| 執筆バージョン: Unreal Engine 4.24 |
以前紹介されているカーブアトラス(Curve Atlas)【1】【2】【3】を使って、
実際にUI実装でカラーパレット代わりに使用する方法などを紹介します。
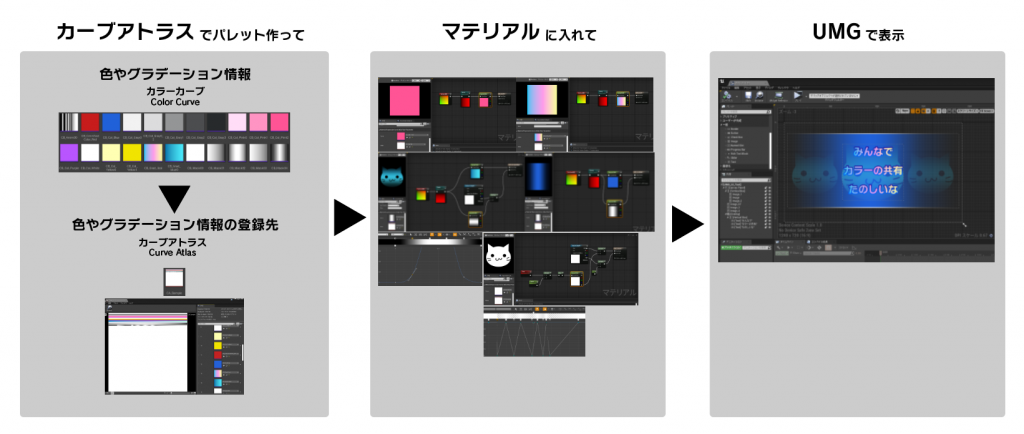
■カーブアトラスで色を管理/共有する
現状は随時変化するUMGカラーパレットを自動で他者と共有する方法はありません。
そこで、【カーブアトラス】を使うことでカラーパレットの役割を補う方法をご紹介します!
※iniファイルを更新していく方法は【 EpicGamesJapan斎藤さんの記事 [UE4]カラーピッカーのパレットを共有する方法 】をご参照ください。
メリット
●他のアセットと同様にサブミットすれば共有される!
●グラデーションも登録できる!
●どの色をどんな場所で使用しているかReferenceViewerで辿ることができる!
●マテリアルで使えるからマスクにもアニメーションのタイミングとしてもやたらと使える!
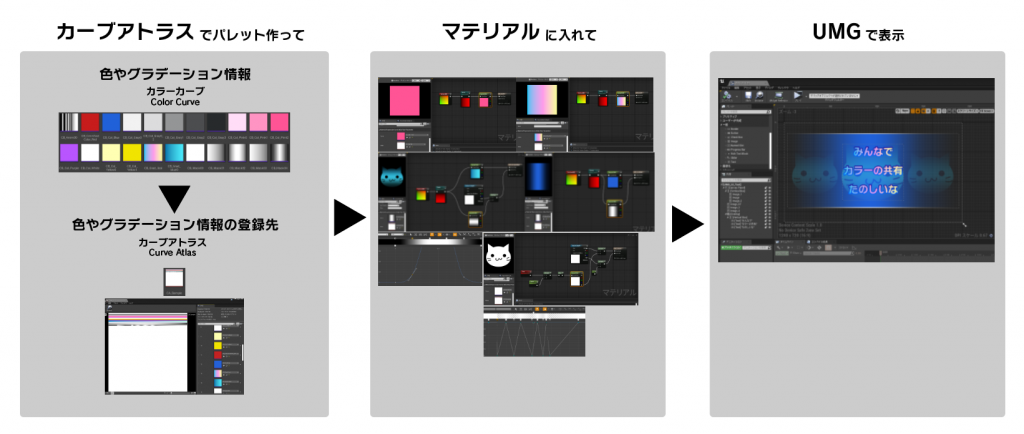
実際のプロジェクトで以下のように管理しています。

このように色を管理することで、
色の変更があった場合も【カラーカーブ】を変更してしまえば該当の色を使っているパ-ツ全ての色を変更することが可能です。
どの色をどんな場所で使用しているかもReferenceViewerで辿ることができます。
テクスチャも基本は白やチャンネル画像にして色はUE4上で乗せる方が容量的にも作業の後戻りの少なさとしても良いです。
カラーカーブ、カーブアトラスの作り方は【 [UE4]カーブアトラス(Curve Atlas)アセットを使ってみる】を参考にしてください。
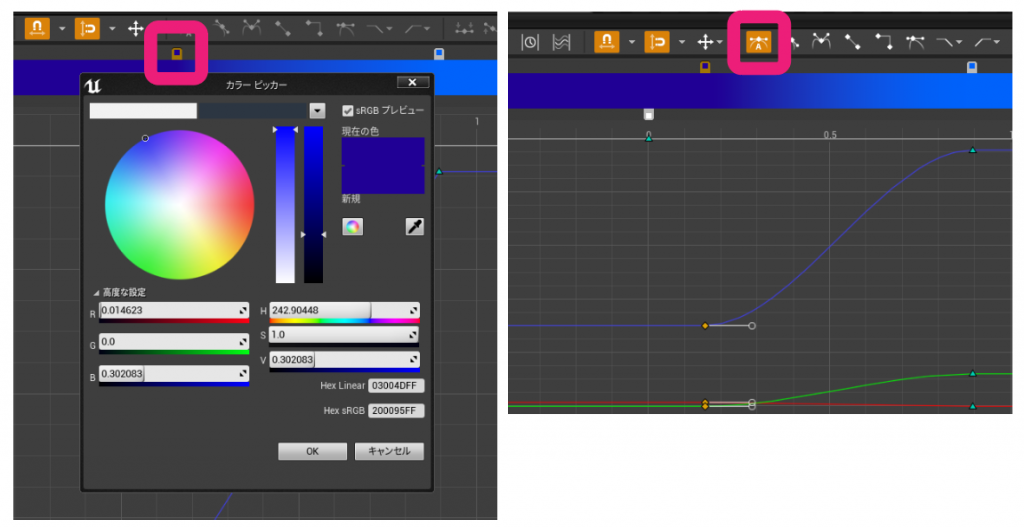
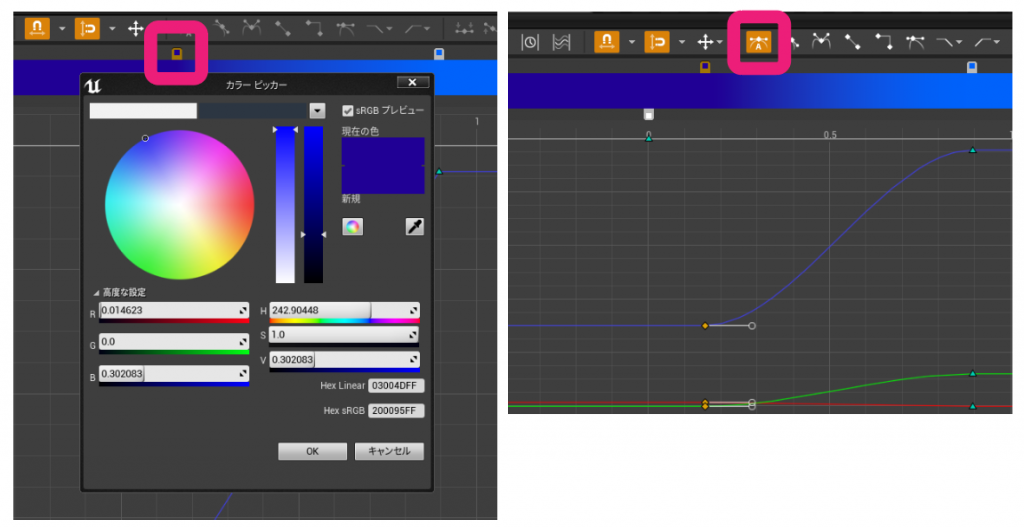
色情報の部分をダブルクリックすればカラーピッカーがちゃんと出ますし(カーブをいじらなくていい!)、
カーブ具合もアンカーをいじってよりなめらかにすることができます。

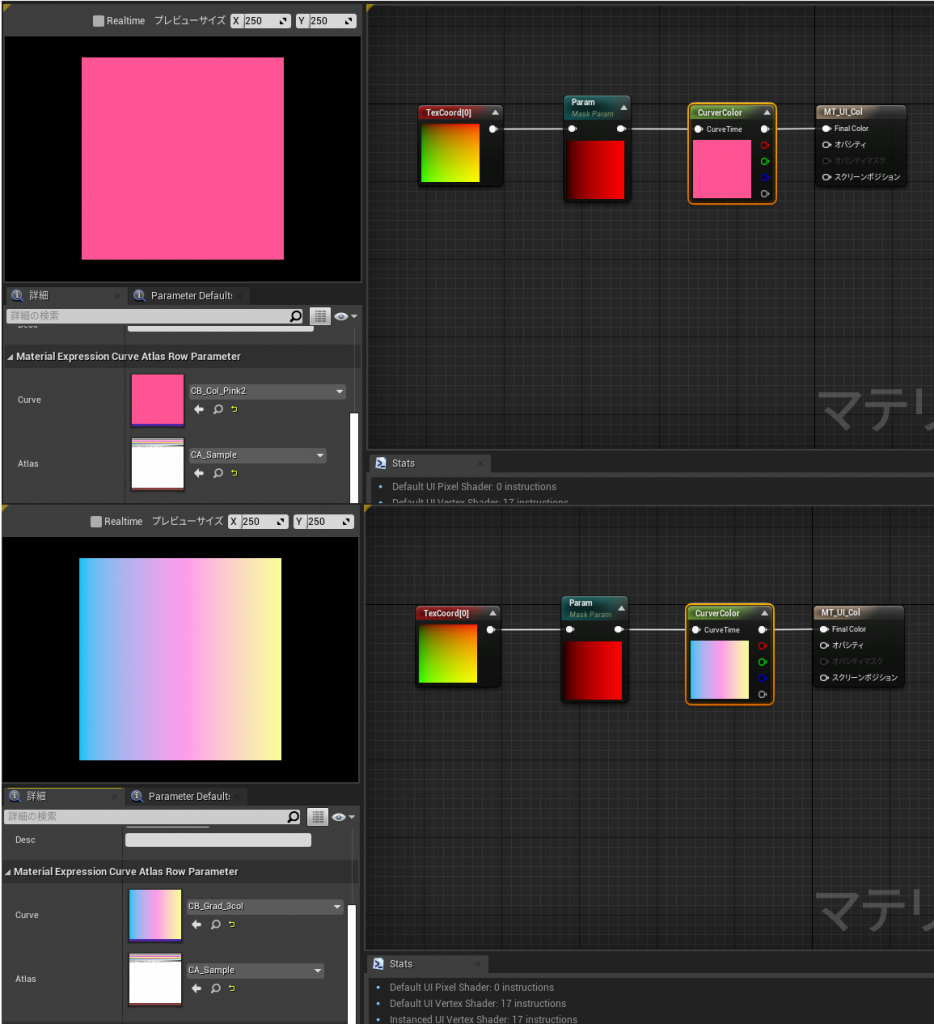
■カーブアトラスを入れたマテリアル
ざっくり3パターンを用意して運用しています。
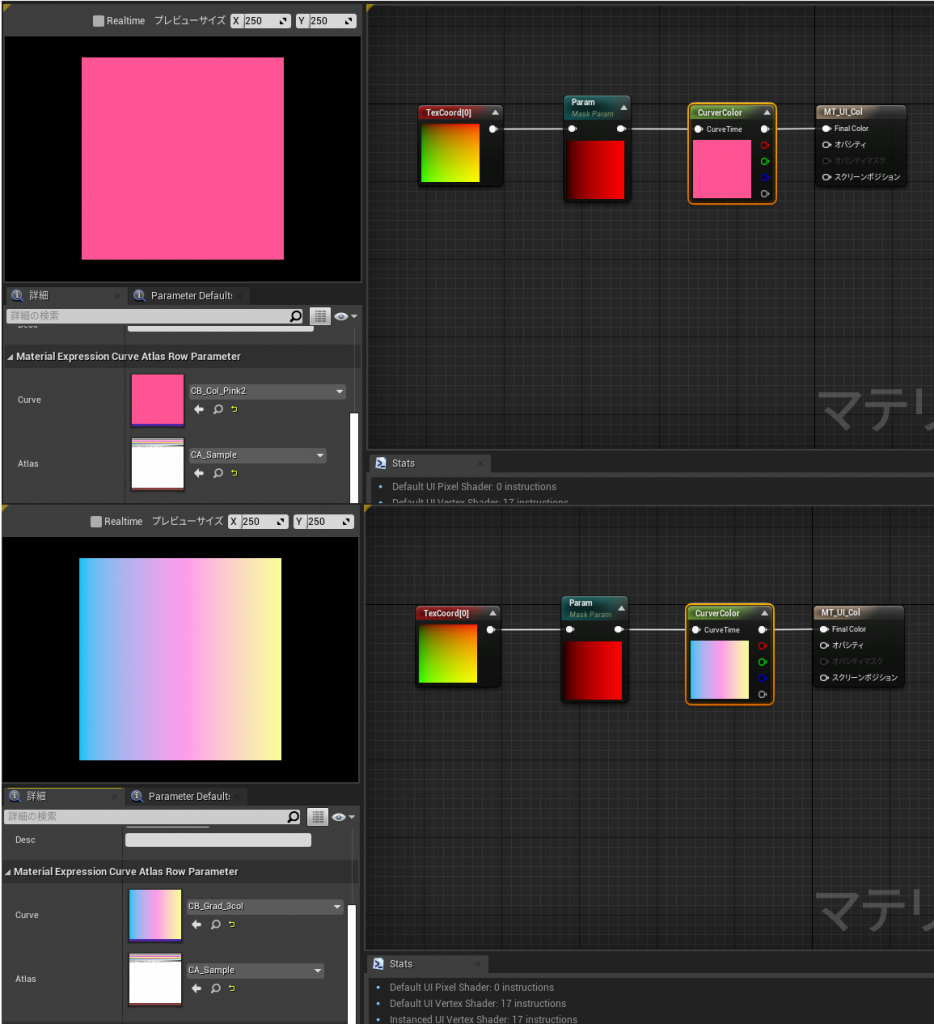
●色(Curve Atlas)のみのマテリアル(単色、グラデーション)
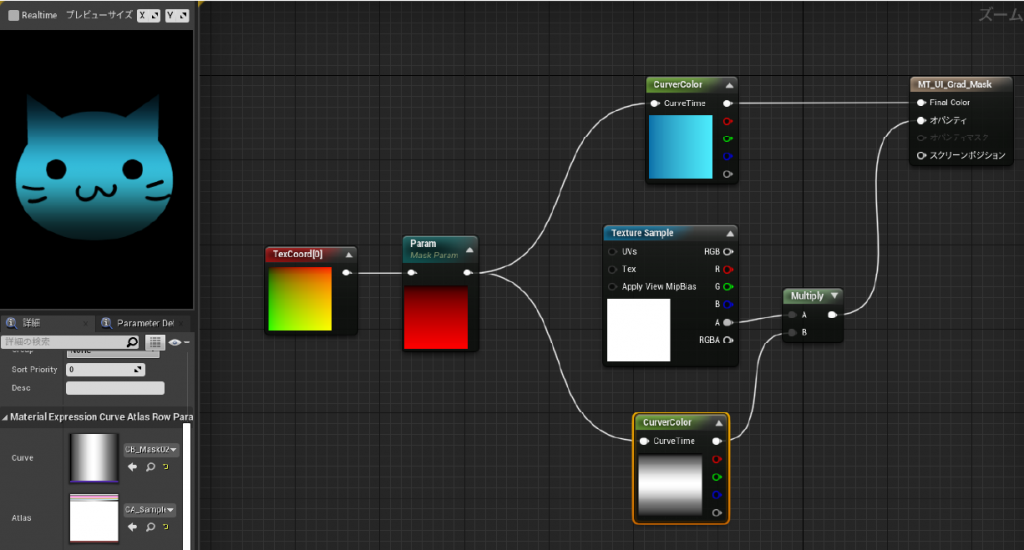
●テクスチャと色(Curve Atlas)とマスク(Curve Atlas)を合わせたマテリアル
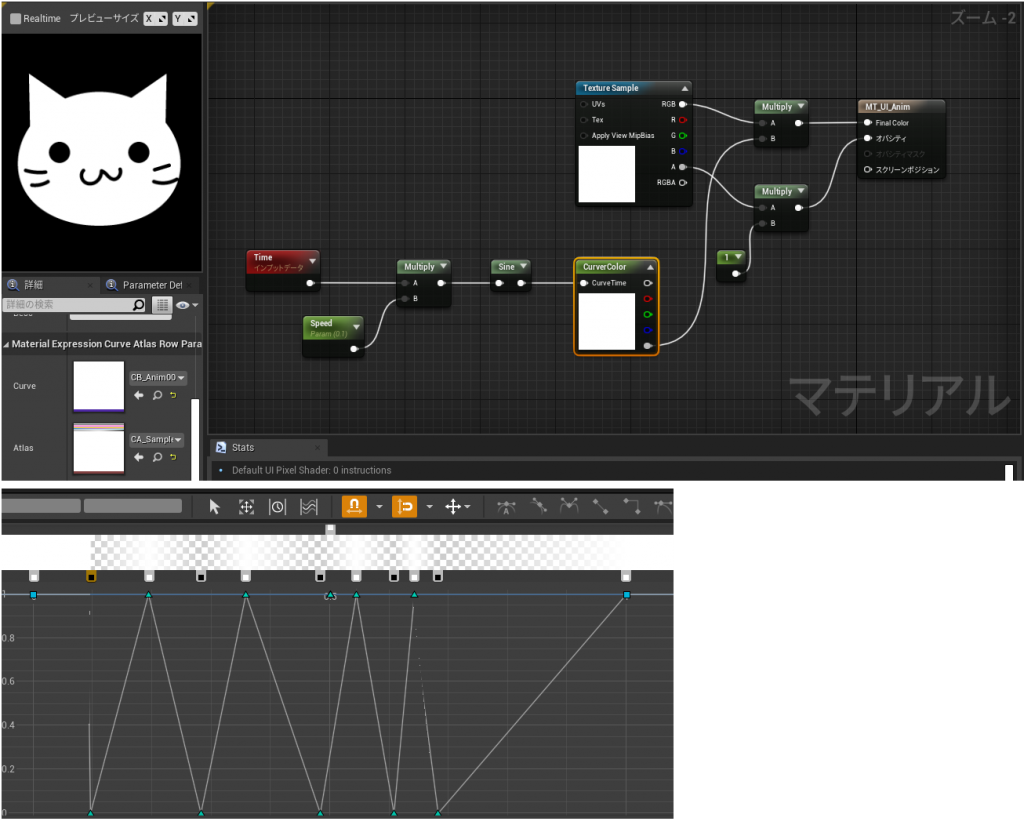
●アニメーション用のアルファ情報(Curve Atlas)を持ったマテリアル
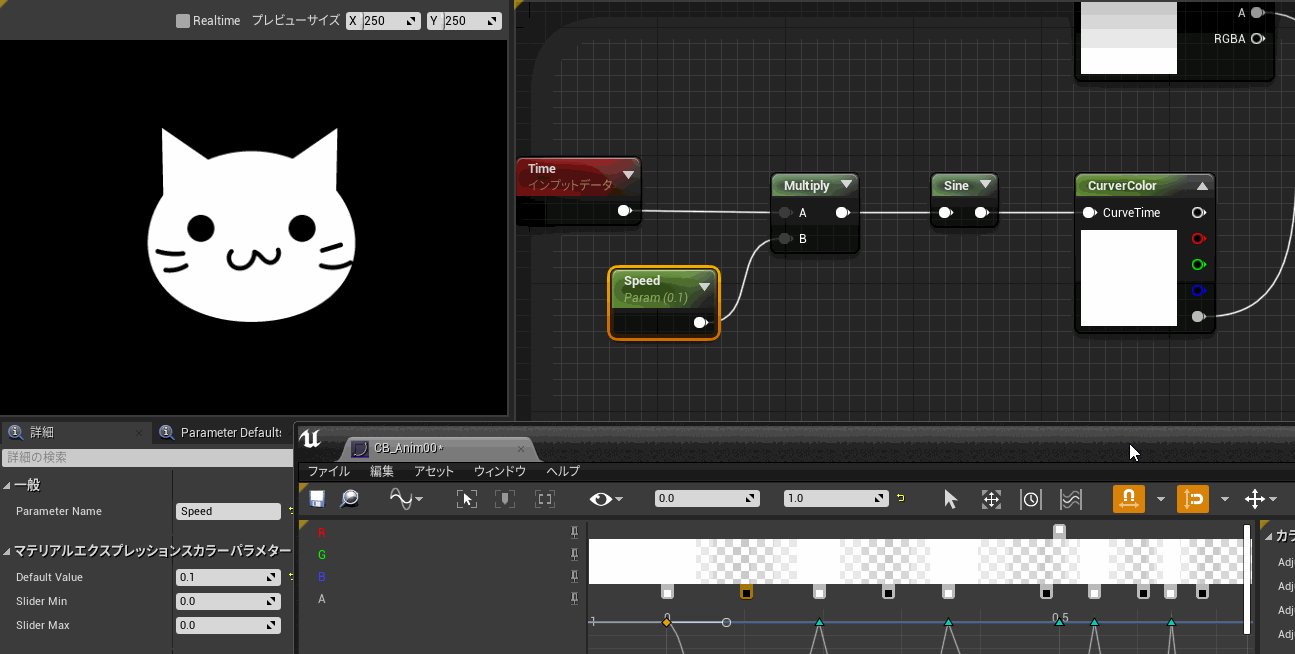
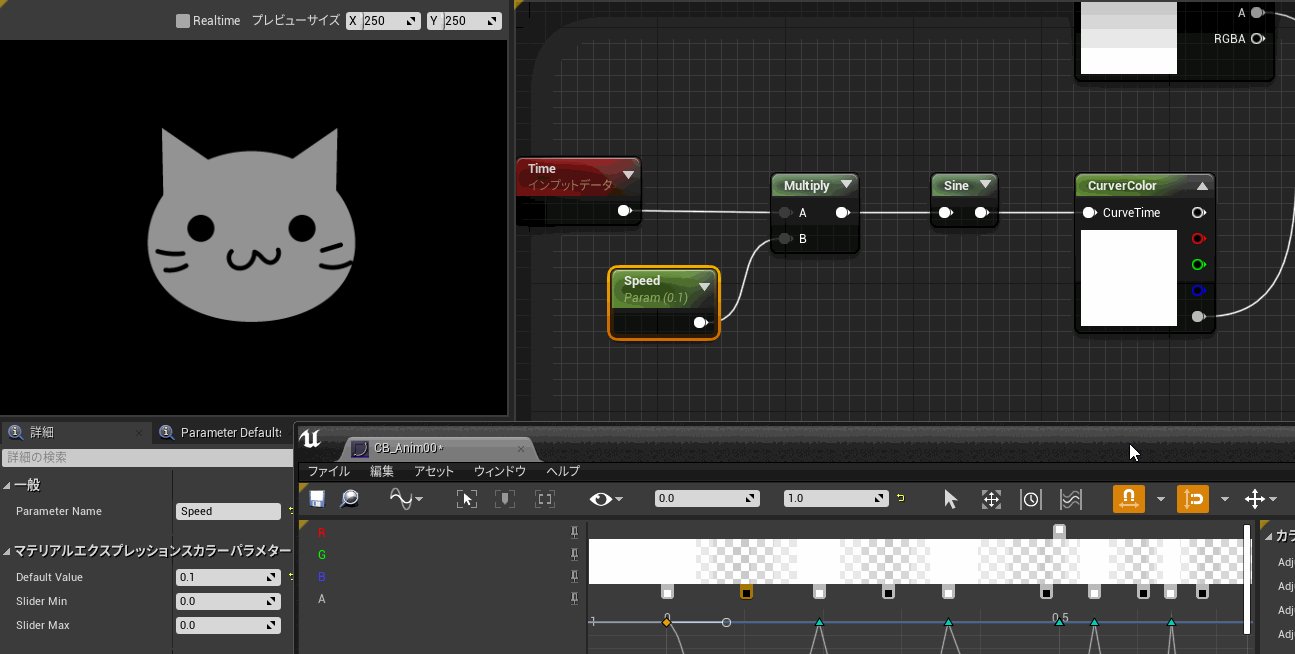
色のみ
主にテキストなどに使います。
こちらの記事中盤と同じ作りです【[UE4]UMGで使えるでシンプルなグラデーションを作り方あれこれ】

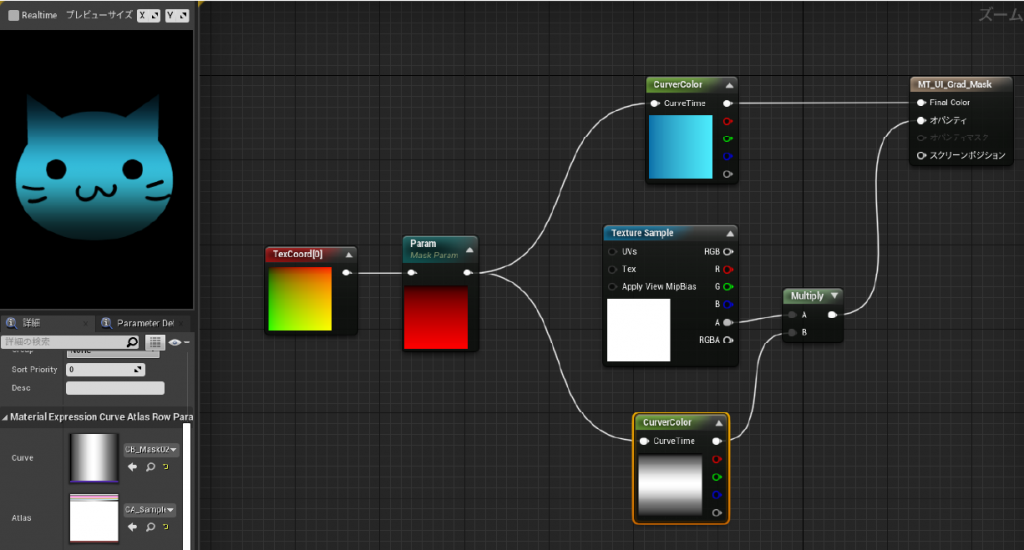
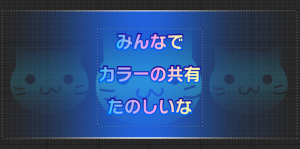
テクスチャ+色+マスク入り
こちらは色のカーブアトラスとマスクのカーブアトラスの2つを登録しています

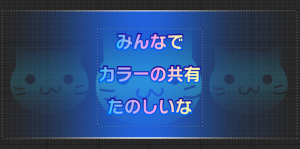
▼UMG上で上記2つをあわせた楽しい画像

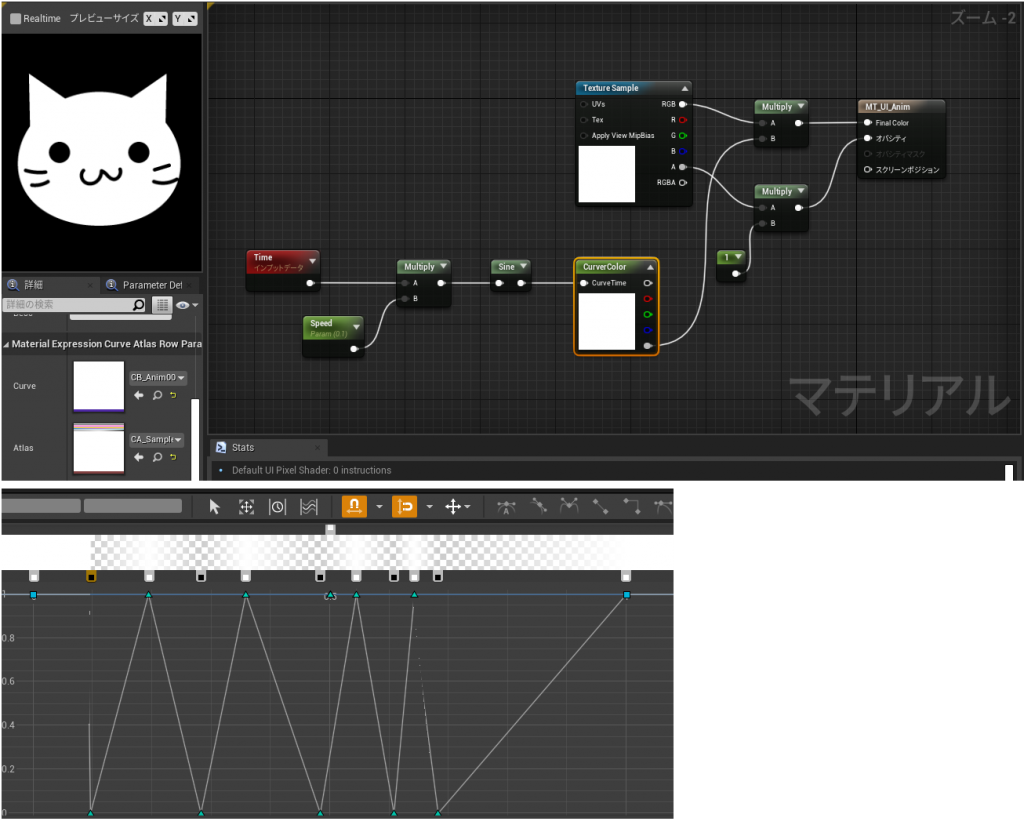
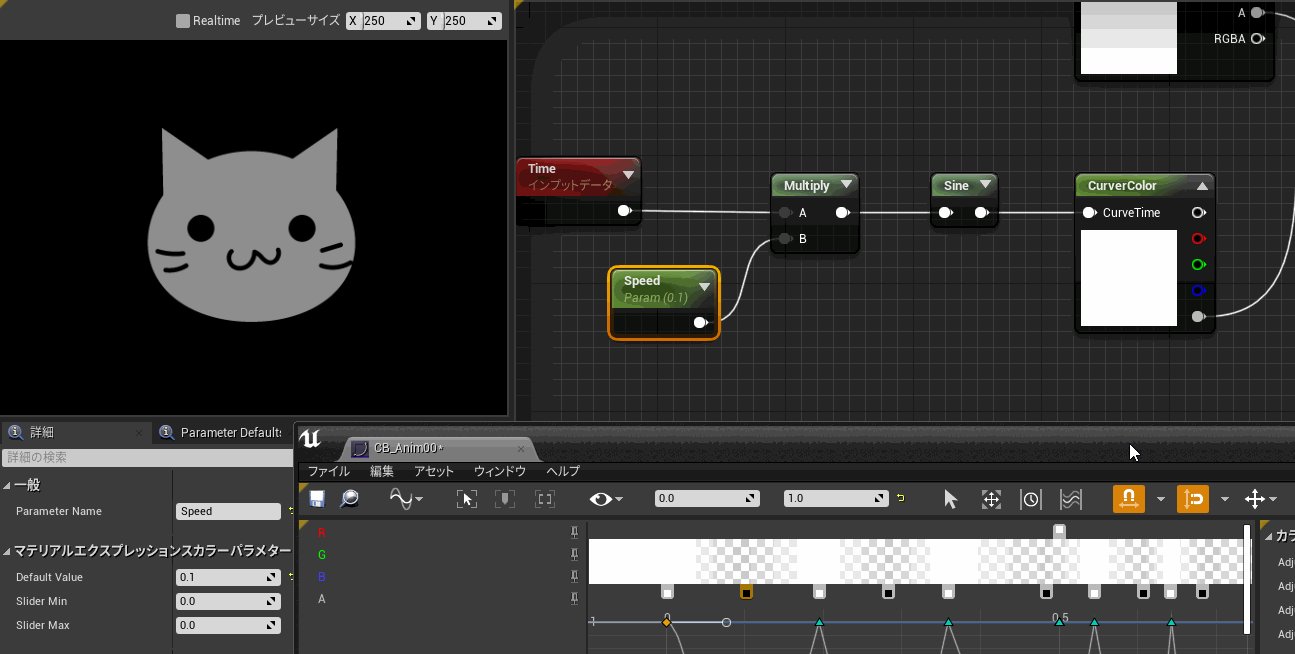
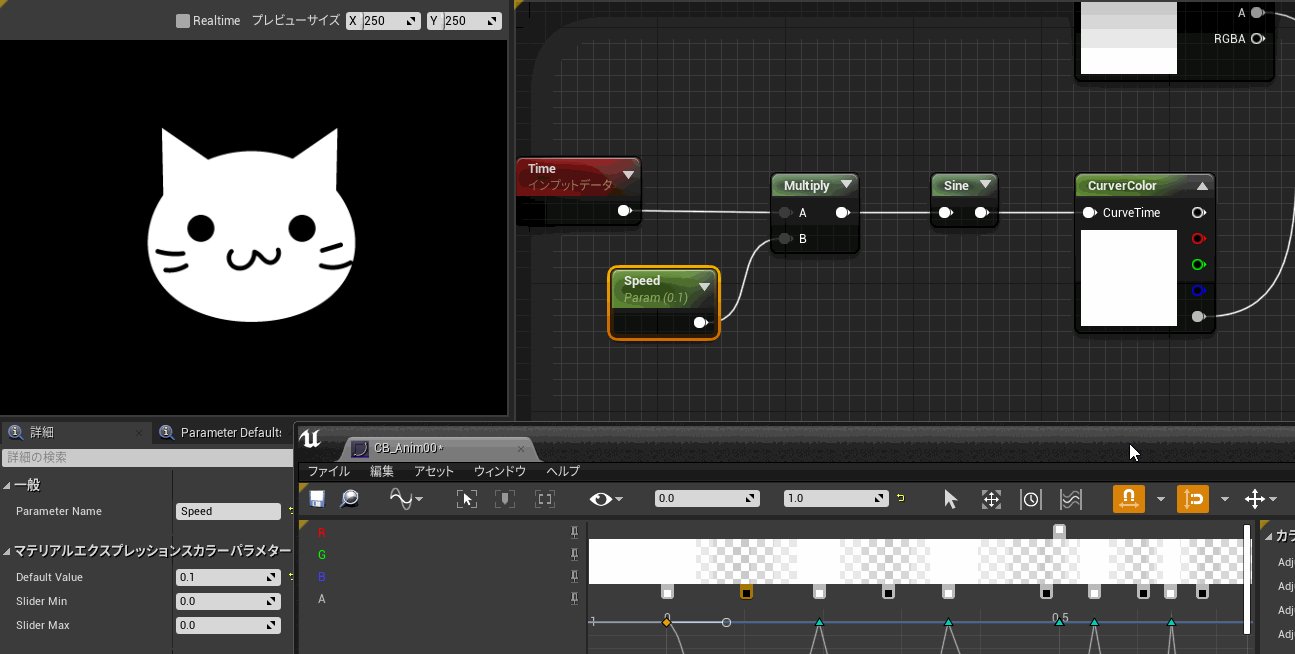
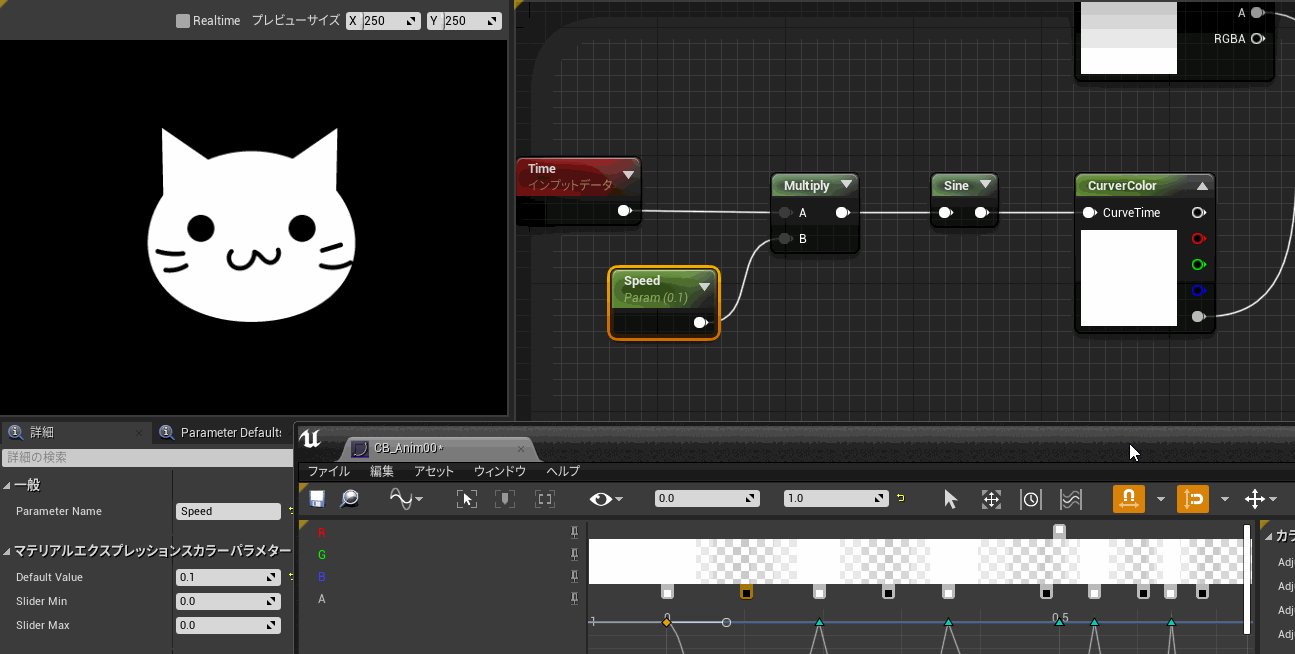
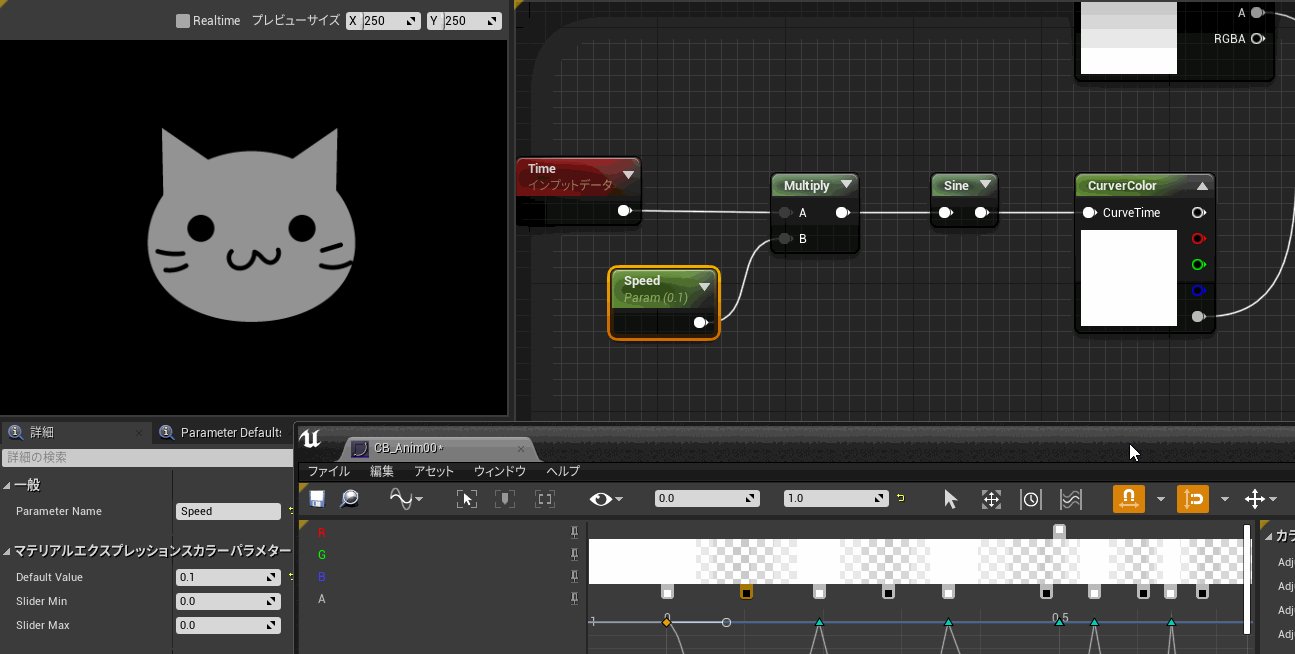
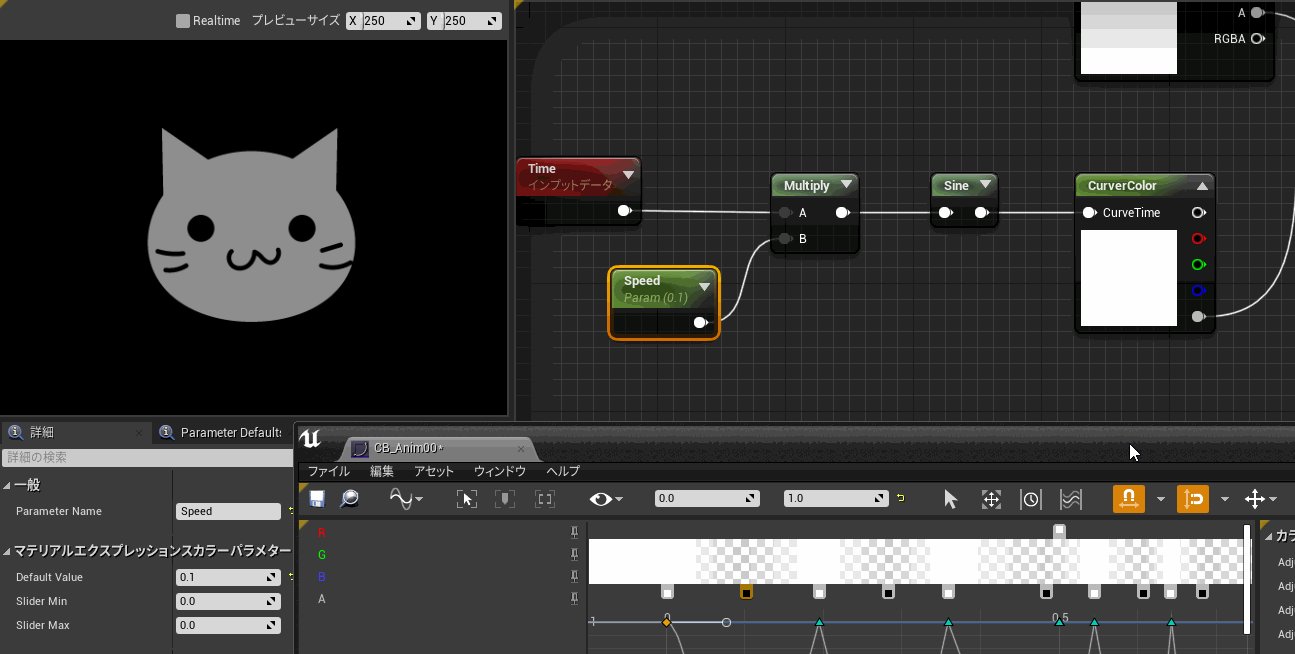
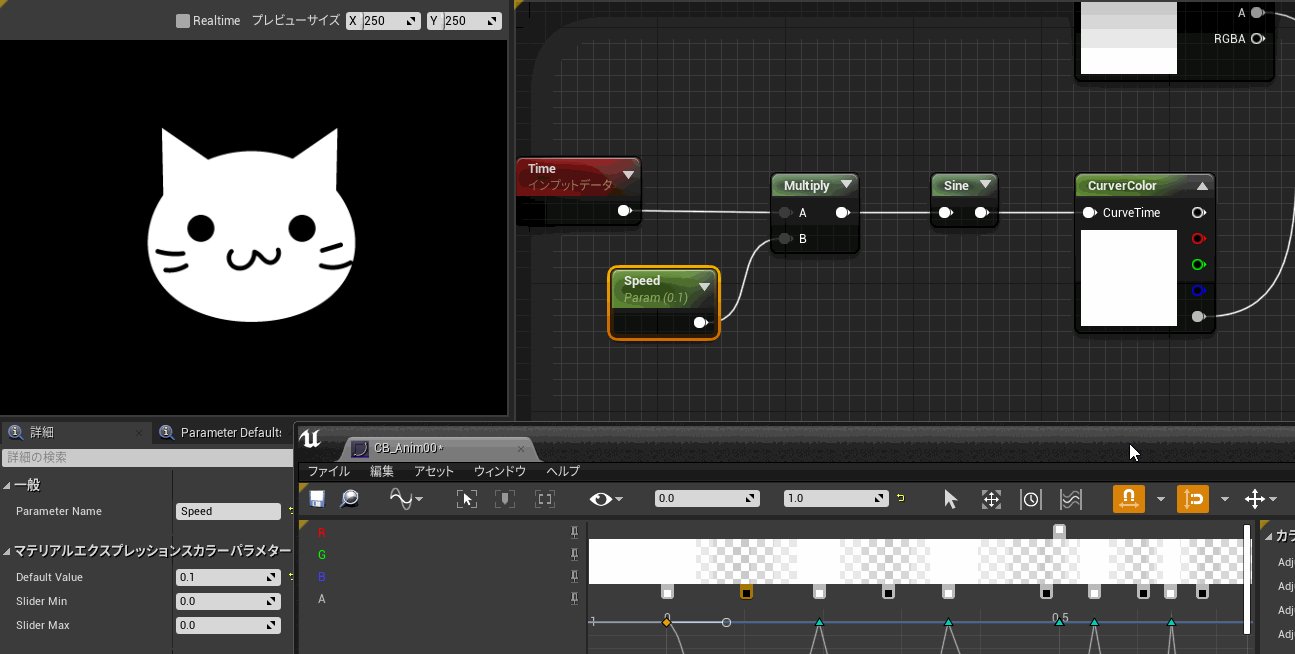
アニメーション用
こちらはカーブアトラスのカラーカーブをアルファ値の0~1で作り、
その間隔でアニメーションするようになっています。
なんとなーくランダムな動きをつけるのに便利ですし、
UMGのアニメーションは大変重いのでマテリアルで作るとプログラマさんがスーパーハッピーです。

▼アニメーションします

複数人でのUMG作業では色の共有が不可欠です。
デザインから離れ、実装しながら簡単なレイアウトを起こすとき等
どこでどの色が使われているか、どんなグラデーションの作りなのかなど
UE4上で確認できてその場で作れると早くて便利です。
よろしければ、ご活用ください!

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE