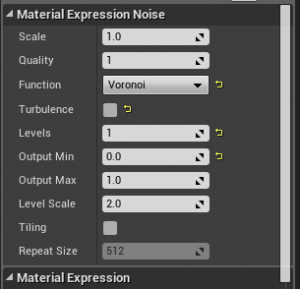
UE4.14でマテリアルエディタにVectorNoiseというノードが追加されました。

Noiseと似ていますが、出力する値がVector型で情報量が多いのでより遊び甲斐があります。
ここでは主にVoronoiを使った作例を挙げます。
Voronoi分割とは乱雑にばらまいた点(シード点)への距離をもとに空間を分割する手法です。
詳しくはWebで調べて下さい。
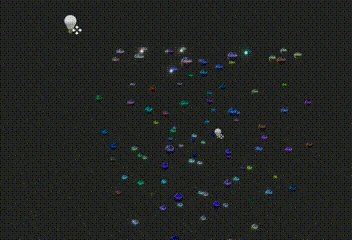
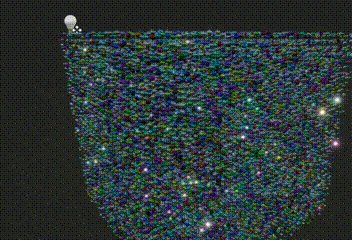
まずはシンプルに接続してみます。

VoronoiのAlpha成分からはシード点の中心までの距離を出力します。
セルの中心ほど色が黒くなっているのが分かります。
ここまでは従来のNoiseで可能なことです。
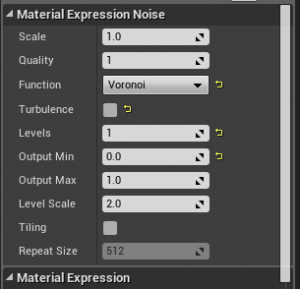
参考までに、↓のような設定でほぼ同じような見た目になります。

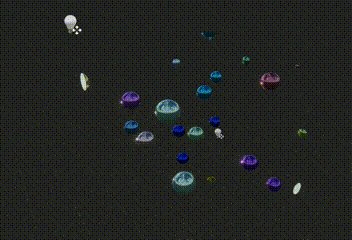
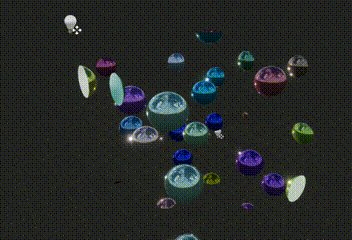
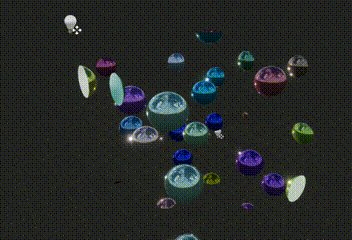
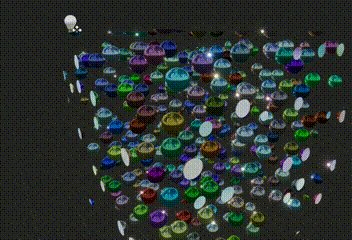
次に、部屋を色分けしてみます。
VoronoiのRGB成分はシード点の座標を出力します。
この座標によって色分けするのですが、
これに役立つのが同じくVectorNoiseのモードの一つ”Cellnoise”です。
Cellnoiseは受け取った座標をもとにランダムな色(値が0~1のVector)を返します。
この際に重要なのが、同じ座標に対しては同じ色を返すという性質です。

前半は変わらず、後半部分でRGB成分をCellnoiseに渡して色を受け取っています。
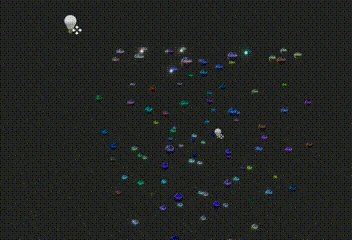
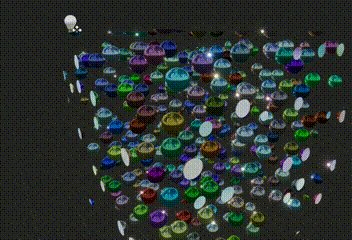
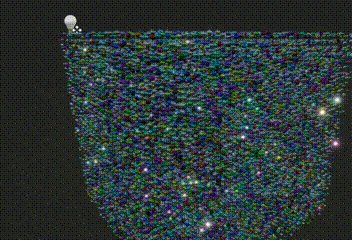
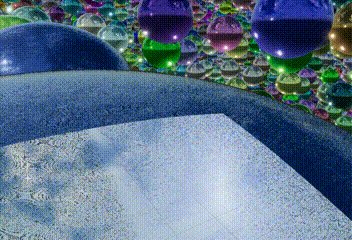
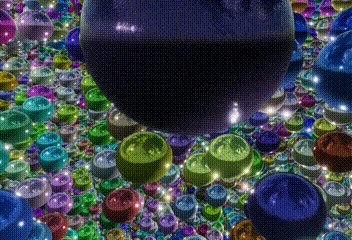
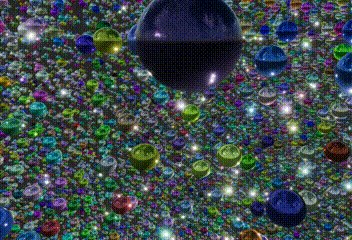
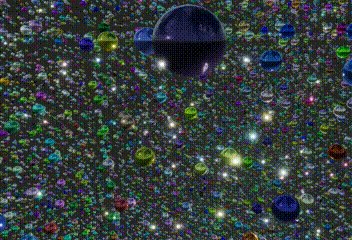
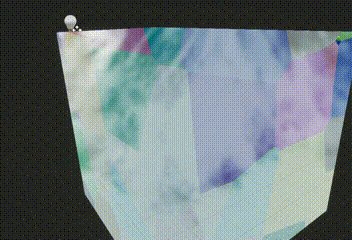
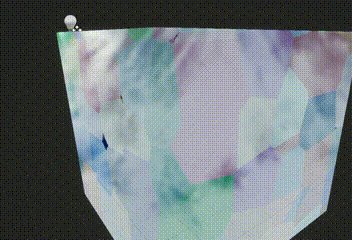
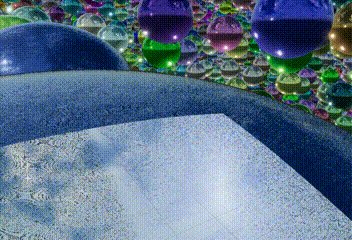
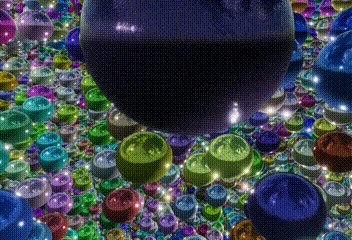
最後に、これをVolumeDecalへ持っていきます。
(VolumeDecalについては以前の記事で扱っています->https://historia.co.jp/archives/5631)。
Voronoi分割とVolumeDecal(レイマーチング法)はかなり相性が良いです。
ある点の属する区切りのシード点への距離は他のあらゆるシード点への距離より小さいため、そのまま距離関数の元として使えます。
こんな感じに組んでみました↓

だいたい前の二つを合わせたような内容になっていることが分かるかと思います。
動かして遊ぶためにMaterialParameterCollectionを使っています。
また、Decalならではの注意点として、LightVectorが座標、OpacityMaskが距離関数(LightVectorで与えられた点からレイの衝突する面までの距離)を表します。
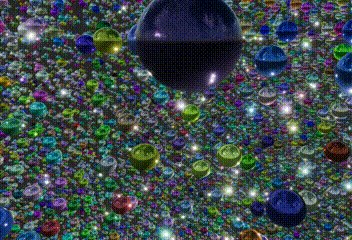
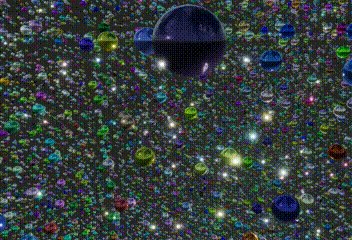
シード点からの距離(から一定数を引いたもの)を距離関数とすることで、球体を表現しています。
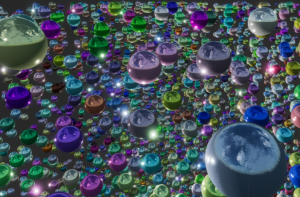
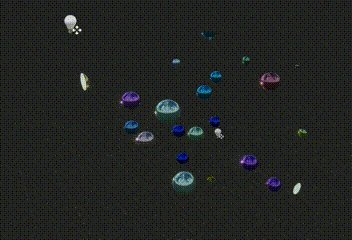
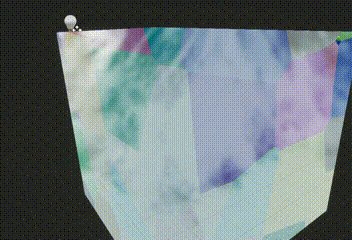
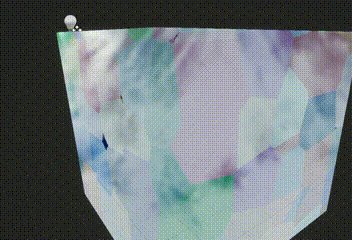
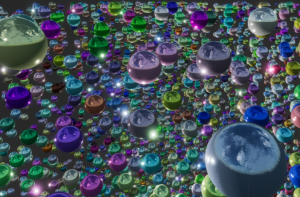
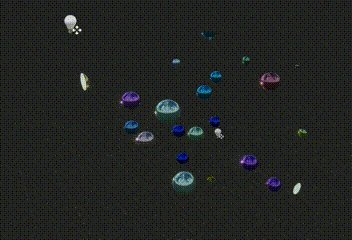
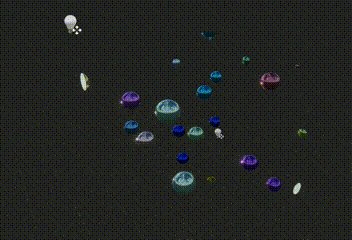
出力は次のようになります(マテリアルエディタでは見えないのでブループリントにDecalコンポーネントを付けてプレビューしています)。




カラフルなのはいいですね・・・!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE