執筆バージョン: Unreal Engine 4.24
|
本記事はヒストリア・エンタープライズチームにより制作された
インタラクティブデモ「Cutting-Edge Test Drive」についての連載記事です。
全5回にわたって記事を公開していきます。
関連記事
第1弾 UE4とMegascansを使用したインタラクティブデモ “Cutting-Edge Test Drive” 公開!-操作説明-
第2弾 [UE4] ”Cutting-Edge Test Drive” バーチャル展示場 -初心者に向けたUE4シーン作成-
第3弾 [UE4] “Cutting-Edge Test Drive” 荒野 -画像からフォグを作成する方法-
第4弾 [UE4] “Cutting-Edge Test Drive” 都市 -DistanceFieldを使ってお手軽にディティールアップ-
第5弾 [UE4] “Cutting-Edge Test Drive” 都市パート 車の挙動の中身をプチ解説
エンタープライズチームCETD連載ブログ第4弾
「都市 -DistanceFieldを使ってお手軽にディティールアップ-」
Cutting-Edge Test Driveの都市パートのアートを担当しました。
このパートではビル街の道路を車で走行します。

■Cutting-Edge Test Driveの都市パート制作プロセス
中々の広いパートでしたが大半のアセットはマーケットプレイスのものを調整して配置していきましたので、
おおよそのボリュームが並ぶまでは比較的短時間で制作できました。
とはいえ、並べただけだとやはり情報量が乏しいです。
まず、面積が広い割に情報量の少ない路面に手を加えようと思いました。
ブラッシュアップの方向性としては、コンテンツ内で雨天モードが存在することもあり以下のようなイメージでした。
- 雨上がりの路面
- 建物の隅やオブジェクトの周りにはまだ水気が残っている
- 風に吹かれた落ち葉が水気のある部分に残っている
■プロシージャルにディティールアップしたい
路面に情報量を足す際はデカールや頂点カラーを使ってランダムにしていくのが常套手段かと思いますが、
この都市はレベル全体で片側2車線道路が2km以上あります。

広大なレベル全体に手作業で調整を加えるのは大変です。
レイアウトもまだ変わる可能性がありました。
そこで、DistanceFieldを使ってプロシージャルかつお手軽にディティールアップした方法をご紹介します。

スタティックメッシュを動かすとリアルタイムに雨の濡れと落ち葉がついてきます。
レイアウト変更に柔軟に対応できるのがよかったです。
DistanceFieldのドキュメント
https://docs.unrealengine.com/ja/Engine/Rendering/LightingAndShadows/MeshDistanceFields/index.html
■DistanceFieldを使ったマテリアルサンプル
上記のシーンとマテリアルは関係のない要素が多く含まれているので
シンプルなシーンとマテリアルでご説明していきます。
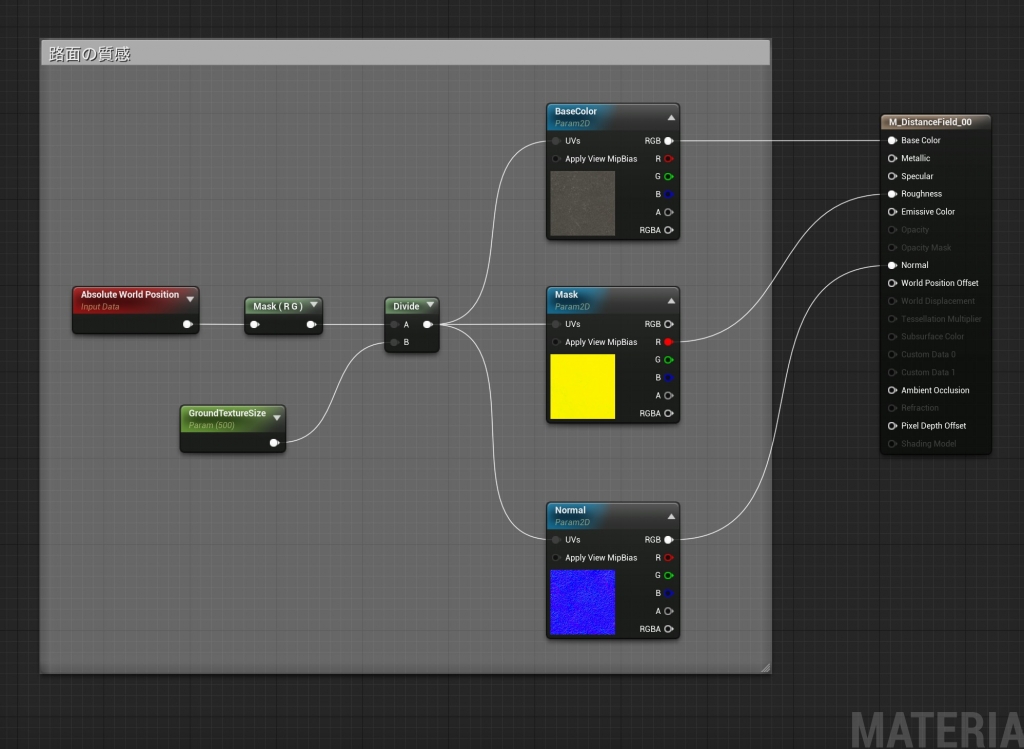
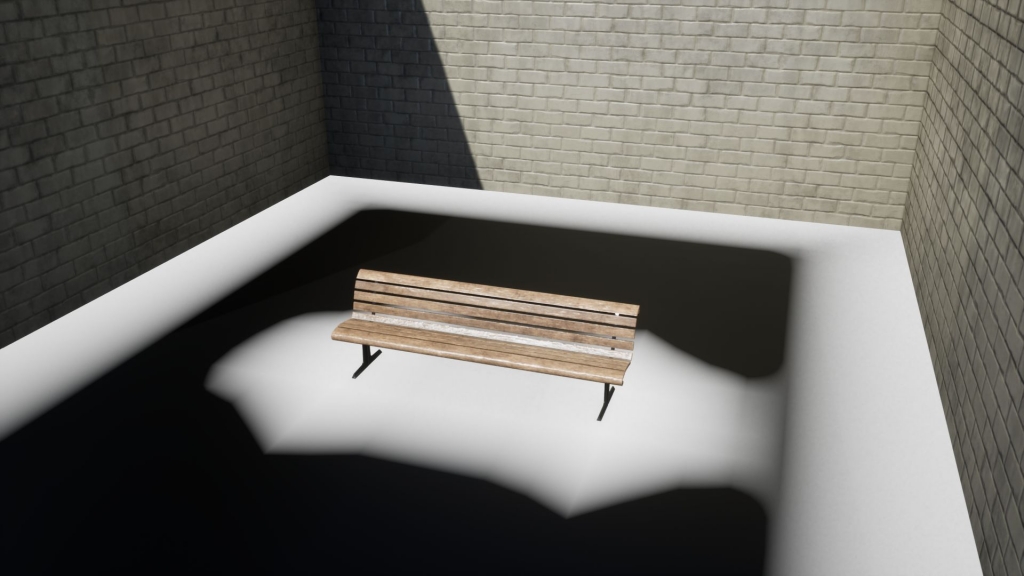
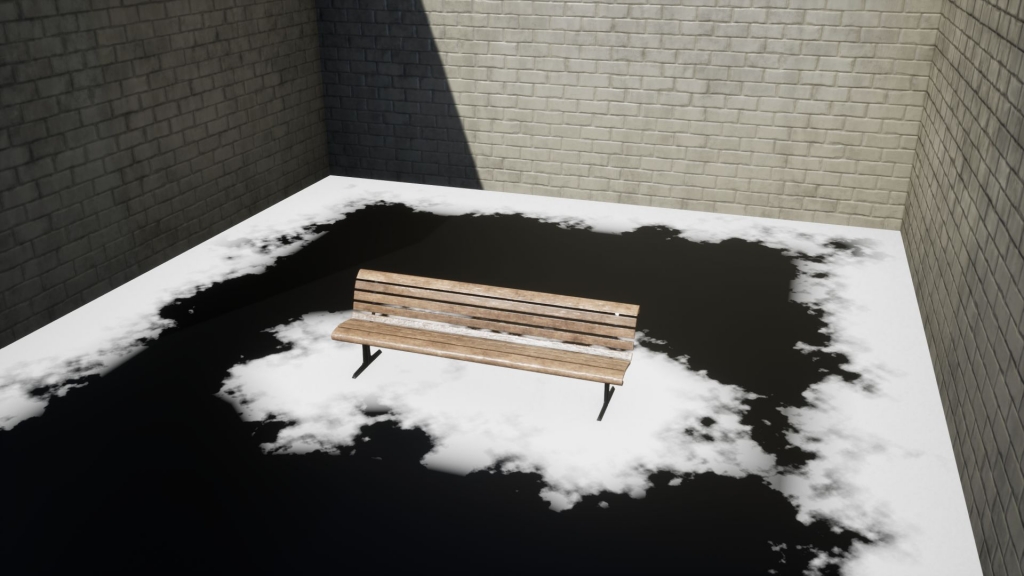
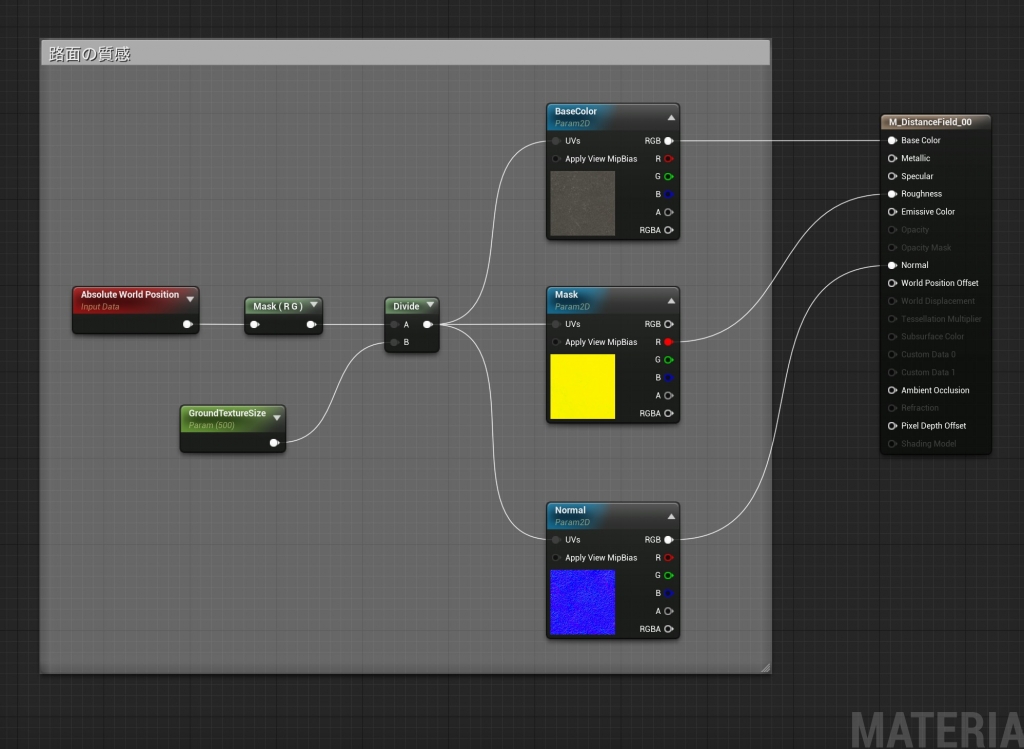
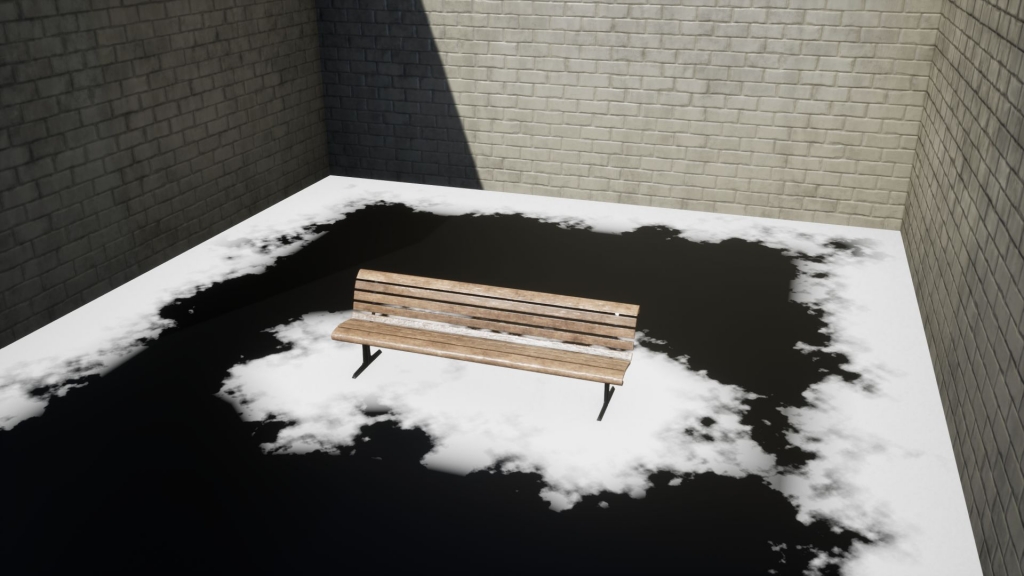
ベンチがある路地裏の路面のマテリアルです。アスファルトの質感のテクスチャ直結のシンプルなものですが、
UVの異なる色々なメッシュに使いまわしたいのでワールド座標からUVを生成しています。


この画像を作成していきます。
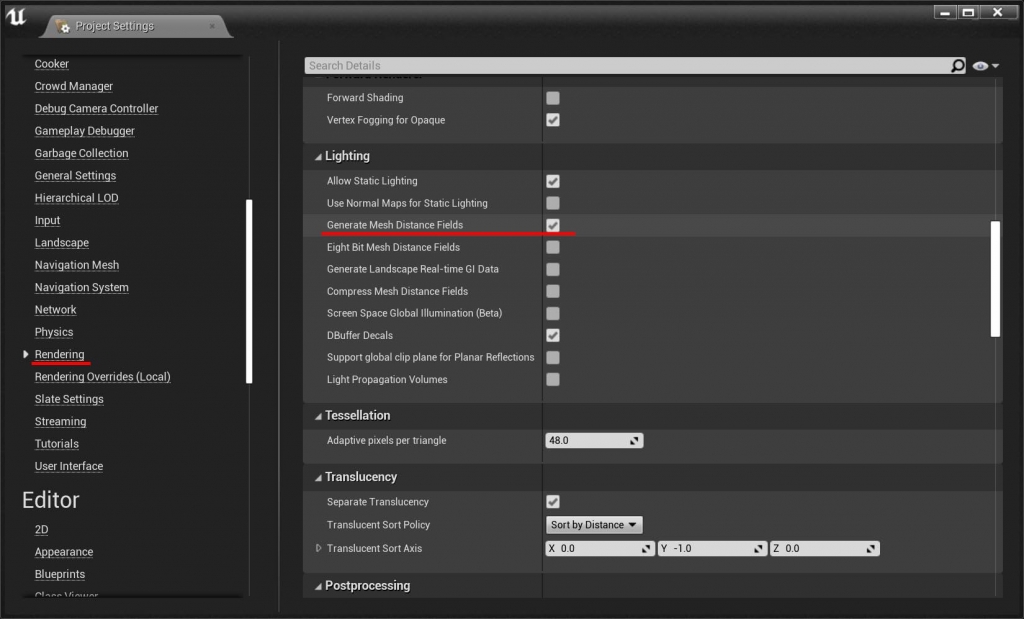
■事前準備
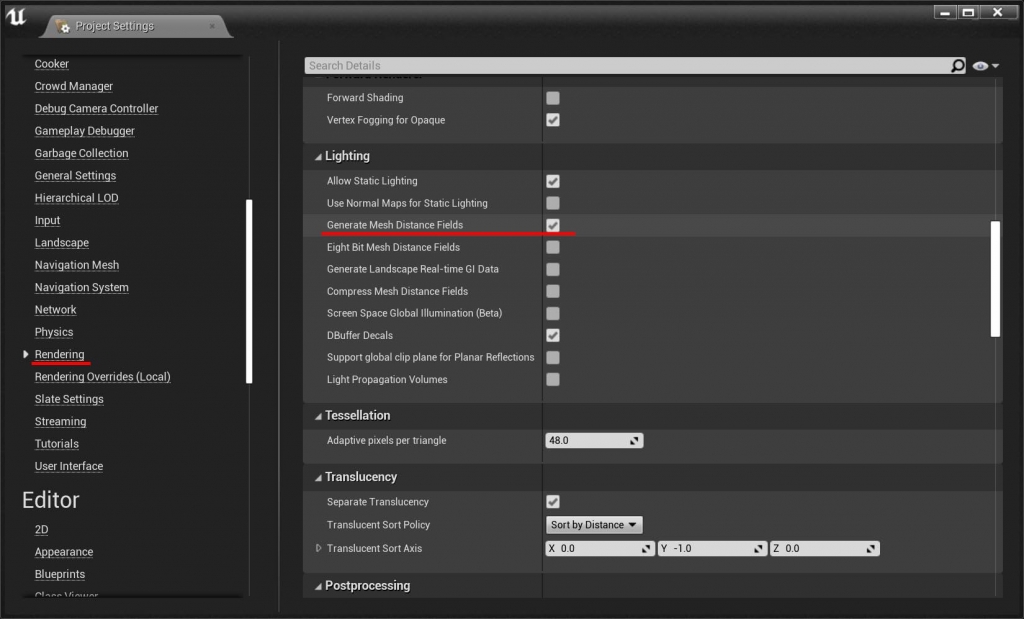
プロジェクト設定のレンダリングタブでGenerateMeshDistanceFieldをオンにします。

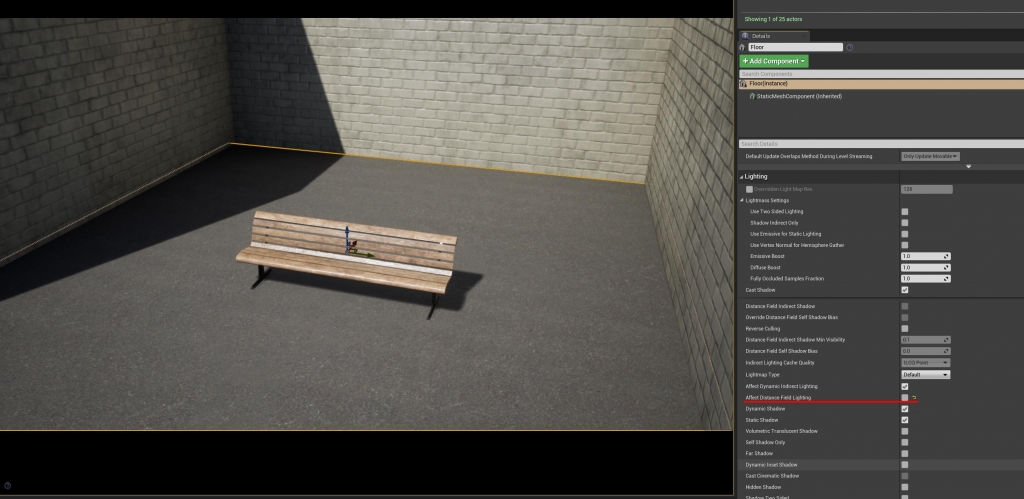
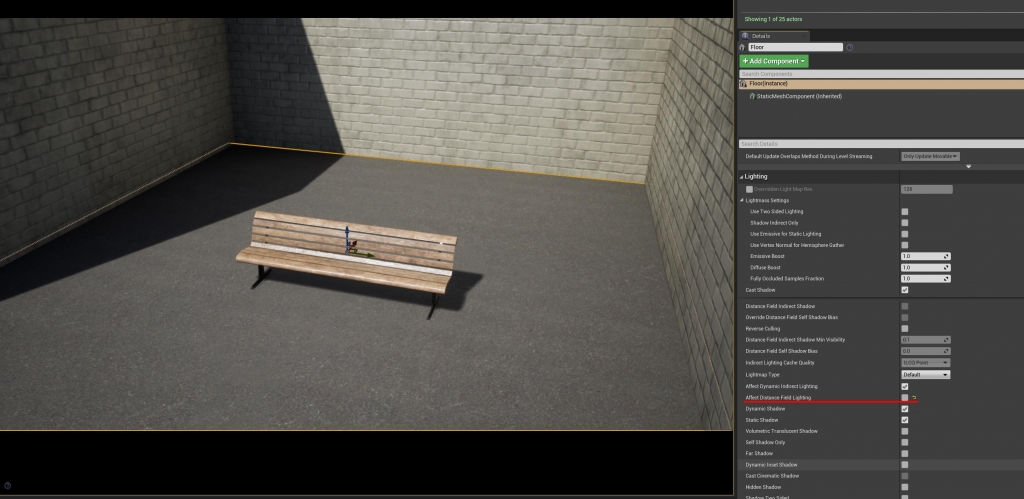
路面のメッシュを選択して「AffectDistanceFieldLighting」はオフにします。
これを行わないと後の工程でマスクが真っ黒になってしまいます。
■マテリアル作成
新規にマテリアルを作成していきます。
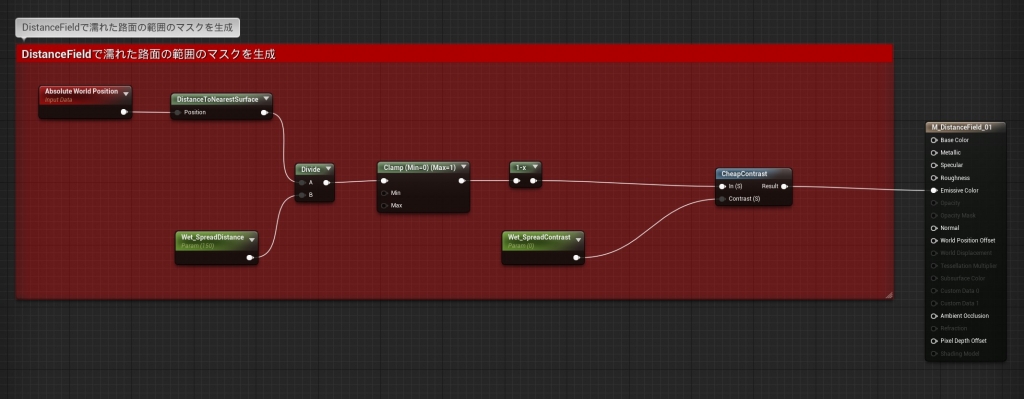
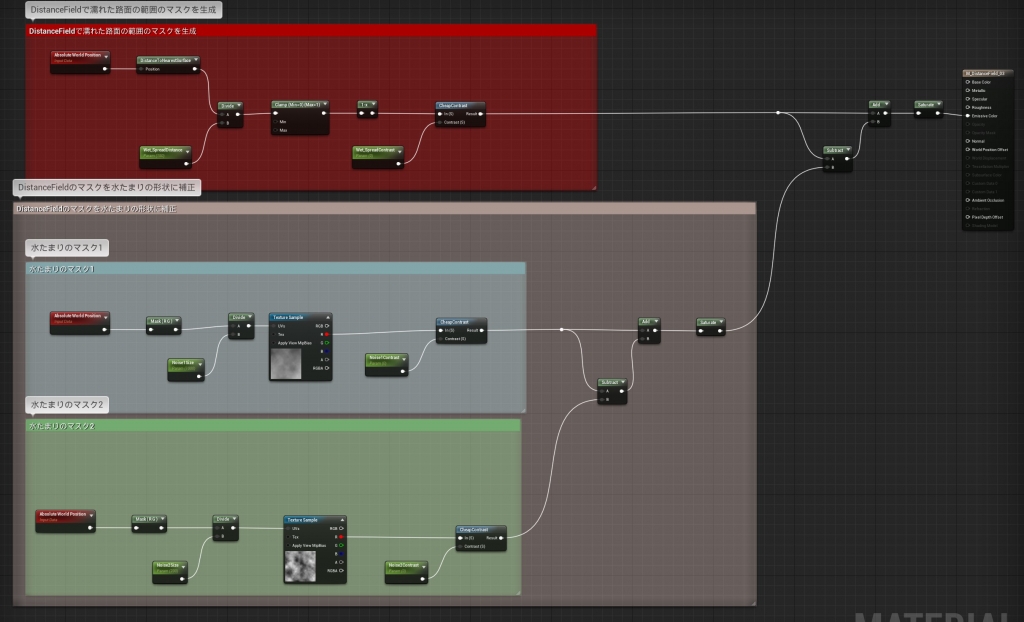
マスクから作成するのでEmissiveにつないで形状を確認しながら進めていきます。
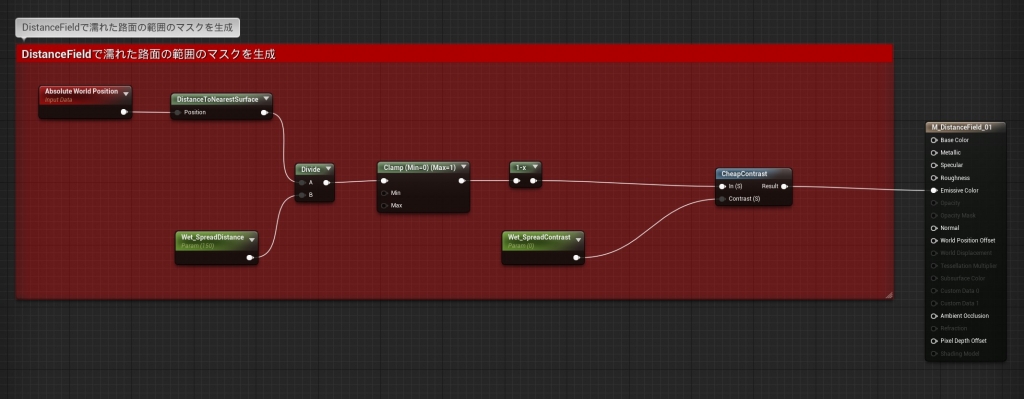
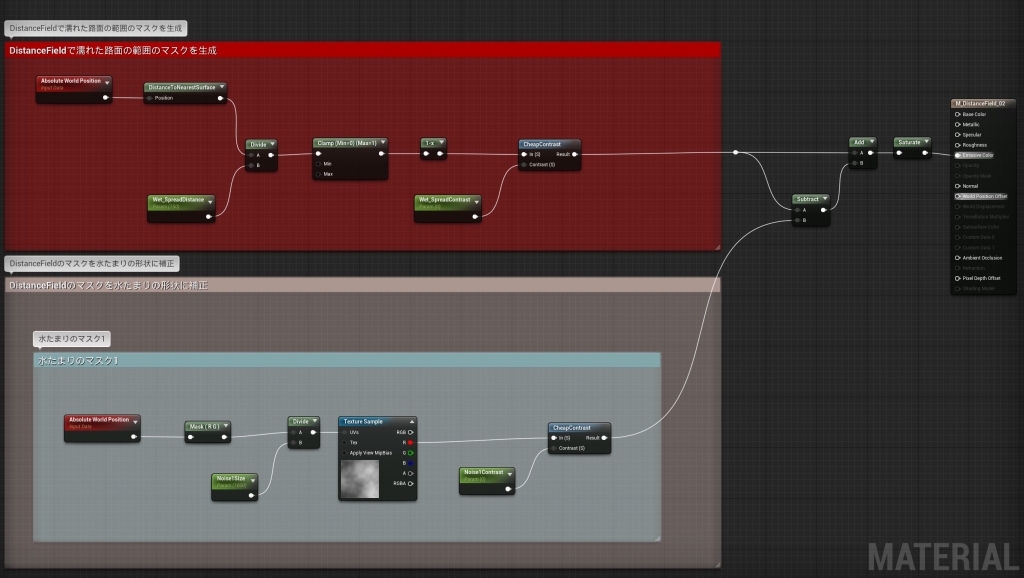
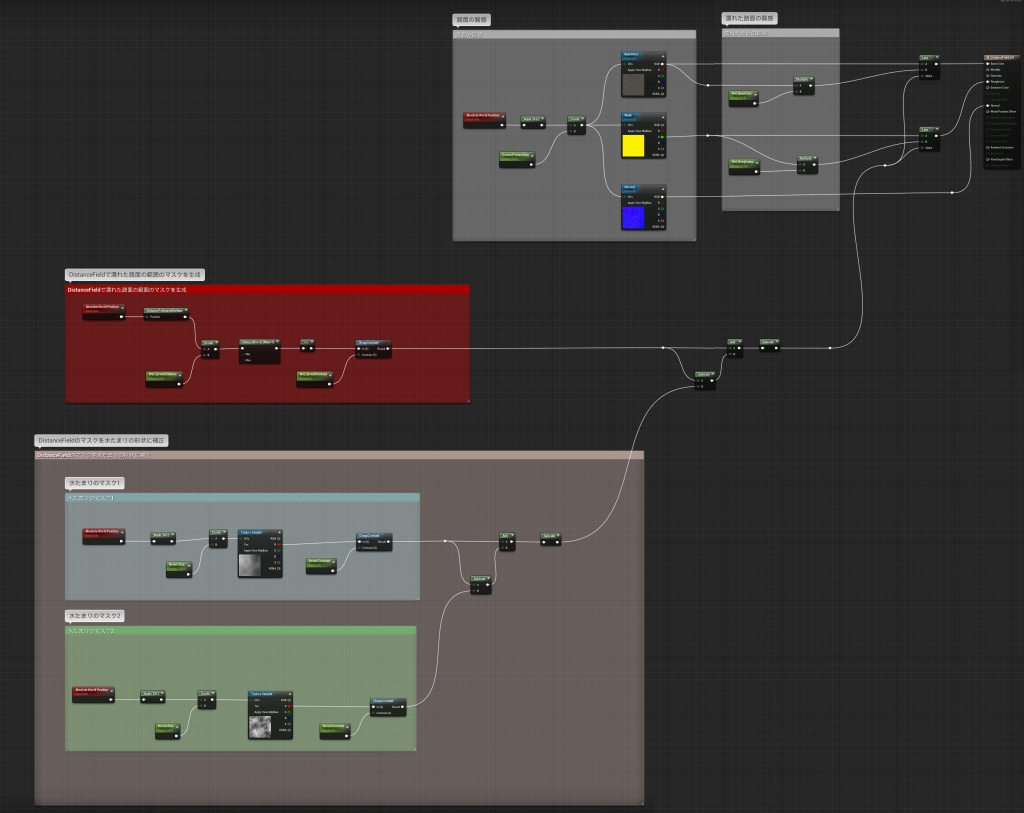
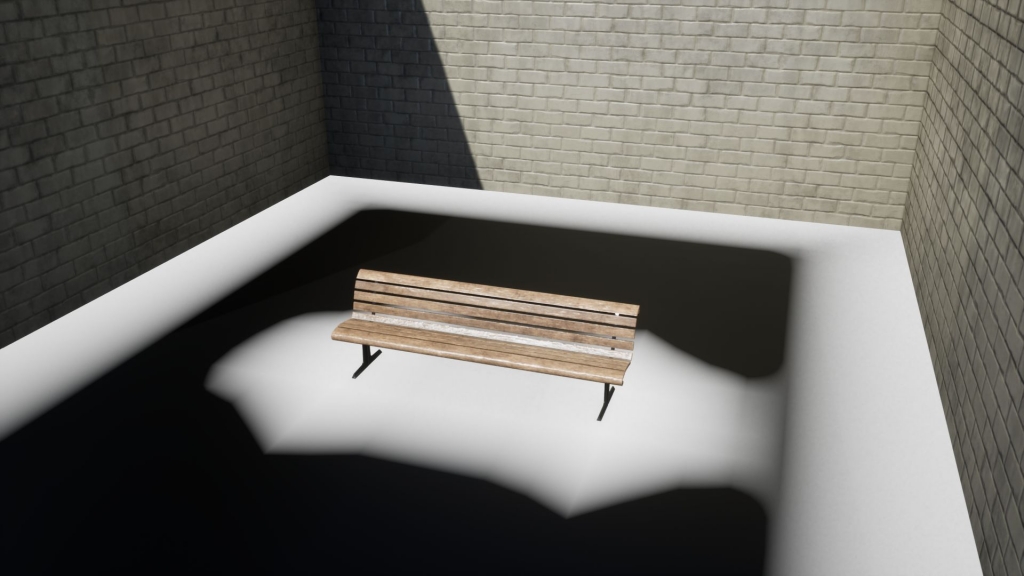
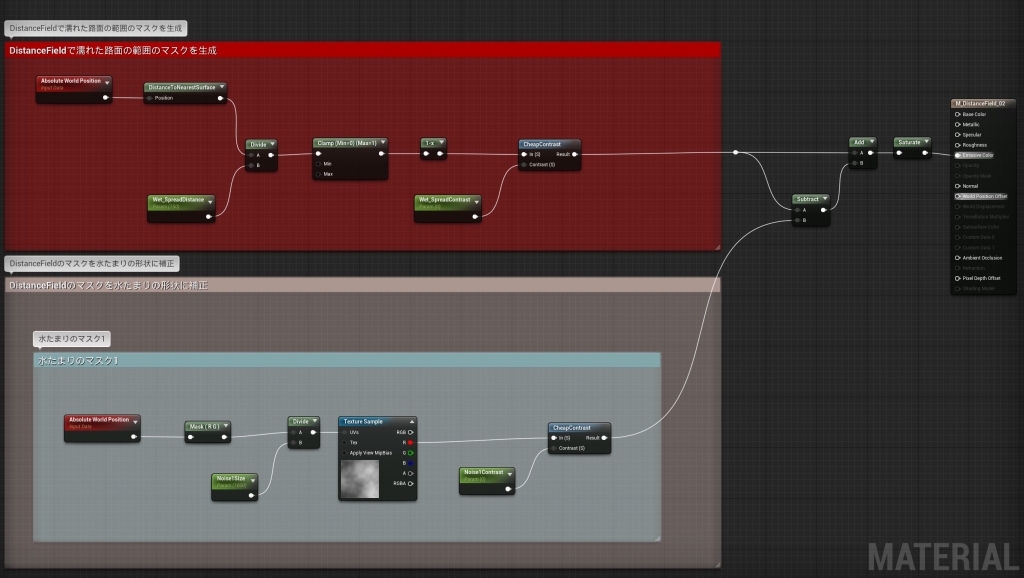
画像のようにノードを組んだら路面のメッシュに設定します。


すると壁やベンチから「Wet_SpreadDistance」の距離だけ白くなったマスクができました。
ベンチを動かしてもちゃんとついてくるはずです。
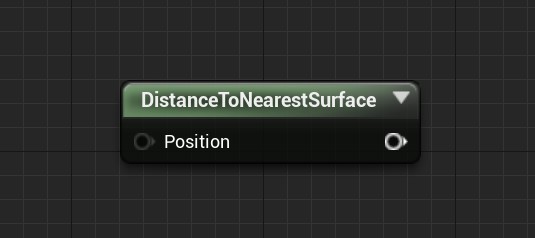
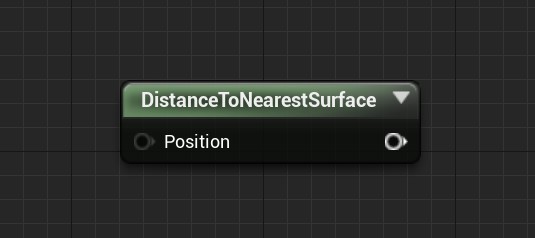
DistanceFieldが有効になっていると
DistanceToNearestSurfaceノードが一番近いサーフェイスまでのマスクを取得してくれます。
ただし、これだけだと濡れた路面には見えないので
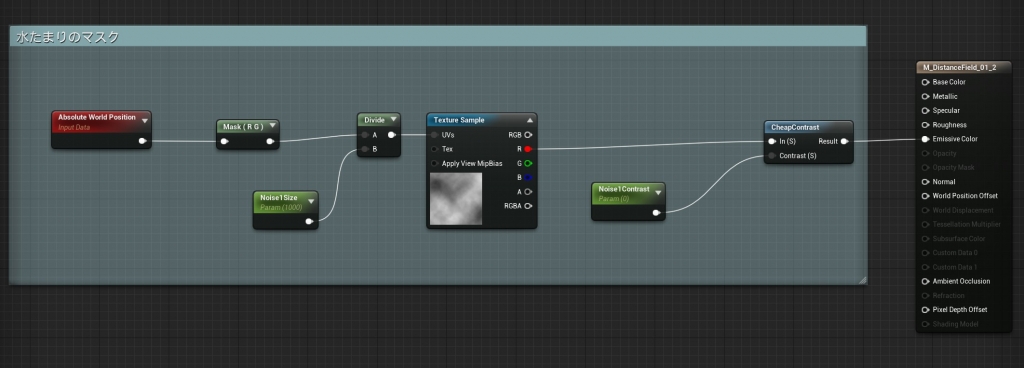
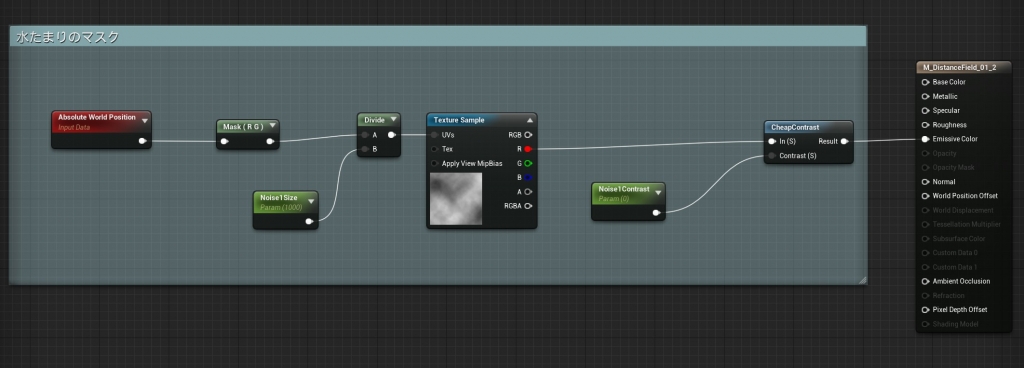
ノイズテクスチャを使って水たまりが乾きかけているようなマスク形状に整えていきます。
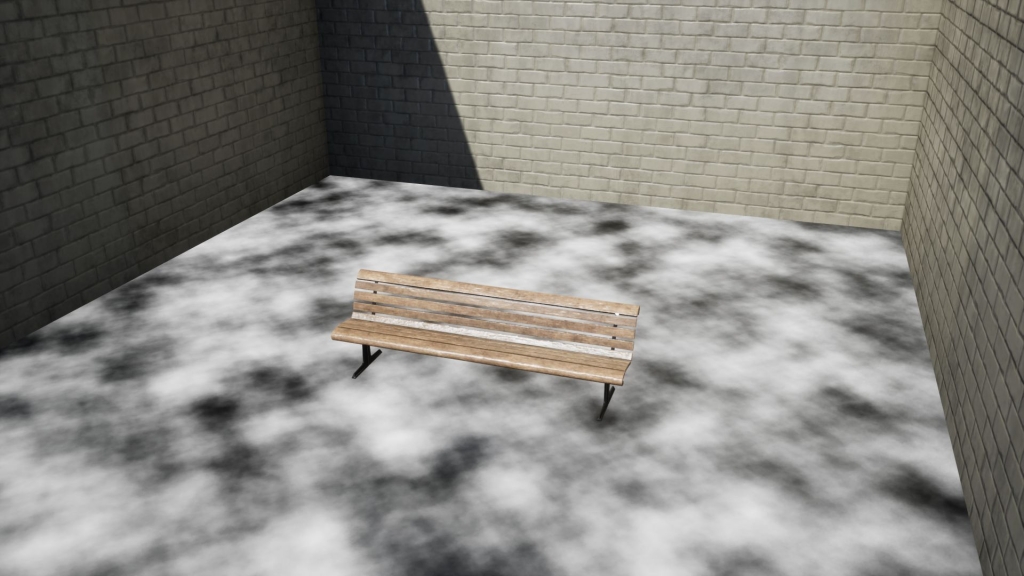
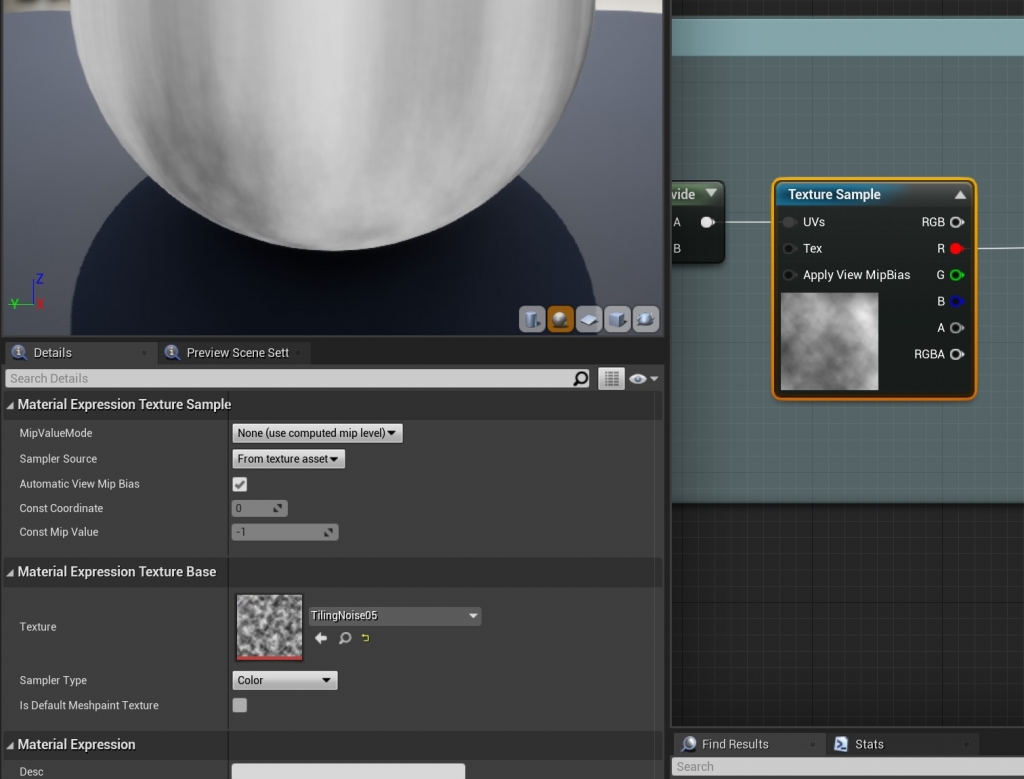
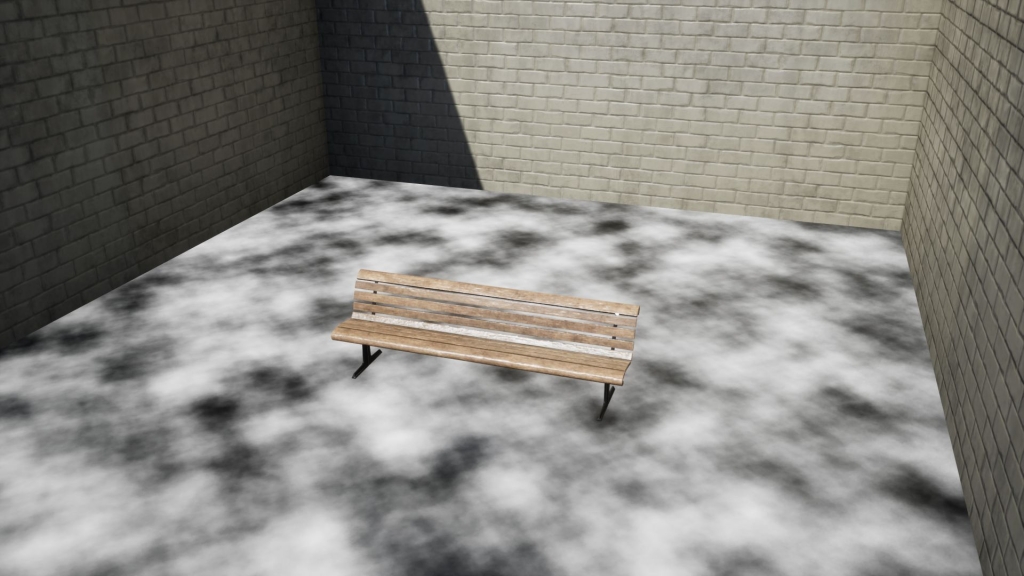
ランダム感がほしいので画像のようにノードを組むと雲模様ができました。


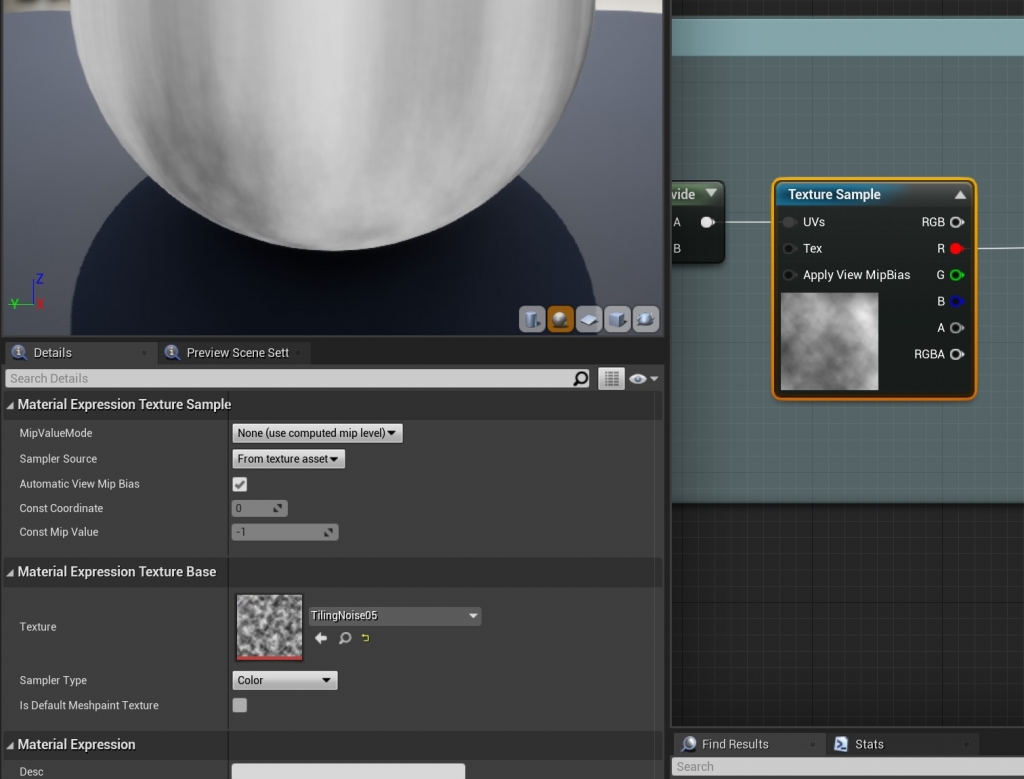
ちなみにノイズのテクスチャはエンジンに入っている
Engine/Content/MapTemplates/TilingNoise05.uasset を使いました。

さきほど作ったDistanceFieldのマスクのグラデーション部分だけにランダム感が出るように雲模様を合成してみます。


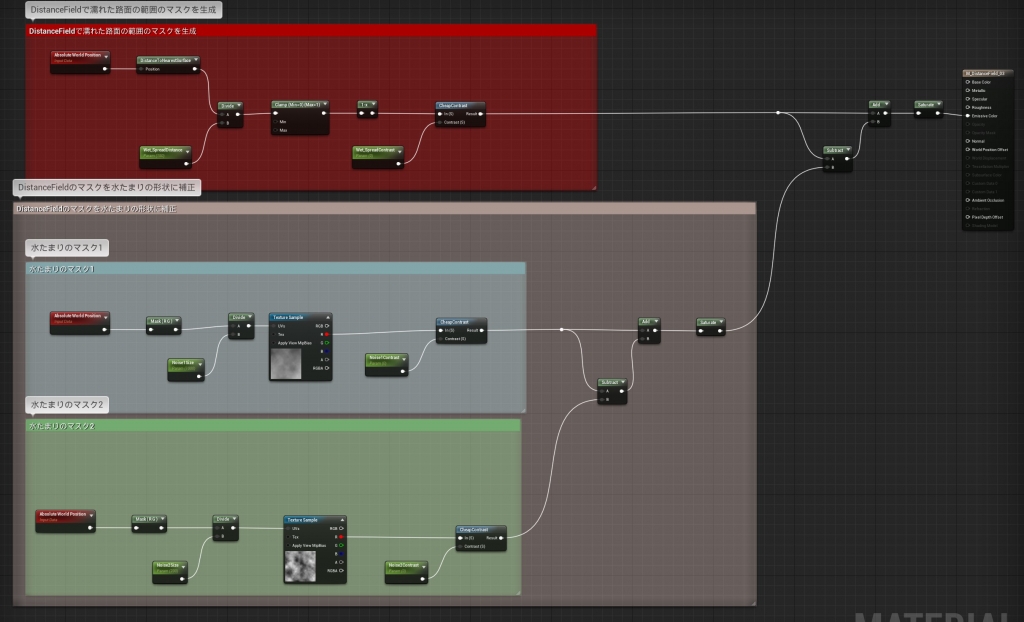
先程より自然になりましたが、もう少しマスクのエッジを複雑にしたいので
同じテクスチャを少し小さくマッピングしてさらに合成を行います。


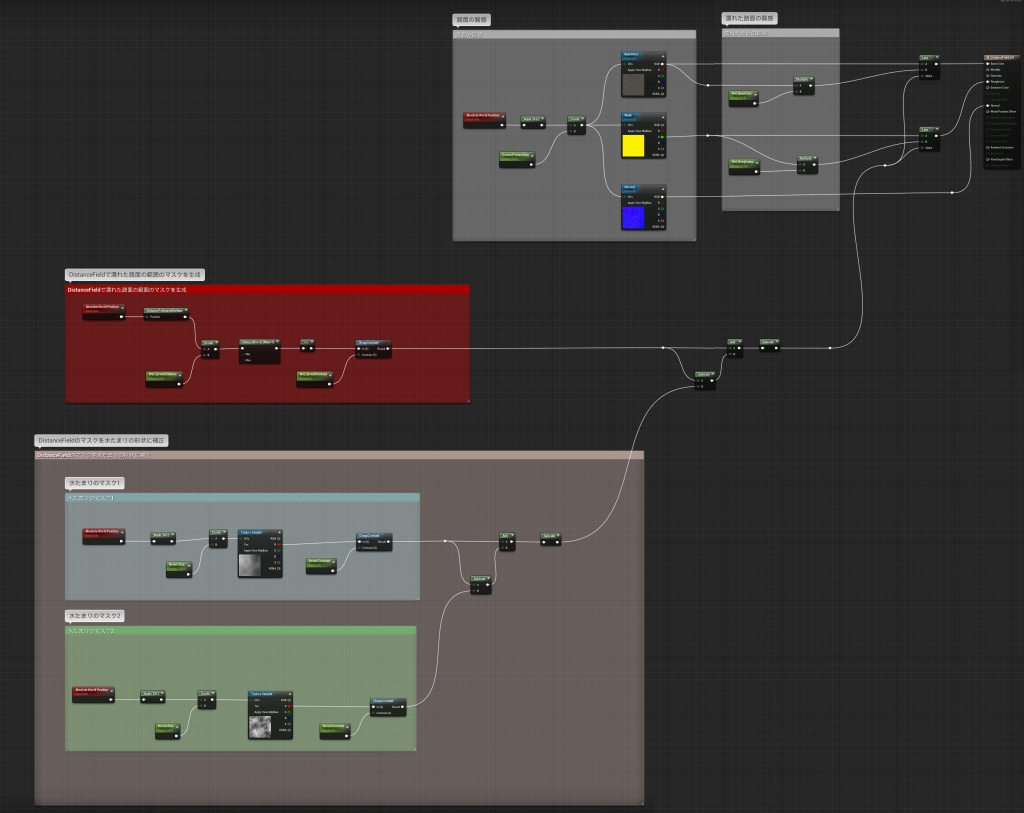
このマスクを使って乾いた地面と濡れた質感を合成します。
2つの質感はシンプルですが
配置に沿っているので簡単にそれっぽくなりました。


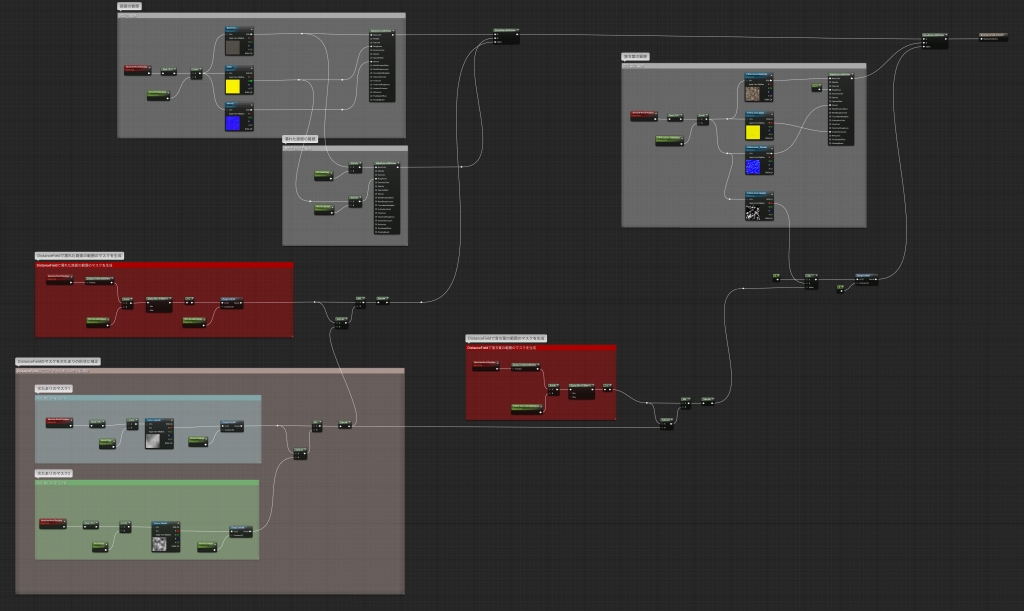
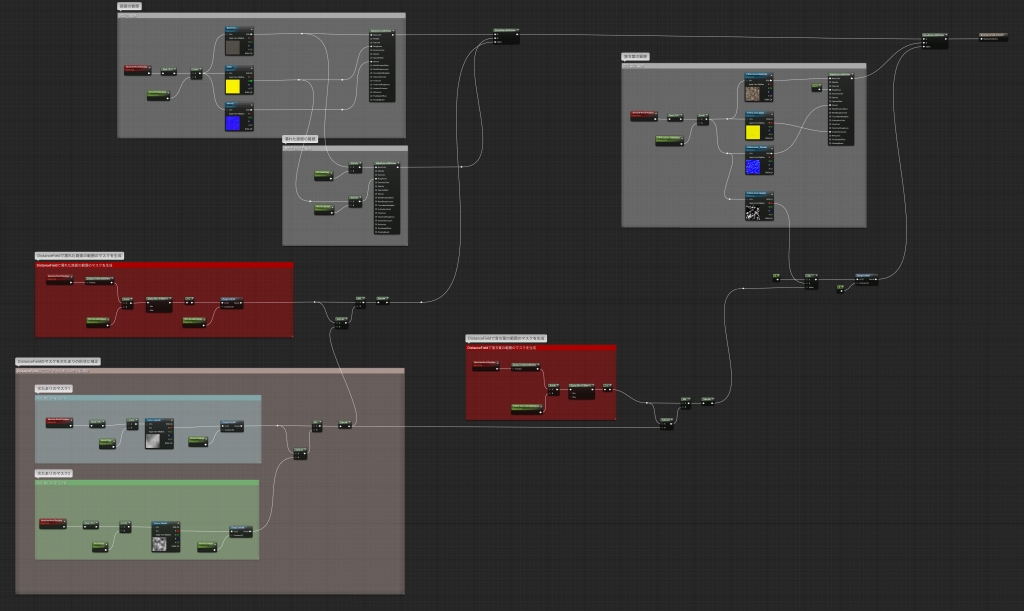
同様の方法で濡れた部分より一回り小さいマスクを作り
乾いた路面、濡れた路面の質感にさらに濡れた落ち葉の質感を合成しました。
一つのマテリアルに3つも質感が入ってきたので
見やすくするためにマテリアルアトリビュートを使いましたが
考え方は先程と同じです。


お手軽に路面の情報量を増やすことができました。
広大なパートのプロジェクトや動的ライティングのプロジェクトでは
既にDistanceFieldをオンにしていることも多いと思いますので相性がいいかもしれませんね。
是非おためしください。

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE