ノード
|
説明
|
文字列結合 挿入
|
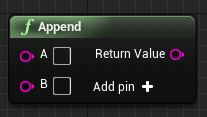
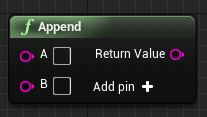
| Append |
文字列を結合して1つの文字列にするAddPinをクリックで引数を最大25個(アルファベット順でY)まで増やすことが出来る |
 |
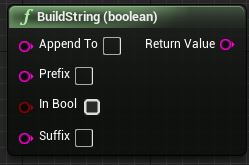
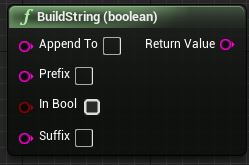
| Buildstring |
元の文字列(Append To)に引数を文字列にキャストしたものを追加できる
Return Valueは Append To + Prefix + キャスト結果 + Suffix
型名の候補は boolean / color / float / int / Int Vector / name / object / rotator / vector / vector2d
|
 |
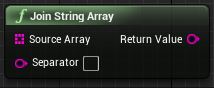
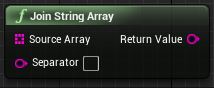
| Join String Array |
Source ArrayのStringの配列を結合して1つの文字列にする
Separetorに指定した文字が配列の各要素の間に挿入される
|
 |
| Rigtht Pad |
Ch Countで指定した文字数になるようにSource Stringの終端に半角スペースを挿入する
Source Stringの文字数以下のCh Countを指定するとそのままSource Stringが返る
|
 |
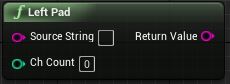
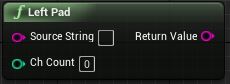
| Left Pad |
Ch Countで指定した文字数になるようにSource Stringの先頭に半角スペースを挿入する
Source Stringの文字数以下のCh Countを指定するとそのままSource Stringが返る
|
 |
分解・削除 文字列を部分的に取得
|
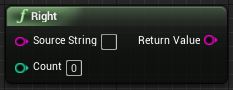
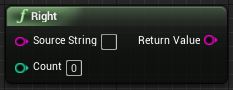
| Right |
Source Stringの終端からCountの数だけ文字列を取得する |
 |
| Right Chop |
Source Stringの先頭からCountの数だけ文字列を削除する
例 : Source String = “AAABBBCCC” で Count = 3 とすると “BBBCCC” が返る
|
 |
| Left |
Source Stringの先頭からCountの数だけ文字列を取得する |
 |
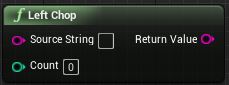
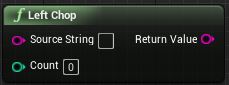
| Left Chop |
Source Stringの終端からCountの数だけ文字列を削除する
例 : Source String = “AAABBBCCC” で Count = 3 とすると “AAABBB” が返る
|
 |
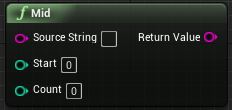
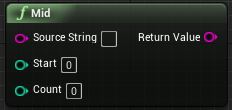
| Mid |
Source Stringの先頭から数えてStartで指定した文字数の位置からCount分の文字列を取得する
例 : Source String = “AAABBBCCC” で Start = 3 Count = 3 とすると “BBB” が返る
Find Substringと一緒に使うと特定の文字列のみ取得するのに便利
|
 |
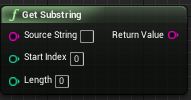
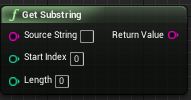
| Get Substring |
引数の名称が異なるが、Midと同じ挙動 |
 |
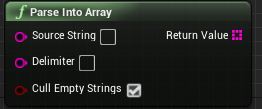
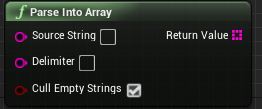
| Parse Info Array |
Delimiterで指定した文字によってSource Stringを分割し、配列にして返す
csvなどのデータを , で区切るとセルごとのデータの配列になるので便利
|
 |
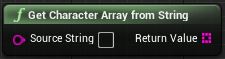
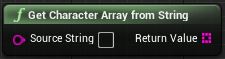
| Get Character Array from String |
Source Stringを1文字ずつに分解して配列にする |
 |
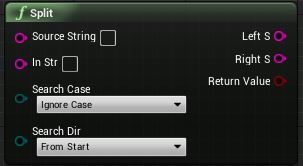
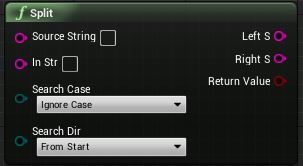
| Split |
Source StringをIn Strの見つかったところから右側と左側に分けて返す
Search Dirで指定した方向から検索し、一番初めに見つけたところから分割する
|
 |
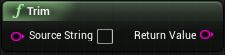
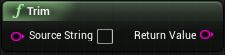
| Trim |
文字列のうち前半部分の空白を除去する
例 : ” AAA “は”AAA “となる
|
 |
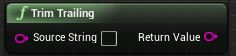
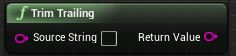
| Trim Trailing |
文字列のうち後半部分の空白を除去する
例 : ” AAA “は” AAA”となる
|
 |
検索
|
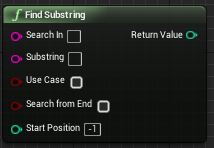
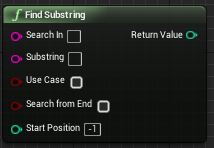
| Find Substring |
Search In の中からSubstringの文字列を検索する
見つかると-1以外の数が返るため、見つけたかどうかの判定は返り値を!=-1で評価して使う
Use Case : 大文字小文字を判断するかどうか
Search from End : 文字の終端から検索をするか
Start Position : 検索開始位置先頭(または終端)から指定分の文字数のところから検索を開始する
|
 |
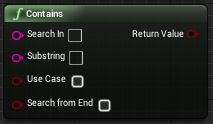
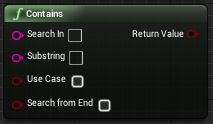
| Contains |
Substringの文字列がSearch Inの中に含まれているかどうかを返す |
 |
| Matches Wildcard |
*と?を用いたワイルドカード形式で文字列を検索する
*は何らかの文字列(長さ不定)として扱い、?は何らかの1文字として扱う
|
 |
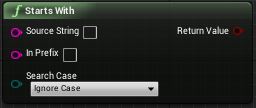
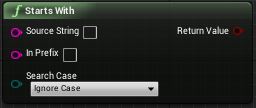
| Starts With |
Source Stringの先頭にIn Prefixの文字列があるか調べる |
 |
| Ends With |
Source Stringの終端にIn Suffixの文字列があるか調べる |
 |
変換
|
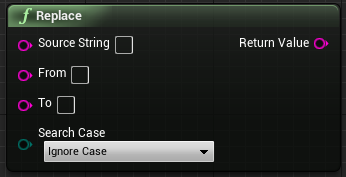
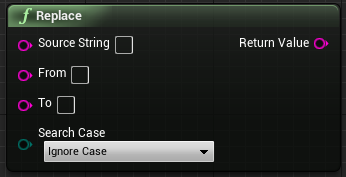
| Replace |
Source Stringに含まれているFromの文字列をToの文字列に置換する |
 |
| Reverse |
Source Stringを逆順にする |
 |
| To Lower |
Source Stringをすべて小文字にする |
 |
| To Upper |
Source Stringをすべて大文字にする |
 |
| Length |
文字列の長さを取得する |
 |
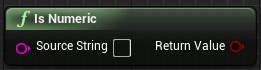
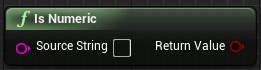
| Is Numeric |
Source Stringが数字のみで構成されているかどうかを返す |
 |
| Get Character as Number |
Source StringのIndex番目の単一文字のASCIIコードを取得する |
 |
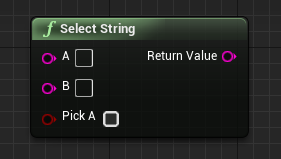
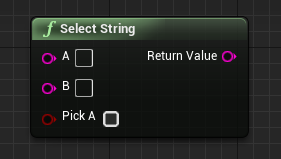
| Select String |
Pick AがtrueならAの文字列を、falseならBの文字列を返す |
 |
| String to 型名 |
文字列を指定型にキャストする
型名の候補は int/float/name/color/rotator/vector/vector2D
color/rotator/vector/vector2D は文字列が正常に変換されたかどうかのBool付き
colorは「R=0,G=0,B=0」のような文字列が変換可能
rotatorは「P=0,Y=0,R=0」のような文字列が変換可能
vectorは「X=0,Y=0,Z=0」のような文字列が変換可能
vector2Dは「X=0,Y=0」のような文字列が変換可能
|
|


|

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE