UE4.13からSceneCapture2DのProjectionTypeを変更できるようになり、SceneCapture2DからPerspective(透視投影)とOrthographic(平行投影)を選択できるようになりました。
Perspectiveは四角錐体、Orthographicは四角柱の範囲の3D空間を平面に射影変換したような絵となります。
詳しい計算方法などの説明は割愛しますが、それぞれの設定で以下のように絵が変わります。
| Perspective |
Orthographic |
 |
 |
3Dゲームのカメラは基本的にはPerspectiveのように奥行きのある絵になっています。
ですが、奥行きがあることで柱の裏に死角ができてしまい、周辺の地形情報を伝えるUIにはやや向きません。
そこで今回はOrthographicの絵を使ってミニマップを作る方法をご紹介しようと思います。
MinimapCameraアクターを作成
今回はTop Downのテンプレートを使用します。
新規プロジェクトの作成方法がわからない方はこちらが参考になります。
新規ブループリントを作成し、親クラスにアクターを選択します。
名前は「minimapCamera」としました。

コンテンツブラウザのminimapCameraダブルクリックでブループリントを開き、コンポーネントを追加から「Scene Capture Component 2D」を追加します。

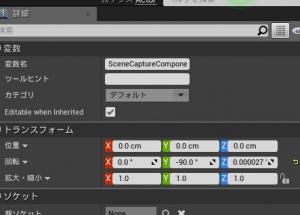
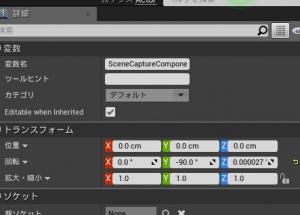
追加した「Scene Capture Component 2D」を選択し、詳細ウィンドウからトランスフォーム内にある回転という項目に
Y -90.0°を設定し、カメラが真下を向くように設定します。

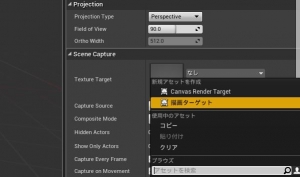
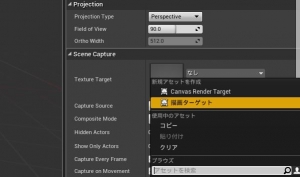
次に詳細ウィンドウのScene Captureの項目のTarget Textureを選択して、
新規アセットを作成の中にある描画ターゲットをクリックし作成します。名前は「minimapRenderTarget」としました。

Proejection Type はOrthographicを設定し、Ortho Widthに2048を設定します。
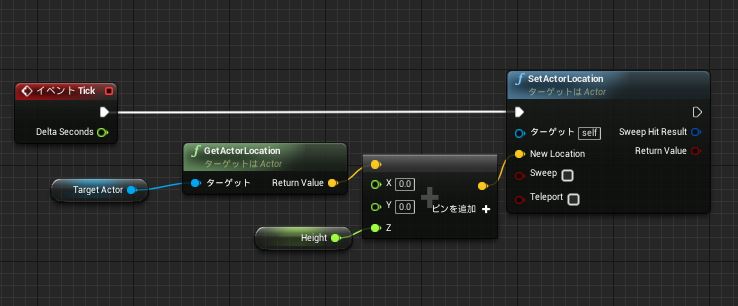
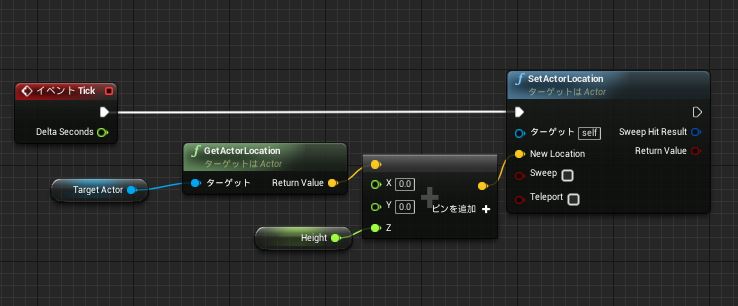
対象となるキャラやオブジェクトの真上から下を見下ろすような映像を撮るため、以下のようなブループリントを組みます。

TargetActorはActor型の変数・Heightはfloat型の変数として用意し、それぞれ編集可能の項目にチェックを入れています。
ターゲットの座標を取得し、Heightで設定した分だけ高さを上げた位置に移動するという処理になります。
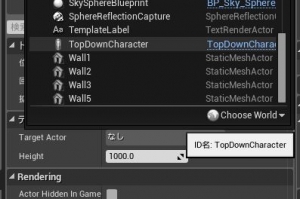
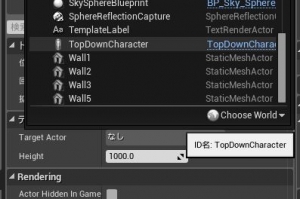
作成した「minimapCamera」をコンテンツブラウザからレベルへ配置し、TargetActorにはプレイヤーの操作キャラである「TopDownCharacter」を設定します。
Heightには1000を設定します。

マテリアルの作成
先程つくった「minimapRenderTarget」を右クリックしてマテリアルを作成を選択します。
作成されたマテリアルをダブルクリックしてマテリアルエディタを開きます。
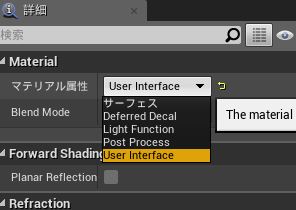
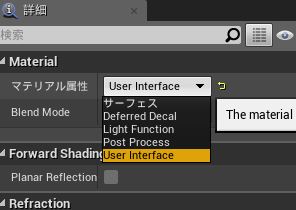
デフォルトでは詳細ウィンドウにあるマテリアル属性がサーフェスとなっていますが、このままだとUIに表示することができません。
UIとして使うマテリアルはこの項目をUserInterfaceに設定する必要があります。

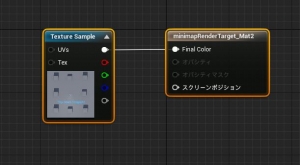
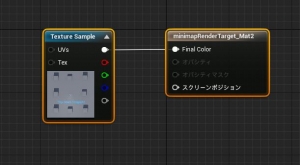
今回はFinalColorに直に繋いで終了です。

ミニマップを画面に表示
最後に、UMGを使ってミニマップを画面に表示します。
UMGに初めてふれる方はこちらが参考になります。
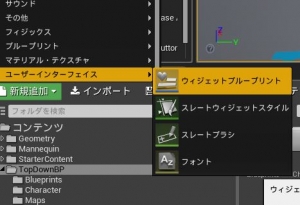
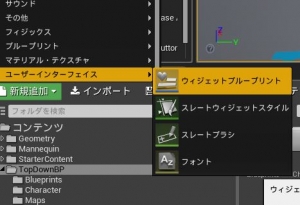
新規追加よりユーザーインターフェースを選択し、作成します。名前は「Minimap」としました。
ユーザーインターフェースの項目は一覧の下の方にあるため下にスクロールしないと出てこない場合がありますのでご注意ください。

作成した「Minimap」をダブルクリックし、ウィジェットブループリントエディタを開きます。
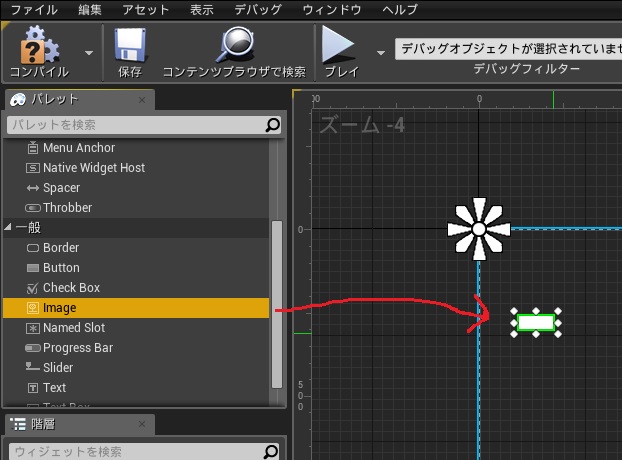
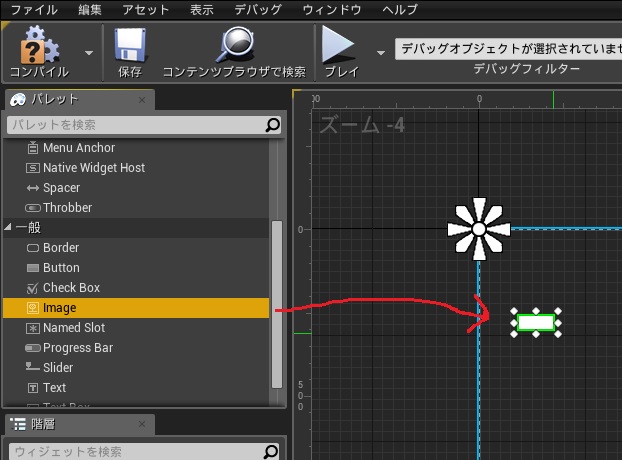
パレットの一般タブを開き、Imageをドラッグ・アンド・ドロップでキャンバス内に配置します。

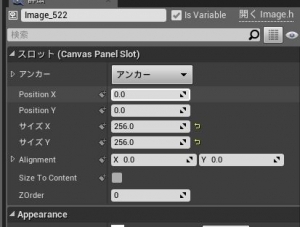
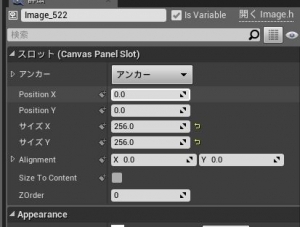
次にImageが選択された状態で表示される右側の詳細ウィンドウから位置やサイズを設定します。

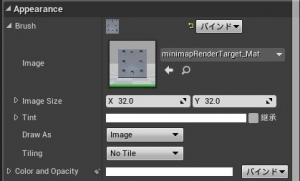
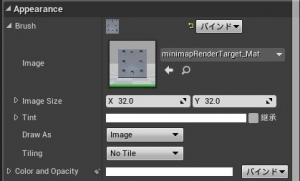
次にAppearanceのBrush項目のImageに先ほど作成したマテリアルを設定します。
リネームしていない場合は、作成時にデフォルトで「minimapRenderTarget_Mat」と命名されています。

これでUIの設定は終了です。
後は、お好みでアンカーや位置を調整してください。
アンカーを変えた場合は、Alignmentも適した数値にすることできれいに配置されます。
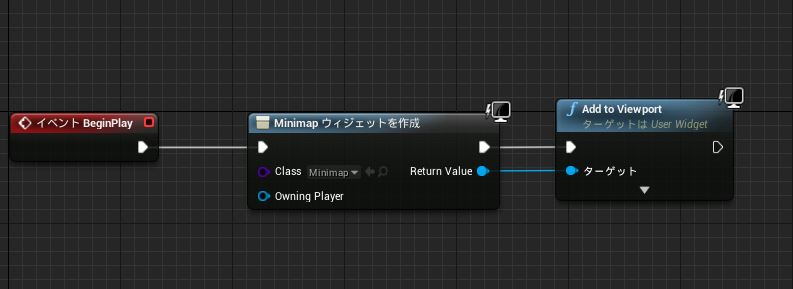
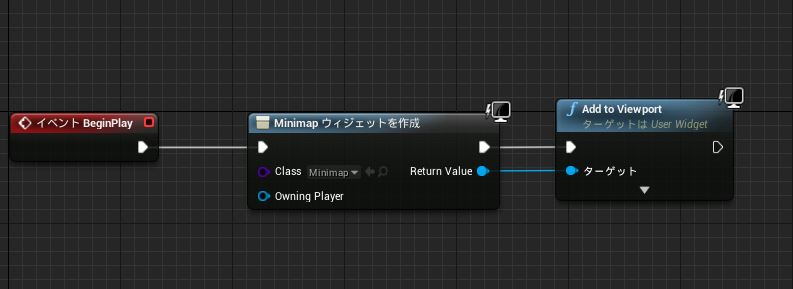
最後に画面上にUIが表示されるようにブループリントからウィジェットを作成し、ビューポートに追加します。
「minimapCamera」のブループリントを開き イベント beginPlay から以下の処理を追加します。

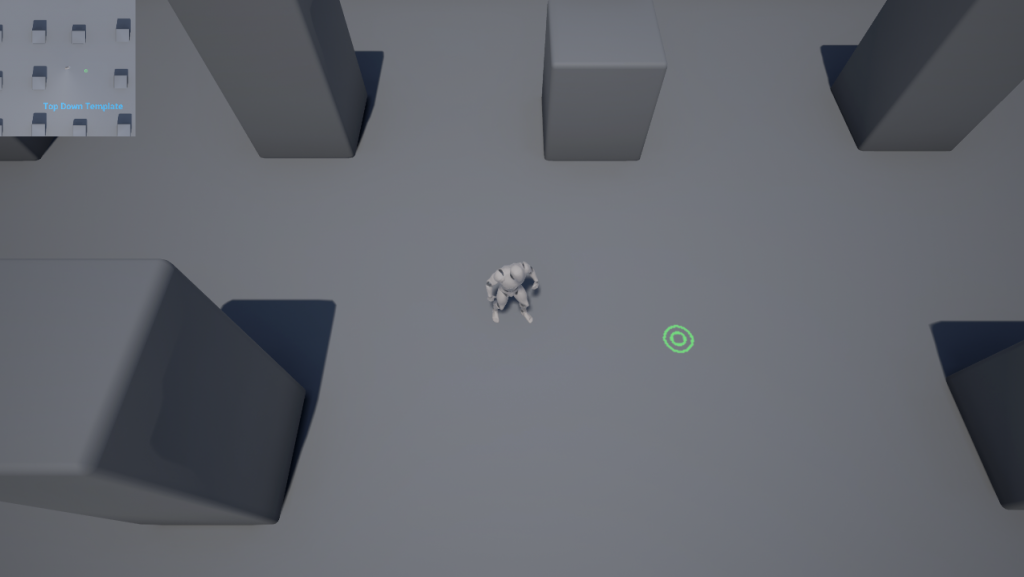
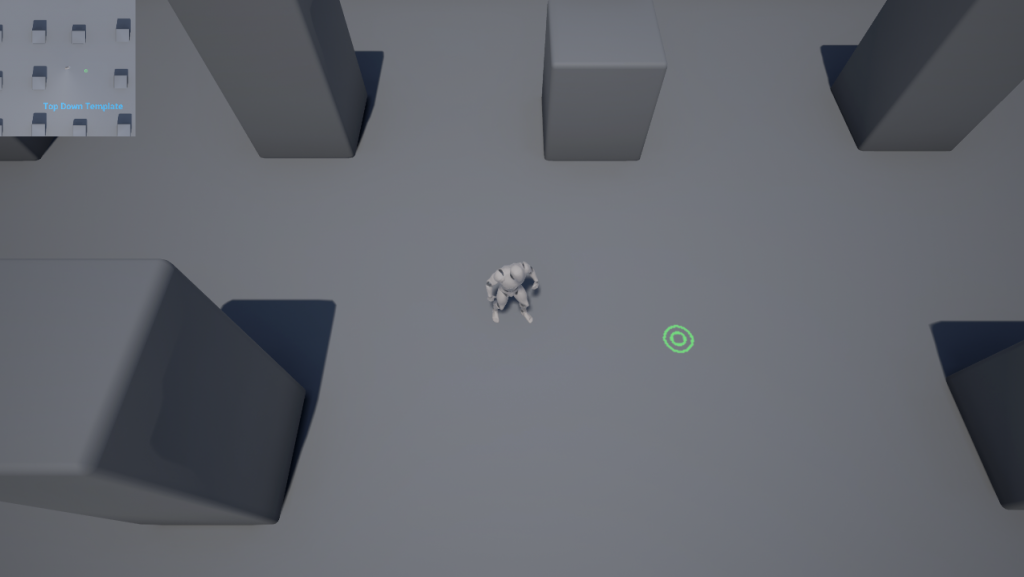
以上でミニマップの完成です。

SceneCaptureComponent2Dの詳細ウィンドウからポストプセスを編集できたり、Hidden ActorsやShow Only Actorsの項目でキャプチャーするアクターを指定することもできます。
マテリアルを編集することでリッチな見た目のミニマップを作ることもできると思いますので、ぜひ色々試してみてはいかがでしょうか。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE