こんにちは。
今回はUMGでOpacityのアニメーションをするときに、
1つ1つのパーツを登録せずにOpacityを効かせるちょっとした方法のご紹介です!
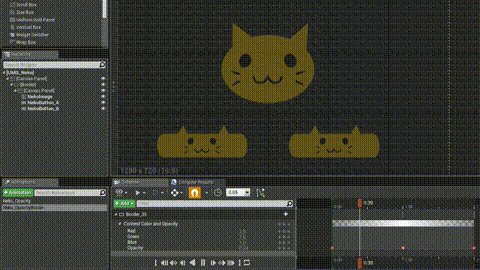
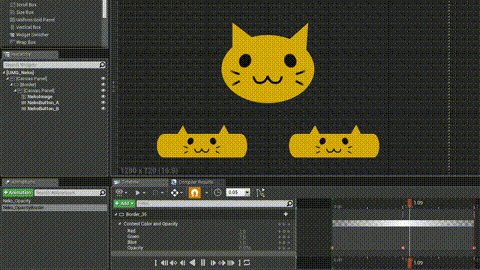
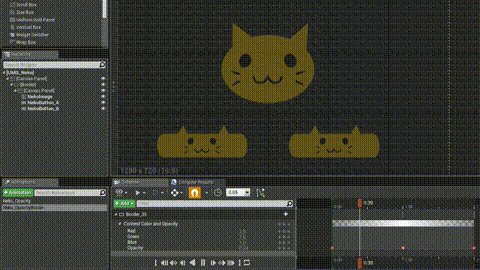
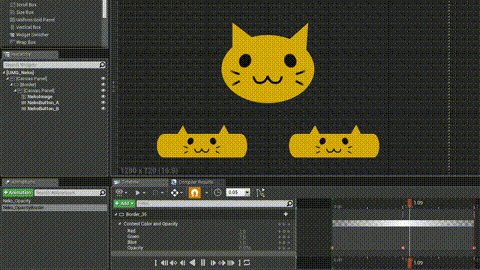
ひとまず何も考えずに素材を配置します。

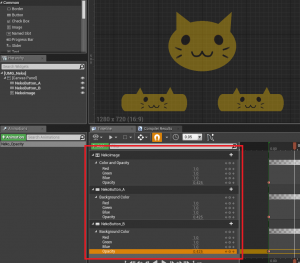
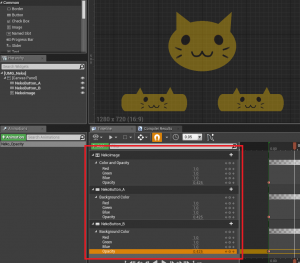
この素材の複数/全体に効くOpacityアニメーションつけようとすると
大量のPaletteを登録する必要があります。

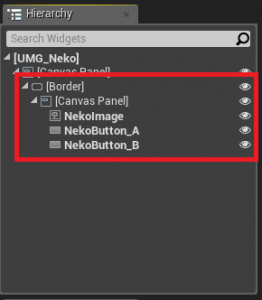
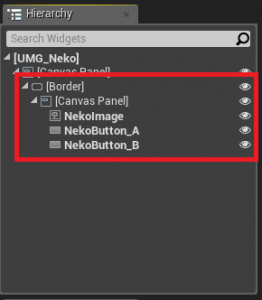
そこでPaletteのCommonにある【Border】を親にすると解決です!
【Border】は子供を1つしか配置できないので、
CanvasPanelなど子供を複数配置できるPanelを【Border】の子供にしましょう。
そうすればいくつものパーツを配置することができます。

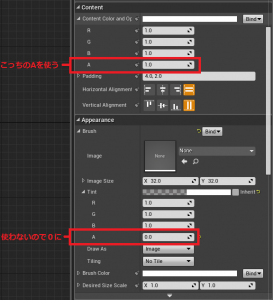
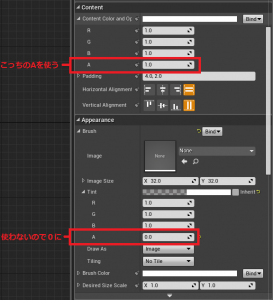
【Border】はカラー情報をContentとAppearance(Brush)の2つ持っています。
Appearance(Brush)の方はいらないのでBrush ColorのAを0にします。

これで
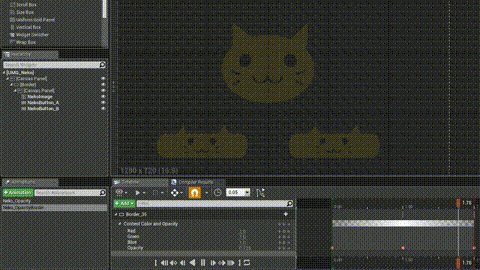
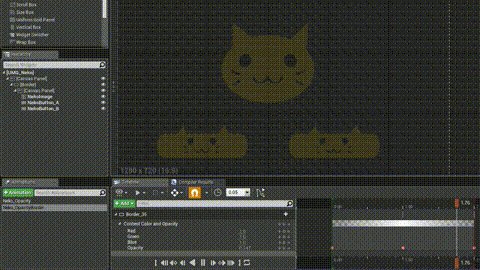
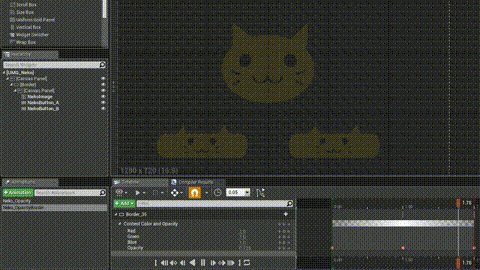
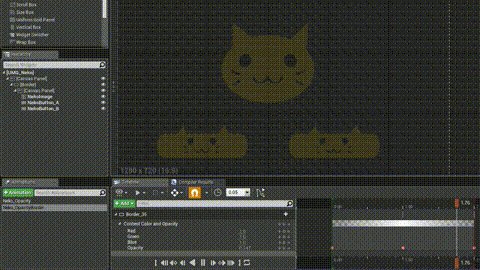
Animationに【Border】を登録、OpacityもColorも【Border】以下の階層に反映させることができます。
スッキリしました!

これはいくつかのWidgetを配置した親Widgetにも有効で、
UI画面全体のフェードなどに使う事もできます。
便利だニャー
ご活用ください。

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE