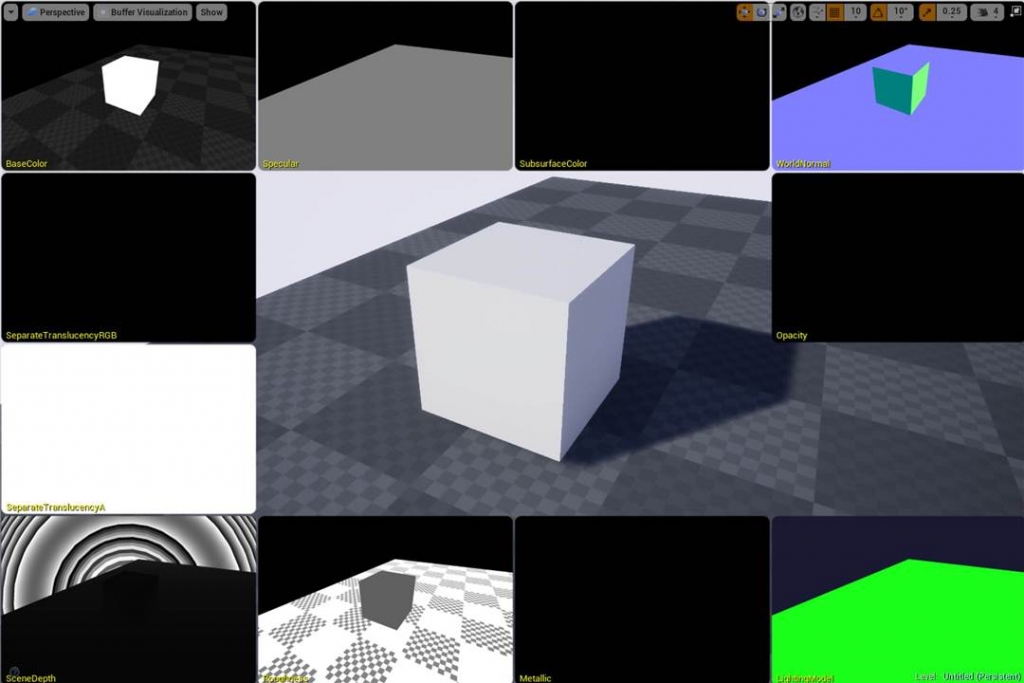
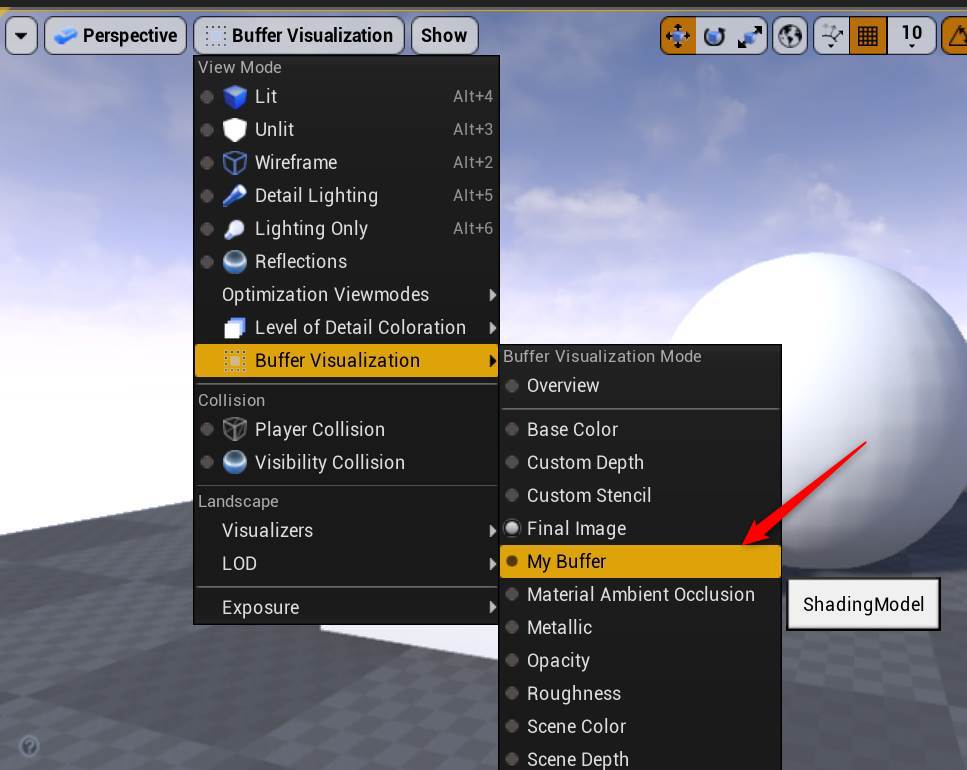
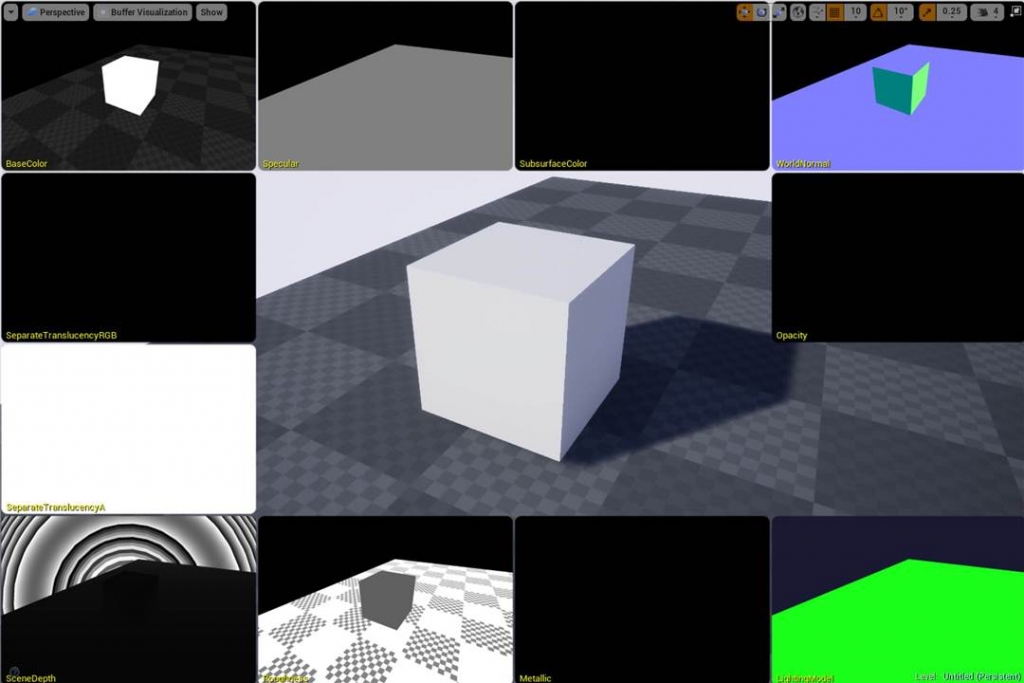
各レンダーバッファを可視化する”Buffer Visualization”という機能はご存知の方も多いかと思います。

ここで表示されるバッファには、それぞれ固有のポストプロセスマテリアルが適用されており、シーケンサーからバッファ毎に分けて出力する際にも、それが反映されています。
UE4をレンダラーとして活用している映像業界の方は、レンダリング後のコンポジット作業を効率的に行うために、バッファを自由にカスタマイズして出力したい!という方が多いではないでしょうか?
この記事では、バッファに適用されるポストプロセスマテリアルを変更する手順について解説していきます。
コーディングは不要なので、アーティストの方も是非チャレンジしてみてください!
バッファに適用されるポストプロセスマテリアルってどこにあるの?
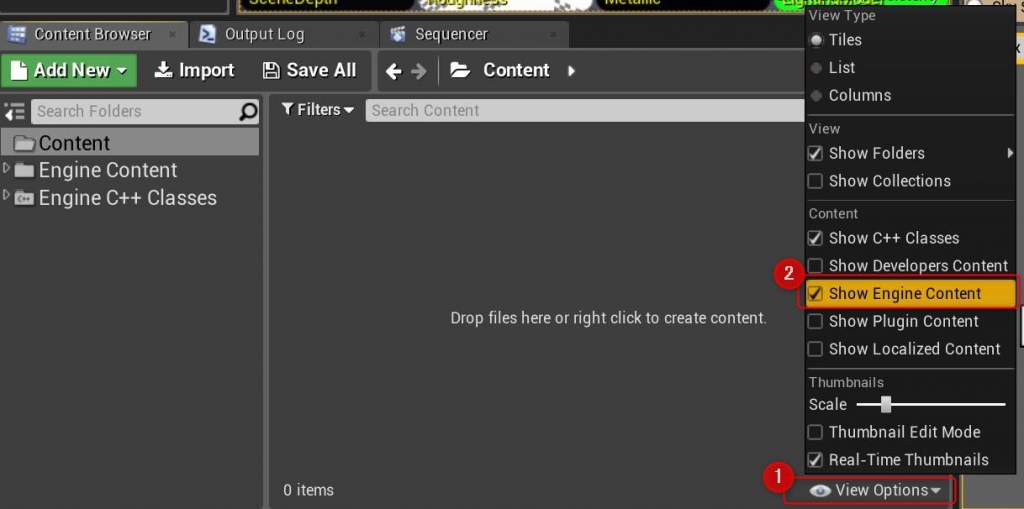
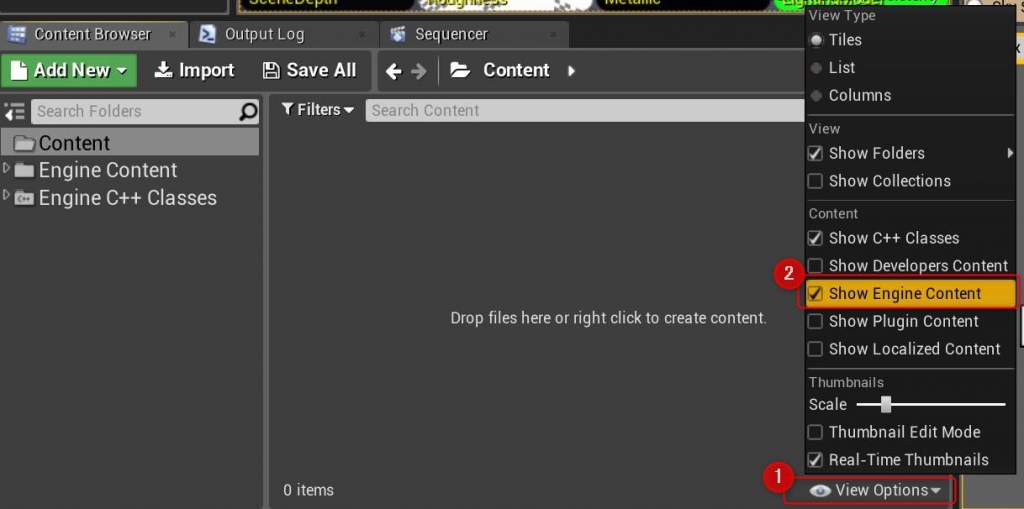
1.コンテントブラウザ右下の”View Options”を押下
2.プルダウンメニューから、”Show Engine Content”を選択
これで隠されていた”Engine Content”と”Engine C++ Classes”というディレクトリを可視化できます。

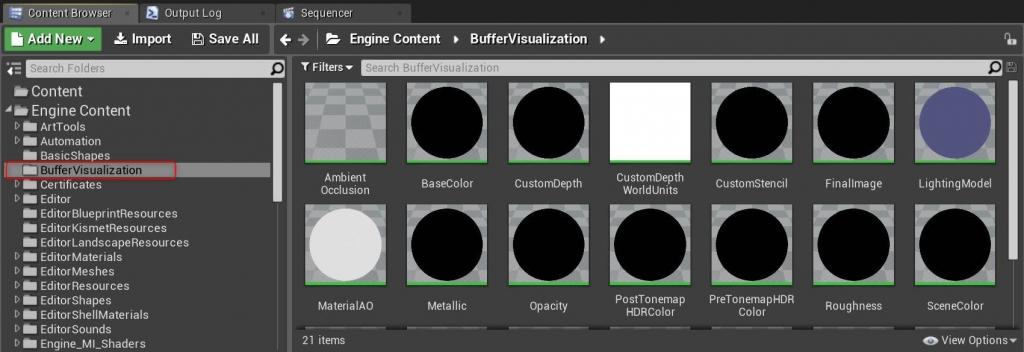
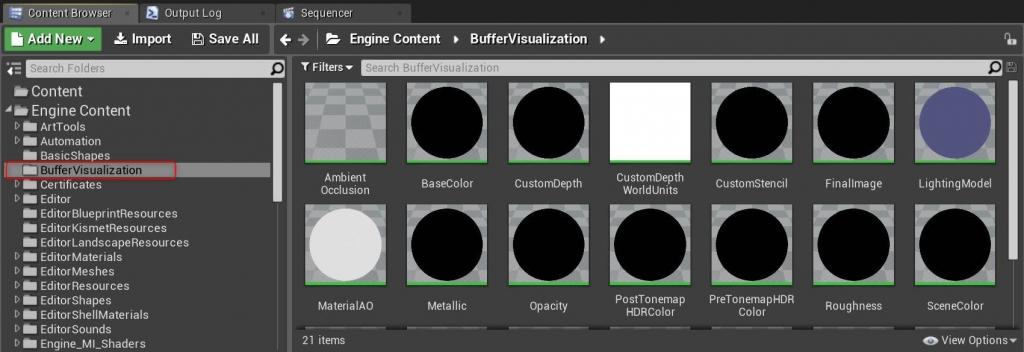
Engine Content → BufferVisualization というフォルダの中にBuffer Visualization用のポストプロセスマテリアルが全て入っています。
名前がそのままなので分かりやすいですね。

ご覧のように、中身はごく普通のポストプロセスマテリアルです。
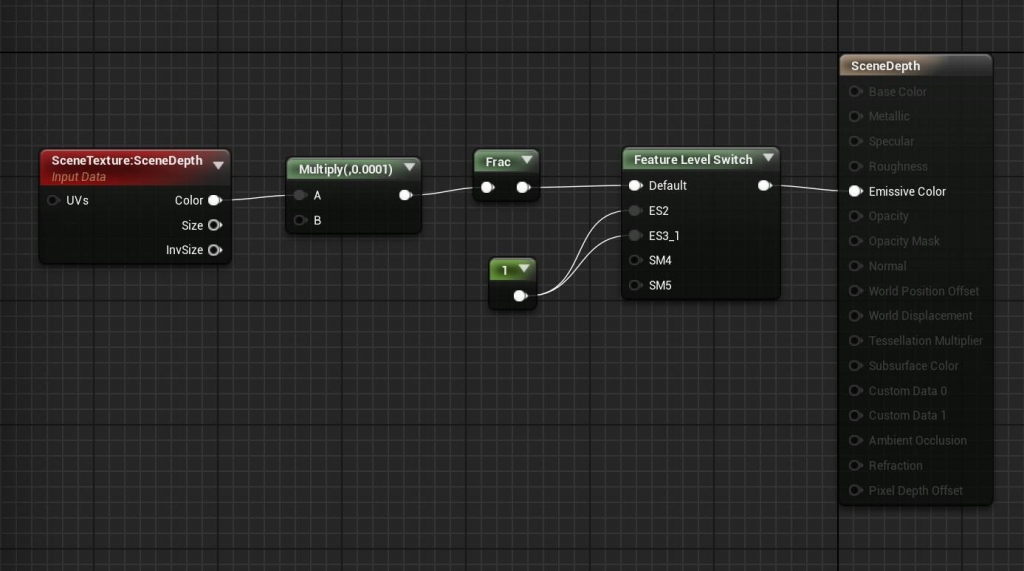
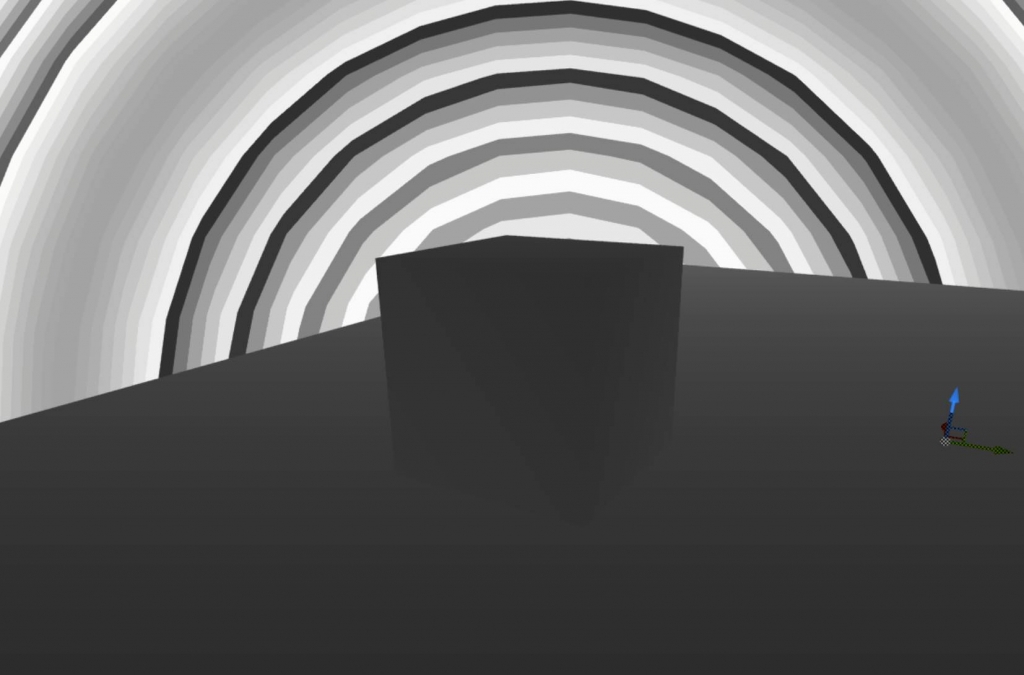
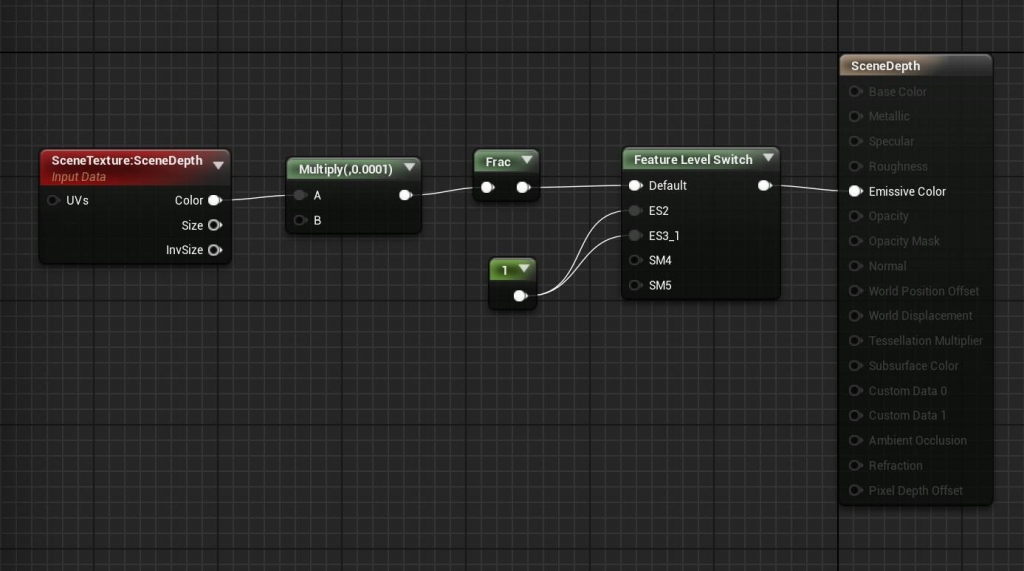
下の画像は”SceneDepth”に適用されているポストプロセスマテリアルです。

SceneTextureでSceneDepthを取得して、0.0001倍した値の商が出力されている事がわかります。
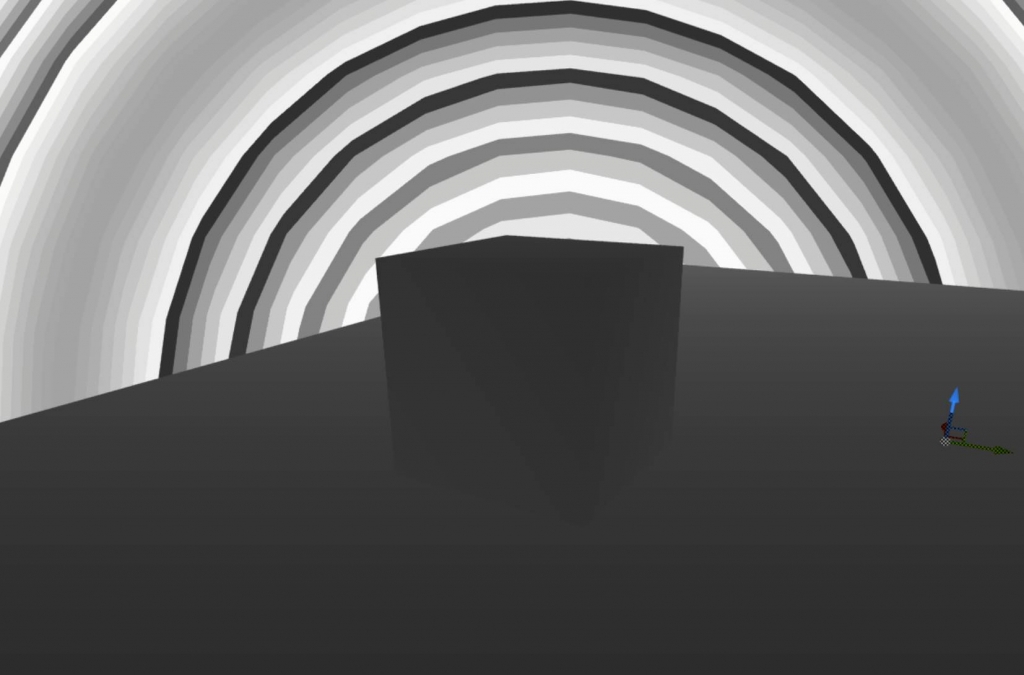
↓こちらが出力されたバッファ画像。上のマテリアル式の通り、100m毎に0~1のグラデーションが繰り返しています。

あとはこのマテリアルを書き換えてしまえば、バッファの見た目を自由にカスタマイズする事が出来ます。
ただ、このままEngineディレクトリ内のアセットを直に書き換えてしまうと、複数人で作業しているプロジェクトの場合はデータの共有がしにくいですし、エンジン側に紐づくのでプロジェクト毎に内容を変える事ができません。
そこで、Contentディレクトリ以下のアセットを参照するようにパスを書き換える事で、取り回しを良くしましょう。
各バッファが参照するポストプロセスマテリアルのパスを書き換えよう
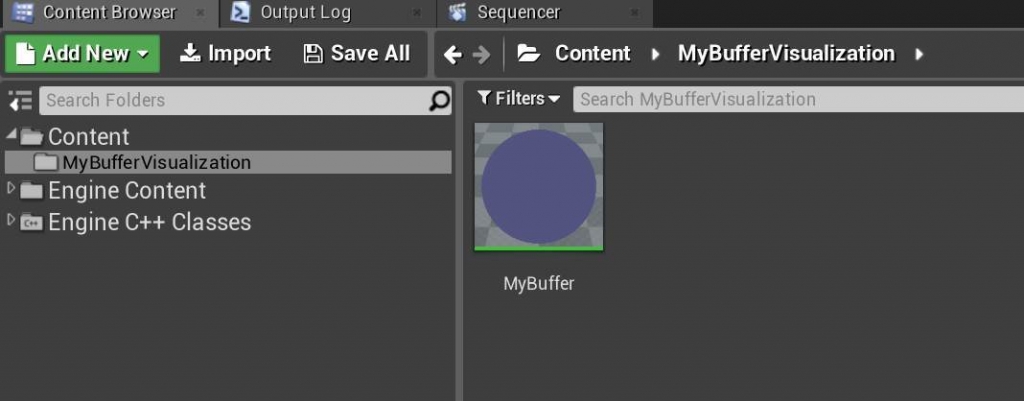
●Contentディレクトリ以下にポストプロセスマテリアルを作成
まず、置き換えたいポストプロセスマテリアルを、Contentディレクトリ内に作ります。
Engineディレクトリの既存のポストプロセスマテリアルをコピーしてから改造していく流れがお薦めです。
※今回は”Shading Model”バッファに適用されている”LightingModel”をコピーしました。

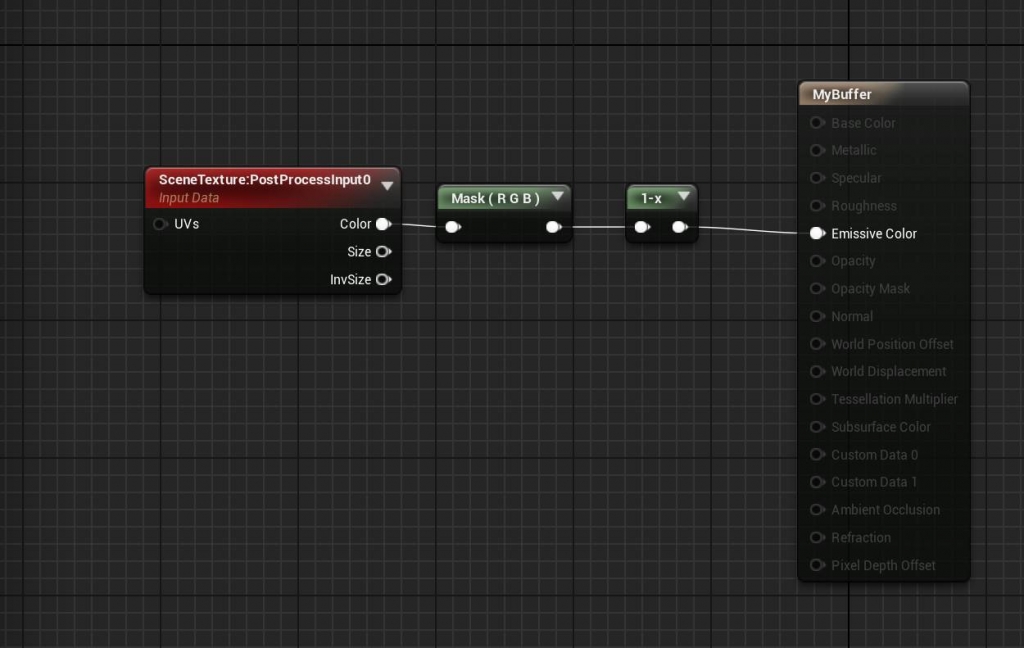
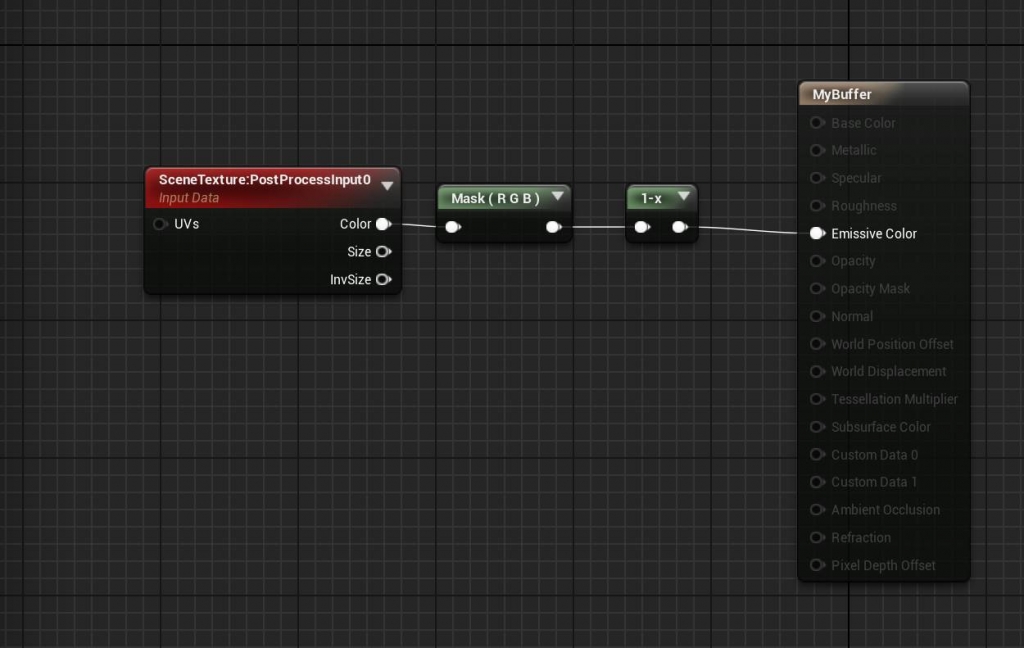
↓変化が分かりやすいように、中身はこんな感じに書き換えておきます。シーンカラーを反転。
(Material Domain=”PostProcess”、Blendable Location=”Before ToneMapping”です)

●BaseEngine.iniから、書き換えたいバッファの設定をコピーする
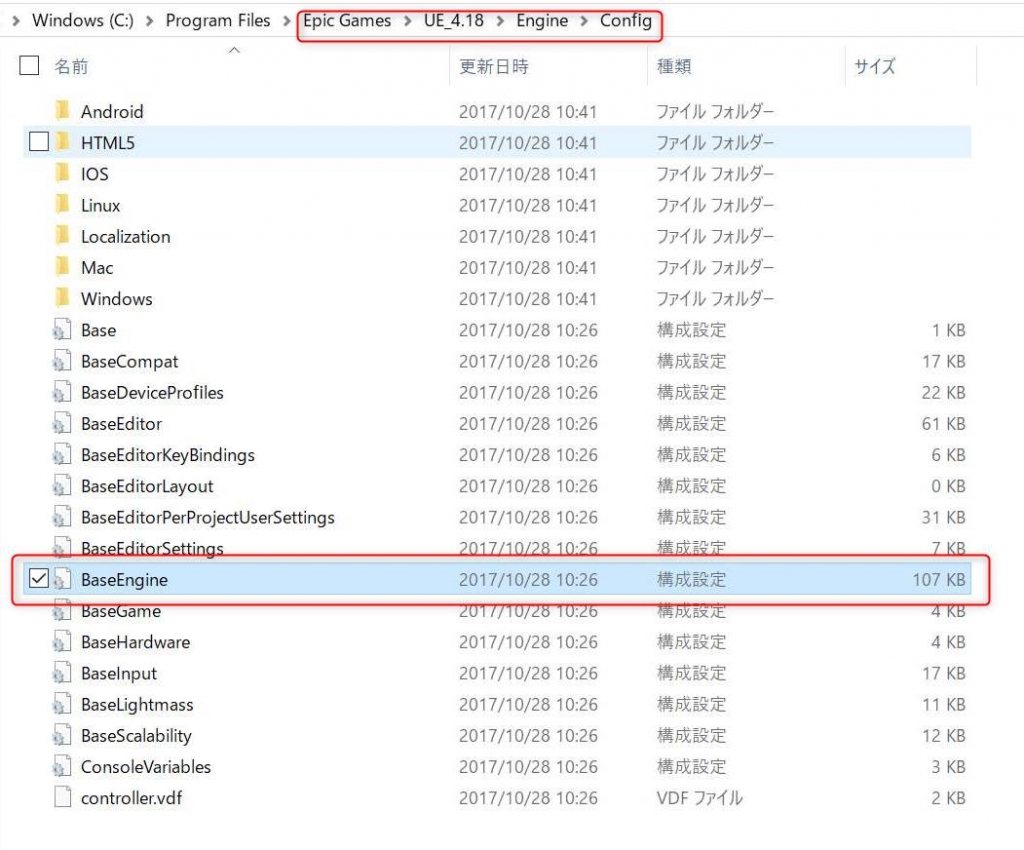
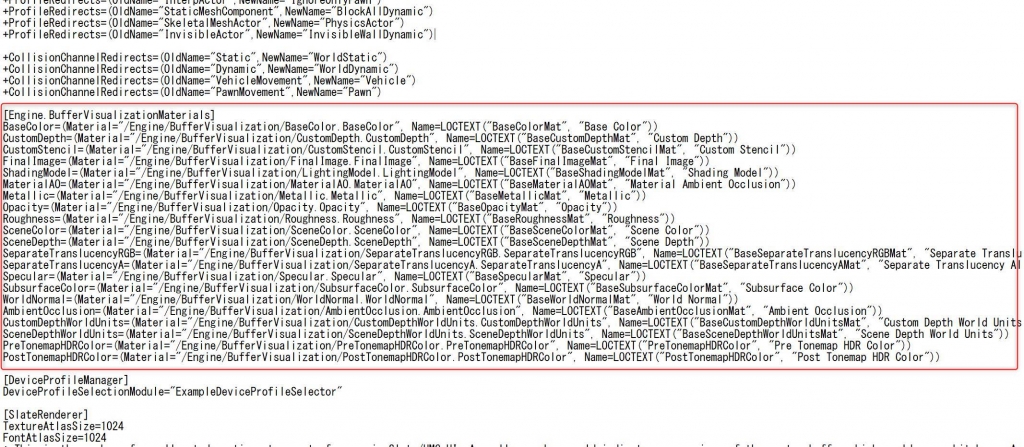
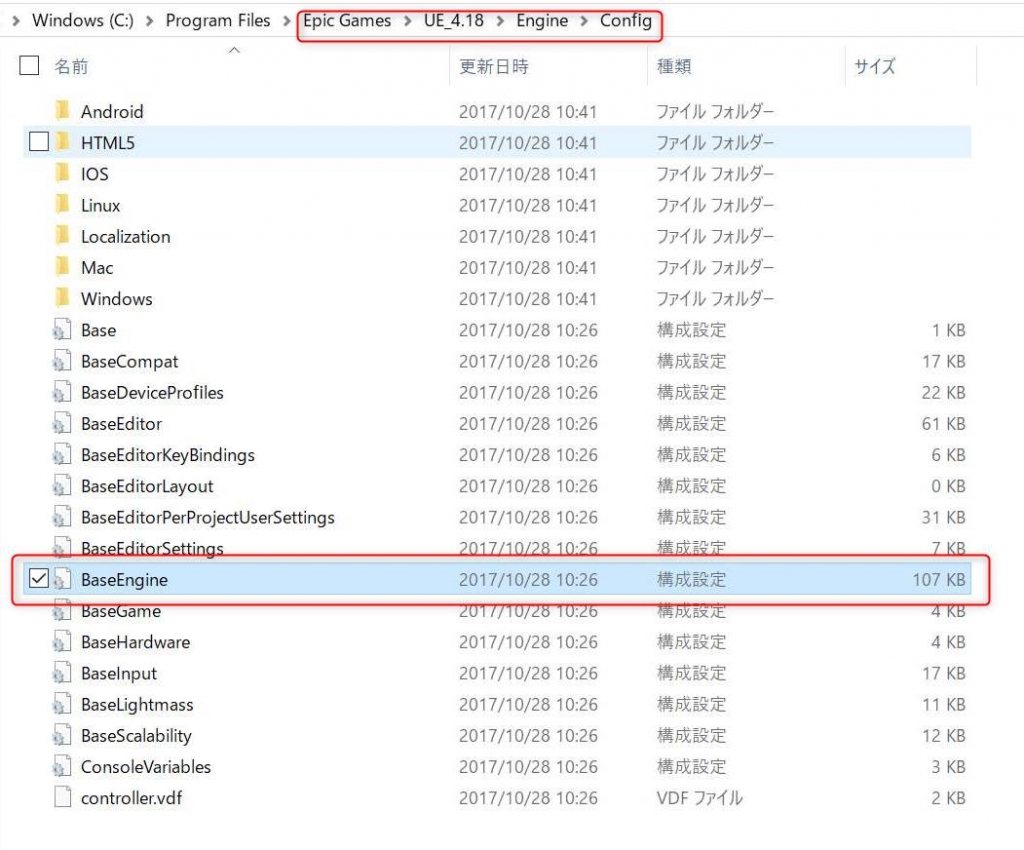
Engineディレクトリの中の、Config → “Base Engine”というiniファイルを見てみましょう

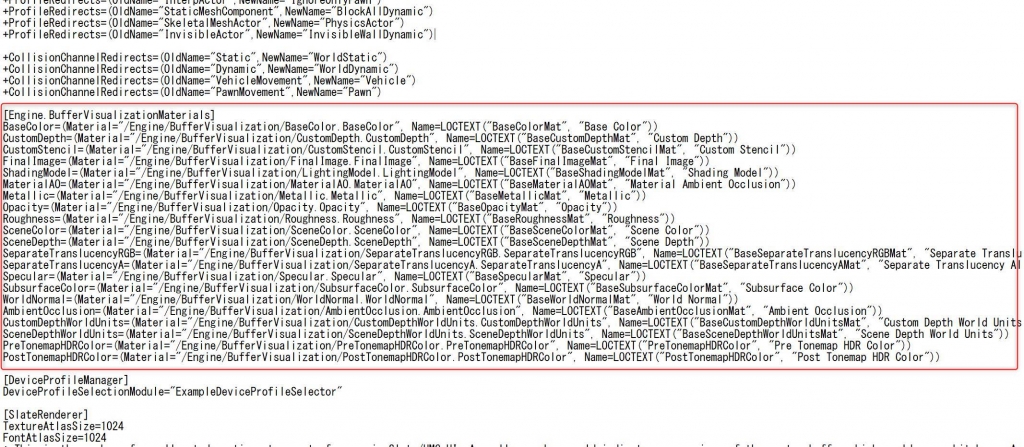
↓[Engine.BufferVisualizationMaterials] 以下が、
BufferVisualizationの各バッファとPostProcessMaterialを紐付けている記述です。

今回は”Shading Model”バッファを書き換えたいので、”ShadingModel”から始まる1行をコピーします。
●DefaultEngine.iniに記述を追加し、パスを書き換える
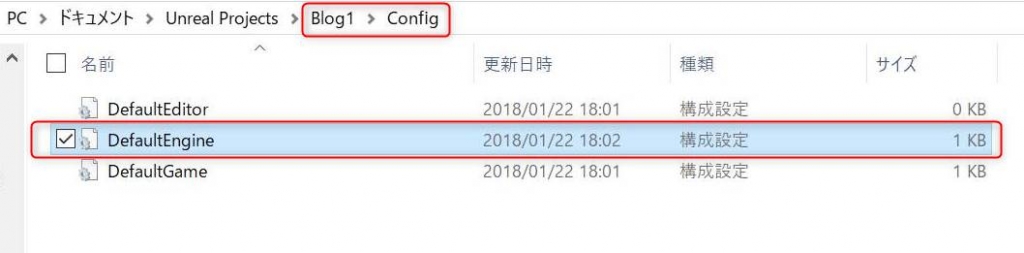
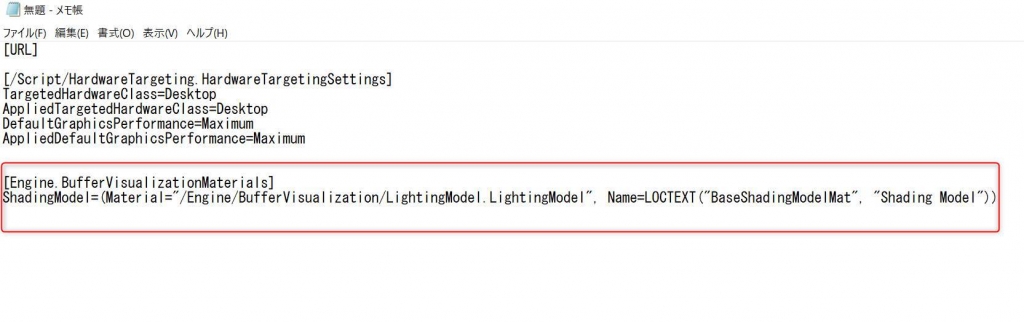
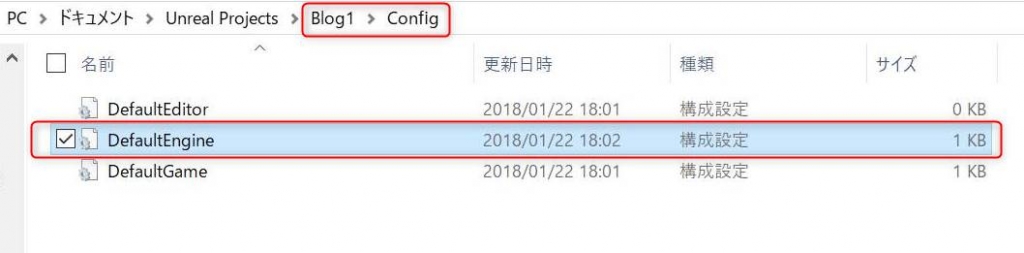
Projectのディレクトリ → Config → DefaultEngine.ini を開いて下さい

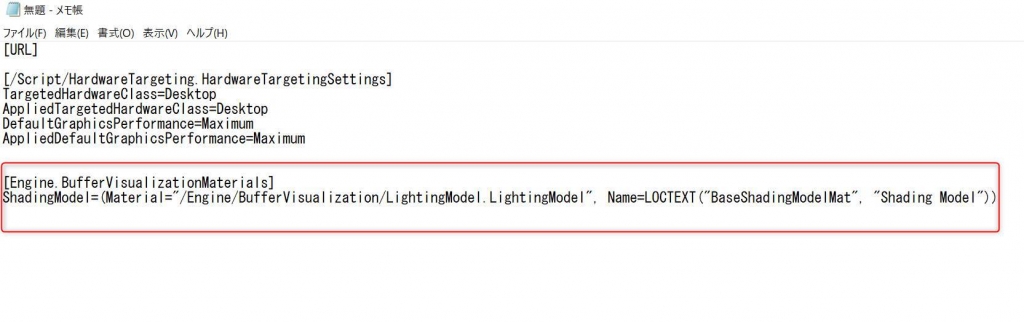
テキストの下の方に、[Engine.BufferVisualizationMaterials] と
先程コピーしたテキスト(今回は「ShadingModelから始まる1行」)をペーストして下さい。

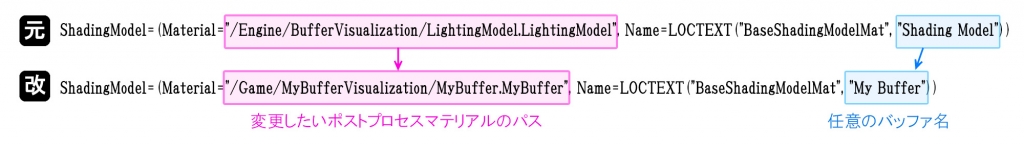
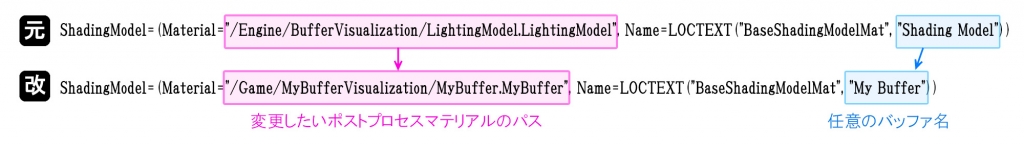
それでは、下図のルールに従ってポストプロセスマテリアルの参照先とバッファ名を書き換えてみましょう。

これで全ての作業が完了です。
●ビューポートで確認
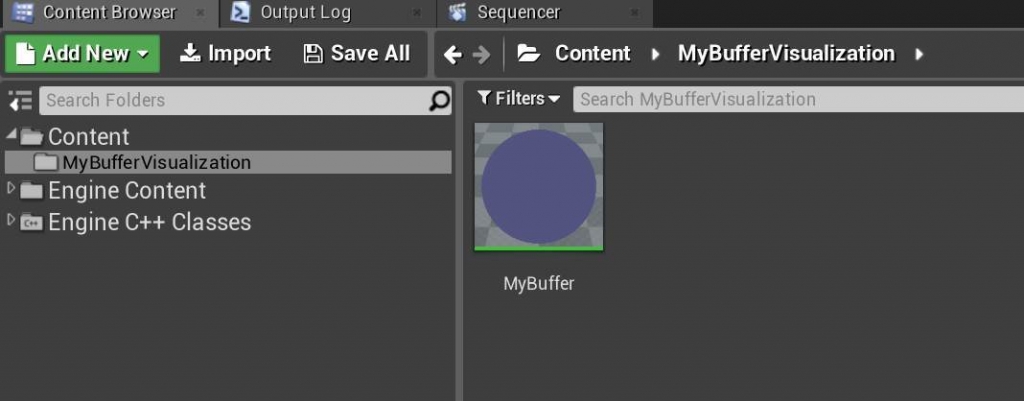
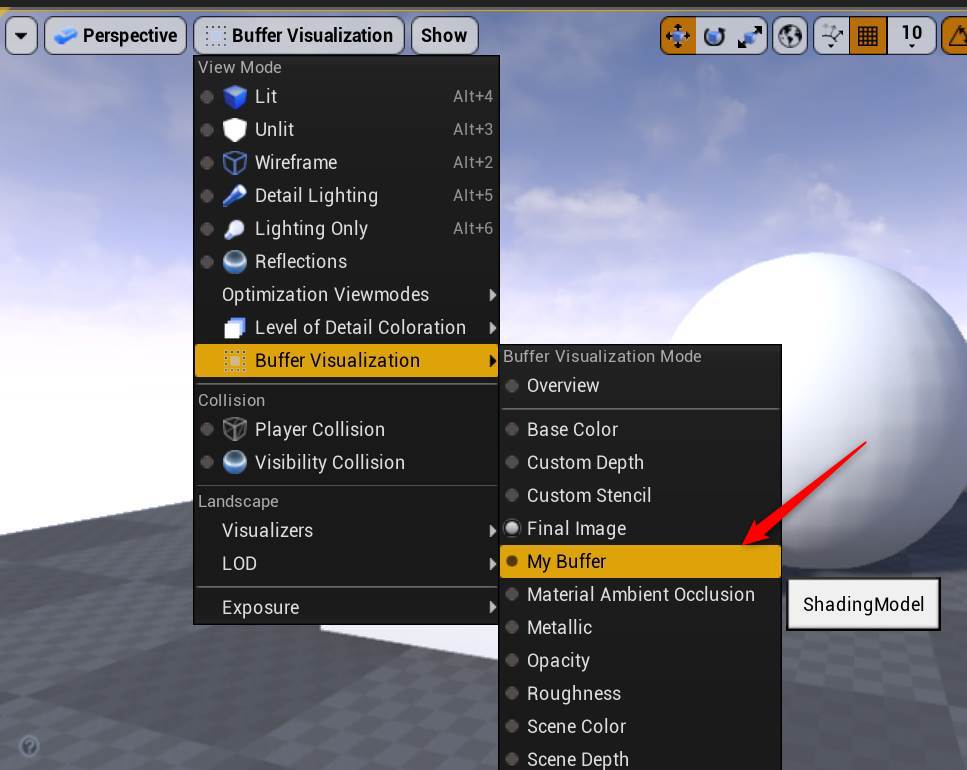
“Buffer Visualization” のプルダウンメニュー中に、先程設定したバッファ名(今回は”My Buffer”)が追加されていれば成功です。
※もし追加されていない場合は、パスの記述に誤りがある可能性が高いので、よぉぉく確認してみてください!

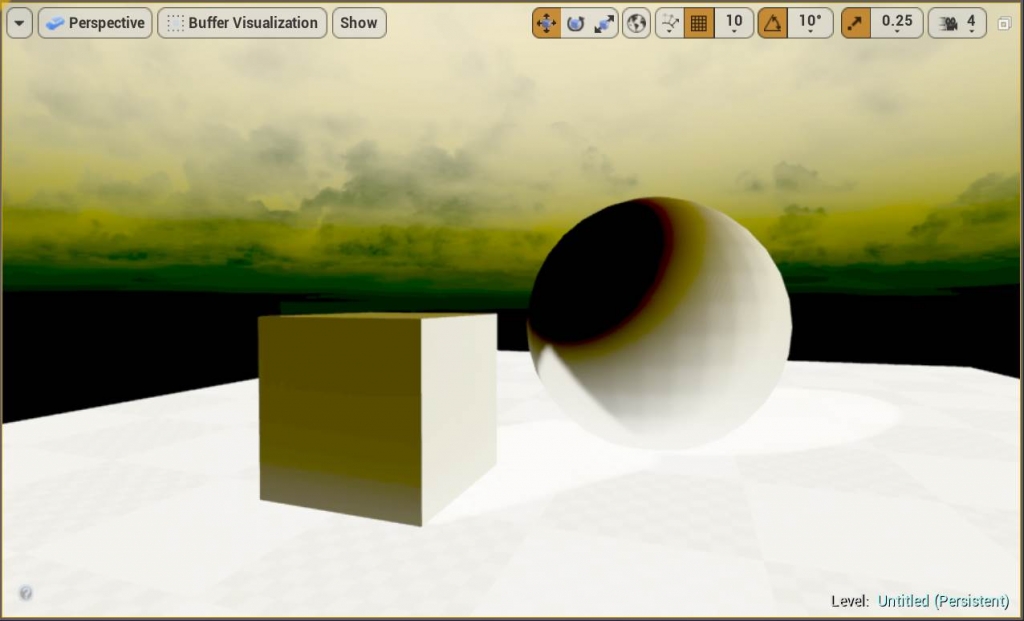
“MyBuffer”というバッファに、先程作ったネガポジ反転ポストプロセスマテリアルが適用されています

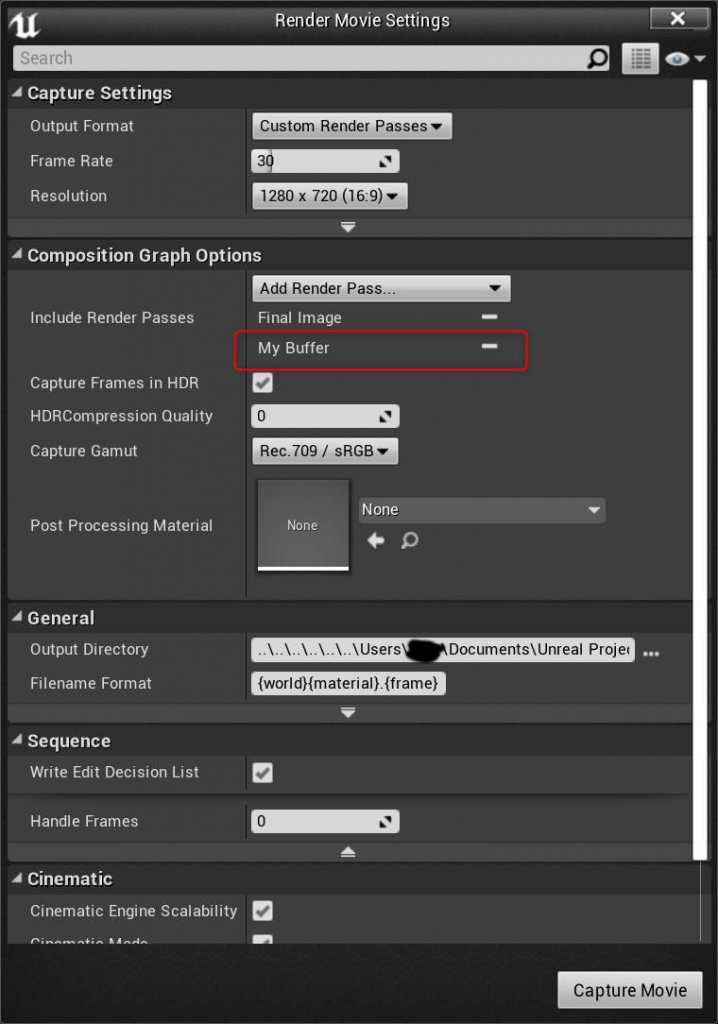
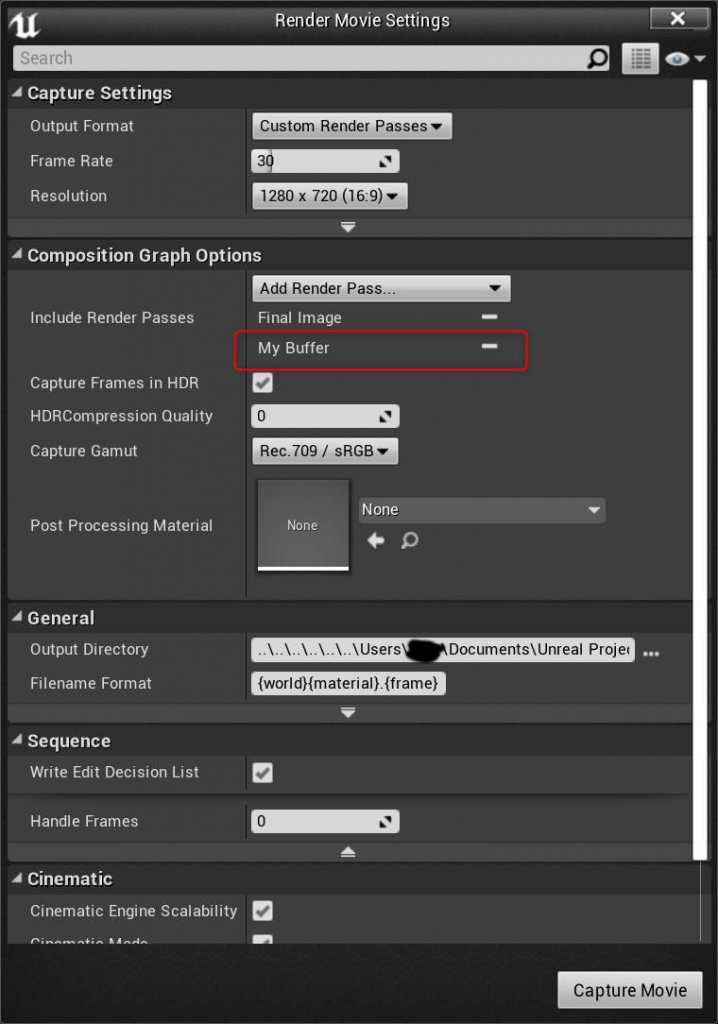
もちろん、シーケンサーから出力する事もできます。EXRでの出力にも反映されています

CG業界の方はぜひお試しください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE