執筆バージョン: Unreal Engine 4.26
|
こんにちは。エンジニアの小倉です。
今回は、EarlyStartupScreenを用いて、UE4アプリ起動後すぐに画像を表示する方法を紹介します。

EarlyStartupScreenは非同期ロード画面の一種で、UE4の主要なEngine機能が初期化される前に動作可能なロード画面です。
非同期ロード画面は、エンジンロード時やレベルロード時などに、Slateの描画を別のスレッドで行うことでアプリの画面が停止しないようにするための仕組みです。非同期ロード画面の簡単な実装方法としては、IGameMoviePlayerにある非同期ロード画面のための機能を利用する方法があります(詳しくはActionRPGやUE4公式の資料を参照してください)。
IGameMoviePlayerを用いればEarlyStartupScreenも実装できますが、今回はPreloadScreenモジュールを用いた実装方法を紹介します。PreloadScreenモジュールは、IGameMoviePlayerとほぼ同じ仕組みのフレームワークですが、IGameMoviePlayerよりも拡張性が高く、挙動を細かくカスタマイズ可能というメリットがあります。
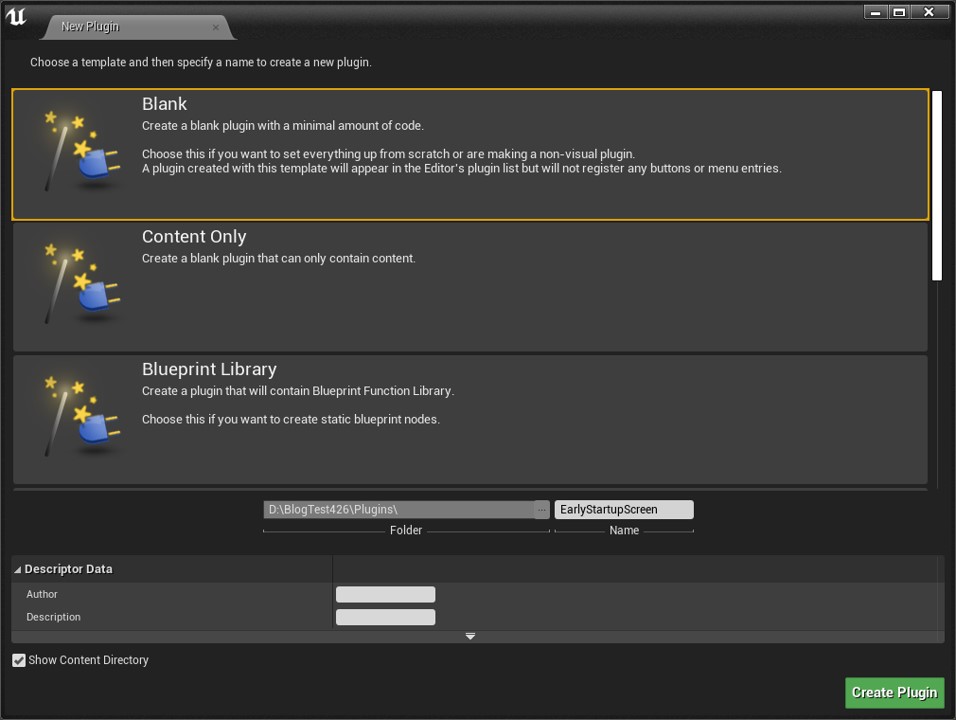
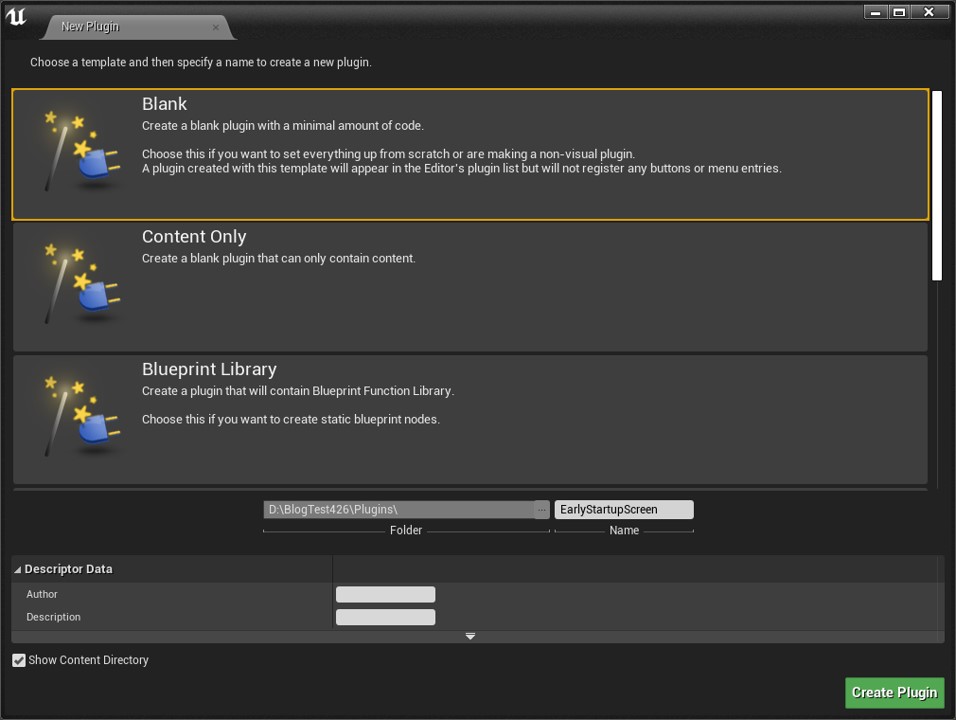
まずは、機能を実装するためのプラグインを作成します。今回はBlankから作成します。

次に.upluginを開き、モジュールのLoadingPhaseをPreEarlyLoadingScreenに変更します。これはEngineが完全に初期化される前のLoadingPhaseで、この段階ではEngineは初期化されておらず、UObjectも使えません。
PreEarlyLoadingScreenの段階ではまだUObjectが使用できないため、画像表示にUTextureアセットを使用することができません。そこで今回は画像ファイルを直接ロードして、UTextureアセットを使わずに画像を扱うための仕組みを用います。
まず.Build.csを以下のようにしました。コード下部の「Resourcesフォルダ以下のファイルをRuntimeDependenciesに追加する」という処理により、Resources以下のファイルをクック対象に含めるようにします。
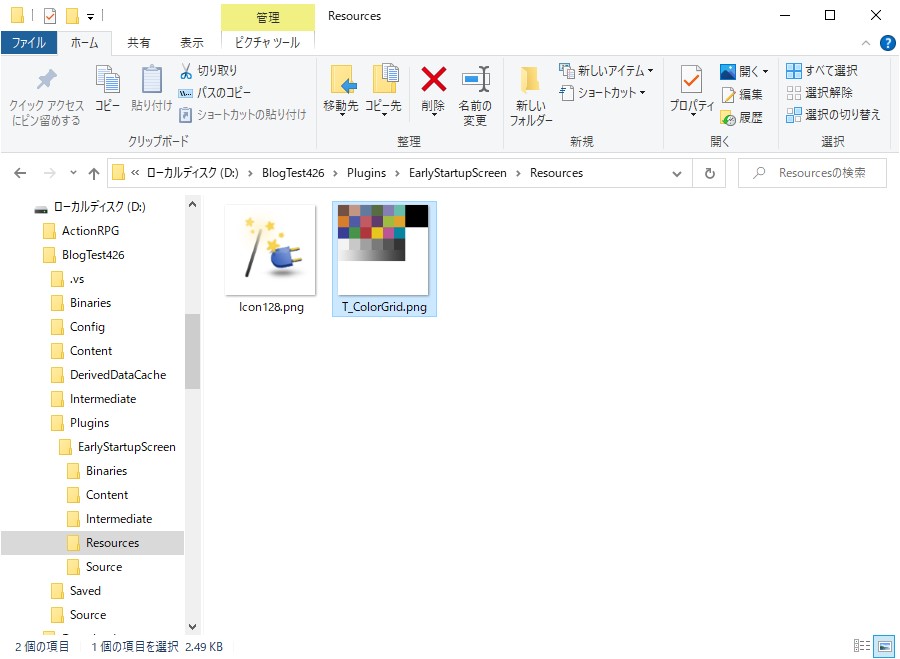
次に、画像ファイルをResourceフォルダに配置します。今回はテスト用にT_ColorGrid.pngという画像を使用します。

次に、上記リソースのパスなどを定数としてまとめます。本来であれば.iniファイルなどにまとめるのが適切ですが、こちらもUObjectが使用できないため単純には使用できません。今回は以下のようにハードコーディングすることで簡易的に対応しました。
次に、上記画像ファイルを扱うためのSlateStyleを作成します。SlateStyleは他のEngineプラグインでも使われているので、その実装を参考にします(以前の記事でも紹介されています)。
次に、SlateStyleを表示するためのSlate Widgetを作成します。以下のように、SImageウィジェットを使う実装にしました。
最後に、PreloadScreenPlayerを作成します。FPreLoadScreenBaseを継承して、必要なインターフェースを実装します。
基本的な流れとしては、前項で説明したウィジェットをInit関数で生成し、GetWidget関数でそれを返すようにします。
GetPreloadScreenType関数には3つのローディングタイプを指定できます。ここでは、EarlyStartupScreenを指定しますが、EngineLoadScreenを指定することで通常の非同期ロード画面を作成することもできます(ただし、PreloadScreenPlayerは基本的に”使い切り”のオブジェクトのため、IGameMoviePlayerでは簡単に実装できた「レベル遷移間の非同期ロード画面」などは手動で実装する必要があります)。
IsDone関数は非同期ロード画面の終了判定を定義します。ここではFThreadSafeCounterが0以外になるまでEarlyStartupScreenで待機します。ただし、EarlyStartupScreenで待機している間はアプリ起動シーケンスがブロックされているため、後続のEngine初期化などの処理が実行されません。よって、ここで待機しても起動にかかる時間を増やすだけなので、(例えば表示画像を数秒かけてアニメーションさせるなどの場合を除いて)待機処理は即終了することを推奨します。今回は、Tickで2秒経過することを確認した後にEarlyStartupScreenを終了するようにしました。
最後に、上記で作成したPreloadScreenPlayerをFPreLoadScreenManagerに登録すればEarlyStartupScreenが動作するようになります。
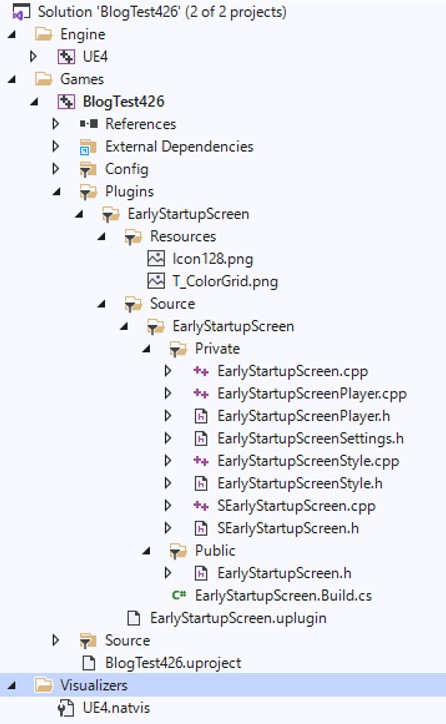
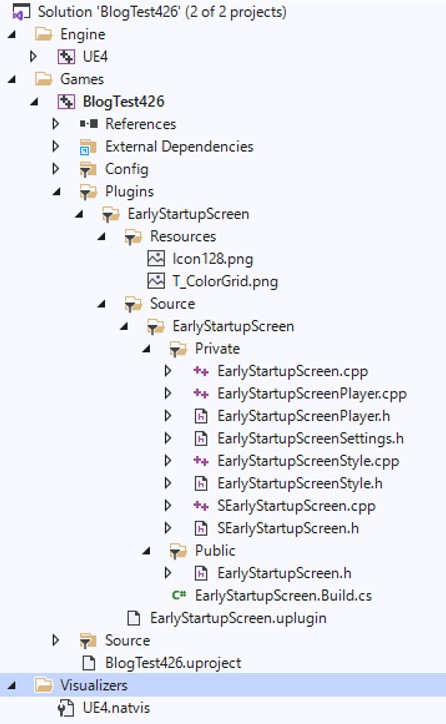
最終的なプラグインのフォルダ構成は以下のようになりました。

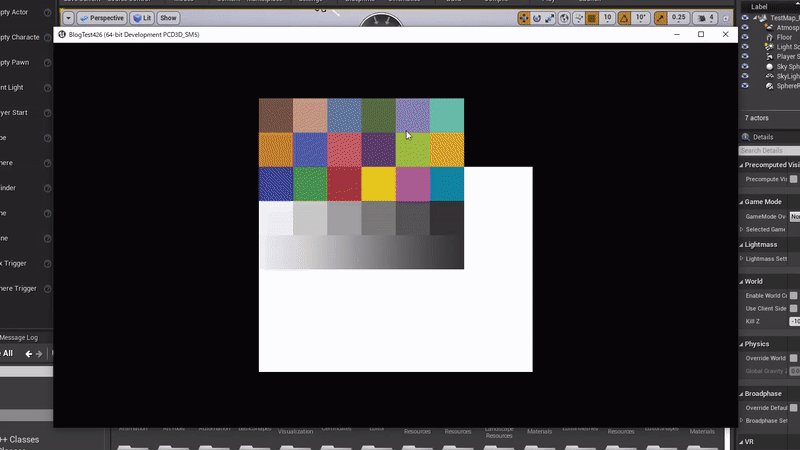
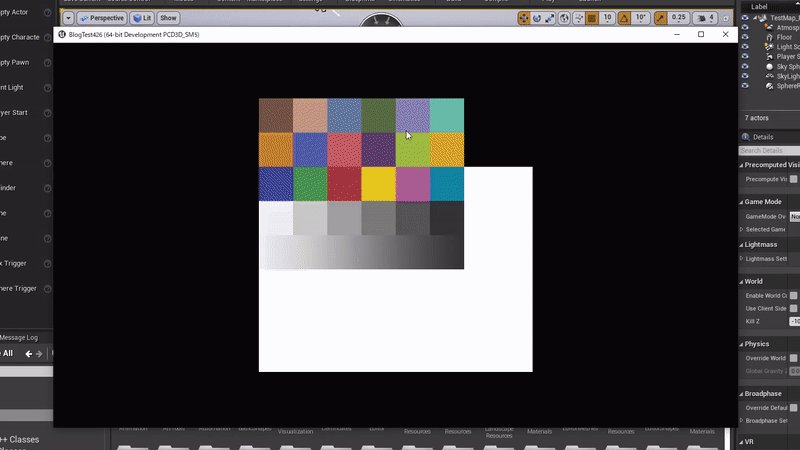
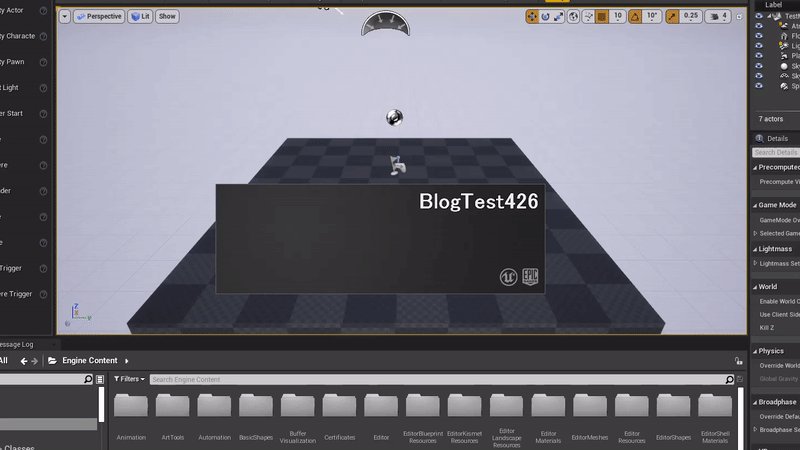
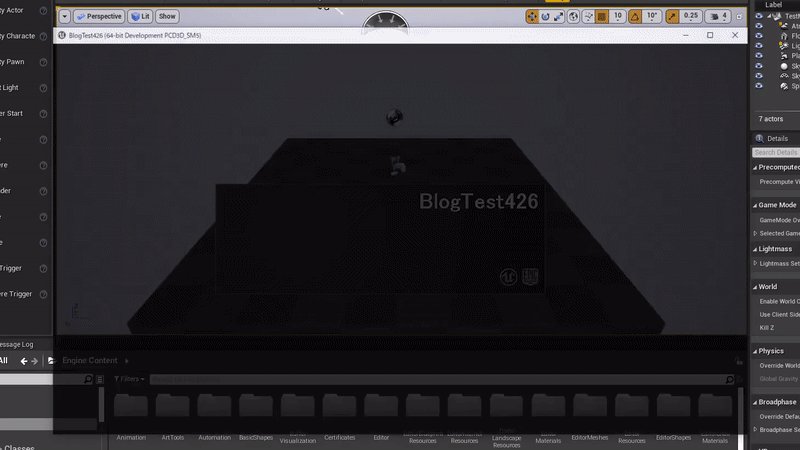
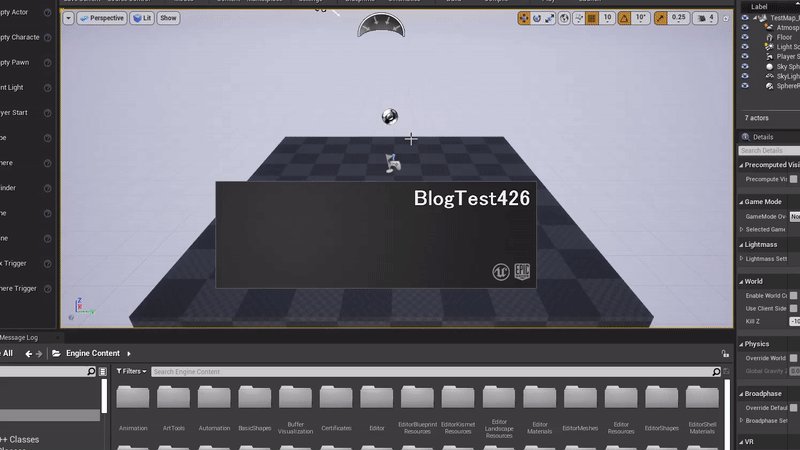
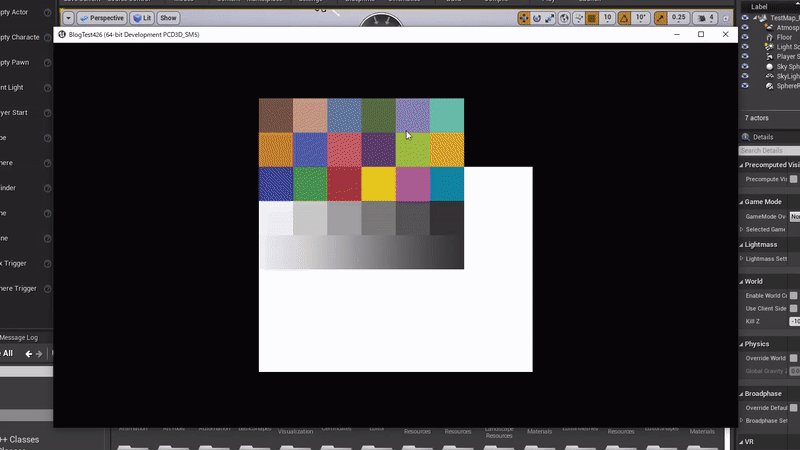
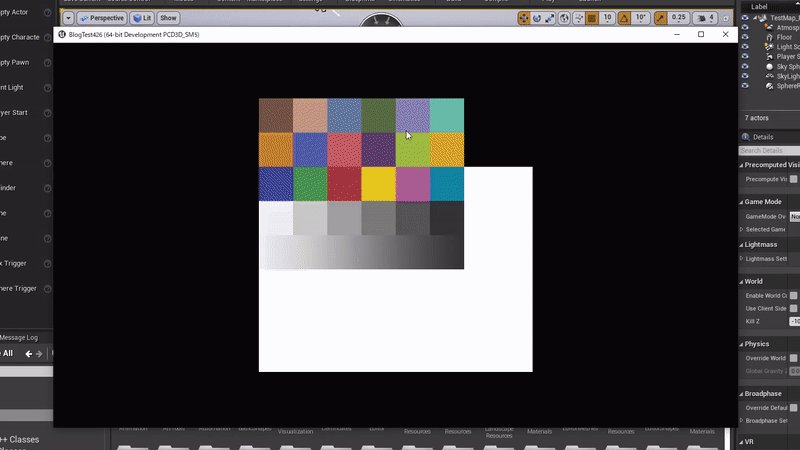
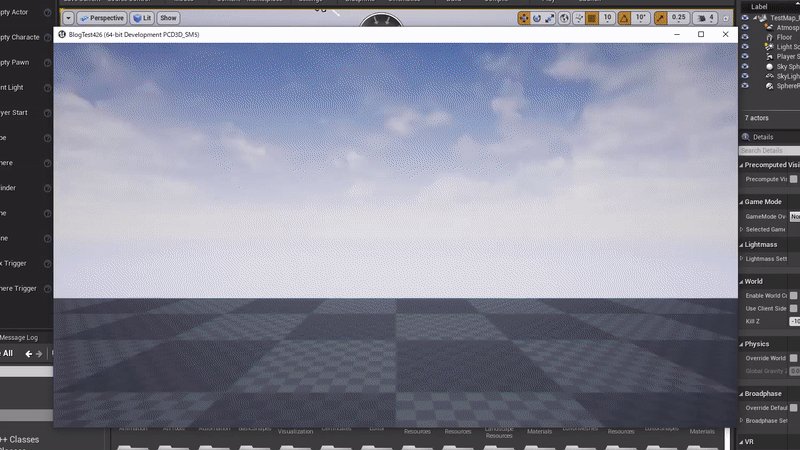
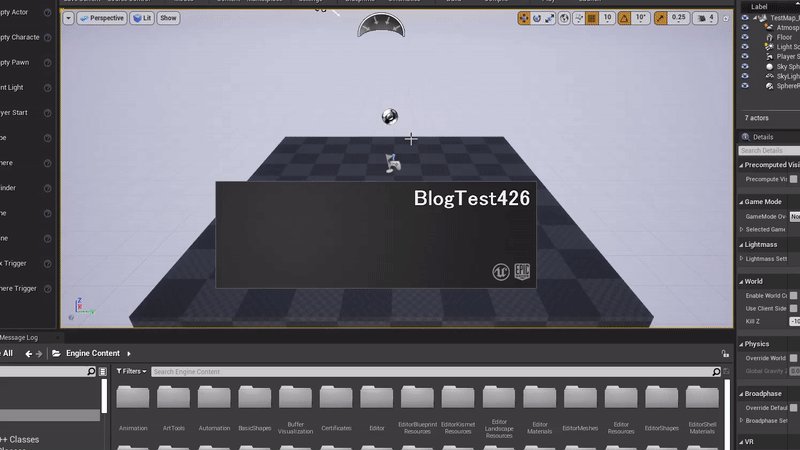
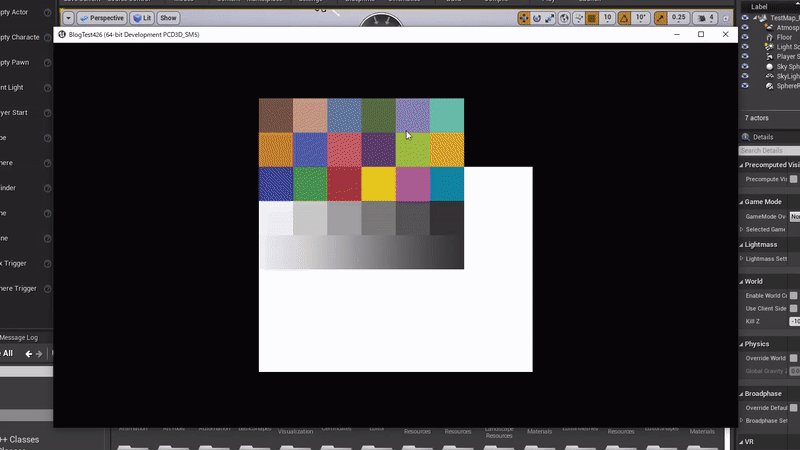
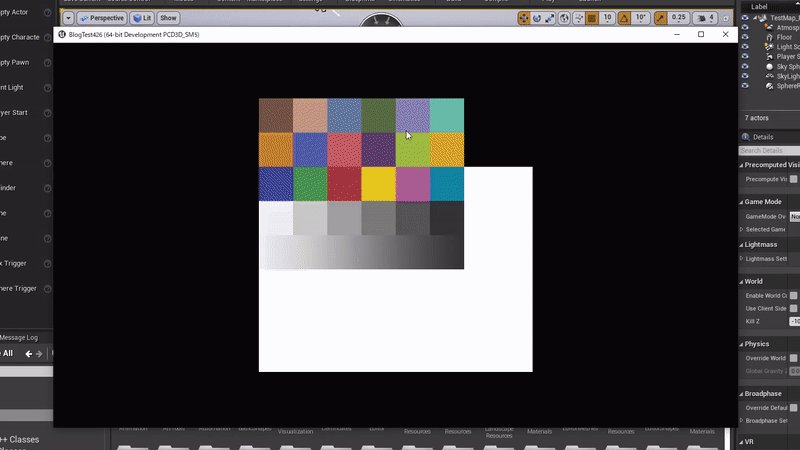
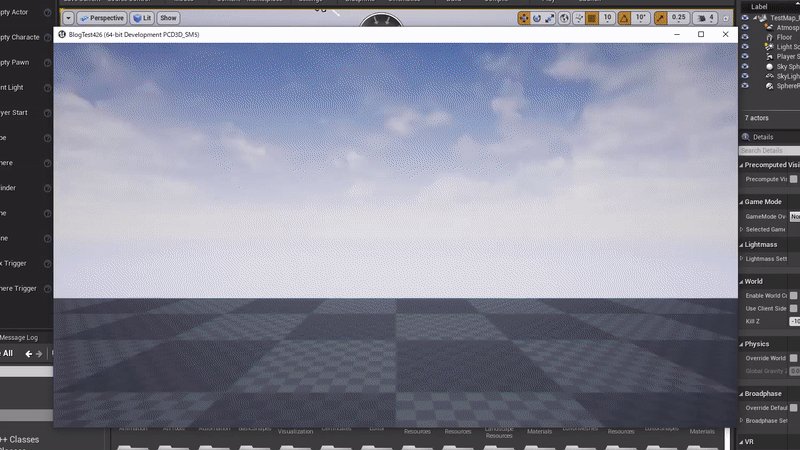
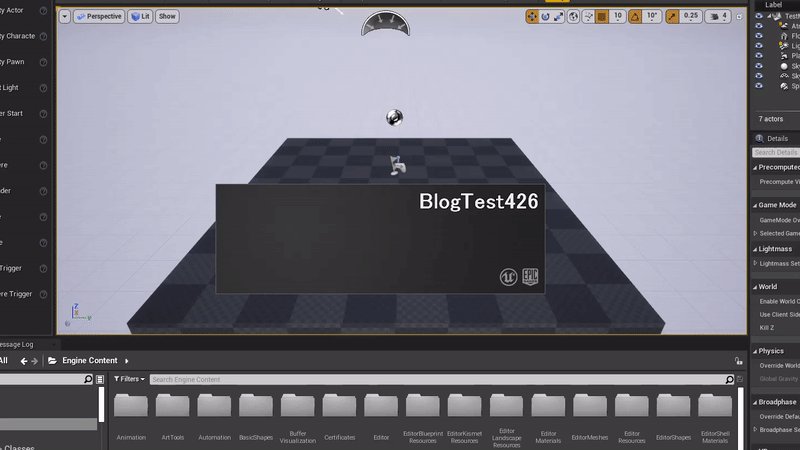
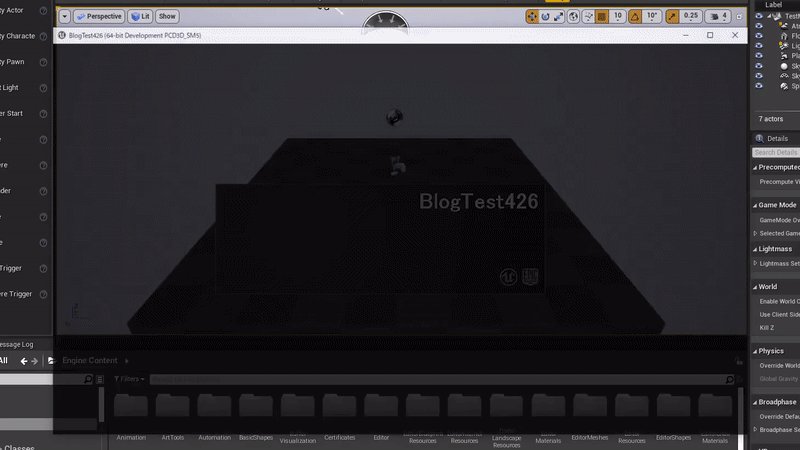
これをStandaloneで実行すると、以下のようになります(上:EarlyStartupScreenを有効化、下:EarlyStartupScreenを無効化)。
ウィンドウが現れたときには、既に画像が表示されていることが確認できます。また、EarlyStartupScreenで2秒待機するようにしているため、レベルを表示するまでにかかる時間はEarlyStartupScreenの方が長いことも確認できました。



 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE