執筆バージョン: Unreal Engine 5.1
|
こんにちは。みなさん、Common UIというプラグインを聞いたことがありますか。
UE5リリースと同時にリリースしたUIのプラグインです。
プラグイン自体ができることは多くありますが、今回はCommon UIのご紹介とデザイナーが制作するアセットに便利な機能に絞って解説します。
目次
- Common UIとは
- Common UIのインストール方法
- ボタンスタイルの制作工程
- 概要
- Commonボタンを制作する
- ボタンスタイルを制作する
- [おまけ]ボタンの実装
Common UIとは
Common UIはUnreal Engineのプラグインです。基本エンジンに含まれておりませんので、インストールする必要があります。
EpicGamesさんがFortniteの開発のために作られた便利なプラグインです。
Common UIのパーツは「スタイル」のような役割で使うことが可能です。
プロジェクトでUIが複雑になり、大量のウィジェットに対して修正をすることになった場合、恐ろしい修正コストになってしまいます。
そういった場合に予めCommon UIを使用していればCommon UI1つを直すだけですべてに修正を反映させることが可能です。
例えばデザイン変更によって修正されがちな「ボタン」や「フォント」の情報など。
今回はこの「ボタンスタイル」についてのCommon UI制作工程を確認していきましょう。
Common UIの公式ドキュメンテーション
Common UIのインストール方法
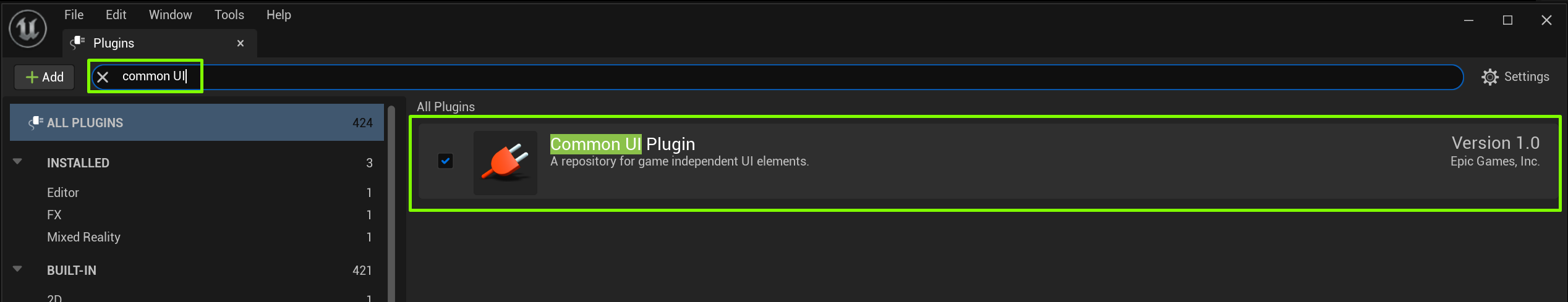
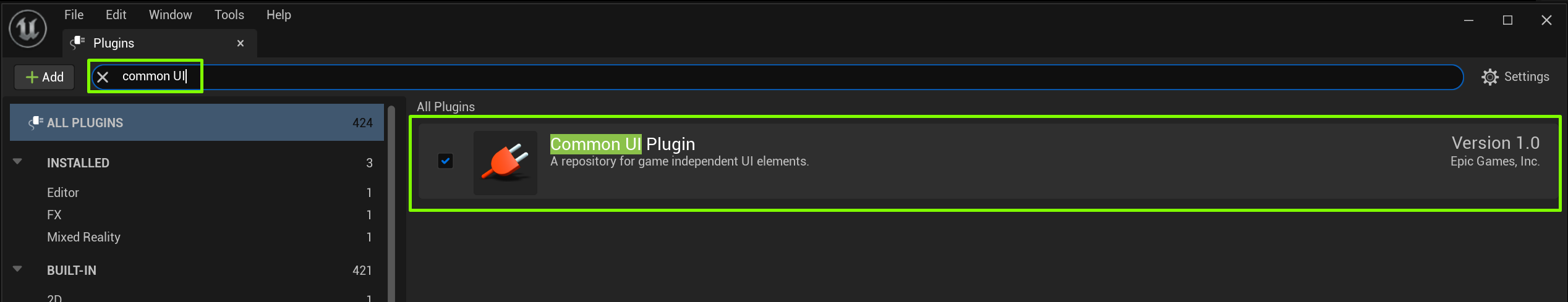
エンジンの編集メニューからプラグインを選択します。(Edit>Plugins)
検索バーに「Common UI」を入力すると出てきます。チェックボックスにチェックを入れてエンジンを再起動します。

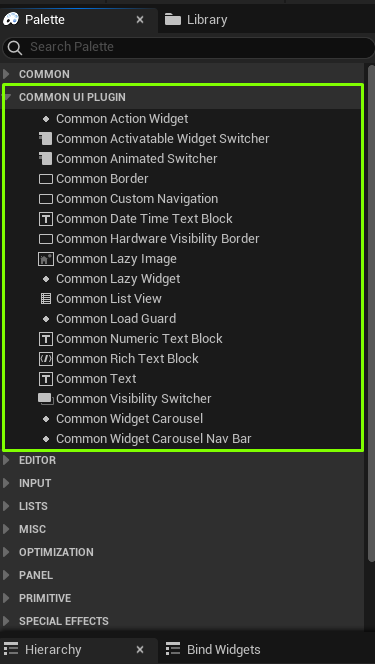
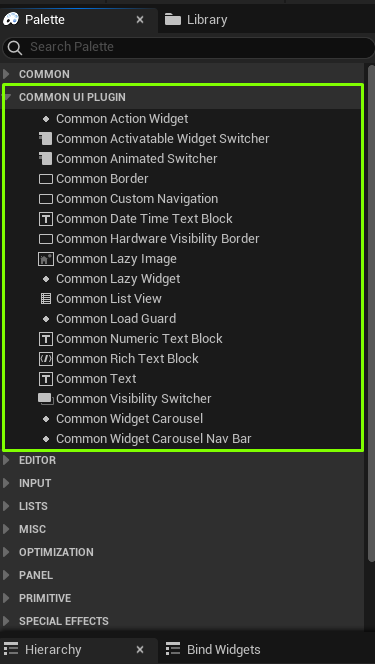
UMG側のパレットにCommon UI Pluginの項目があればインストールが成功しています。

ボタンスタイルの制作工程
概要
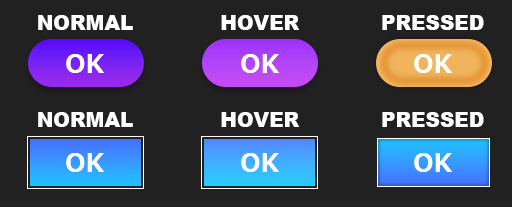
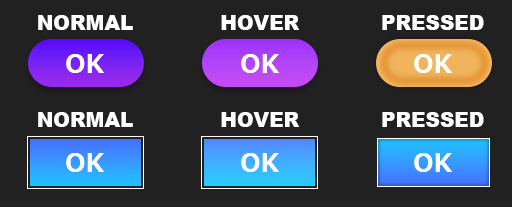
本日のテーマーがボタンスタイルなので、ボタンデザインを2種類用意しました。
角丸の紫ボタンと四角い青ボタンです。
ボタンのステータスが多いのでサンプルのためこちらのNormal,HoverとPressedに限定しています。

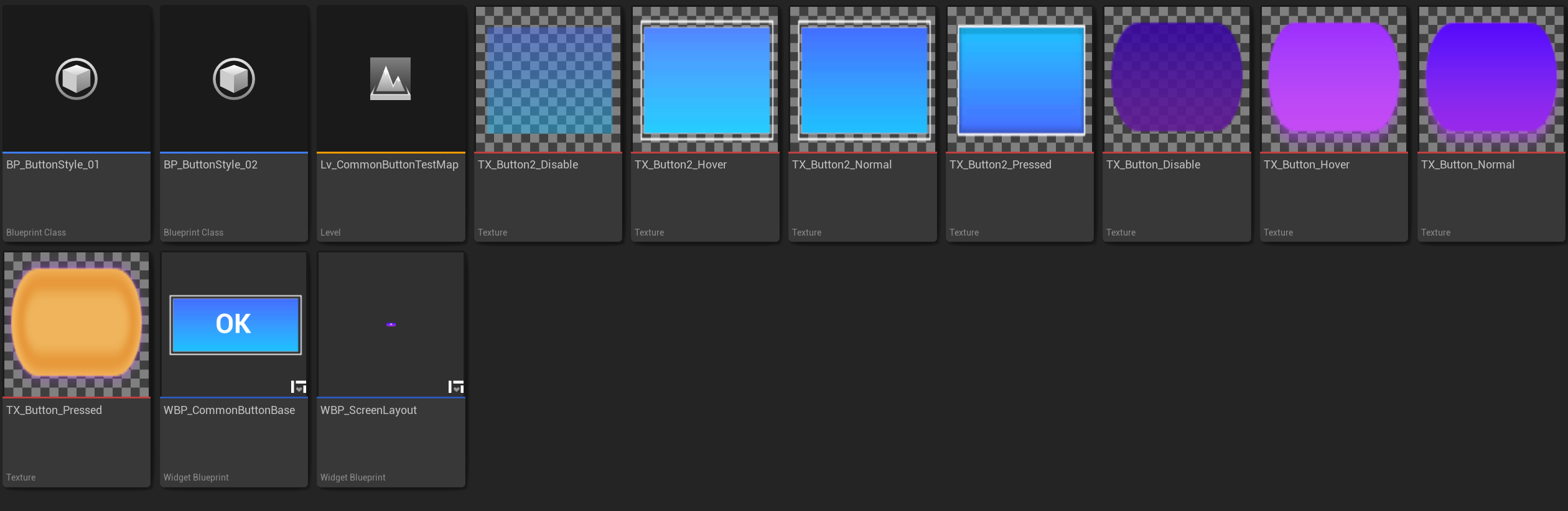
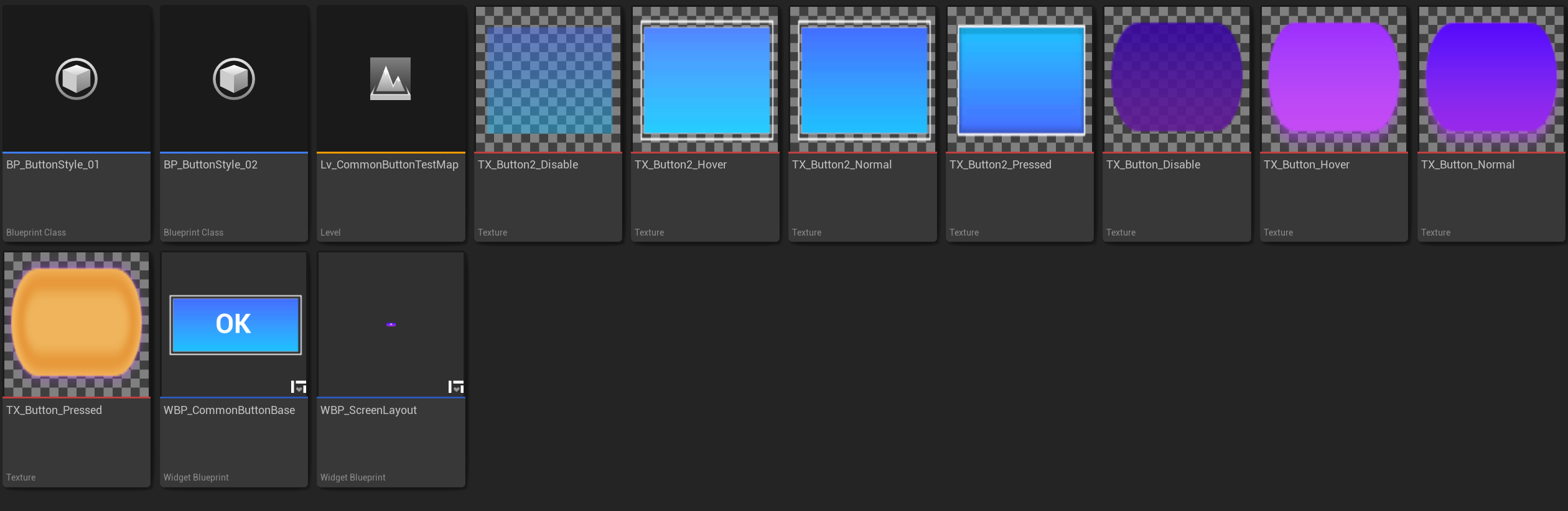
エンジンのアセット様子です。組み込んだアセットがこちらです。
各ステータス用にテクスチャーを制作しエンジンに組み込んでいます。

Commonボタンを制作する
通常のUMGのボタンでなくインストールしたプラグインを使用しています。
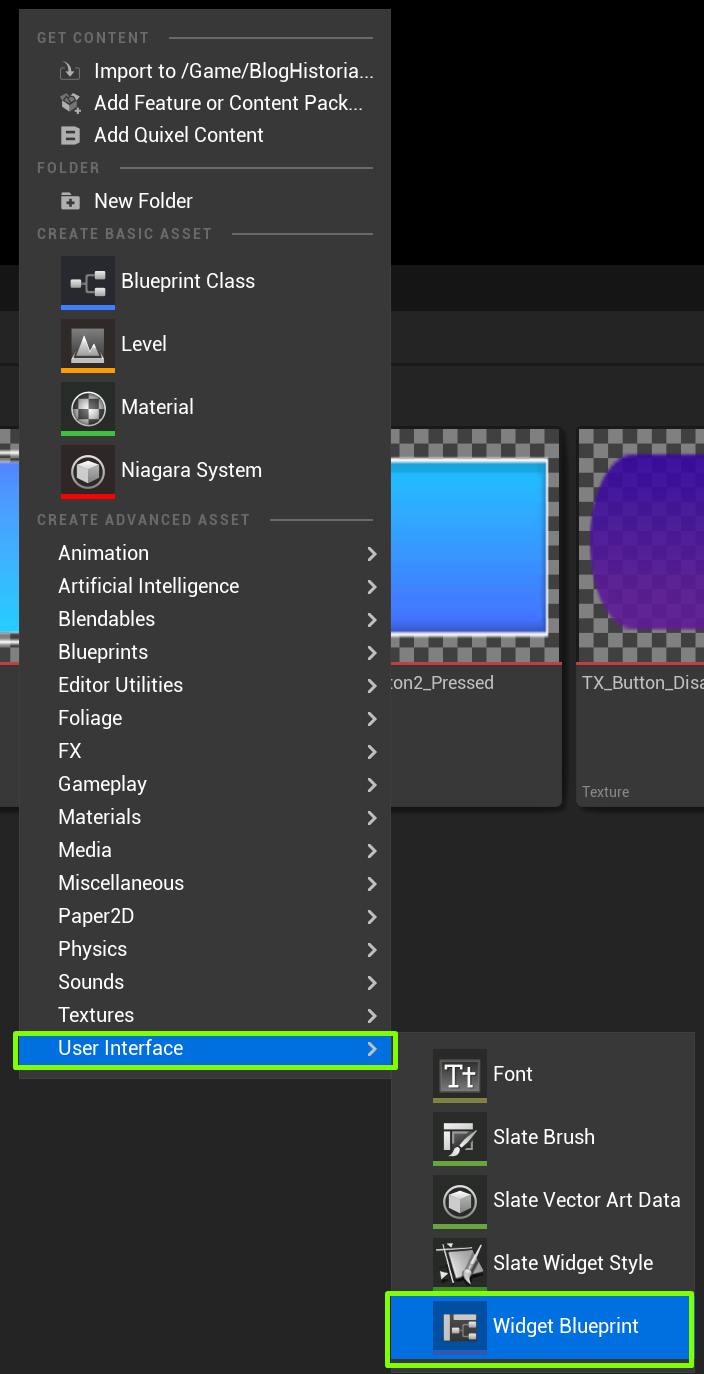
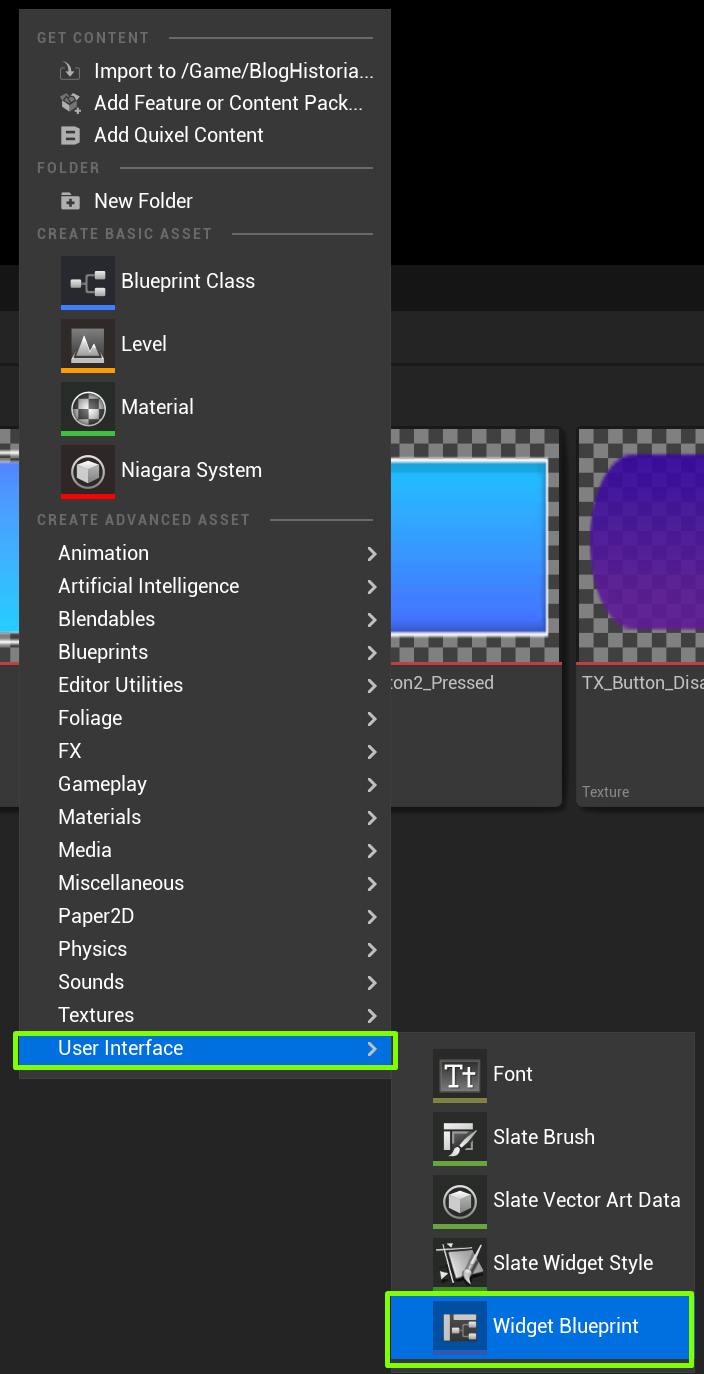
まずウイジェットを制作します。コンテンツブラウザーの任意フォルダーの空白に右クリックし、UserInterfaceからWidgetBlueprintを選択します。

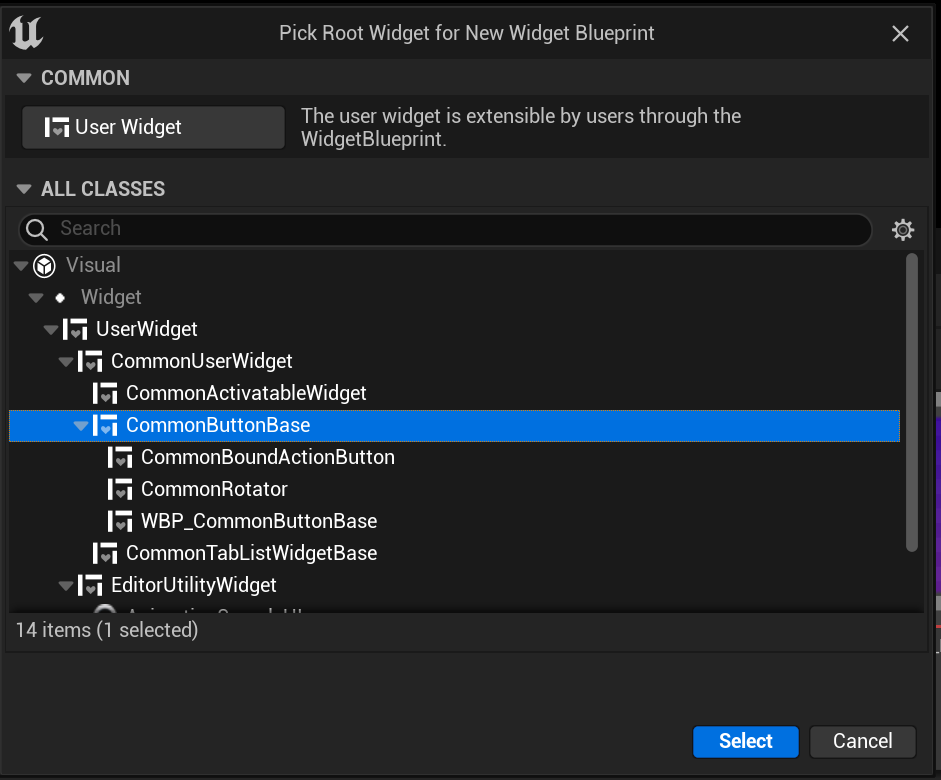
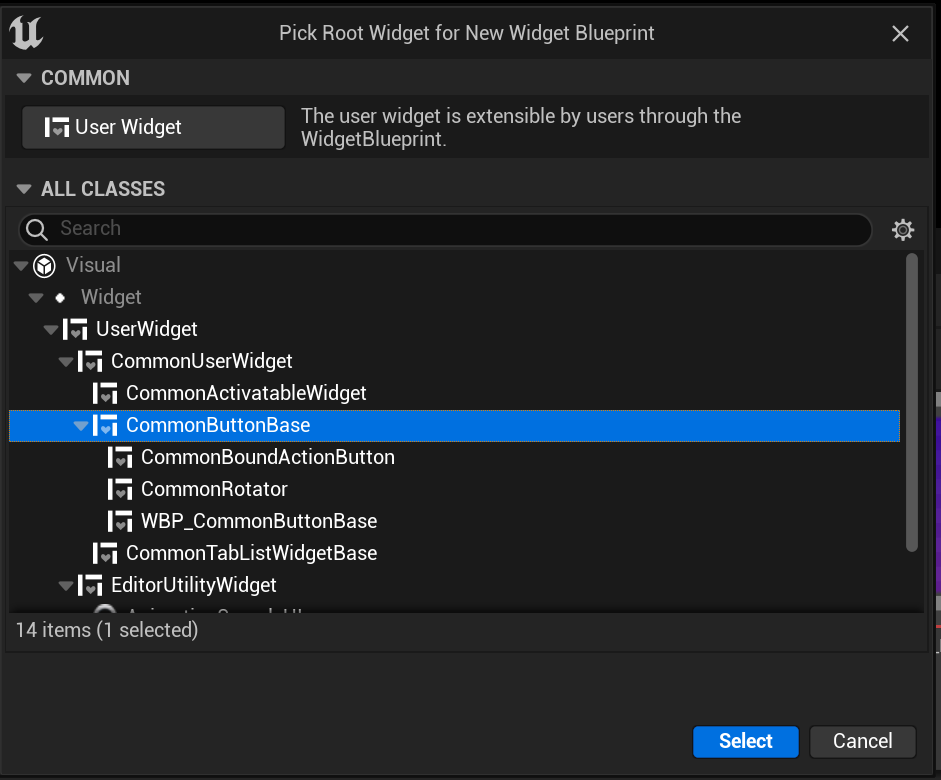
UE5.0からウイジェットのクラス求められるようになったので、ここはCommonButtonBaseを選択します。(CommonUI用のボタンを制作するため)
ウイジェットを任意にリネームし、ダブルクリックで開きます。

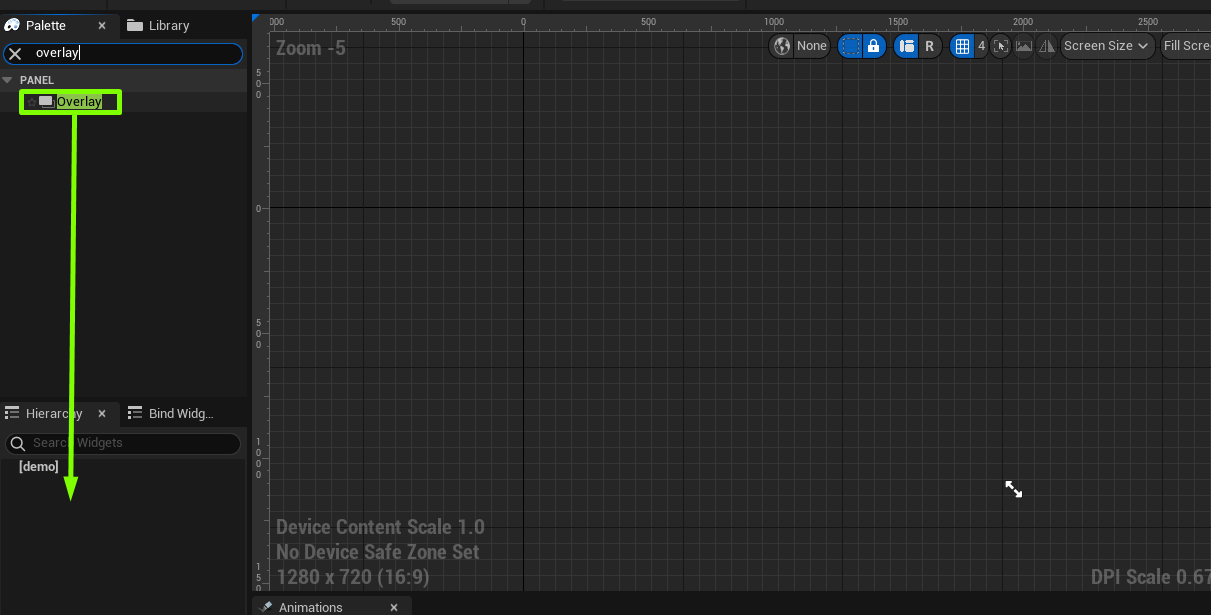
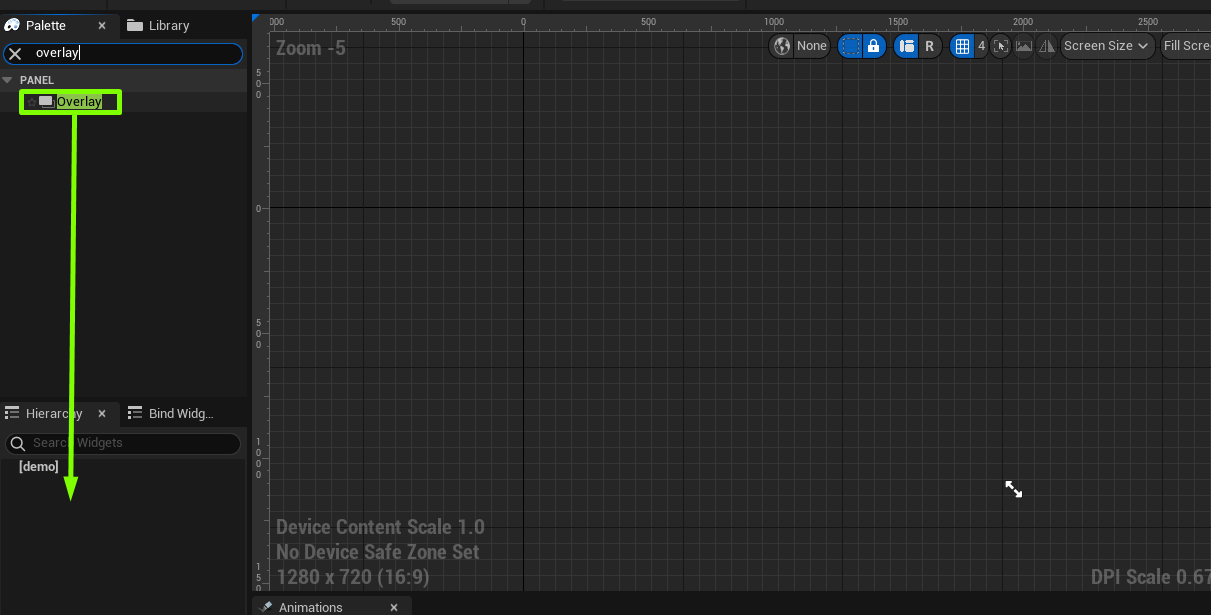
UE5.0からUMGのデフォルトCanvasがなくなったので入れる必要があります。OverlayもしくはCanvasPanelどちらもOKです。

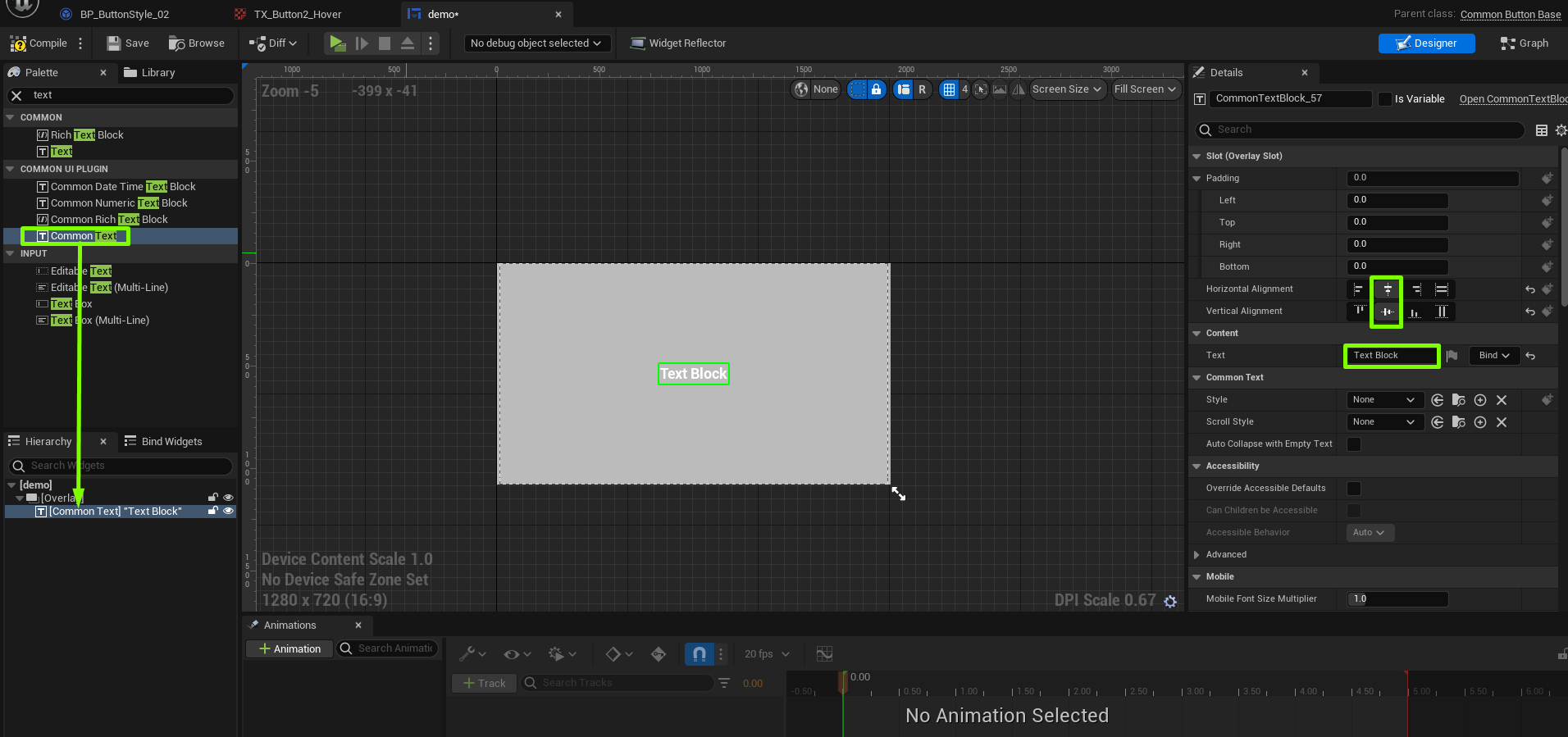
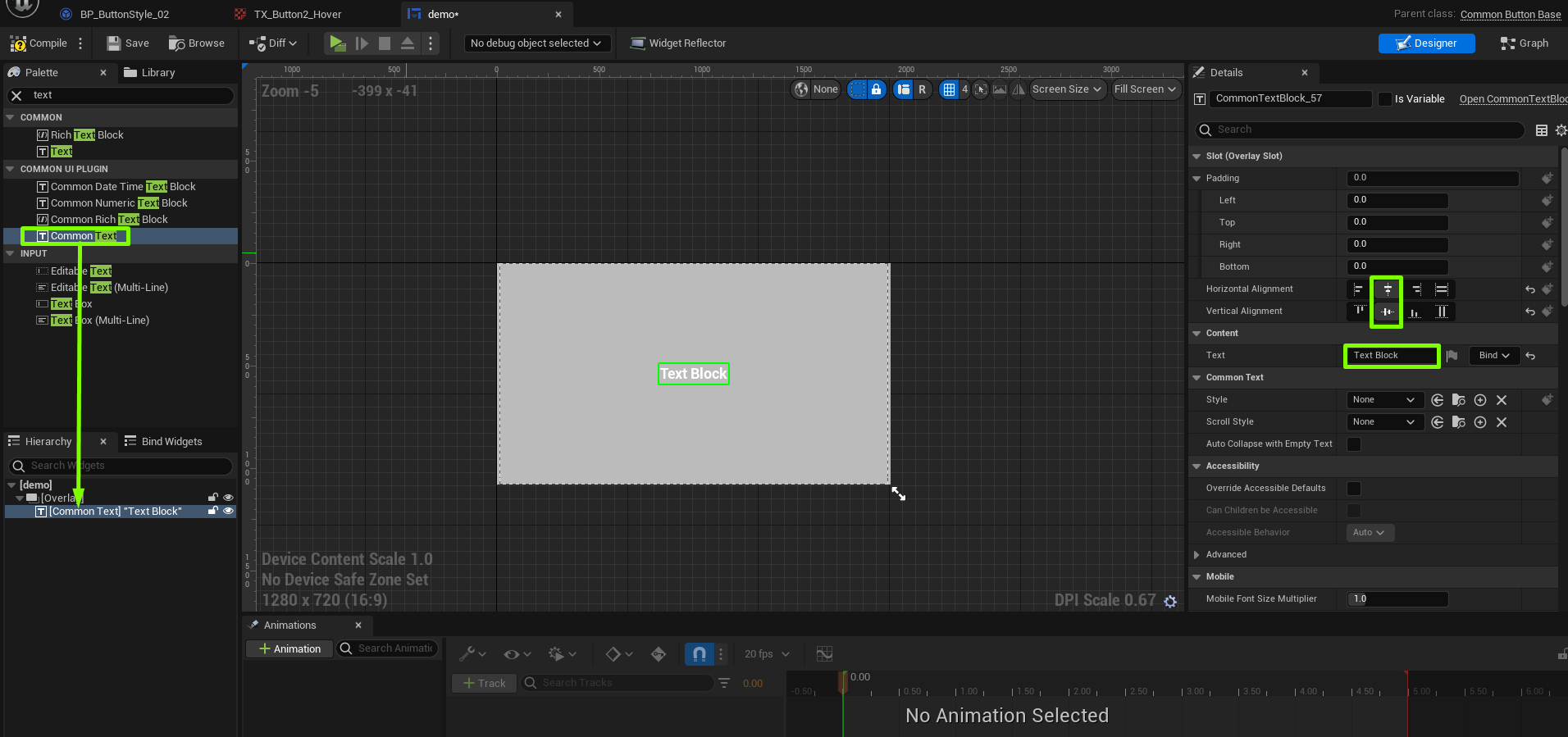
テキストも入れておきます。今回のサンプルではCommonTextでもTextでもどちらでも構いません。ここではテキストをセンタリングし、テキスト内容を変えています。
既に気が付かれた方もいると思いますが、ボタンを追加していないのに、UnrealEngineのデフォルトボタンのデザインになっていますね。
これはクラスをCommonButtonBaseにしたからです。そのあと、スタイルを制作し、ボタンのデザインを差し替えていきます。
ここまでできてたらボタン制作は完了です。

ボタンスタイルを制作する
次にボタンのデザインを割り当てるためにボタンスタイルを制作します。
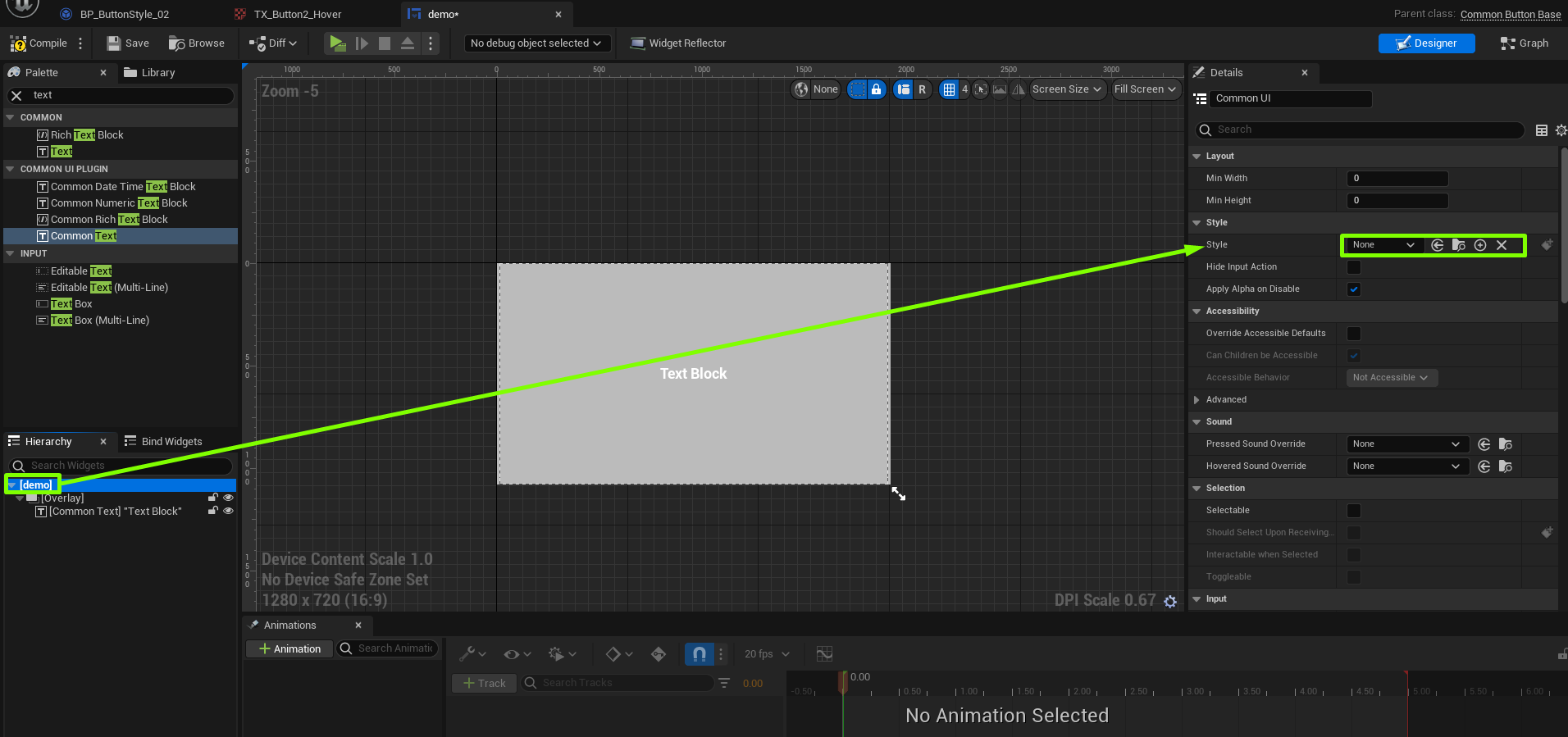
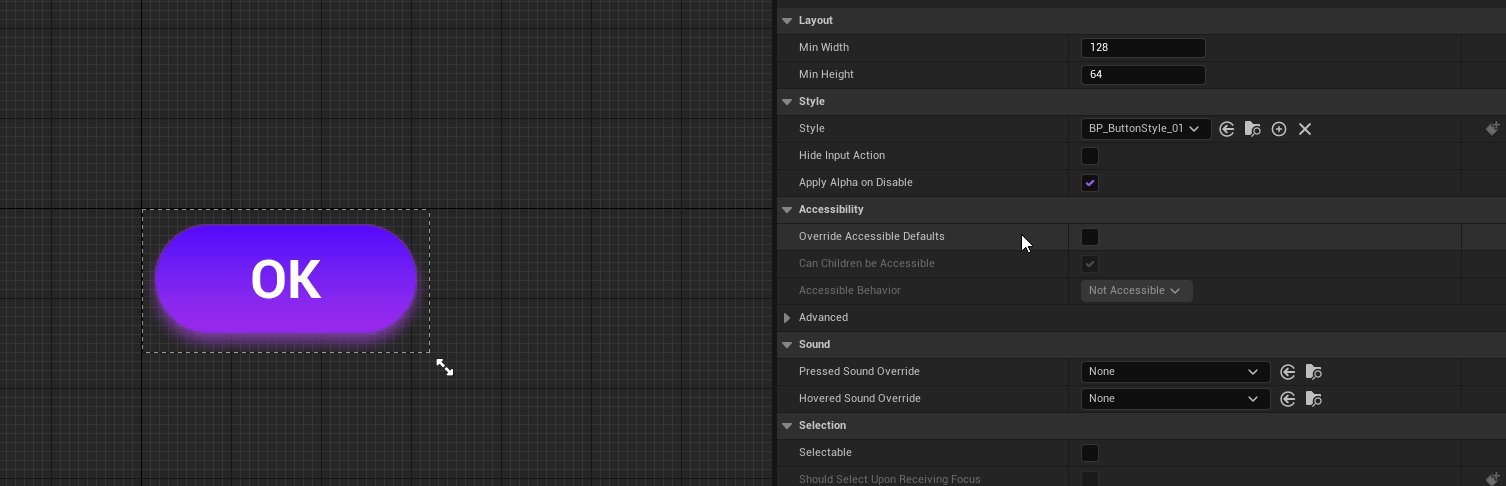
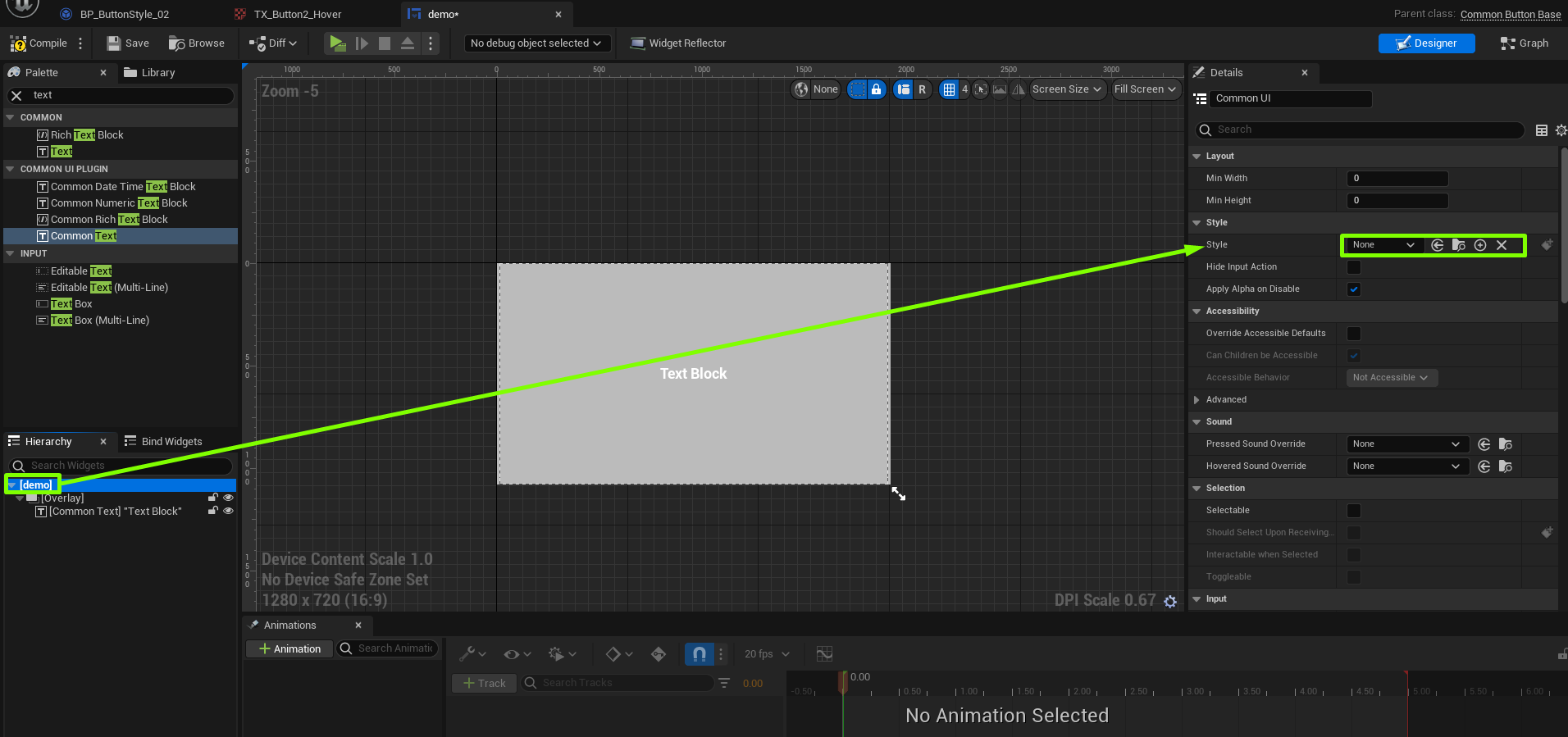
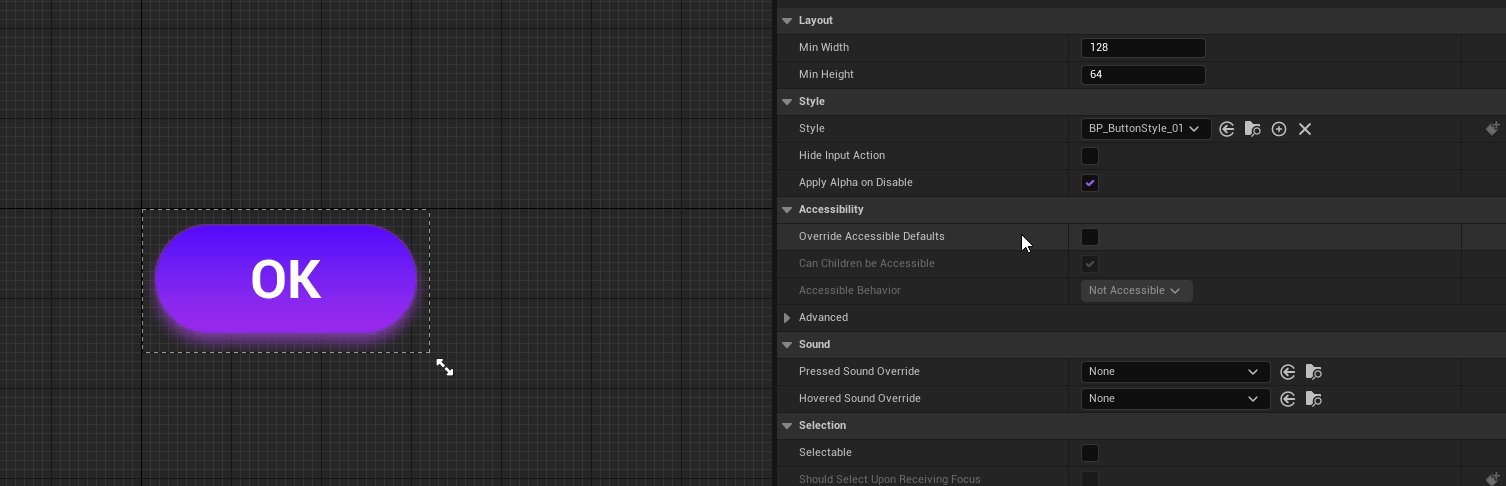
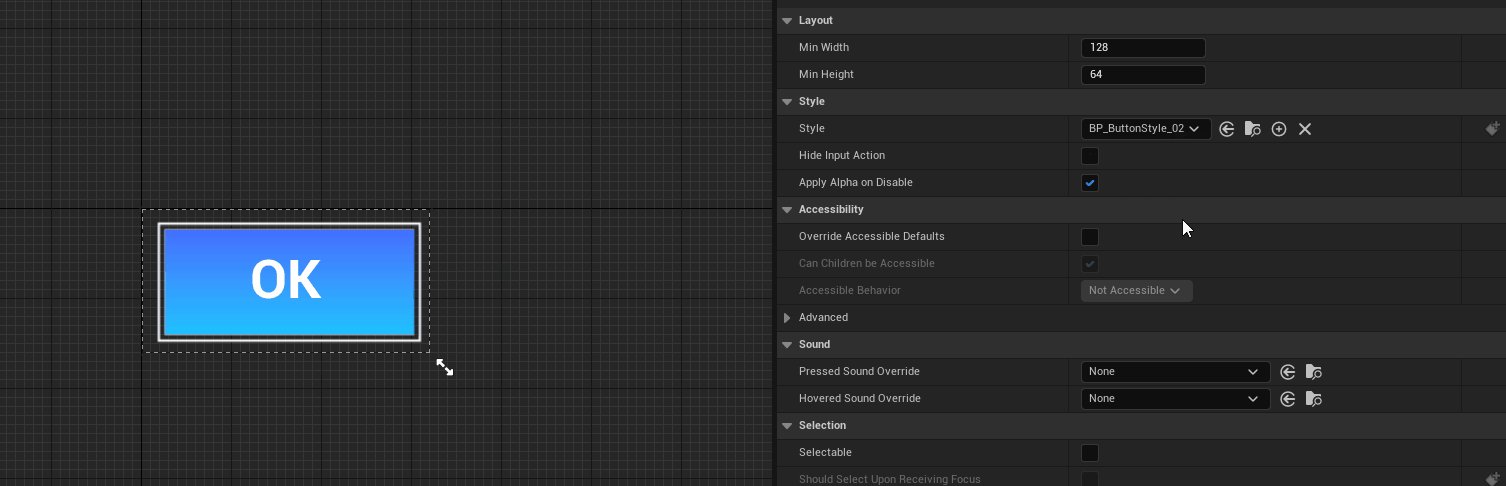
ボタンウイジェット内の一番上の項目を選択してから右のDetailsパネルを確認すると、「Style」項目がありますね!
Noneはスタイルがないという意味なのでスタイルを制作して割り当てる必要があります。リスト横にあるボタンの「+」を押します。

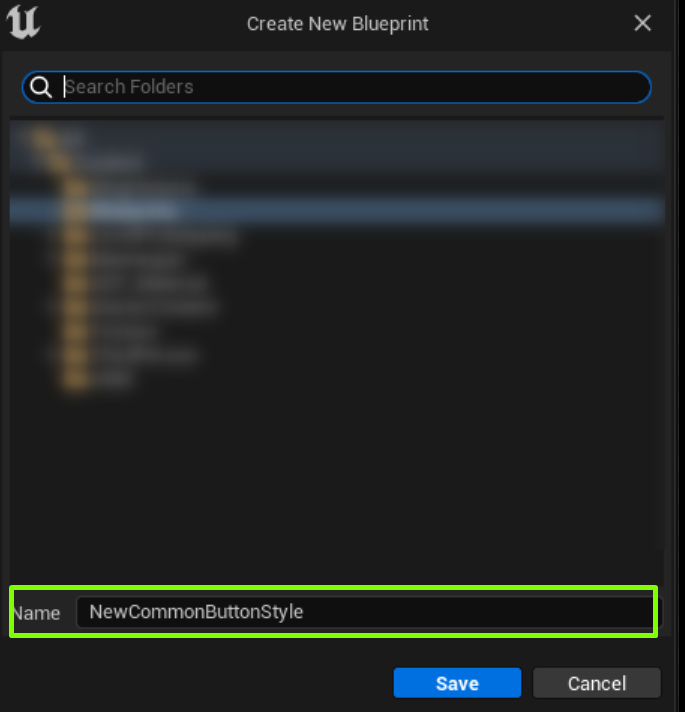
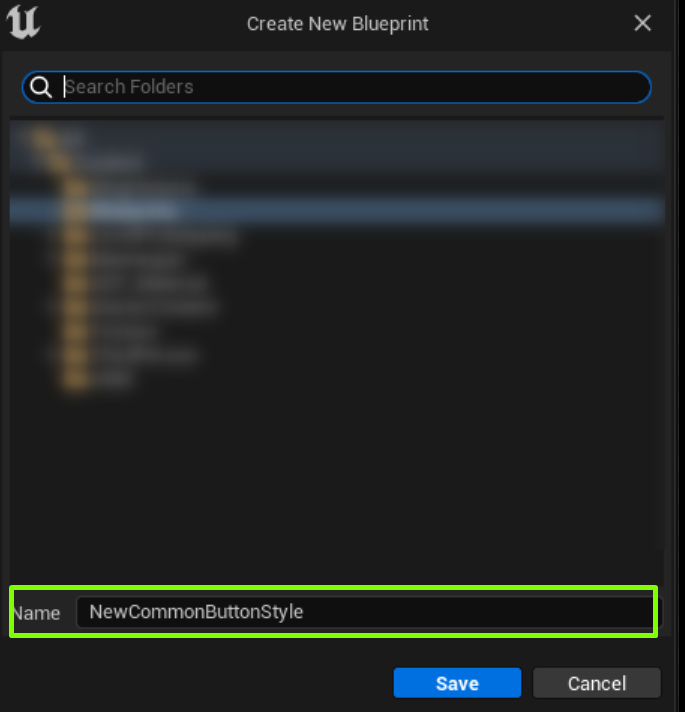
ウインドウが開かれます。ファイル名と保存先を決めます。

このようなファイルが生成されます。ダブルクリックで開きます。

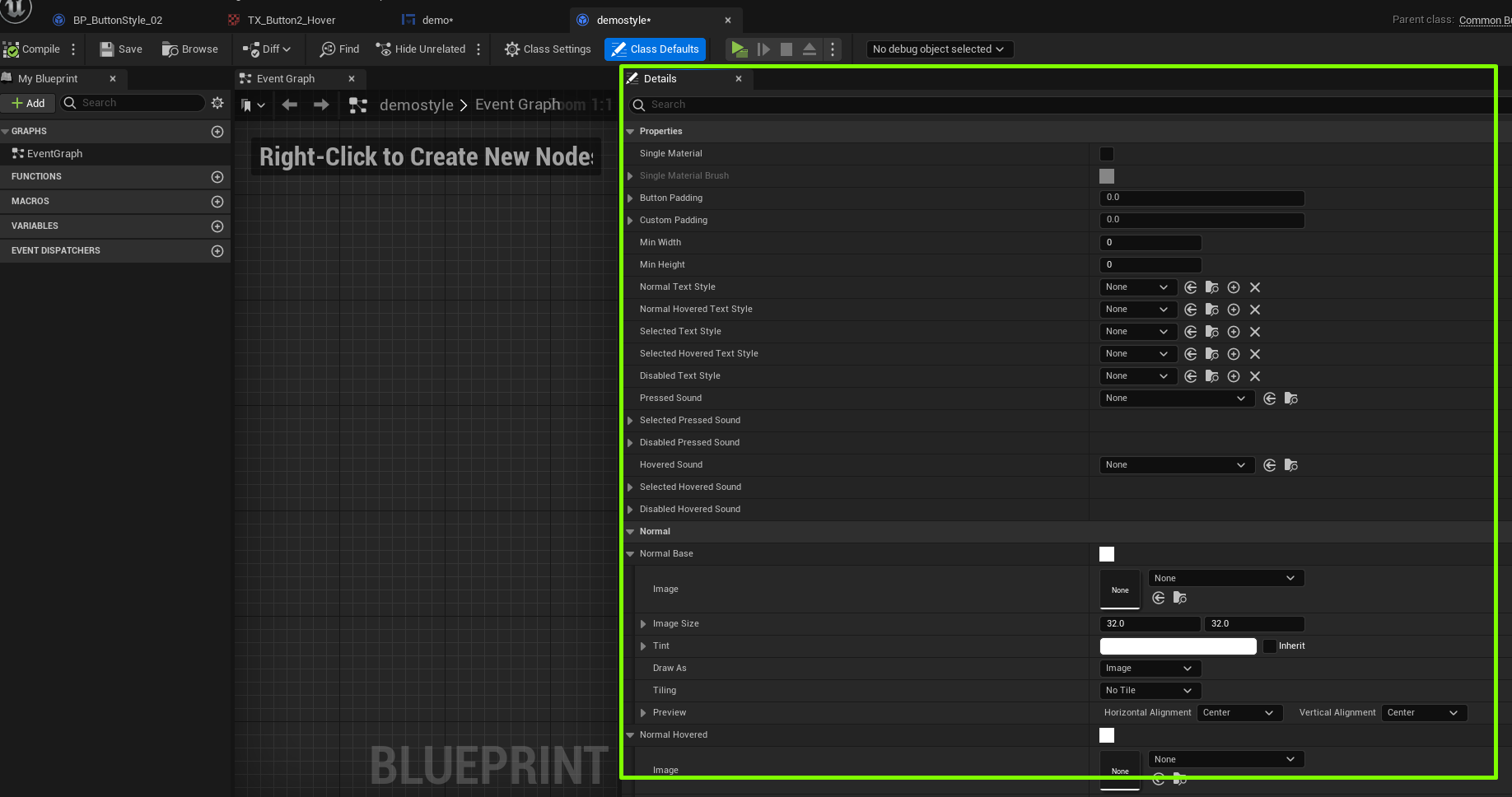
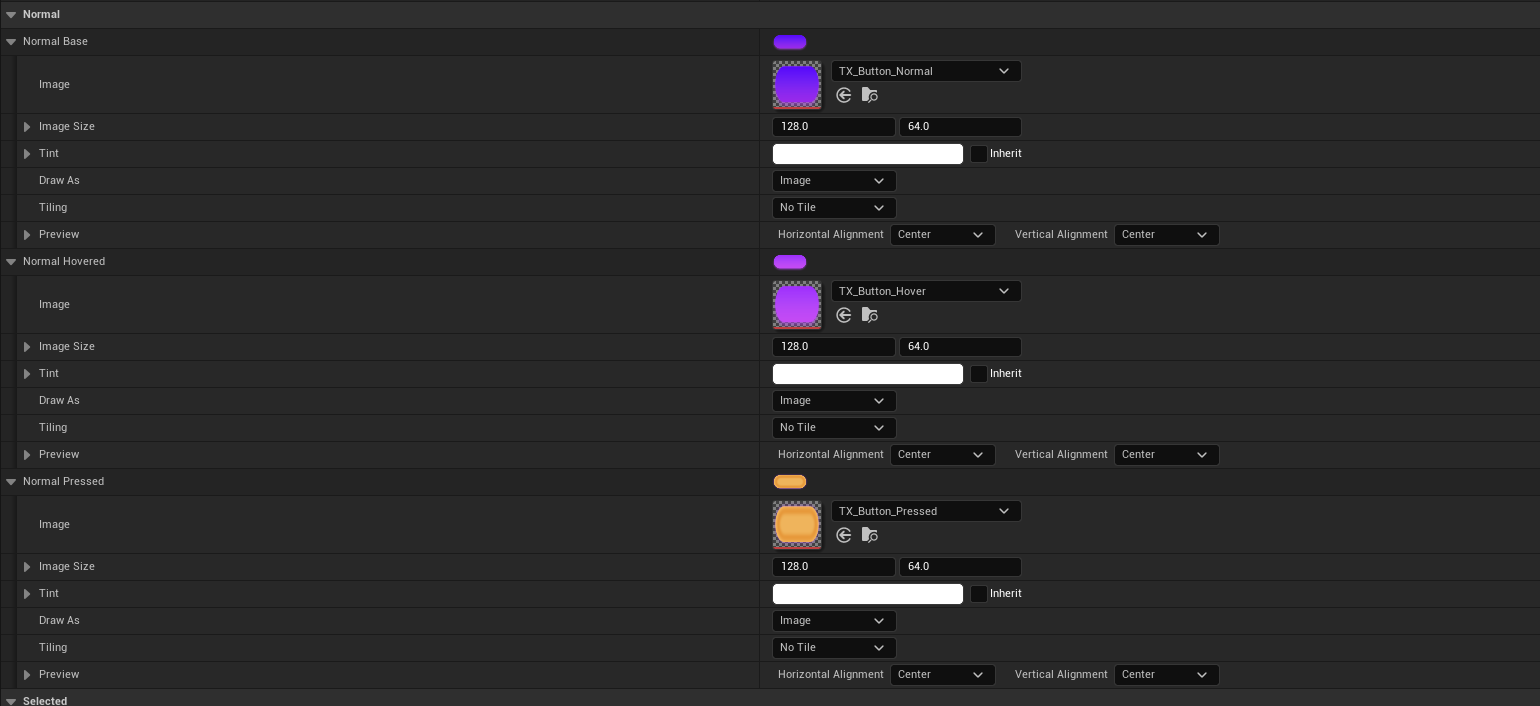
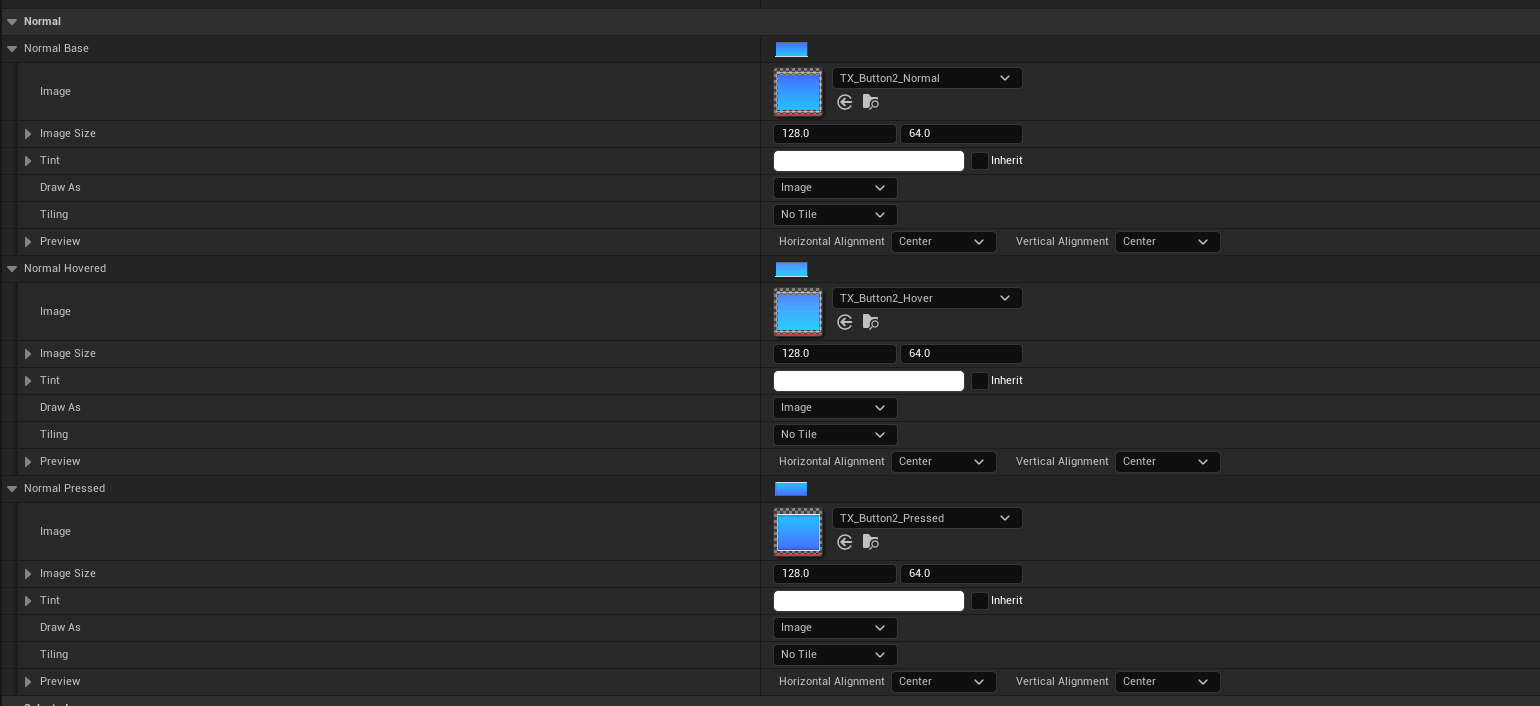
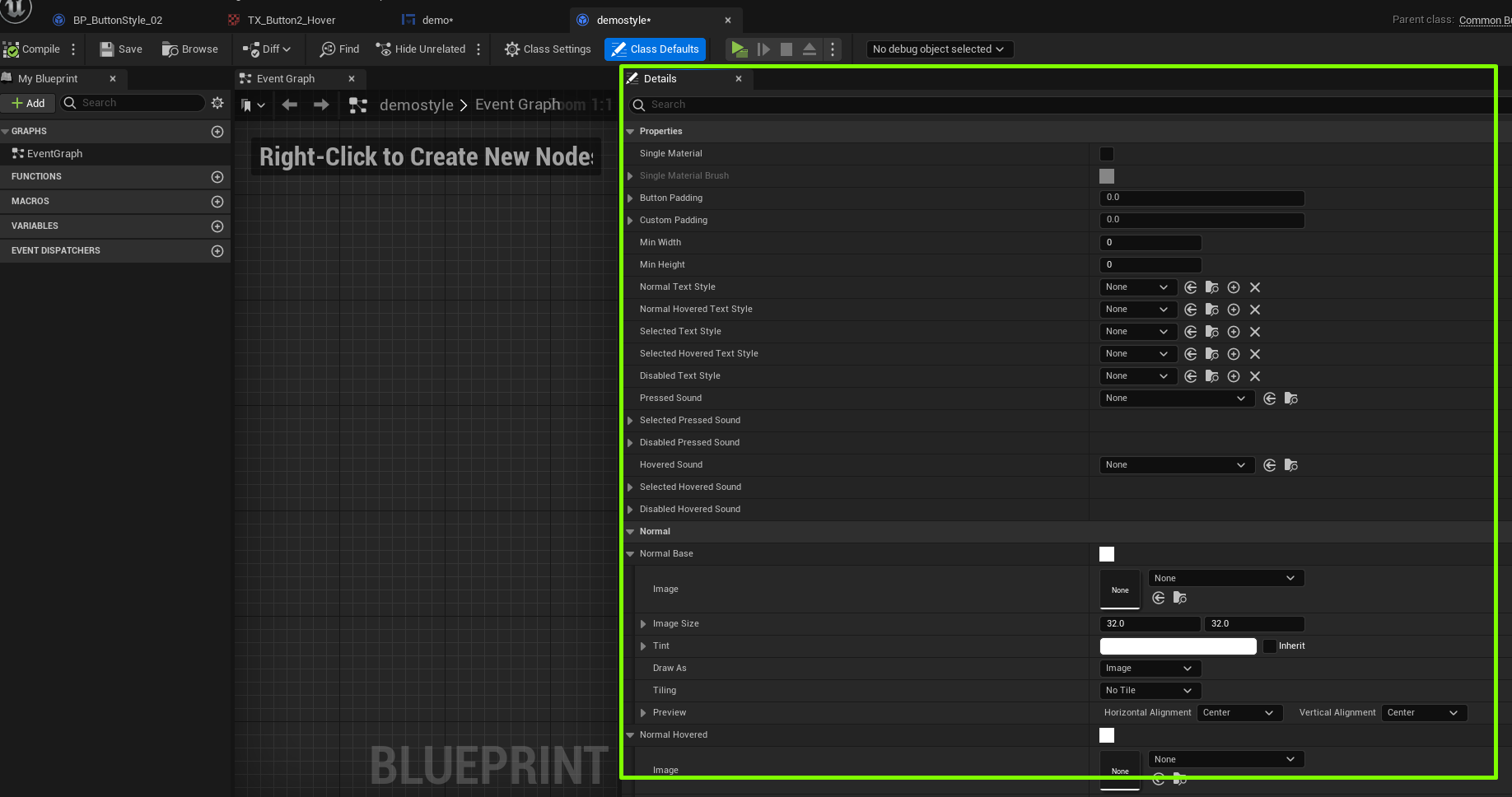
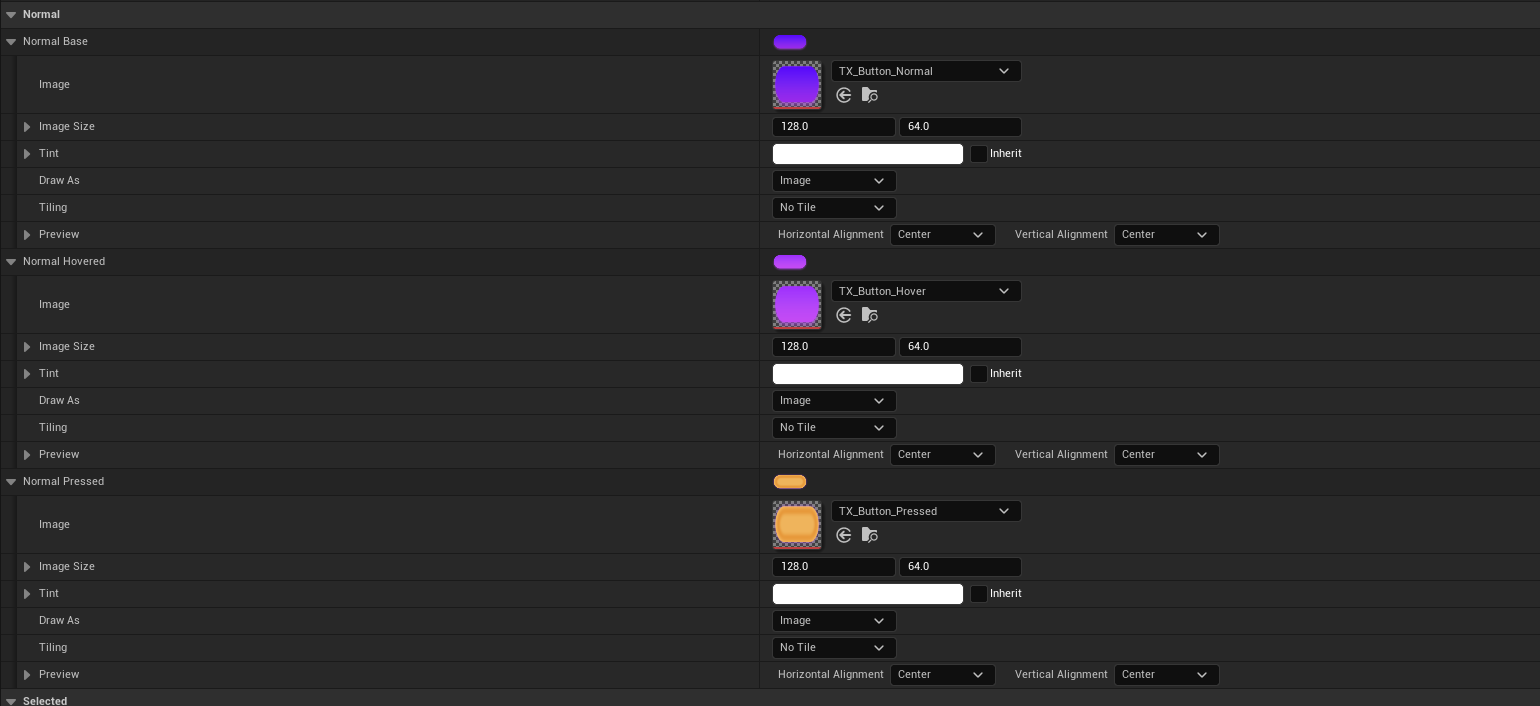
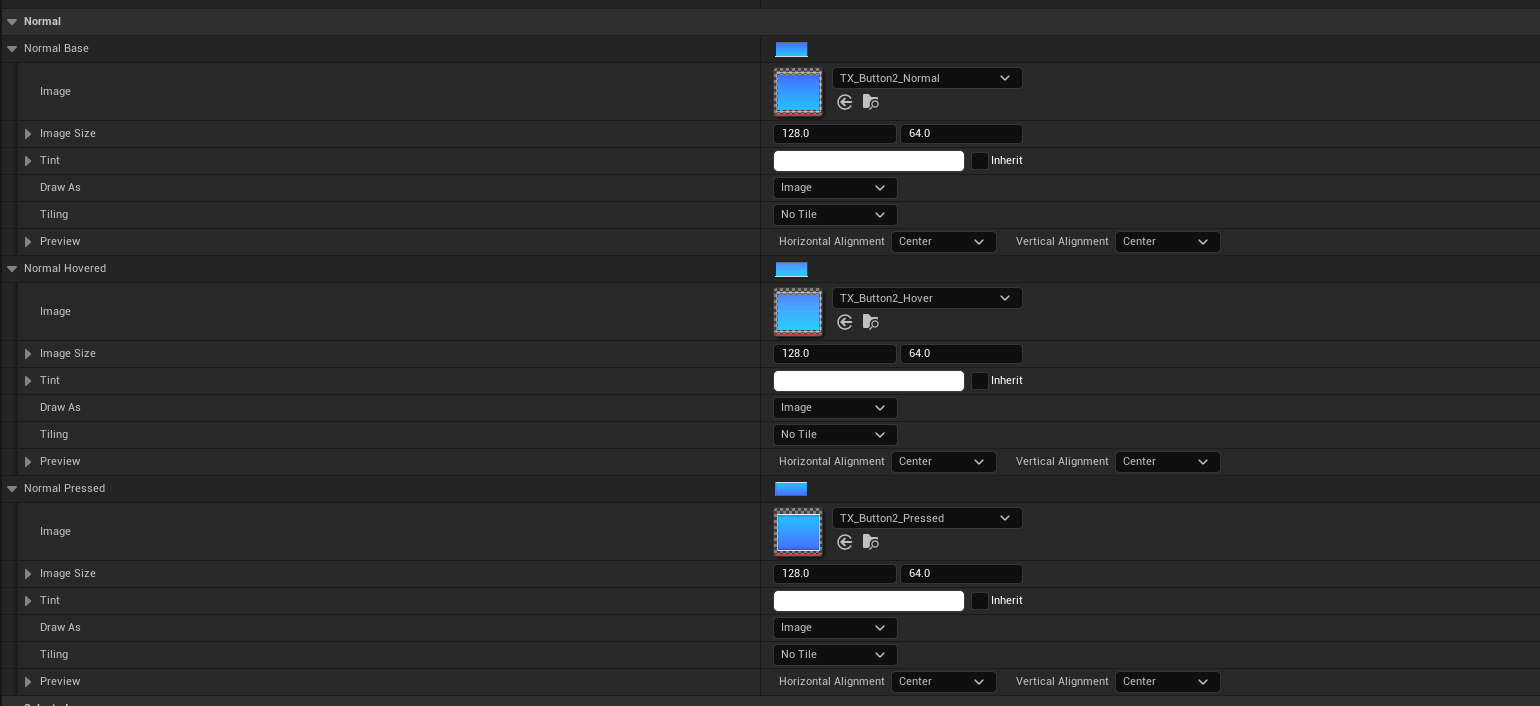
基本的に触るのはDetailsパネル内のパラメーターだけです。以下の3点にテクスチャーを割り当てていきます。
・Normal Base
・Normal Hovered
・Normal Pressed

ボタンスタイルのファイルを複製して、用意していたもう1つのデザインを作ります。


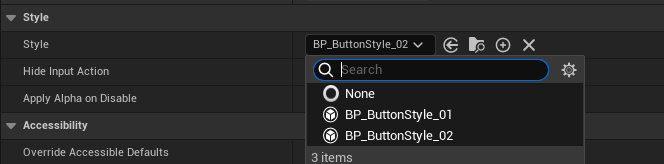
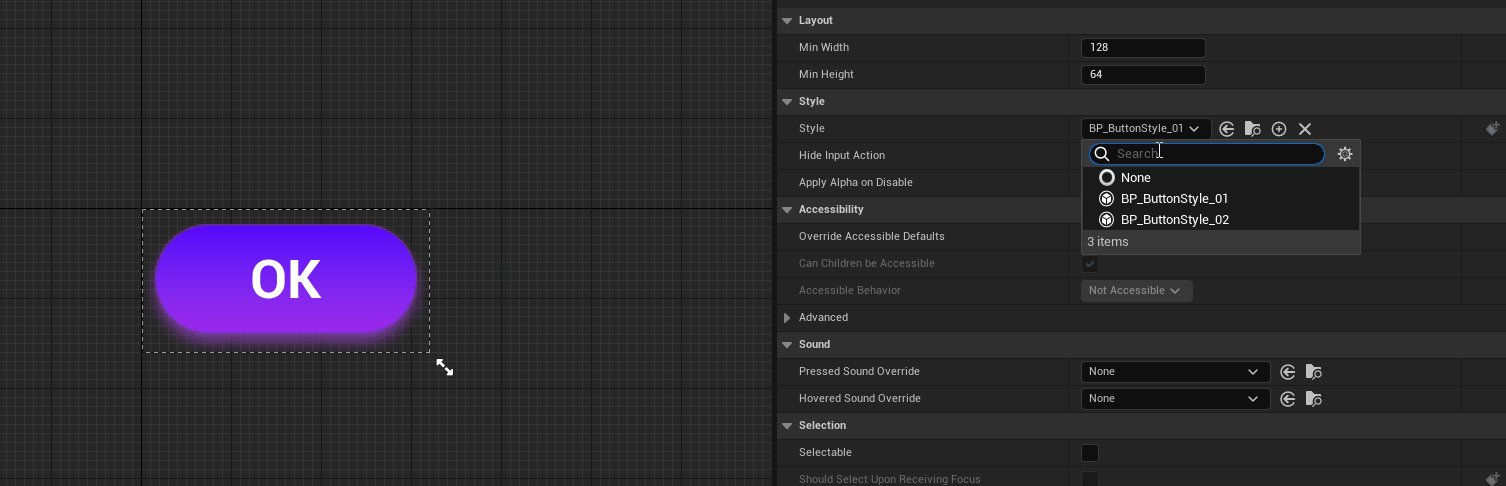
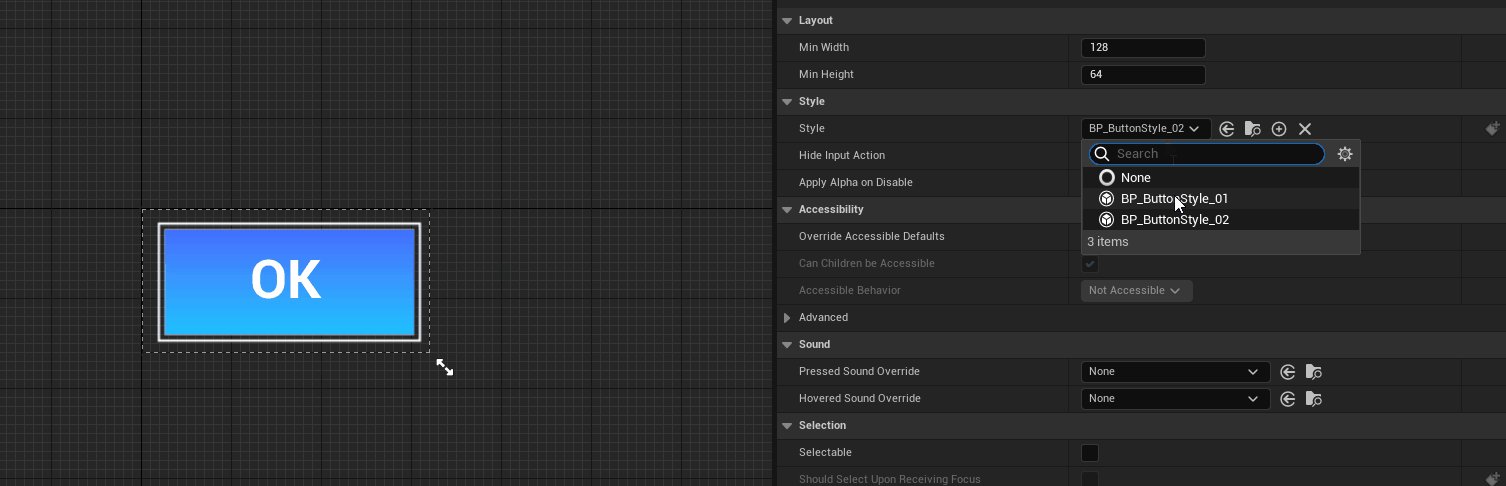
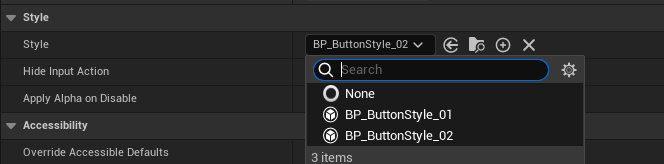
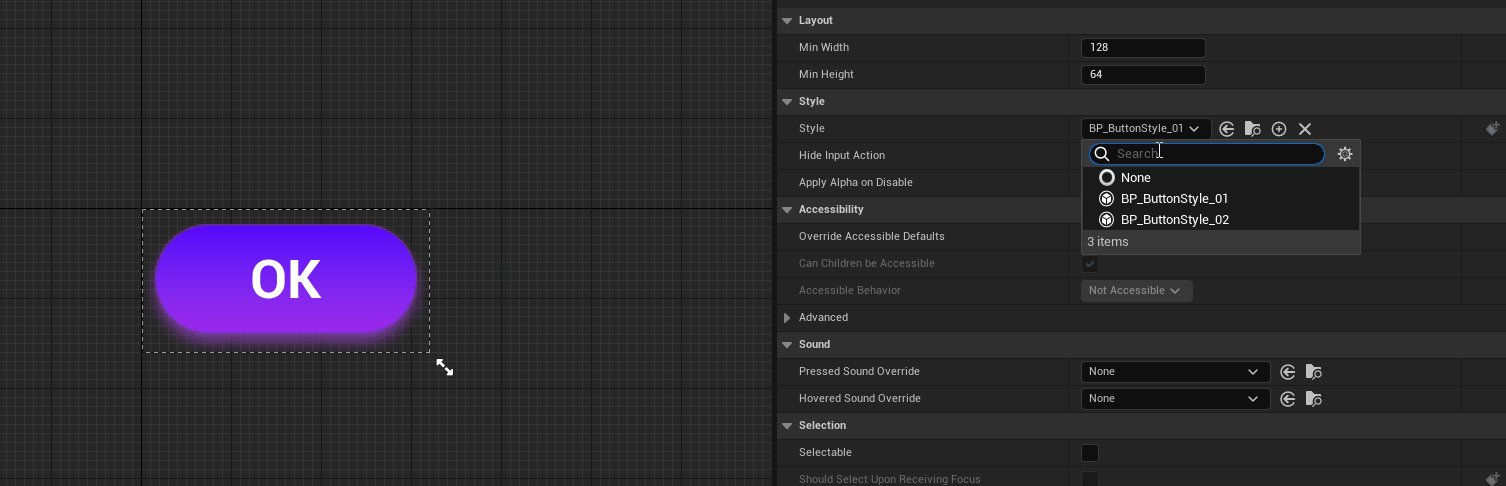
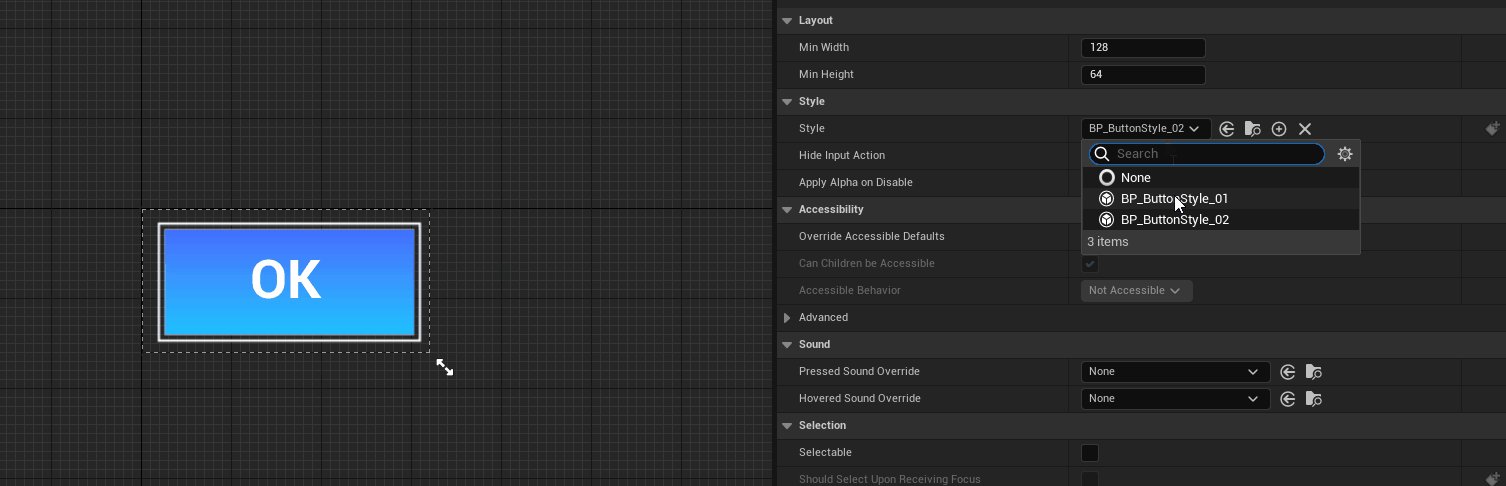
ボタンのウイジェット内に戻ると、Styleリストにスタイルのアセットが表示されるようになりました。

このように確認できてたらボタンスタイルの制作とその差し替えは完了です!

今回紹介したかったことは以上になりますが、おまけにボタンアニメーションの実装も少しお見せします。レベルマップを制作してボタンのアニメーションが確認できるところまで行きましょう。
[おまけ]ボタンの実装
ボタンウイジェット内のアニメーションはAni_PressedとAni_Releasedを用意し、簡単なスケールをボタンにかけます。
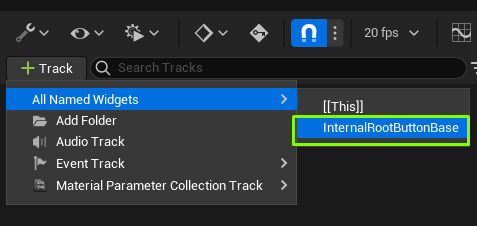
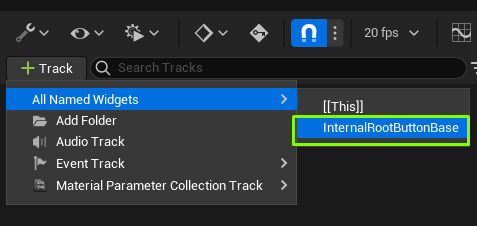
ちなみに、アニメーション上でUMG階層の一番上の項目を選択したい場合は、Trackボタンを押してからAll Named Widgets>InternalRootButtonBaseを選択すればルーツにアニメーションをつけられます。
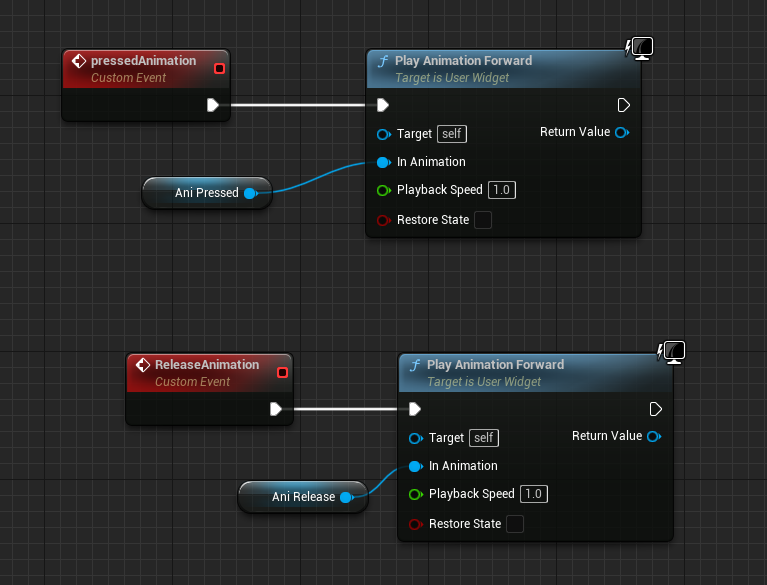
ウイジェットのGraphタブに移り、Blueprintを組んでいきます。

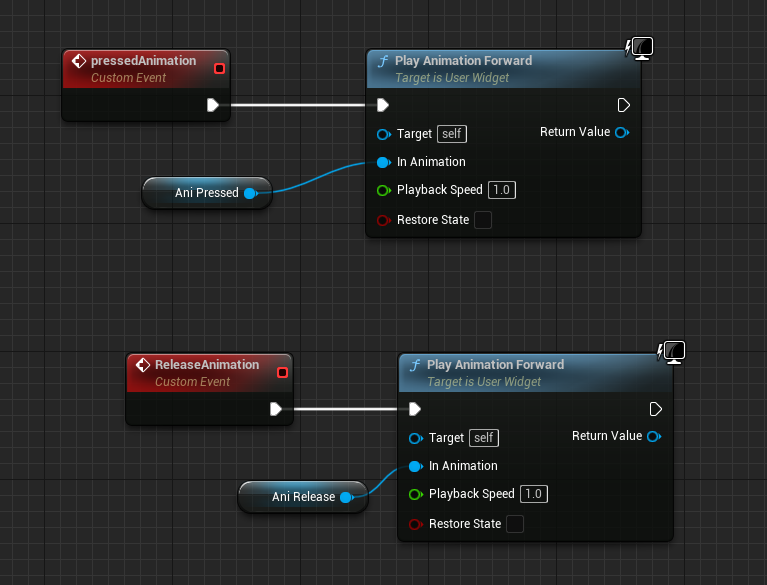
CustomEventを2つ用意してPlayAnimationForwardでアニメーションを呼び再生します。これができていればボタンのウイジェットは完了です。

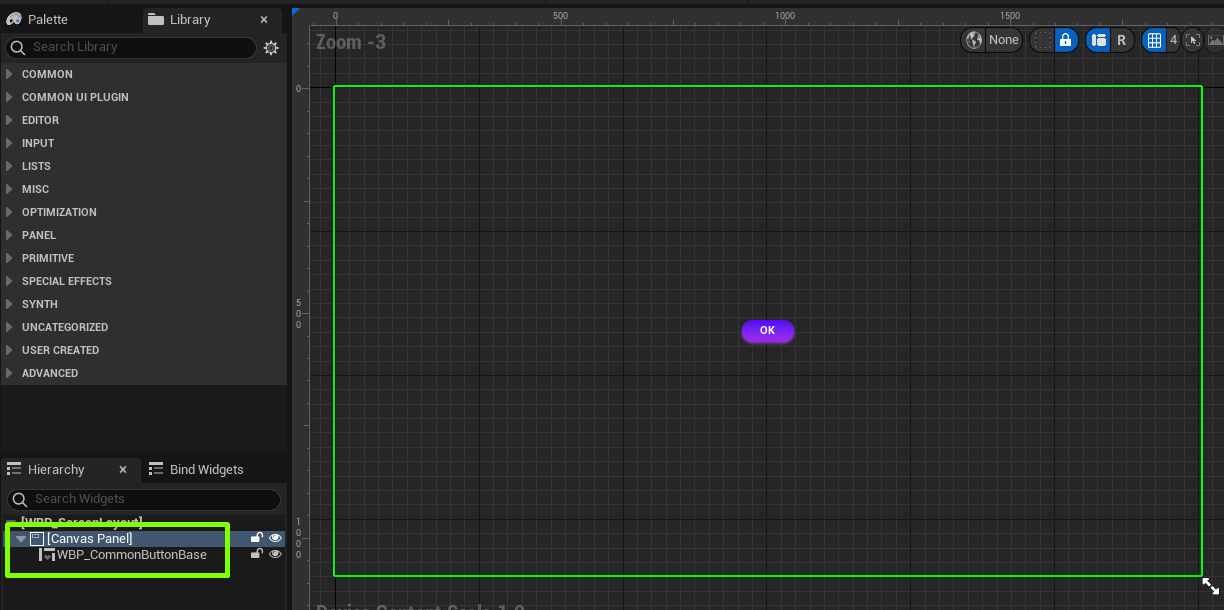
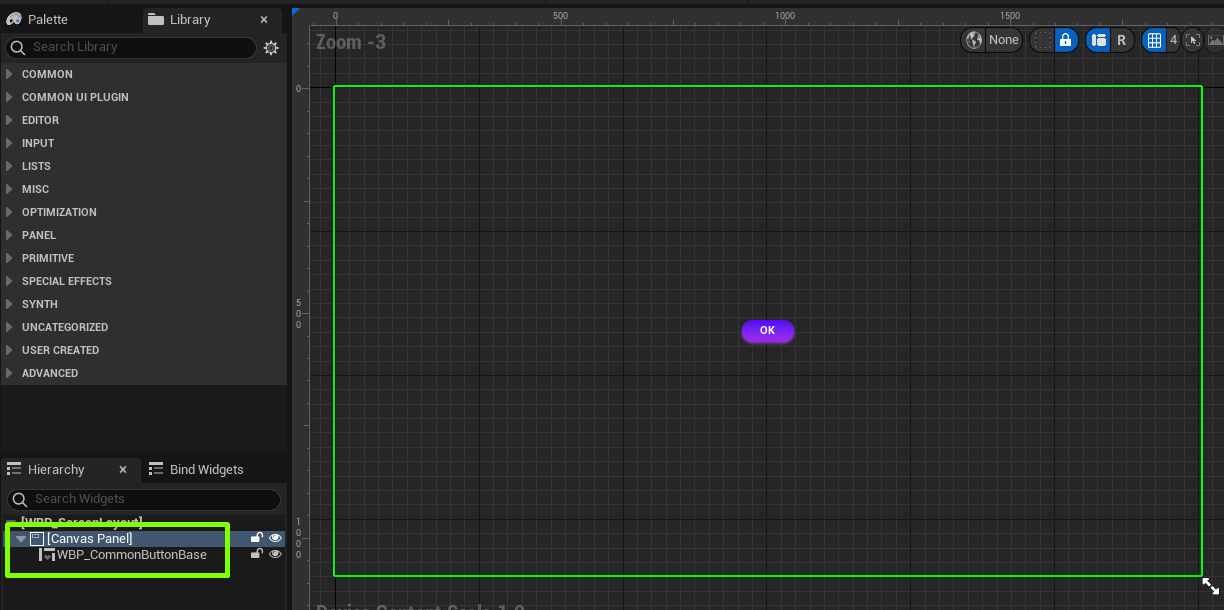
ボタンを配置するようなウイジェットを制作し、ボタンを画面中央に配置します。
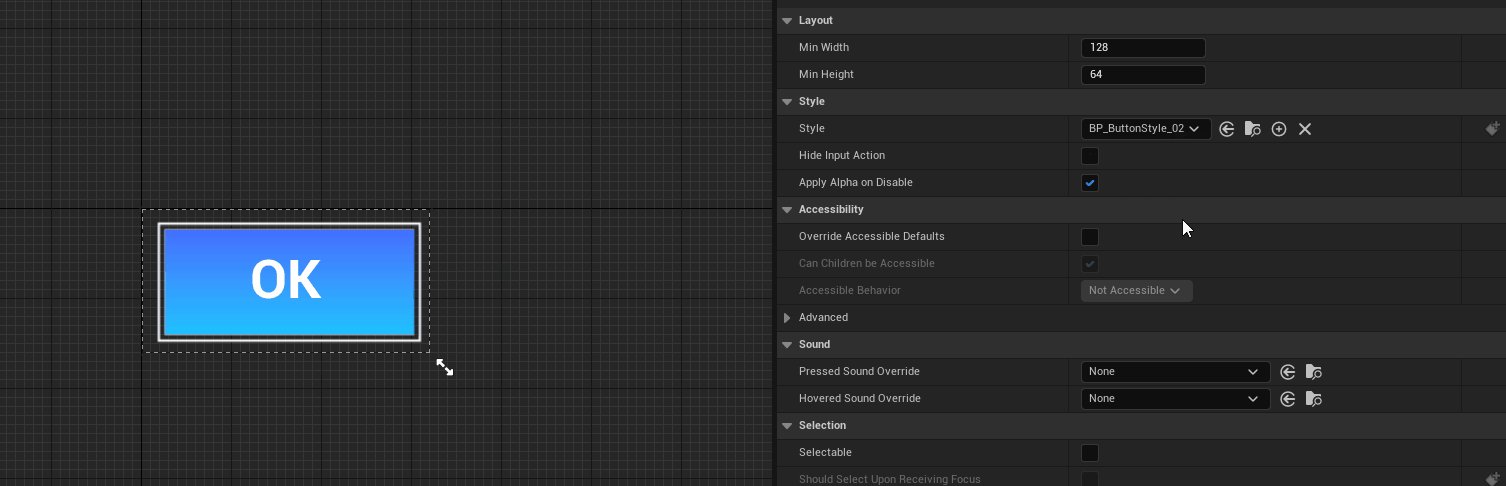
このように先程制作したボタンをおいておきます。(このウイジェットからもスタイル変更可能になっています。)

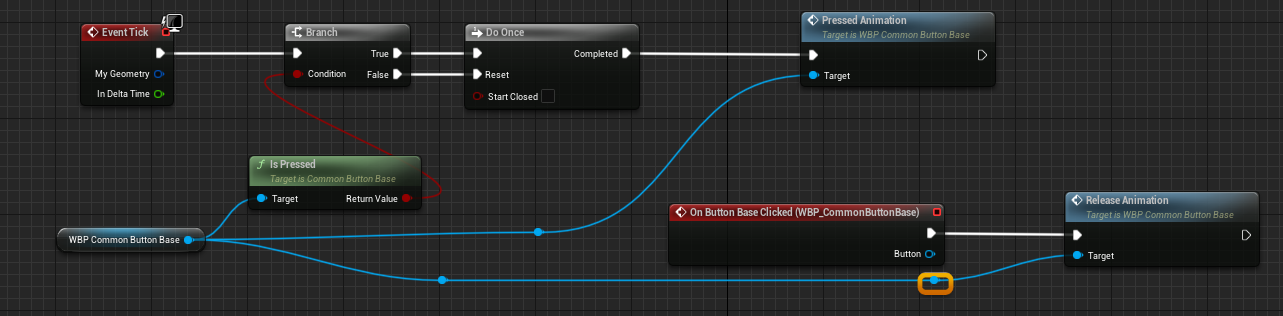
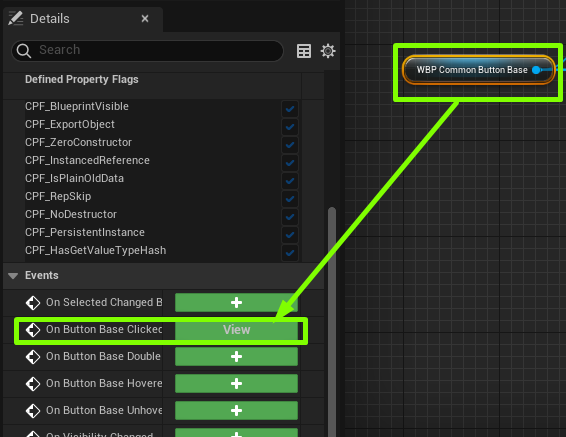
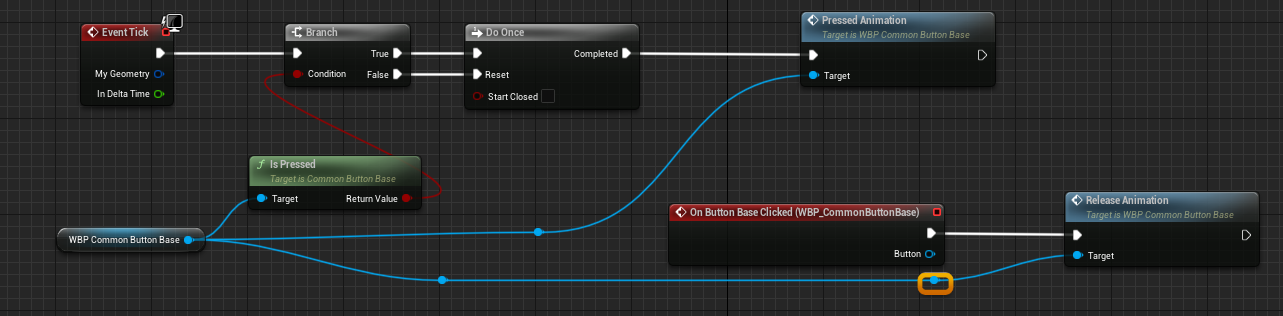
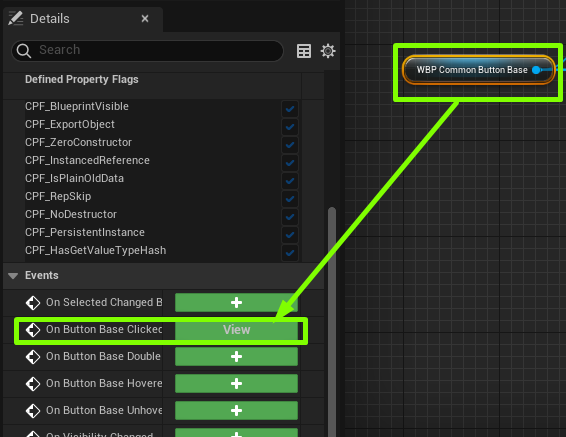
Graphタブに移り、上記のBlueprintを組みます。OnButtonBaseClickedはWBP_CommonButtonBaseを選択してEvents項目に「On Button Base Clicked」の横の「+」を押します。

EventTickは各フレームに描画するものなので本番実装には向いていませんが、デザイナーが単純にデザインと挙動を確認したいだけなら損なく使えます。

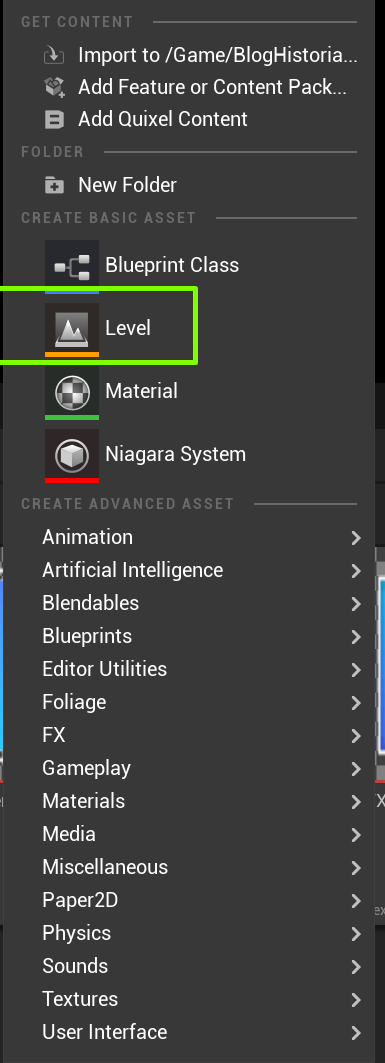
次に、UIを画面に出します。まず、レベルを制作します。
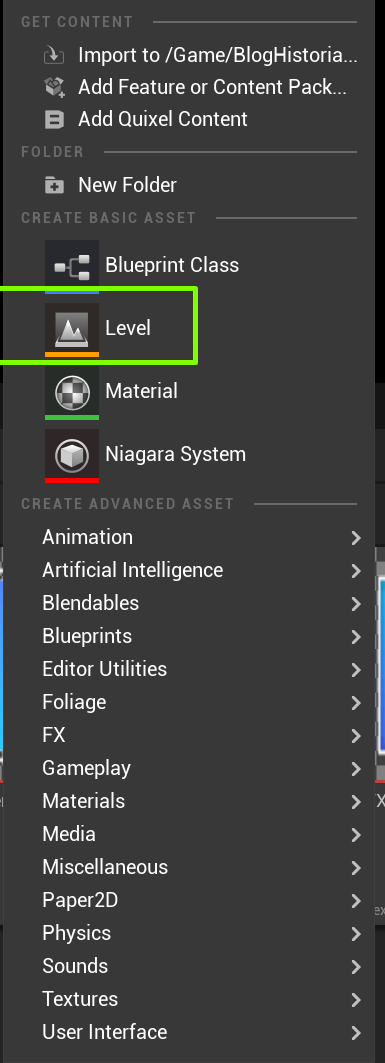
コンテンツブラウザーの空白に右クリックし、「Level」を選択してレベルマップが生成されます。

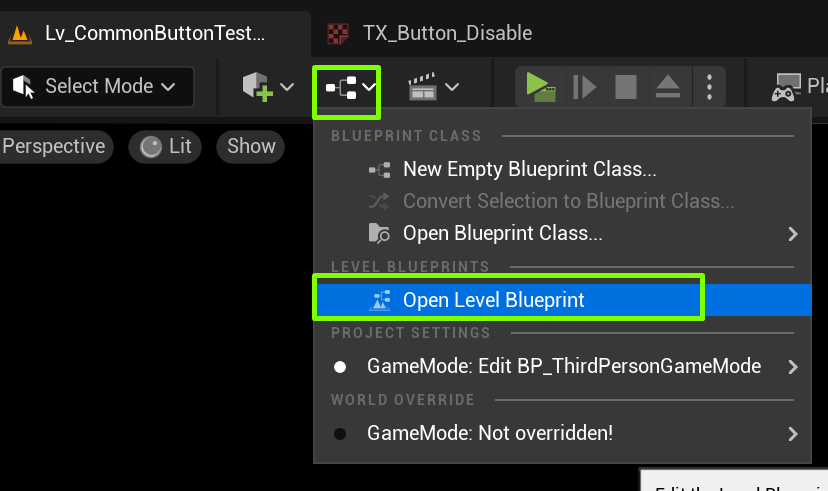
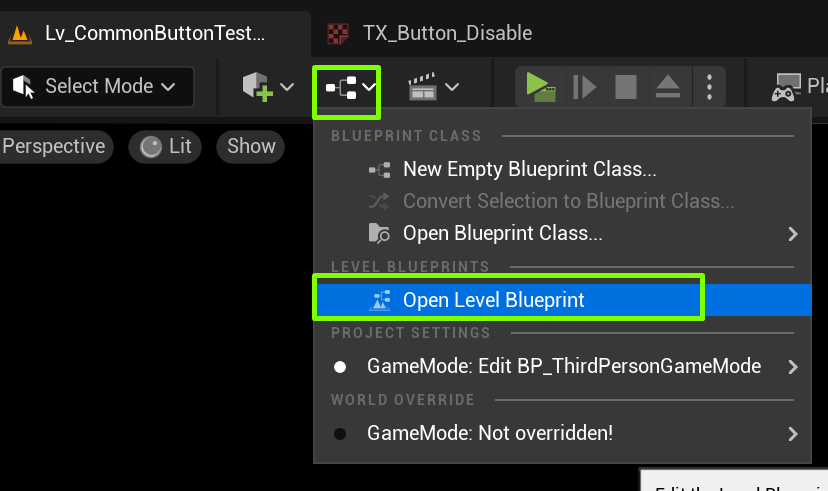
UE5からLevelのBlueprintへのアクセスが少し変わりました。上記の画像にあるアイコンを押せばたどり着けます。「Open Level Blueprint」を選択し、Blueprint側に移ります。

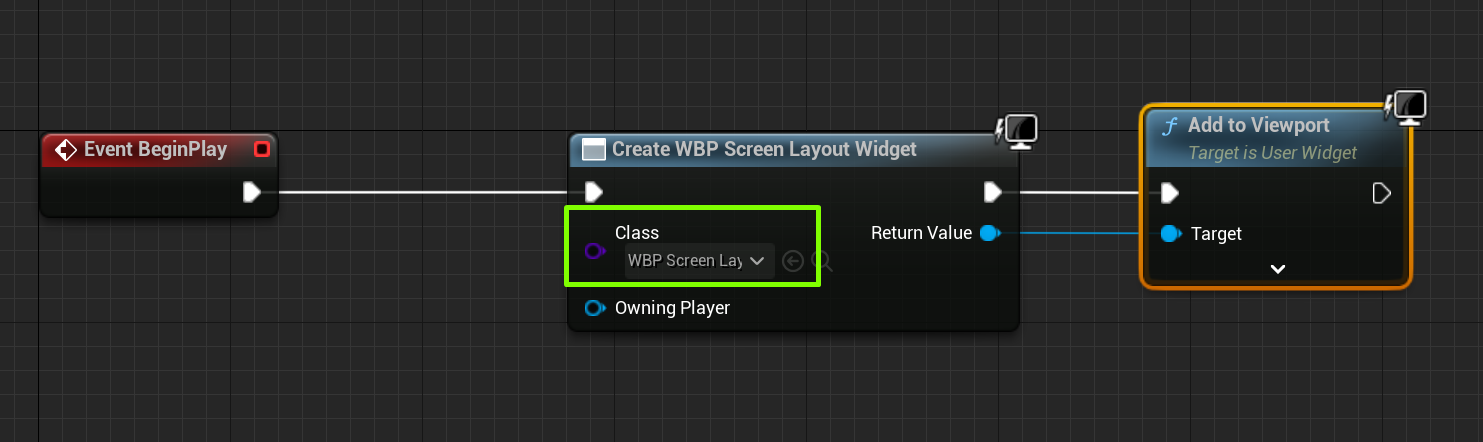
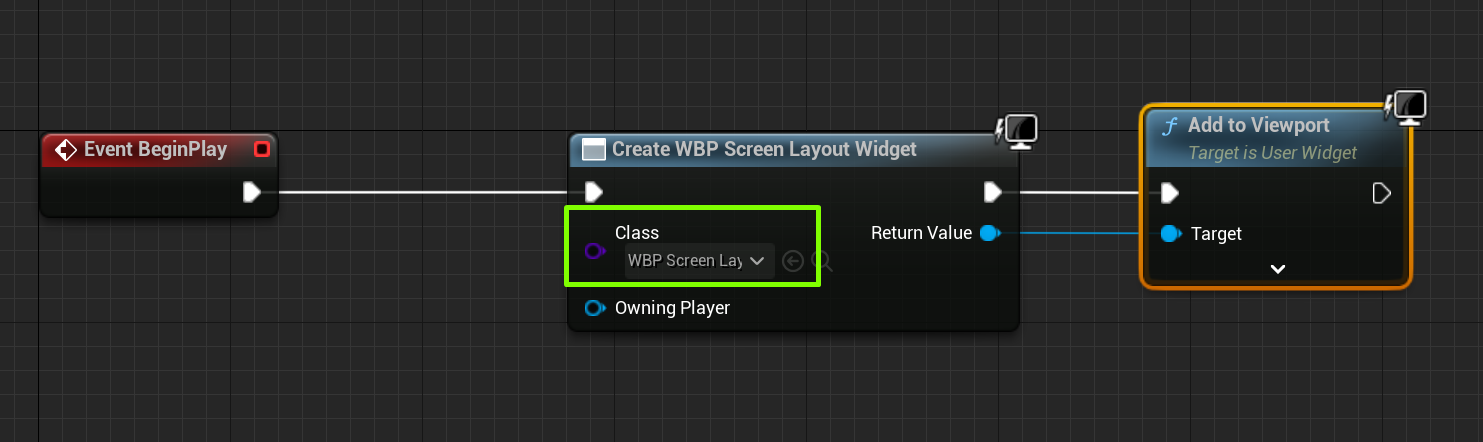
上記のように「Create Widget」ノード内のClassを先程制作したウイジェットを割り当てて「Add to Viewport」を足しておけば画面にUIが表示されるようになります。
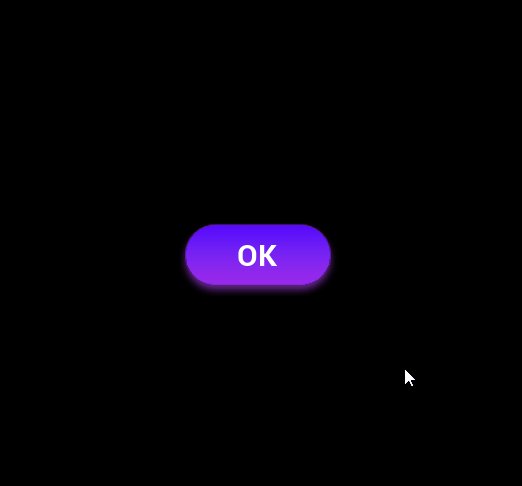
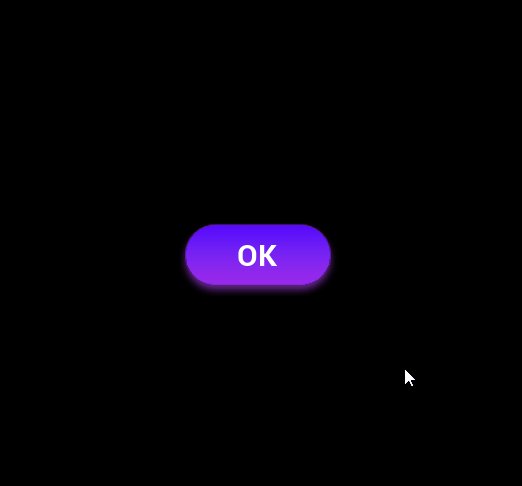
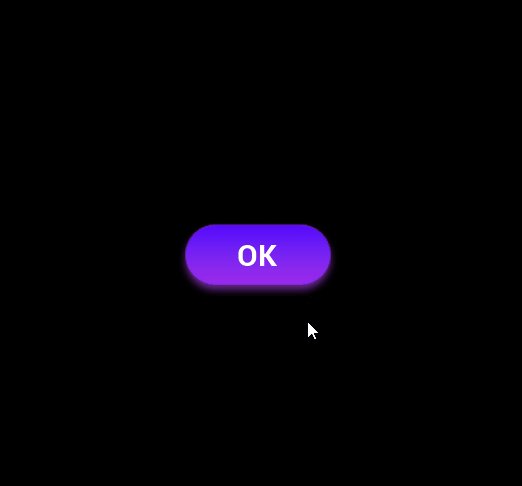
プレイボタンを押して確認しましょう。

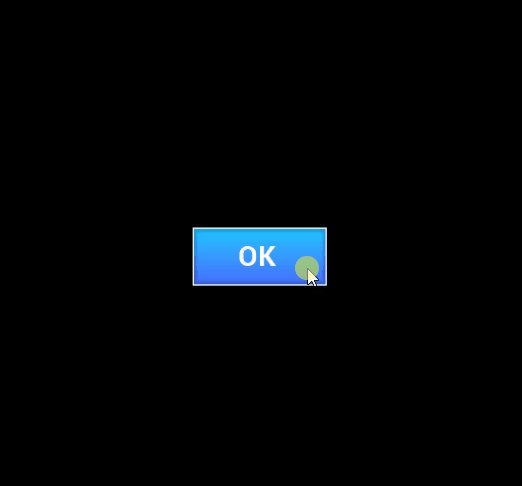
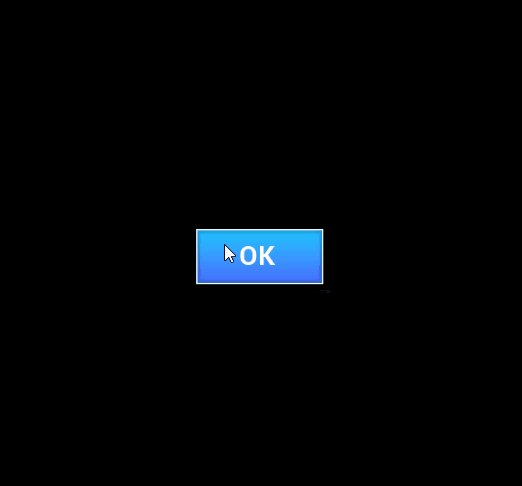
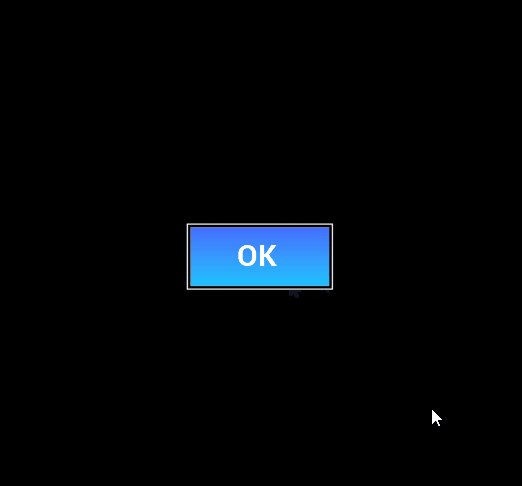
うまくいけばGIFのようにボタンをクリックできるようになり、
各スタイルに割り当てたボタンステータスに切り替わってます。


これで完全に完了です!おつかれさまでした。

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5