こんにちは!クボッチです。
知っていると便利かもしれない
コンテンツブラウザの機能「ViewTypeの変更」とフィルター機能の「Compare Tags」についてご紹介します。
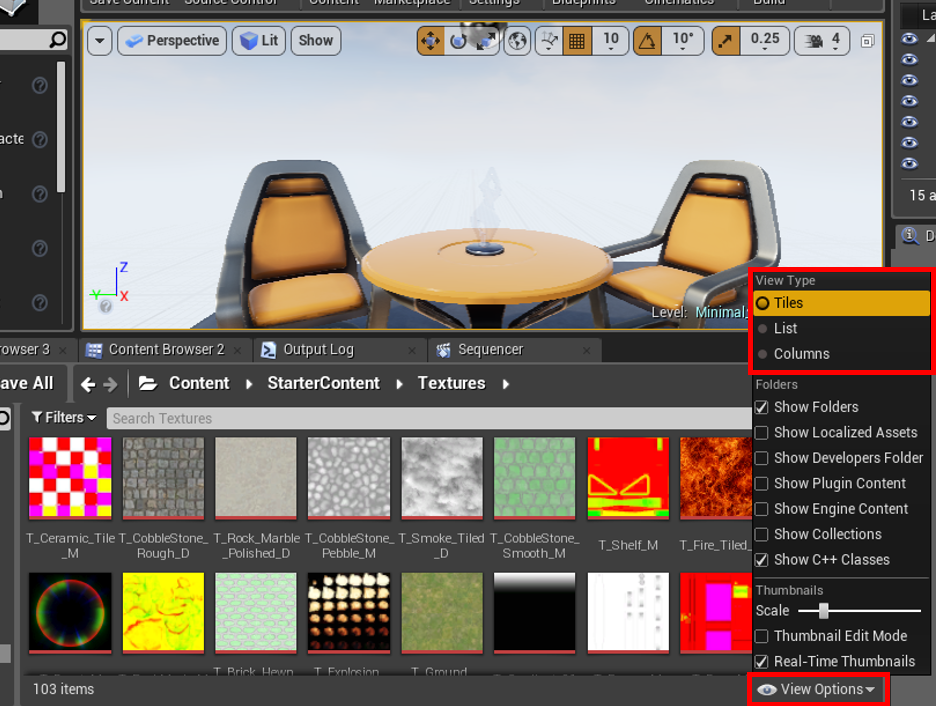
1.ViewTypeを変更する
ViewTypeは3種類存在します。

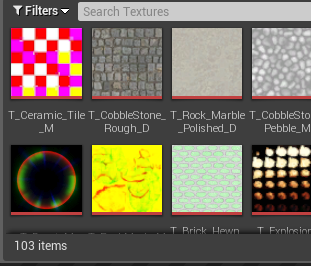
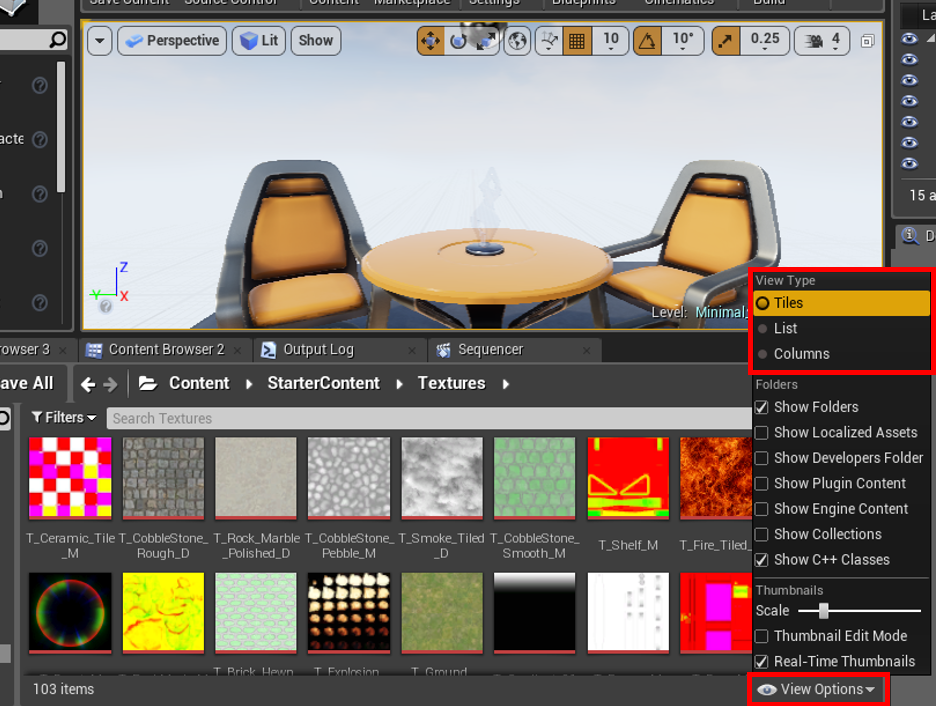
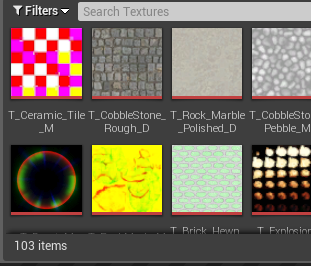
Titles
デフォルトのTypeです。アセットごとに画像で判別できる点がとても便利ですね!

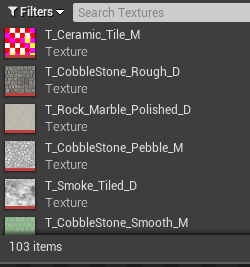
List
各アセットのTypeも一覧で確認できます。

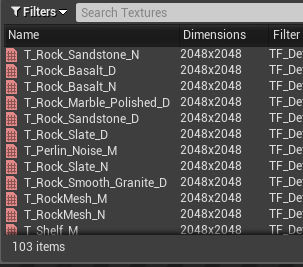
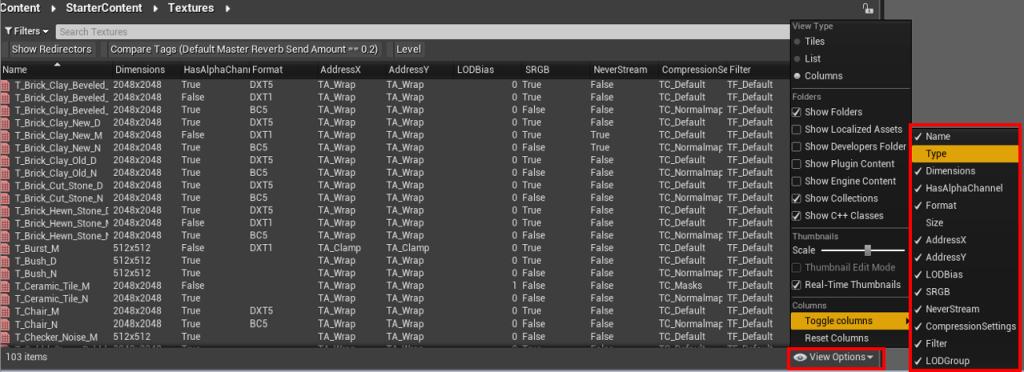
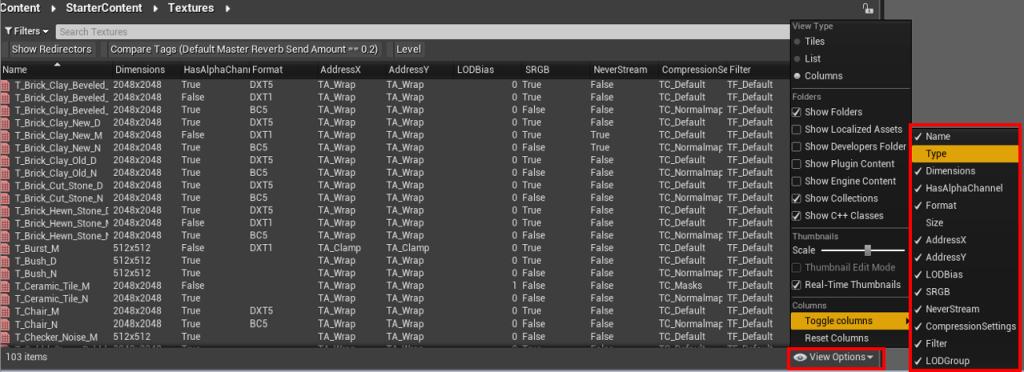
Columns
エクスプローラーのように幾つかのプロパティの値まで一覧で確認できます。
表記するプロパティは一部カスタマイズ可能です。


2.Filters機能の「Compare Tags」のご紹介
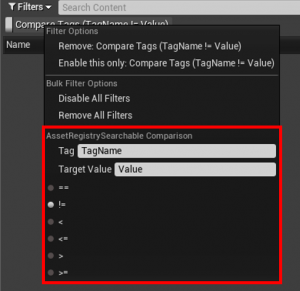
Filtersの「Other Filters」の中に人知れず存在する「Compare Tags」を調べてみました。
機能の詳細をみると「AssetRegistrySearchable値を目標値と比較します」と書いてあります。
使い方
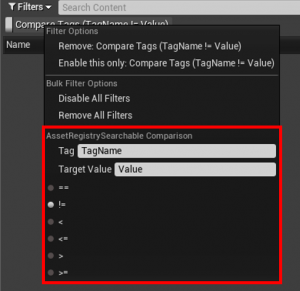
ViewTypeをColumnsにした状態で、Compare Tagsを右クリックします。

TagNameと目標値が入力できます。
TagNameには検索したいプロパティ名を入力します。Columnsで表示されるプロパティが対象になりますが、これはColumnsで表示されるプロパティがTagに登録されているためです。
基本的にはColumnsで表示されるプロパティ名を入力するだけで問題はないですが、2つほど落とし穴がありますので注意が必要です。
名前とタイプは検索対象外!
「Columnsで表示されているじゃん!」と思うかもしれませんが、エンジン内部的にはコンテンツ名とコンテンツの種類を表示している”だけ”であり、Tagとして登録されていない項目なので検索対象外となってしまいます。
おとなしく、既存のフィルタや名前検索を使用しましょう。
Columnsに表示されているプロパティ名に騙されるな!
ほとんどのコンテンツには「サイズ(Size)」がプロパティとして存在していますが、TagNameにそのまま「サイズ(Size)」と入力してもコンテンツはヒットせず、”ResourceSize”と入力しないとヒットしません。
Tagは”ResourceSize”として登録されていますが、表示される名前には親切に「サイズ(Size)」として表示されるように設定されています。これは「サイズ」に限った話ではないので注意が必要です。
Tagに登録されている名前が必要な場合はソースコードの中を直接見る必要があるのでプログラマさんにお願いしましょう。
例えばAudioでモノラルとステレオでフィルターをかけたいという場合は…..

ここで、TagにNumChannels,Target Valueに1を入れてフィルターをONすると!!

モノラルだけが表示されました!
といったように少しだけ細かくフィルターを入れることが可能です。Collections機能と一緒に使用すると更に便利です!
ぜひご活用ください~

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE