|
執筆バージョン: Unreal Engine 5.5
|
皆さんこんにちは!
突然ですが、自然に見える背景の配置を行えていますか?
以前Patternツールでスタティックメッシュアクターを様々なパターンでいい感じに配置できる機能を紹介しましたが、
Patternツールにはいくつかの問題がありました:
・対象が限られる(スタティックメッシュのみ)
・一つのスタティックメッシュとして生成される(厳密にはコンポーネントに同アクターを複数生成している)
・生成後の再編集が不便
などなど、雑に配置を行いたい際には持ってこいでしたが、何度も編集を行う機会には不向きでした…
そのため、今回はレベル上に配置されているアクターに対して、
いい感じにランダムなTransform値を与えるEditor Utility Widgetツールの作り方をご紹介します!
目次
- このブログを通してどんなことができるようになるか
- EUWの作成
- アクターに対して何かする
- 応用編
- まとめ
このブログを通してどんな事ができるようになるか
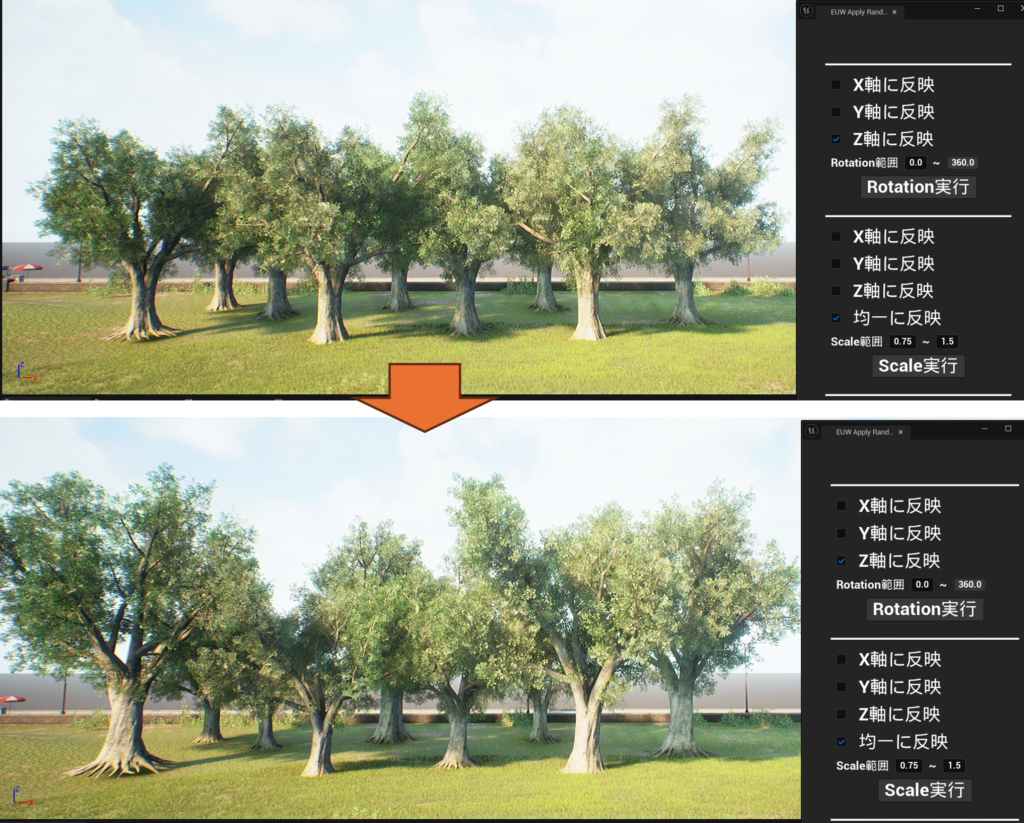
まず本ブログで達成したいことを述べると、
「エディタ上で選択中のアクター(複数も可)のRotationやScale値にランダムな数値を入れることで、いい感じにばらけさせることができる」
という記事になります。
どういう時に使うかというと、
レベルデザイナーなどが最初にアクターを何個か配置した後に、それらが同じ向きと同じ大きさで配置されていると繰り返し感が目立ってしまう…
そんな時に、それぞれ配置したものを少しずついい感じに手で調整するのは時間が勿体無いので、ボタンポチポチでランダムな値が入ってくれればいいなぁ、というときに使える機能となります!
これを使ってみた後に色々と応用して別の機能を作るのもまた一興でしょう。
EUWの作成
まず今回使う機能がEditor Utility Widget(以降EUW)というエディタ上で使える設定した処理を実行するツールとなります。
(公式のページはこちら)
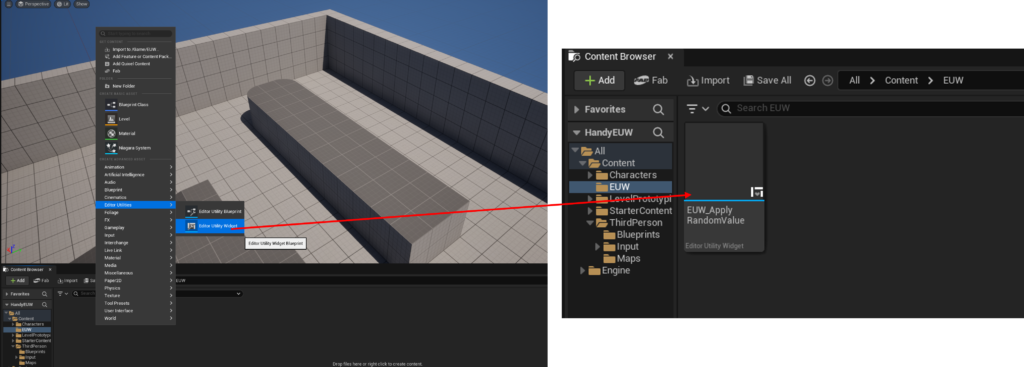
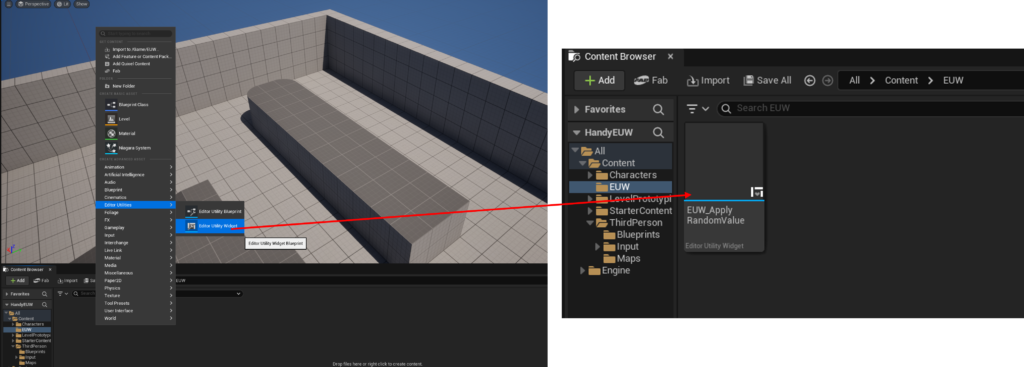
ContentBrowser上で右クリックを行い新たなEUWを作成します。

中身を開いて、画面右上の「Designer」の方に必要なものを配置していきます。
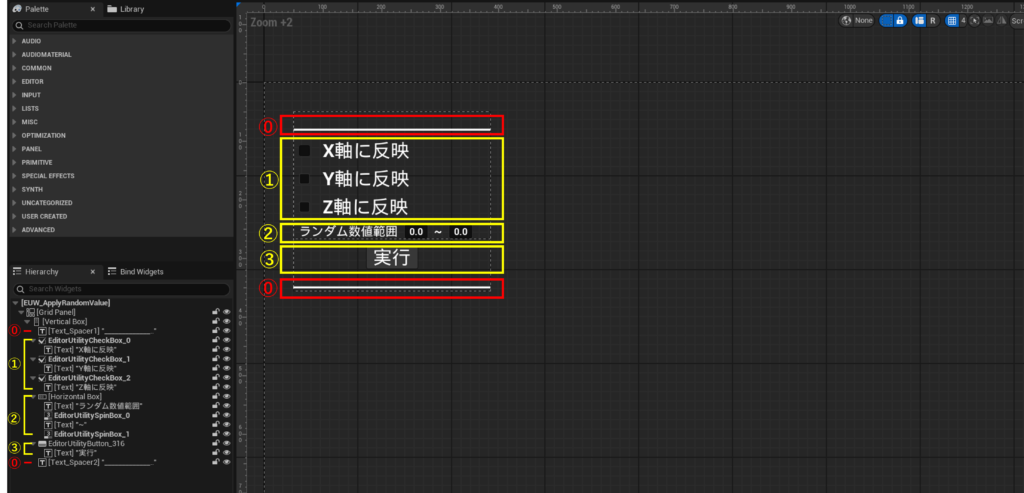
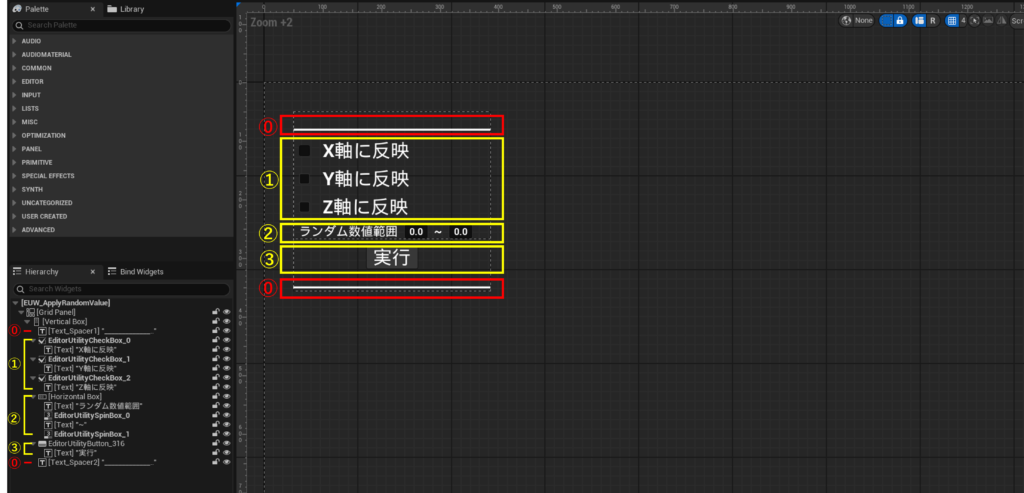
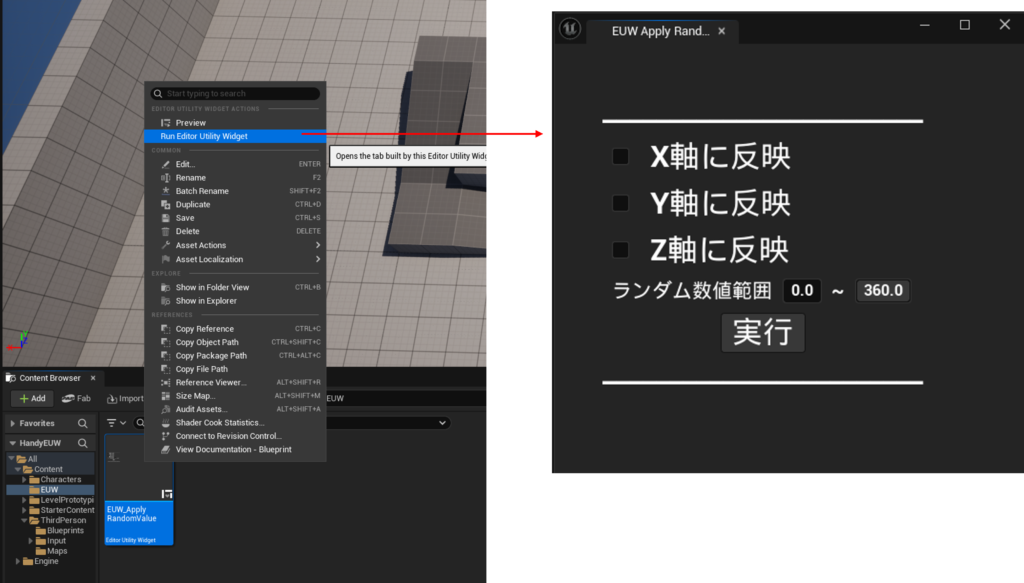
まずは回転の値をランダムに入れる機能を作っていくので、下記のようなレイアウトにします。

※各要素をPalleteから追加し上記図のような構造に並び替えた後、PaddingやMarginの値を設定することでスペーシングしてます
⓪レイアウトを見やすくするためのTextBoxなので、必要でなければ無くても良い
①EditorUtilityCheckBox+TextBoxを3つの軸分用意
②HorizontalBoxにTextBoxとEditorUtilitySpinBoxを2つずつ交互に用意
③EditorUtilityButton+Textで実行ボタンを用意
(DetailsでHorizontalAlignmentを中央揃えに設定すると上記図と同じ見た目になります)
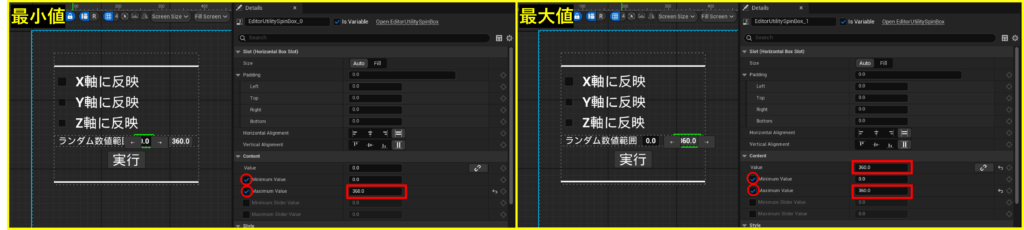
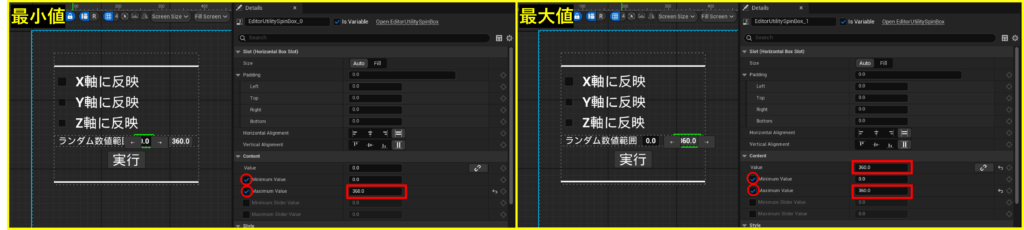
次に②で追加したEditorUtilitySpinBoxにそれぞれ最小値と最大値を設定します:

エディタ上で確認
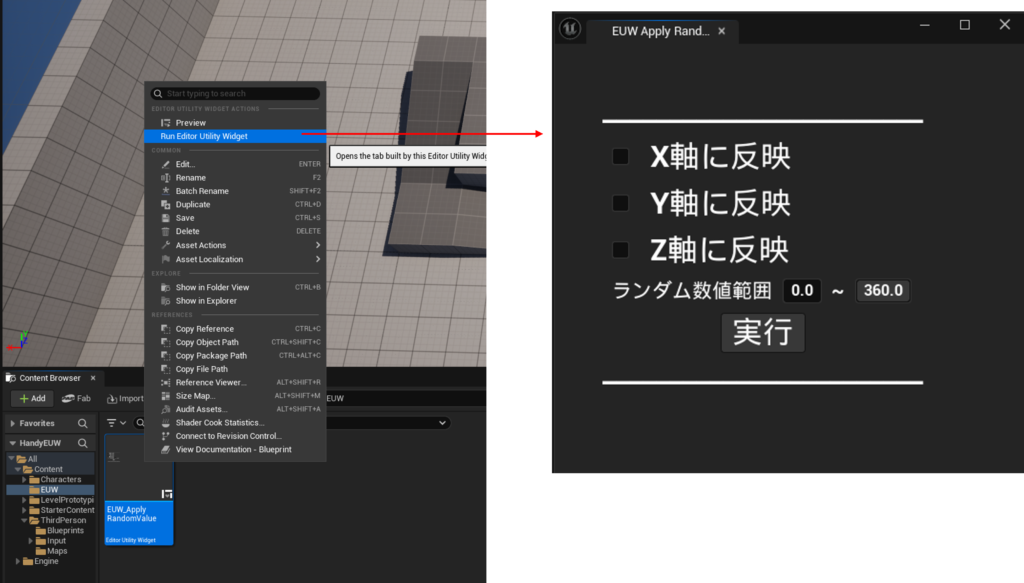
レイアウトが一通り設定できたらマップの方に戻り、EUWを右クリックして「Run Editor Utility Widget」を押します。
すると先程デザインしたウィジェットが展開されるので好きなところに置いておきましょう。

選択中のアクターを回転させる機能の実装
まずは「アクターに対してランダムなRotation値を反映する」という機能を実装していきます。
|
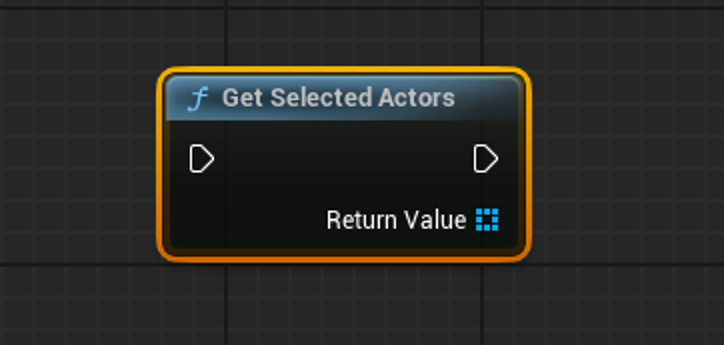
Tips:
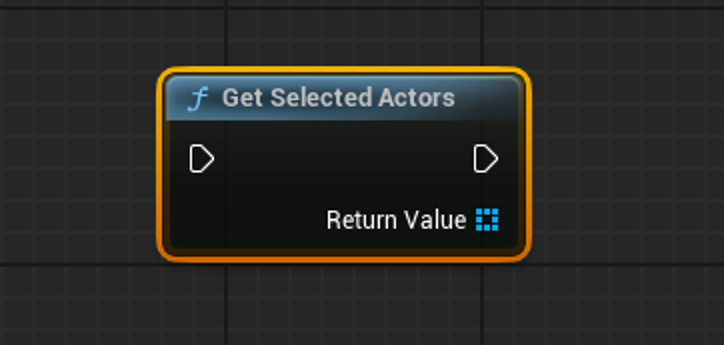
今回使用するキー機能である「Get Selected Actors」はエディタ上で選択中の全てのアクターの情報を取得できます!
他にもいくつかGet Selected系のノードがあるので、気になる方は是非調べてみてください!

|
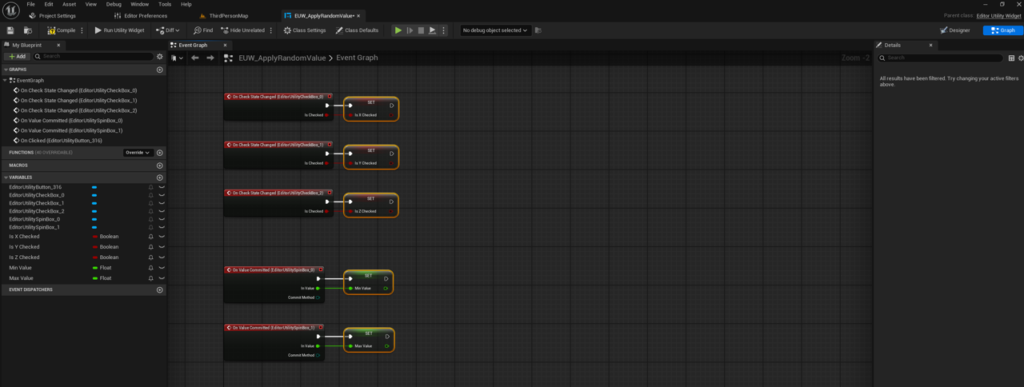
EUW内に戻り今度は画面右上の「Graph」の方を編集していきます。
※今回使用する機能ではデフォルトで用意されている「Event~~」を使用しないので削除してしまっても良いです。
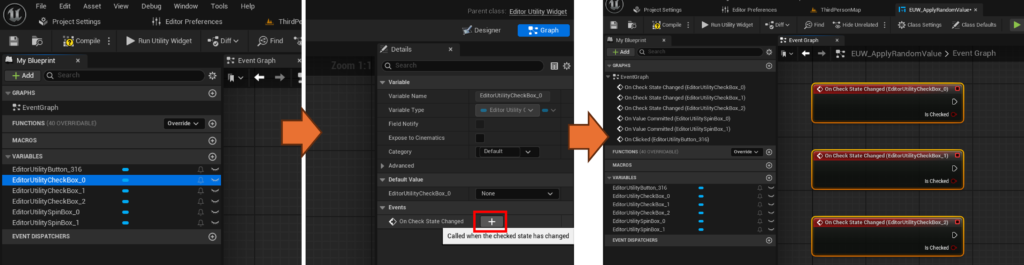
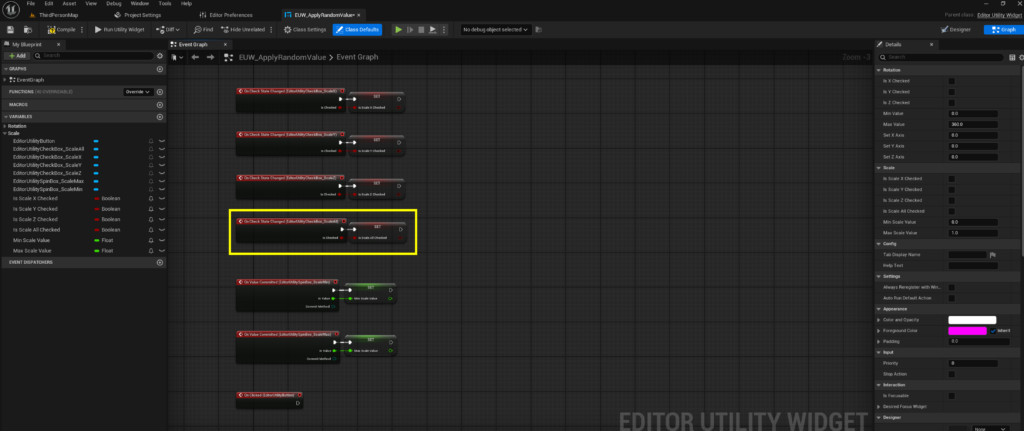
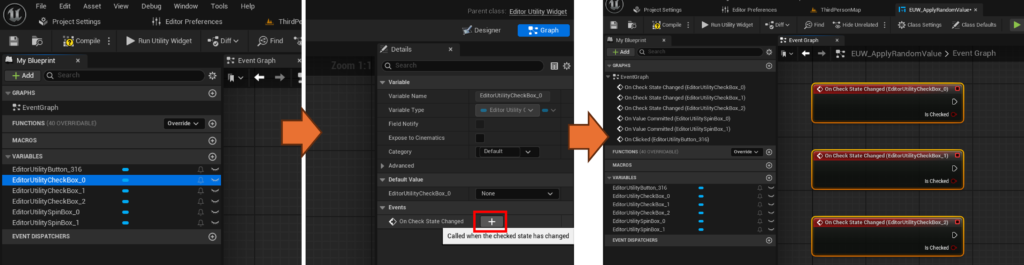
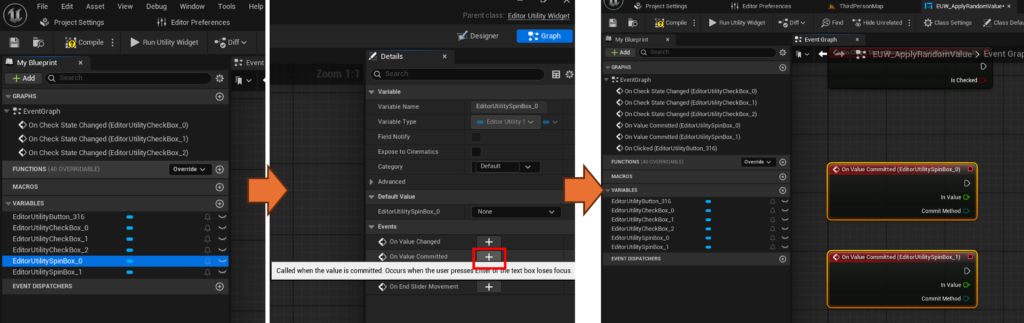
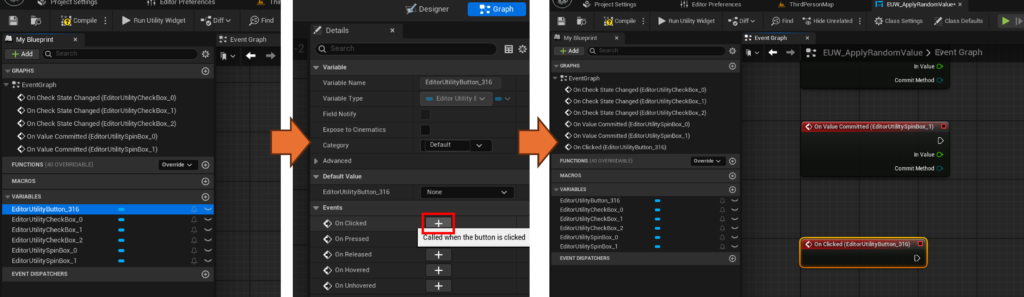
まず最初に、EUWを使用する人が編集/押せる箇所からイベントを飛ばせるようにします。
CheckBox:On Check State Changed

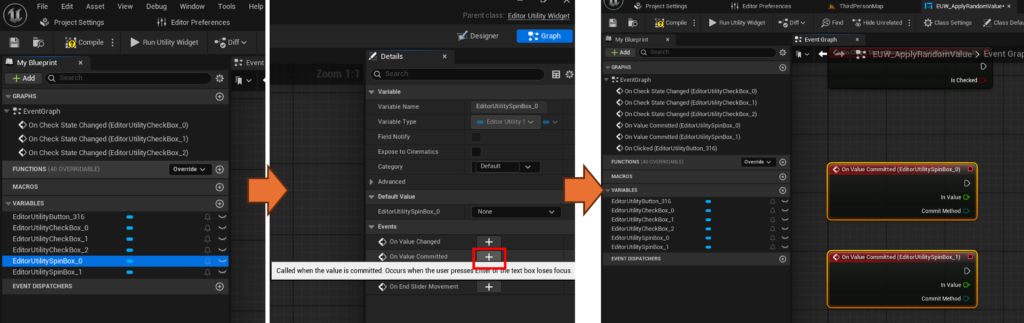
SpinBox:On Value Committed

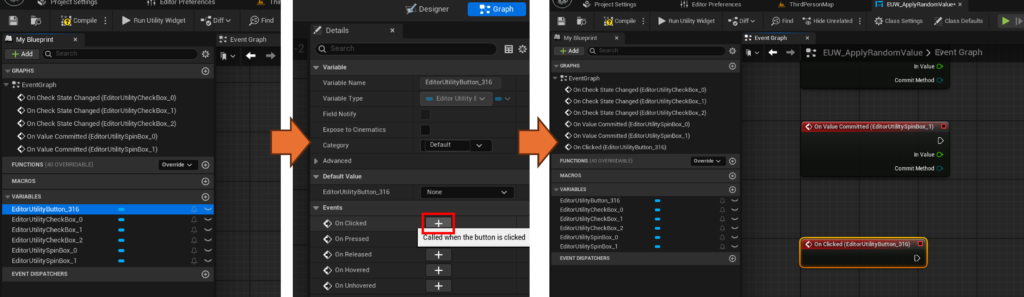
Button:On Clicked

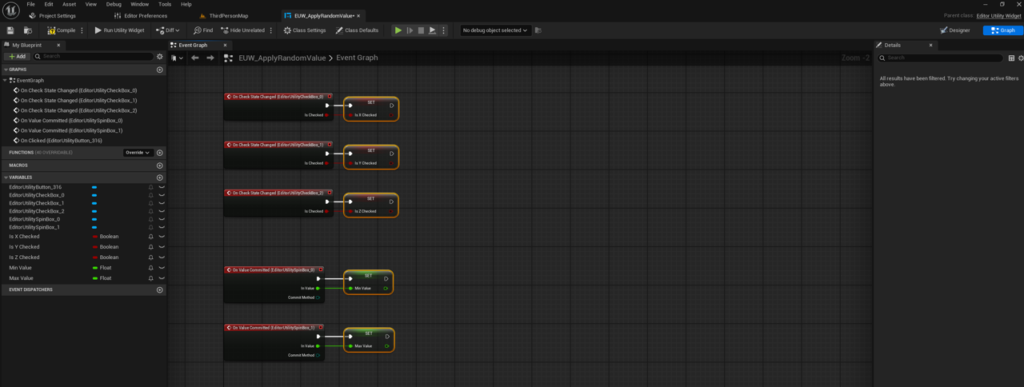
次にCheckBoxとSpinBoxのイベント先に変数を保持させます。
CheckBox:Boolean値
SpinBox:Float値 (Max値の方にはデフォルト値として360°を設定しておくと便利です)

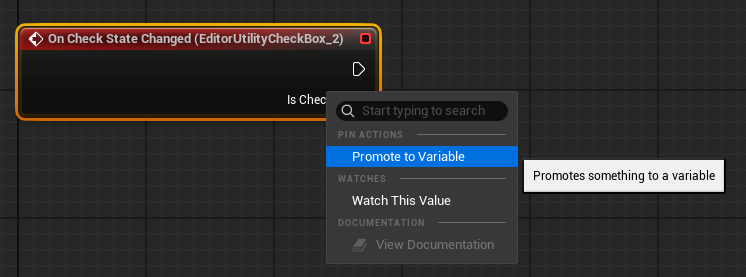
|
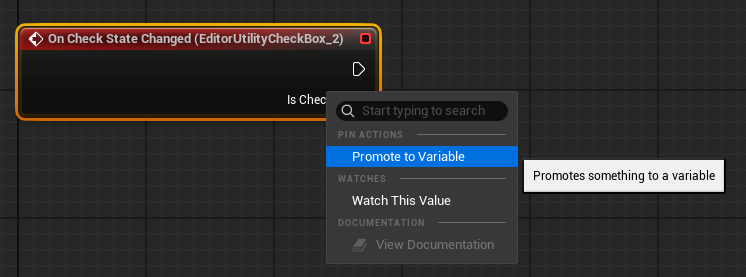
Tips:
イベント関数の出力箇所を右クリックして「Promote to Variable」を押すことで同じ種類の変数を作成することができます。

|
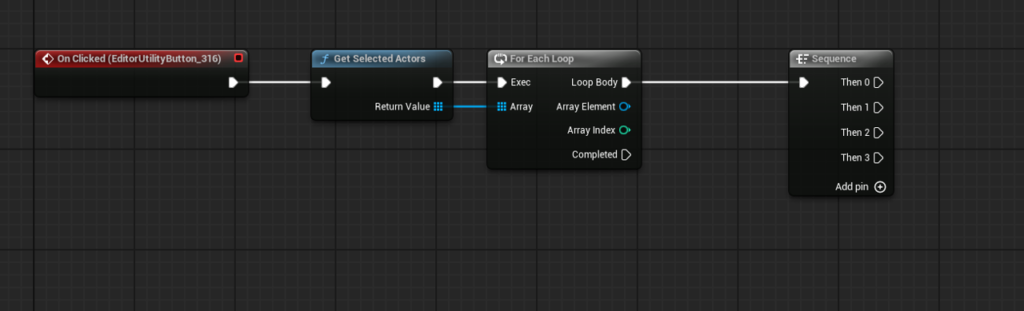
最後にボタンを押したときの処理を実装して行きます。(ここを押したときに設定した内容が全て反映されます)
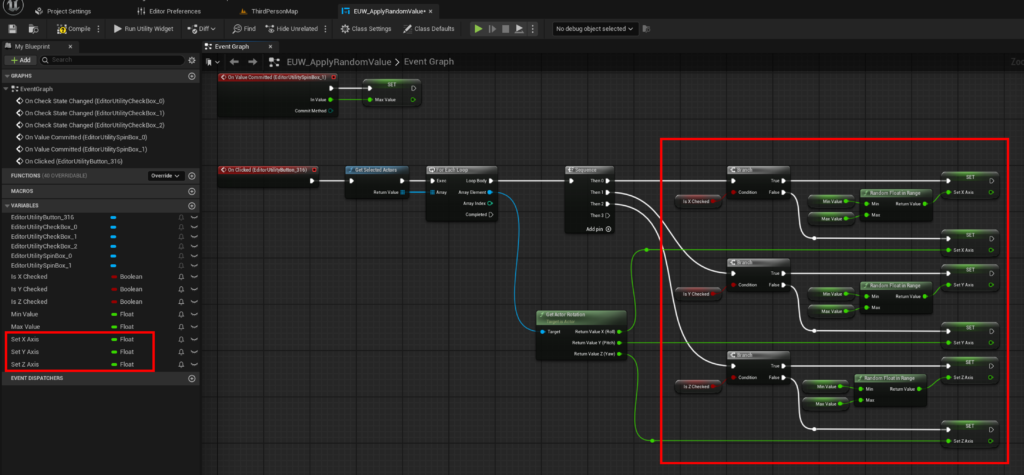
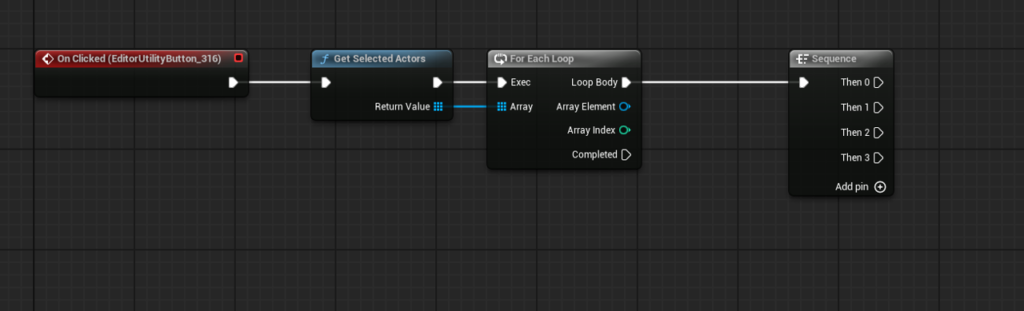
まず「Get Selected Actors」と「For Each Loop」と「Sequence」を追加し繋げます。
(Sequenceには計4つのPinが出力されるようにAdd Pinで増やします)

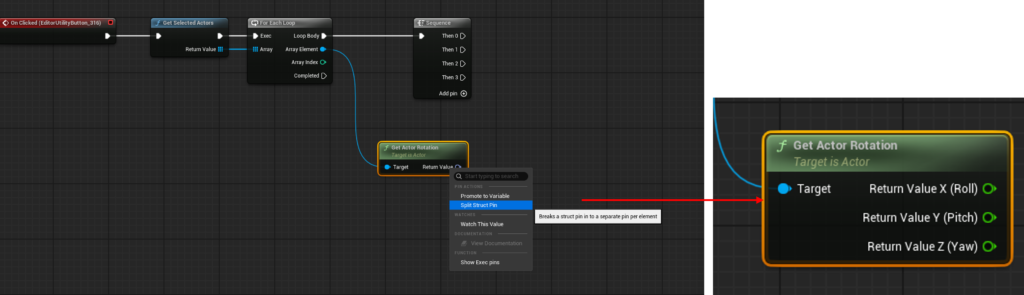
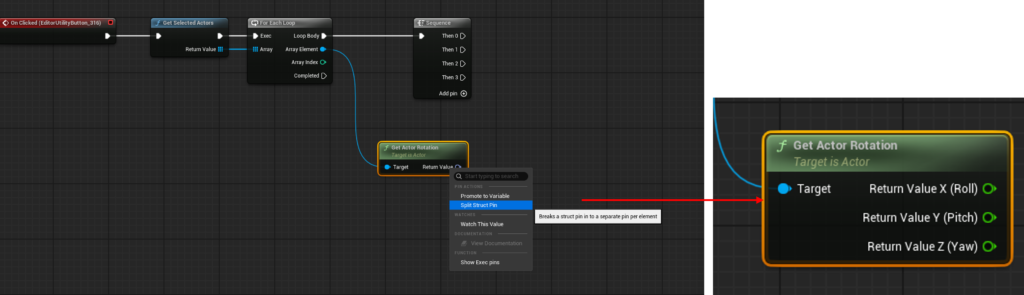
次に「For Each Loop」のArray Elementから「Get Actor Rotation」関数を引きReturn Valueを右クリックしSplitさせます。(それぞれの軸情報を分離させます)

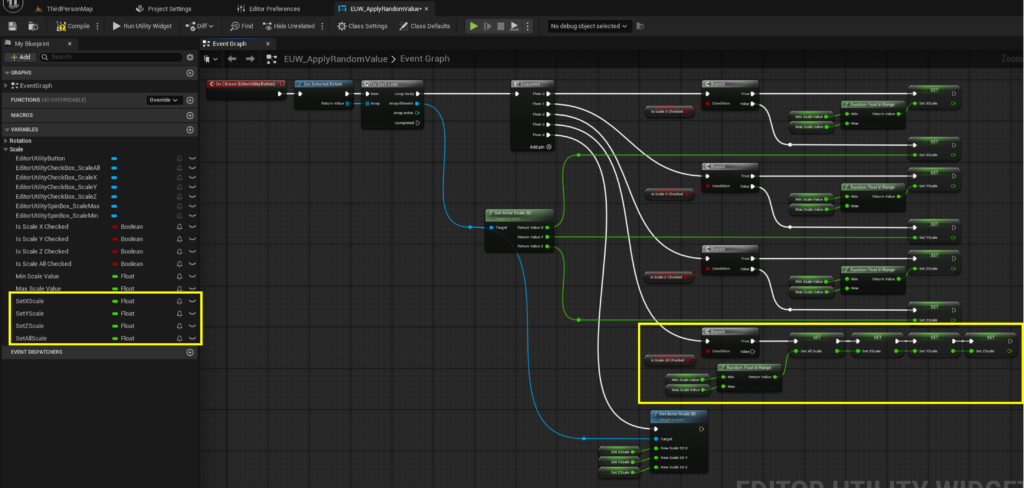
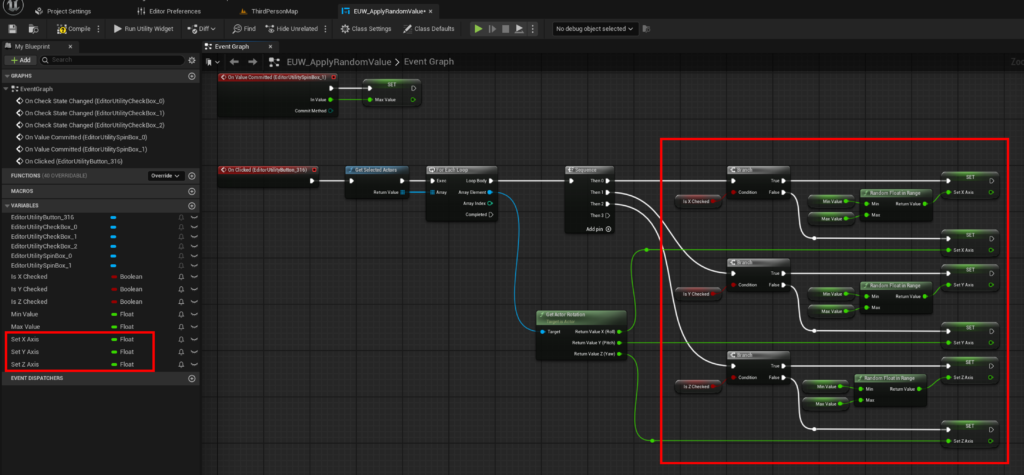
その後、新しく3つのFloat変数を用意し、下記図のように用意した変数を使いながら3つのSequence処理を組んでいきます。

※ここでやっていることとしては、反映させる軸がXYZでチェックが入っている場合は最小値と最大値の中からランダムな値を取得して設定し、チェックが入っていない場合は元の値をまた設定するようにしています。
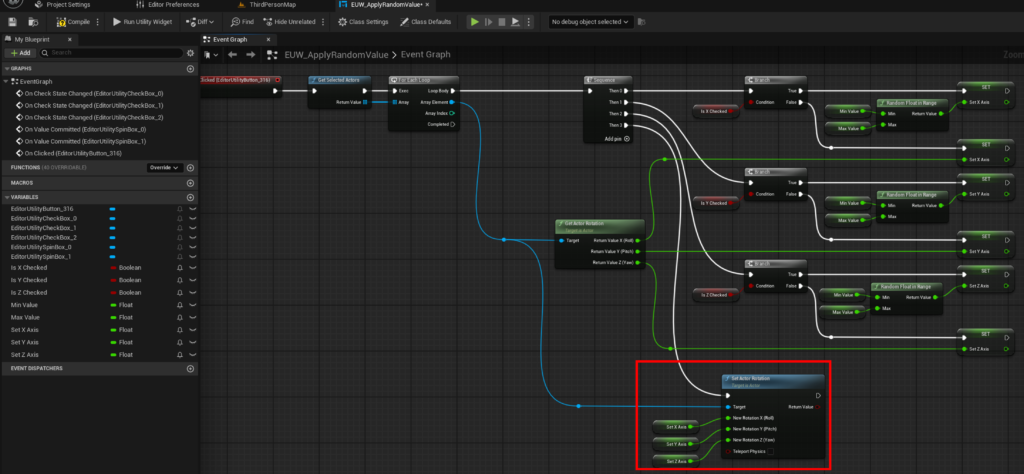
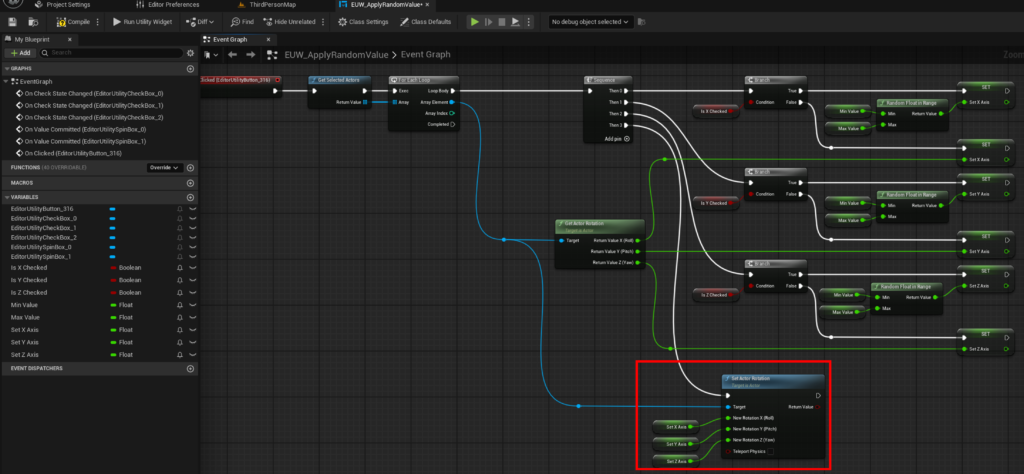
最後に「Set Actor Rotation」で変数の値をアクターに反映させます。

これで一通り実装ができたのでCompileとSaveを忘れずに行いましょう!
結果の確認
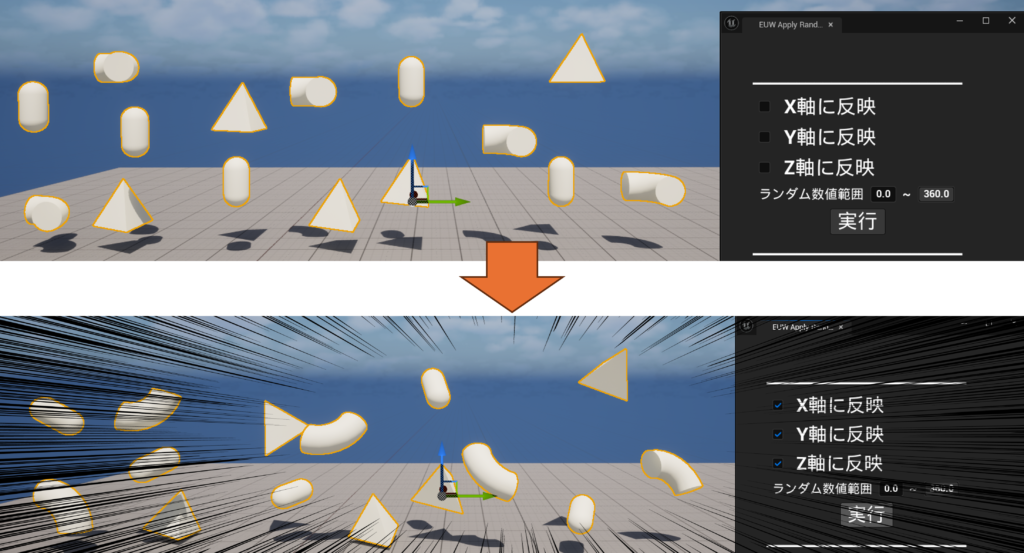
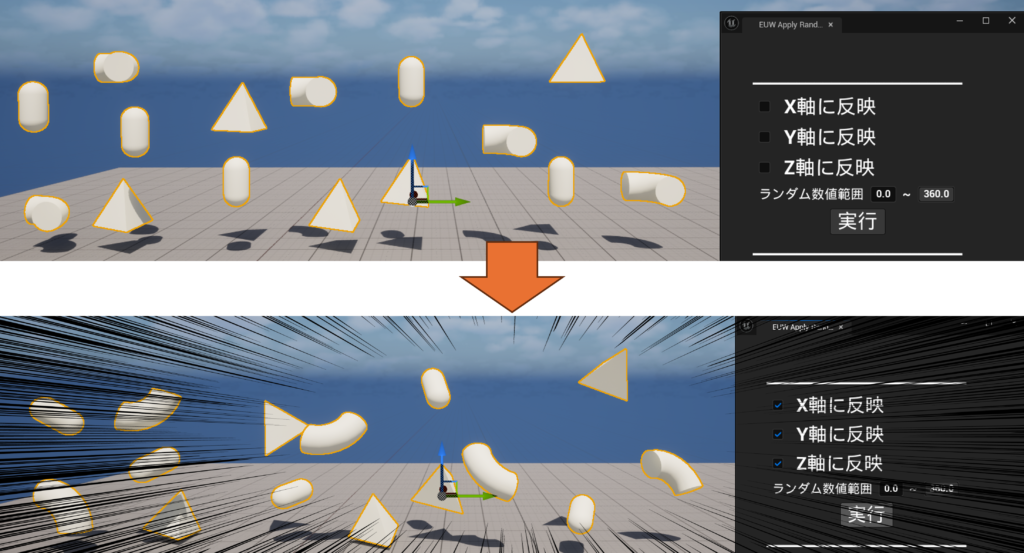
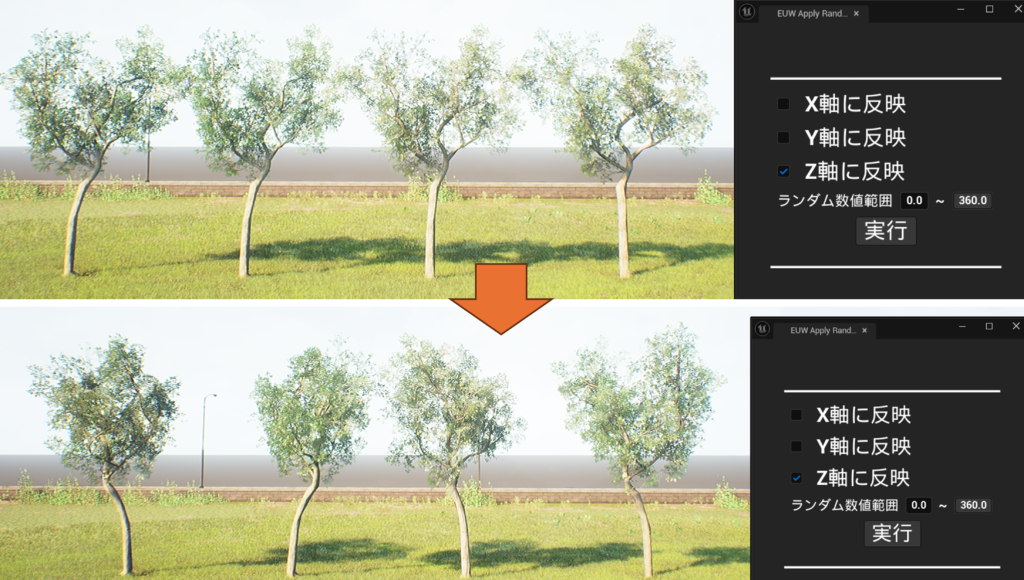
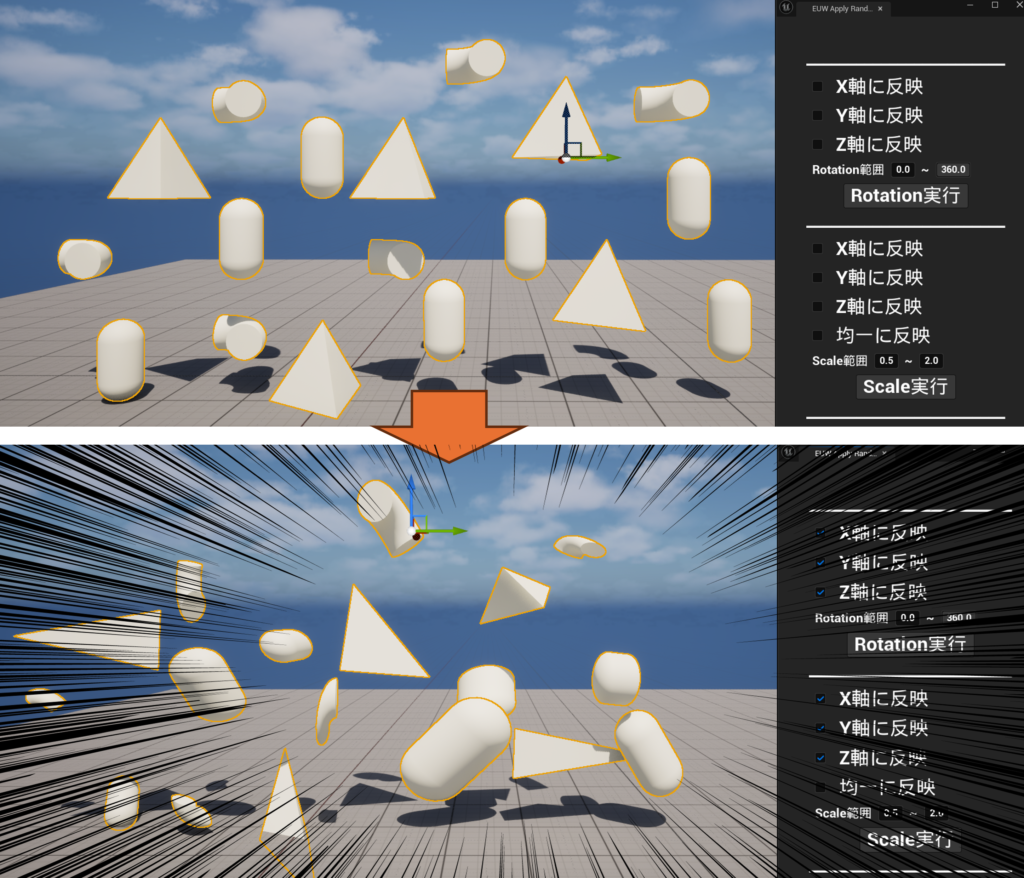
アクターを選択した状態で変更を加えたい軸にチェックを入れ実行を押すと…

このように全部にチェックを入れるとごちゃごちゃになります!
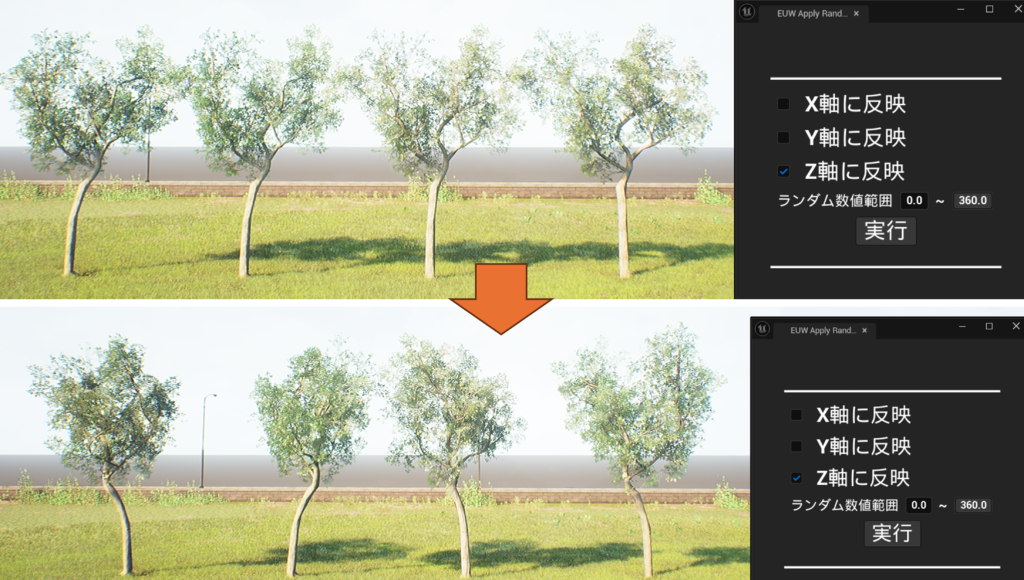
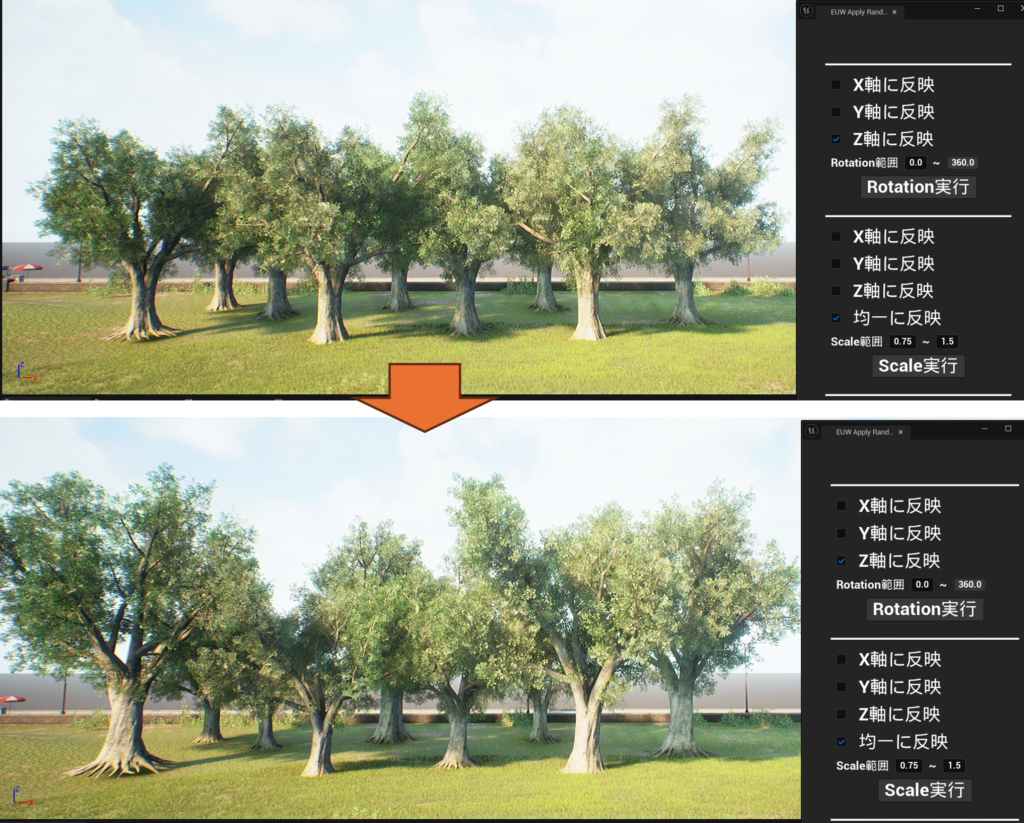
個人的に一番使うことが多いケースは、下記のように自然物をZ軸にRotationを加えることで違う面がいい感じにばらけるので良いです!

応用編
回転だけだと使い勝手がそこまで良くないので、同じような機能を使ってScaleもばらけさせる実装もご紹介します!
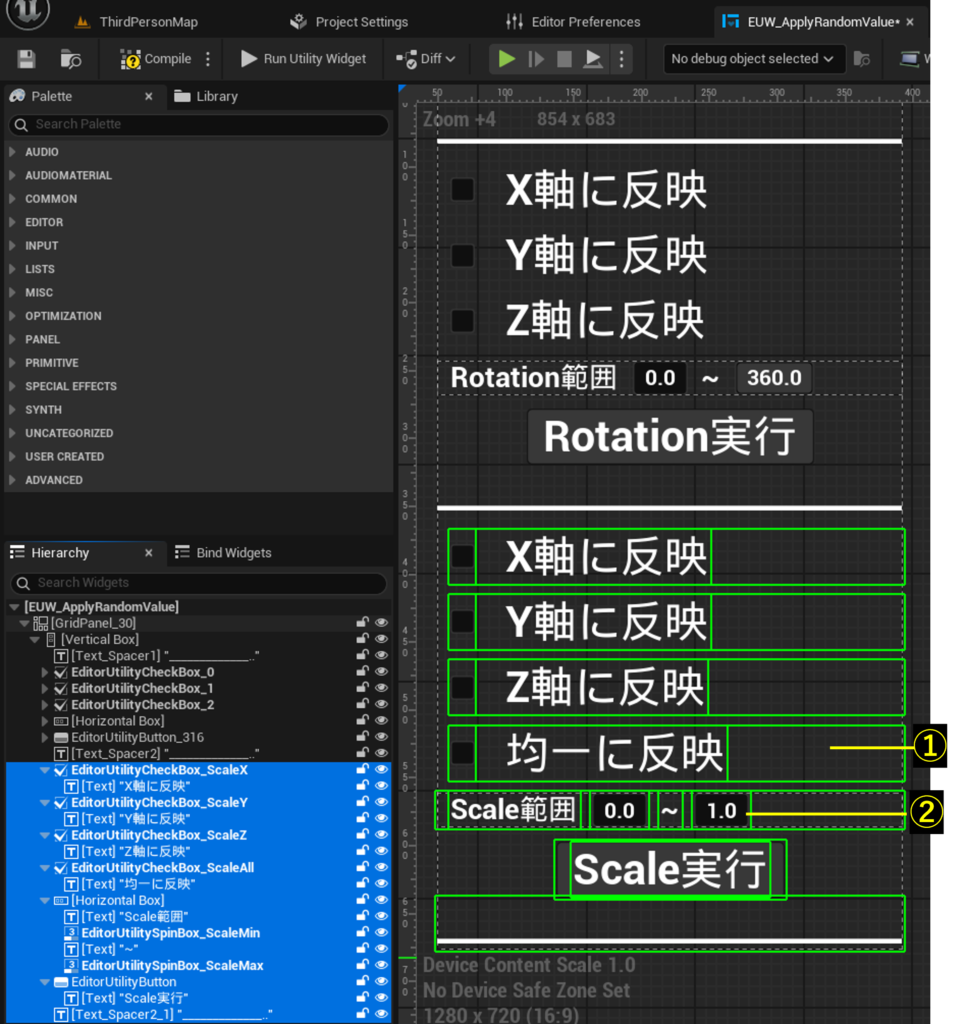
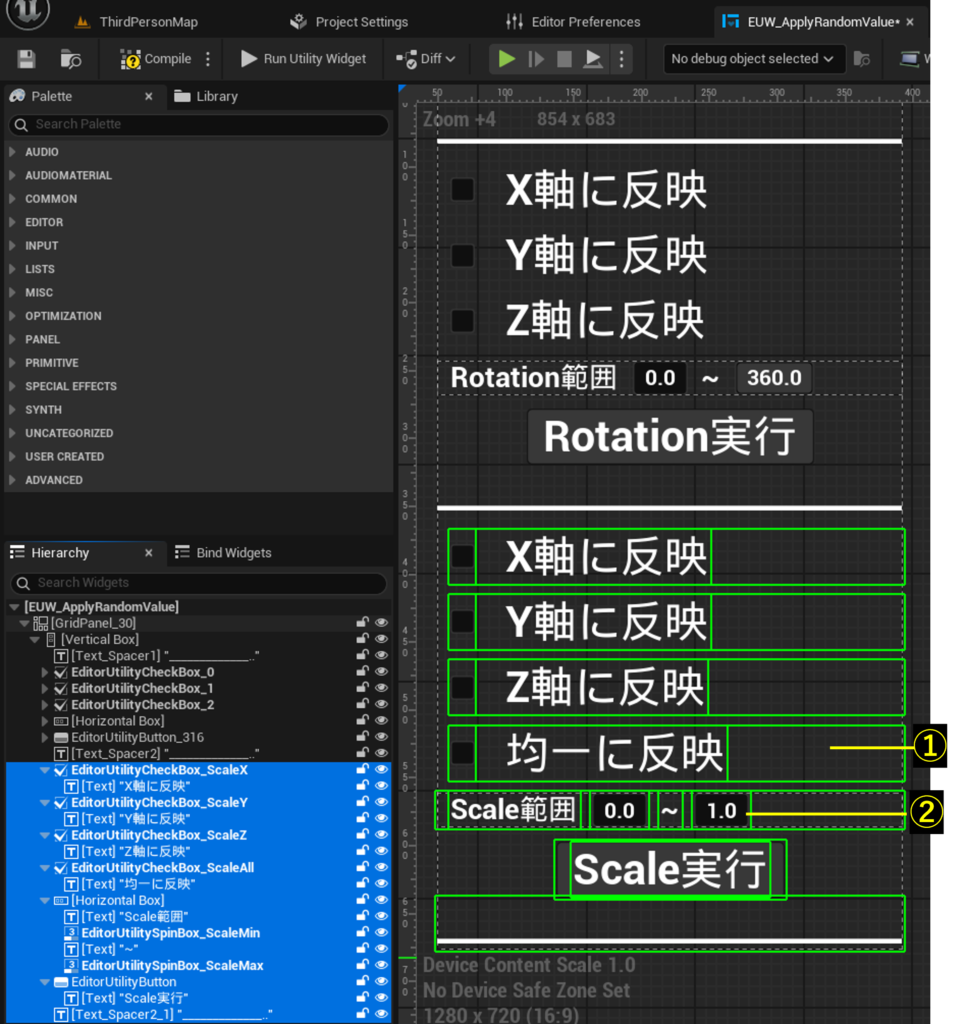
EUWのレイアウトを下記のように拡張します:

Rotationの時と異なる点としては、
①全ての軸を均一の値でScaleをかけるオプションを用意
②Scaleの最大値のMaxに制限をつけてない
という2点のみです!
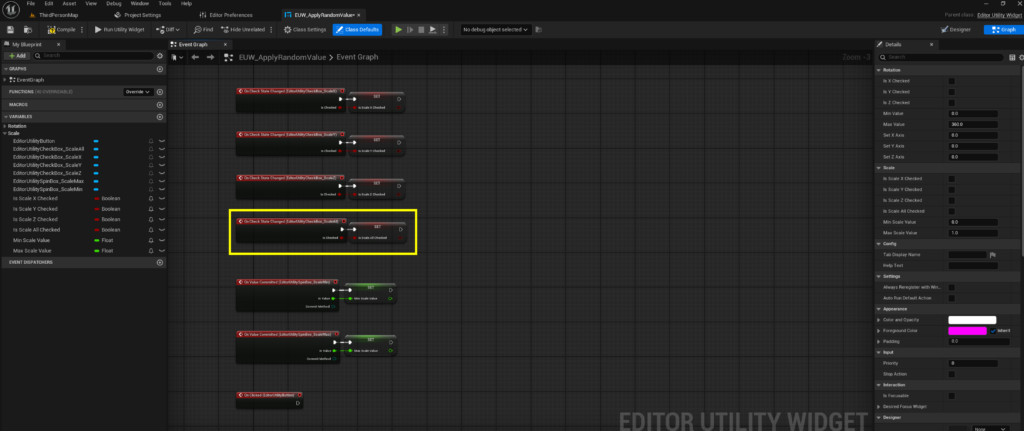
次に「Graph」の方の編集ですが、イベントの用意とボタン以外は変数を保持する点は変わらず行います。

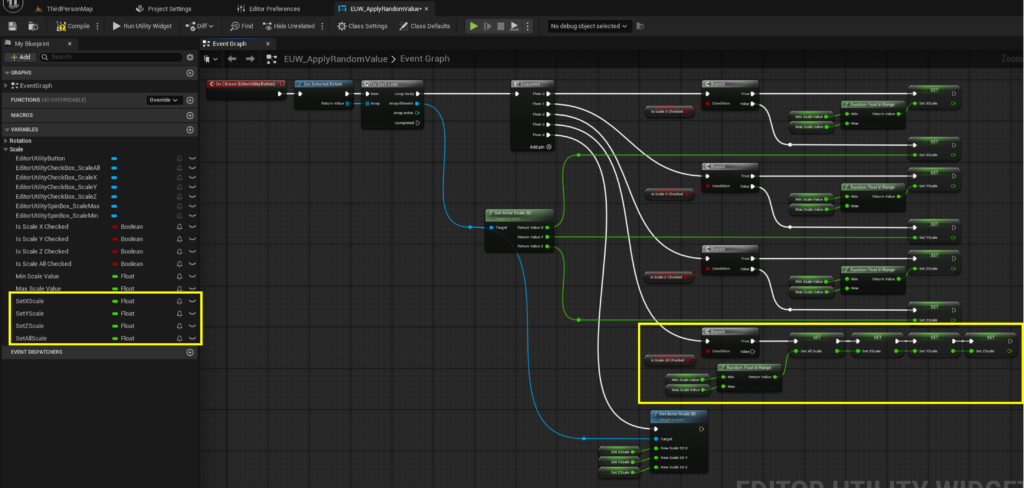
最後にボタンの処理は均一に設定するところのみが違いますが、それ以外は基本的に同じです。

ほぼほぼ同じような処理でScaleもできたので、忘れずにCompileとセーブを行いましょう。
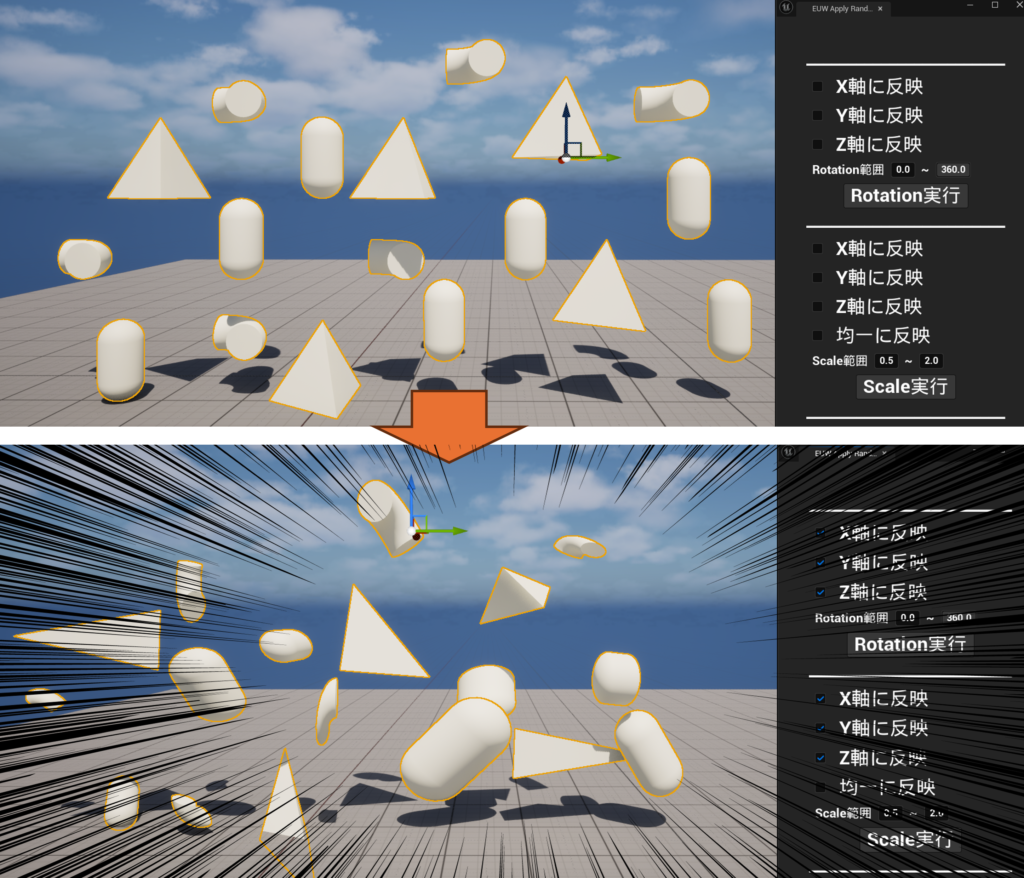
結果の確認
またまたアクターを選択した状態で変更を加えると…

さらにカオスになっていいですね!!
実際によく使うものとしてはRotationのZ軸+Scaleの均一反映ですが(笑)
こんな感じになるのがいいですよねぇというやつです。

まとめ
いかがでしたでしょうか?
今回はあくまで「配置は自分で」行った状態で選択したアクターをランダム値でいい感じにするお役立ちEUWを紹介しましたが、
位置を特定範囲内で変えたりなどもできると更に効率化が捗りそうですね…!
是非みなさんもEUWを使ってめんどくさい作業をボタンポチポチで解決していきましょう!

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE