執筆バージョン: Unreal Engine 4.23
|
こんにちは、ヒストリア新人エンジニアの森です。
第14回ぷちコンでは、8/1と8/2にZoom上でのオンラインゲームジャムが実施されました。
ゲームジャムでは、参加していただいた皆様の個人制作のほかに、ヒストリアの新入社員チームが参加してゲーム制作を行いました。
今回は、私も参加して実際にチーム制作をしたので、新入社員目線で制作の感想を書いていこうと思います。
制作物
制作人数:3人
プランナー
エンジニア
アーティスト
各1名
ゲームタイトル「スタッフルーツ」

落ちてくるフルーツを制限時間内にたくさん集めてお金稼ぎをするゲームです。
実装
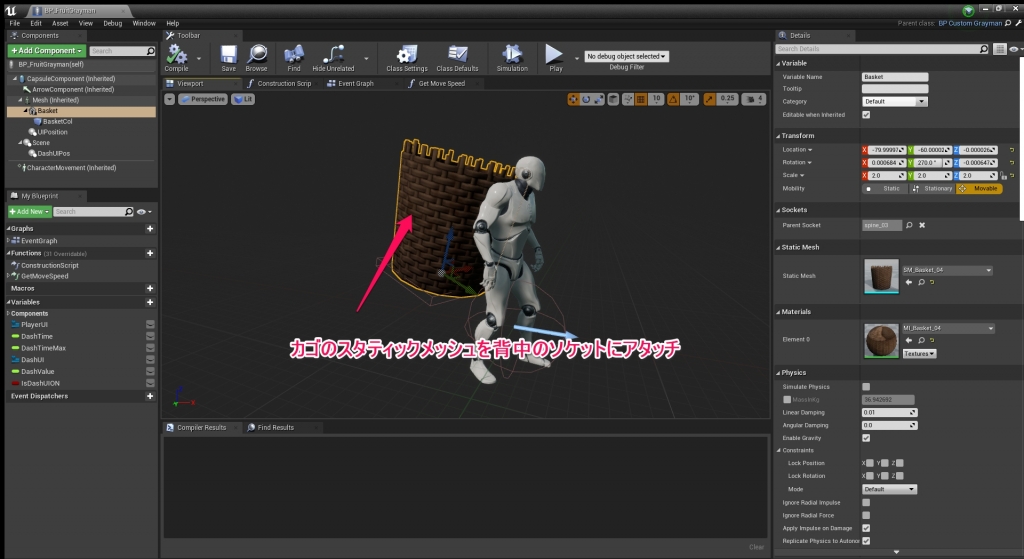
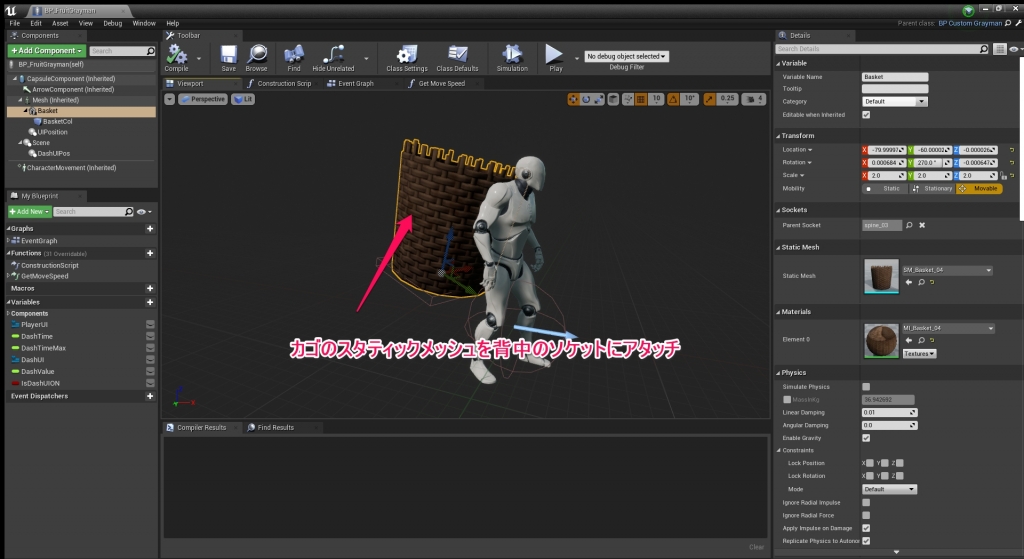
このゲームでは、UE4のTPSテンプレートについてくるBP_ThirdPersonCharacterを改造してプレーヤーキャラクターにしています

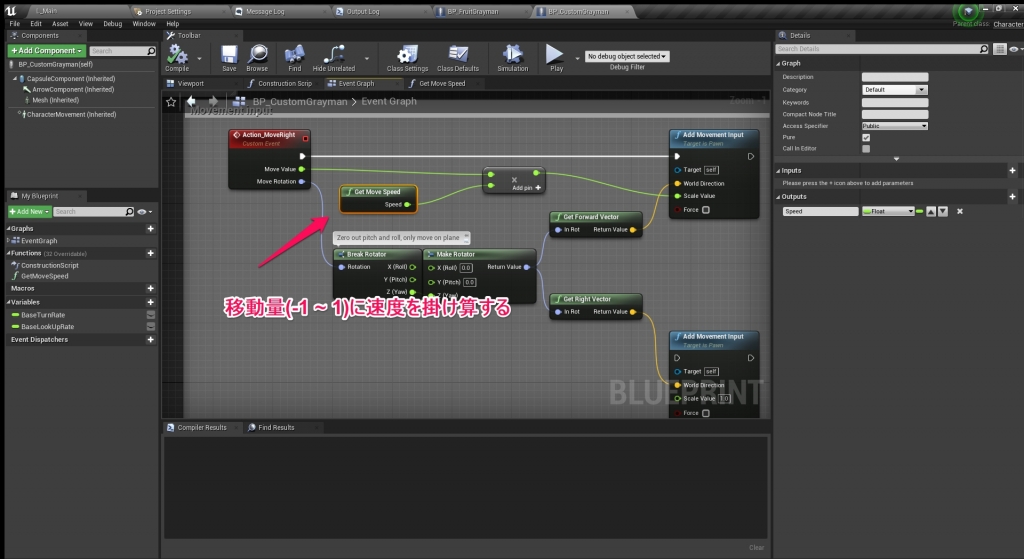
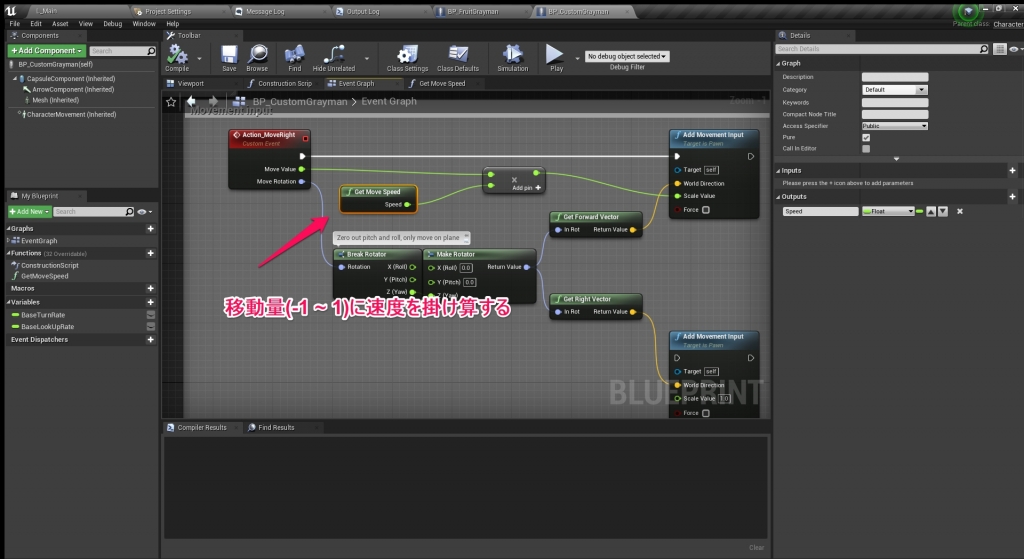
プレーヤーは一軸方向に動くので、MovementInputの部分に修正を加え、
GetMoveSppedによってカゴの中身の重さごとの移動速度を決定しています。

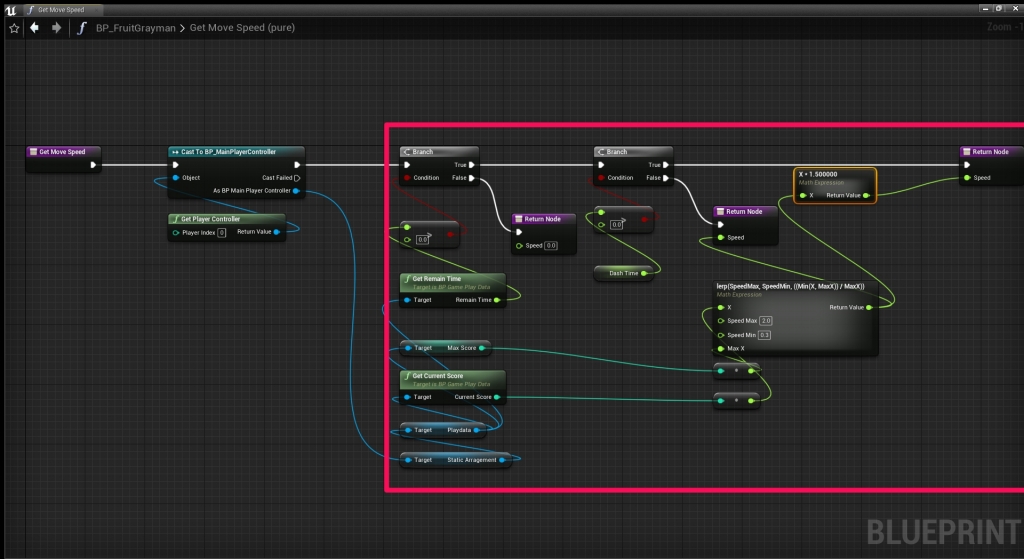
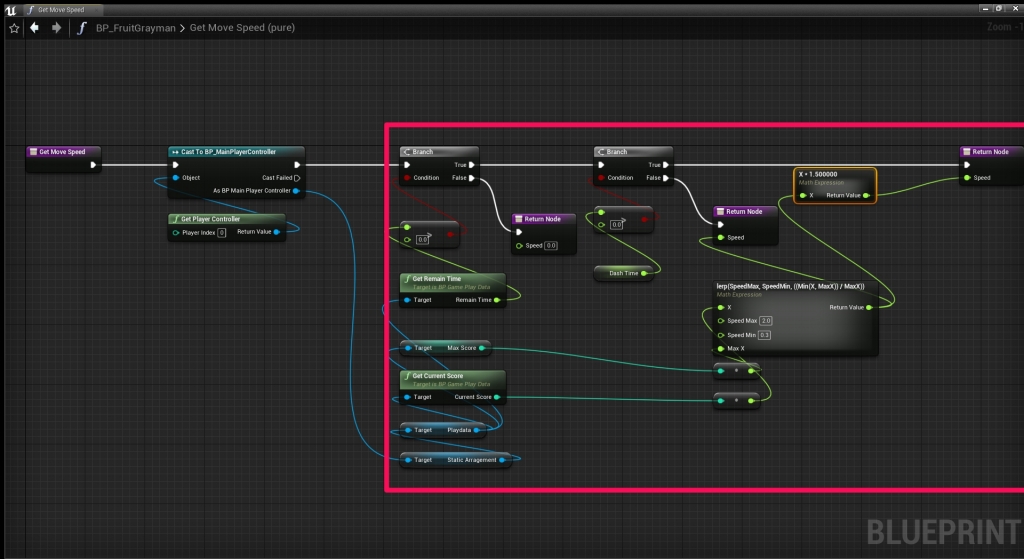
↓GetMoveSppedの中身

ちょっと汚いかもしれませんが説明すると、最低速度と最大速度を決めておき、フルーツの量によって線形補間的に速度を決めています
ダッシュしている間は少し早くなるように1.5倍しています
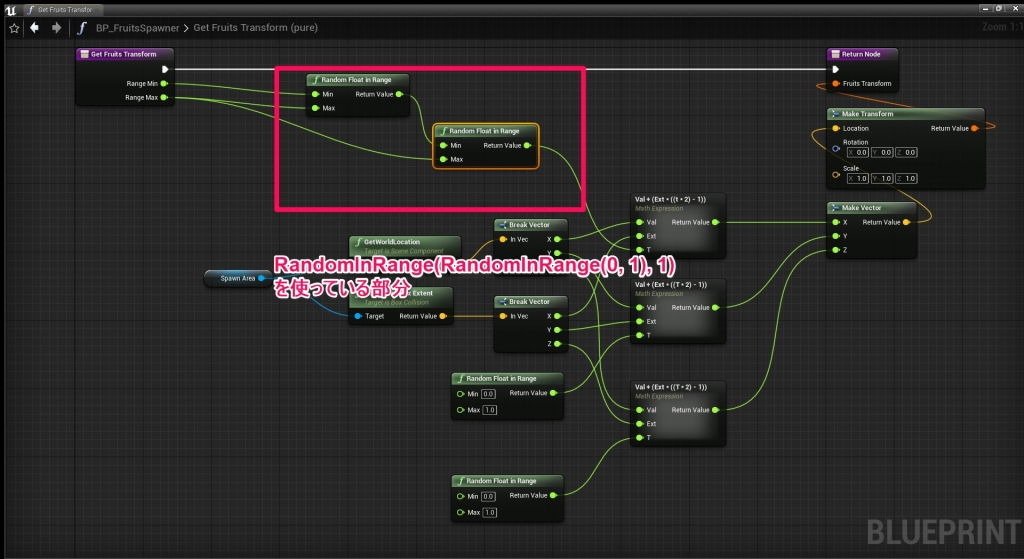
また、プランナーの方の知見で、左側のショップから離れるほどフルーツが多く降ってくるようになってます。

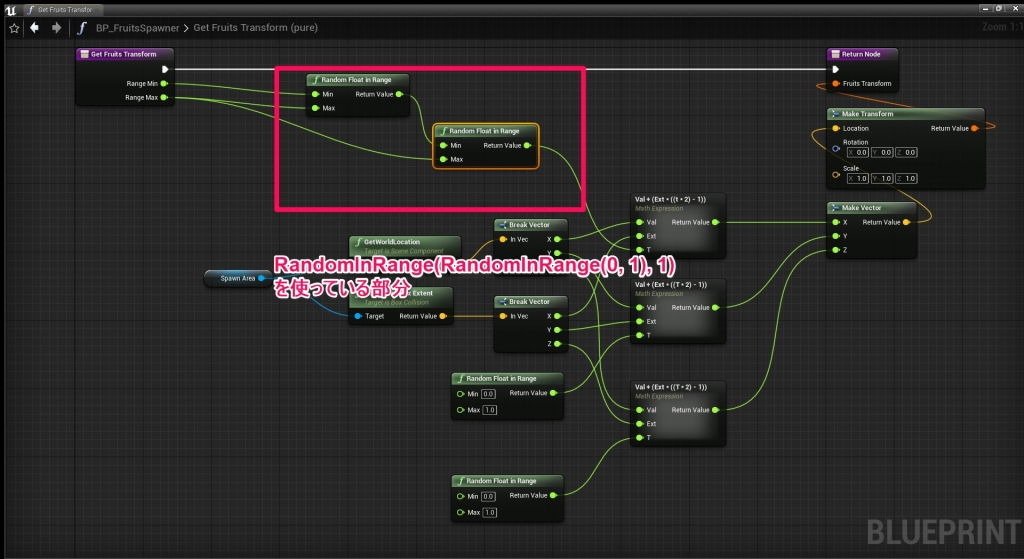
この実装には、左端を0、右端を1と見立てて、RandomInRange(RandomInRange(0, 1), 1)と書くことで、右側に多く降らせています。
このように書くと、最初に生成された乱数よりも大きい値のみ使用することになるので、1に近い値を取得できます。

↓実際のブループリント


↑こちらは背景のみの編集画面。
固定カメラを生かして、アセットを真ん中に集中させているようです。
こちらはアーティストの方が担当してくれました。
感想
制作してみた感想としては、期間が二日間なので、やはりチームメンバーとの細かいやり取りが大事だなと感じました。
今回の制作でも、SEやBGM、エフェクトを誰が担当するかなどを事前に話し合って、作業中にもお互いの進捗を確認しあいながら進めていました。
背景やタイトル画面など、自分が担当していない部分をつなげて、一つの形になったときは、得も言われぬ達成感がありました。
特に最後に行われた発表会では、自分たちが制作したものを見られる、評価されるという経験ができたのは大きかったと思っています。
第14回ぷちコン自体は8/31まで続いているので、そちらの応募作品も楽しみです!
今回のZoom開催では、ヒストリア社員に配られた背景画像を共通して使いました。
それがこちら


皆で同じ背景に設定して、サポート役の高柳だけ青の画像を使っていました。
準備中、Zoomがヒストリア色に染まる様は、見ていて楽しかったです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE