| 改訂バージョン: Unreal Engine 4.21 |
UnrealEngineには、標準で多数のプラグインが搭載されており、様々な拡張機能が提供されています。
プラグインというからには、もちろん自分で開発することが可能です。
今回は、C++で自作のプラグインを開発するための手順をご紹介します。
1.UnrealEngineのソースコードを取得する
実はプラグイン開発において、ソースコードの取得は必須ではありません。
しかし、他のプラグインのソースコードや雛型となる空のプラグインのソースコードも提供されていますので、取得しておいた方がなにかと便利です。
ソースコード取得の手順はこちらを参照して下さい。
2.動作確認用のプロジェクトを用意する
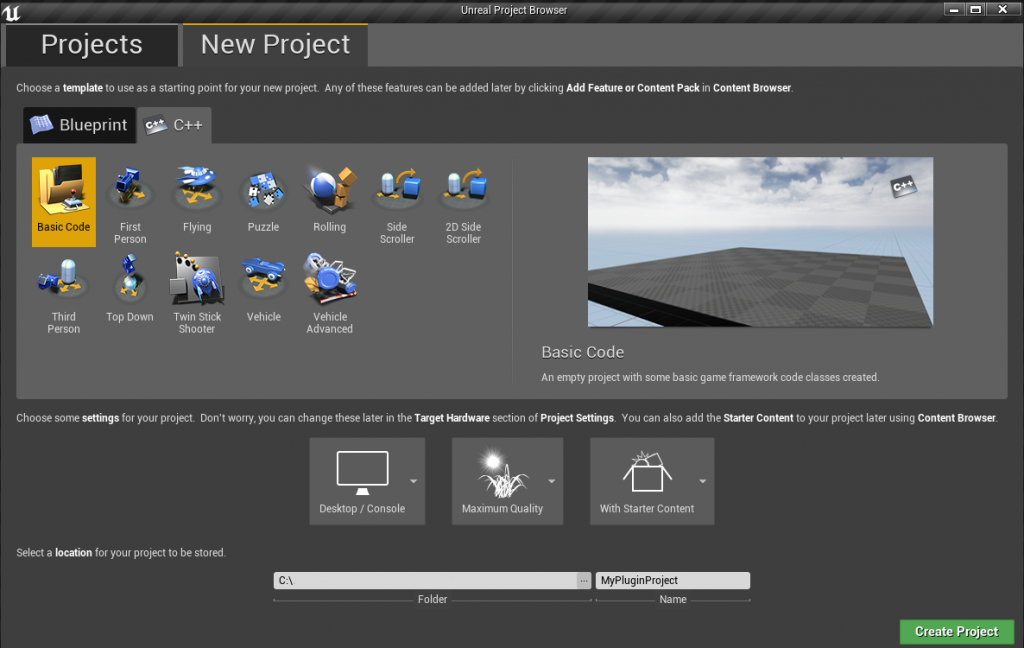
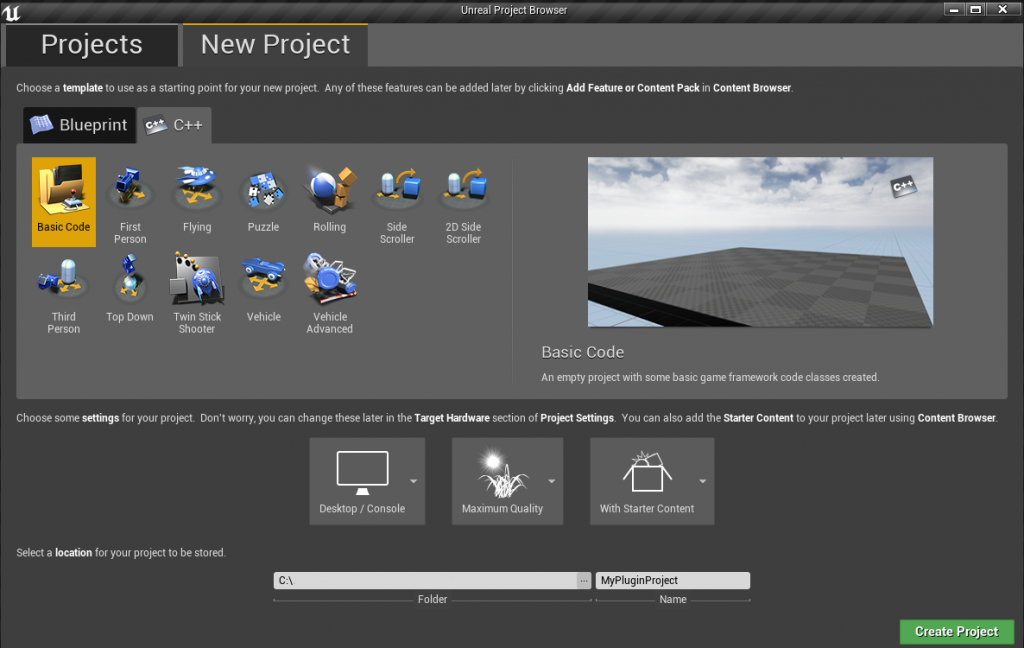
UnrealEditorを起動して、プロジェクトを作成します。
今回は「BasicCode」テンプレートを使用し、プロジェクト名を「MyPluginProject」とします。

3.エンジンのソースコードからBlankPluginをコピーする
手順1で取得したソースコードから、空のプラグインの雛型を自分のプロジェクトにコピーします。
MyPluginProjectの直下にPluginsというフォルダを作り、
取得したソースコードの Engine/Plugins/Developer/BlankPlugin を
自分のプロジェクトの MyPluginProject/Plugins/Developer/BlankPugin にコピーします。
以前にビルドしたことがある場合は、BlankPluginの下に Binaries, Intermediate というフォルダが出来ていますが、これらは不要なので削除します。
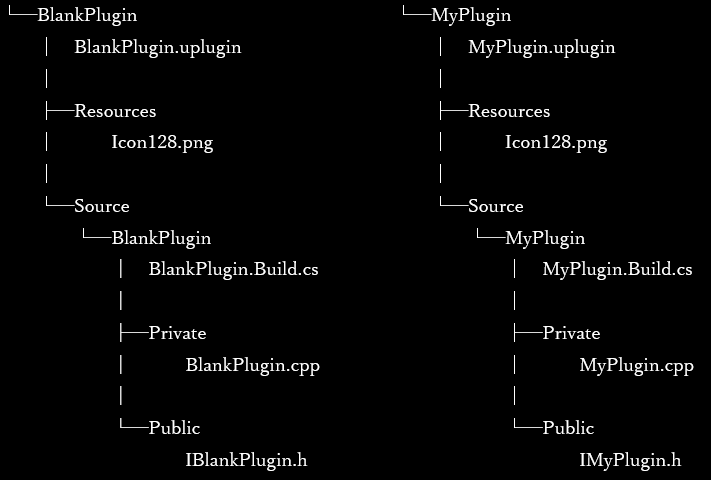
4.BlankPluginに含まれるファイルをリネームする
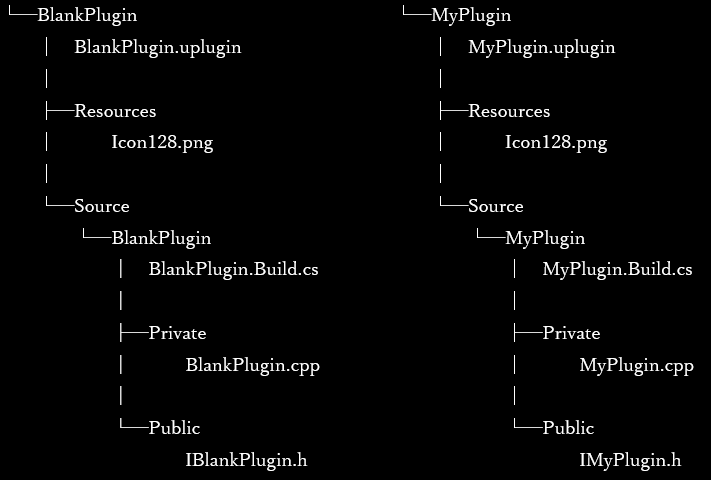
BlankPluginに含まれるソースコードを、自分のプラグイン用にリネームします。
今回はプラグイン名を「MyPlugin」としますので、以下のようにフォルダ名とファイル名を書き換えていきます。

ちなみに、Icon128.png というファイルを上書きすると、プラグインリストに登録されるアイコンを変更することが出来ます。
5.プラグインの設定ファイルを書き換える
MyPlugin.uplugin ファイルをテキストエディタで開き、設定情報を書き換えます。
最低限は”Modules”の”Name”を変更すればOKですが、お好みで他の項目も書き換えておくとよいでしょう。
今回は、プラグインエディタに表示される名前になる “FriendlyName” を “My Plugin” に変更しておきます。
下線部が変更箇所になります。
//前略
“FriendlyName”: “My Plugin”,
//中略
“Modules”: [
{
“Name”: “MyPlugin”,
“Type”: “Developer”,
“LoadingPhase”: “Default”
}
]
//後略
6.ソースコード内のクラス名などを置換する
全ての cpp, h, cs ファイルを開き、「BlankPlugin」を「MyPlugin」に置換します。
一括置換でOKです。
これで、ソースコードの準備が整いました。
7.VisualStudioプロジェクトファイルに登録する
次に、VisualStudioプロジェクトに、プラグインのソースコードを追加します。
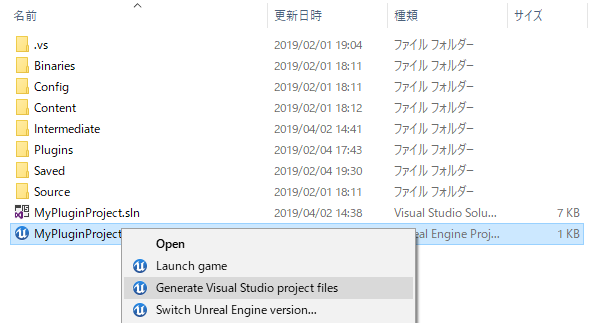
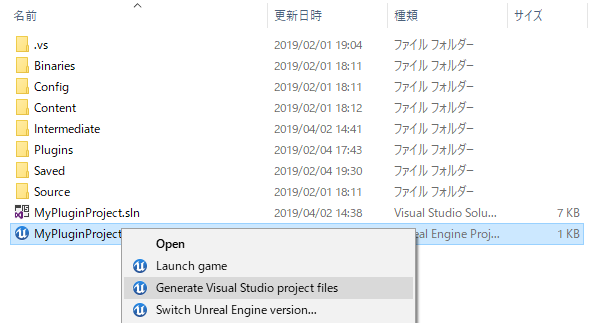
エクスプローラ上で MyPluginProject.uproject を右クリックして、「Generate Visual Studio Project files」を選択します。

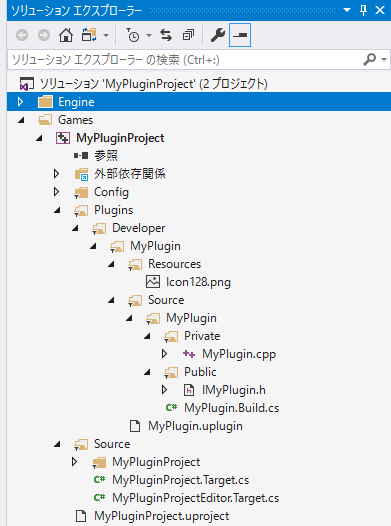
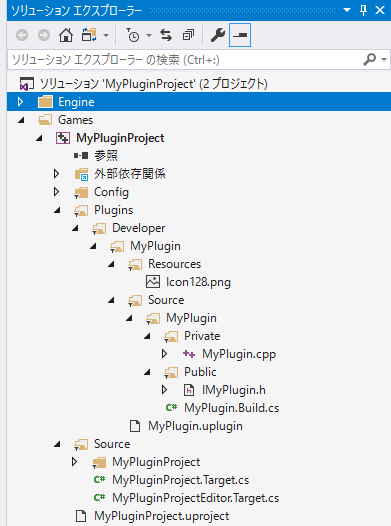
これで、VisualStudioプロジェクトにMyPluginのソースコードが追加されました。
MyPluginProject.sln を開くと、↓のようにソースコードが追加されているのが確認できます。

8.プラグインの登録を確認する
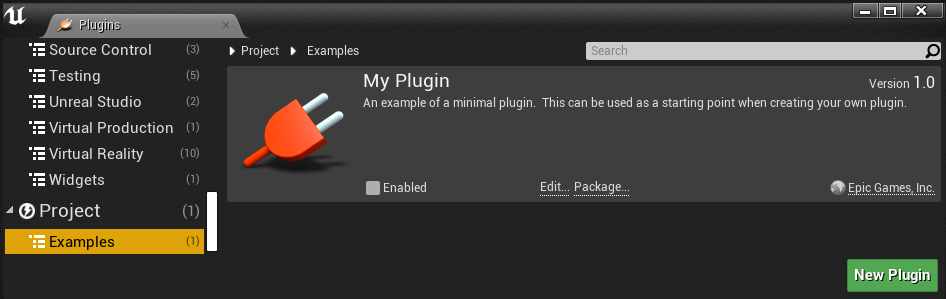
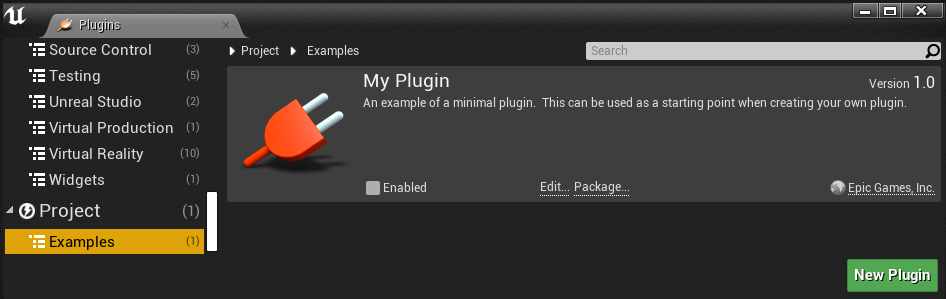
ビルドして実行し、メインメニューから [Edit -> Plugins] を開きます。
左側のリストから [Project -> Examples] を選択すると、「My Plugin」が追加されています。

手順5で “Category” の項目を書き換えていた場合には、「Examples」ではなく、指定したカテゴリ名が表示されます。
9.プラグインをロードしてみる
↑のプラグイン画面から「Enabled」にチェックを入れると、エディタの再起動を促されます。
再起動すると、このプラグインがロードされた状態になります。
エディタが再起動されるとVisualStudioとの接続が切れてしまうので、チェックをONにしたら一旦エディタを通常終了してしまいましょう。
そして、VisualStudio上で、MyPlugin.cpp FMyPlugin::StartupModule() 内にブレークポイントを置いて再度実行すると、エディタ起動時にプラグインがロードされているのを確認することが出来ます。
これで、自作した空のプラグインを追加出来ました。
今回はココまでになりますが、次回以降、このプラグインにエディタ拡張のための機能を追加していきたいと思います。
※プラグインとモジュールについて
UnrealEngineのプラグインには複数のモジュールを含めることが出来ます。
1つのモジュールにつき1つのdllファイルがビルドされます。つまり、1つのプラグイン=1つのdll ではありません。
[Window -> Developer Tools -> Modules] を開くと、モジュールの状態を確認することが出来ます。
今回の例では、「MyPlugin」というプラグインに「MyPlugin」というモジュールを1つ含んでいる、という状態になります。
「Source」フォルダの下に再度「MyPlugin」という名前のフォルダが存在するのはそのためで、このフォルダ以下が1つのモジュールのソースコードという扱いになります。
upluginファイルの”Modules”項目は配列形式になっており、2つ以上のモジュールを含んだプラグインを開発する場合は、ここにモジュール毎に列挙していくことになります。
エディタ拡張のプラグインではモジュールを分けるメリットは少ないですが、ランタイムで使用するモジュールを追加する場合には、モジュール単位での動的なロード,アンロードが可能というメリットがあります。
[UE4] プラグインによるエディタ拡張(1) 空のプラグインを追加する
[UE4] プラグインによるエディタ拡張(2) エディタのメニューに項目を追加
[UE4] プラグインによるエディタ拡張(3) SlateUIを使用してウィンドウを作成する
[UE4] プラグインによるエディタ拡張(4) 自作ツールに画像を利用する

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE