執筆バージョン:Unreal Engine 5.0 EarlyAccess
|
こんにちは!
NaniteやLumenで大盛り上がりのUE5ですが、実はアニメーション周りの機能も大きな進化を遂げています。
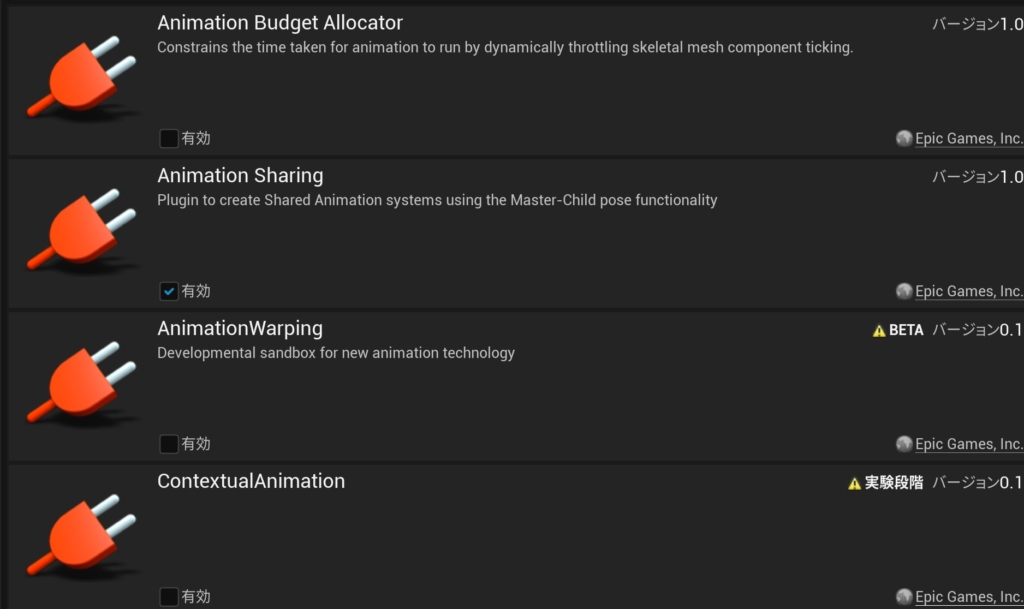
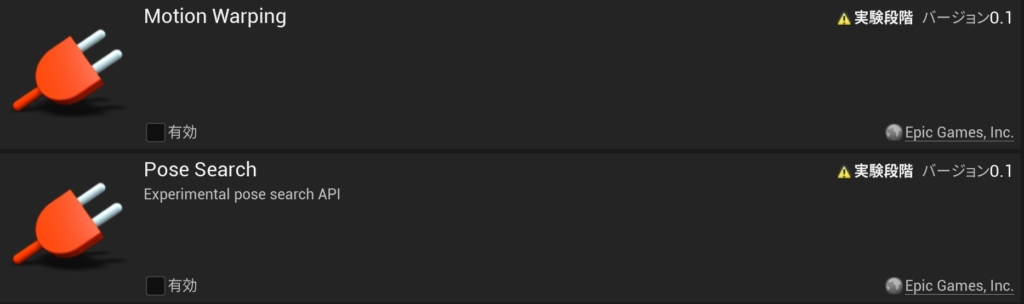
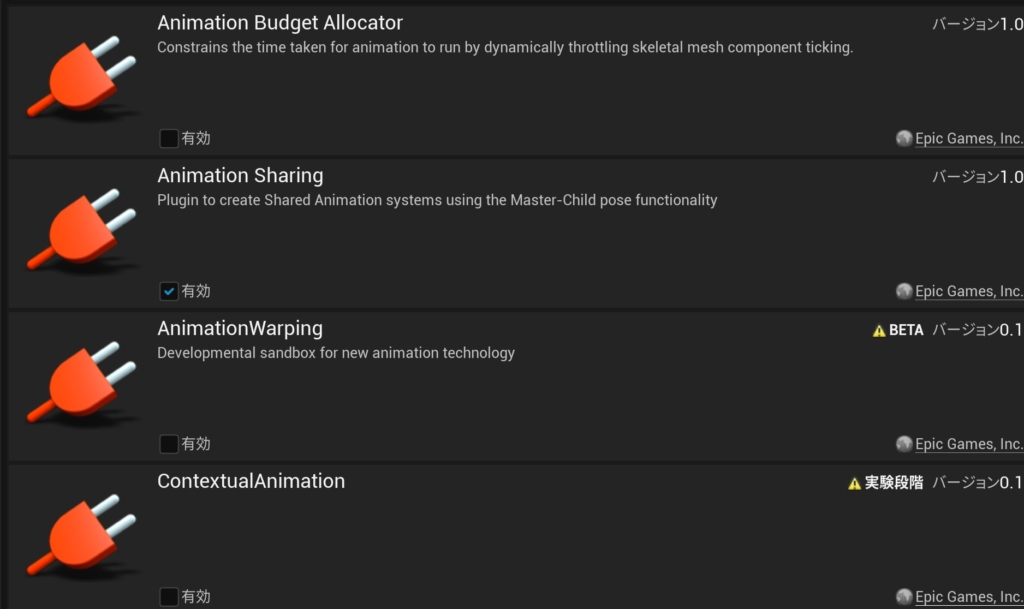
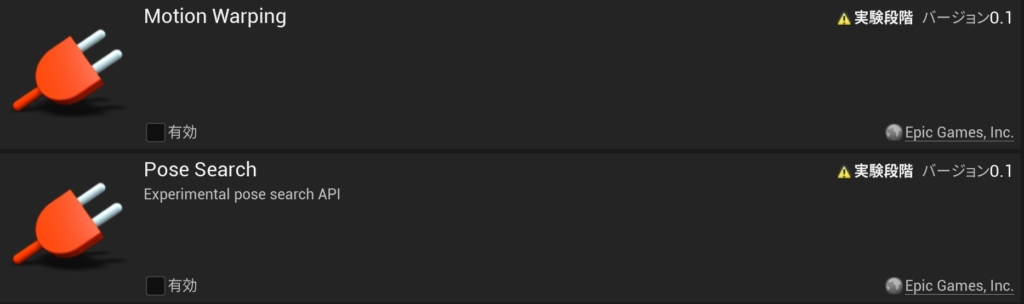
例えばpluginのアニメーションフォルダを見てみると…




なんと!UE4と比較して数多くのプラグインが追加されています。
沢山の機能が追加されましたが、その中でも特に気になったMotion Warpingを触ってみたのでご紹介したいと思います。(Motion Warpingプラグインを有効化しておきましょう!)
古代の谷デモで岩を飛び越えるモーションに使われていたものですね!
こちらの機能ですが簡潔に纏めると、
Animation Montage内で、Root Motionを事前に指定した任意のフレーム間で動的に平行移動させる
(Modifierの種類によってはもう少し細かい調整もできるかも?)
ためのものです。移動量をランタイム中に動的に決定できるところがミソになります。
古代の谷デモではパルクール的なアクションに使われていましたが、Root MotionをMontaeで使うシーンは他にも沢山あります。
例えば近接アクション(殴る・蹴る・斬るetc…)では、Root MotionをMontageで管理し、Game Ability Systemで運用するといった手法がありますが、この近接Root Motionをその時の状況に合わせて自由にオフセットできると非常に便利です。
今回は近接アクションをMotion Warpingで扱ってみようと思います!
Motion Warpingは前述のとおり、Animation MontageとRoot Motionに深く結びついているので、それぞれの機能は下記の公式ドキュメントを参照ください。
Animation Montageの概要
https://docs.unrealengine.com/4.26/ja/AnimatingObjects/SkeletalMeshAnimation/AnimMontage/Overview/
ルートモーション
https://docs.unrealengine.com/4.26/ja/AnimatingObjects/SkeletalMeshAnimation/RootMotion/
~編集前~
~完成系~
アセットの用意
今回はサードパーソンのテンプレートを使用します。
また、近接アクションアセットを1から作るのは大変なので、既にあるものを使います。
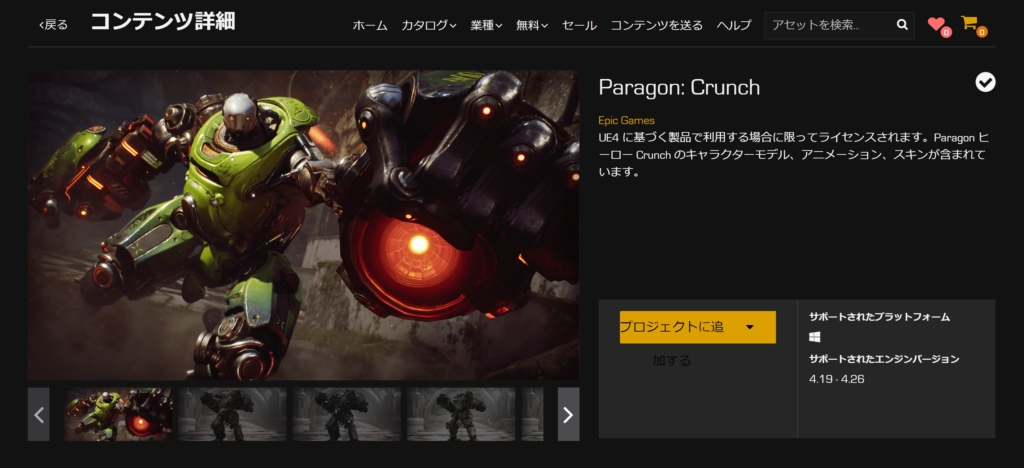
今回はこちらの殴るのがいかにも得意そうなロボットに協力してもらいます。
Paragon: Crunch
https://www.unrealengine.com/marketplace/ja/product/paragon-crunch
Epic Games LauncherからCrunchと検索し、Paragon: Crunchアセットをダウンロードします。

執筆時点ではまだUE5に対応していないアセットですが、下記の記事を参考にUE5のプロジェクトに追加しましょう。
[UE5] 対応していないバージョンのマーケットプレイスアセットをUE5で使う方法
Motion Warpingの設定
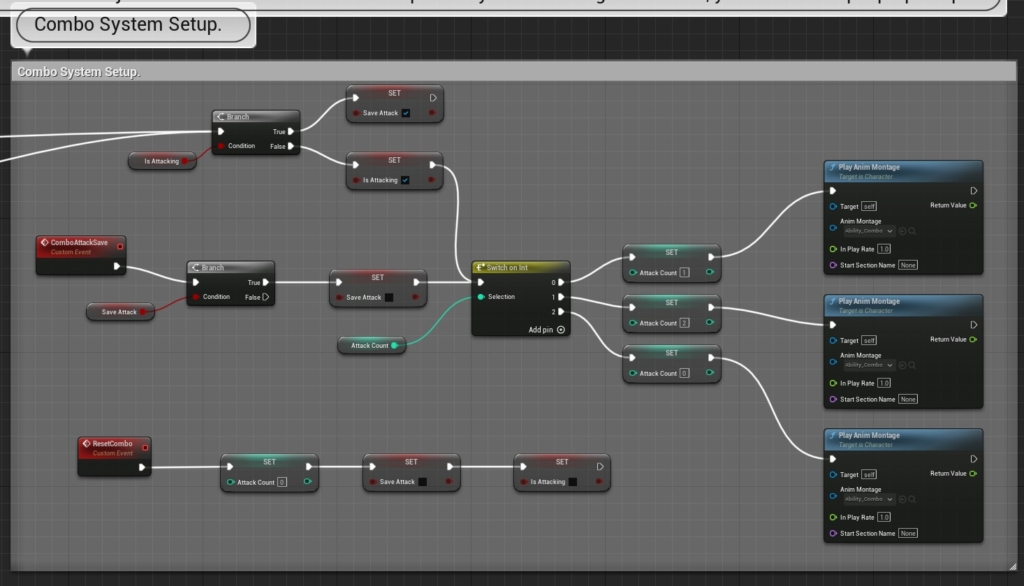
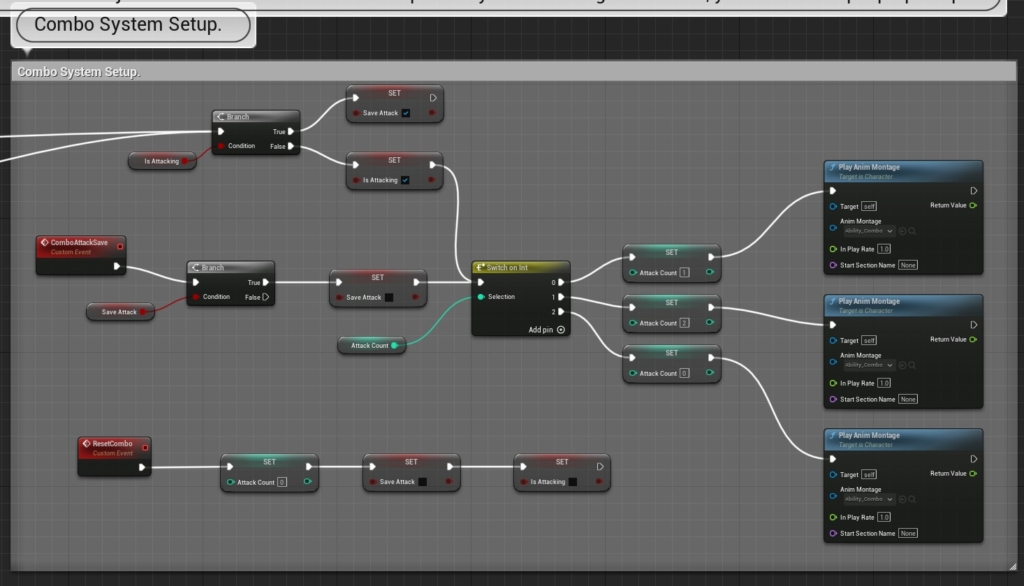
インポートしたCrunchのキャラクターBPの中を覗いてみると、格闘コンボシステムは非常に単純な仕組みで構成されていることがわかります。

今回は格闘モーションをMotion Warpingさせるので、この呼び出されているAnimation Montageを編集しましょう。
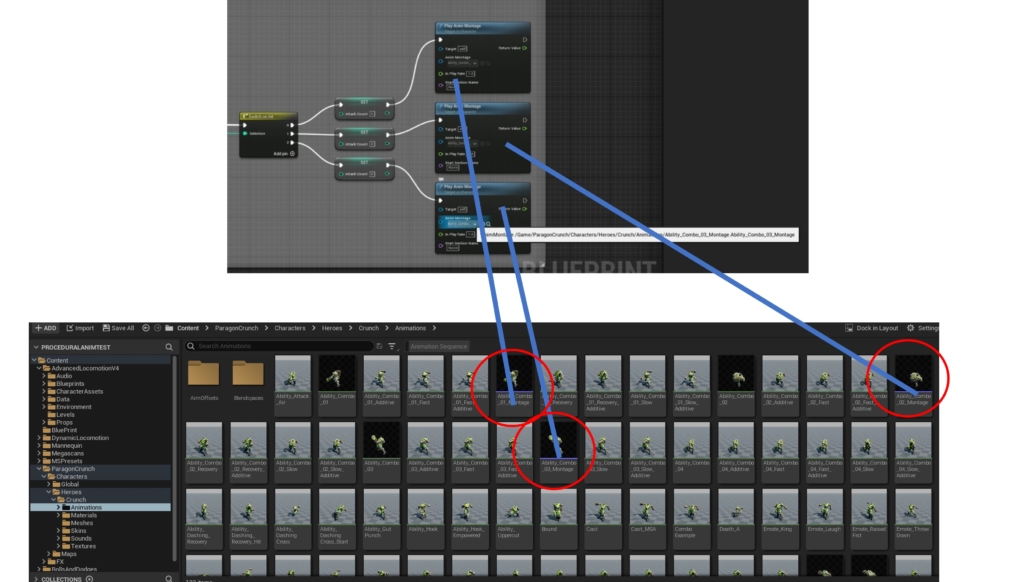
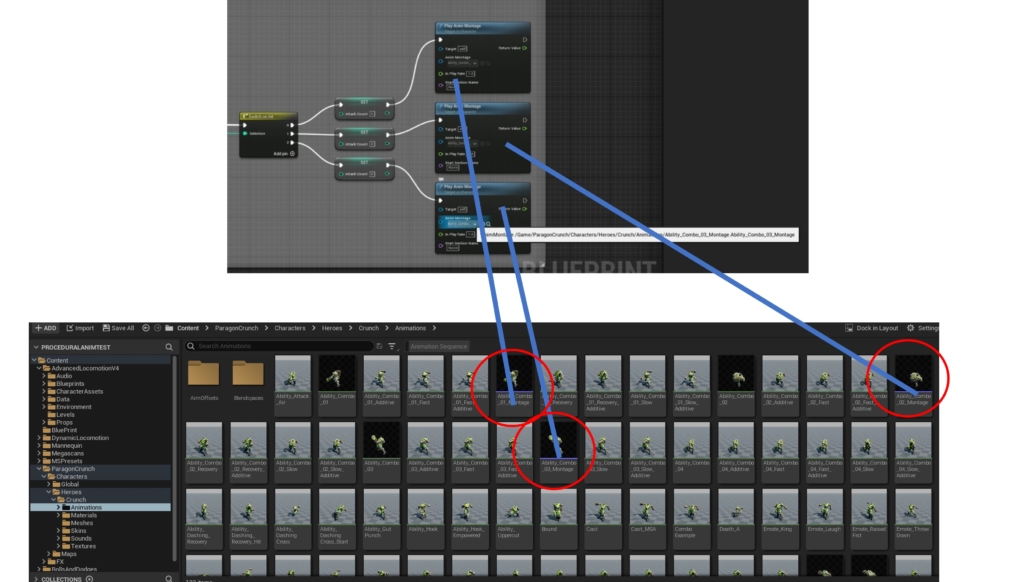
編集するAnim MontageはContent/ParagonCrunch/Characters/Heroes/Crunch/Animations/以下にある、AbilityCombo_01_Montage、AbilityCombo_02_Montage、AbilityCombo_03_Montageの3つです。

さて、ここから実際にMotion Warpingを仕込んでいきます。やることは大きく分けて3つです。
- Animation Montageにワープするフレーム、Modifierの設定を行う
- 再生されるアニメーションシーケンスのRoot Motionを有効化する
- キャラクターBP側にMotion Warpingを呼び出すロジックを組む
Animation Montageの設定
まずはAnimation Montageの設定をします。
Animation Montageではワープするフレームを設定し、その通知を飛ばす作業と、ワープの挙動の設定をする必要があります。
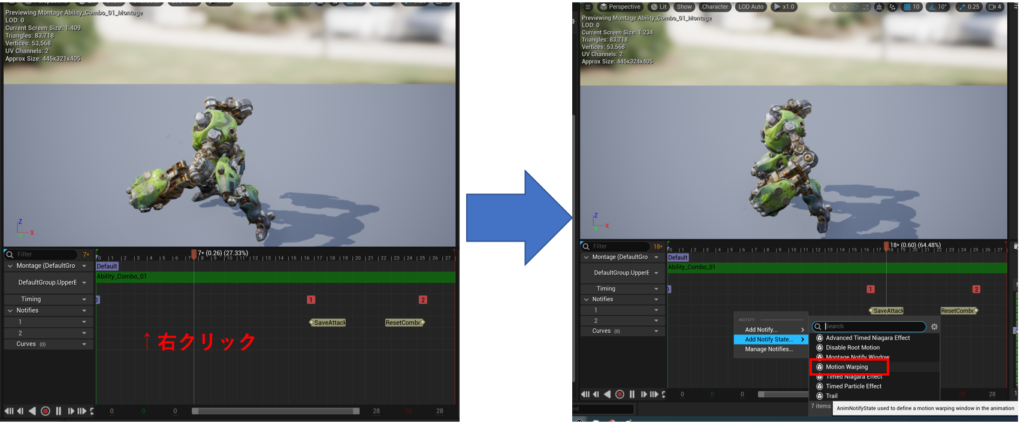
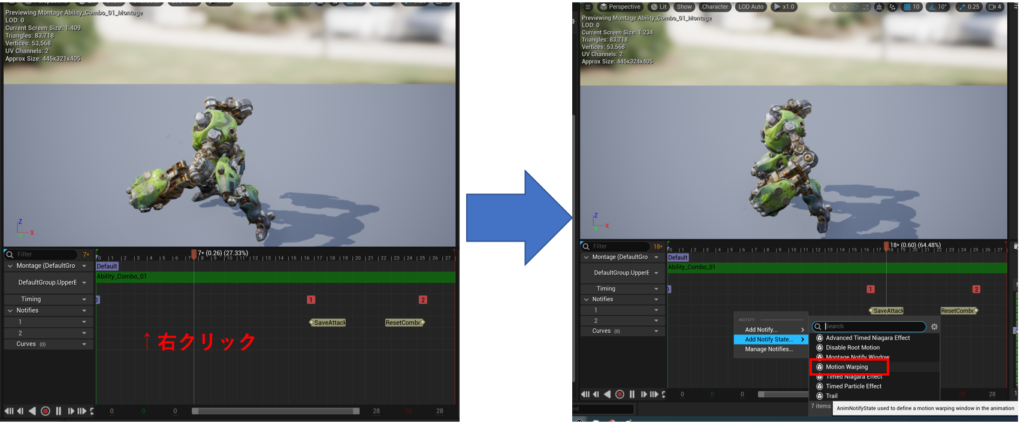
ワープするフレームを設定するにはNotifyトラック上で右クリックし、Add Notify StateからMotion Warpingを選択します。

ワープ領域をワープさせたいフレーム間に合うように、微調整します。この時、Shiftキーを押しながらバーをスライドさせることで、アニメーションを確認しながら編集できます。
これでワープ通知の設定は終了です!
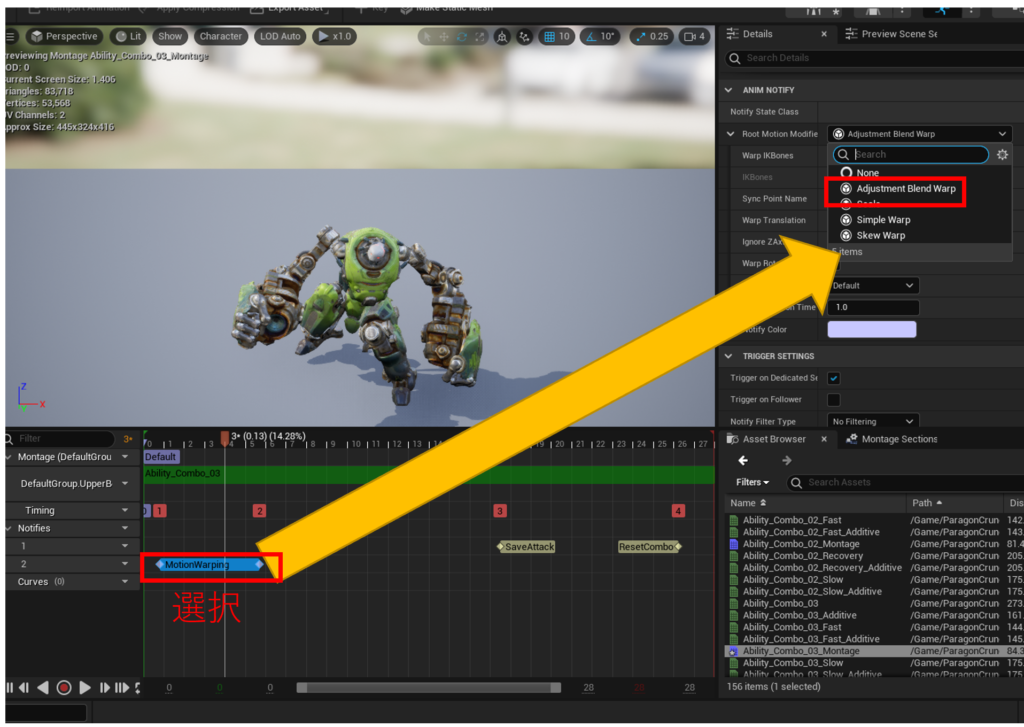
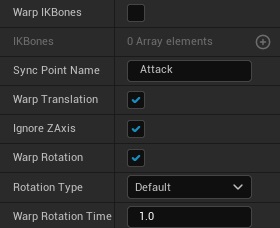
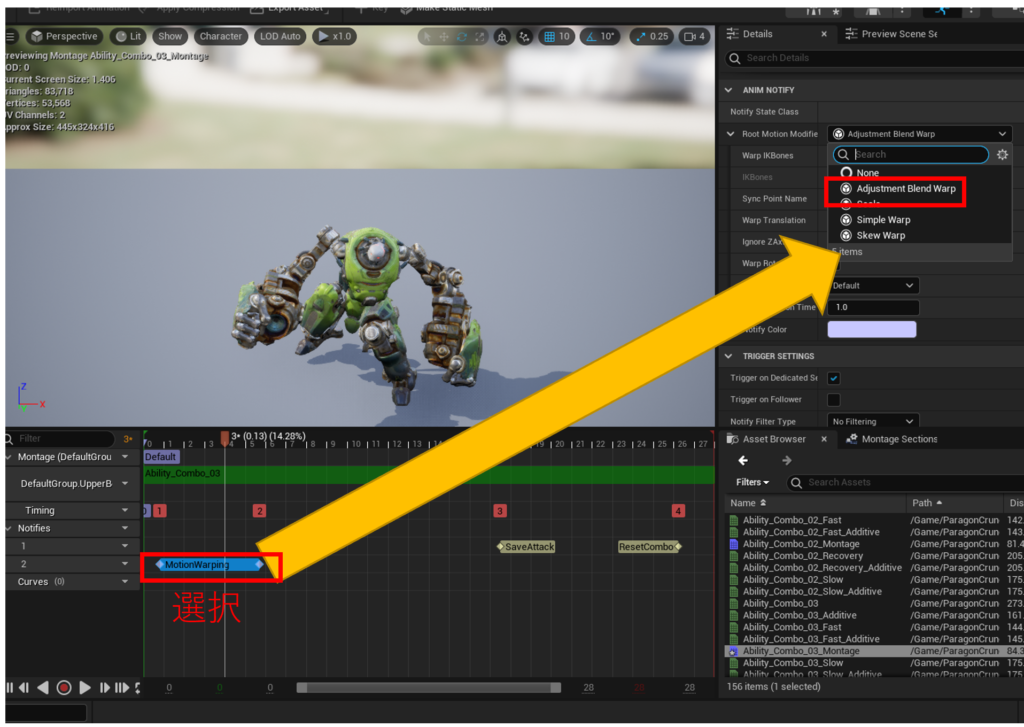
その次にワープの挙動を設定します。Motion WarpingのNotify Stateを選択すると(水色の状態)右側のDetailsタブにワープの詳細設定が現れます。
ここで、Adjustment Blend Warpを選択します。
(余談ですが、Simple WarpなどほかのModifierは私の環境では動きませんでした)

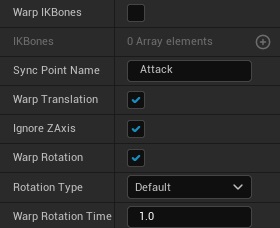
他の設定はSync Point Nameに任意のタグを入力します。このタグはBP側から呼ぶときに使います。今回は適当にAttackとしました。

これができれば、Animation Montageの設定は終了です!
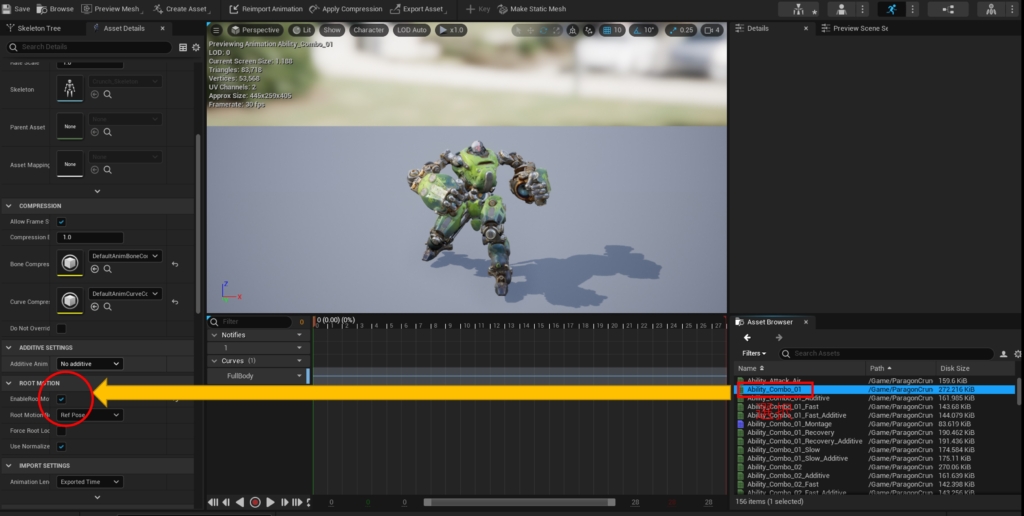
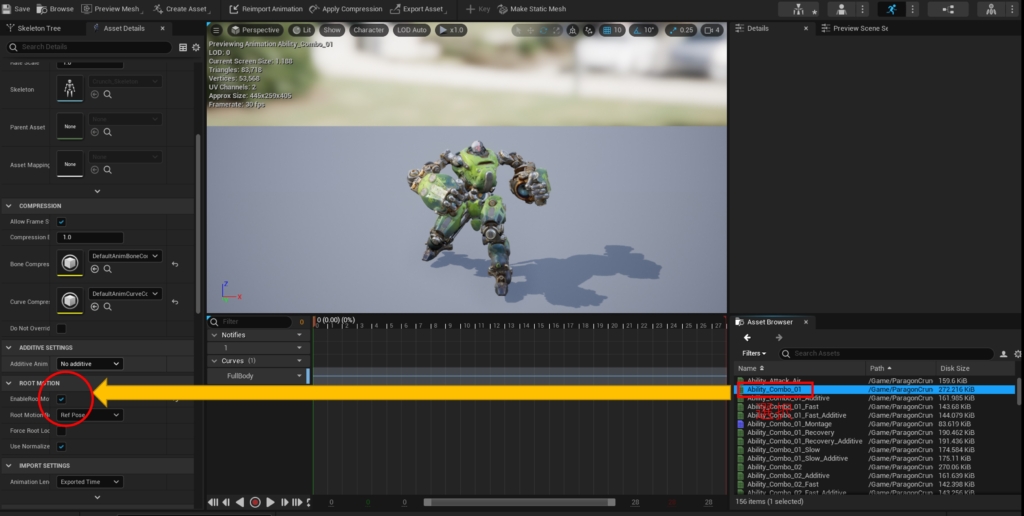
Root Motionの有効化
Animシーケンス(Montageじゃないよ!!!)のRoot Motionを有効化します。”Enable Root Motion”にチェックを付けるだけでOKです。

上の2つの作業を、すべてのモンタージュアセット(AbilityCombo_01_Montage、AbilityCombo_02_Montage、AbilityCombo_03_Montage)に行います。
設定し終わったら、キャラクターBPの編集に移りましょう。
キャラクターBPの編集
最後にキャラクターBPを編集します。
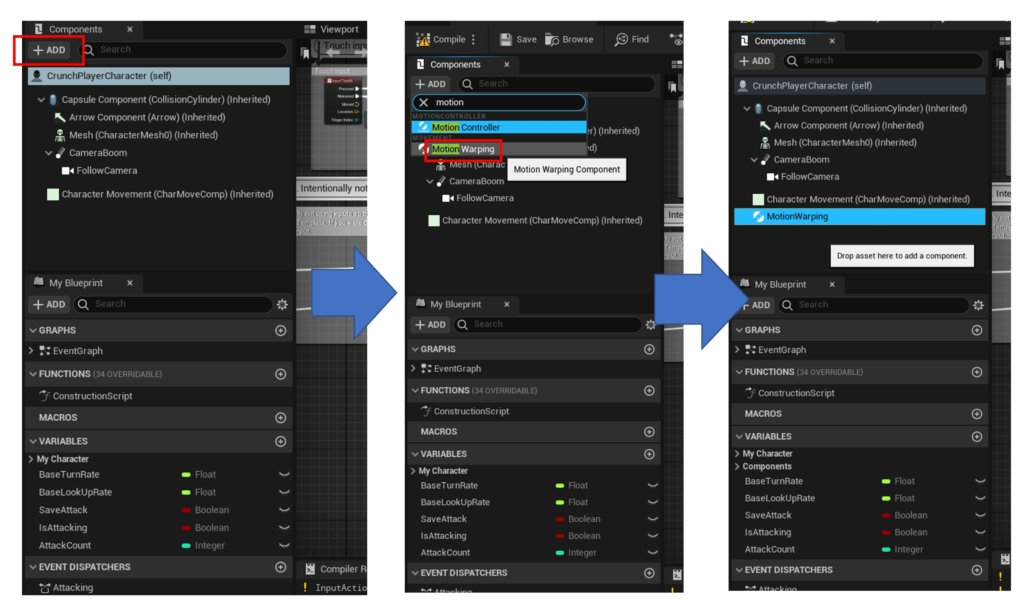
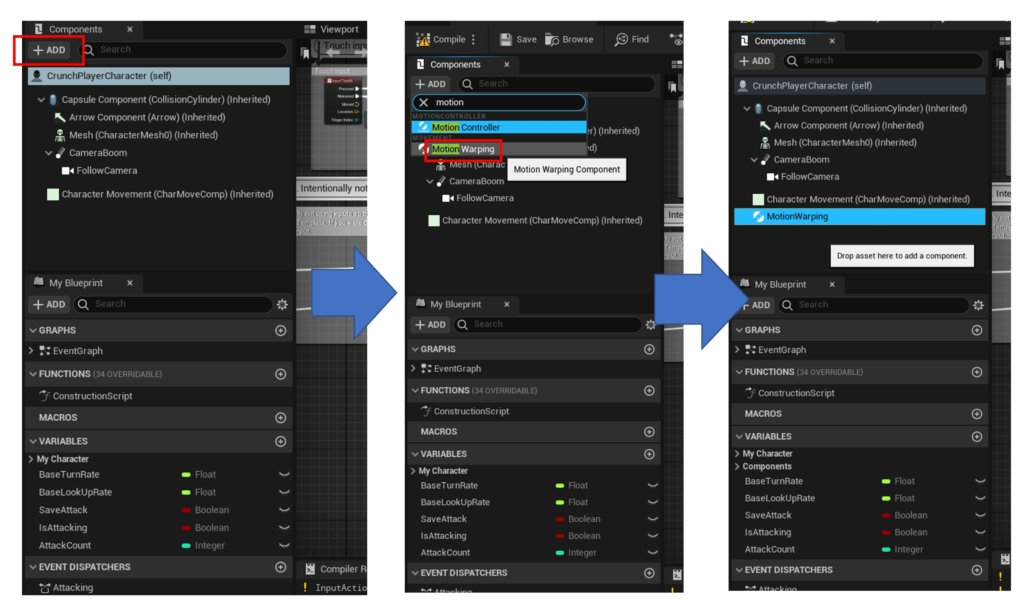
まずはMotion Warpingコンポーネントを追加しましょう。
下図のようにAddからmotion warpingと検索し、コンポーネントを追加します。

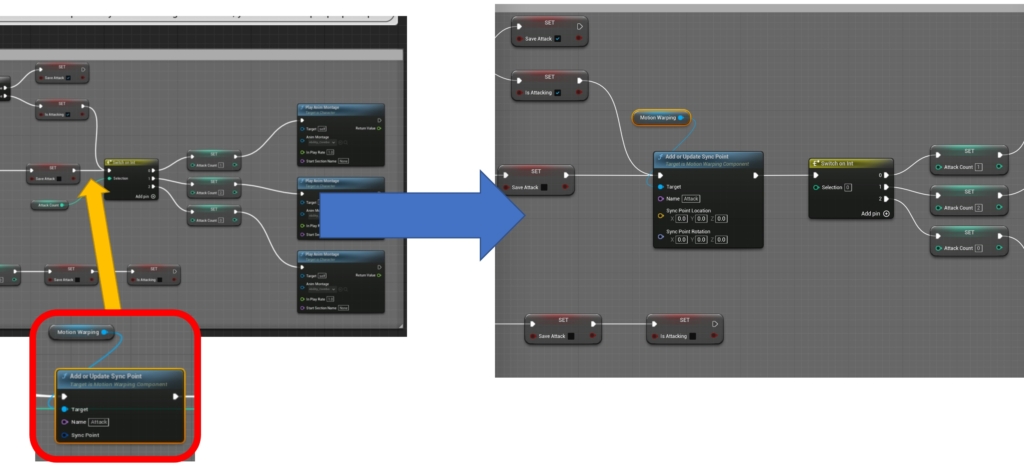
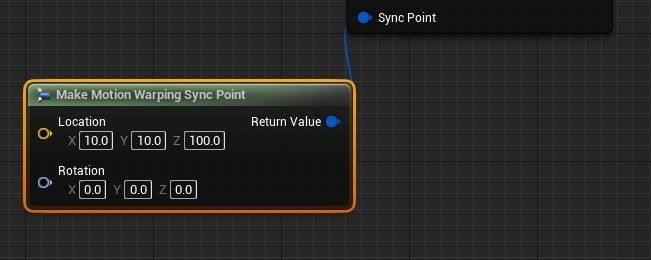
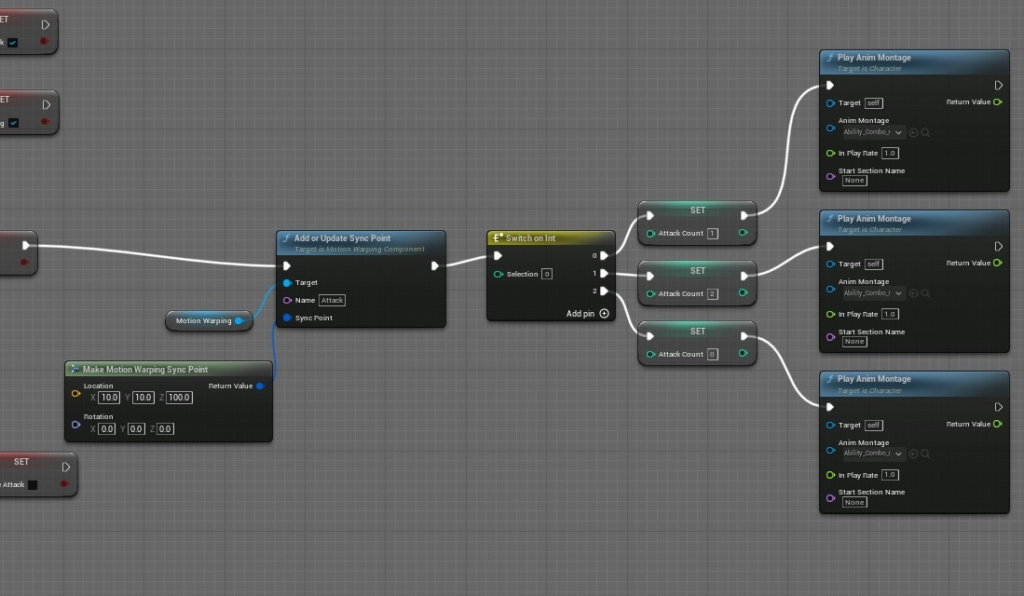
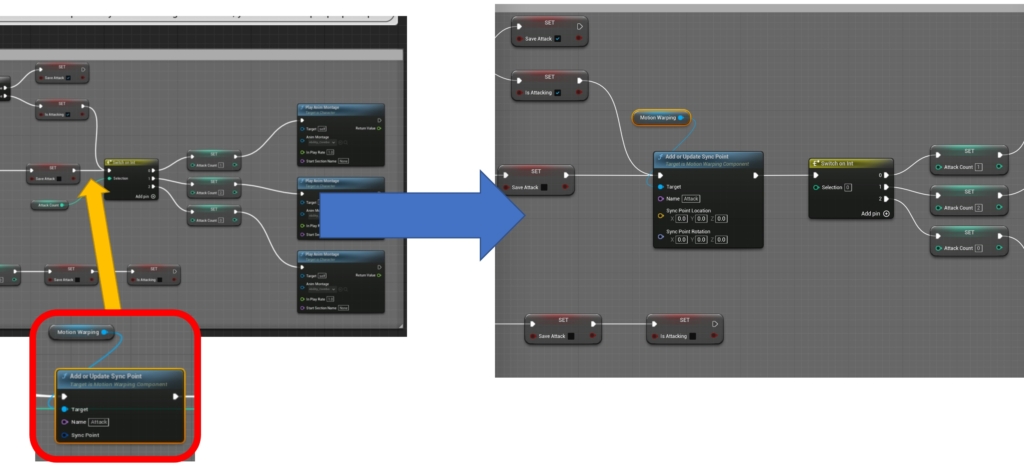
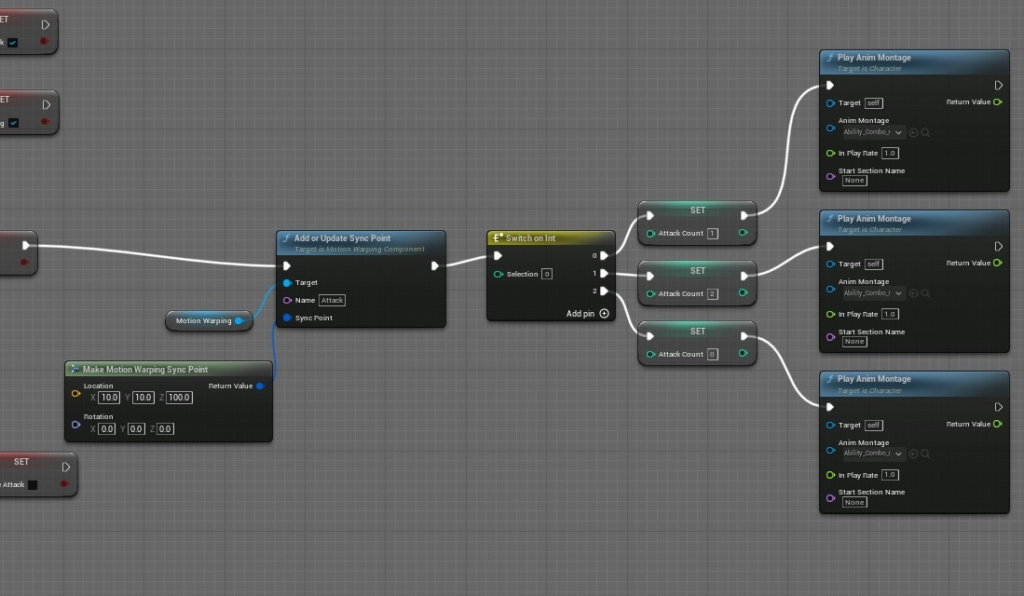
次に、コンボロジックの前、下記の図の場所に、Motion Warpingコンポーネントをイベントグラフに配置し、Add or Update Sync Pointノードを追加します。
このノードの引数は、
- Name
- Sync Point(LocationとRotationをメンバに持つ構造体)
です。
NameにはSync Point Nameで設定したタグ(今回の場合、Attack)を入力します。文字列判定なので1文字も間違えないように!

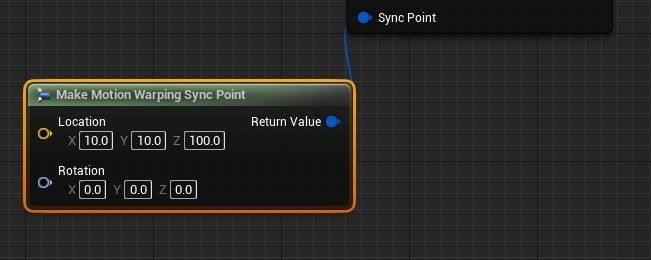
そして、Sync Pointですがこれはワープ先の情報です。ここに入れた座標に向かって、先ほど指定したフレーム中にワープします。
試しに適当な値を入力してみましょう。

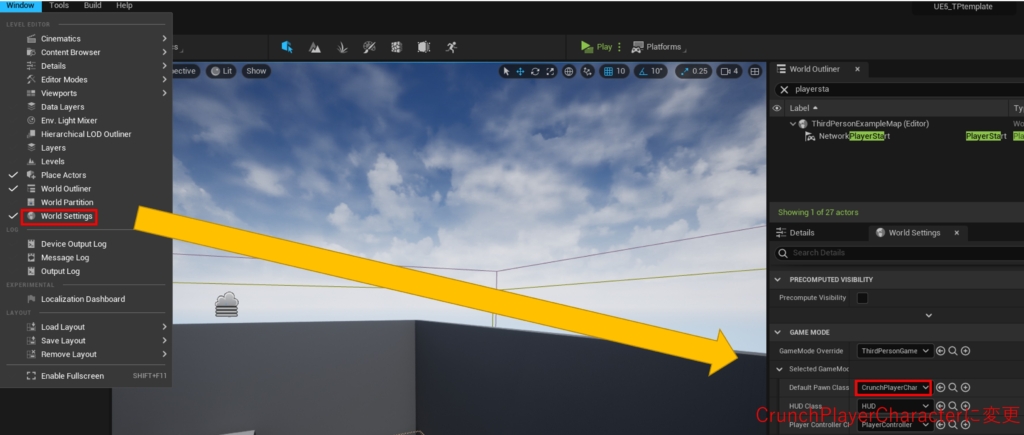
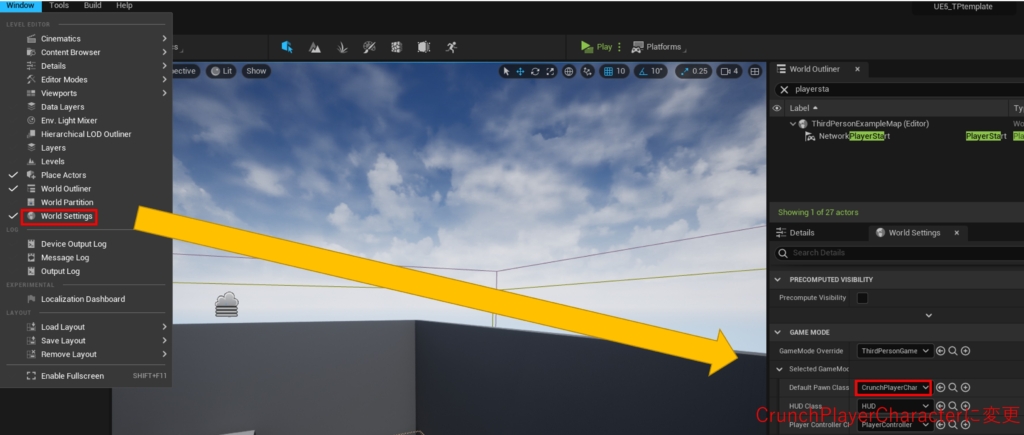
実際に動かして試してみたいのでWorld SettingsのGame Mode設定からPlayer CharacterをCrunch君に変更します。

グレイマンはもういらないのでDeleteキーで削除します。
ここまでの設定が正しくできていれば、攻撃時に以下のようにふっとんでいくはずです。
Crunch君も腕試しがしたいでしょうから、グレイマンに実験台になってもらいましょう。
まずはグレイマンのBPを編集します。コンテンツドロワーから、グレイマンのBPを選択して開きましょう。

めちゃくちゃ雑ですが適当に爆発するようにしました。スターターコンテンツのP_explosionエフェクトを使っています。
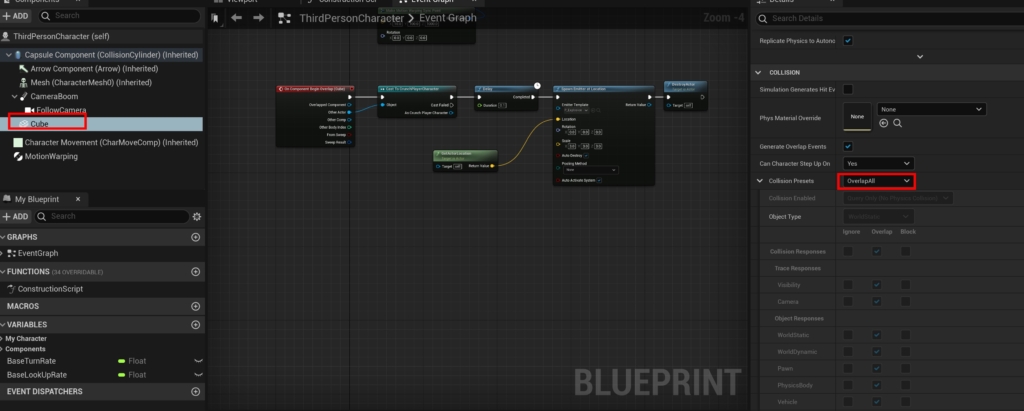
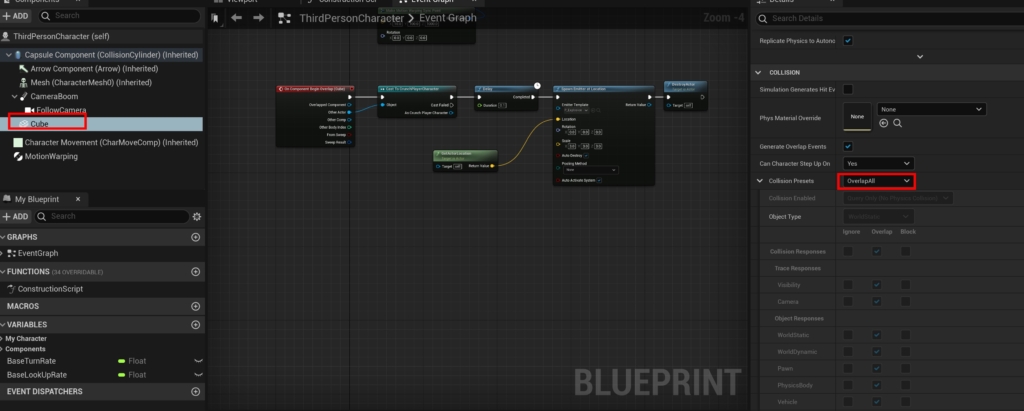
当たり判定の処理はすっごい雑ですが、Cubeコンポーネントを追加し、コリジョン設定をOverlapAllにし、Visibleをオフにして見えなくしました。

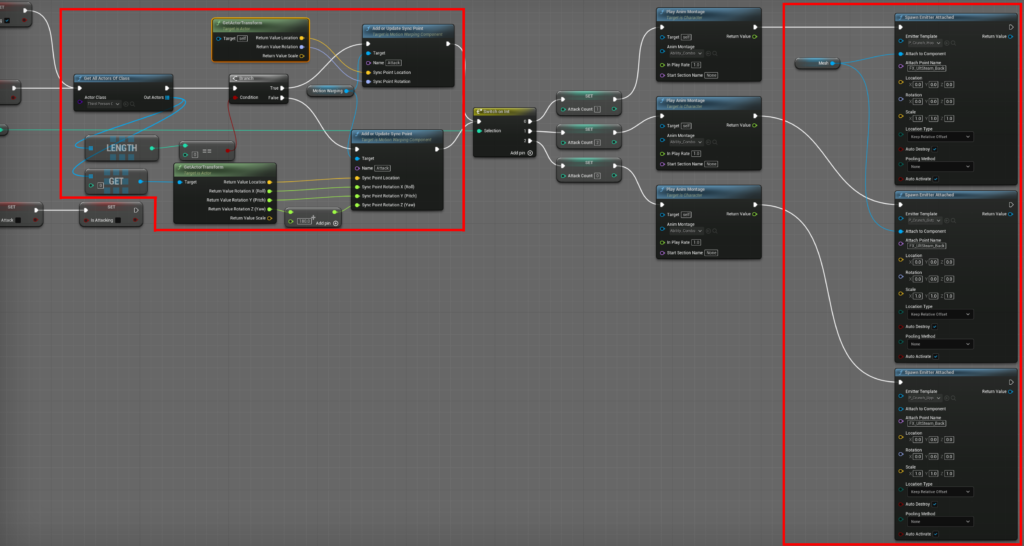
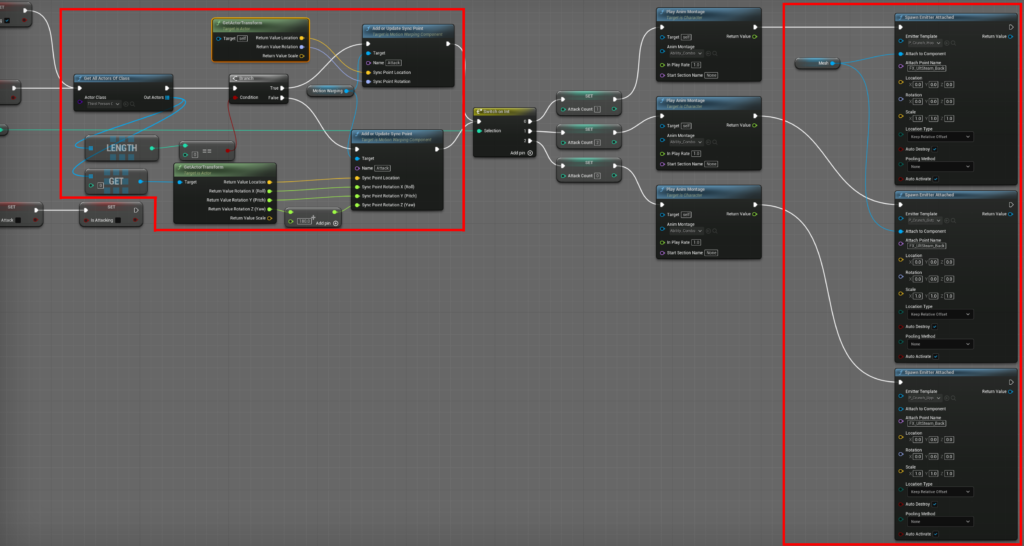
次にCrunchのキャラクターBPを以下のように変更しました。(これもかなり雑です。実際にゲーム作るときはLocationとRotationはもうちょっといい感じになるように調整が必要です)
Get All Actors Of Classでグレイマンを全部取得し、その中から適当にターゲットを決めています。背中のジェットエフェクトがあったほうがかっこよかったので、Crunchアセットの中にあったエフェクトを追加しました。
変更前

変更後(赤枠の部分です)

さようならグレイマン!!
いかがでしたでしょうか。汎用性の高い機能だと思うので、ぜひ試してみてくださいね!

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE