今回はブループリントで行うレベル間のやり取りにいて、その方法をご紹介したいと思います。
UE4にてみなさんはレベル分けによるアクターの管理を行っていると思いますが、ゲーム開発が進んでくるとどうしても別レベルに配置したアクターにアクセスしたくなる場合が出てくるかと思います。
しかし、UE4では別レベルに配置したアクターにアクセスする方法は簡単ではありません。そういった場合に、アクターを配置しているレベルを見直したりするかと思いますが、やはりそのレベルから移動したくない場合もあると思います。
そんな時にレベルを跨いでそれぞれのアクターにアクセスしたり、レベル間のやり取りを行う方法が必要になってきますが、UE4にはそれらを実現する方法がいくつか用意されています。
- RemoteEventを使用する
- BlueprintInterFaceを使用する
- Actorのタグ機能を利用する
使用方法
では、それぞれの方法を一つずつ説明していきます。
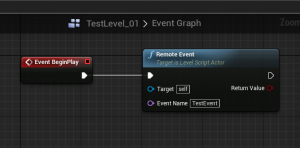
○RemoteEvent
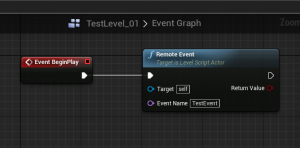
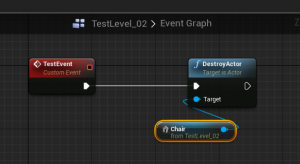
イベント名を直接指定することで、違うレベルのイベント名を呼び出す事ができるノードです。
この方法が一番簡単ですし、昔のエンジンバージョンではこの方法しか他のレベルにアクセスする事ができませんでした。それ故に、この方法を使う事が一番多いかと思います。ですが、便利な反面、引数の指定もできなければ戻り値を得る事もできず、また、レベルブループリント以外では使用できないなど、特定の状況ではこれではカバーしきなれない場合があります。
呼び出し側

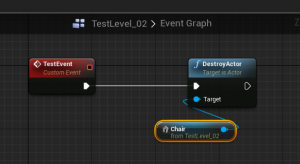
呼ばれる側

○BlueprintInterface
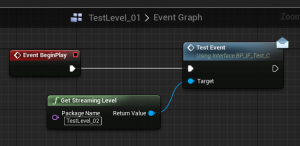
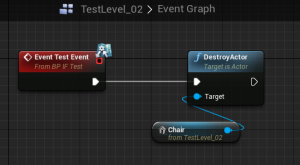
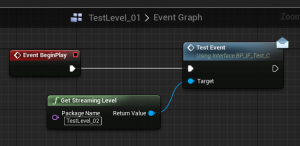
ブループリントインターフェイスを活用することで、レベル間のアクセスを可能にしたものです。
わりと最近実装された機能で、大きな特徴としてRemoteEventではできなかった、引数の指定や戻り値の取得などができるようになり、レベルを跨いだより詳細なデータの受け渡しやデータの取得などが可能になりました。
呼び出し側

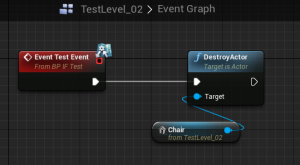
呼ばれる側

使用するためには事前に呼ばれる側のレベルにインターフェイスを追加しておく必要があります。インターフェイスの追加は通常のブループリントに追加する場合と全く同じ手順です。
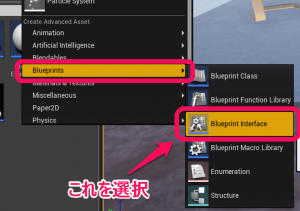
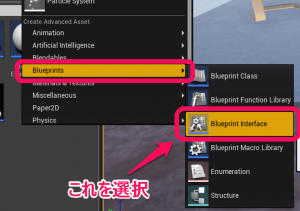
- ブループリントインターフェイスの新規作成

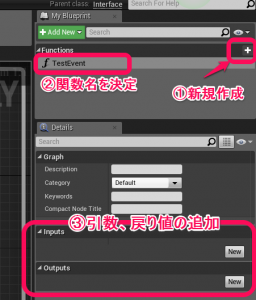
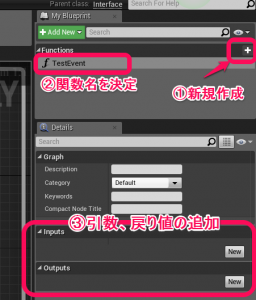
- ブループリントインターフェイスに関数の追加

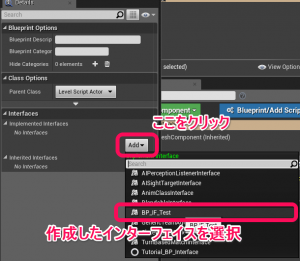
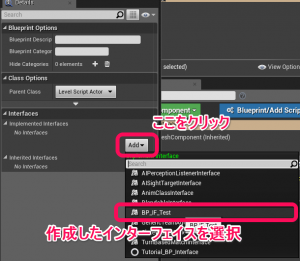
- レベルへブループリントインターフェイスを追加

以上の手順でレベルにブループリントインターフェイスを事前に追加しておくことで、インターフェイスの関数およびイベントを使用できるようになります。
○Actorのタグ機能
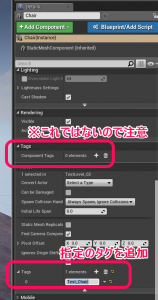
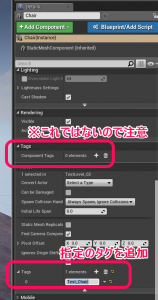
アクターにはName型でタグを指定できる機能があります。
この機能の使って、配置したアクターのタグにユニークな値を指定してあげれば、特定のアクターを別レベルから検索して直接取得できるという方法です。
タグの場所

実際の使用方法

メリット・デメリット
それでは次に、それぞれのメリットとデメリットを列挙していきます。
○RemoteEvent
メリット
- 手軽にイベントを呼び出すことができる
- 同時に複数のレベルの同名イベントを呼び出すことができる
- 引数無しであれば関数も呼び出すことができる
デメリット
- 呼び出すイベント名がName型指定のため、入力ミスの可能性がある
- 呼び出す側のイベント名が変更された場合に、自動的に変更されない
- 処理の流れがわかりにくくなる。
- 引数を指定することができない
- レベルブループリント以外では使用できない
○Interface
メリット
- 引数を指定したり、戻り値を受け取ることができる
- イベント名や関数名を変更しても呼び出し側は自動的に変更される。
デメリット
- 呼び出すレベル名の指定がName型のため、入力ミスやレベル名の変更に自動で対応できない
- 呼び出すレベルに対して事前にインターフェイスを追加しておく必要がある
○Actorのタグ機能
メリット
- レベル間の処理を意識することなく、特定のアクターに直接アクセスする事ができる。
デメリット
- アクターやタグ検索を用いるため、他の方法に比べると処理が重い。
ざっとこのような感じになります。
それぞれのメリットデメリットを認識し、どの方法を採用するか見極めましょう。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE