執筆バージョン: Unreal Engine 4.24.3
|
本記事はヒストリア・エンタープライズチームにより制作された
インタラクティブデモ「Cutting-Edge Test Drive」についての連載記事です。
全5回にわたって記事を公開していきます。
関連記事
第1弾 UE4とMegascansを使用したインタラクティブデモ “Cutting-Edge Test Drive” 公開!-操作説明-
第2弾 [UE4] ”Cutting-Edge Test Drive” バーチャル展示場 -初心者に向けたUE4シーン作成-
第3弾 [UE4] “Cutting-Edge Test Drive” 荒野パート -画像からフォグを作成する方法-
第4弾 [UE4] “Cutting-Edge Test Drive” 都市 -DistanceFieldを使ってお手軽にディティールアップ-
第5弾 [UE4] “Cutting-Edge Test Drive” 都市パート 車の挙動の中身をプチ解説
自動車業界におけるUnreal Engine 4(以下、UE4)の活用例を示したインタラクティブデモ
「Cutting-Edge Test Drive」(カッティング エッジ テスト ドライブ)を公開し、
特設ページにて期間限定で実行ファイルを配布いたしました。
UE4やMegascansといった最新技術により作られており、カーコンフィギュレーター、ハイクオリティムービー、
都市走行シミュレーションの3つの用途を想定したパートが体験できます。
バーチャル展示場で自身の車を好きなボディカラーに変更、展示場を離れて壮大な荒野へ走り出し、都市へ。



エンタープライズチームCETD連載ブログ第1弾
「”Cutting-Edge Test Drive” 操作説明」
今回このデモに携わった開発陣達による連載記事を更新していきます。
連載第1弾目の記事では、デモ中のさまざまな場面を画像で紹介すると共に操作説明をさせていただきます。
バーチャル展示場、荒野、都市の3パートにわけて紹介します。
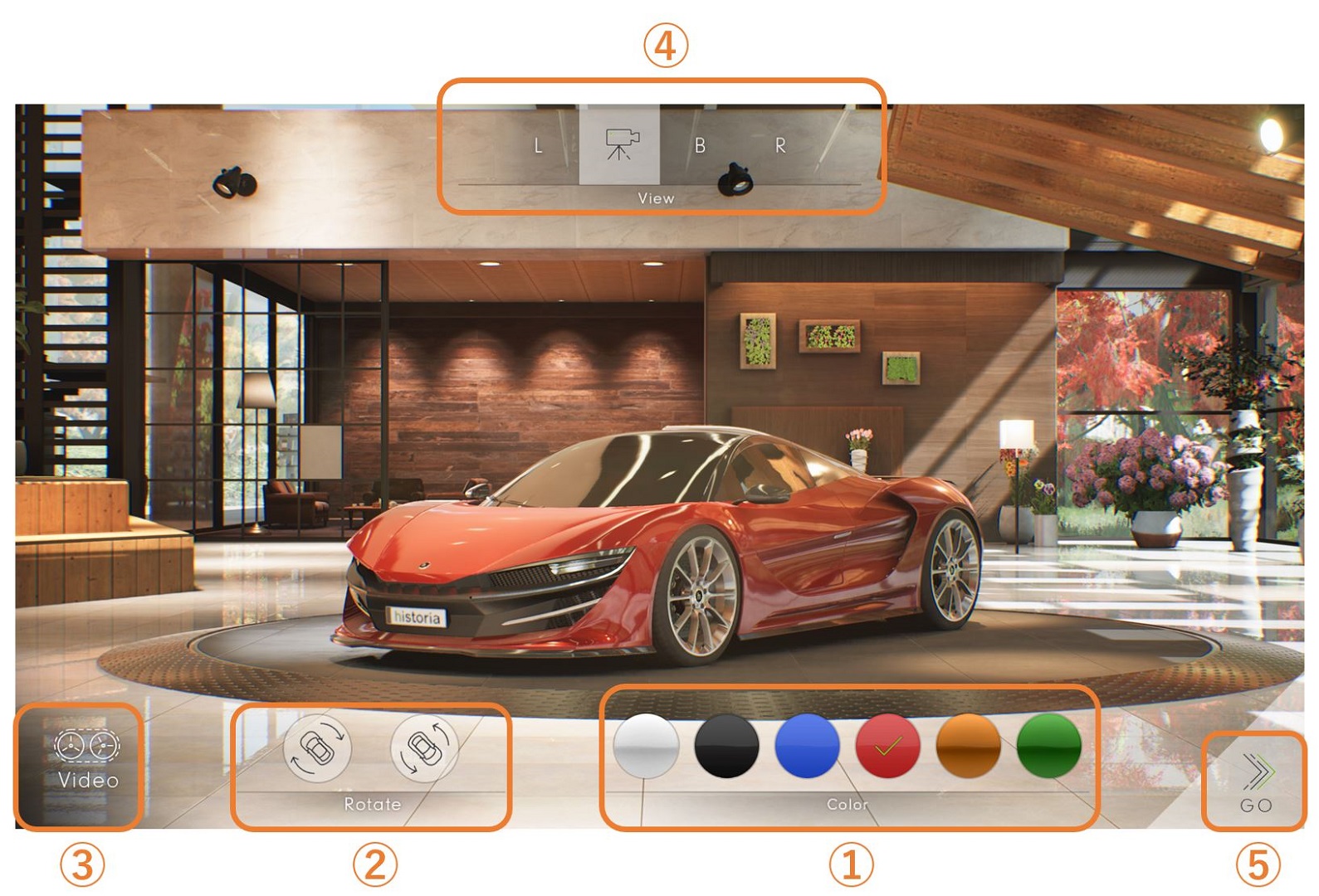
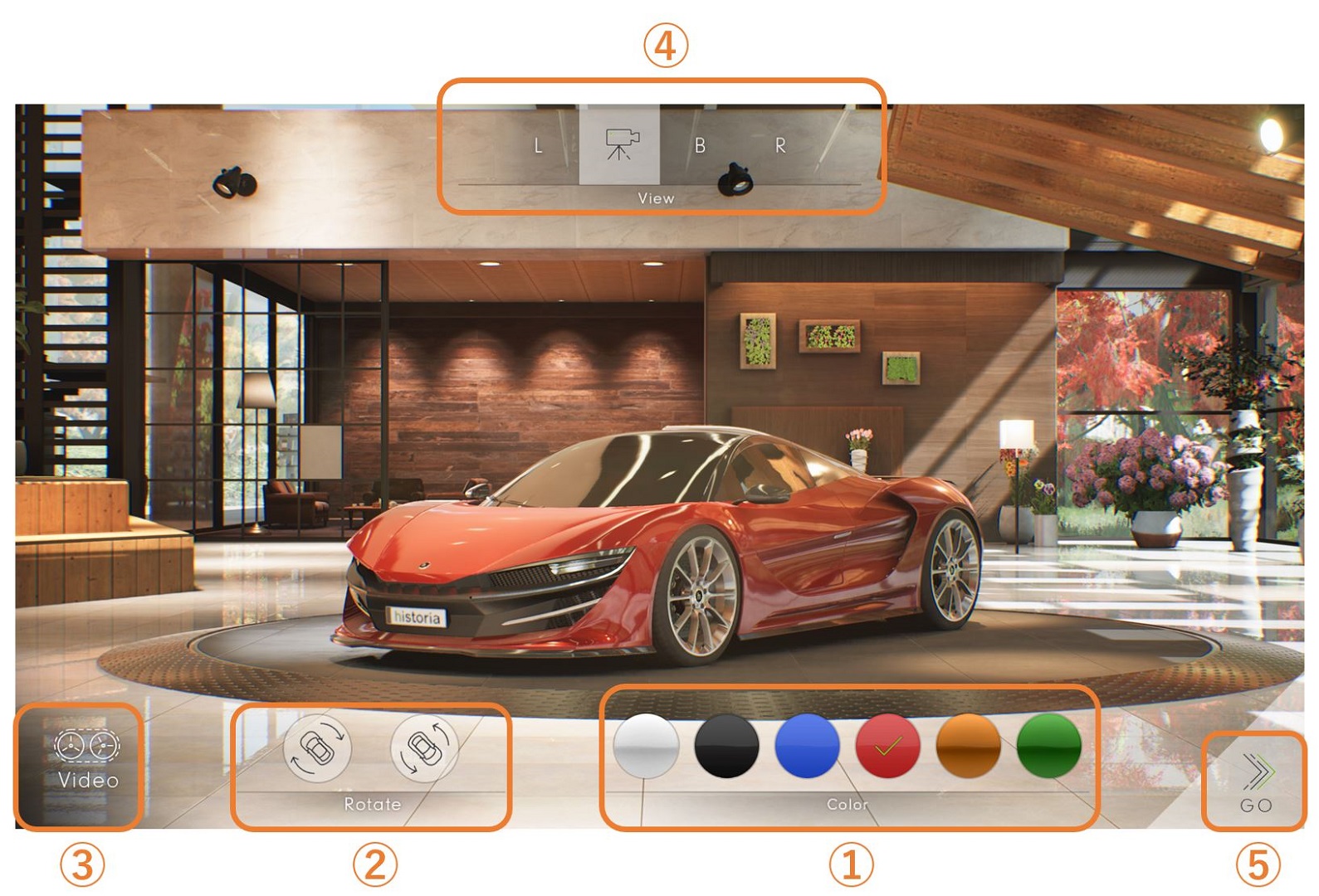
■バーチャル展示場
バーチャル展示場で行える機能を解説していきます。
このモードでは、リアルタイムにボディカラーの変更やアングルの変更、
回転台を回す、カラーを変更した車でイメージ映像を見ることが可能です。

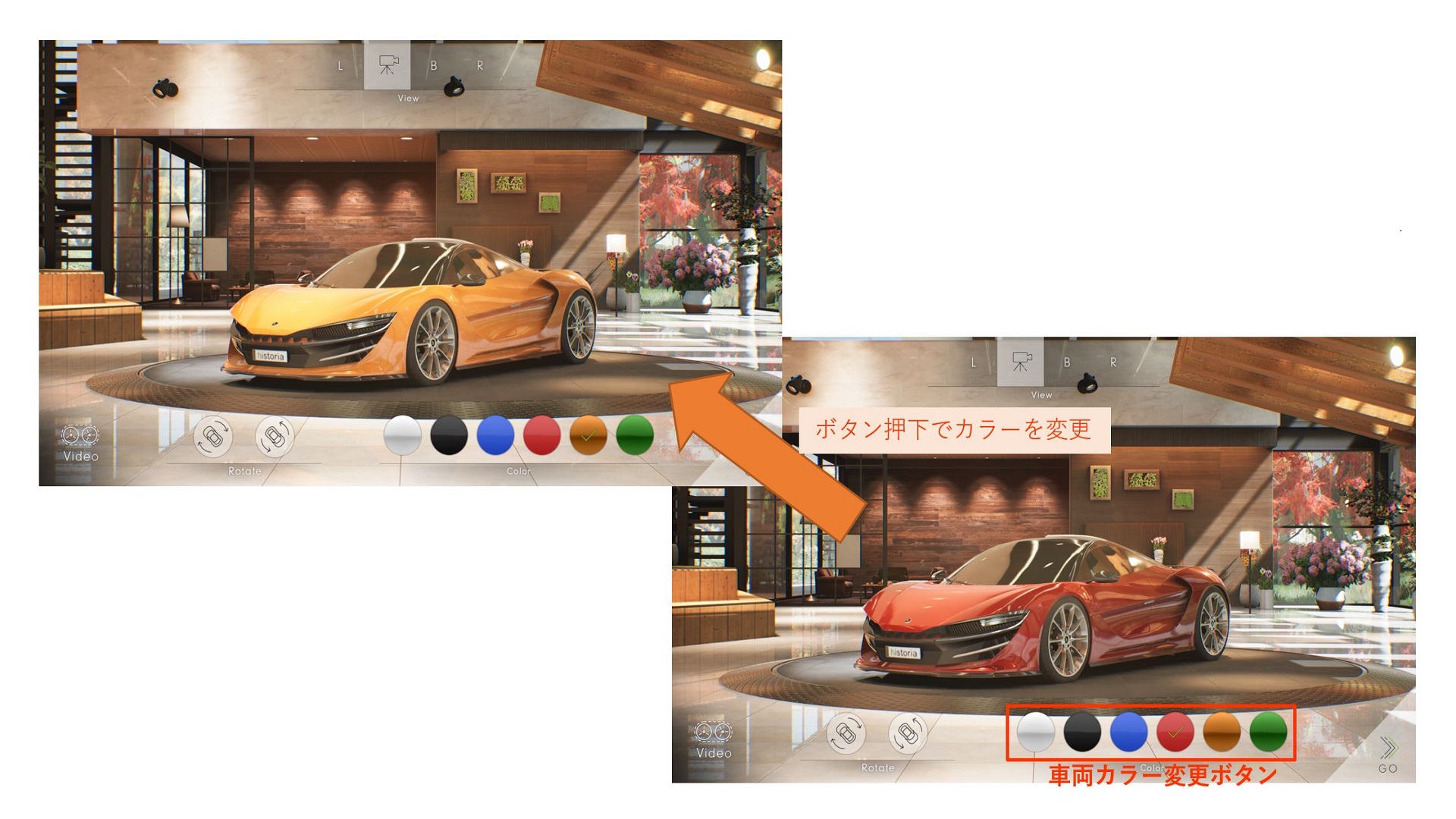
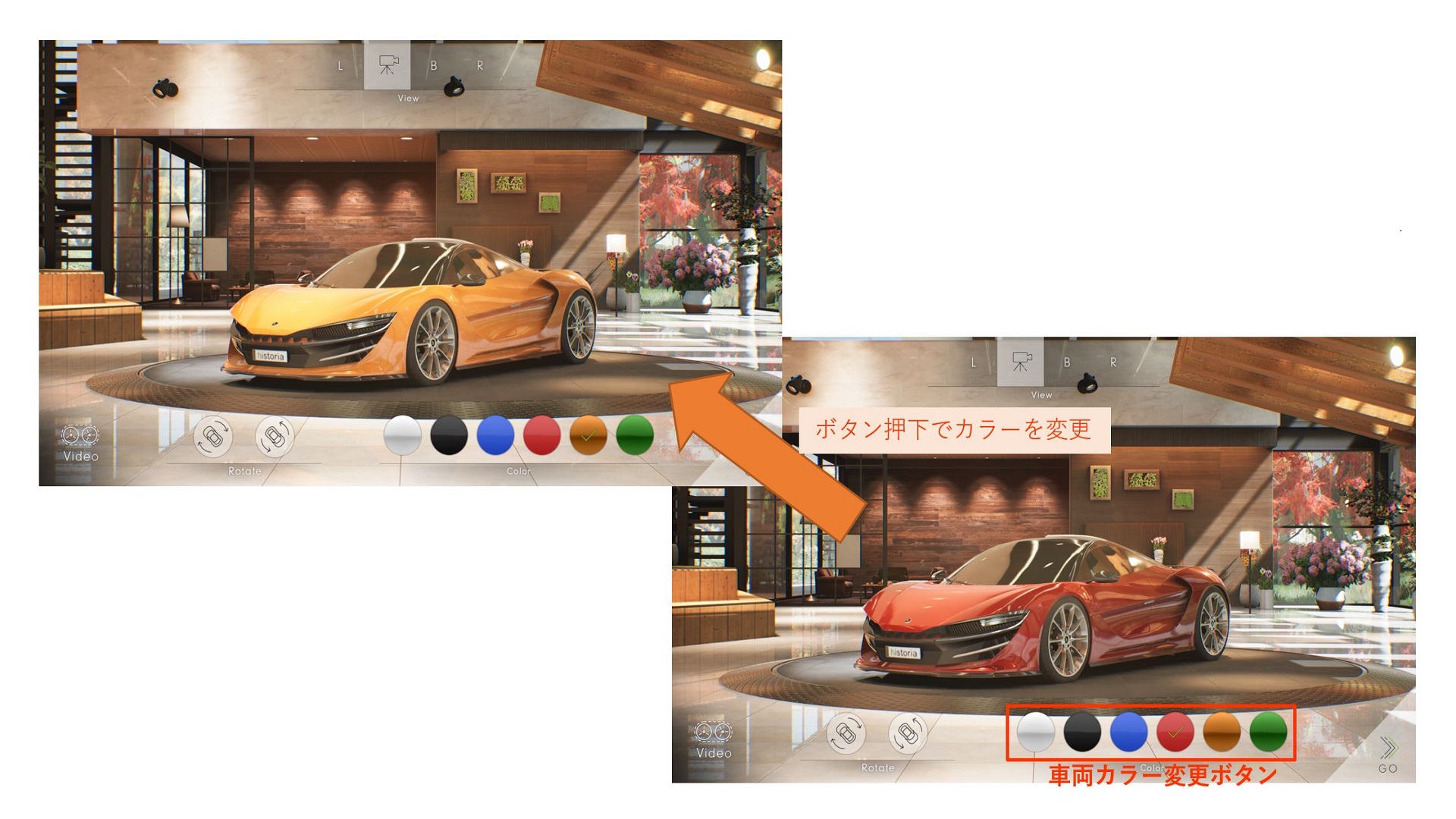
車両カラーの変更
Colorボタンを押すことで、ボタンに示されている色に車両のボディカラーを変更することができます。
チェックマークがついている色が現在のボディカラーになります。

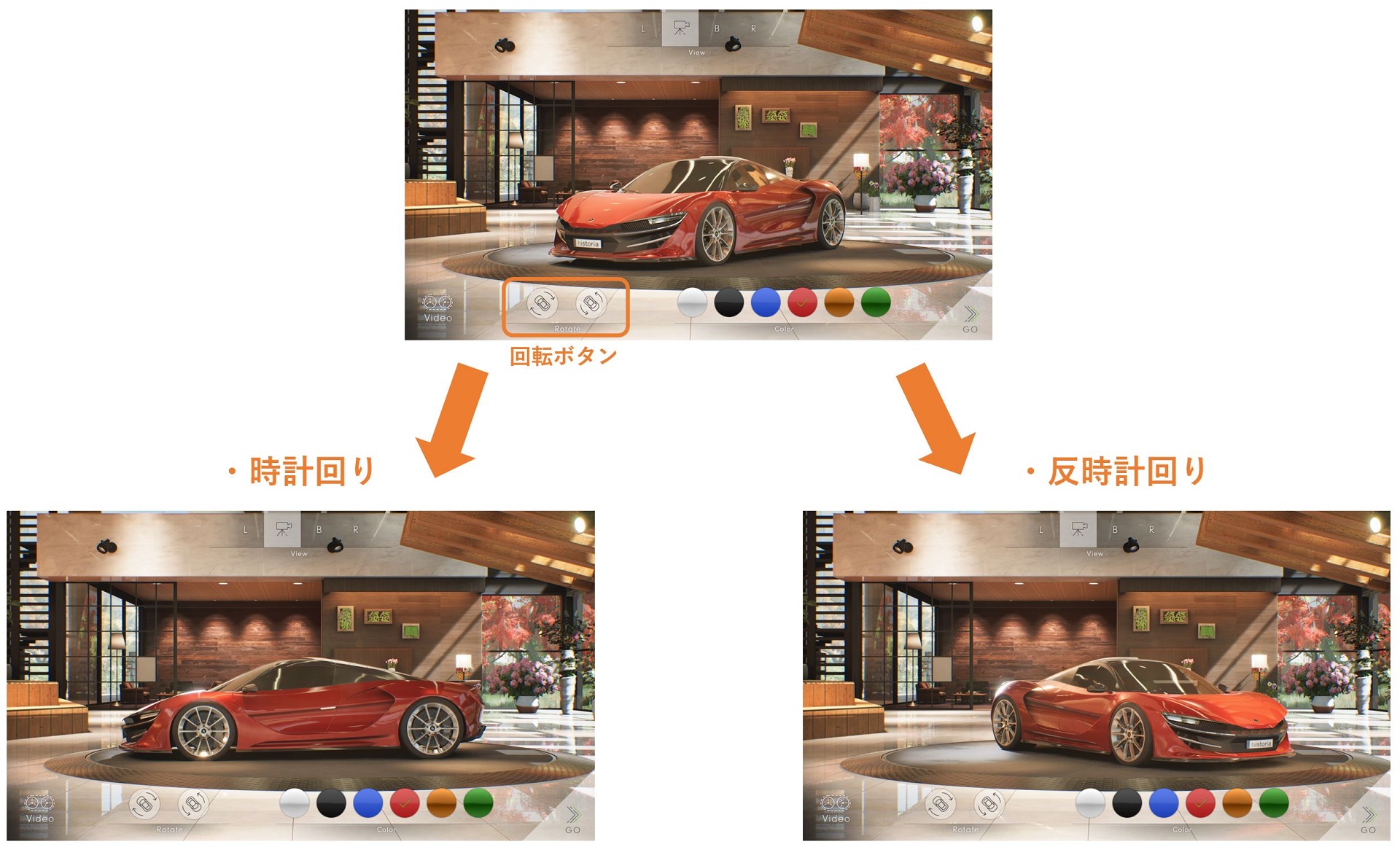
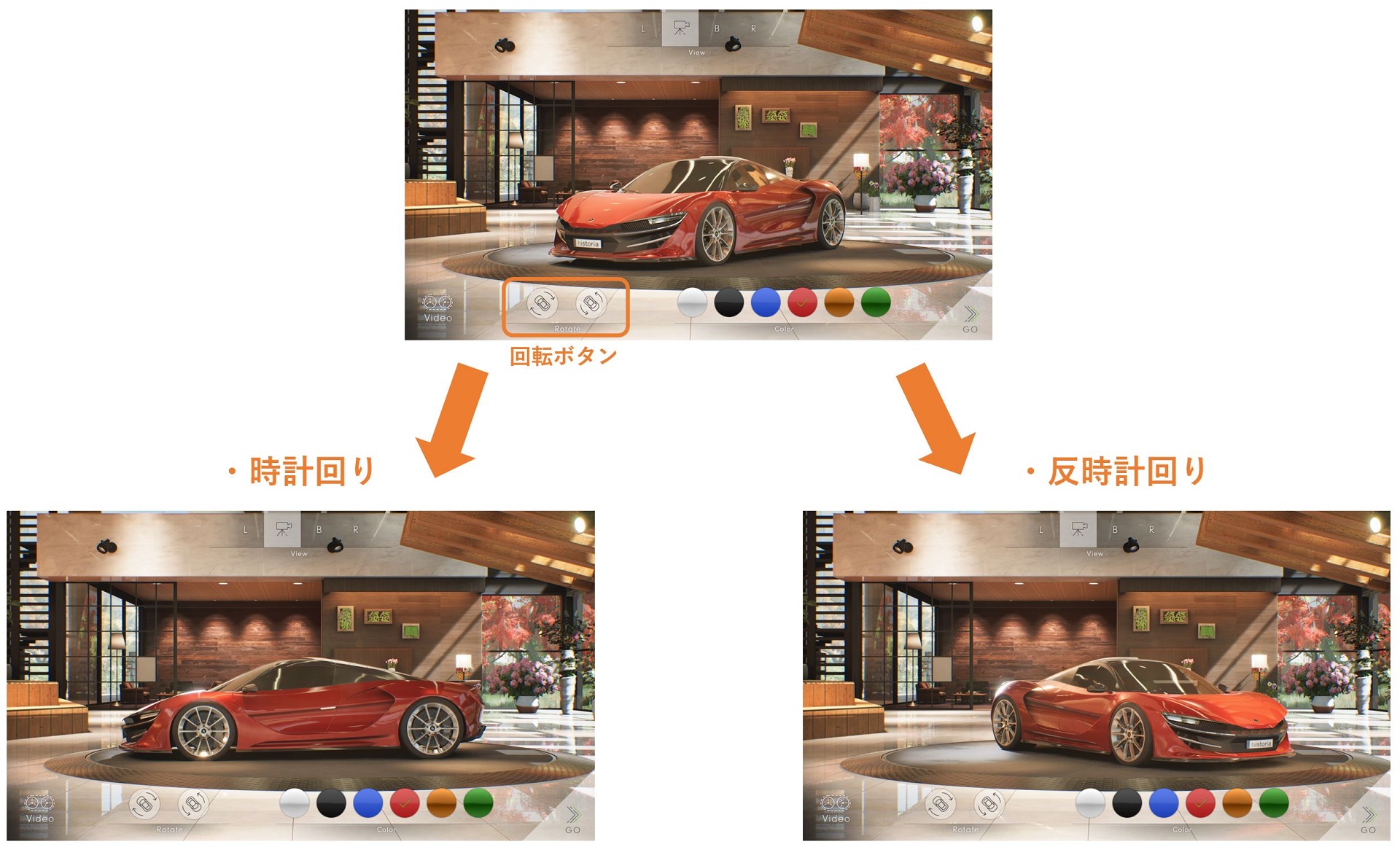
車両の回転
Rotationボタンを押すことで回転台を回転させることができます。
ボタンを押している間、押しているボタンに表示されている方向に回転します。ボタンを離すと、回転は止まります。

ビデオモードの再生
Videoボタンを押すことで、カスタマイズしたボディカラーでの映像を再生することができます。
Escキーまたは画面をクリックすることで映像を終了できます。

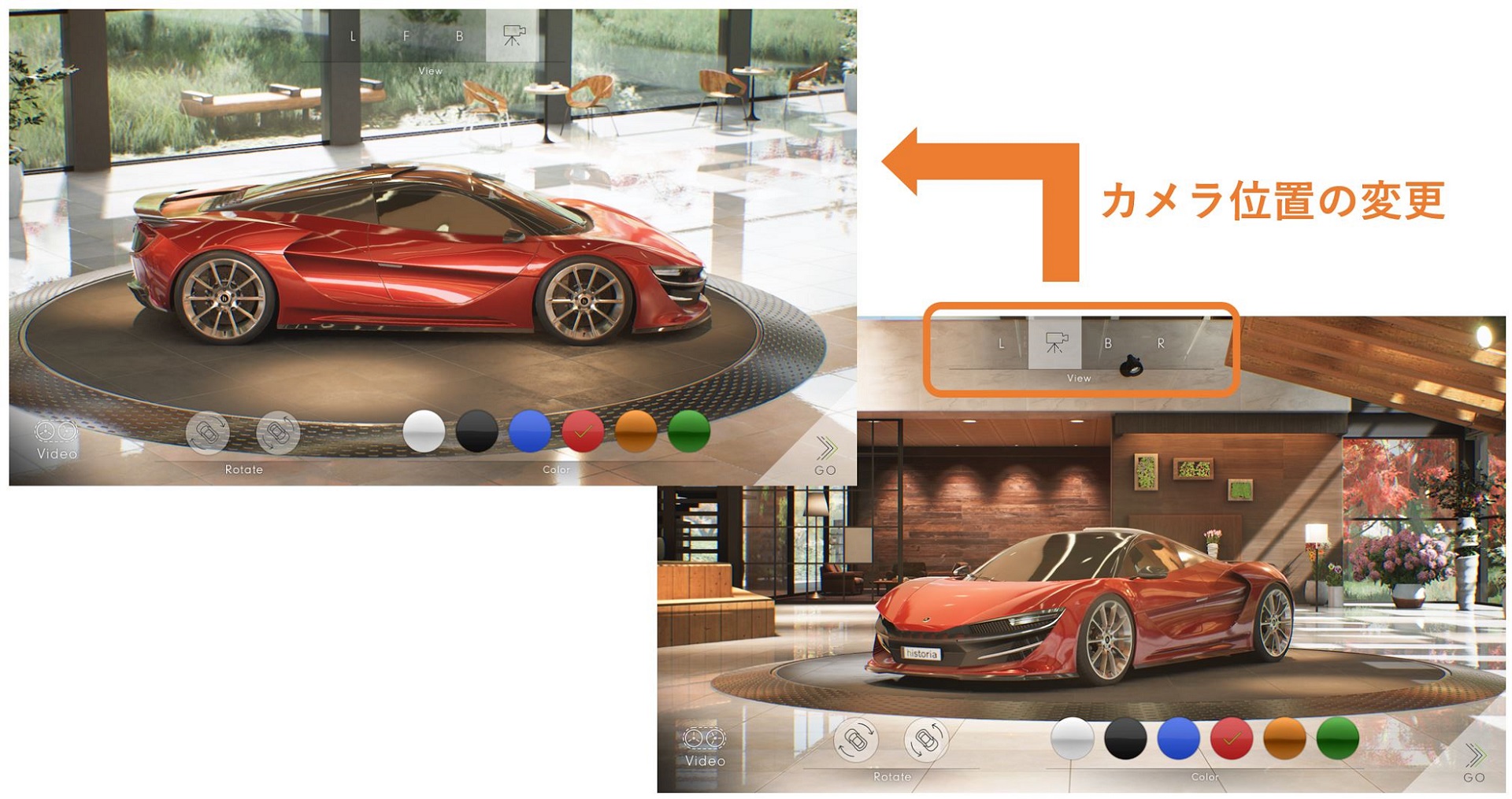
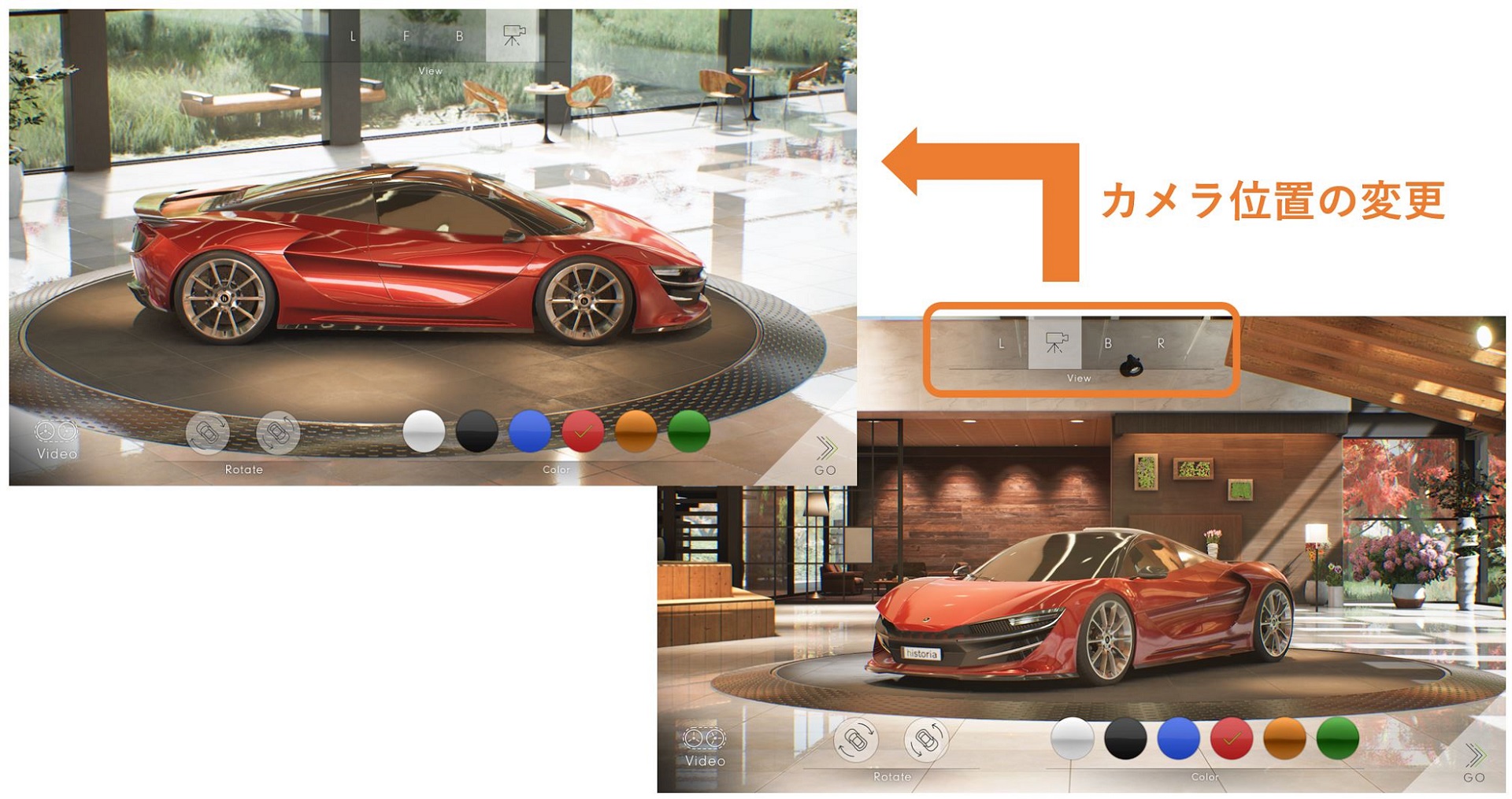
カメラ位置の変更
Viewボタンを押すことでカメラ位置の変更を行うことができます。
カメラ位置の変更を行うことで、様々な角度から車体を見ることができます。

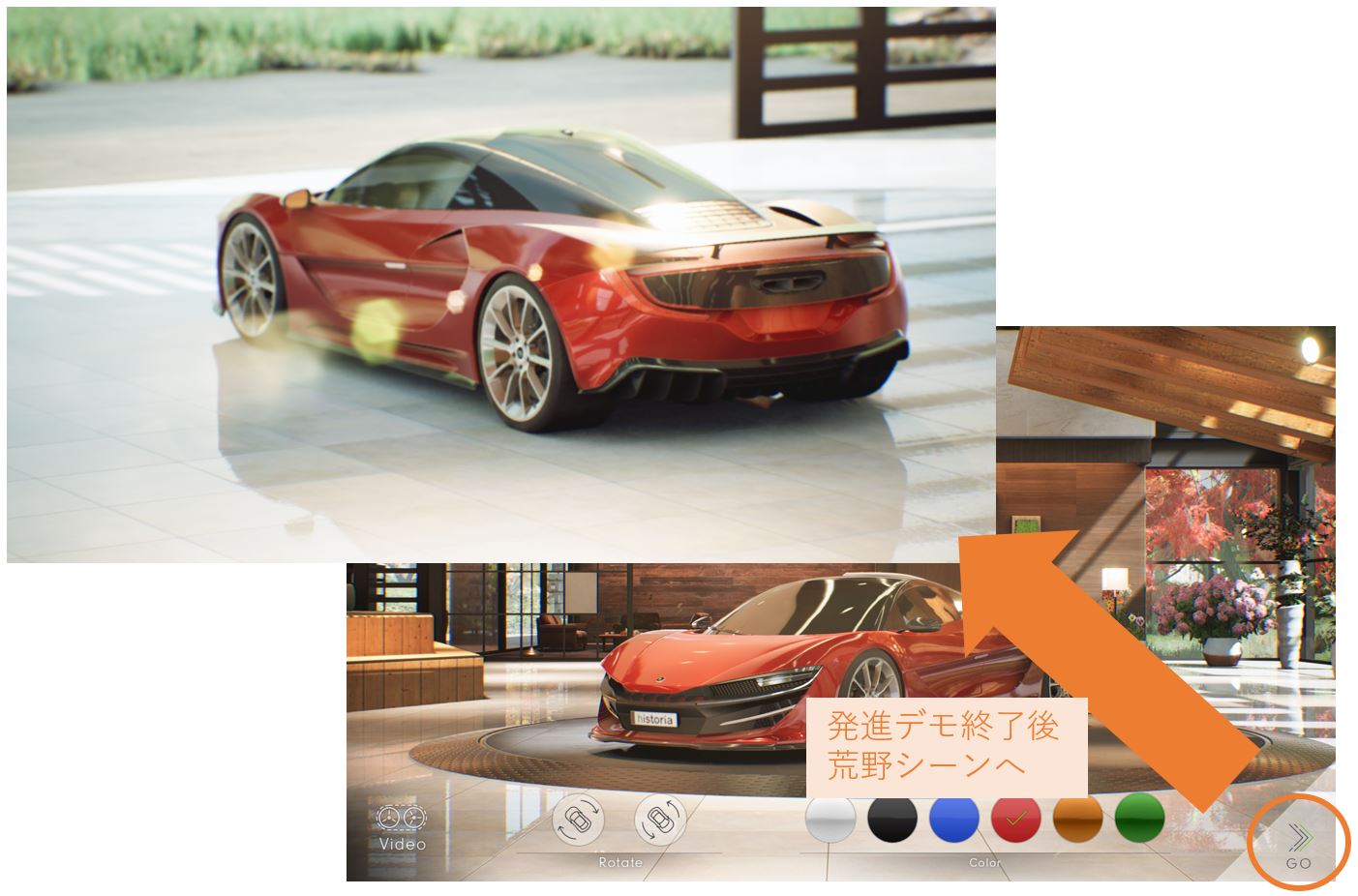
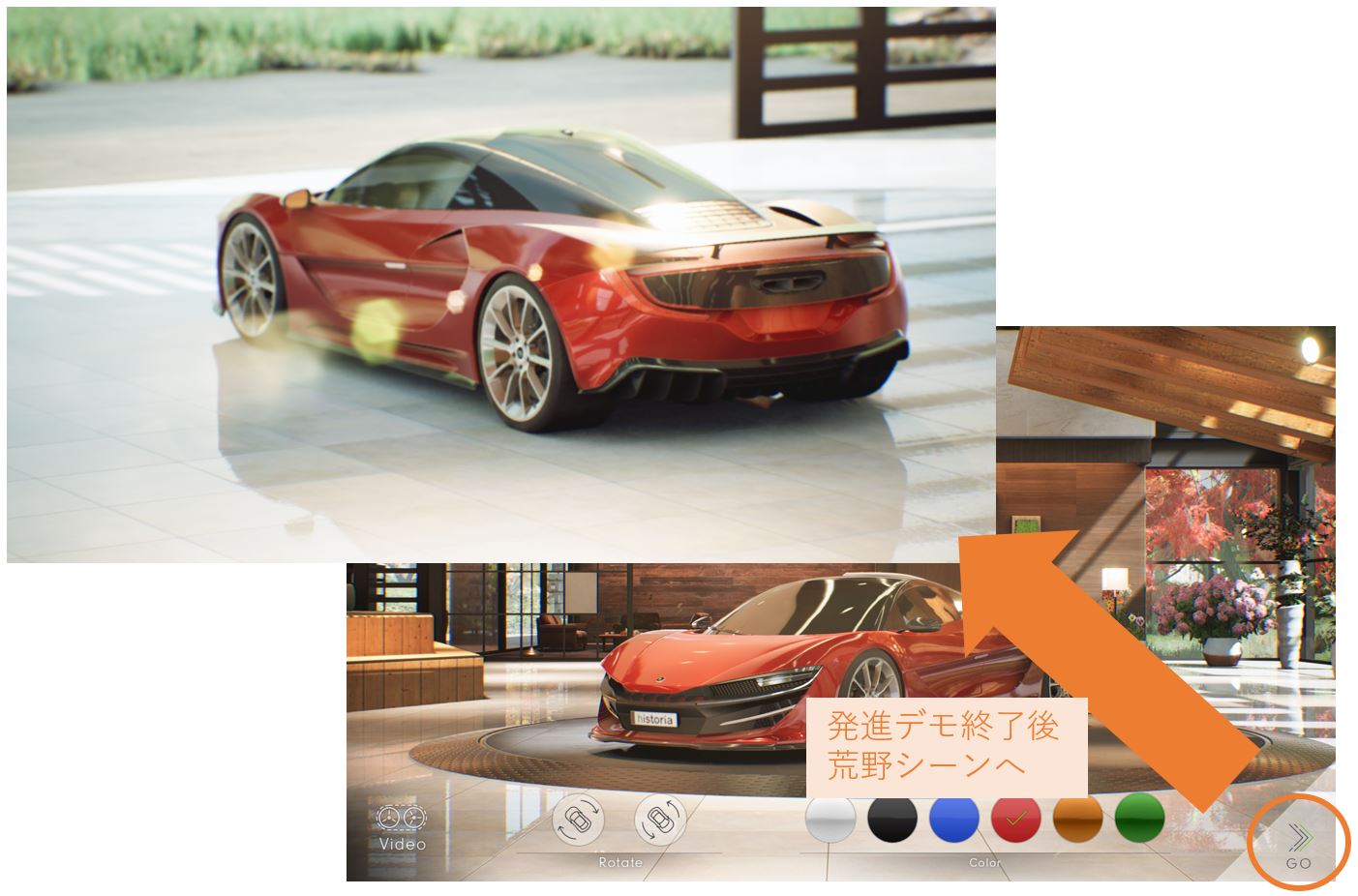
荒野デモシーンへ遷移
GOボタンを押すと、車の発進映像が再生され、荒野パートへ遷移します。

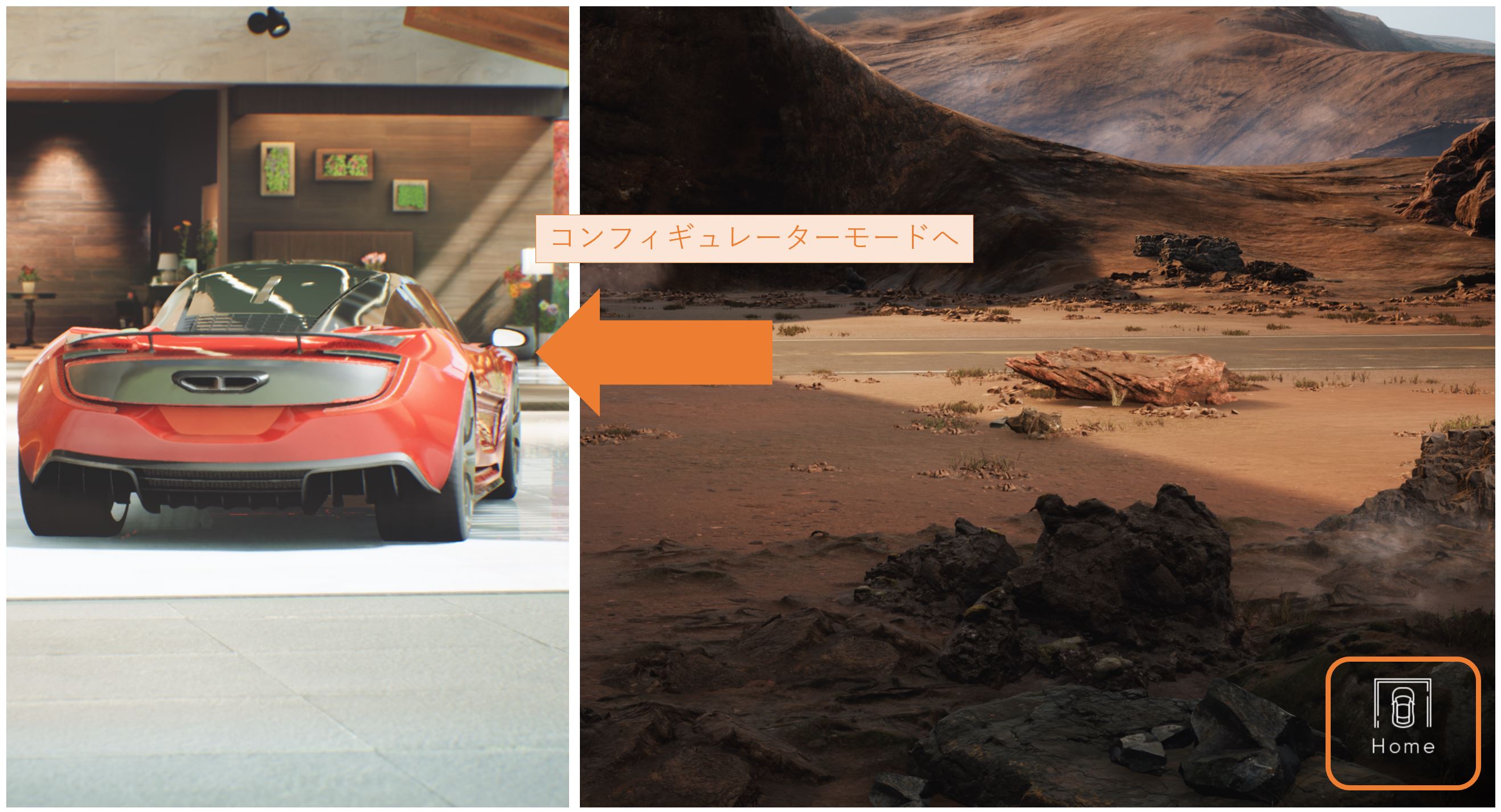
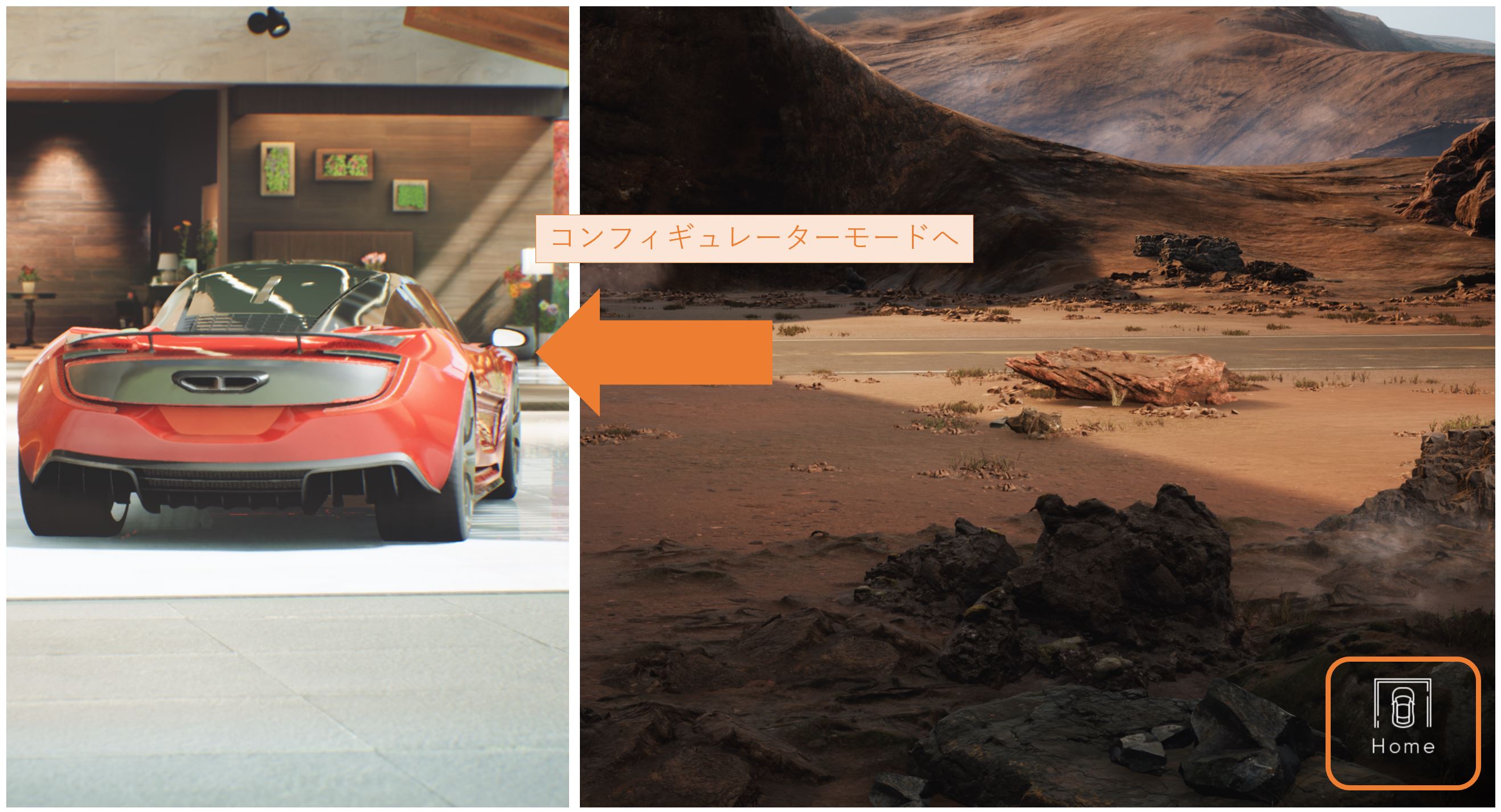
■荒野
荒野パートでは、マウスを動かすと画面にHomeボタンが表示されます。
Homeボタンを押すことでバーチャル展示場へ戻ることができます。
各パートの車両には、バーチャル展示場でカスタマイズしたボディカラーが反映されます。

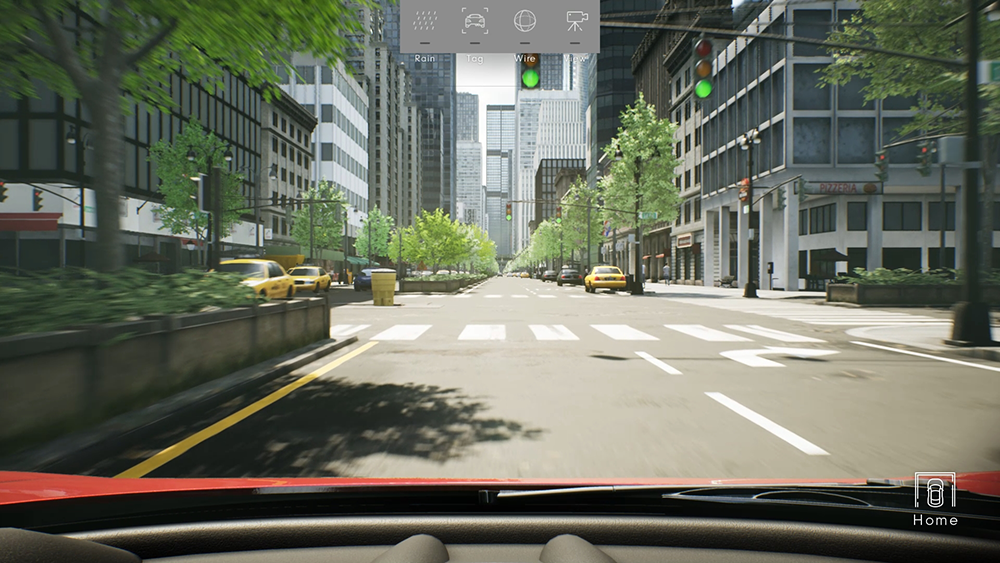
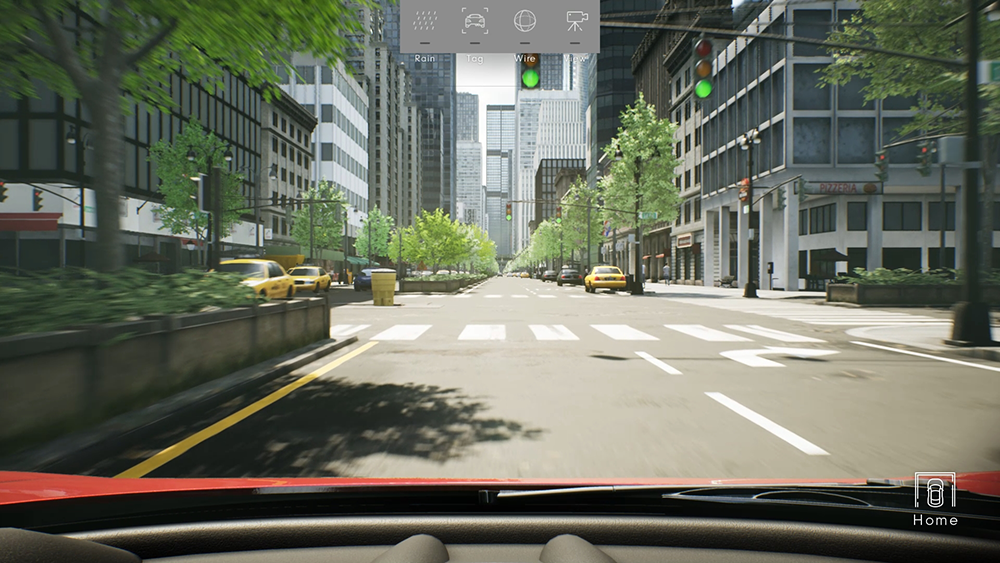
■都市
都市パートは車の走行シミュレーション環境をイメージしております。
さまざまな機能がありますので順番に解説していきます。
①~④は、それぞれボタンをクリックすることでON/OFFを切り替えます。
UIはマウスを動かすことで表示でき、一定時間経過すると非表示となります。

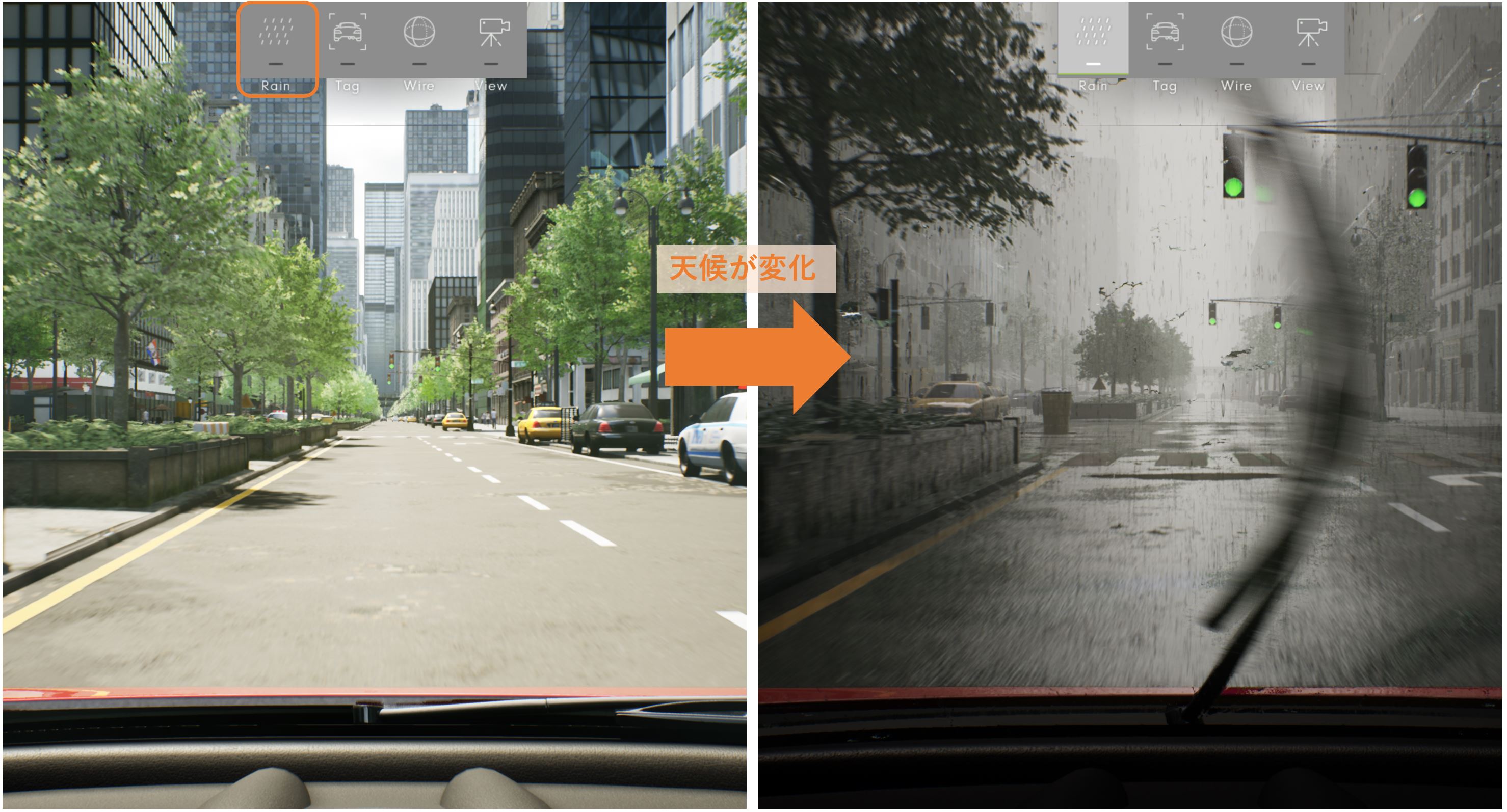
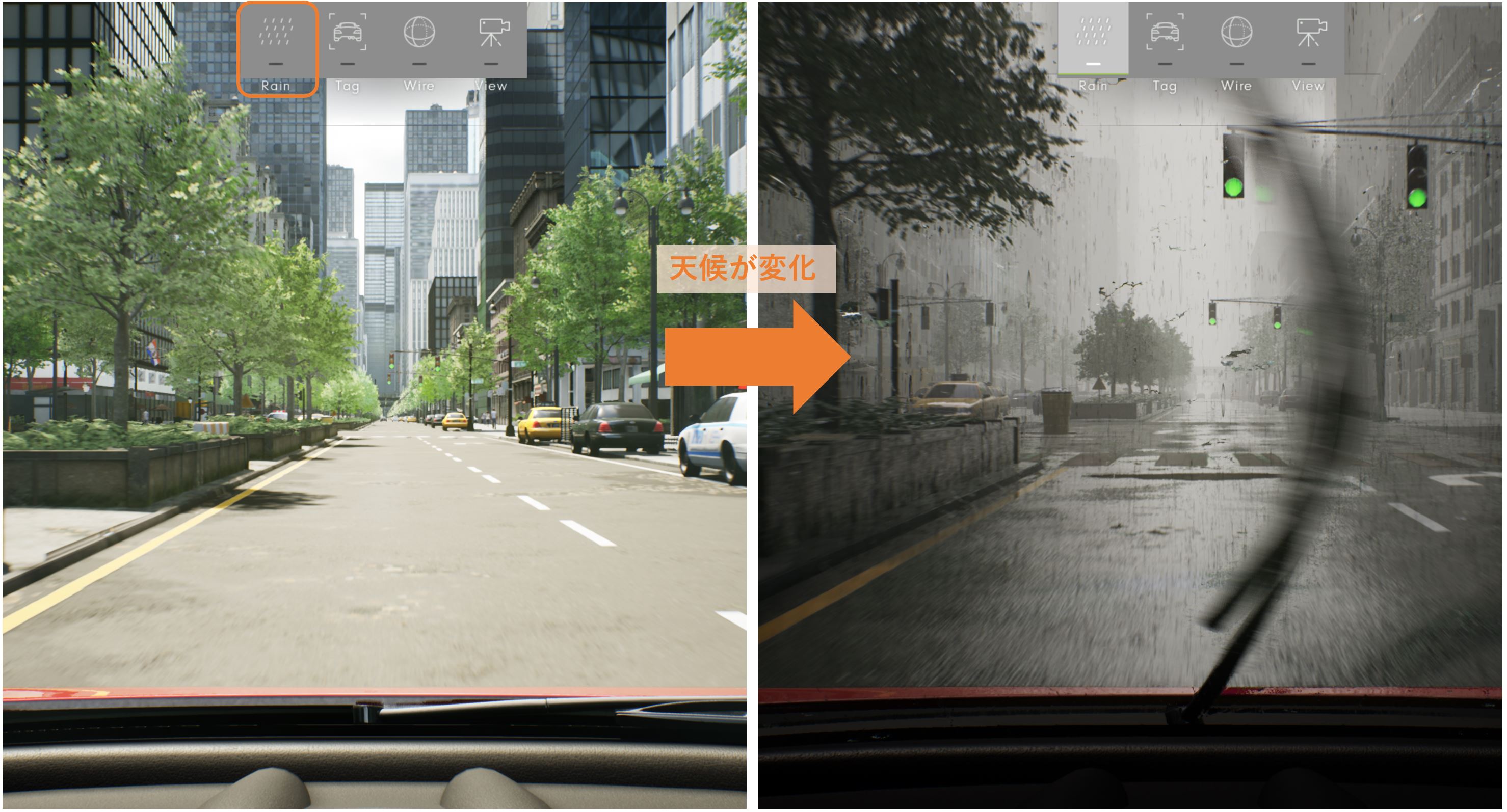
天候の切り替え
Rainボタンを押すことで天候(晴れ/雨)を切り替えることができます。
天候が雨になると、車のワイパーが可動します。

画像認識タグ表示の切り替え
Tagボタンを押すことで画像認識タグを表示します。
(本コンテンツのタグはイメージとして表示しているため、実際に画像認識は行っておりません。)

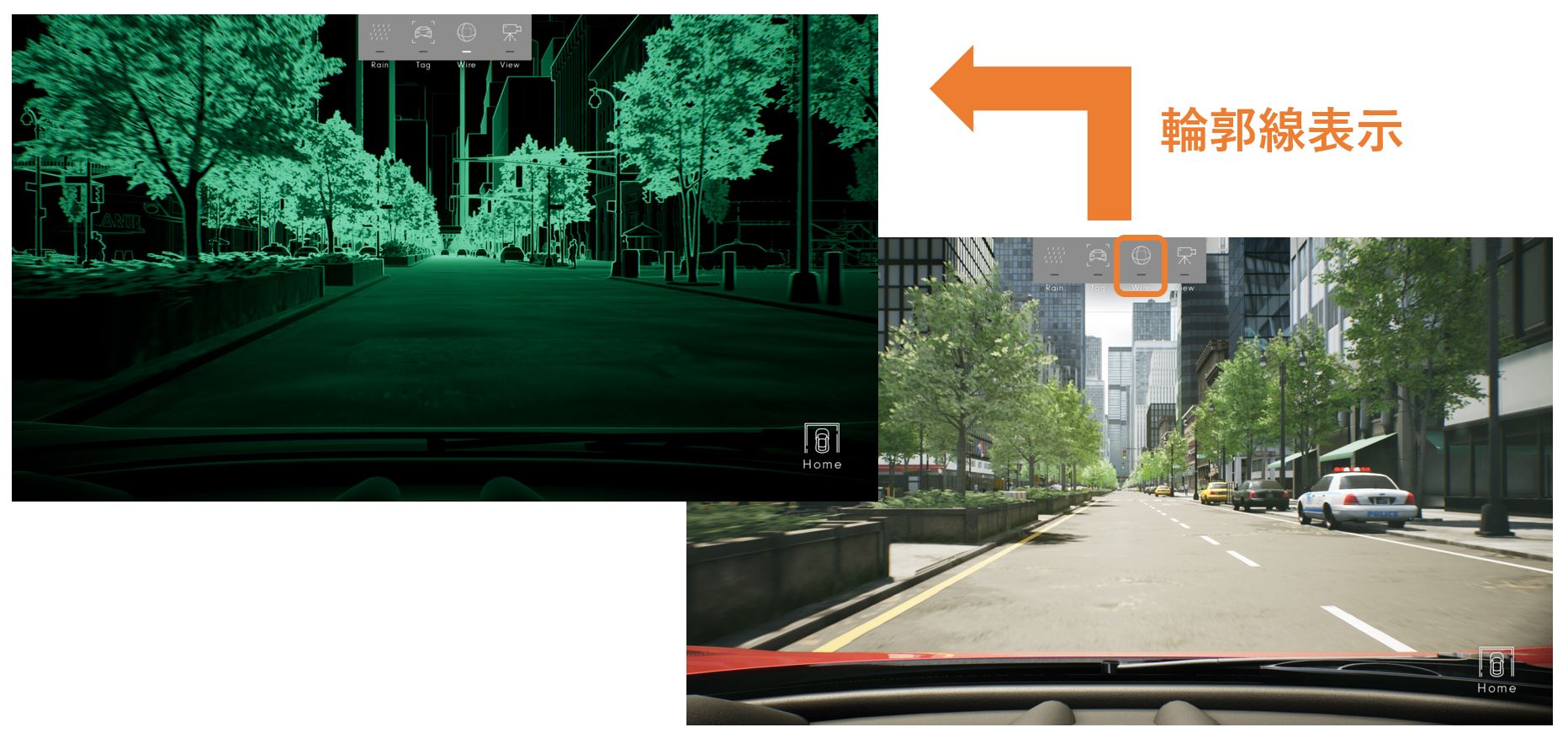
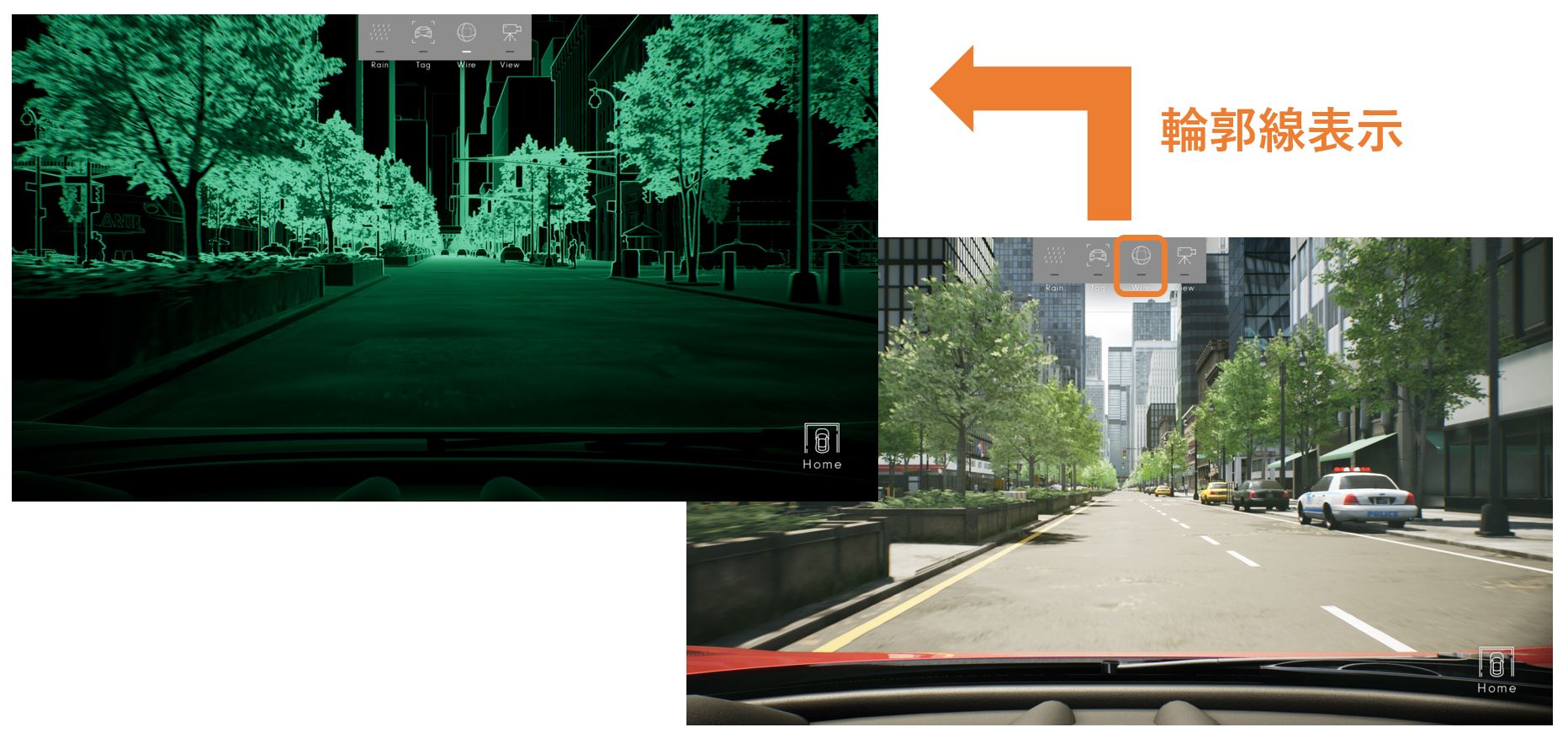
輪郭線表示の切り替え
Wireボタンを押すことで輪郭線を表示することができます。

車内/車外カメラの切り替え
Viewボタンを押すことでカメラを切り替えてデフォルトの車内視点から車外視点に切り替えられます。

バーチャル展示場に戻る
Homeボタンを押すことで荒野パートと同じく、バーチャル展示場へ戻ることができます。
■その他各種機能
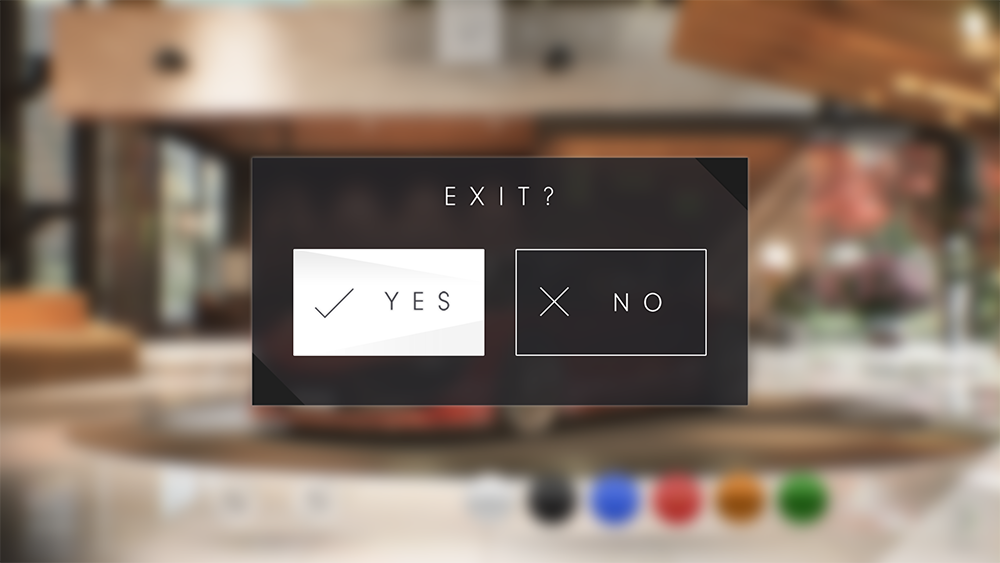
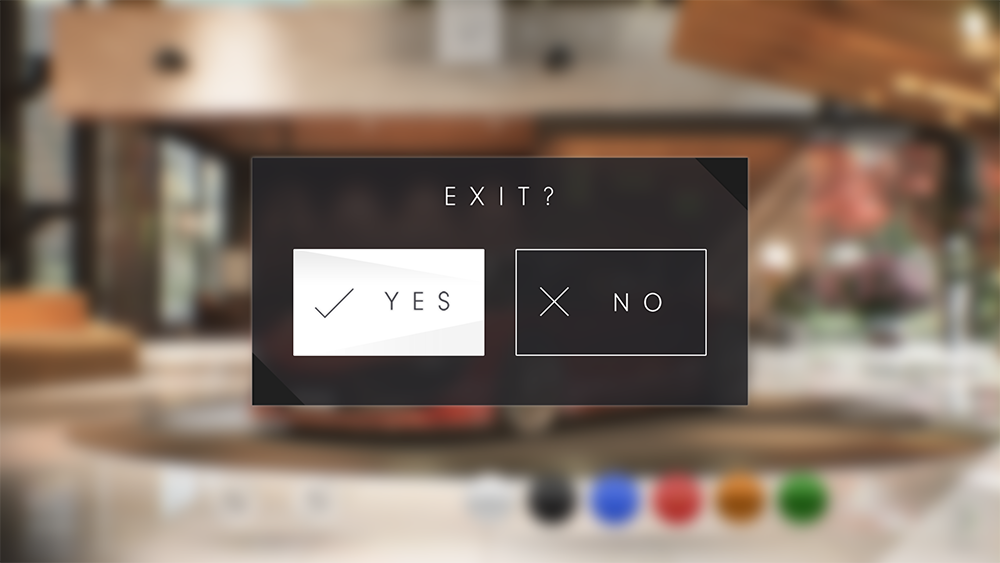
コンテンツを終了するには
Escキーを押すことで終了ダイアログを開くことができます。
YESボタンを押すことで終了、NOボタンを押すことでダイアログを閉じます。

映像のスキップ機能
場面転換の映像と荒野パートの映像は再生中に画面をクリックするとSKIPダイアログが表示されます。
YESで映像をスキップ、NOでダイアログを閉じます。

機能説明は以上になります。
併せて、機能紹介動画も公開しておりますのでご覧ください。
ぜひみなさんの手で、実際に操作してみてください!

 『REAL MOON』フォトコンテスト結果発表!
2026.01.20お知らせ
『REAL MOON』フォトコンテスト結果発表!
2026.01.20お知らせ

 【予告】Unreal Engine 5 学習向け作品制作コンテスト「第25回UE5ぷちコン」を2月13日(金)より開催します!
2026.01.16お知らせ
【予告】Unreal Engine 5 学習向け作品制作コンテスト「第25回UE5ぷちコン」を2月13日(金)より開催します!
2026.01.16お知らせ

 新年のご挨拶 2026年
2026.01.01お知らせ
新年のご挨拶 2026年
2026.01.01お知らせ