執筆バージョン: Unreal Engine 4.8.3
|
※ この記事はバージョンが古くなっており、正しく再現しない可能性があります。
今回の記事では、Imposterという機能をご紹介します。
Imposterを使うと視点によってテクスチャ(フリップブック)が切り替わる特殊なビルボードを作ることができます。
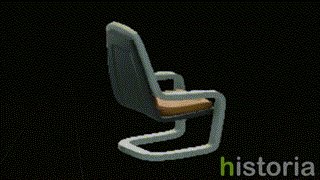
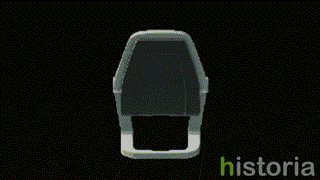
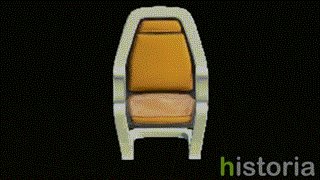
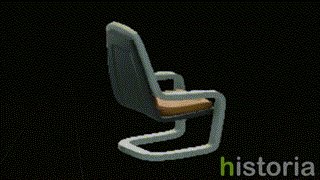
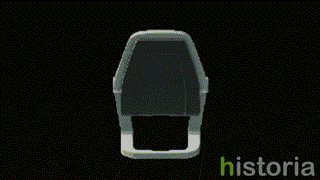
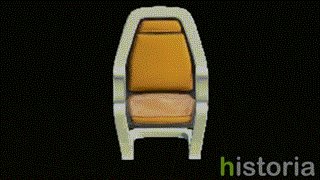
下のキャプチャはStarter Contentsに入っているイス(SM_Chair)のメッシュから作成したテクスチャを、Imposterを使ってビルボードとして表示したものです。

ただの板ポリにもかかわらず立体物に見えるという面白い視覚効果が得られます。
では、Imposterを使ってみましょう。 大まかな流れは以下のとおりです。
1. RenderToTextureブループリントを設定
2. Imposter用のテクスチャを画像ファイルとして保存
3. テクスチャを読み込み、Imposter用のマテリアルを設定
※UE4のバージョンは4.8.3を使用しています。
1. RenderToTextureの設定
まず、Starter Contentsを含むプロジェクトを用意し、新しい空白のLevelを作り開きます。
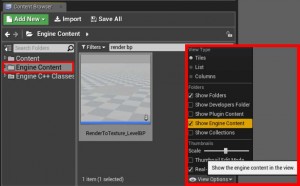
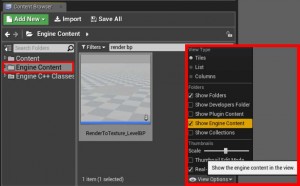
コンテンツブラウザー右下のView OptionsでShow Engine Contentをオンにして、Engine ContentからRenderToTexture_LevelBPというブループリントを検索します。

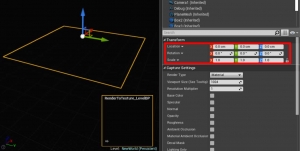
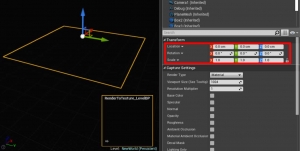
RenderToTexture_LevelBPをワールド座標(0,0,0)に配置します。
Transformは初期値以外の値が入っていない状態にして下さい。

次に、GameModeを切り替えます。
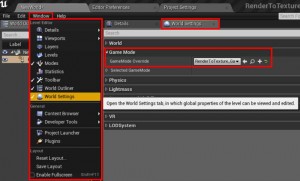
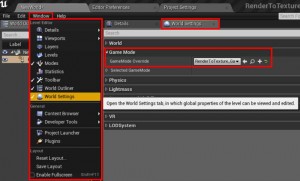
World SettingsよりGame Mode OverrideをRenderToTexture_Gameに変更します。
World Settingsが表示されていない場合は、上部のWindowメニュー内にチェックが入っているか確認して下さい。

では、Levelに配置したRenderToTexture_LevelBPを選択して、Detailパネルから下図のように設定します。

Caputure Settings項ではRender Typeを 3D Imposter Spritesに設定し、出力するテクスチャの解像度やマテリアルの要素を決定します。
Render 3D Imposter Sprites項では、キャプチャするメッシュを指定し、Frames Around Z Rotationで一枚のテクスチャに収めるフレーム数を決定します。
Imposterはテクスチャの切り替えにフリップブックを使用しています。
この数値を大きくすれば切り替わりが滑らかになりますが、その代わりに1フレーム当たりの解像度は小さくなります。
また、Imposter Enumで視点の軸を制限できるので、遠景に表示するものなど上下の視点変更に対応する必要がないならば、ここで指定しておきましょう。
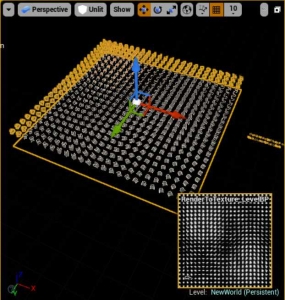
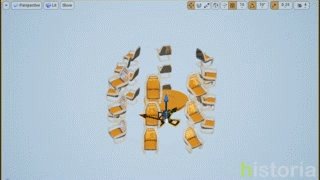
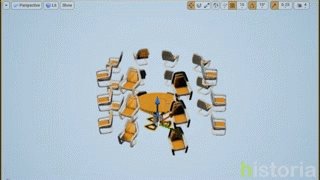
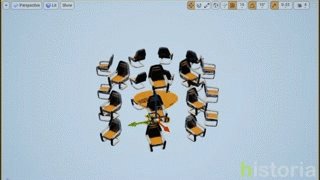
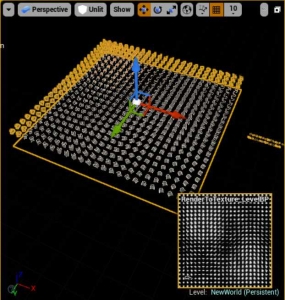
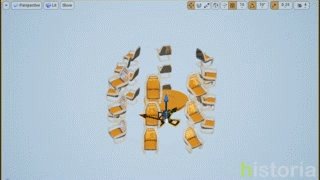
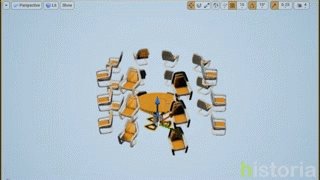
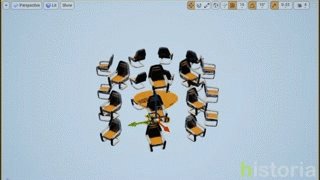
メッシュを指定するとビューポートに次のような変化が起きます。

メッシュが指定したフレーム数で複製配列されていますね。
右下カメラプレビューを見ると、次の工程で保存するテクスチャがどのようなものかわかります。
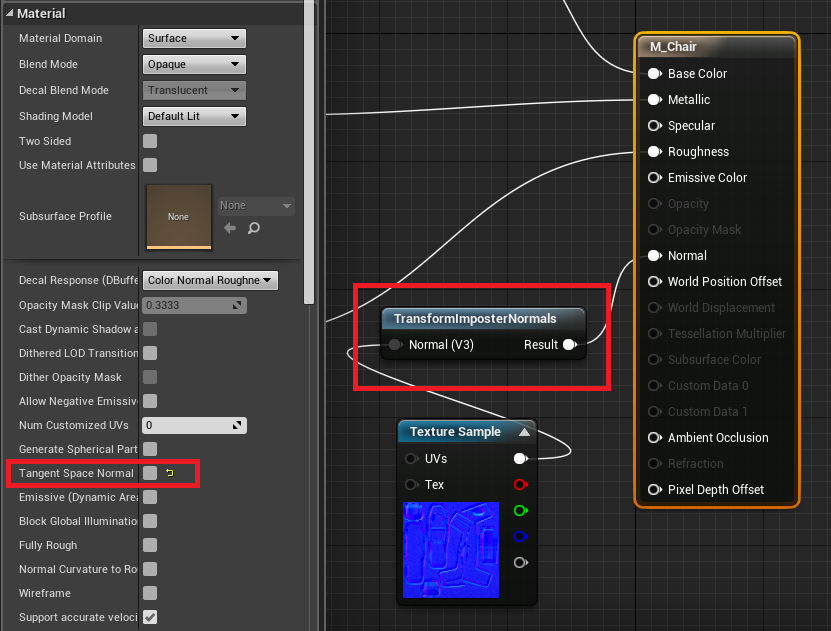
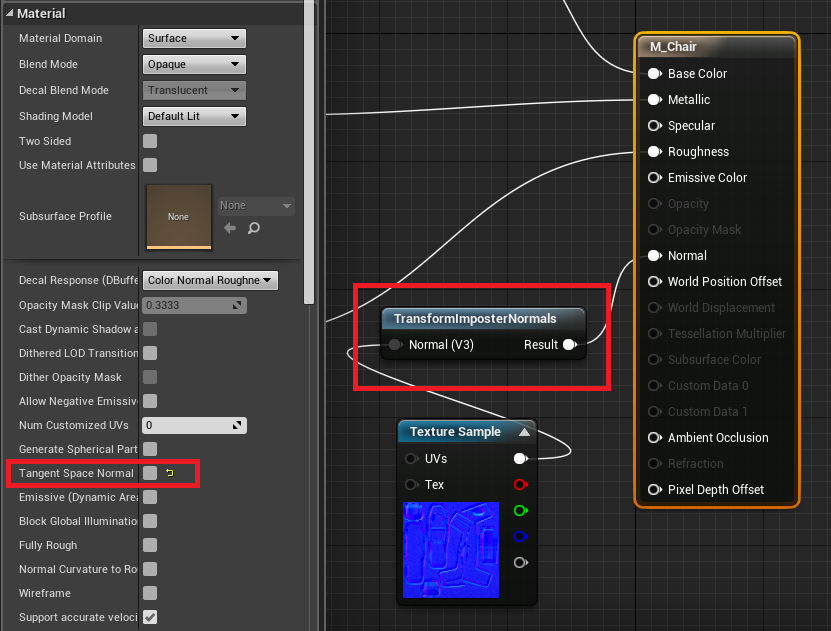
さて、最後の設定としてメッシュマテリアルのNormalを調整する必要があります。
SM_Chairに割り当てられているM_Chairを開きましょう。

上図のように、まずMaterial項のTangent Space Normalのチェックを外しオフにします。
次に、ノーマルマップをTransformImposterNormalsというマテリアルファンクションを経由して、マテリアル入力につなぎます。
マテリアルを保存し適用したら、RenderToTextureの設定は以上です。
2. Imposter用のテクスチャを画像ファイルとして保存
では、次にテクスチャを画像ファイルとして書き出します。
テクスチャの書き出しはConsole Commandで行ないますが、先にHigh Resolution Screenshotウィンドウを開いておく必要があります。
ビューポート左上の▼からHigh Resolution Screenshotを開き、 Include Buffer Visualization Targetsのチェックを入れます。
なお、このフローティングウィンドウは閉じずにそのまま開いたままです。

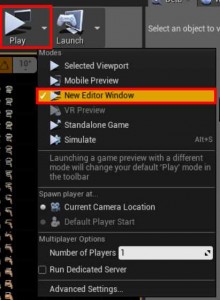
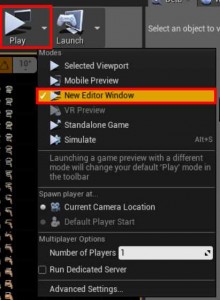
PlayからNew Editor Windowを選びます。

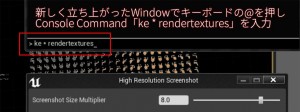
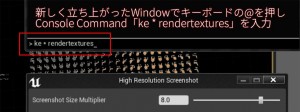
@を押し、ウィンドウ下部にConsoleが表示されたら
ke * rendertextures
と入力しEnterを押します。

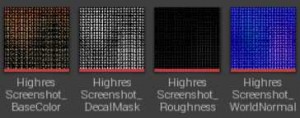
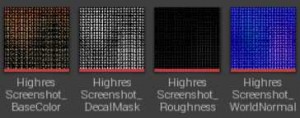
するとプロジェクトフォルダ以下\Saved\Screenshots\Windows\内にテクスチャが.png形式で保存されます。
これでImposter用のテクスチャが作成できました。
3. テクスチャを読み込み、Imposter用のマテリアルを設定
では、保存されたテクスチャをコンテンツブラウザに読み込み、マテリアルを設定していきましょう。
今回は、BaseColor, DecalMask, Roughness,WorldNormalの4種類のテクスチャを読み込みました。

テクスチャを読み込んだら、ダブルクリックしてTexture Editorを開き、sRGBのチェックを外しておきます。
WorldNormalのテクスチャに関してはDetailのCompression項からNormalMapに設定を変更します。変更と同時にTexture項のsRGBのチェックも外れます。

では、新規マテリアルを作成し下図のようにノードを組みます。

先程と同様に、Material項のTangent Space Normalのチェックを外しオフにしておきます。
マテリアルのBlend ModeはMaskedに変更します。
ImposterUVsというマテリアルファンクションを呼び出し、そこからのUV出力を各テクスチャのUV入力に繋げるようにして下さい。
ImposterUVsのFramesX,Yは前述のフレーム数です。
SpriteWidth,Heightは表示サイズとなります。
このマテリアルをPlane(板ポリ)に貼り付ければ完成です。


 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE