| 改訂バージョン: Unreal Engine 4.21 |
前回の記事までで、エディタに独自のメニュー項目を追加し、ウィンドウを表示することが出来ました。
しかしこのままでは味気無いので、今回は、メニュー項目やツール内に自作の画像を使用する方法をご紹介したいと思います。
1.画像を用意する
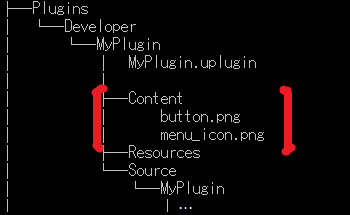
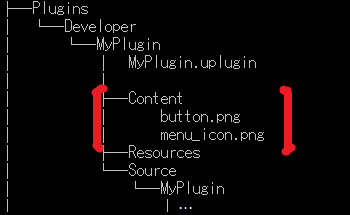
プラグイン内で使用する画像ファイルは、プラグインフォルダの下にフォルダを作って管理します。
MyPluginProject\Plugins\Developer\MyPlugin の下に Content というフォルダを作って下さい。
今回は、メニュー用のアイコンとボタン用のアイコンの2つの画像を用意します。

menu_icon.png はメニューアイコンとして使用します。サイズは16×16ピクセルにして下さい。
button.png はツール上のボタンに貼り付けます。適当なサイズでOKですが、今回は80×40ピクセルで作ります。
2.SlateStyleクラスの追加
次に、追加した画像をロードし、利用可能な状態にします。
MyPluginProject\Plugins\Developer\MyPlugin\Source\MyPlugin\Private フォルダに、MyPluginStyle.h というヘッダファイルを追加します。
MyPlugin.cppからインクルードし、必要な初期化を行います。
ソースコードは以下の通りです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#pragma once #include "UnrealEd.h" #include "SlateStyle.h" #define IMAGE_BRUSH( RelativePath, ... ) FSlateImageBrush(RootToContentDir(RelativePath, TEXT(".png")), __VA_ARGS__) class FMyPluginStyle : public FSlateStyleSet { public: FMyPluginStyle() : FSlateStyleSet("MyPluginStyle") { SetContentRoot(FPaths::GamePluginsDir() / TEXT("Developer/MyPlugin/Content")); Set("MenuIcon", new IMAGE_BRUSH("menu_icon", FVector2D(16.f, 16.f))); Set("ButtonImage", new IMAGE_BRUSH("button", FVector2D(80.f, 40.f))); FSlateStyleRegistry::RegisterSlateStyle(*this); } ~FMyPluginStyle() { FSlateStyleRegistry::UnRegisterSlateStyle(*this); } }; #undef IMAGE_BRUSH |
//省略
#include “MyPluginStyle.h”
class FMyPlugin : public IMyPlugin
{
//省略
TSharedPtr Style;
}
//省略
void FMyPlugin::StartupModule()
{
//省略
Style = MakeShareable(new FMyPluginStyle());
}
//省略
FSlateStyleSetクラスはSlateUIの見た目を管理するためのクラスで、画像などのリソースの管理もココで行います。
これを継承して、FMyPluginStyleクラスを定義しています。
コンストラクタでの処理を追っていきます。
まずは、基底クラスであるFSlateStyleSetのコンストラクタに、このStyleSetの名前を渡します。
次に、このStyleSetで使用するリソースのRootフォルダを登録します。
FPaths::GamePluginsDir() でゲームプロジェクト直下のPluginsフォルダのパスが取得できるので、それに先ほど追加したContentフォルダまでのパスを連結して登録します。
続いて、Set()関数でリソースの登録を行います。第一引数に画像を参照する際に使用する名前、第二引数に生成したImageBrushを渡します。
IMAGE_BRUSHマクロは既存のプラグインで使用されているものを拝借しました。
拡張子を除いたファイル名と、画像のサイズを渡しています。
最後に、FSlateStyleRegistry::RegisterSlateStyle()にthisポインタを渡すことで、このStyleSetを登録します。
デストラクタでは、コンストラクタで行った登録を解除しているだけです。
これで、画像を使用する準備が出来ました。
3.メニュー項目にアイコンを設定する
第2回の記事で追加したメニュー項目に、アイコンを追加します。
ソースコードは以下のとおりです。下線部が変更箇所です。
void FMyPlugin::OnWindowMenuExtension(FMenuBuilder& MenuBuilder)
{
MenuBuilder.BeginSection(“MyMenuHook”, LOCTEXT(“MyMenu”, “MyMenu”));
MenuBuilder.AddMenuEntry(
LOCTEXT(“MyMenuTitle”, “MyMenuTitle”),
LOCTEXT(“MyMenuToolTip”, “hello…”),
FSlateIcon(Style->GetStyleSetName(), “MenuIcon”), //この行を変更
FUIAction(FExecuteAction::CreateRaw(this, &FMyPlugin::OnMyToolMenu)));
MenuBuilder.EndSection();
}
//省略
メニュー項目を追加する際に、先ほど登録したStyleSet名と画像名を指定します。
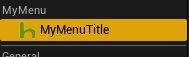
これで↓のように、メニュー項目にアイコンが登録されました。

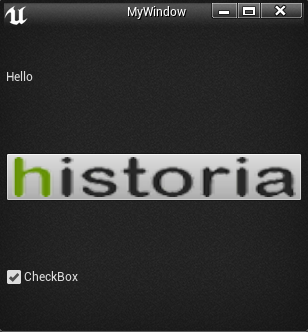
4.ツール上に画像を表示する
次に、第3回の記事で作ったウィンドウのボタンに、画像を貼り付けてみます。
ソースコードは以下のとおりです。
//省略
+SVerticalBox::Slot()
.VAlign(VAlign_Center)
.FillHeight(1.f)
.Padding(2.f)
[
SNew(SButton)
//.Text(LOCTEXT(“Button”, “Button”)) //削除
.OnClicked_Raw(this, &FMyPlugin::OnButtonClicked)
.Content() //追加
[
SNew(SImage)
.Image(Style->GetBrush(“ButtonImage”))
]
]
//省略
SButtonウィジェットの子ウィジェットとしてSImageウィジェットを登録し、StyleSetから取得したImageBrushをセットします。
子ウィジェットを登録した場合、Text()は無視されてしまうため、削除します。
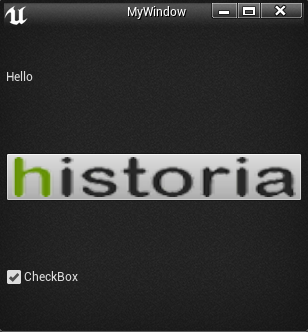
これで、↓のようにボタン上に画像が表示されます。

ボタンのサイズに合わせて画像が引き伸ばされていますが、これはウィンドウのサイズに応じて子ウィジェットのサイズが自動的に調整されるためです。
SVerticalBoxの代わりにSCanvasなどの固定サイズを使用できるパネルウィジェットを使用すると、子ウィジェットのサイズを固定することが出来ます。
SlateUIのレイアウトの取り方については、また別の機会にご紹介できればと思います。
以上で、全4回に渡る、ヒストリアブログ初の連続記事は終了になります。
最後まで読んでいただき、ありがとうございました。
[UE4] プラグインによるエディタ拡張(1) 空のプラグインを追加する
[UE4] プラグインによるエディタ拡張(2) エディタのメニューに項目を追加
[UE4] プラグインによるエディタ拡張(3) SlateUIを使用してウィンドウを作成する
[UE4] プラグインによるエディタ拡張(4) 自作ツールに画像を利用する

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE