| 改訂バージョン: Unreal Engine 4.19 |
今回はCSVデータをブループリント上で取り扱う方法についてご紹介したいと思います。
CSVはExcelで編集も出来るため、Excelでデータを作成してこの方法でインポートすることも可能です。
UE4でCSVデータを扱う場合、主に
の2つを使います。
DataTableはデータの構造をfloat, int, bool, stringなどの組み合わせで自由にカスタマイズすることができ、
CurveTableはfloat型のみの対応ですが、データ間を自動で補間してくれるため、難易度の調整などに役立ちます。
DataTable
DataTableは様々な形式のCSVデータに対応できますが、使うためには事前に、使用するCSVデータの構造を定義する必要があります。
バージョン4.5からエディタ上で定義した構造体もDataTableの型として使えるようになり、ますます便利になりました。
今回は4.5から可能になった、エディタ操作のみで扱う方法についてお話ししようと思います。
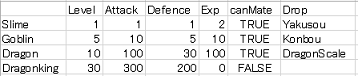
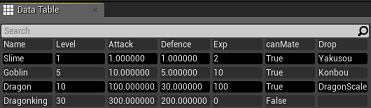
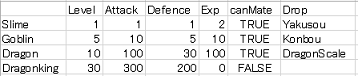
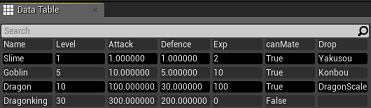
まずは扱いたいCSVデータを用意します。例として今回はこのようなデータを用意しました。

データ構造定義
次に、エディタ上で構造体を定義します。
ContentBrowser上で右クリック、 “Create Advanced Asset -> Blueprints -> Structure” を選択して構造体を作成します
名前は ”EnemyDataTableType” としておきます。


ContentBrowser上のEnemyDataTableTypeをダブルクリックしてStructureの編集画面を開きます。
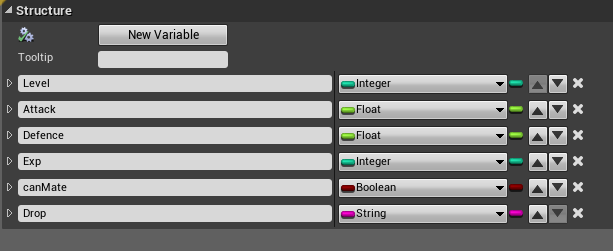
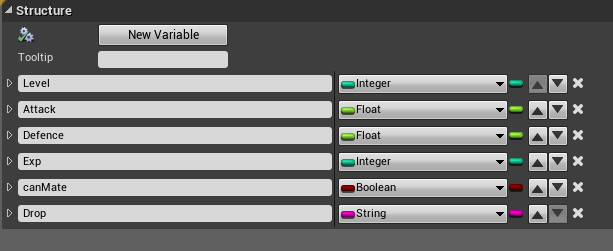
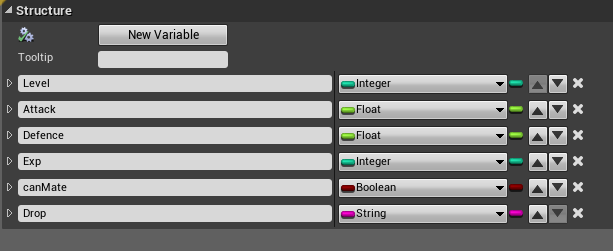
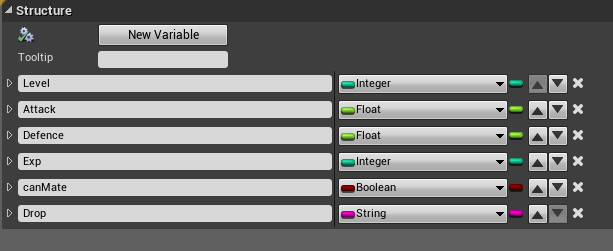
今回用意したサンプルは6つのデータをもつ構造なのでNewVariableをクリックしてメンバを追加します。
追加したメンバをリネームし右のセレクトボックスからそれぞれのデータに対応した型を指定します。

インポート
続いて、CSVデータをUE4にインポートします。
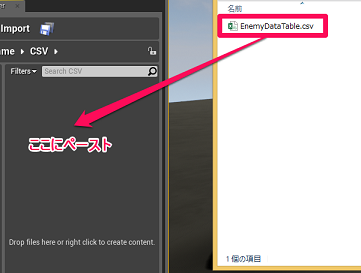
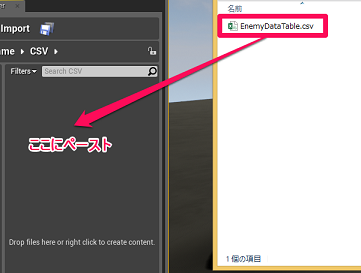
まずは用意したCSVファイルをContentBrowser上にドラッグ&ドロップします。
Excel等でCSVデータを開いたままこの動作を行うとインポートに失敗してしまうので注意してください。

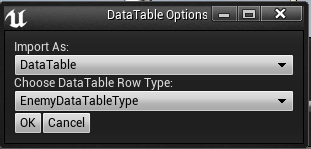
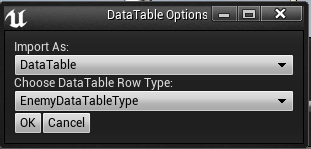
するとこのようなウィンドウが出てきます。

Import As は DataTableのままで、
Choose Data Table row Type には先ほど定義したEnemyDataTableTypeを選択し、OKをクリックします。
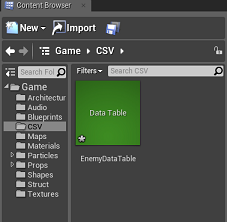
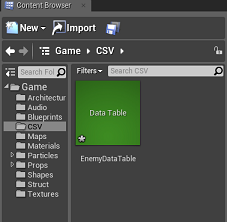
これでContentBrowser上にDataTableが追加されました。ダブルクリックをすると中のデータを見ることができます。


ちなみに文字コードがUTF-8でないと日本語は文字化けします。

Blueprint操作
実際にデータを取り扱いたいBlueprintを開いてください、今回はLevelBlueprintで解説します。
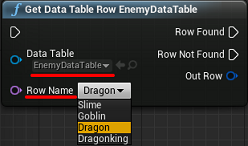
まず、GetDataTableRowノードを配置します。
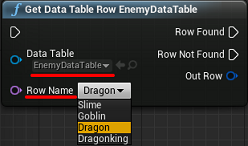
DataTableの一覧の中に先ほどインポートしたデータがあるので選択します。

するとRow Name横にセレクトボックスが現れます。ここにCSVデータの1列目に書いた項目が羅列されているので今回はDragonを選択します。
Blueprintの拡大率を下げていると下のほうの項目が見切れてしまうのでご注意ください。
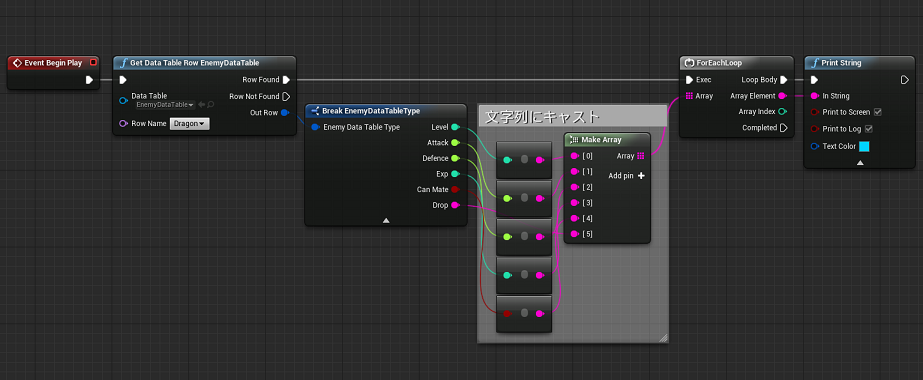
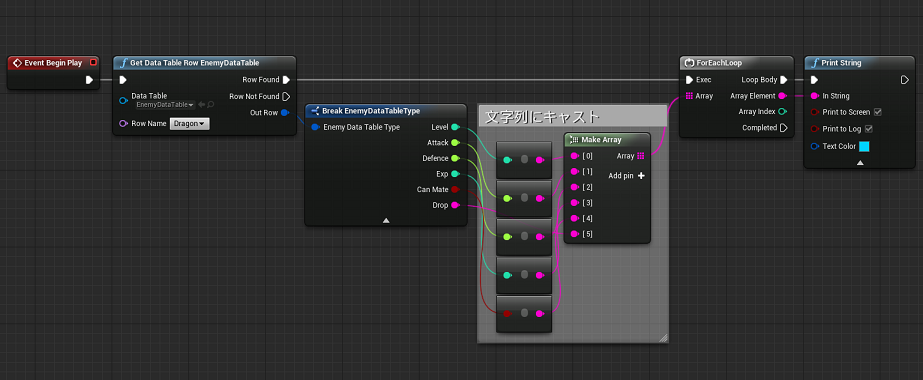
このノードの返り値OutRowがDragonの各パラメーターを持つ構造体なので、
あとはこれをBreakノードにつなげれば各種パラメーターを取得することができます。


DataTableの基本的な使い方は以上になります。
次回はCurveTableをご紹介しようと思います。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE