|
執筆バージョン: Unreal Engine 5.3
|
※UEFNの記事ですが、本記事の内容はUE5.2以降でも使用できます。
みなさん、UEFNで島作ってますか?
UEFNは簡単にリリースできますがその反面、フォートナイトの対応しているプラットフォームすべてに自動的にリリースされてしまいます。
PC基準で制作していたら、Nintendo Switchでプレイしたときフレームレートがめちゃめちゃ下がってる、、、なんてこともあります。
というわけで、本記事ではマテリアルの「DataDrivenShaderPlatformInfoSwitch」ノードの紹介をします。
このノードを使用すると、プレイする環境に合わせてマテリアル内のパラメータを変更することができます。
つまり性能が比較的低いモバイル環境などでのみマテリアルを単純にすることで、
高い環境での品質を犠牲にすることなく、パフォーマンスを向上させることができます。
1.ノードの解説
一旦わかりやすいマテリアルを作って、具体的に見てみましょう。
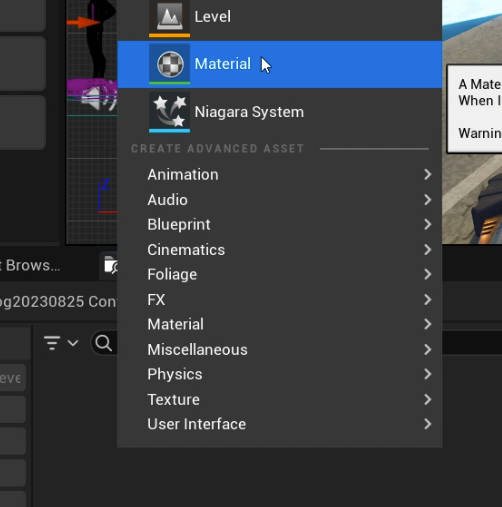
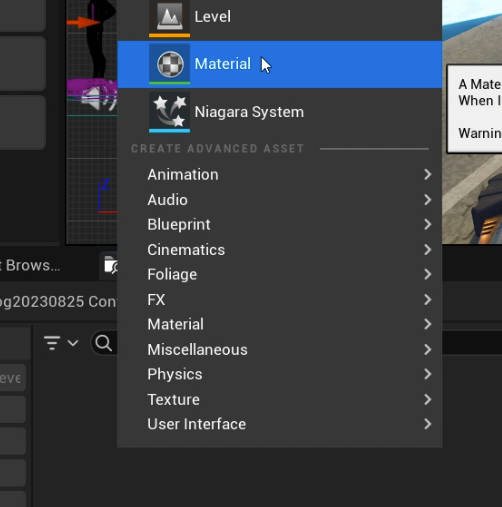
Content Browser右クリック→新しくマテリアルを作成します。

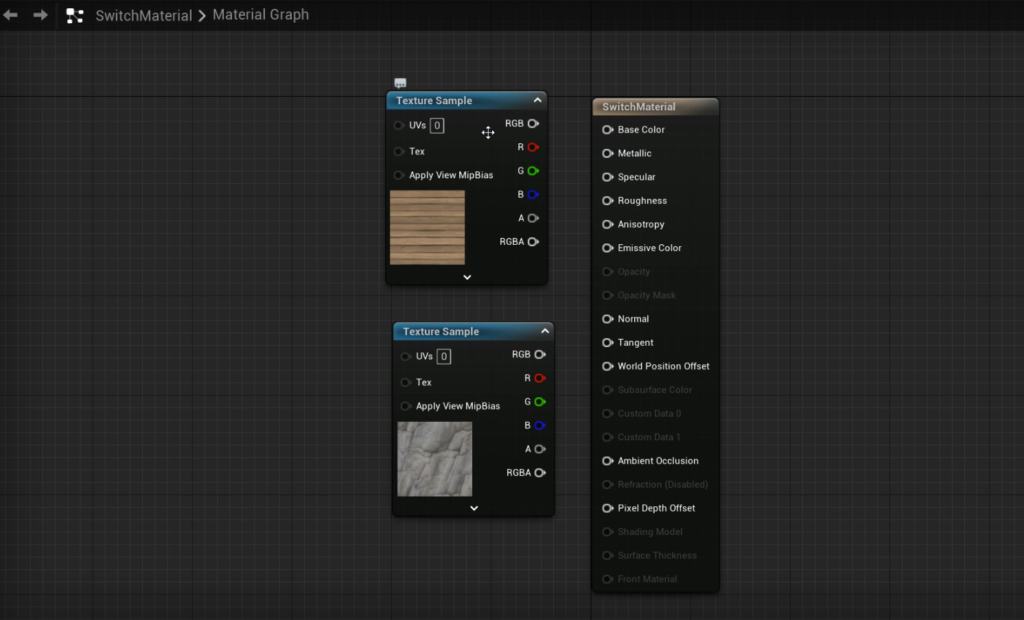
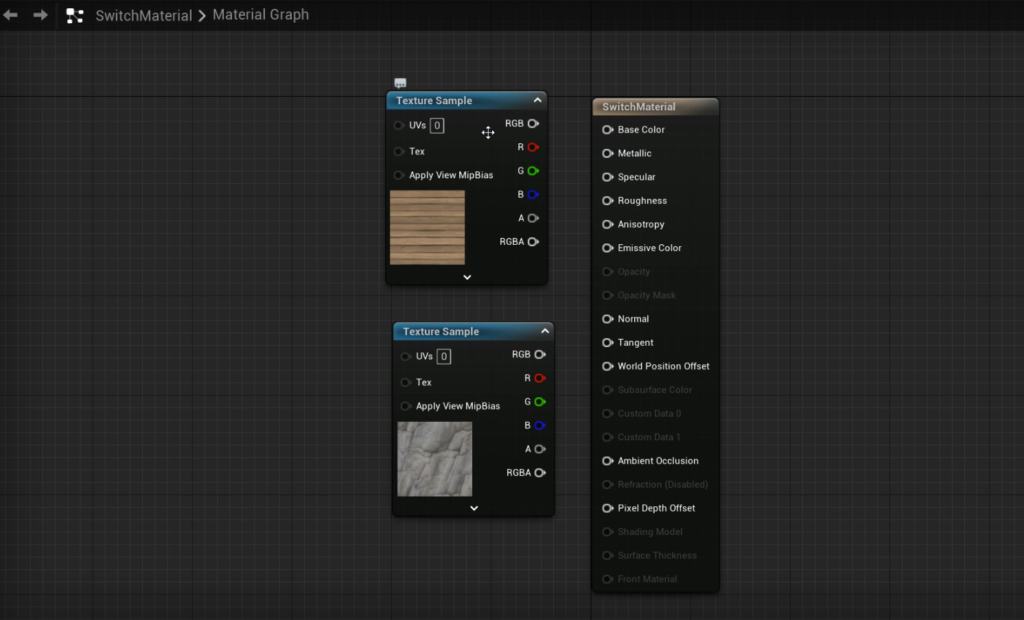
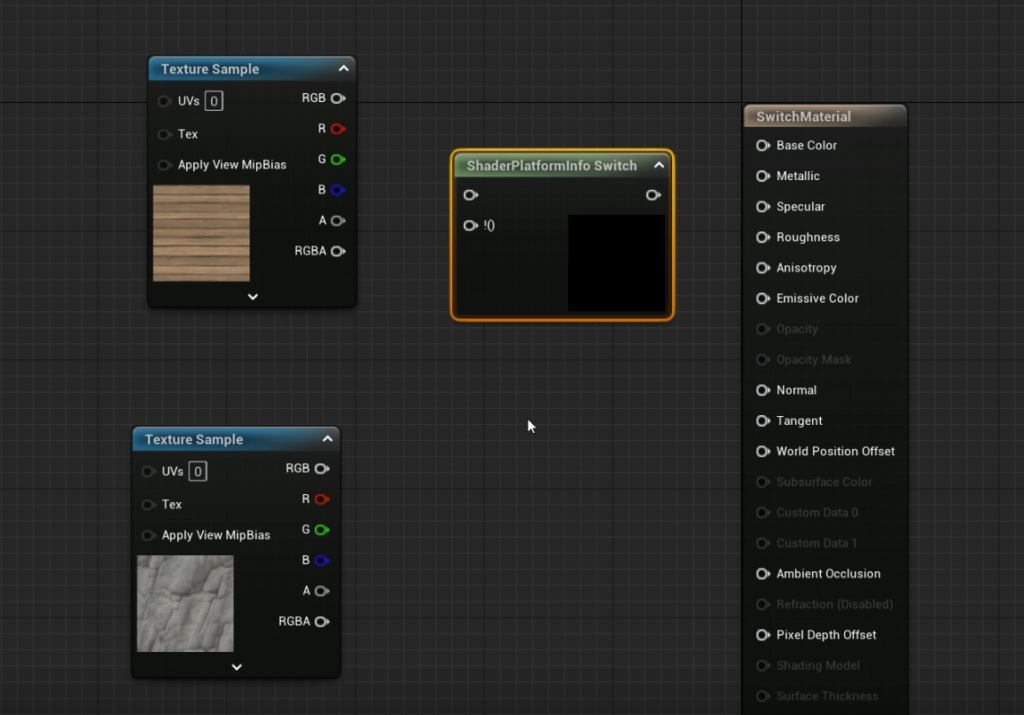
マテリアルを開き、テクスチャを2種類追加します。
今回はMobile環境(Nintendo Switch含む)では石の素材に、他の環境では木の素材に見えるようにします。

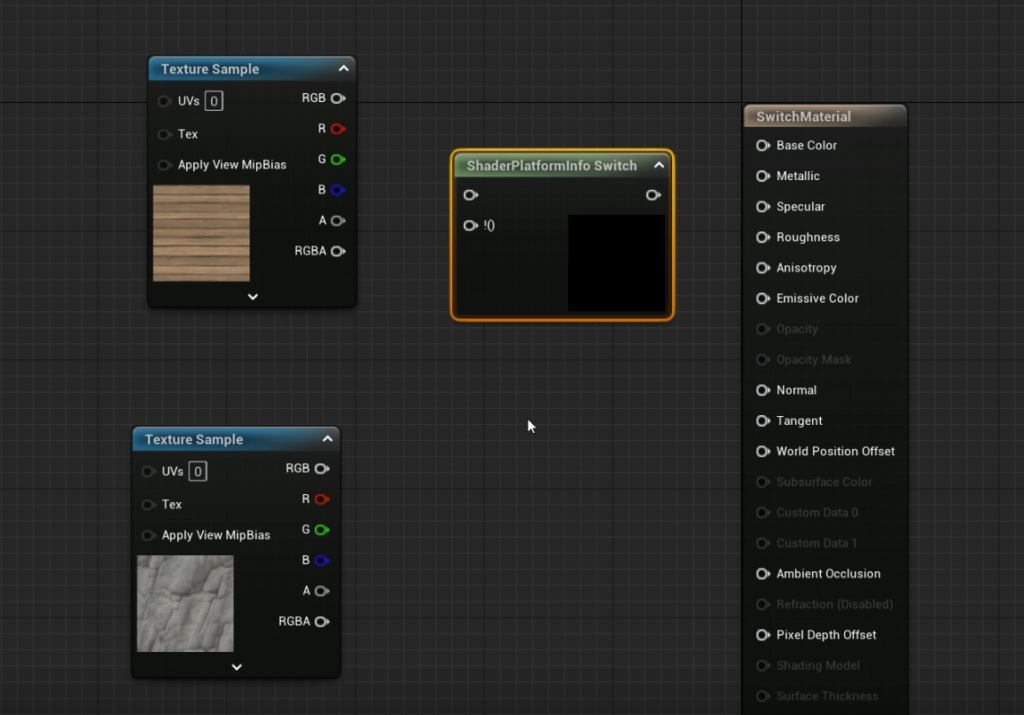
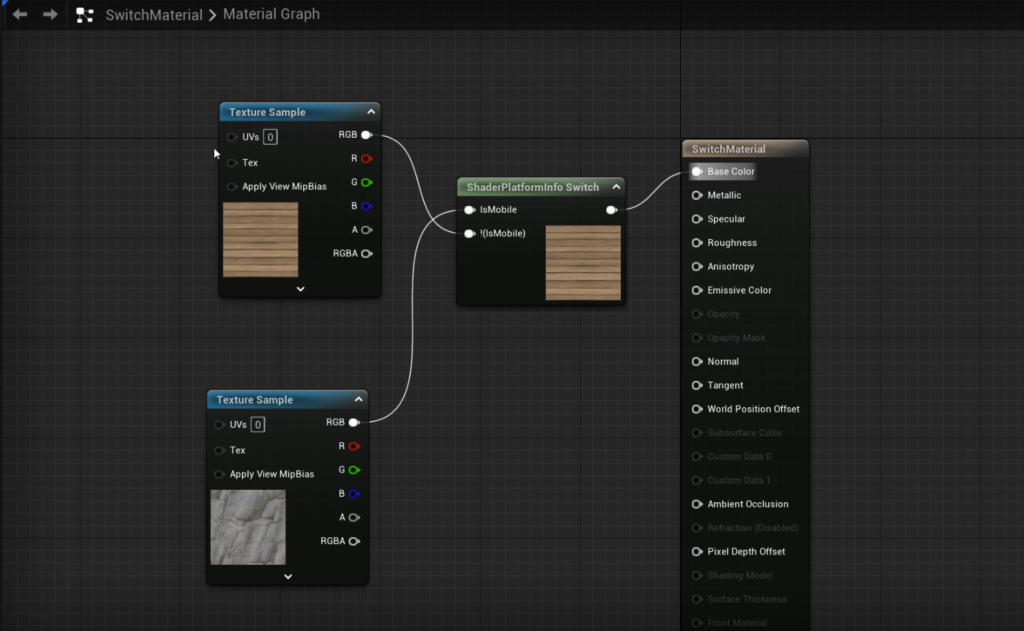
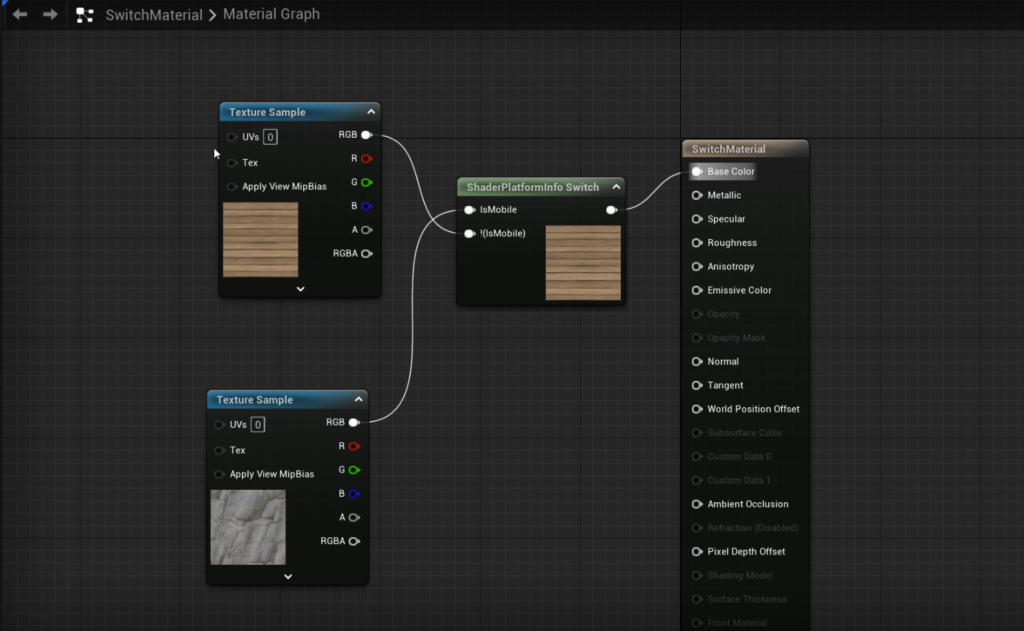
何もないところで右クリック→DataDrivenShaderPlatformInfoSwitchを選択します。

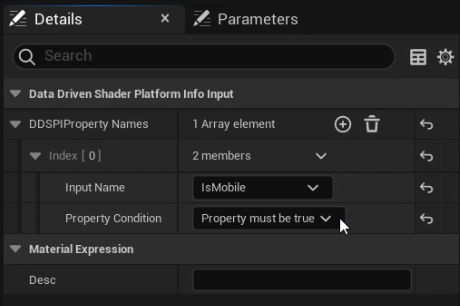
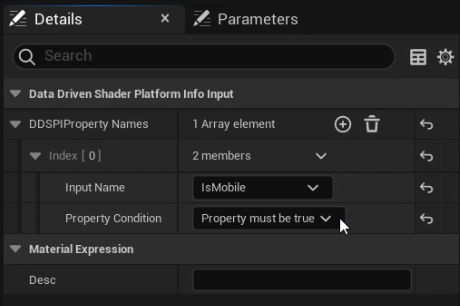
こちらのノードを選択し、DDSPIProperty Namesに配列を追加、InputNameからIsMobileを選択します。

Mobile環境で見せたい方のテクスチャを「IsMobile」につなぎ、そのほかで見せたいテクスチャを「!(IsMobile)」につなぎます。
出力先はBaseColorです。

確認のため、まっさらなレベルにPlace ActorsからCubeを置き、作成したマテリアルをこのCubeに適用します。

PCのエディタでは木の素材になっていることを確認したら、Launchしましょう。
同じセッションにNintendo Switchでも入ります。


PC版(上画像)では木の素材になっていますが、Switch(下画像)では石の素材になりました!
このようにしてプレイ環境によって異なるマテリアルを使用することができます。
上記ではわかりやすいように見た目を大きく変えましたが、本来の使い方としては、
できるだけプラットフォーム間で見た目が変わらないようにしつつ、パフォーマンスを上げることが求められます。
2.使用例
例えば下記では、同じようにして木の葉のマテリアルをPCとSwitchで変えていますが、ほとんど見た目は変わっていないことがわかると思います。
(使用アセット→https://www.unrealengine.com/marketplace/ja/product/procedural-nature-pack-vol)

PC

Switch
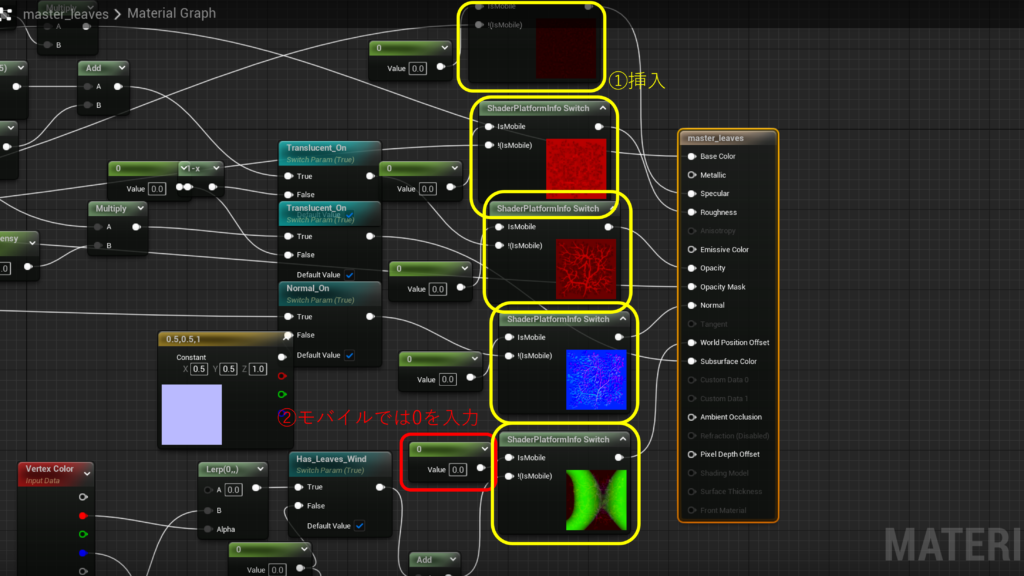
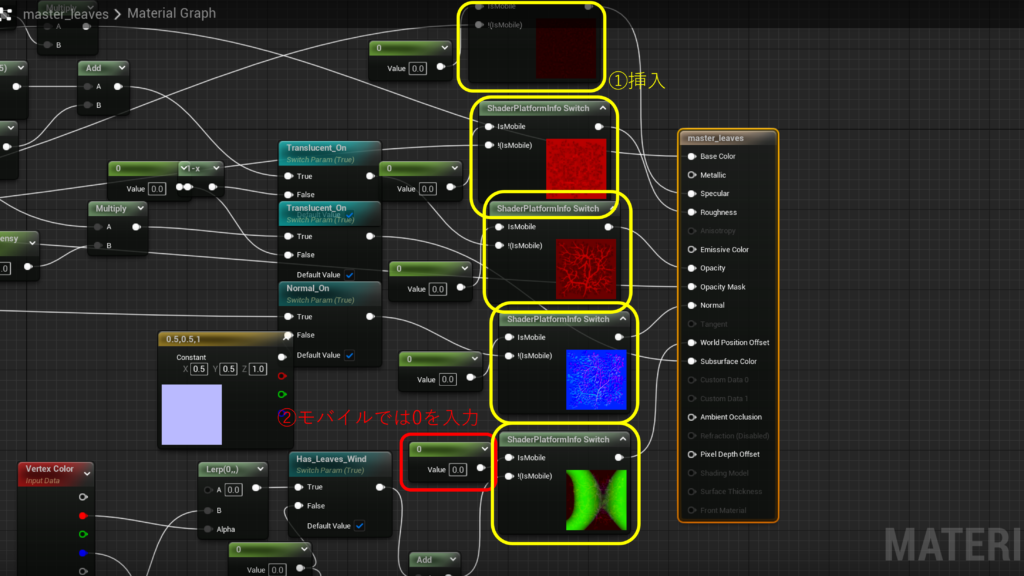
ですが葉の部分のマテリアルを開くと

DataDrivenShaderPlatformInfoSwitchを使い、Base ColorとOpacity Mask以外、0が入力されるようになっています。
Switchでは複雑な計算を省けるため、比較的軽くなっています。
このようにしてクオリティとパフォーマンスを天秤にかけつつ、地道に最適化をしていきましょう……!
今回はUEFNで開発したゲームでSwitch対応をする場合を例にとりましたが、
例えばPCとAndroidの両方でリリース予定といった、
異なるデバイスでのプレイを想定したゲームを制作しているUE5での開発にも適用できます!
ぜひお試しください!

 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE

 [UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE
[UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE

 [UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE
[UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE