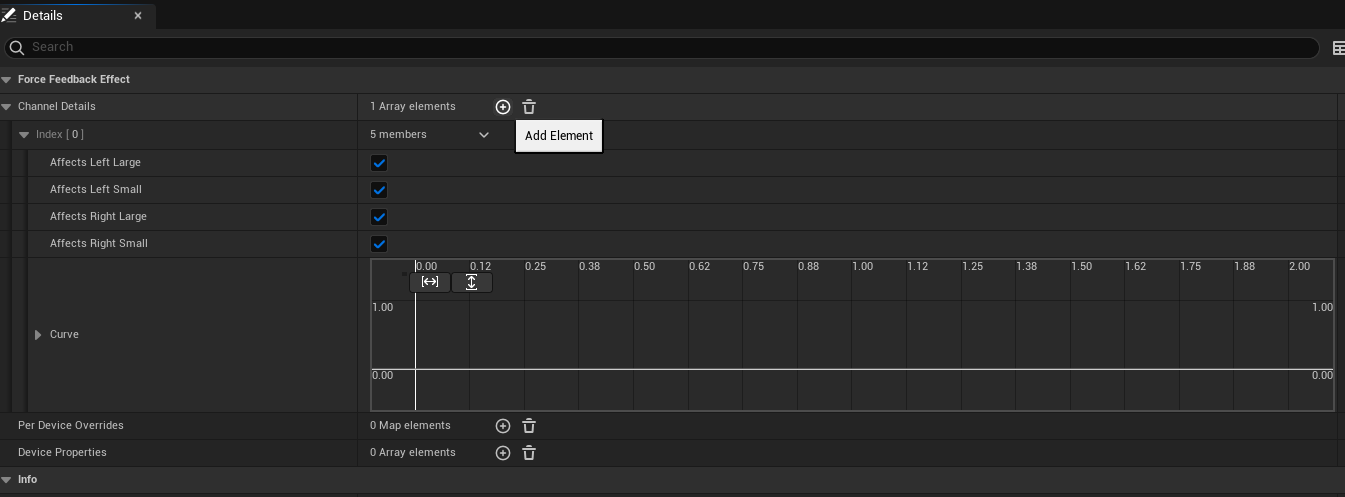
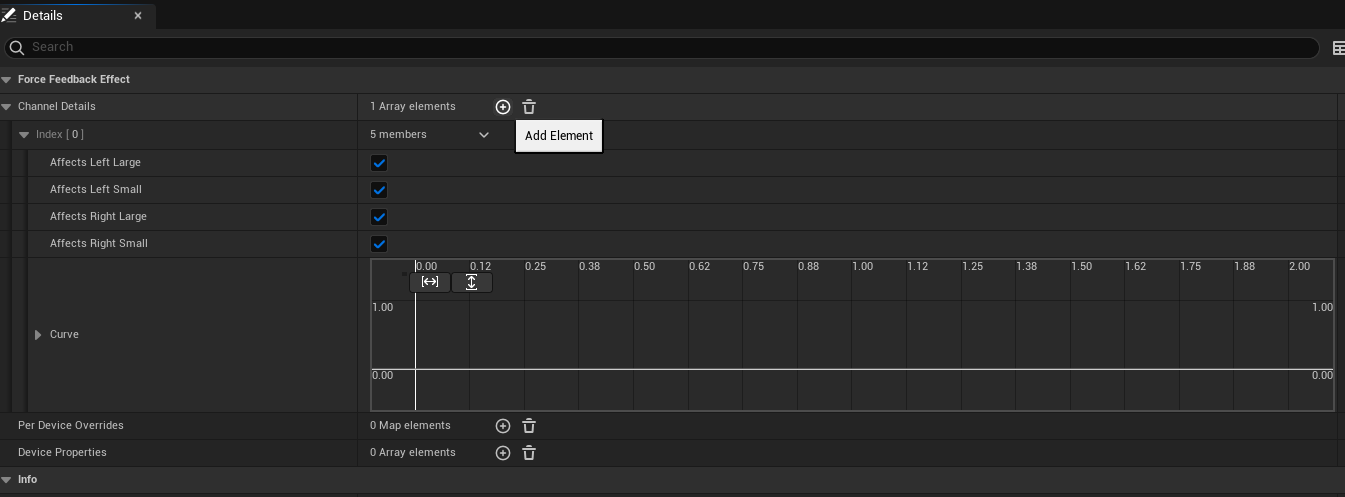
新規作成したForce Feedback Effectアセットを開き、Force Feedback Effect>Channel Detailsの⊕を押すと次のような項目が表示されます。
今回はこのChannel Detailsの中を編集してコントローラーの振動をデザインしていきます。

②振動の強さとタイミングを設定する
Channel Detailsの主な項目は以下の通りです。
| Affects Left Large |
左側の大きなモーターを使用するかどうか。 |
| Affects Left Small |
左側の小さなモーターを使用するかどうか。 |
| Affects Right Large |
右側の大きなモーターを使用するかどうか。 |
| Affects RightSmall |
右側の小さなモーターを使用するかどうか。 |
| Curve |
どの時間でどれだけ大きな振動を起こすかを設定するグラフ。 |
では、この項目の中からCurveを見ていきましょう。
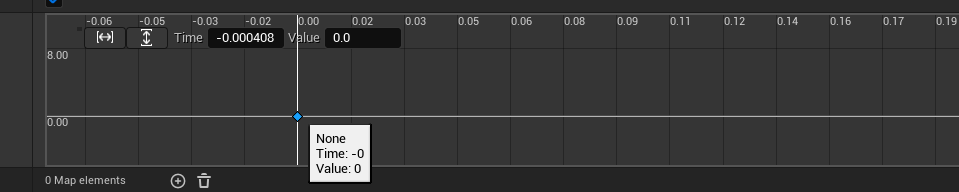
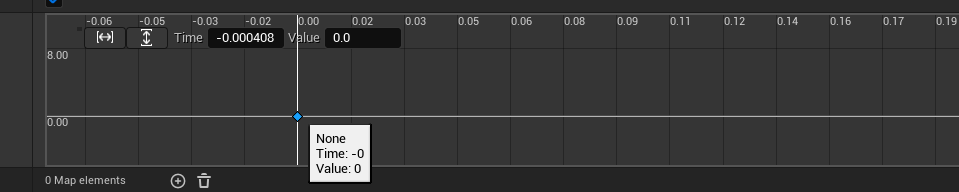
グラフ画面でShift+左クリックをしてみます。

グラフ内にキーを打つことができました。
このキーを増やしていき、どの瞬間にどれだけ大きい振動を起こすかを設定していきます。

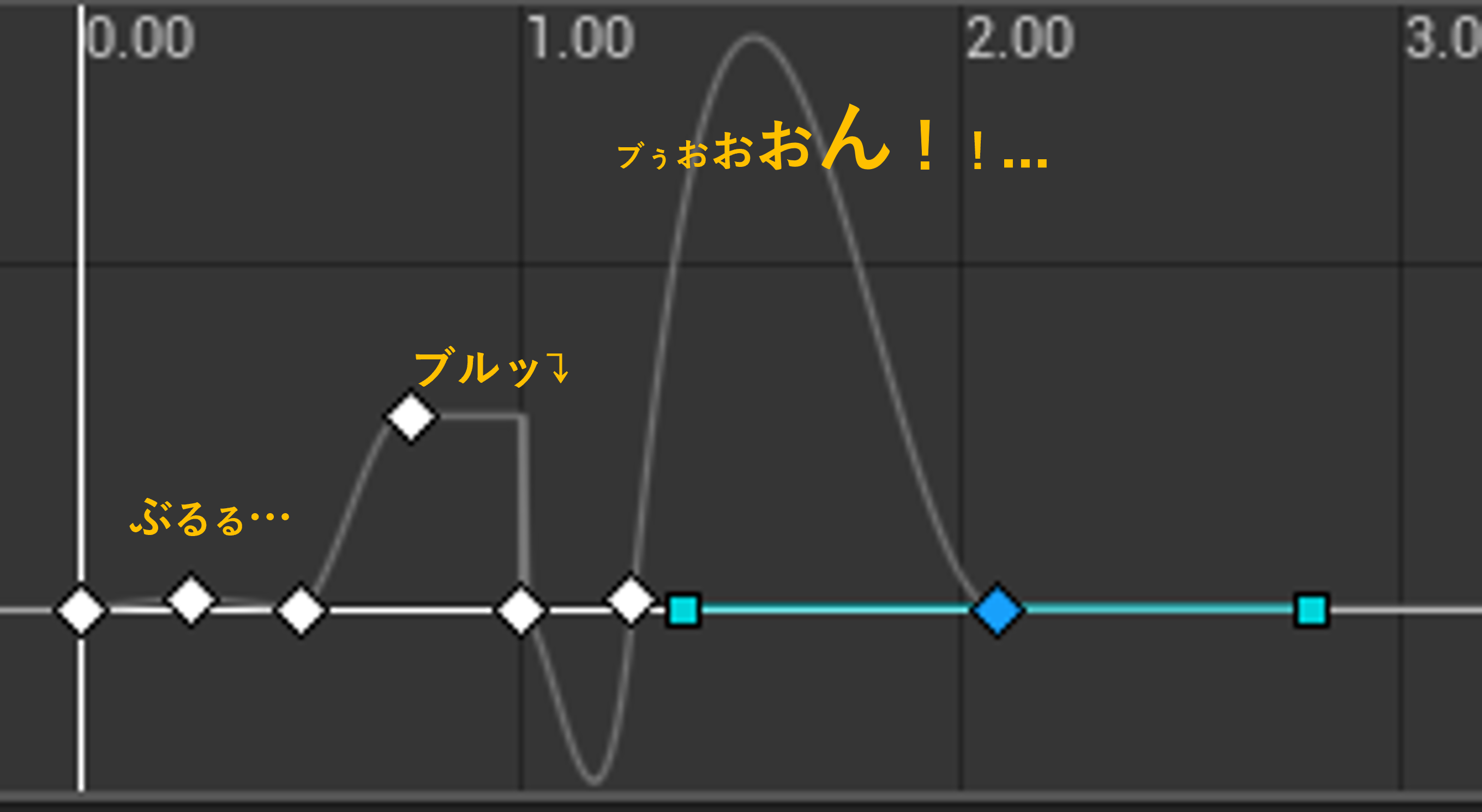
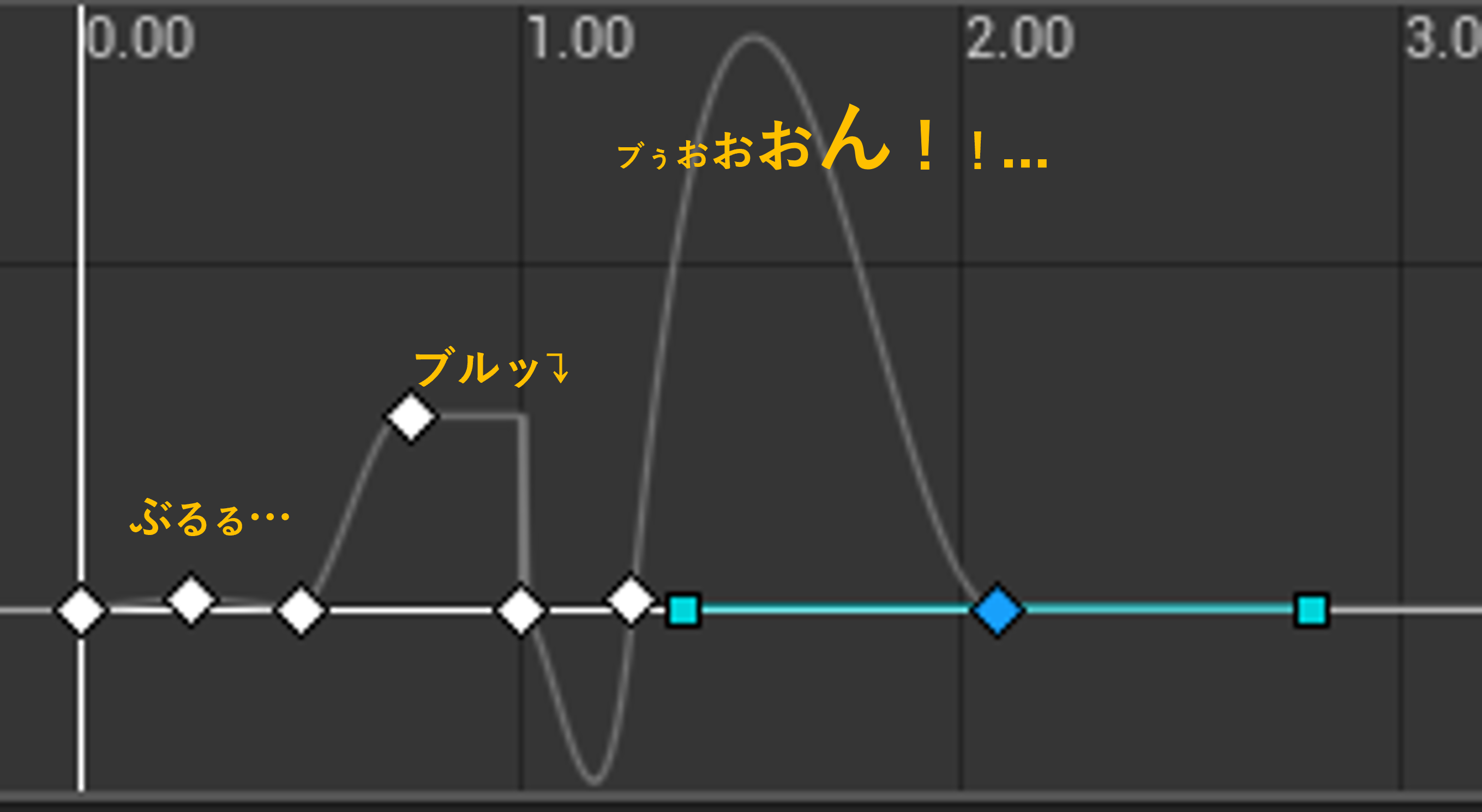
このような山を作ると、一部分だけ振動が大きくなります。
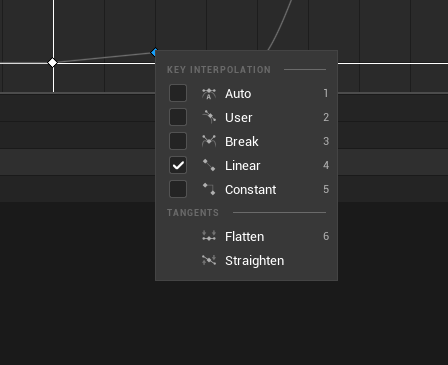
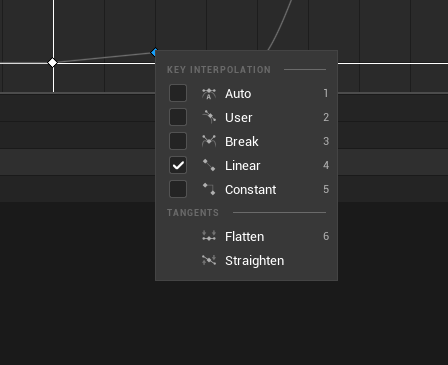
キーを右クリックしKEY INTERPOLATIONの項目を変更することでグラフを曲線や垂直にすることも可能です。


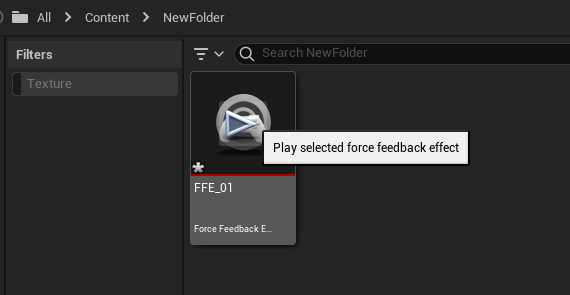
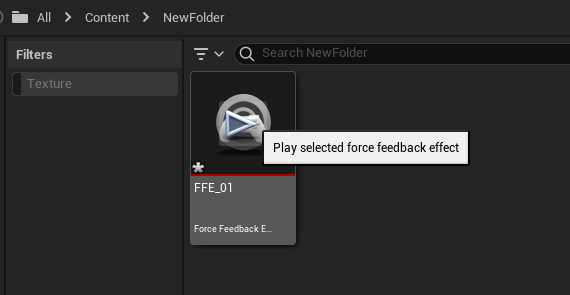
作成したForce Feedback Effectアセットは、コンテンツブラウザ内のアイコンを直接クリックするとすぐに再生できます。
調整と確認がとても簡単に行えるので、つい何時間でも凝ってしまいたくなりますね!

③実際に振動を作成する
では、実際にシチュエーションに合った簡単な振動を作成していきます。
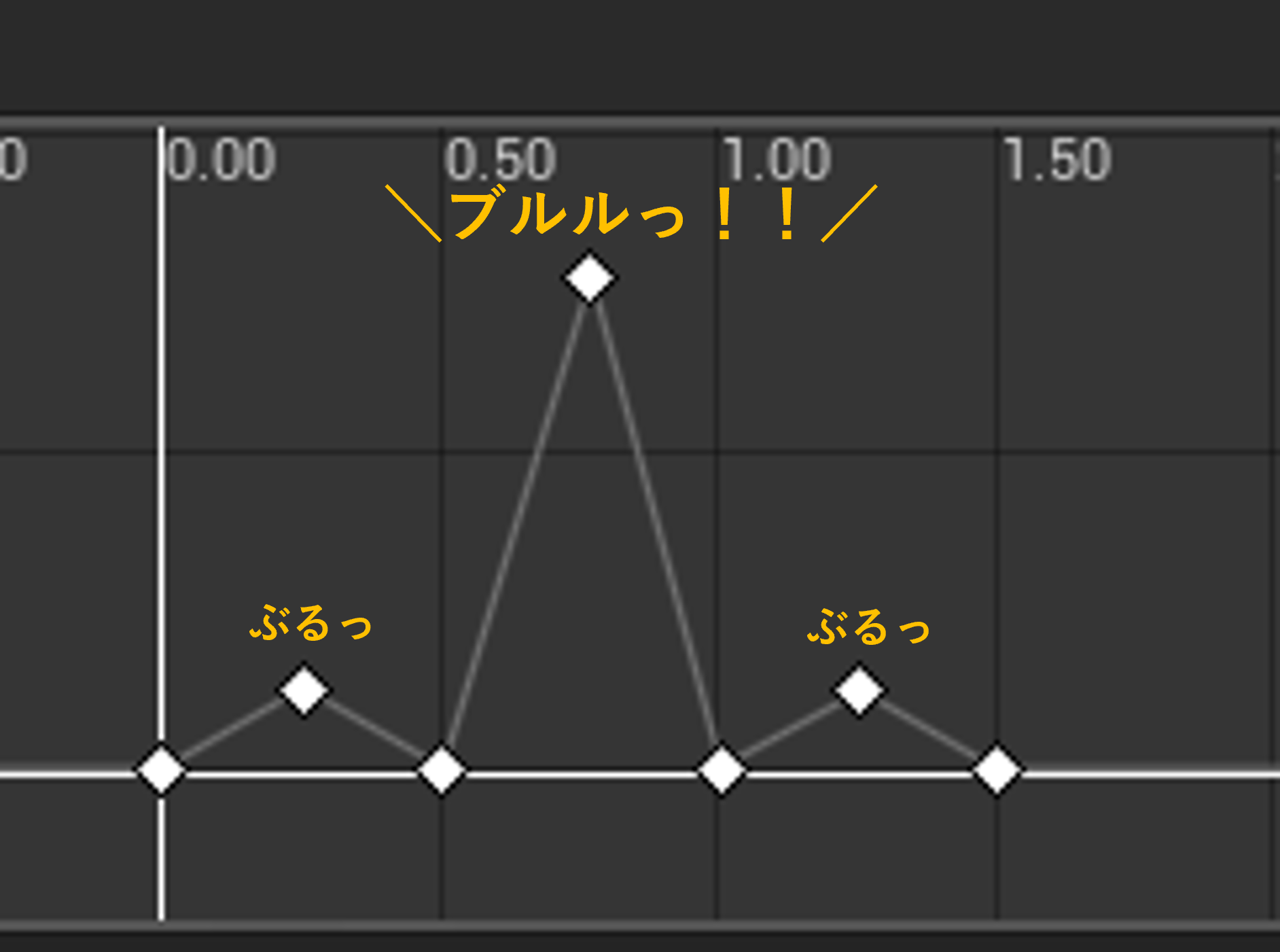
今回は、下図のように「生き物を抱きかかえているシチュエーション」の振動を作成してみます。

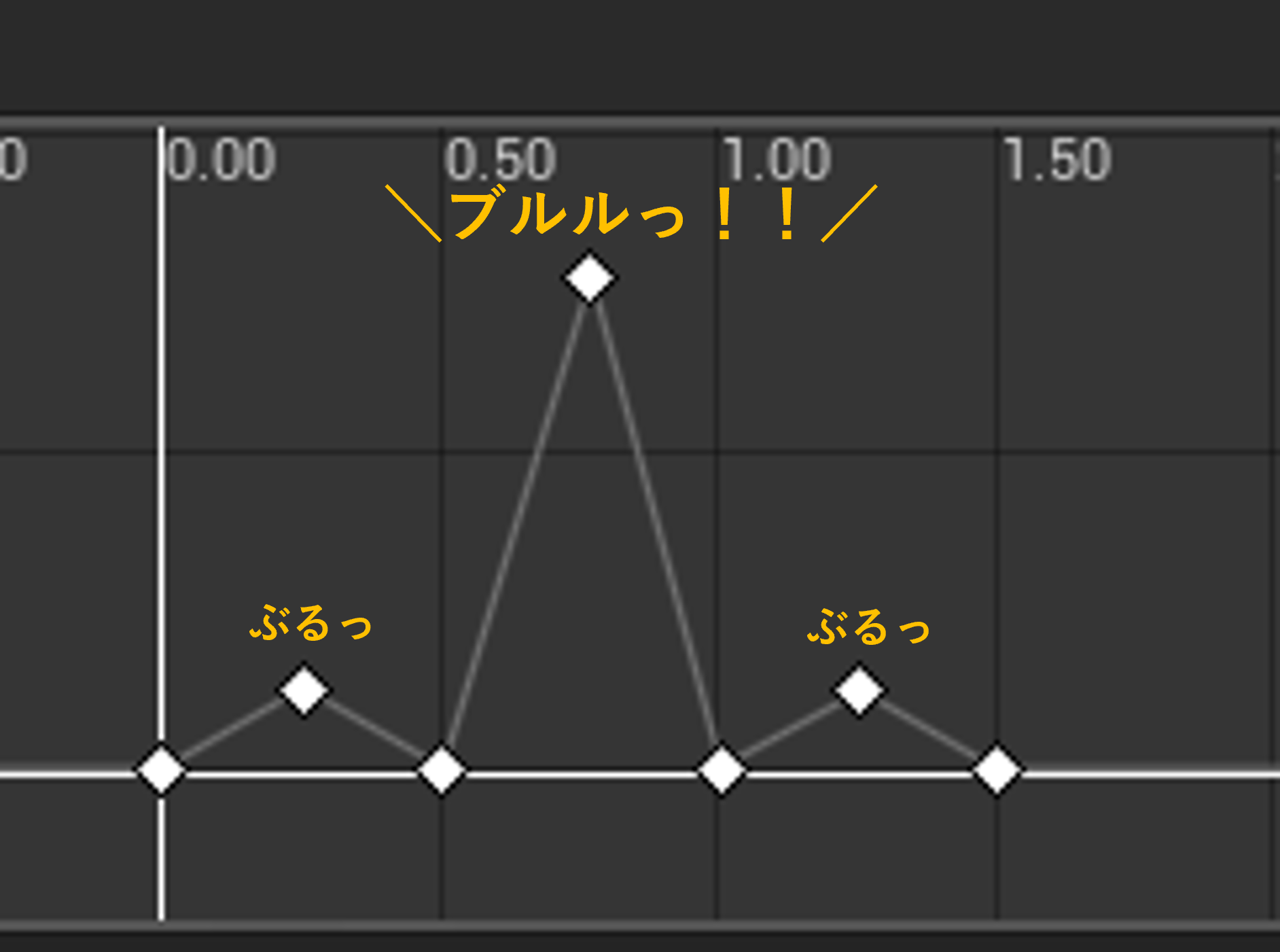
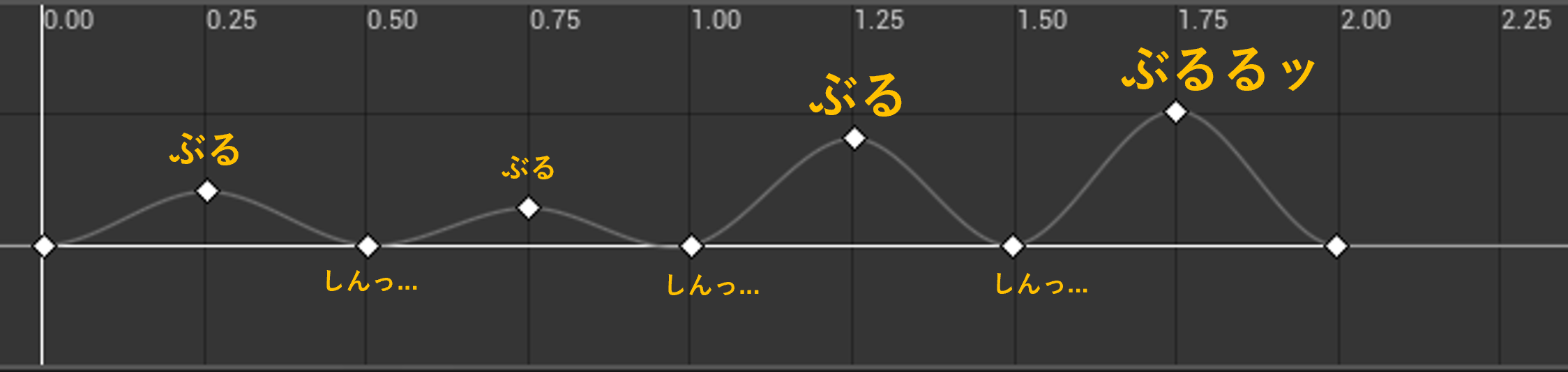
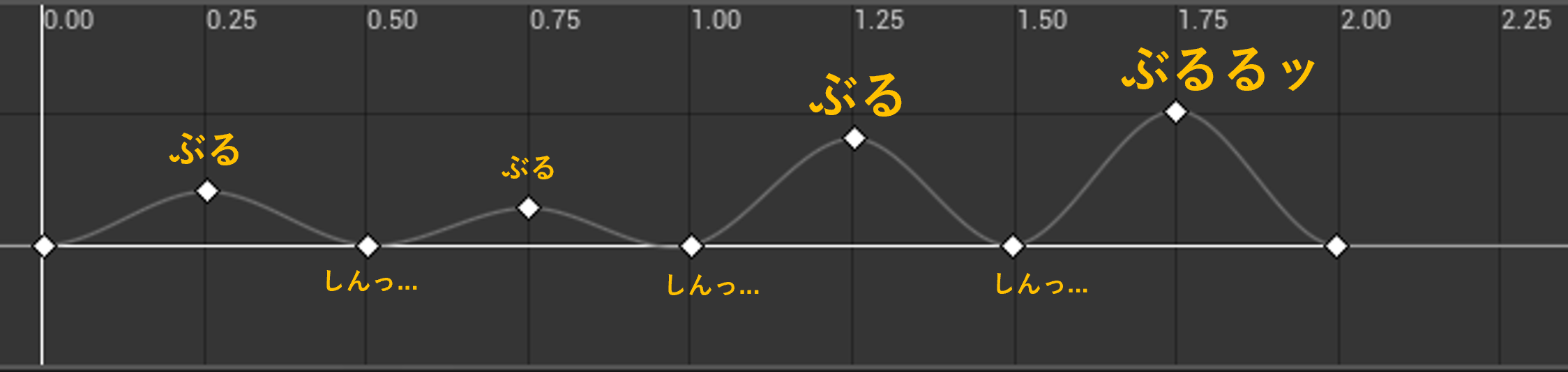
生き物の「じたばた感」を出したいため、短い間隔で大小する振動を作っていきます。

できました!
見た目はシンプルですが、振動の回数が多いため迫力を感じます。
また、今回はAffects Left SmallとAffects RightSmallのチェックを外し、大きなモーターのみで振動させています。
大きなモーターで振動させると、大小の幅が大きく躍動感のある振動を得ることができます。
逆に小さなモーターを使用すると、スマートフォンのバイブレーションのような、細かく無機質な振動になります。
状況に応じて二つの振動を駆使することで、よりリアリティのある振動をデザインできるかもしれませんね。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE