| 改訂バージョン: Unreal Engine 4.21 |
前回の記事で、空のプラグインを追加してロードするまでの手順を紹介しました。
今回はその続きで、UnrealEditorのメインメニューに自分のメニューを追加する手順をご紹介します。
ちなみに、今回のプラグインは、主にIntroTutorialプラグインのコードを参考にしています。
基本的な要素が入っているので、サンプルとしてもオススメです。
1.ソースコードの編集
イキナリですが本題です。
ソースコードを以下のように記述していきます。
//省略
PublicDependencyModuleNames.AddRange(
new string[]
{
“Core”,
“UnrealEd”,
“LevelEditor”,
“Slate”,
“SlateCore”
}
);
//省略
|
|
#include "CoreMinimal.h" #include "Modules/ModuleManager.h" #include "IMyPlugin.h" #include "LevelEditor.h" #include "MultiBox/MultiBoxBuilder.h" #include "Textures/SlateIcon.h" #define LOCTEXT_NAMESPACE "MyPlugin" |
class FMyPlugin : public IMyPlugin
{
/** IModuleInterface implementation */
virtual void StartupModule() override;
virtual void ShutdownModule() override;
void OnWindowMenuExtension(FMenuBuilder& MenuBuilder);
void OnMyToolMenu();
TSharedPtr Extender;
};
IMPLEMENT_MODULE( FMyPlugin, MyPlugin )
void FMyPlugin::StartupModule()
{
if (IsRunningCommandlet()) {return; }
Extender = MakeShareable(new FExtender);
Extender->AddMenuExtension(
“LevelEditor”,
EExtensionHook::After,
NULL,
FMenuExtensionDelegate::CreateRaw(this, &FMyPlugin::OnWindowMenuExtension)
);
FLevelEditorModule& LevelEditorModule =
FModuleManager::LoadModuleChecked(“LevelEditor”);
LevelEditorModule.GetMenuExtensibilityManager()->AddExtender(Extender);
}
void FMyPlugin::ShutdownModule()
{
if (Extender.IsValid() && FModuleManager::Get().IsModuleLoaded(“LevelEditor”))
{
FLevelEditorModule& LevelEditorModule =
FModuleManager::LoadModuleChecked(“LevelEditor”);
LevelEditorModule.GetMenuExtensibilityManager()->RemoveExtender(Extender);
}
}
void FMyPlugin::OnWindowMenuExtension(FMenuBuilder& MenuBuilder)
{
MenuBuilder.BeginSection(“MyMenuHook”, LOCTEXT(“MyMenu”, “MyMenu”));
MenuBuilder.AddMenuEntry(
LOCTEXT(“MyMenuTitle”, “MyMenuTitle”),
LOCTEXT(“MyMenuToolTip”, “hello…”),
FSlateIcon(),
FUIAction(FExecuteAction::CreateRaw(this, &FMyPlugin::OnMyToolMenu)));
MenuBuilder.EndSection();
}
void FMyPlugin::OnMyToolMenu()
{
}
上記のコードをビルドして実行して下さい。
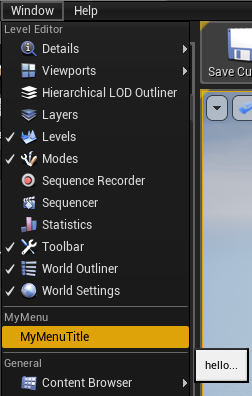
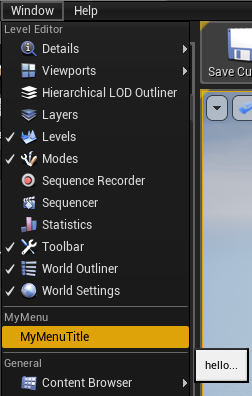
↓のように、[Window]メニューに独自のメニュー項目が追加されました。

メニューを選択すると、FMyPlugin::OnMyToolMenu()が呼び出されますが、関数の中身が空っぽなので、現在は何も起こりません。
ブレークポイントを置いて確かめてみて下さい。
今回の内容はココまでです。続けて、ソースコードの解説を行っていきます。
2.モジュール参照の追加について
MyPlugin.Build.cs の PublicDependencyModuleNames に、元々書かれていた”Core”に加えて、”UnrealEd”, “LevelEditor”, “Slate” の3項目を追加しました。
UnrealEngineのソースコードはモジュール毎に分割してビルドされており、新規に追加するモジュールからは、最低限必要なモジュールのみを参照するようにします。
そのため、ビルド設定用のcsファイルに、参照先のモジュール名を記述しておくことになります。
今回使用したクラスのうち、例えば、MenuBuilderは “Slate” モジュールで定義されています。
公式のAPIリファレンスを探すと、必要なクラスがどのモジュールで定義されているのかを調べることが出来ます。
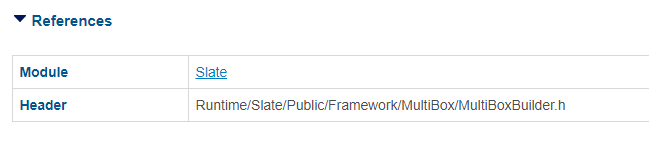
例に挙げた MenuBuilder であれば、このページです。
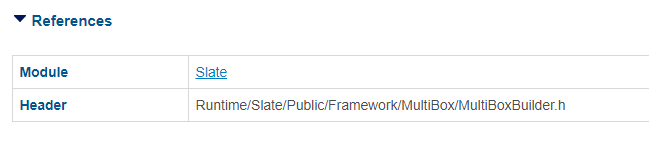
ページの最下部に、↓のようにモジュール名とincludeが必要なヘッダファイル名が書かれています。

モジュールと同様に、MyPlugin.cpp でincludeしているヘッダファイルは、この方法で見つけることが出来ます。
Build.cs の PublicDependencyModuleNames にモジュール名を追加すると、そのモジュールのPublicフォルダへのインクルードパスが追加されます。
そのため、上記の例ではPublicフォルダからの相対パスで #include “MultiBox/MultiBoxBuilder.h” と記述しています。
3.メニュー拡張の登録について
ざっくりと説明すると、以下のような手順でメニュー項目が登録されています。
1.StartupModule()にて、レベルエディタに対して[Window]メニューが開かれる時に呼ばれるDelegateを登録します。
2.[Window]メニューが開かれると、登録したDelegateを通して、OnWindowMenuExtension()が呼び出されます。この時引数で渡されたMenuBuilderが、まさに[Window]メニューを構築している最中です。
3.OnWindowMenuExtension()内で、MenuBuilderに対してメニュー項目を追加します。この時、登録した項目が選択された際に呼び出されるDelegateを登録しています。
4.メニュー項目が選択されると、先ほど登録したDelegateを通してOnMyToolMenu()が呼び出されます。
5.モジュールが解放される際にShutdownModule()内で、レベルエディタに対して登録していたDelegateを登録解除します。
このコード中で使用している文字列に、”LevelEditor” というものがあります。
これは、メニューの拡張ポイントを指定するための文字列なのですが、リファレンス等には載っていません。
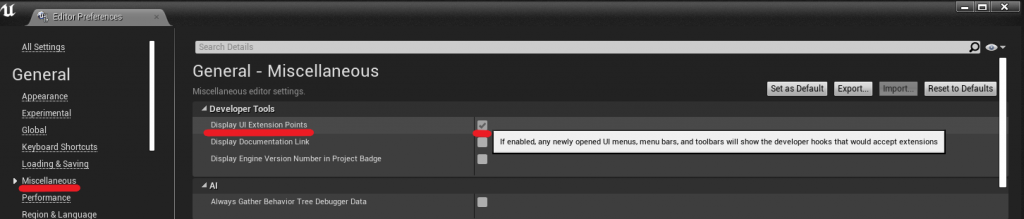
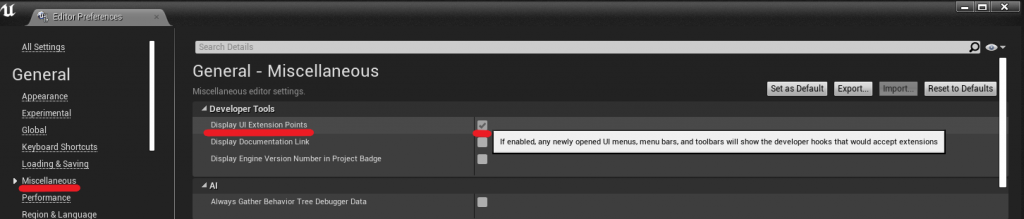
追加したい拡張ポイントの名前を探すには、↓の設定をONにします。
[Edit -> Editor Preferences… -> General -> Miscellanuous -> Developer Tools -> Display UIExtension Points]

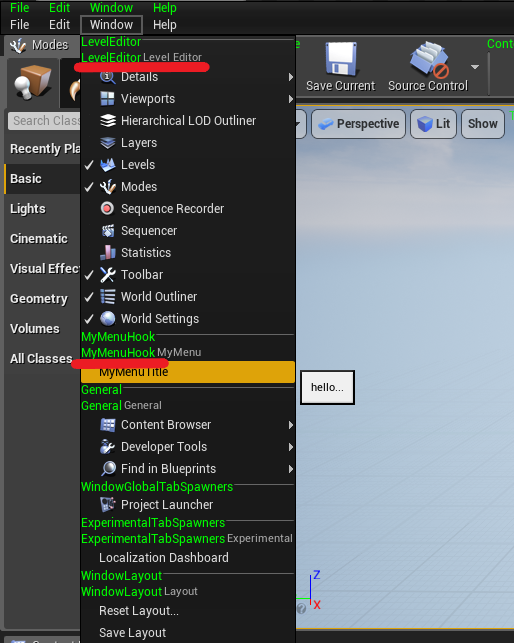
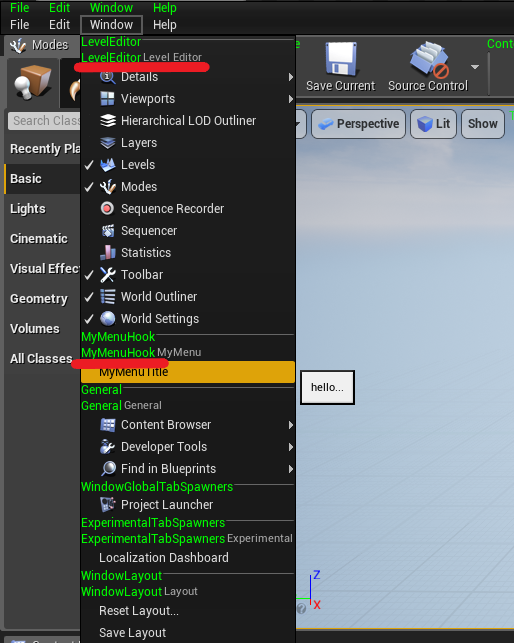
すると、UIの拡張可能なポイントに、その名前が表示されるようになります。

緑の文字が拡張ポイントです。メインメニュー以外にも、ツールバーやビューポート上のメニューにも拡張ポイントが存在しています。
先ほど登録した[MyMenu]セクションにも拡張ポイントが設定されています。
今回は[Window]メニューに項目を追加したかったので、この方法で”LevelEditor”という名前が探し出せました。
次回は、自作のウィンドウを作って、このメニューから呼び出す手順を紹介したいと思います。
[UE4] プラグインによるエディタ拡張(1) 空のプラグインを追加する
[UE4] プラグインによるエディタ拡張(2) エディタのメニューに項目を追加
[UE4] プラグインによるエディタ拡張(3) SlateUIを使用してウィンドウを作成する
[UE4] プラグインによるエディタ拡張(4) 自作ツールに画像を利用する

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE