| 改訂バージョン: Unreal Engine 4.19 |
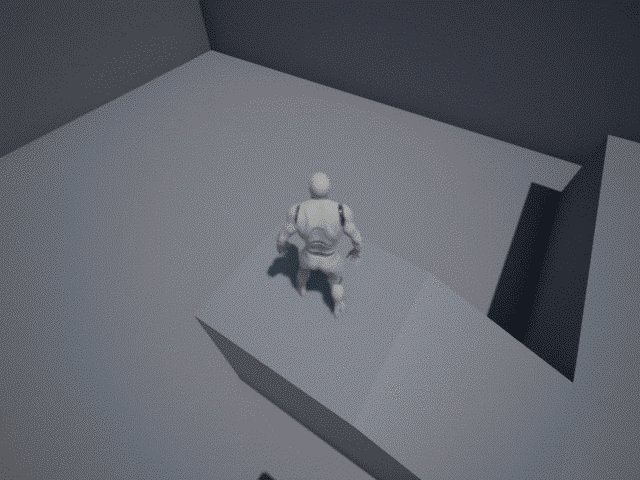
今回はコンポーネントを使って一つのブループリントのみでキャラクターをワープさせる方法をご紹介します。
プロジェクトはThirdPersonを使ってご説明します。
WarpActorを作成
まずはActorを継承した新規のブループリントを作成します。
コンテンツブラウザで右クリックをし、「CreateBasicAsset」から「Blueprint Class」を選択、「Actor」を選んで名前を「WarpActor」とします。
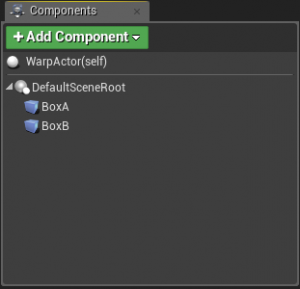
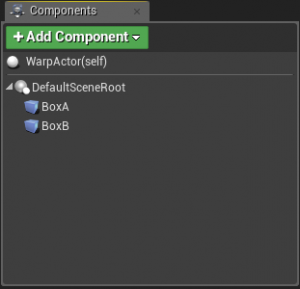
作成した「WarpActor」を開き「Components」の上部にある「Add Component」から「Box Collision」を選択して2つ追加します。
名前はそれぞれ「BoxA」「BoxB」とします。

ワープ先の指定
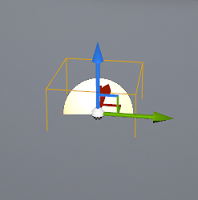
先ほど作成した「WarpActor」をドラッグ&ドロップでレベルに配置します。
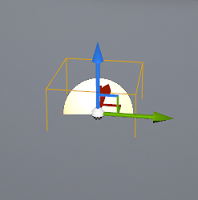
配置すると、以下の様なBoxが表示されます。

このBoxに入るともう一つのBoxまでワープするというような仕組みを作っていきます。
「WarpActor」を選択したまま、「Details」から「BoxA(Inherited)」を選択して、ワープの位置決めをします。
同様に「BoxB(Inherited)」も適当な位置へ移動させます。
これでワープ先の指定が完了しました。

ワープの処理を書く
次に「WarpActor」のブループリントを書いていきます。
まずは簡単な一方通行のワープからご紹介します。
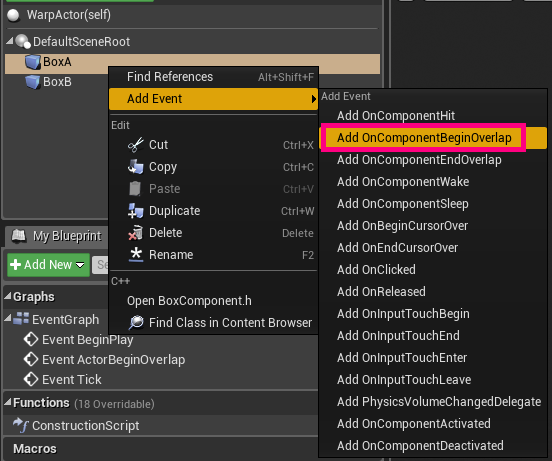
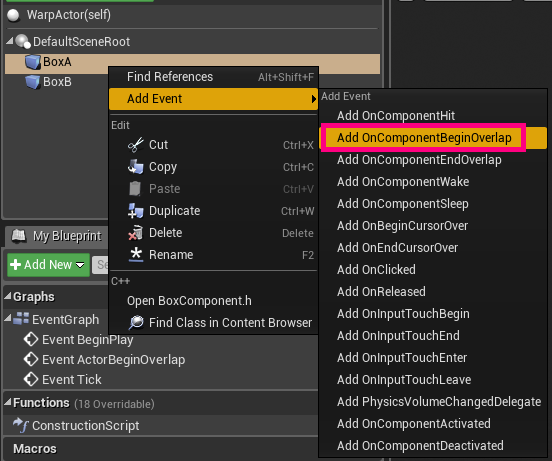
「BoxA」を右クリックし「Add Event」の「Add OnComponentBeginOverlap」を選択します。

これによって配置された「OnComponentBeginOverlap(BoxA)」はコリジョンを持ったアクターがBoxAにあたった瞬間に処理が走るというイベントです。
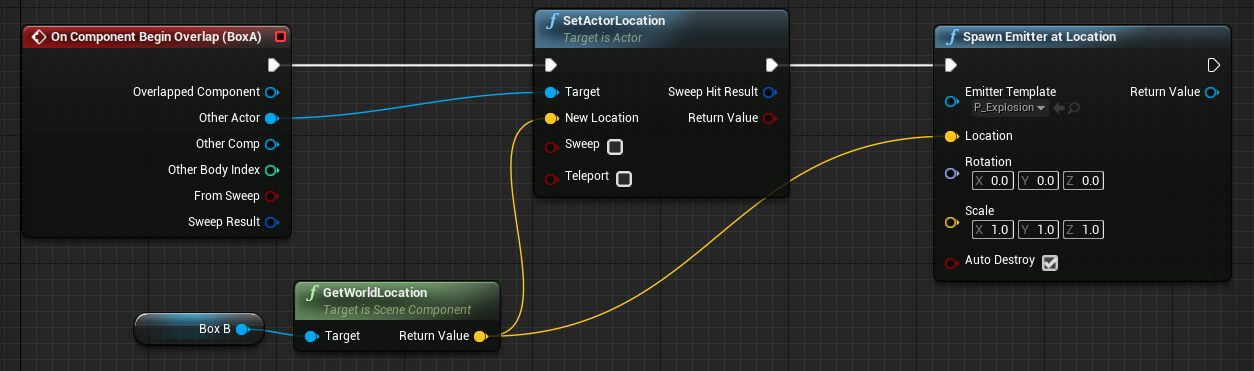
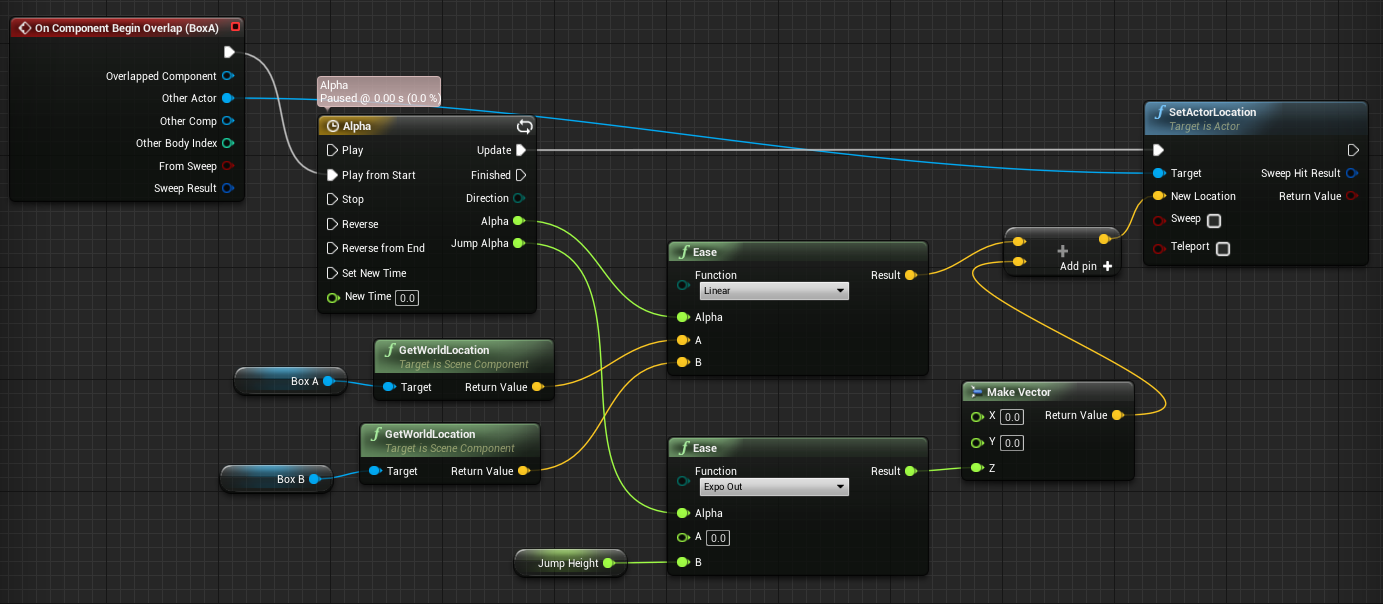
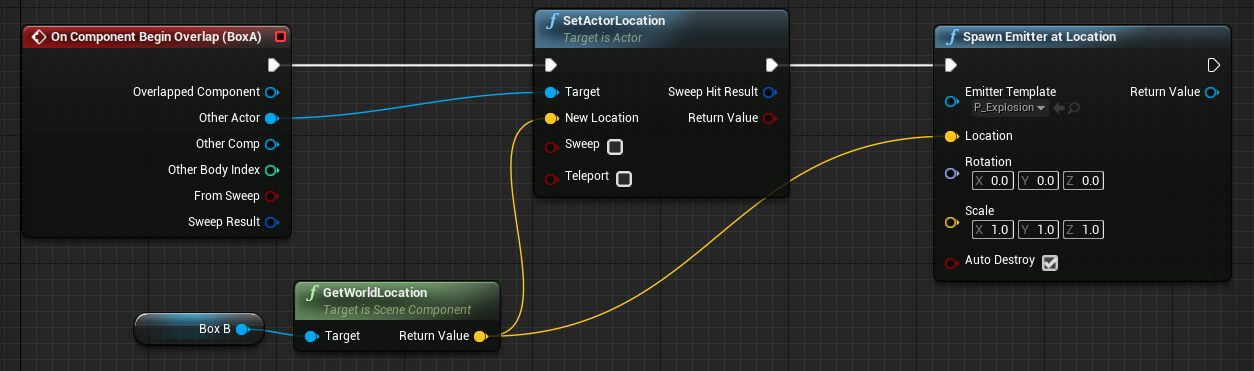
以下のように処理を書きます。

「BoxA」に当たったアクターである「Other Actor」を「SetActorLocation」で「BoxB」の位置へと移動させます。
コンポーネントのワールド座標は「GetWorldLocation (BoxB)」によって取得できます。
ワープ後にワープ先に「Spawn Emitter at Location」でエフェクトを出してみます。ワープっぽいエフェクトがなかったので爆発のエフェクト「P_Explosion」で代用します。
これで、「BoxA」に当たると「BoxB」の位置までワープする処理が書けました。
往復できるワープポイントを作る
今度は往復可能なワープを作ってみます。
「BoxB」からも同様に「OnComponentBeginOverlap」を作成し、上記のワープ処理を書きます。以上です。
とは行かず、このままだとBoxAからBoxBにワープした瞬間BoxBからBoxAのワープが発動し、再びBoxAからBoxBのワープが・・・という無限ループに陥ってエディタの再生が止まります。
そこで、どちらからワープしてきたかのフラグ「isWarpfromA」と「isWarpfromB」を用意し、連続でワープしてしまわないように処理を書きます。
「BoxA」「BoxB」それぞれを右クリックし「Add Event」の「OnComponentEndOverlap」を選択します。
「OnComponentEndOverlap」はアクターがぶつかっている状態が終わる瞬間に呼び出されます。
処理は以下のとおりです。

「BoxA」に当たった場合は「OnComponentBeginOverlap(BoxA)」→「OnComponentEndOverlap(BoxA)」→「「OnComponentBeginOverlap(BoxB)」」の順に連続で処理されます。
ワープする直前に「isWarpfromA」をTrueにする。
↓
ワープ時に「OnComponentEndOverlap(BoxA)」が呼び出され「isWarpfromB」がFalseになる。
↓
ワープが終わり「OnComponentBeginOverlap(BoxB)」が呼び出され、「isWarpfromA」がTrueになっているのでここで処理が終わる。
その後BoxBから出る瞬間に「isWarpfromA」がFalseになるため再びワープが可能になる。
以上で往復可能なワープの完成です。
おまけ
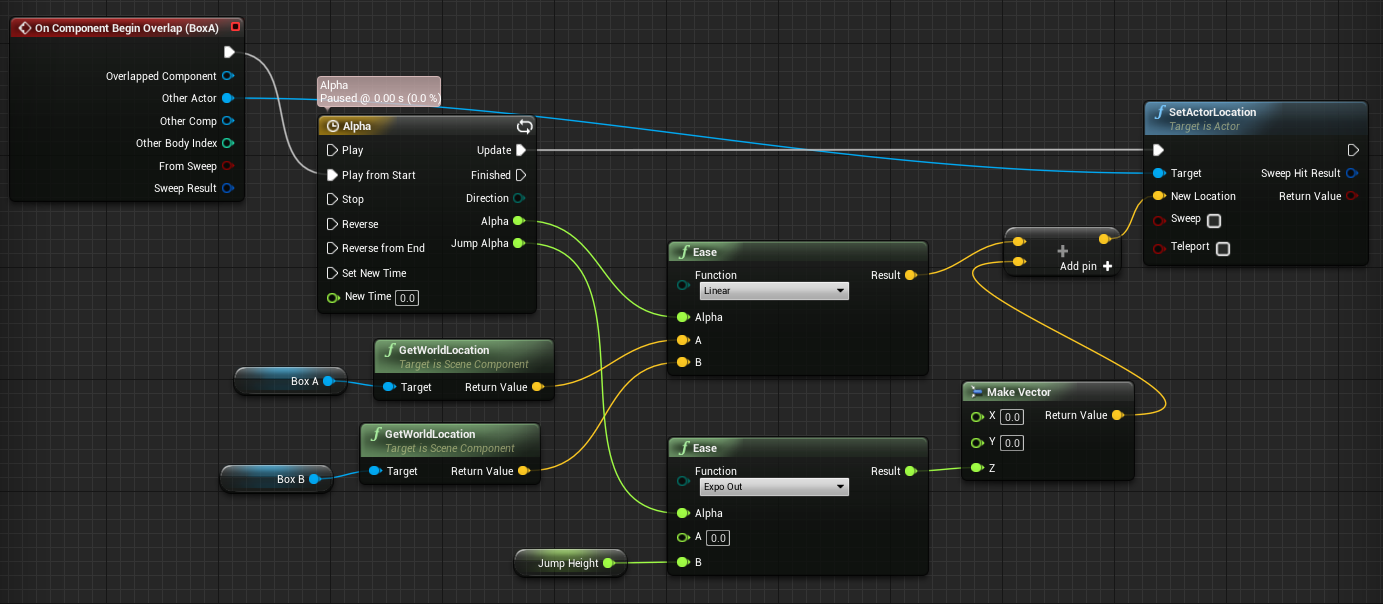
某イカゲームのジャンプみたいなやつ




 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE