執筆バージョン: Unreal Engine 4.24
|
こんにちは。
みなさんはUMGで角丸のウィンドウを表示するとき、どのように作成しているでしょうか。
おそらく多くの方が丸や角丸のテクスチャを作成してmarginで9スライスして表示しているかと思います。
ただ、異なる角丸がデザインに含まれる場合、半径ごとにテクスチャを用意するのは結構大変ですよね。
そこで今回ご紹介するSphereMaskが役に立ちます。
SphereMaskは以前、こちらの記事でもご紹介してますが、UIでも役に立つんです。
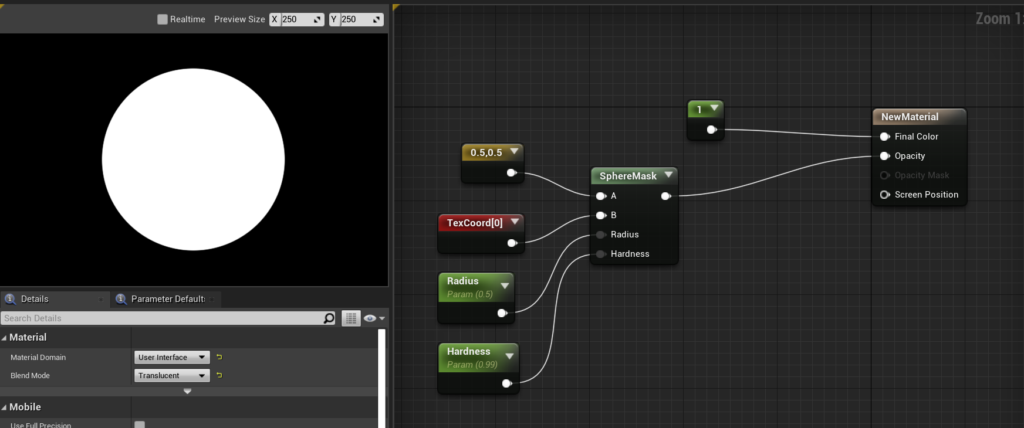
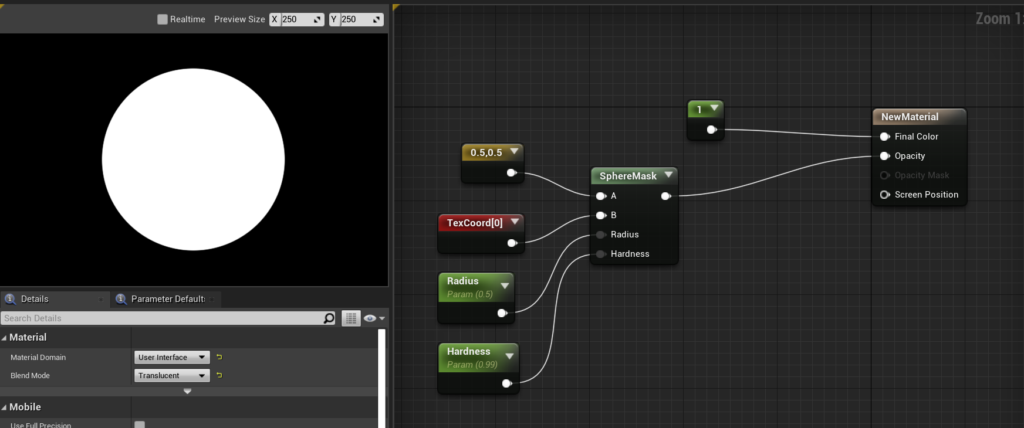
まずContentsからMaterialを作成して、以下のようなノードを組んでみてください。
Materialに丸が描かれます。

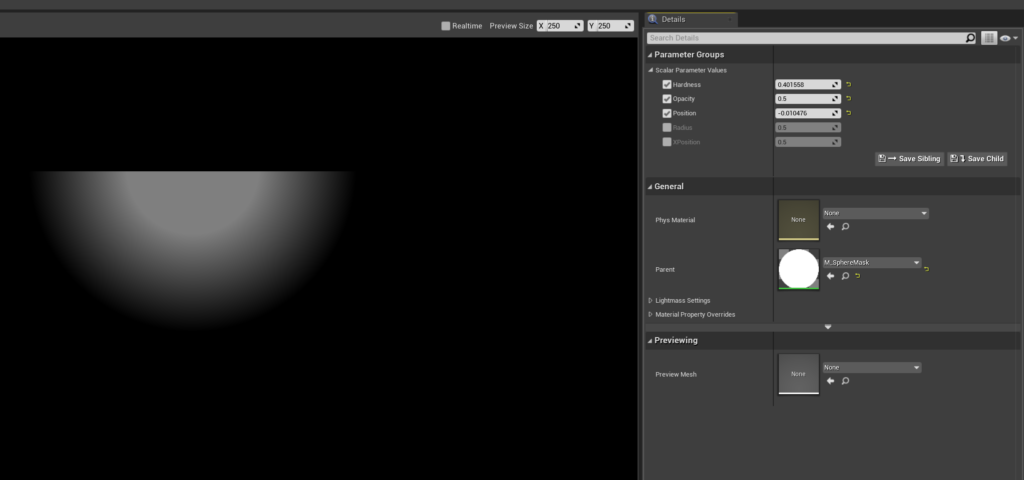
AにはMaskの中央の座標を入れます。
BにはTexCoordを入れます。※こちらのUTiling、VTilingの値を変更すると楕円形にすることもできます。
Radiusには半径の値を入れます。
Hardnessには境界のぼかしの値を入れます。1にするとエッジがすこしガビガビするので0.99くらいがおすすめです。
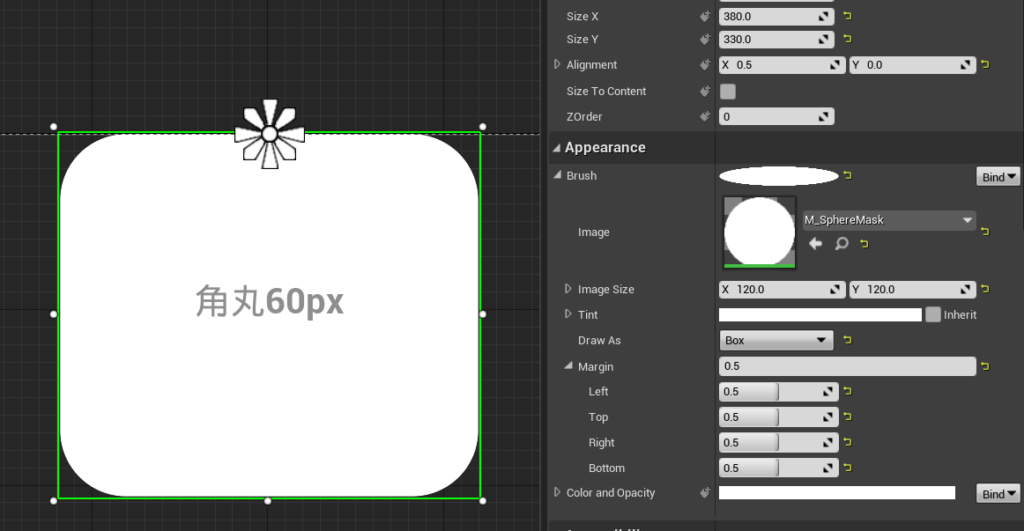
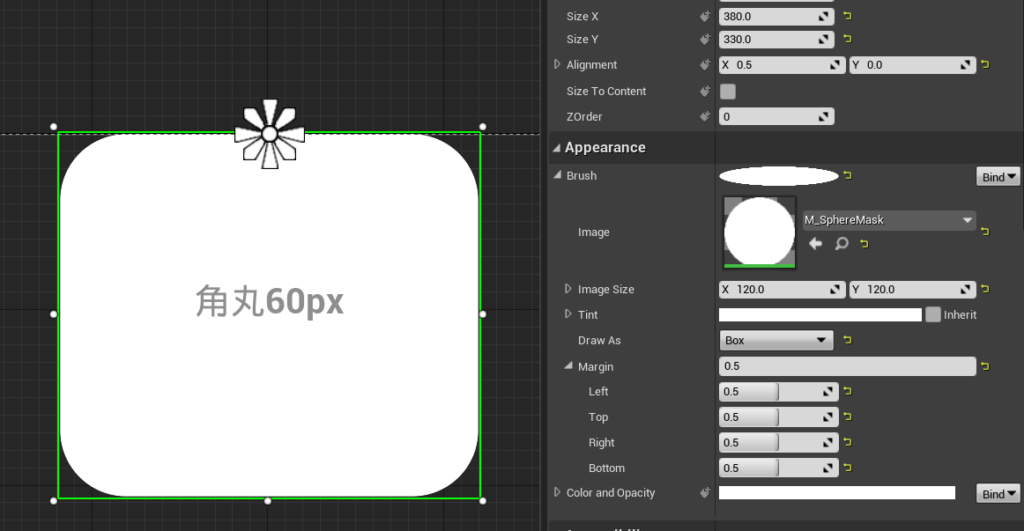
これをUMG上でImageで配置し、Marginを設定して任意の大きさに広げれば角丸のウィンドウになります。

例えば60pxの角丸画像にしたい場合は2倍のx:120px y:120pxにimage Sizeを指定して配置します。
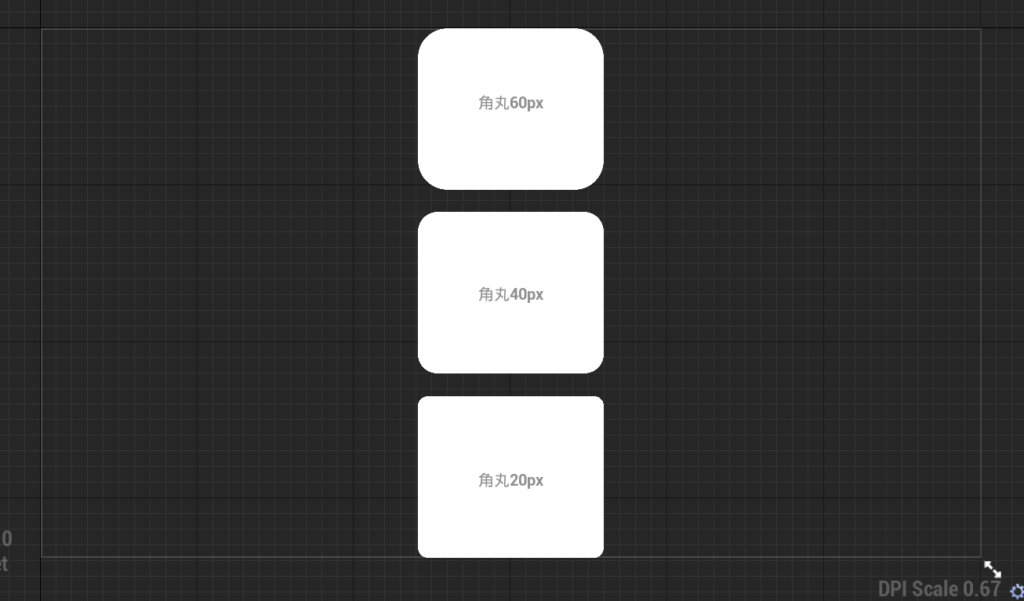
40pxの角丸であればx:80px y:80pxで配置すればいいですね。
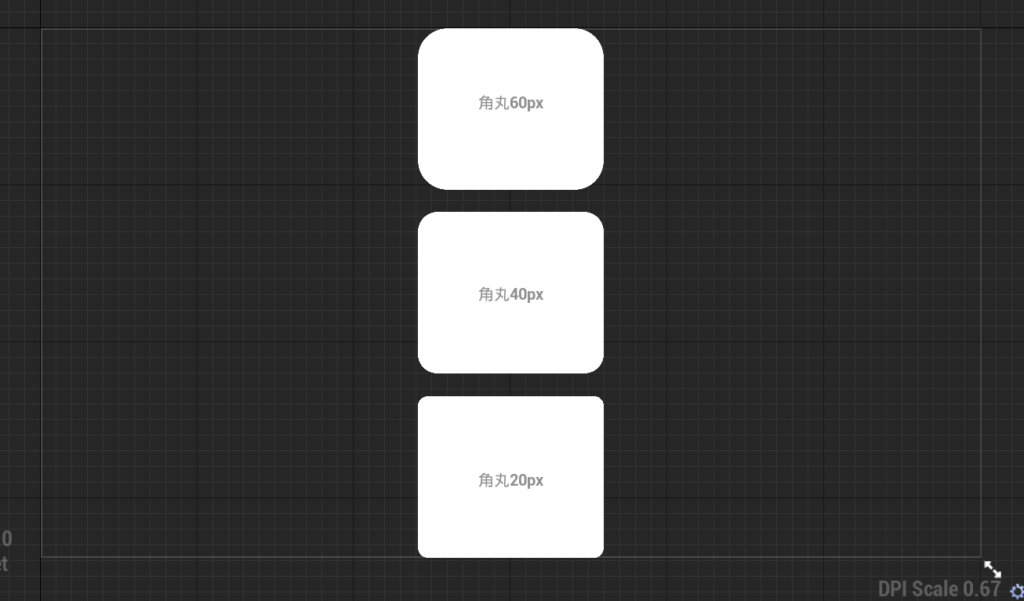
このようにSphereMaskを使用すれば角丸ごとにテクスチャを適用しなくても、ひとつのマテリアルで済ませることができます。

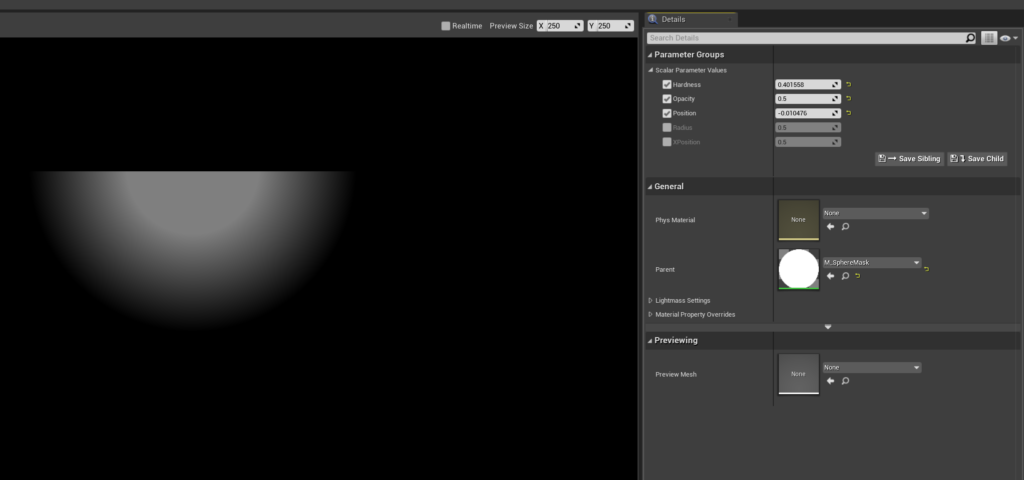
また、Hardnessの値で輪郭をぼかすことができますので、画面全体にライティングのような効果を入れたいときに使用すれば、
サイズの大きいテクスチャを組み込まずに表現できますので、容量削減にも繋がります。

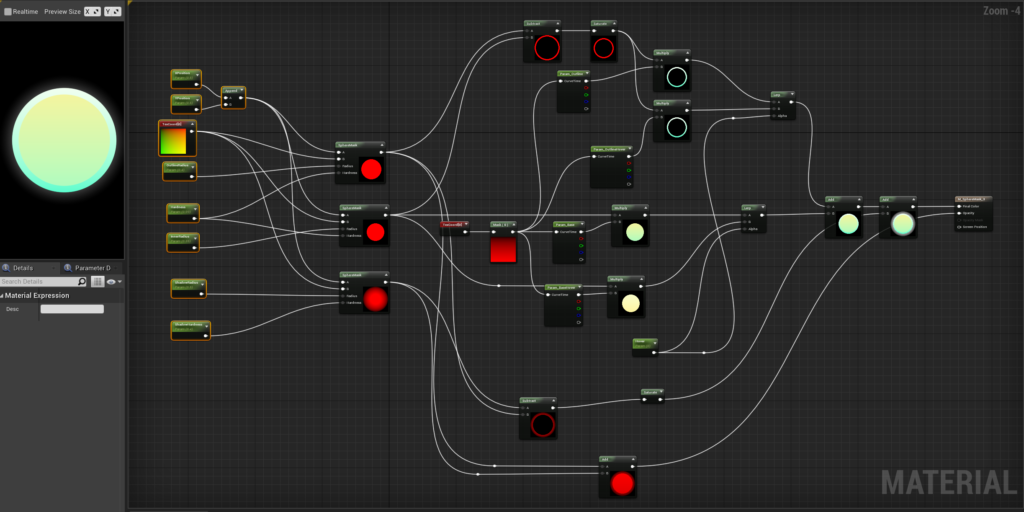
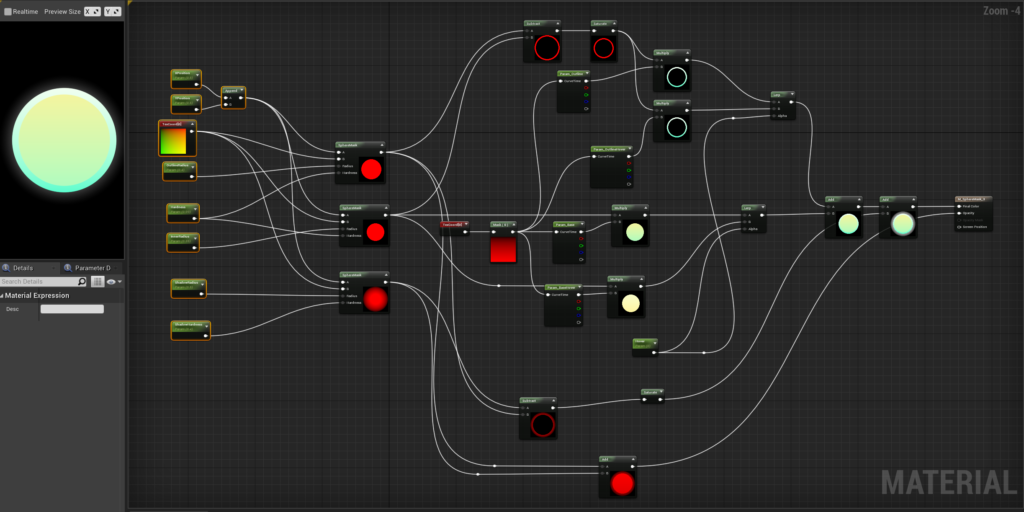
少し複雑になってしまいましたが、アウトラインを入れてカーブアセットと組み合わせてボタンのような見た目にしてみました。
地、アウトライン、光彩をそれぞれSphereMaskで作成し組み合わせることで描いています。

タイムラインと組み合わせるとグラデーションが変化するリッチなボタンも作れますね。
ぜひお試しください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE