|
執筆バージョン: Unreal Engine 5.5
|
こんにちは。
エフェクトっていいですよね。UIではやりすぎると邪魔ですが、ここぞという場所にエフェクトがついていると興奮するタチです。
WBPにはナイアガラで作成したエフェクトを置くことはできないため、アニメーションタイムラインでテクスチャを動かしたり、アトラステクスチャを使った連番アニメーションを作成したりする以外に、マテリアルを作成してアニメーションさせる方法もあります。
マテリアルを使うメリットは、一度作れば部分的な使いまわしがききやすいことと、テクスチャを最大まで減らせること、それから、連番アニメーションを手書きできなくても作れることです。
また無制限で無段階のパターンが生成できることも魅力です。エンジニアさんの手が必須になってはしまいますが、値を変えることで大きさやゲージの溜まり具合をコントロールする……なんてことも可能です。
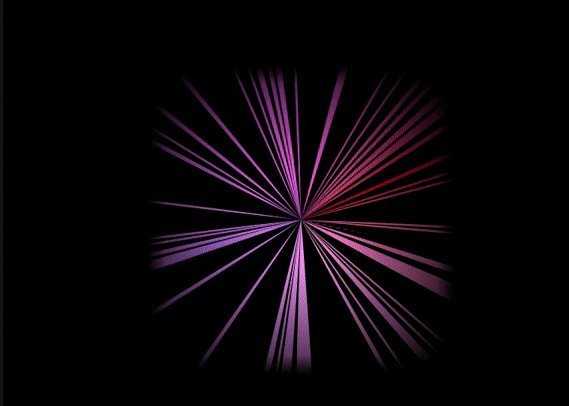
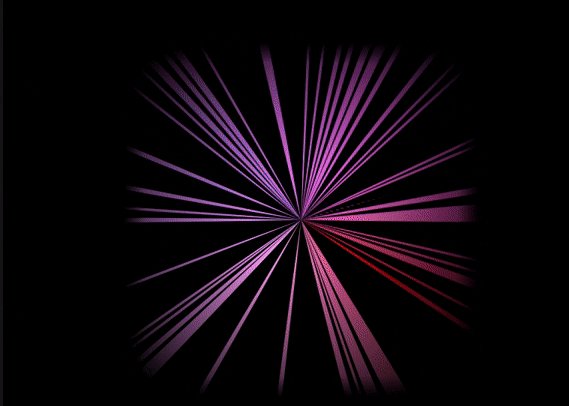
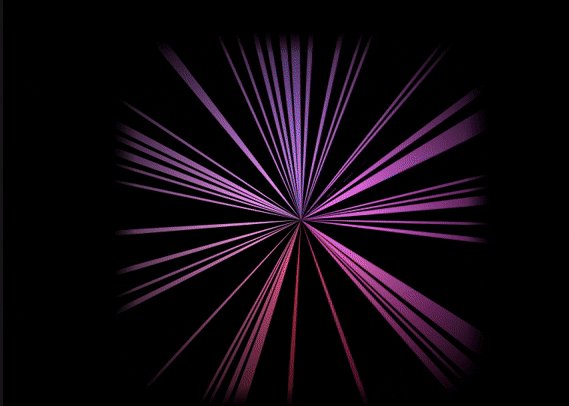
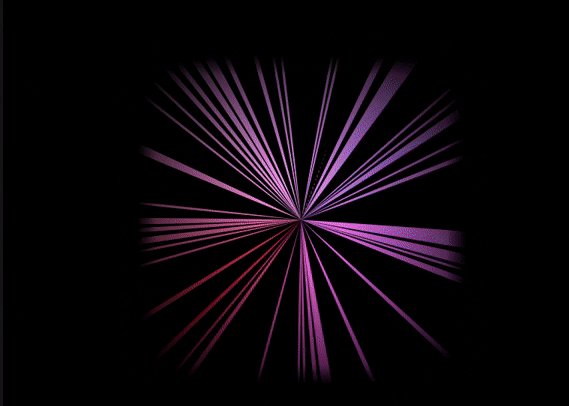
目指すは、【ぐるぐる回るグラデーション後光~若干の拡縮を添えて~】!
完成イメージはこんな感じです。

UIマテリアルで使えるノードをひとつのマテリアルに詰め込みましたので、一連の流れを踏まえながら、ぜひ一緒にマテリアルの基礎を覚えていきましょう。
超初心者向けの内容から説明しますので、初心者の方は1から順に、中~上級者諸兄は飛ばしながらお読みください。
※この記事は、前後半に分かれています。
前半となる今回は基礎となる形を作っていき、次回の後半にて、マテリアルの真骨頂である動かし続ける部分を作っていきます。
◎下準備
〇テクスチャを用意しよう
マテリアルの作り方と銘打っておいて申し訳ありませんが、まずは簡単なテクスチャを1枚だけ用意します。
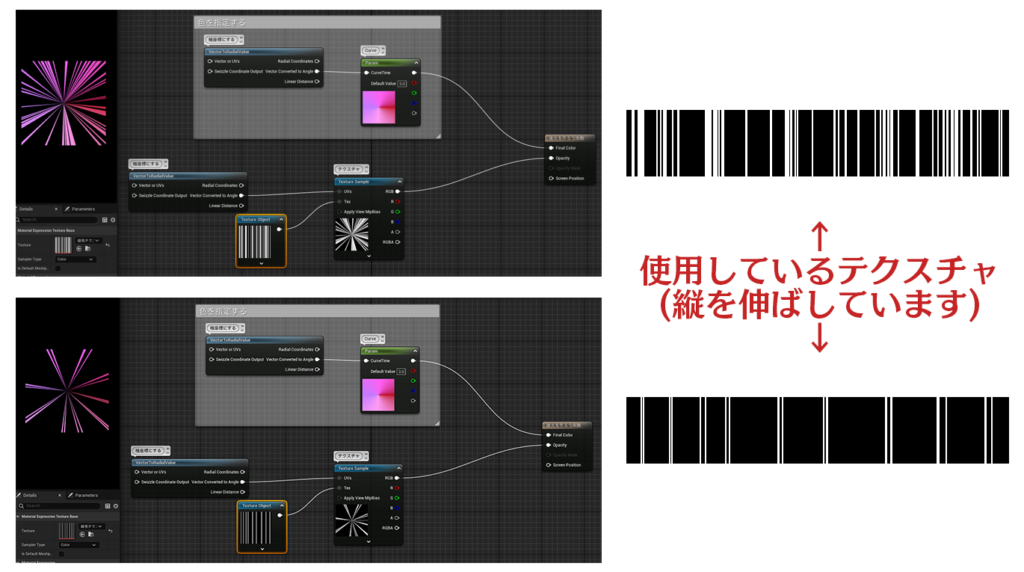
お手持ちのペイントソフトで、このようなモノクロのテクスチャを作ってみてください。

画像のサイズは2px×512pxで作成しました。細長いですね。
このとき白い部分が光の筋になります。均等にするなりランダムにするなり、お好きなように作ってください。
今回ご紹介するものと全く同じように作りたければ、上の画像を保存して使っても構いません。描画がはっきりしていればよりはっきりとした形の後光になりますし、ぼやけていればぼんやりとした形の後光になります。
画像を保存したら、UEにインポートしましょう。テクスチャの設定は特に行わなくて問題ありません。
〇マテリアルアセットを用意しよう
マテリアルを作成したいフォルダを右クリックして、「Material」を選択します。
出現したマテリアルに名前を付けて、ダブルクリックでウィンドウを開きましょう。
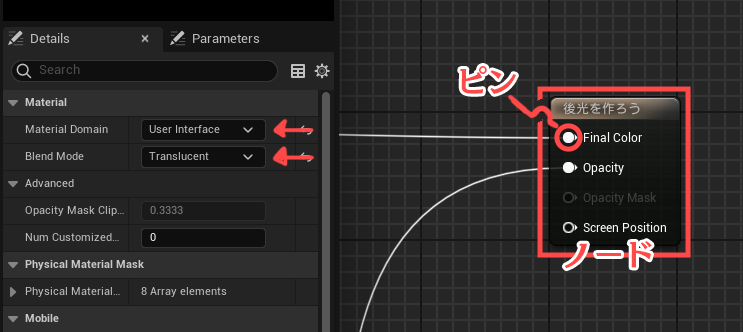
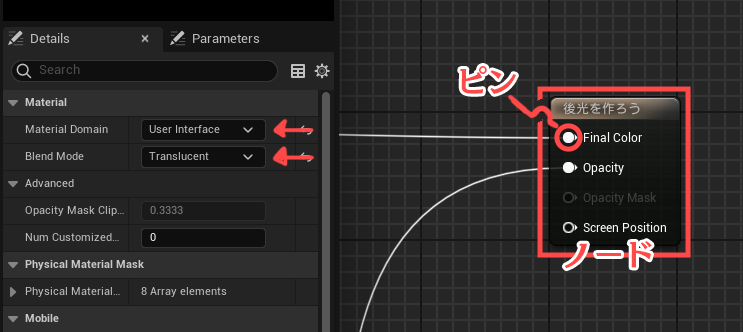
今回はUIで使いますので、詳細パネルのMaterial Domainを「User Interface」に、Blend Modeを「Translucent」に変更します。
結果ノードが画像のようになったら、準備完了です。

◎色を作ろう
UIを作るときはまずおおまかな形から決めることが多いと思いますが、今回は色を先に作ってしまいましょう。
形よりも難易度が低いですし、個人的にも色がつくとテンションが上がります。
形を作るほうが楽しい方は、「◎形を作ろう」から作業しても問題ありません。
〇虹色を作ろう
ゲームの華と言えば高レアアイテム、高レアアイテムと言ったら虹色ですよね。
マテリアル上で虹色を表現する方法はいくつかありますが、今回は「カラーカーブ」を使う方法でいきましょう。
カラーカーブとは、簡単に言えば「UE上でグラデーションを作成できる機能」です。
カーブについての詳しい説明はこちらのページを併せてお読みいただくより理解が深まります。
[UE4]UMGで使えるでシンプルなグラデーションを作り方あれこれ
テクスチャを使わずともグラデーションを作成・使いまわせるようになり、かなりお役立ちなので、マテリアルを覚えなくとも扱えるようになっておくと便利です。

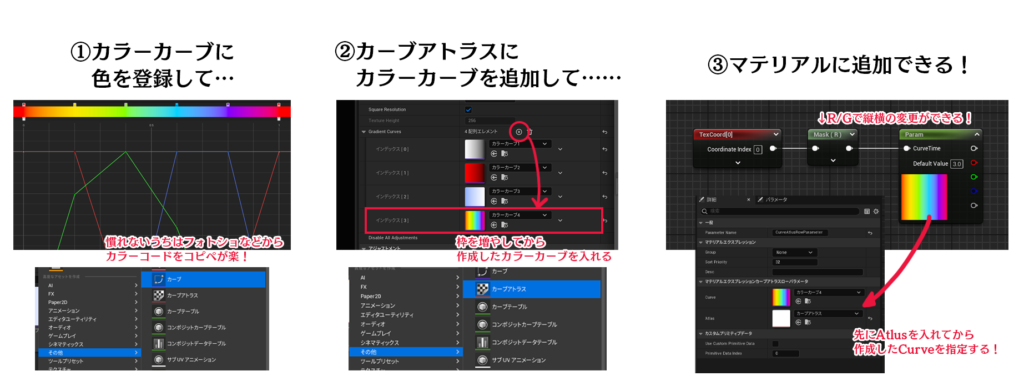
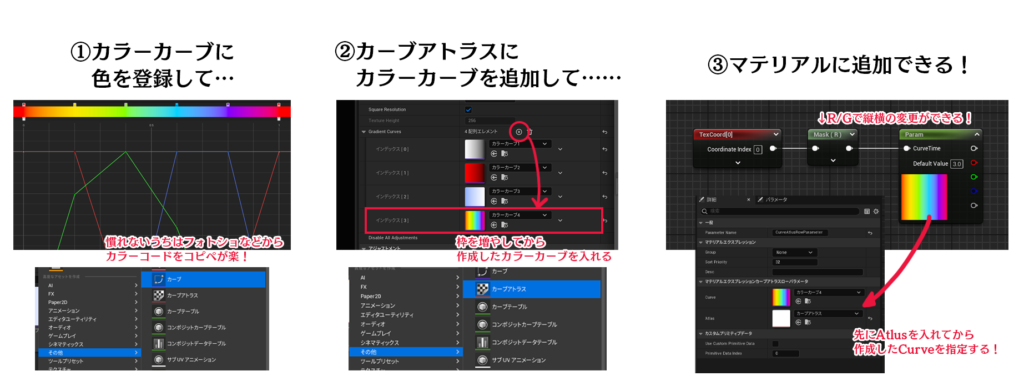
追加したいフォルダにカラーカーブとカーブアトラスをそれぞれ追加し、名前を付けます。カラーカーブは「カーブ」を選択して出てくるウィンドウに「Color」と入れて検索すれば出てきますよ。
カラーカーブを開いて好きなグラデーションを作りましょう。縦横軸0~1の間に、RGBの量を調節していく形で色を付けます。慣れないうちはPhotoshopなどでグラデーションを作成し、キーの位置とカラーコードをコピペすれば同じものがUE上で出来ます。
今回は赤系ののグラデーションにしてみました。皆様も好きな色を作ってみてください。
カラーカーブを作成し終わったら、今度はカーブアトラスを開きます。カーブアトラスのGradientCurvesから配列を追加し、新しくできたインデックスへカラーカーブを選択します。
先ほど作成したマテリアルを開いて、虹色を置いてみましょう。ウィンドウの中で右クリックして「CurveAtlasRowParameter」と検索します。出てきたノードの詳細パネルから「Atlas」にはカーブアトラスを、「Curve」にはカラーカーブを追加します。
しかし、これだけではノードの中に虹は現れません。グラデーションの向きや形など、どんな使い方をするのか決める必要があります。
〇虹色を放射状にする
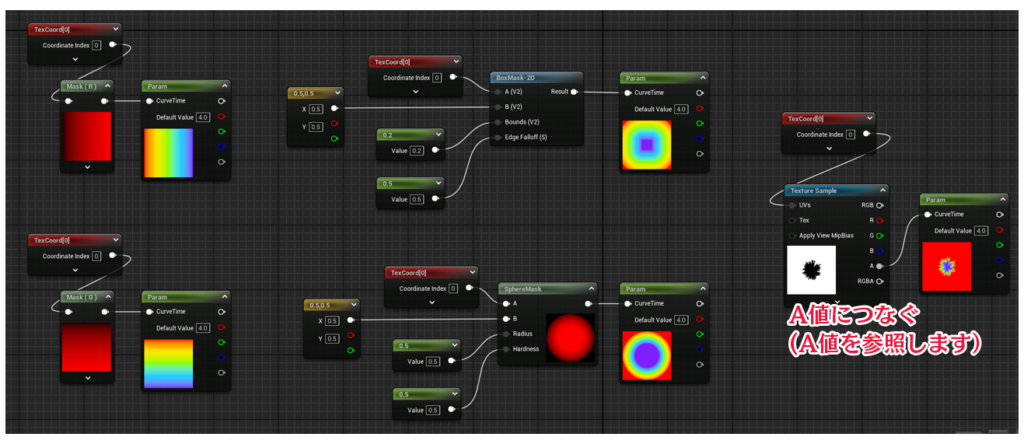
最終的なグラデーションの向きは、カーブのオパシティをどのように変えるかで調整できます。
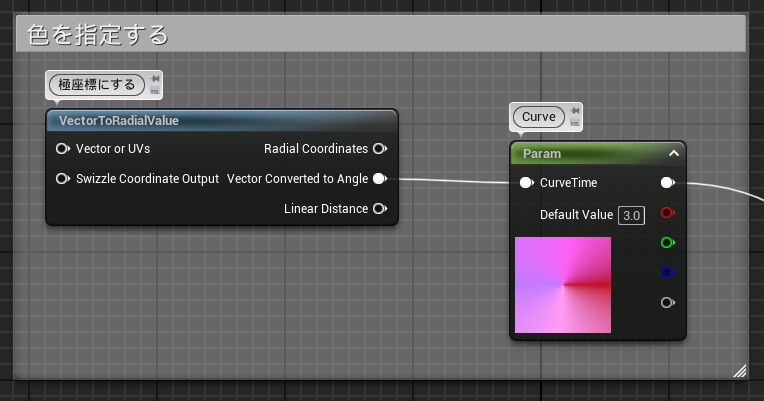
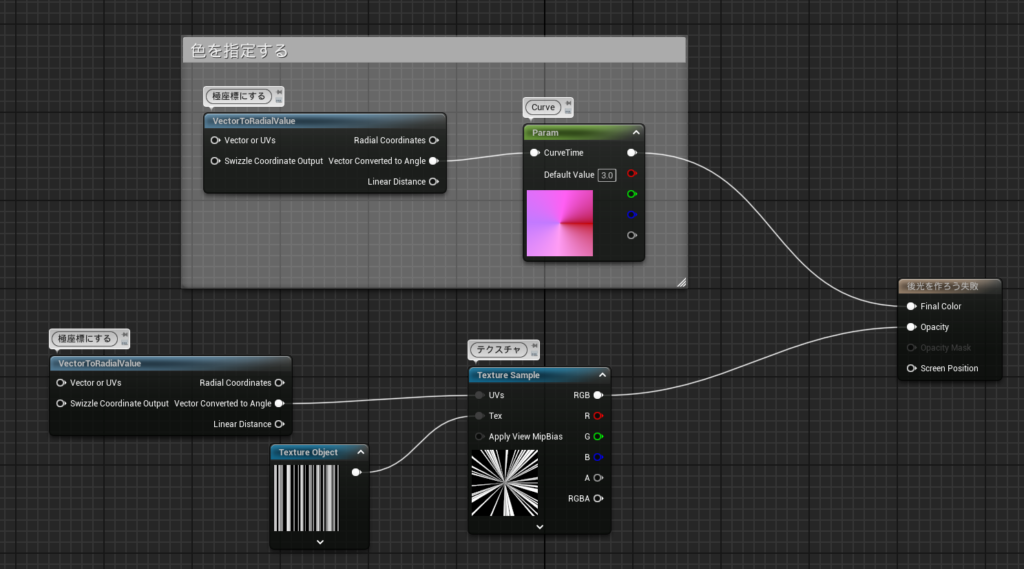
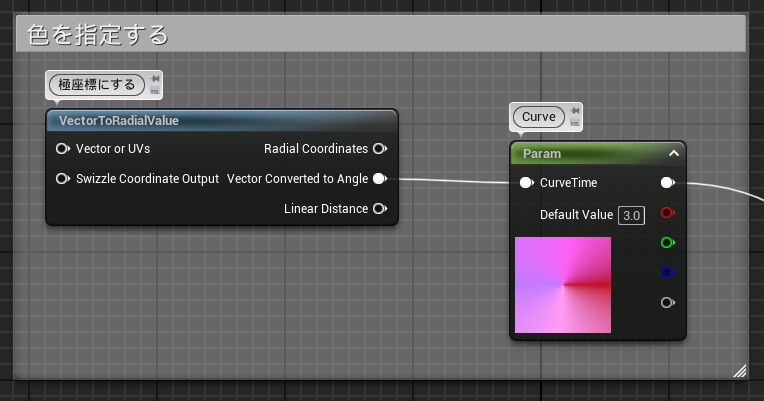
今回は放射状にしたいので、「VectorToRadialValue」という特殊なノードを使います。
このノードはつなぐだけで次につなぐマスクやテクスチャを極座標にしてくれる便利なノードです。
端がつながらない場合は、カラーカーブの0と1の部分に同じ色を入れれば解決します。

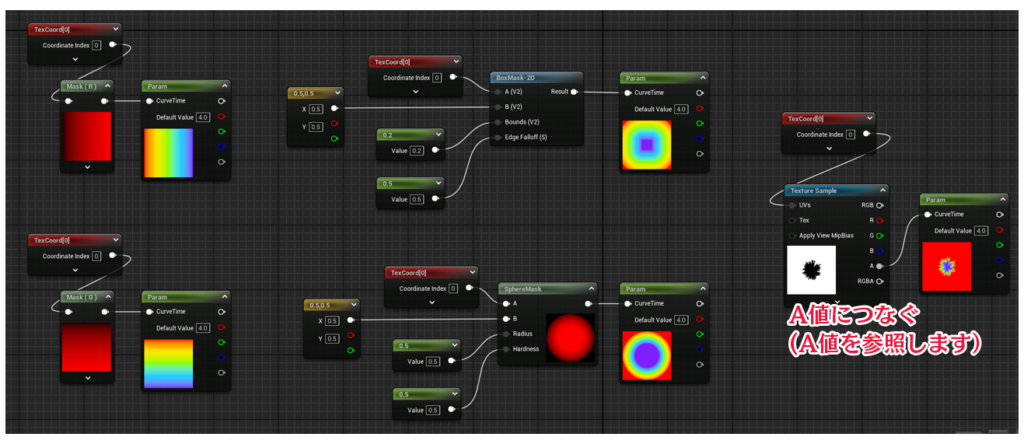
このほか、TextureCordinate(グラフ上では「TexCoord[0]」と表されます)はMask(RG)をつないで、Rにチェックを入れれば縦、Gに入れれば横のグラデーションになります。文字に色を付けたりする際は、こちらを使うことのほうが多いです。
SphereMask(円形マスク)やBoxMask_2D(四角マスク)を使えば形に添って中央から順にグラデーションになります。
もちろんテクスチャを使えば、もっと自由な形で抜くことも可能です。テクスチャを使う場合はアルファ値を参照しますので、テクスチャ形式をTagaにするなどして、きちんと設定する必要があります。
ともあれ、カラーカーブの0=マスクの黒い部分 と覚えておけば、ある程度コントロールのイメージが付きやすいのではないでしょうか。

色の設定が終わったら、いったんカーブのノードから最終カラーへノードをつないでおきましょう。左側のプレビューウィンドウに虹色が出現したと思います。
このプレビューウィンドウが実際にWBPに配置したときの目安ですので、逐次見ながら作業をしましょう。
マテリアル自体のマスクの設定をするにあたり、一度にいろいろ動いているとわかりにくいので、色の動きはまた後程つけることにします。
◎形を作ろう
先ほどはカーブの向きを決定するためにマスクを使いましたが、次はマテリアルの形を決定するためにマスクを設定していきます。
今回作成したいマテリアルは一見複雑に見えますが、実は簡単な要素の積み重ねで完成しています。
ひとつひとつ繋ぎながら要素を増やしていきましょう。焦って一気にやろうとすると、途中で何をしたいのかを見失います(自戒)。
〇放射状を作る
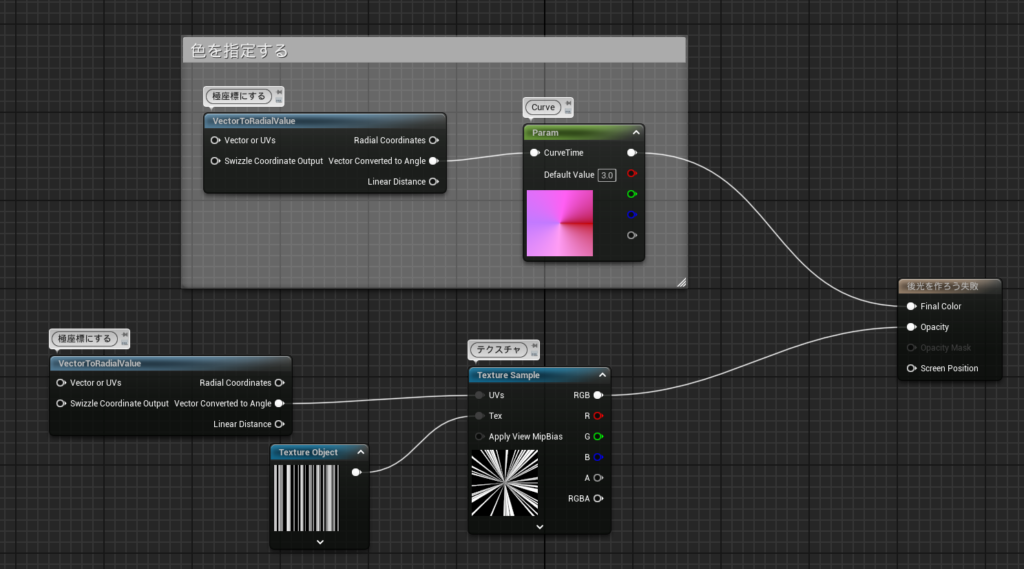
まずは事前に用意したモノクロのテクスチャをマテリアルの中に置きます。コンテンツブラウザからドラッグ&ドロップでも良いですし、何もないところで右クリックして「TextureSample」と検索して設定しても良いです。
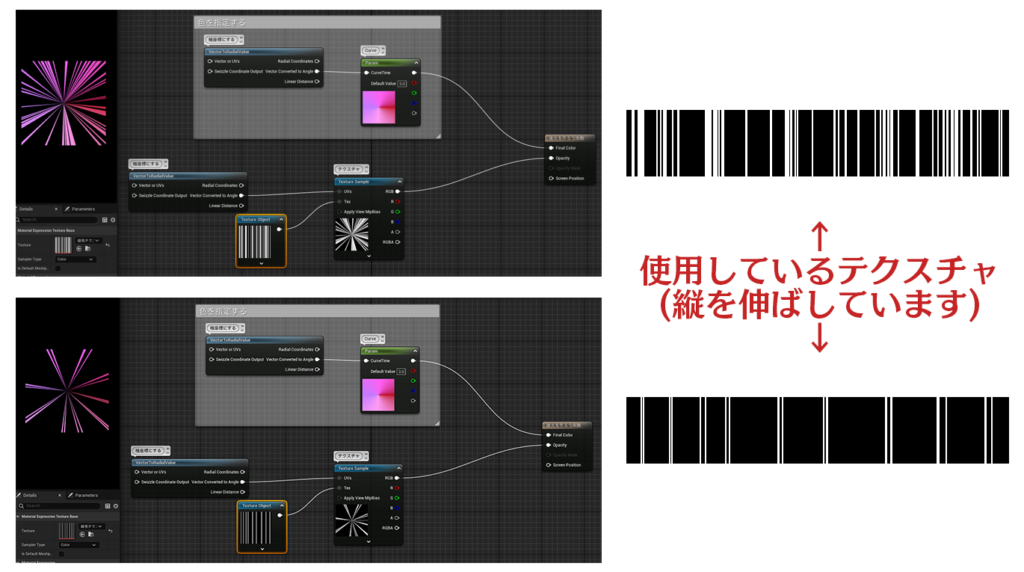
先ほども使った「VectotToRadialValue」をもうひとつ用意して真ん中のピンをTextureSampleにつなぐと、いい感じに形の基礎が出来ました。
こちらのページに、極座標のよりイメージしやすい図が載っています。
https://historia.co.jp/archives/4559/
極座標化は、縦横どちらかの値を円形にしてから中央から外側まで伸ばしてくれる、という感じでイメージしましょう。どちらを基準に選ぶかは、「Append」の値で決めることが出来ます。AppendはA(縦、U)とB(横、V)の二つの値をくっつけてベクトル型にすることができるノードです。
今回は横の値へ極座標の回転を適用させたいので、AにはVectotToRadialValue、Bには0.5の値を入れます。
テクスチャの黒い部分は消え、白い部分にあたる部分からのみ線が出ているのがなんとなく伝わるでしょうか。

放射状の形状に納得がいかない場合は、テクスチャのモノクロの配置を変えると調整できます。

しかしこのままだと、端のほうがぶつ切りになってしまいます。
これではエフェクトとしてはあまり見た目がよろしくありません。
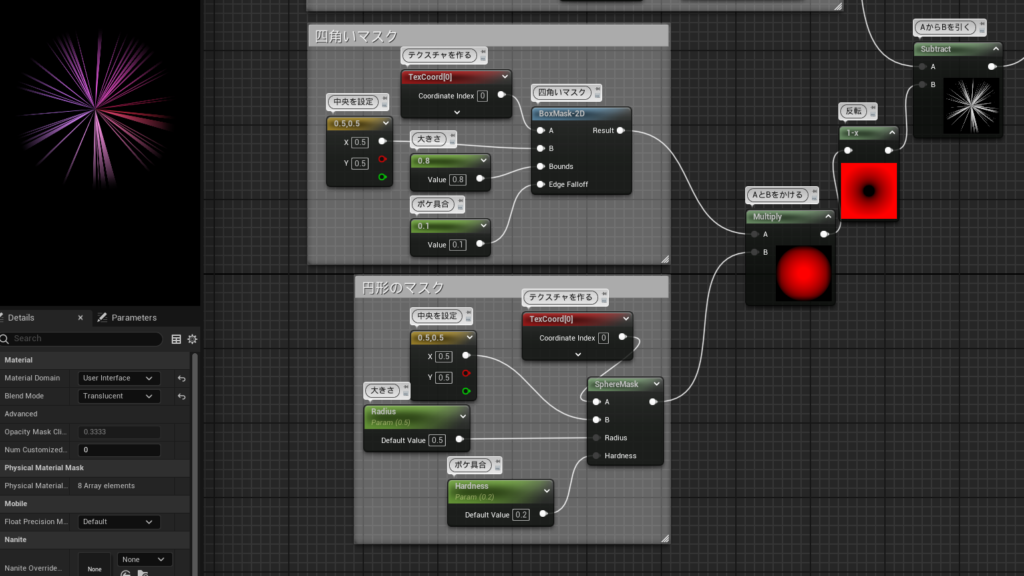
〇マスクを重ねる
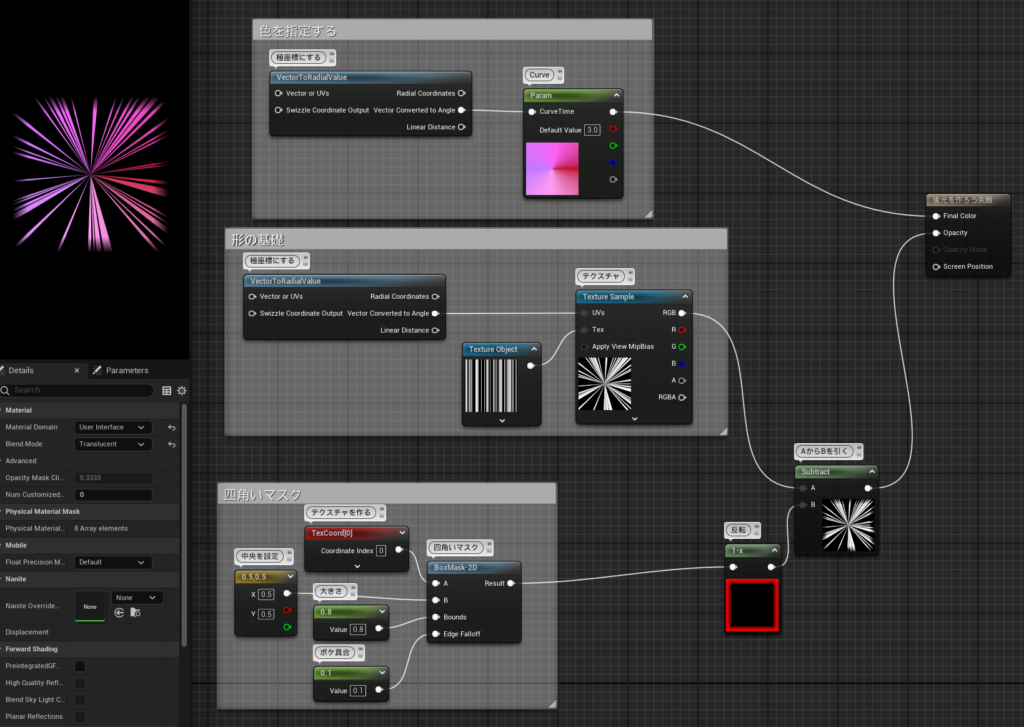
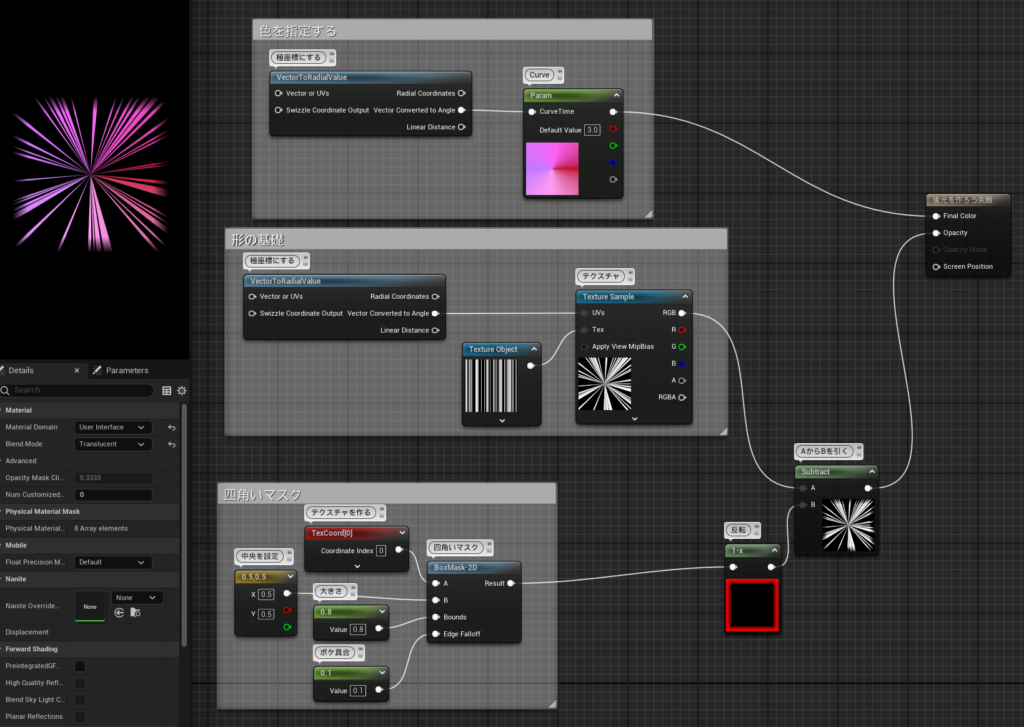
ぶつ切りに差せないために、上からぼやけた四角のマスクを重ねて、周囲をぼやかしてみましょう。
四角いマスクは「BoxMask-2D」で指定できます。画像を参考に、「Texcoord[0]」、中央値、大きさ、ボケ具合をそれぞれ設定してみてください。
……少しぼやけました。もっとぼやけさせたいですが、ボケ具合を設定するEdgeFalloffの数値を上げると中の四角が目立つようになってしまいます。
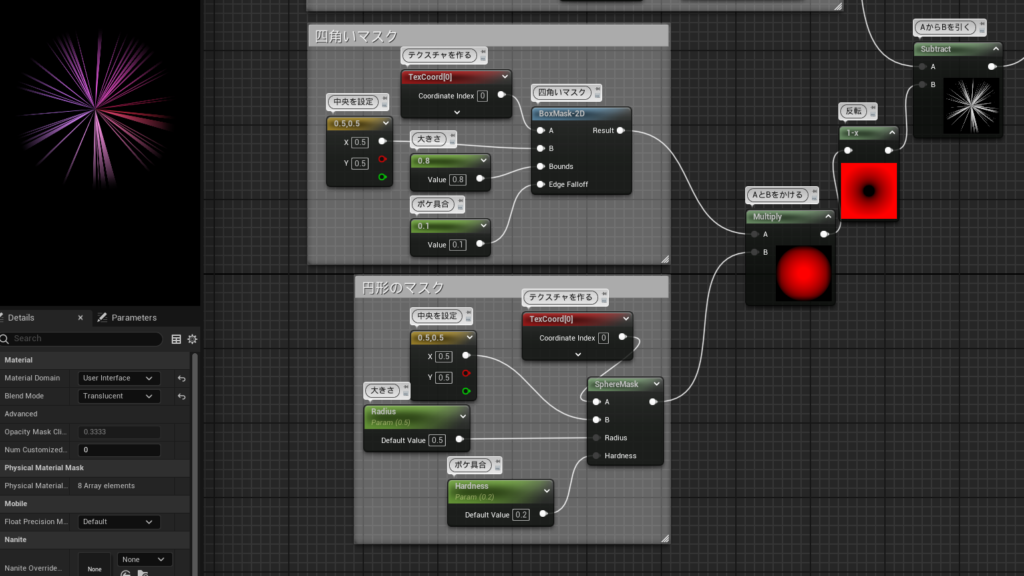
そこで今度は円形マスクを重ねて、境界をもう少しあいまいにしてみましょう。円形マスクは「SphareMask」です。

良い感じにぼやけのつよいマスクができました。
「Multiply(A*Bの掛け算)」は二つのマスクの値をかけることが出来ますので、うまい具合にマスクを作成してくれるわけです。
そこから「1-x(OneMinus)」することで白黒が反転しますので、「Subtract(A-Bの引き算)」にのBへ差し込むと、先ほど作った基礎の部分から周りを引いた図形になる、という寸法です。
OneMinusについてわかりにくければ、お手持ちのペイントソフトでモノクロのテクスチャに「階調の反転」をかけてみてください。やっていることはこれです。
一番右側に作成したSubtractノードを最終ノードのオパシティにつなぐと、プレビューが放射状の虹になりました。
動かす基礎となる形部分は、これで完成です!
◎次回に続く…
前半の作成、お疲れさまでした。
今回は、カラーカーブ、極座標、円形と四角形のマスクの作り方を踏まえながら形の基礎を作っていきました。
次回はいよいよ動きを作っていきます。
お楽しみに!

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE