執筆バージョン: Unreal Engine 5.0 Early Access
改訂バージョン: Unreal Engine 5.0 Preview2 |
| ※UE5プレビュー版でサンプルプロジェクト「古代の谷」を試そうとしましたがプロジェクトを開けませんでした。
プレビュー版の公開とともに「古代の谷」のダウンロード場所が変更されたので、これから早期アクセス版を使って触ってみたいという方に向けて導入方法を解説いたします。
|
1.サンプルプロジェクトのダウンロード
今回は、UE5新機能のサンプルプロジェクト「古代の谷」を触っていきます。
UE5のインストールがまだの方はこちらの記事をご覧ください。
[UE5] Unreal Engine 5の導入手順
さっそくサンプルプロジェクトをダウンロード… する前に!
Cドライブを100GB以上余分に圧迫しても大丈夫という方以外は下記記事の設定をおすすめします。
[UE4] [UE5] Cドライブを圧迫する原因を解消! VaultCache(保管庫)の保存先を変更しよう
VaultCacheの設定が終わったら「古代の谷」をダウンロードしてみましょう。
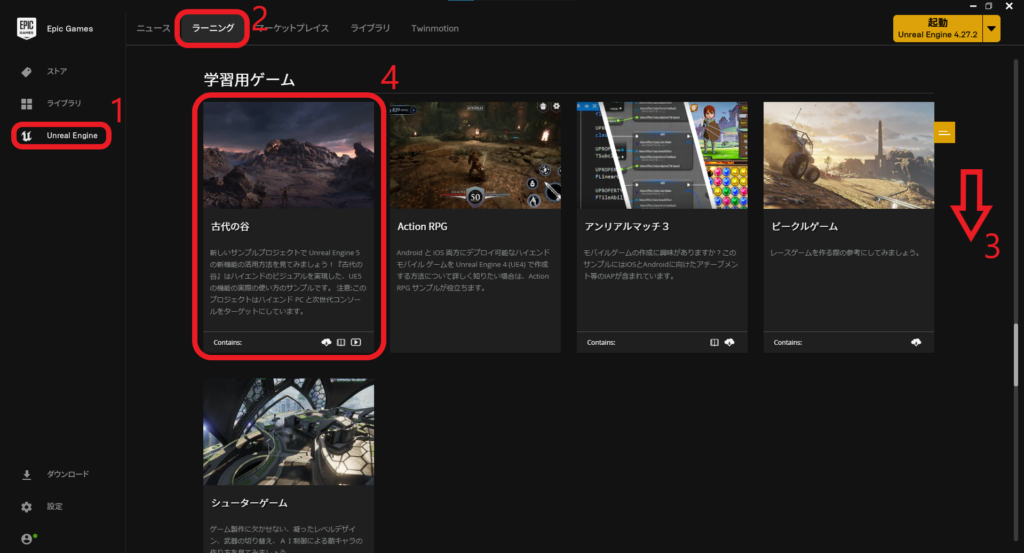
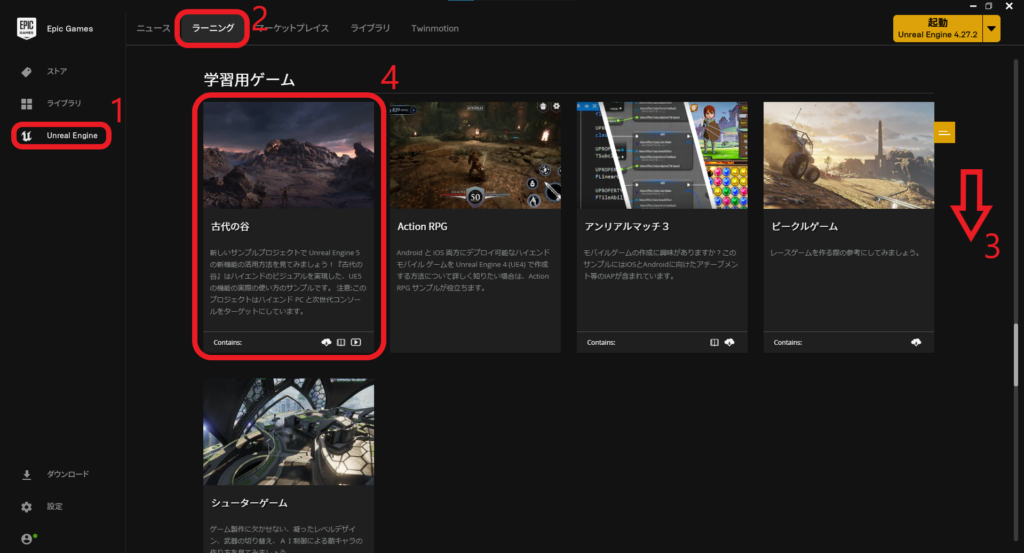
- 画面左側のタブから「Unreal Engine」を選択
- 画面上部のリストから「ラーニング」を選択
- ページの下部の「学習用ゲーム」までスクロール
- 「古代の谷」を選択

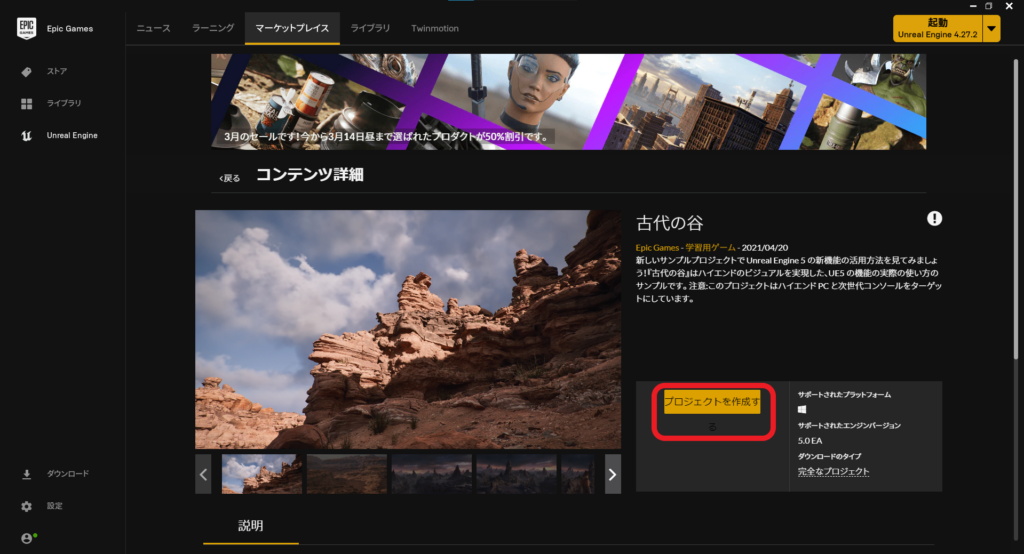
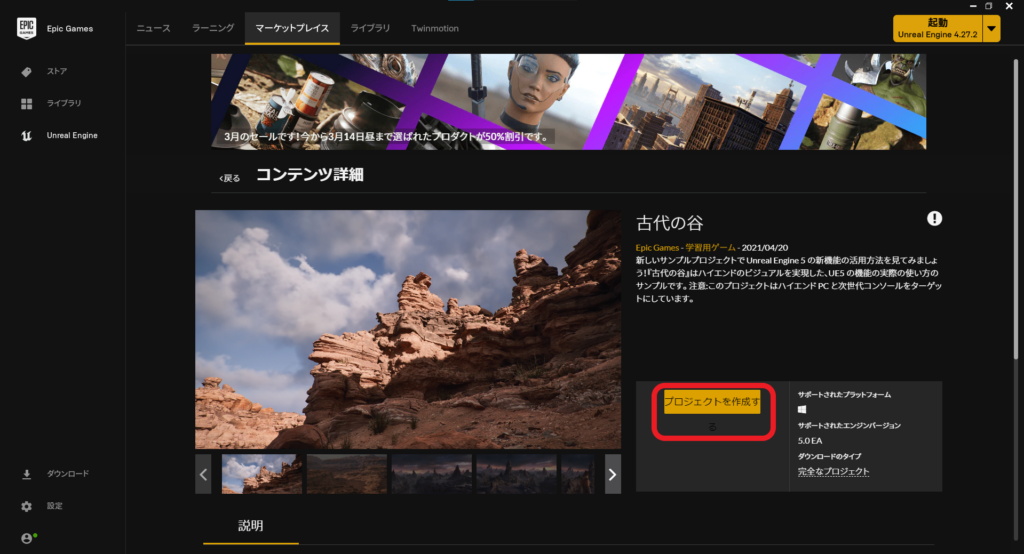
5. 「無料」を選択してから「プロジェクトを作成する」を選択

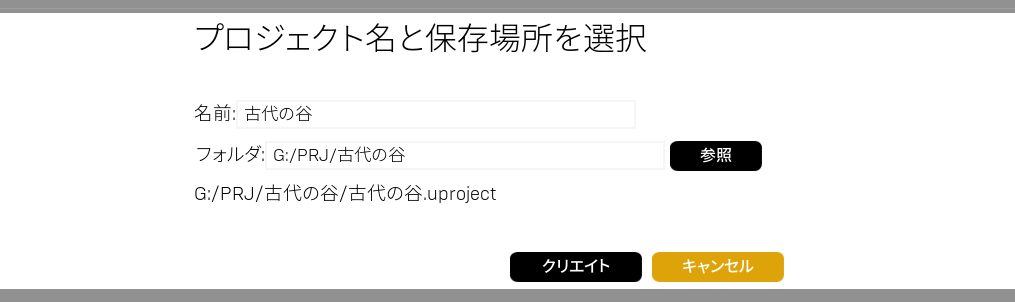
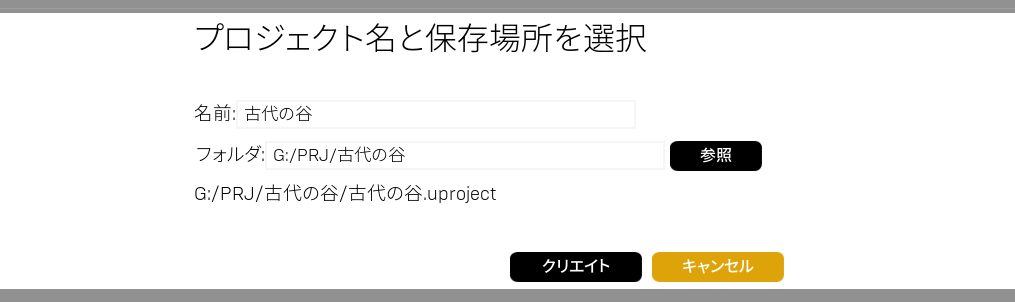
6.名前とフォルダの保存箇所を変更し、クリエイトを選択

2.Unreal Editor を起動してサンプルプロジェクトを開く
サンプルプロジェクトのダウンロードが完了したら、
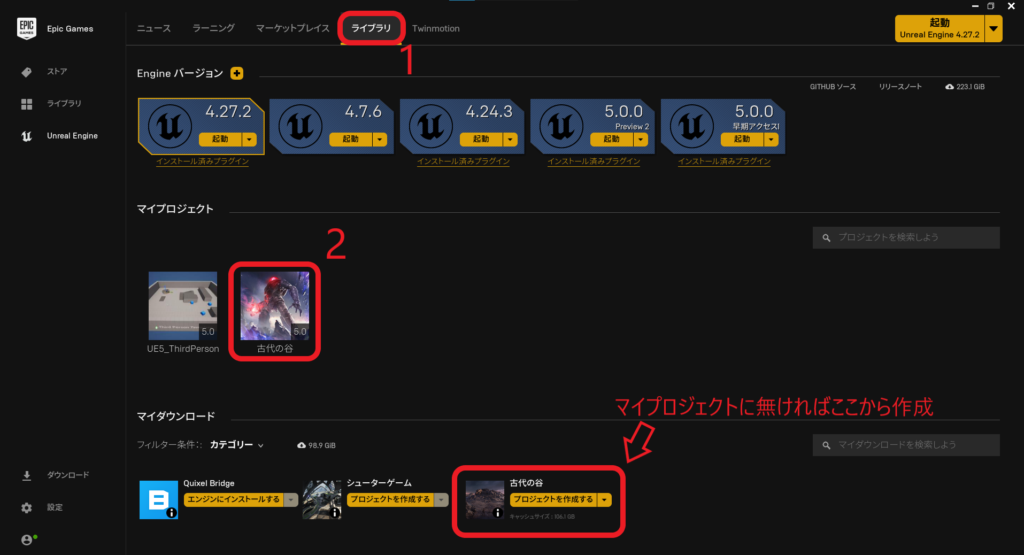
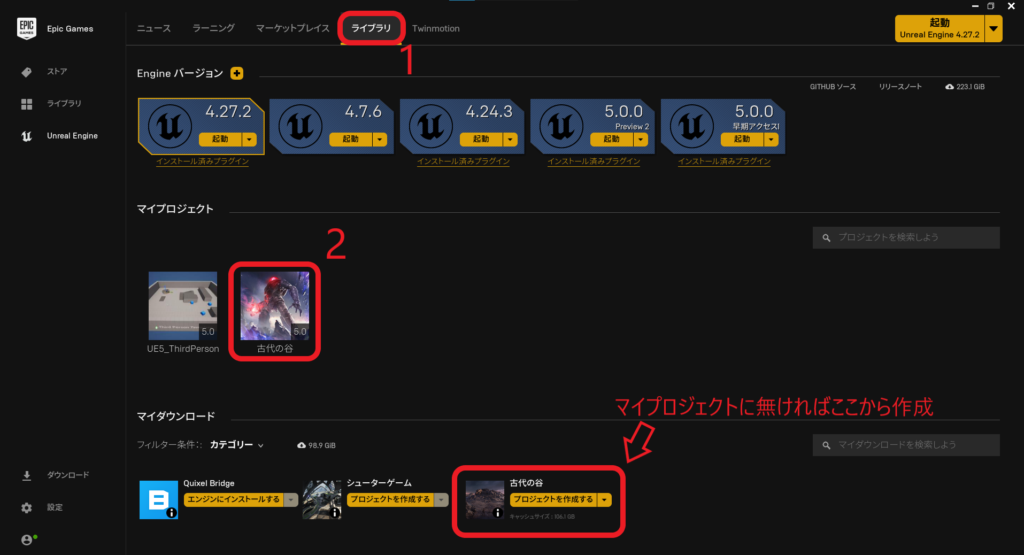
- 「ライブラリ」内の「マイダウンロード」と「マイプロジェクト」に項目が追加されています。
- 「マイプロジェクト」からプロジェクトをダブルクリックすると、プロジェクトが開きます。
マイプロジェクトになければ、「マイダウンロード」の「プロジェクトを作成する」から追加ができます。

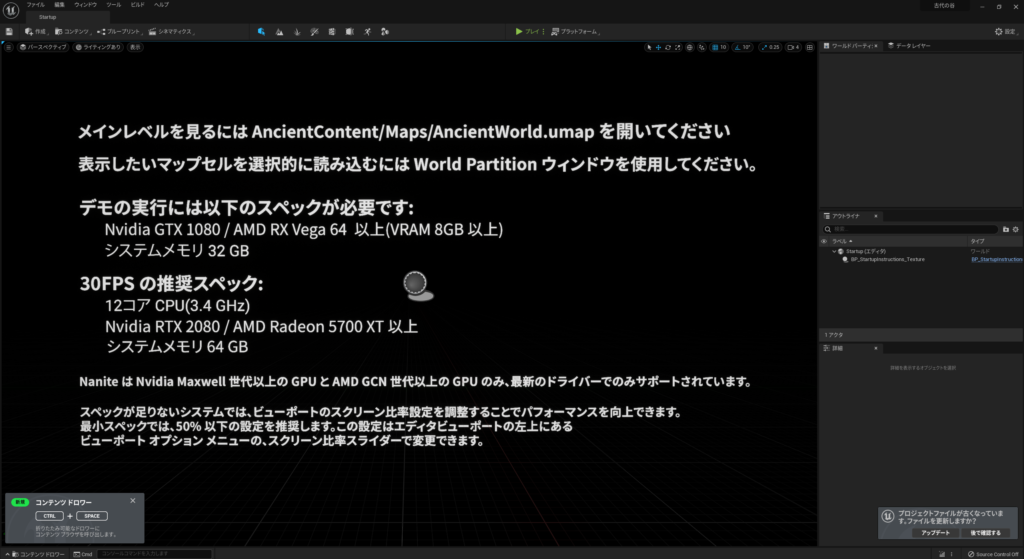
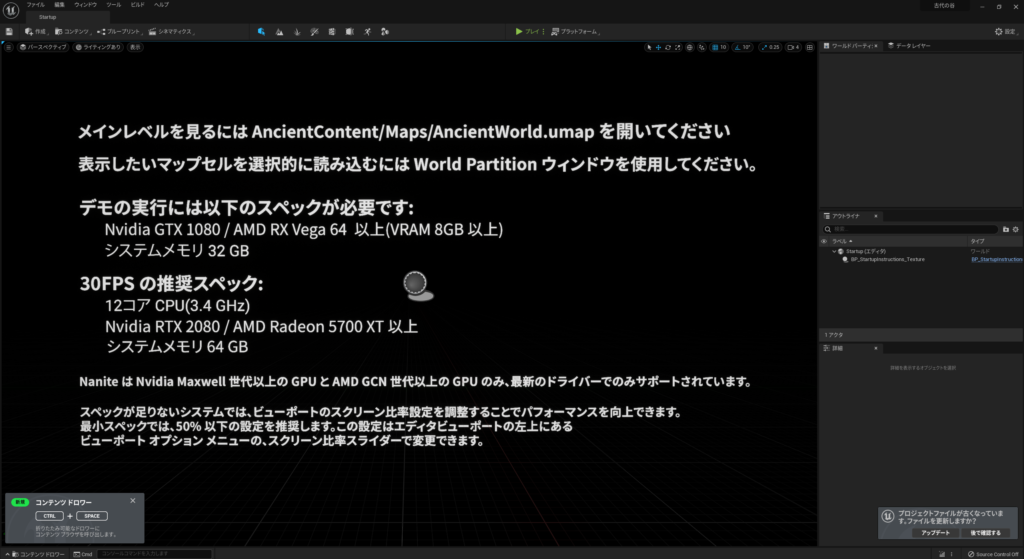
サンプルプロジェクトを開くことが出来ました!

画面の指示に従ってメインレベルを開きます。
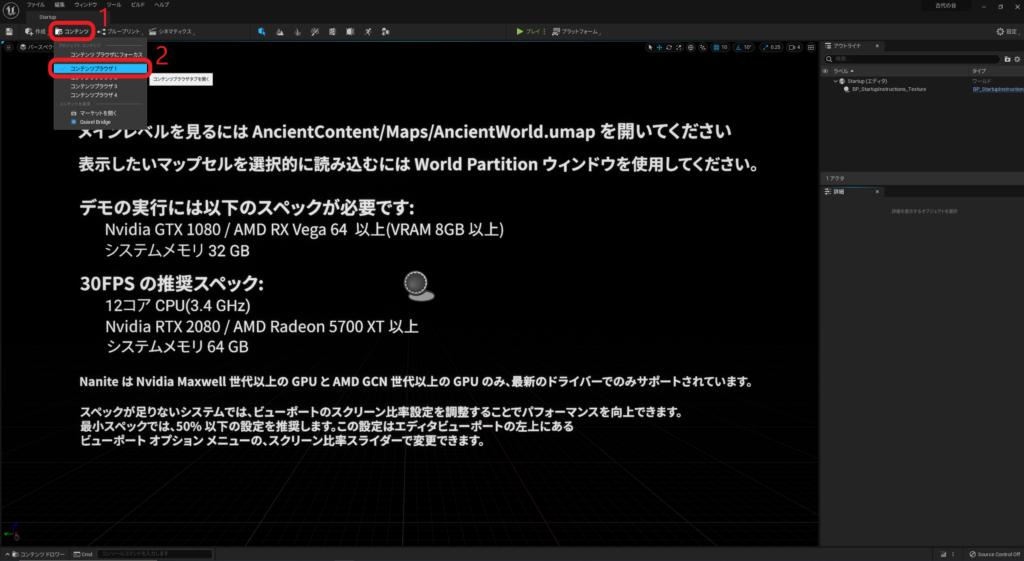
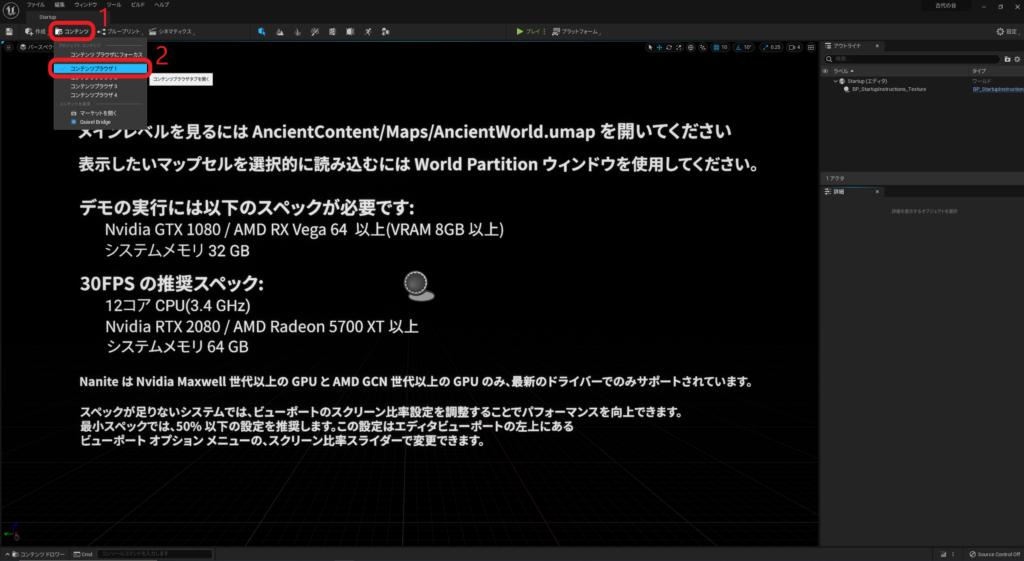
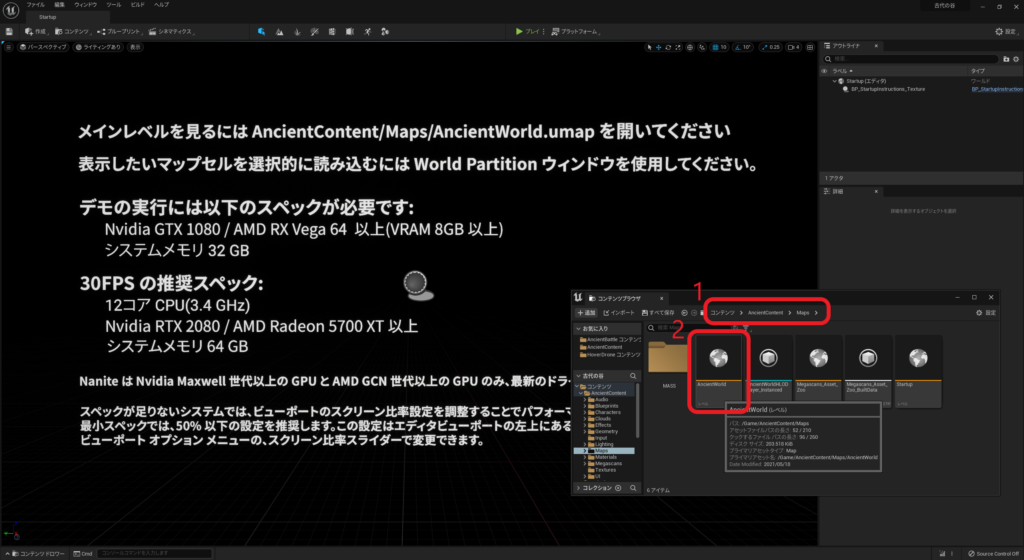
- 画面上部の「コンテンツ」を選択
- 追加で表示されたメニューから「コンテンツブラウザ1」を選択

コンテンツブラウザが開きました。
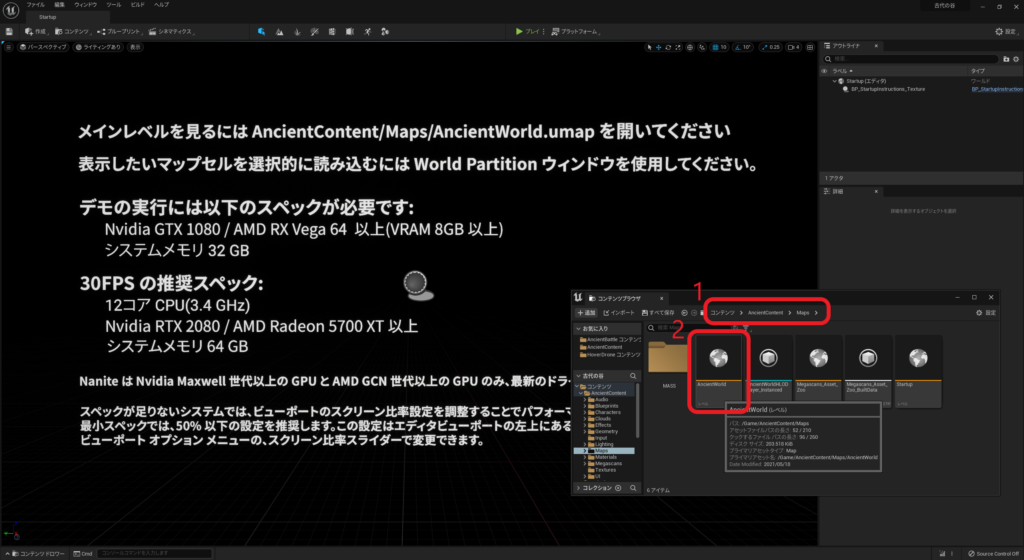
基本的な使い方はwindowsのエクスプローラーと同じです。
「Maps」フォルダを開き、「AncientWorld」ファイルをダブルクリックします。

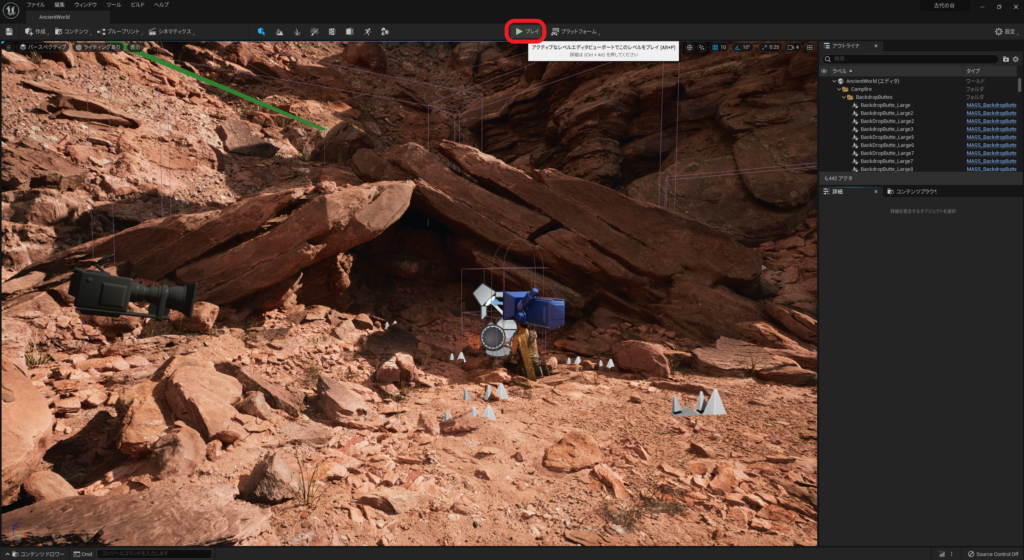
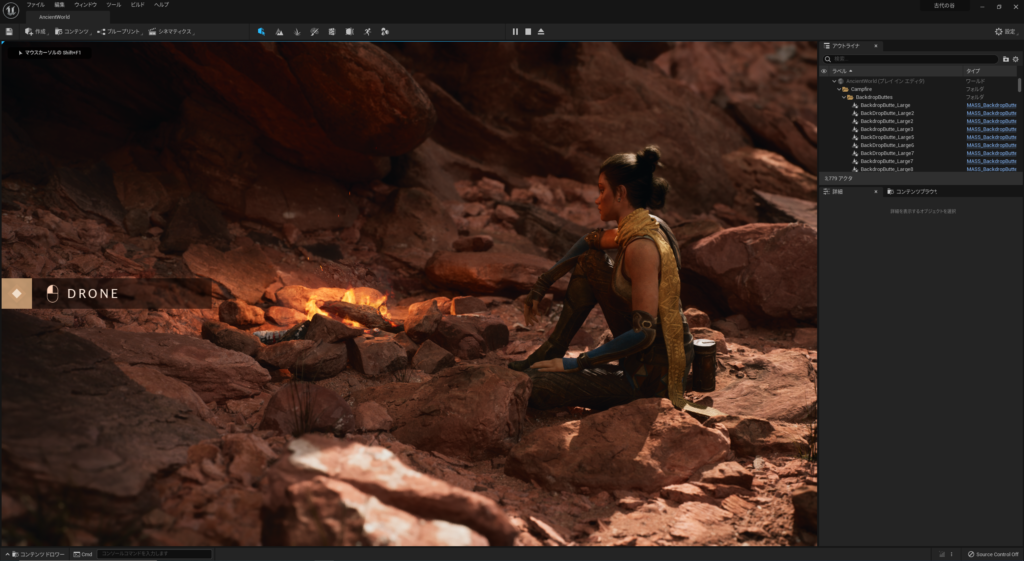
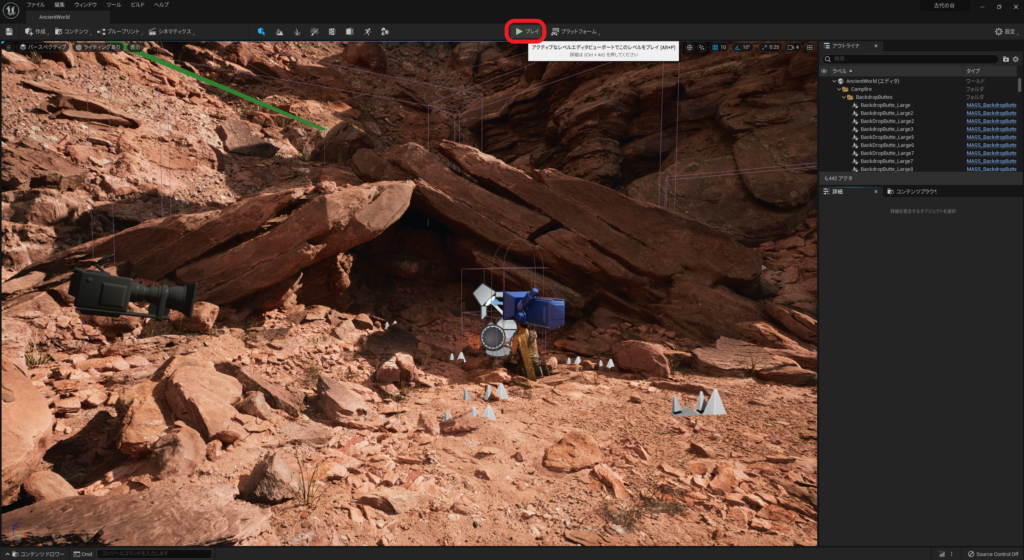
ロードが完了すると下記のようなメインレベルが表示されます。
画面上部の「プレイ」を選択すると、デモが開始されます。

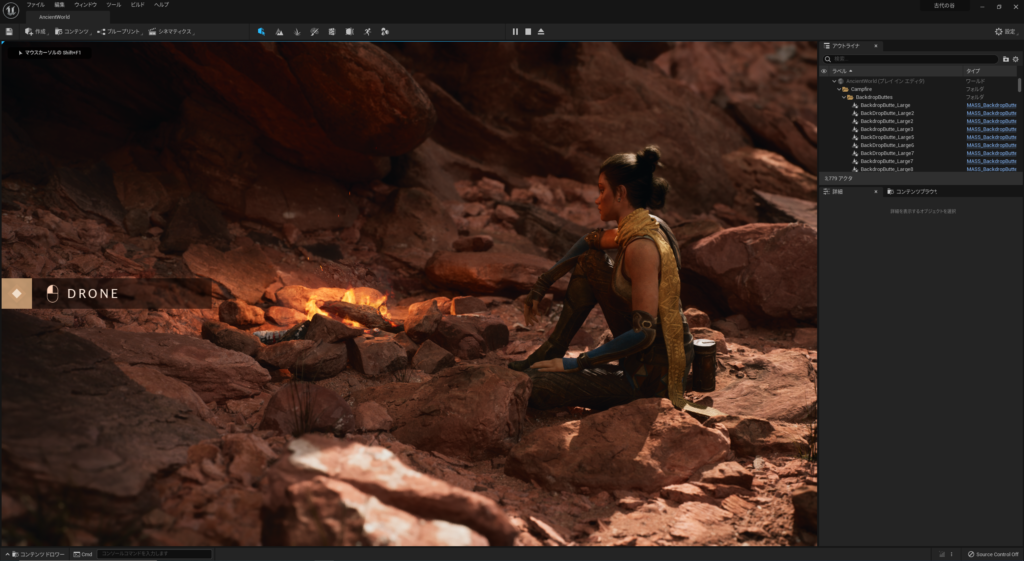
デモが再生されました!

デモの再生は「Esc」キーで終了することができます。
以上の方法でデモを再生することができます。
また、アセットの移動や追加など、デモの再生以外も行うことができます。
ぜひUE5の新機能を楽しんでください!
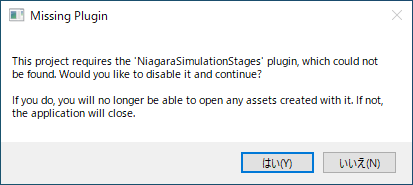
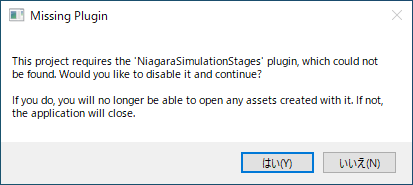
ちなみにプレビュー版で開こうとすると…

どうやら早期アクセス版にはあった「NiagaraSimulationStages」というNiagaraで流体表現をするためのプラグインが無いようです。
(プレビュー版では「Niagara Fluid」というプラグインがBeta版として追加されていました。)

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE