バージョン 4.9 で追加された VolumeDecal (Experimental) について。
4.13時点での情報です。
Experimentalということもあり、今後のアップデートで大きく変わる可能性もありますのでご注意ください。
概要
Decalと名前についていますが、いわゆるDecalとVolumeDecalとはかなり異なります。
レイマーチング法によって3次元形状をレンダリングします。
ポリゴンと異なりピクセル単位の精度で曲面が描かれます。
ピクセル毎にかなりの繰り返し処理が行われるため、処理負荷には要注意です。
レイマーチング法について少しだけ
(詳しくは解説しません、分からない人はぜひ調べてください!)
視点から仮想的な光線(レイと呼びます)を視線方向に進めていき、物体表面の位置をとらえるレンダリング手法の一種です。
レイを段階的に進めていくのでレイマーチングというわけです。
現在の位置から物体表面までの距離を求める関数(距離関数)によって形状が定義されます。
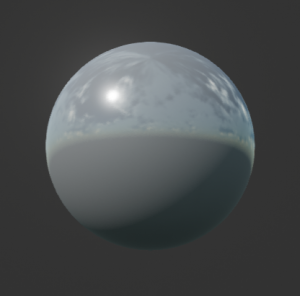
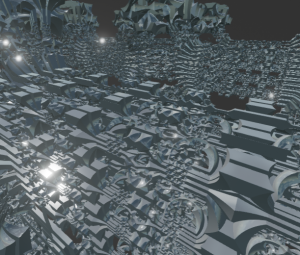
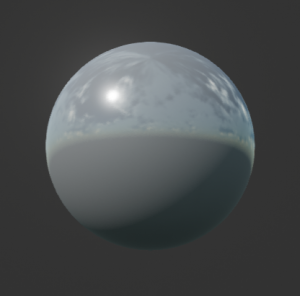
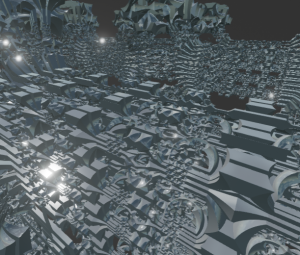
こういうのが出てきます
| なめらかな球体 |
ノイズ (Simplex) |
 |
 |
| マンデルブロ集合 |
Tglad’s formula |
 |
 |
使い方
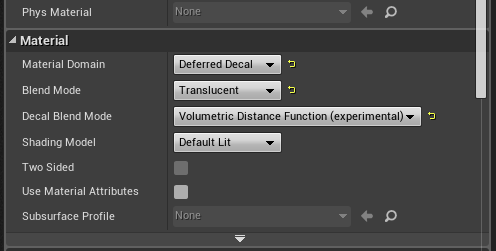
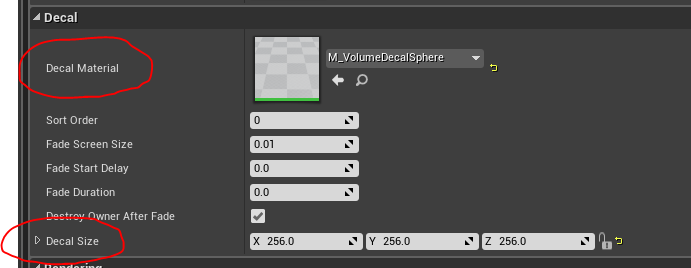
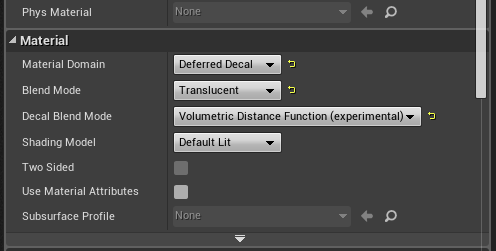
マテリアル設定
マテリアルを作成し、プロパティを以下のように設定します。

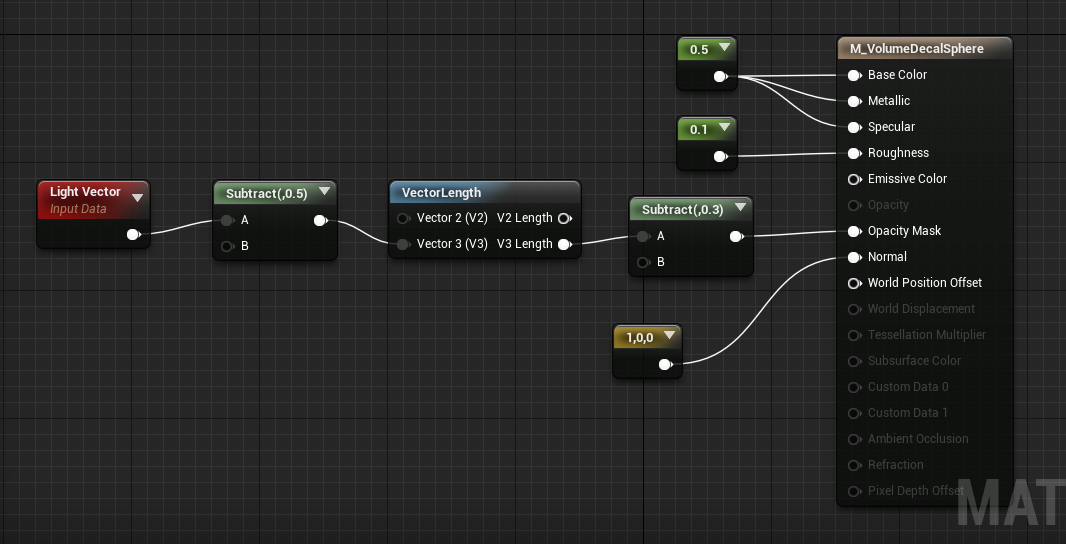
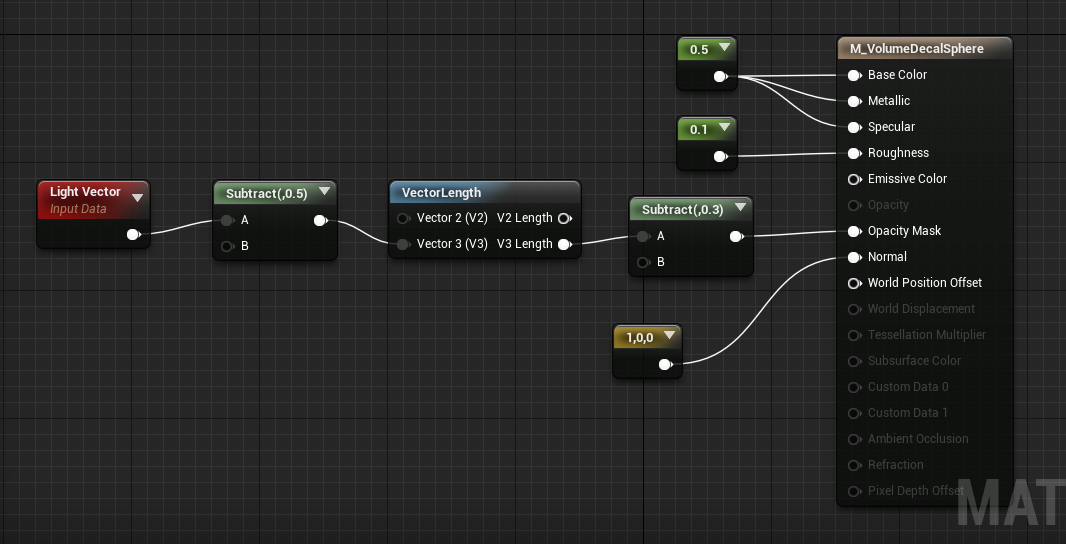
グラフの作成
次はグラフの作成です。
OpacityMaskにつながる部分について、VolumeDecal特有のルールがあります。
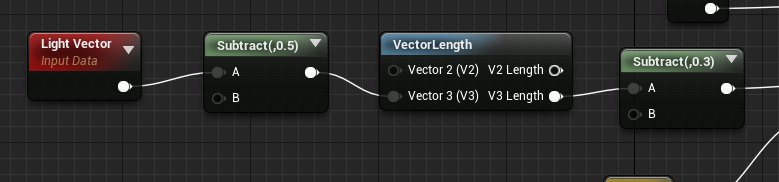
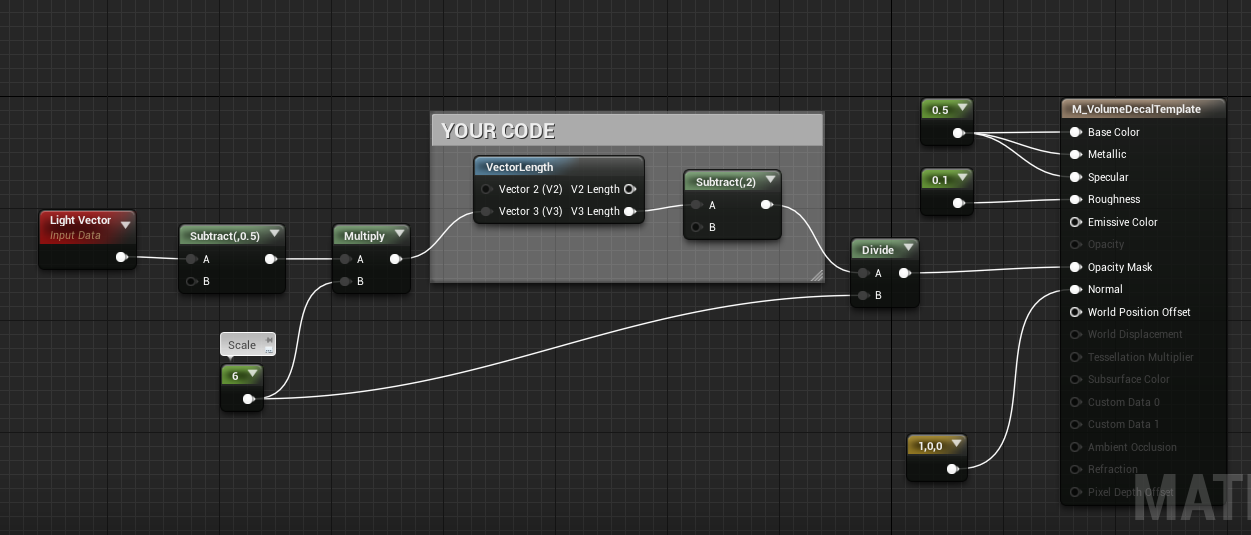
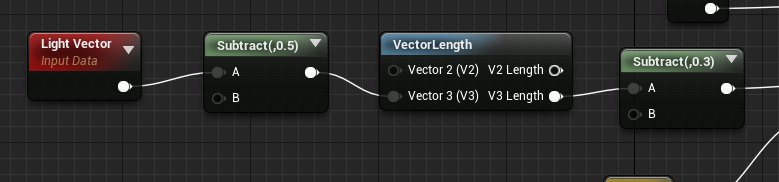
最も単純な、球体を作るためのグラフは以下のようになります。

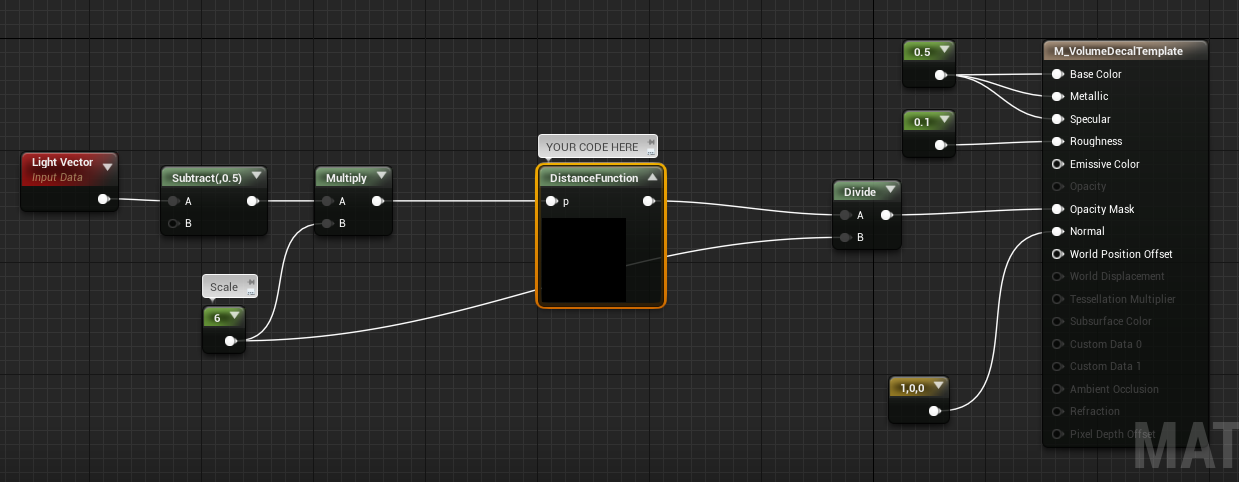
より複雑な図形を作るには Custom ノードを用いる方が便利です。
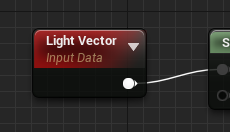
入力情報

LightVectorとしてレイの現在の位置が渡されます。
この位置はDecalComponentのDecalSizeで定義される境界内の座標が(0,0,0)~(1,1,1)となるよう正規化されています。
つまり中心の座標は(0.5, 0.5, 0.5)ということになります。
(実は、通常のDeferredDecalでもこの部分は同じです。
これを用いて、テクスチャを平行に投影する以外にも色々なことができます。)
出力情報
OpacityMaskにレイを進めるべき距離を渡します。
いわゆる「距離関数」を定義する部分です。

例えば上のように「(0.5, 0.5, 0.5) を中心とした半径0.3の球」を描く距離関数を定義できます。
曲面上で現在位置から最も近い点までの正確な距離を計算できる場合はそれを用いますが、
不可能な場合はそれを超えない範囲でなるべく大きな値を求めます。
この距離だけレイが進み、次の繰り返しに移ります。
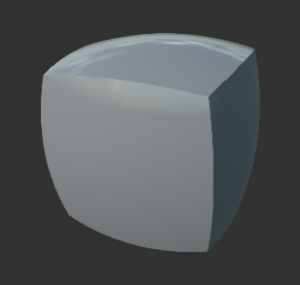
プレビューする
レベルにDeferredDecalを配置する(Decal設定のマテリアルをD&DするだけでOK)のが手っ取り早いです。
マテリアルパラメータで動的に形状を変えたい場合等はアクターブループリントにDecalComponentをアタッチするのがよいと思います。
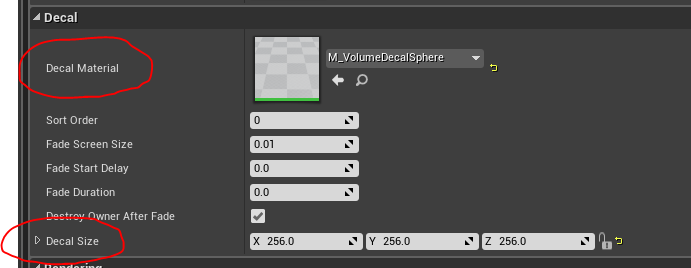
DecalComponentの設定

DecalMaterialに前の手順で作成したマテリアルを設定し、
DecalSizeをいい感じに(デフォルトではX軸方向に平べったいです)すれば出来上がりの形を見ることができます。
色々な形を作る
以下のページに基本図形の作り方やその合成・変形等についてのレシピが紹介されています。
これを組み合わせて色々な形を作ることができます。
http://www.iquilezles.org/www/articles/distfunctions/distfunctions.htm
このページに記載されていない合成の仕方としてはLerp(線形補間)がおすすめです。

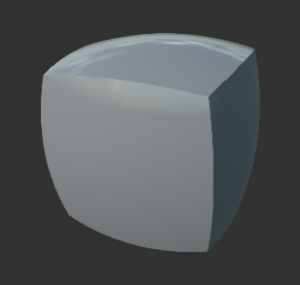
球と立方体の距離関数をLerpで補間するとこうなります。
補間係数を動かすことによってなめらかに変形する様子は一見の価値ありです。
おすすめテンプレート
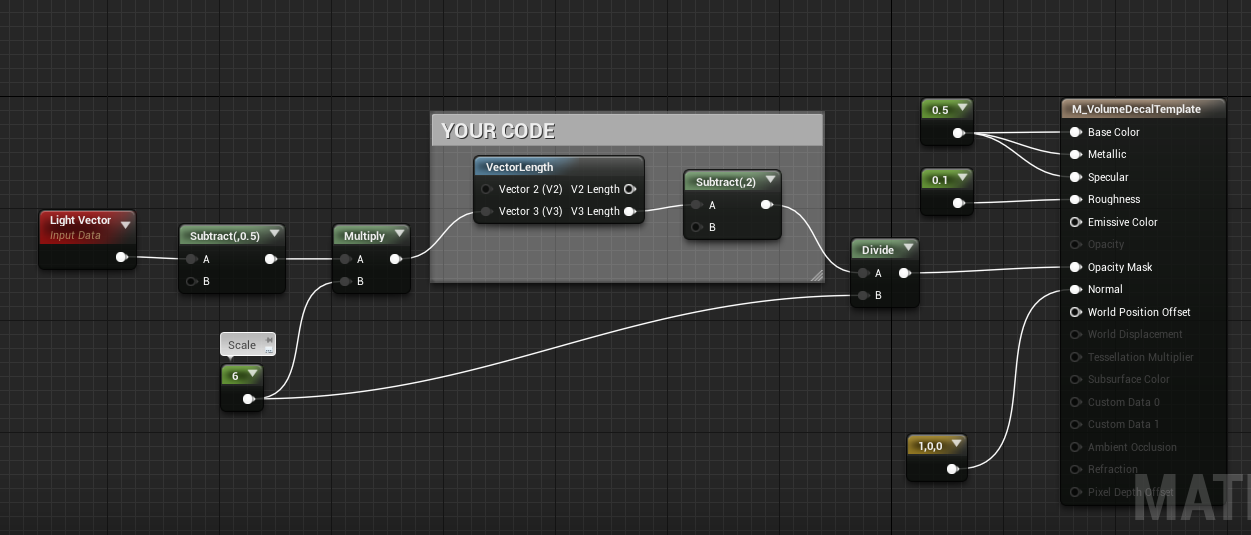
 グラフ版
グラフ版
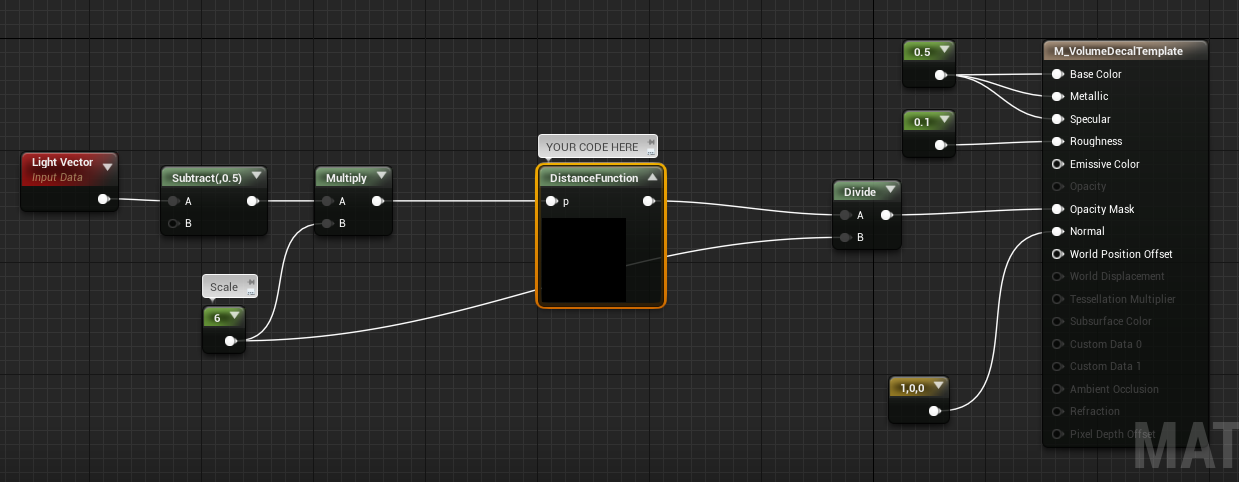
 Custom版
Custom版
使える領域が(0, 0, 0)~(1, 1, 1)では不都合な場合がよくあります。
あらかじめ中心が(0, 0, 0)になるよう(0.5, 0.5, 0.5)を引き、Scaleをかけておくことで使い勝手がよくなります。
Scaleはあとで除算し元のスケールに戻す必要があります。
Custom版にはHLSLで書かれた距離関数を大体そのまま入れられます。
ただし、元の関数内で別途定義された関数が用いられている場合、展開したコードを書く必要があります(アンリアルエディタでシェーダー関数を定義することができないため)。
ブーストする(取り扱い注意!)
レイを進める繰り返し回数はハードコードされており、300回になっています。
Engine内のシェーダー(DeferredDecal.usf)を編集して繰り返し回数を変えることができます(“Ctrl+Shift+.” でシェーダーを再コンパイルできます)。
これによって描画の緻密さや奥行きの限界が変化します。
まとめ
VolumeDecalの使い方についてざっくりと説明しました。
工夫次第で独特の表現が可能になる面白い技術です。お試しください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE




















 グラフ版
グラフ版 Custom版
Custom版