|
執筆バージョン: Unreal Engine 5.3
|
はじめに
今回はマテリアルで見た目のサイズ感等は変えずに、自然にZファイティングを解消させる方法をご紹介します。
参考資料
それではやっていきます。
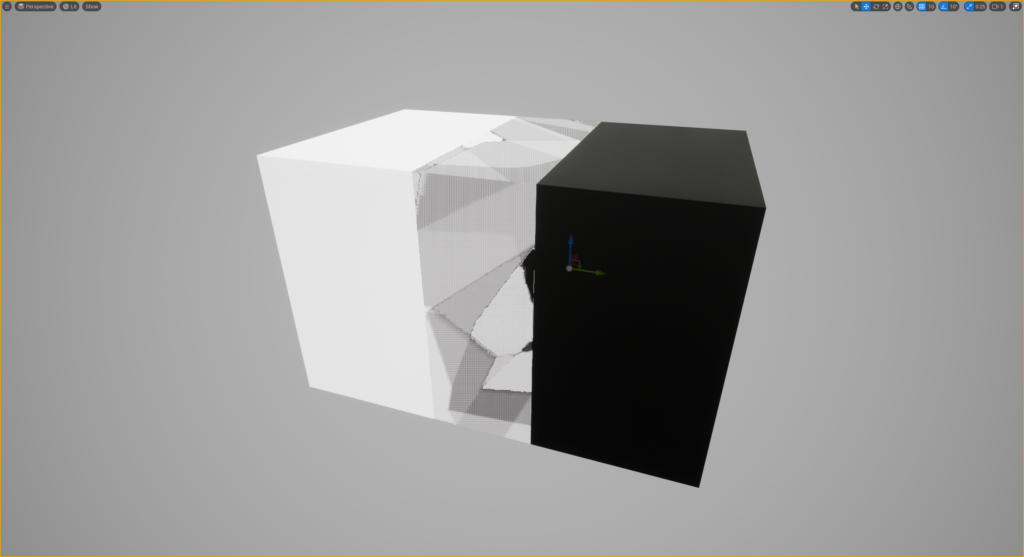
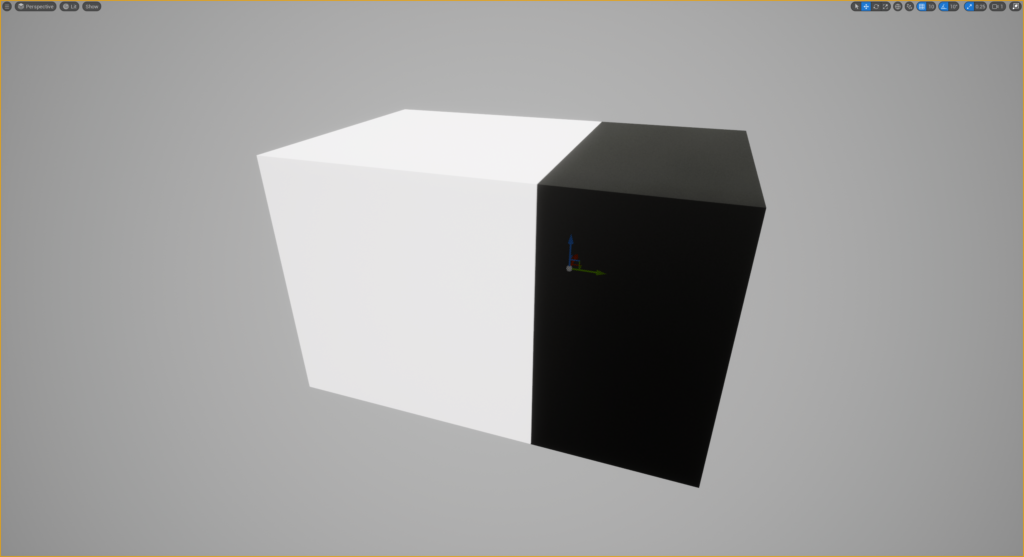
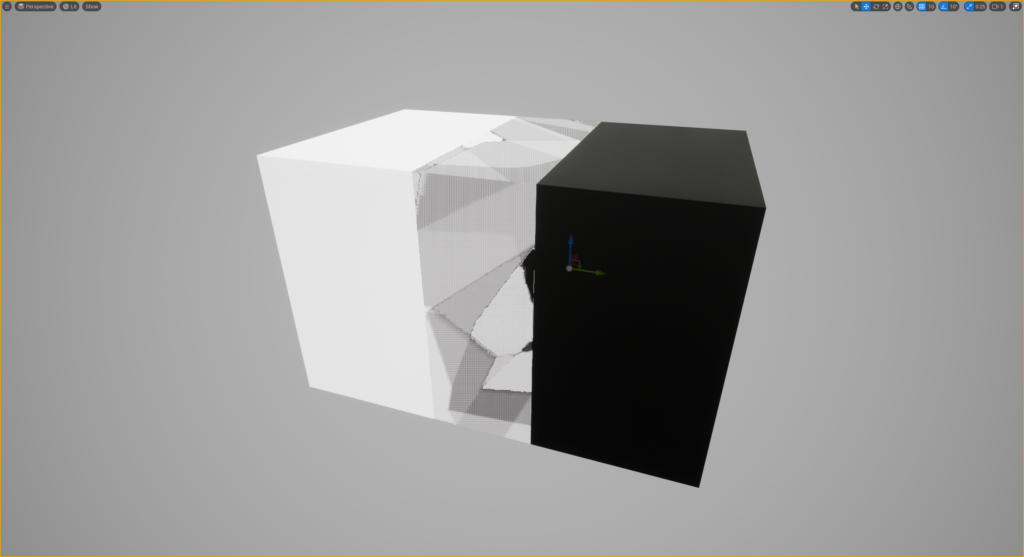
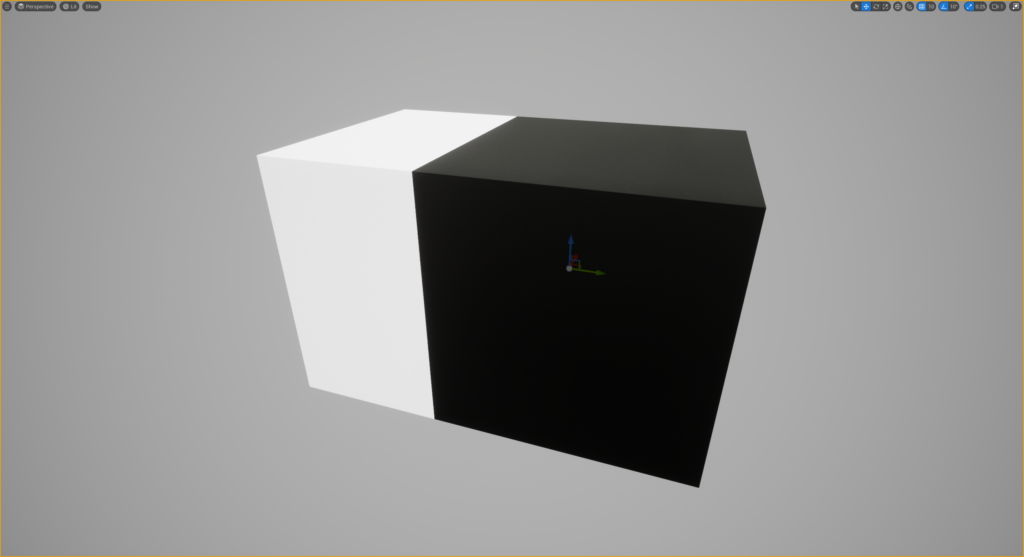
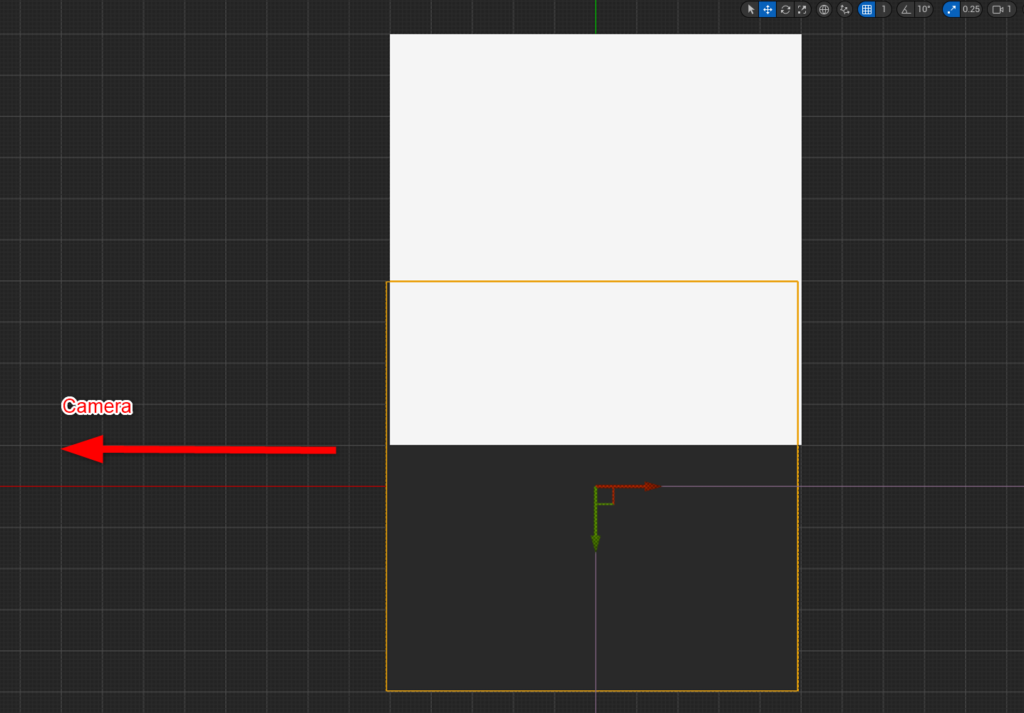
白と黒のBOXを同位置に少しずらして配置しました。
このようなどうしてもメッシュが同位置で重なってしまうアセットがあったとします。
中央の重なっている所で※Zファイティングが起きています。
※Zファイティングとは同じ位置にポリゴンが存在する時にどちらの面が前なのか後ろなのか判別できずにチラついてしまう現象のことです。
面同士が近すぎると遠くに行くにしたがって前後の判別が難しくなり起きたりします。
近くても完全に面の位置が同じだと画像のように起きます。

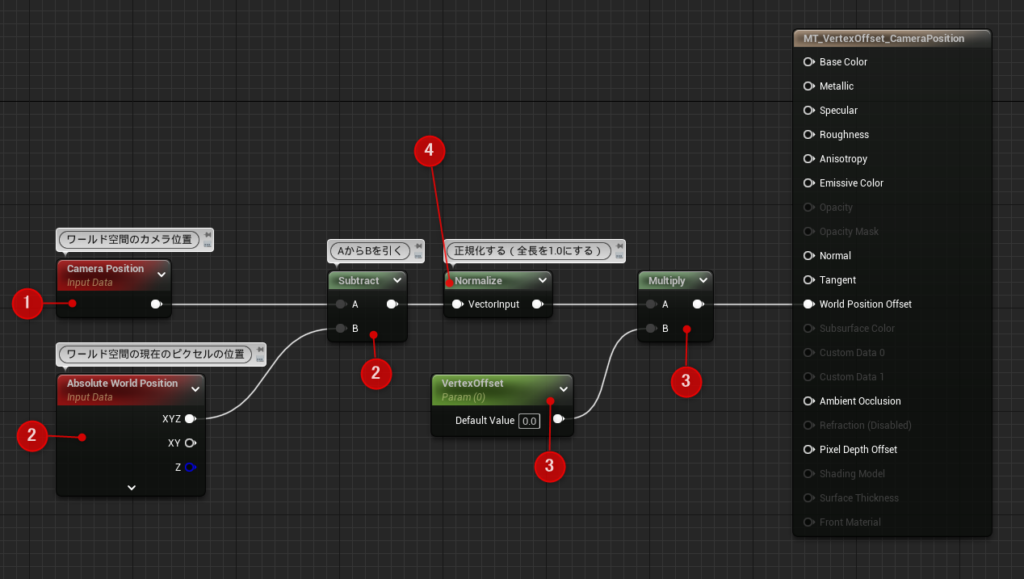
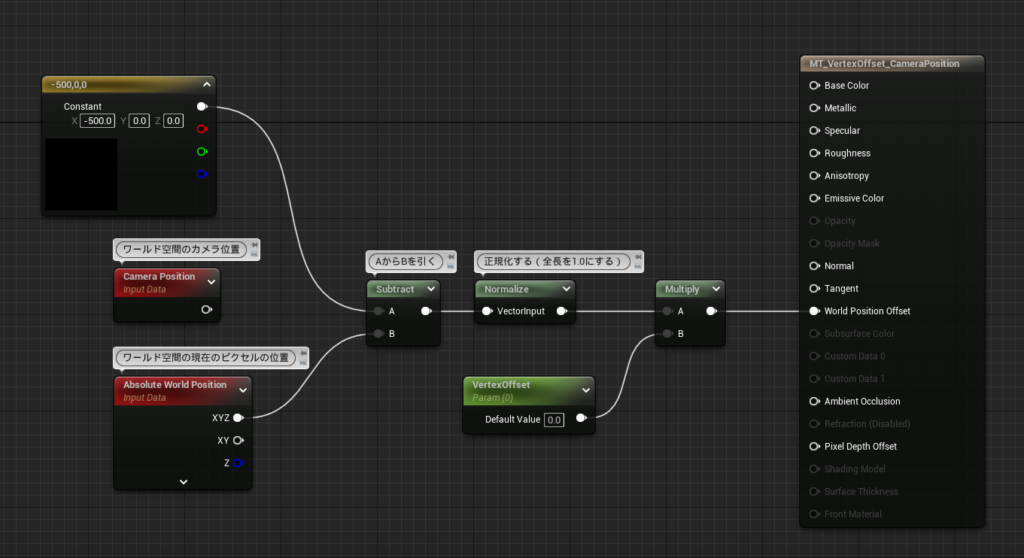
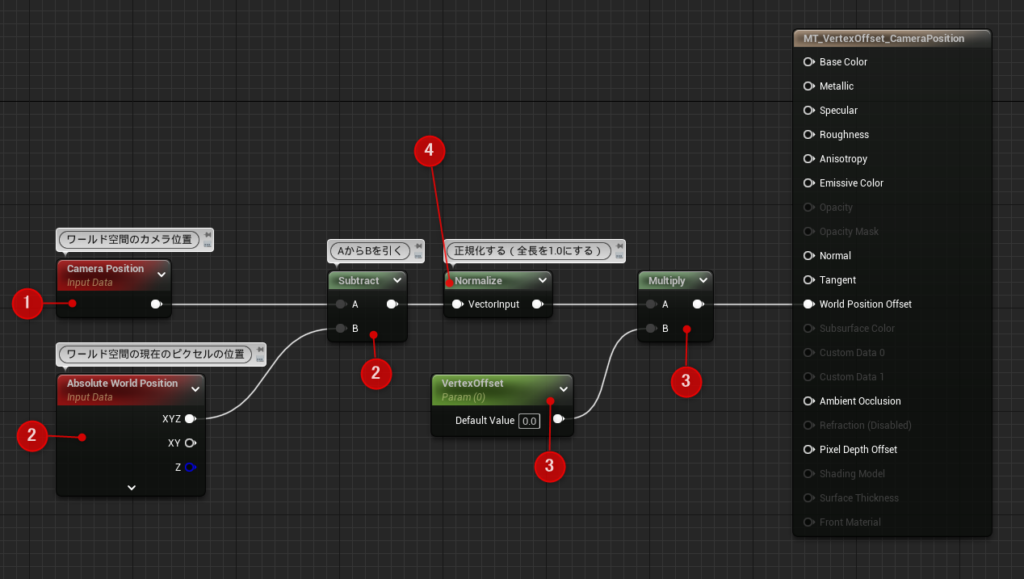
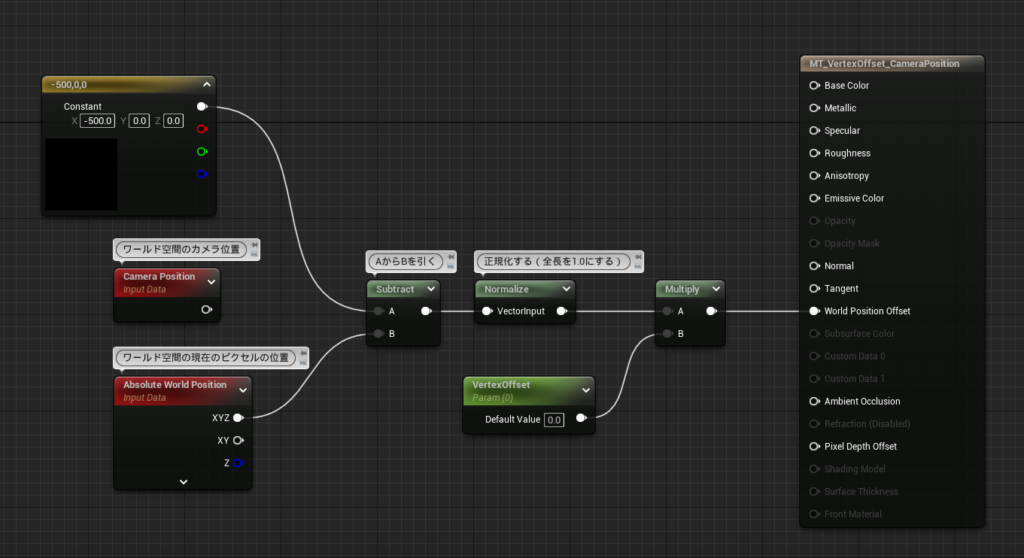
ノードを以下のように組みます。

解説すると、
①CameraPositionで現在のカメラの位置を取得して、
②AbsoluteWorldPositionで現在のBOXのPixel(頂点)の位置を引きます。
③その値に数値を掛ける事で、カメラ方向に頂点が移動します。
④数値を0~1.0に正規化することでオフセットの値をUEのcm単位に近い値にすることができます。
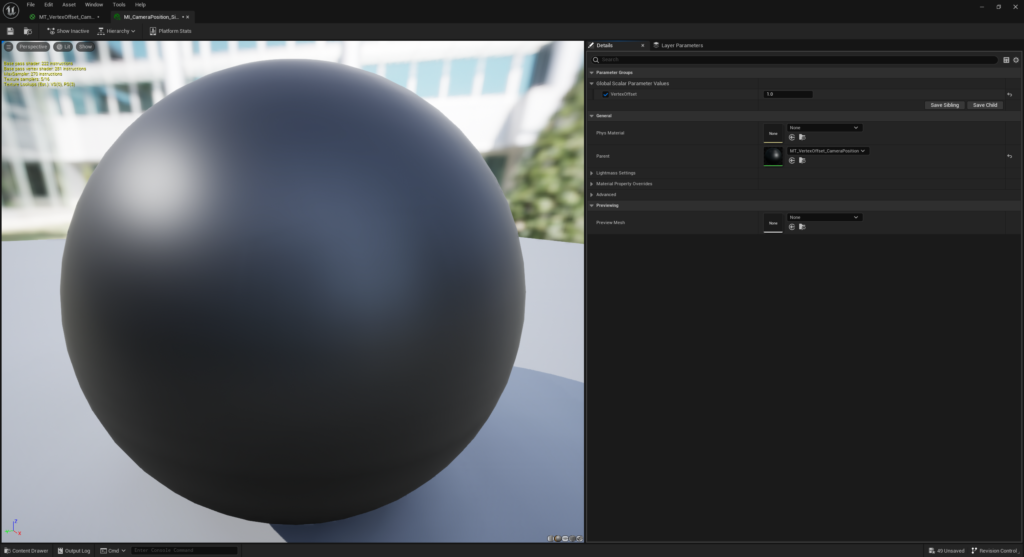
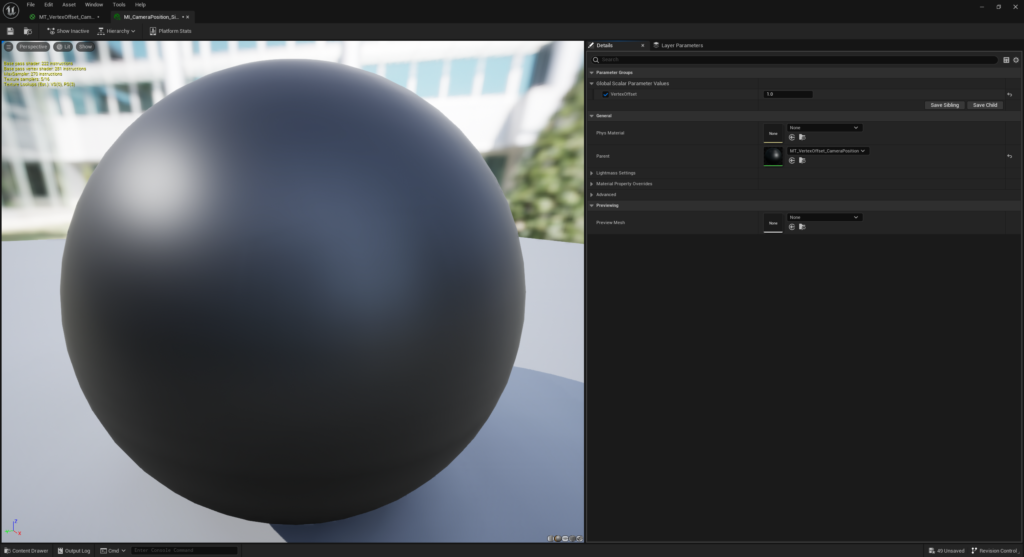
黒いマテリアルをマテリアルインスタンスにして、VertexOffsetに1.0のパラメーターを入れました。

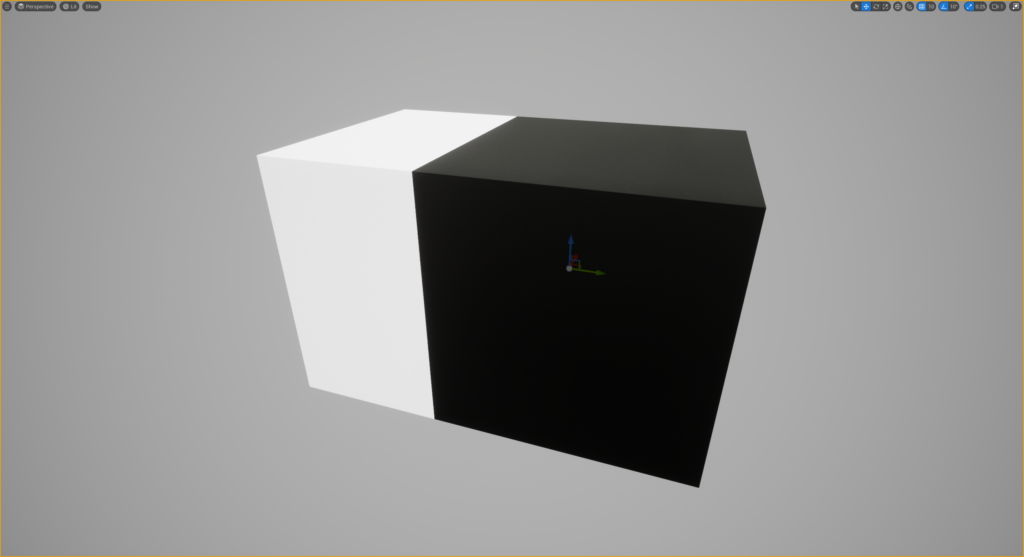
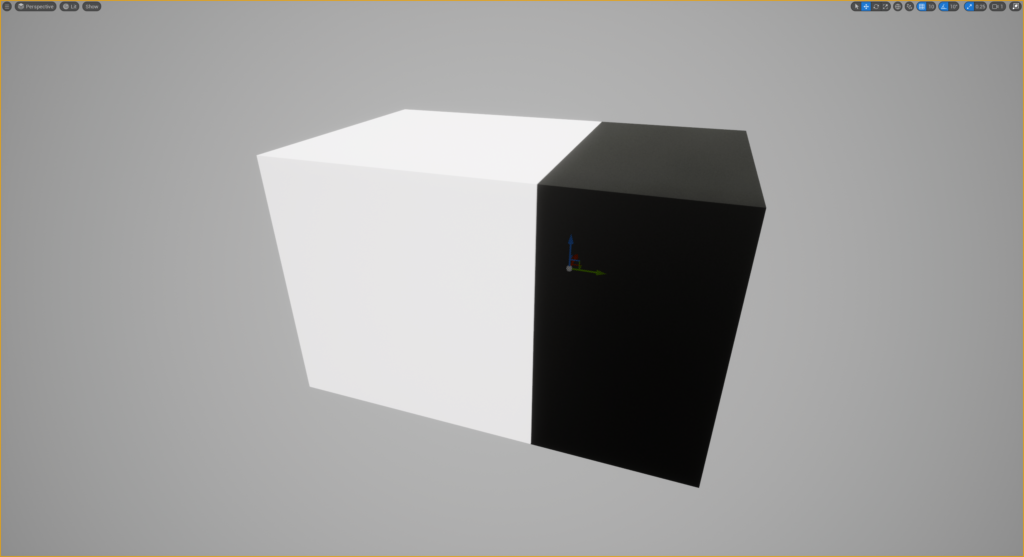
黒いマテリアルが割り当ててあるBOXがカメラ方向に移動してZファイトが起きなくなりました。
黒マテリアルインスタンスのVertexOffsetに-1.0を入れる事で黒いBOXが奥に移動し、白が前面に出てきました。
ポリゴンの位置やサイズ感は変わって見えないのにZファイティングが無くなって見えているかと思います。
カメラ位置の方向に頂点を移動するのでサイズが大きくなって見えるかと勘違いしてしまいそうですが、
すべての頂点がカメラの位置方向に移動するので、カメラから見てメッシュが膨らんだり縮んだりしません。
どうなっているかUEで確認してみます。
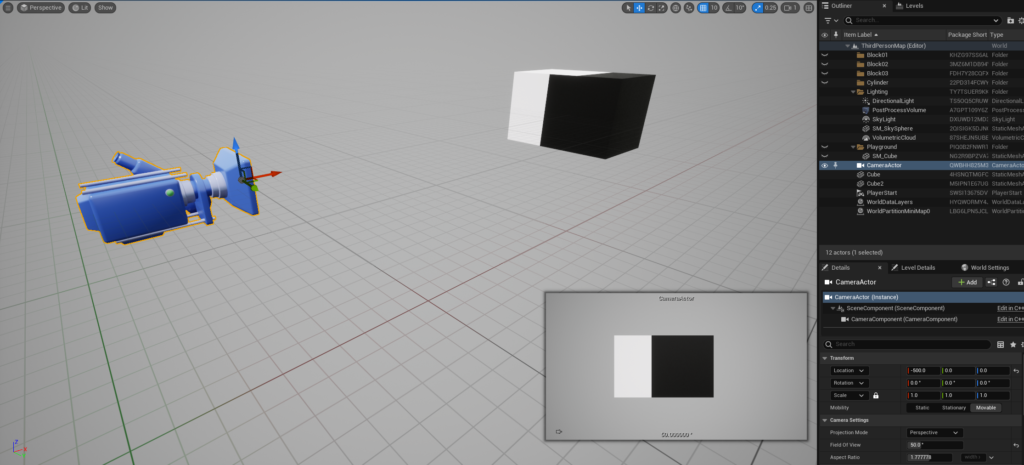
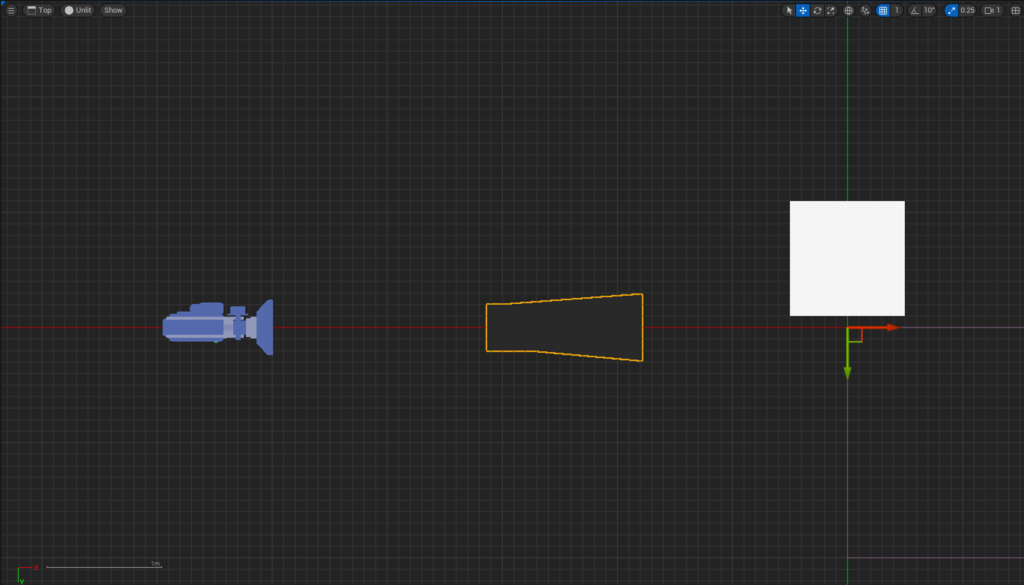
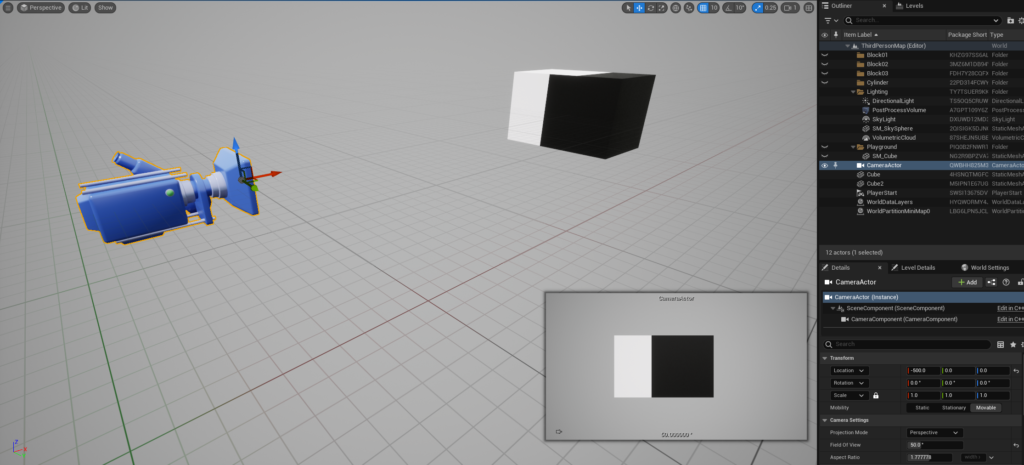
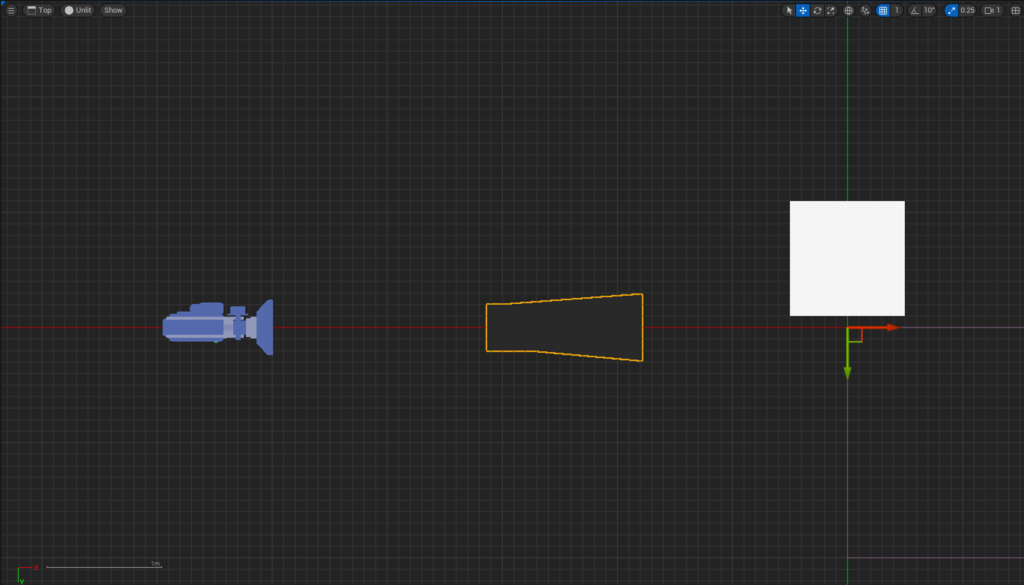
カメラを以下の位置に配置して、ユーザーのカメラと見立てる事で、黒いボックスがどうなるか見てみたいと思います。
(X=-500.000000,Y=0.000000,Z=0.000000)
(Pitch=0.000000,Yaw=0.000000,Roll=0.000000)

Vector3ノードにカメラの位置と同じ数値を入れて、Camera Positionの代わりに繋ぎます。
つまり座標(X=-500.000000,Y=0.000000,Z=0.000000)の方向に頂点が移動します。

動画をご確認ください。
VertexOffsetの値を動かすことで、頂点がカメラ方向にどのように移動しているかが確認できました。
右下に表示されているカメラビューではBOXの見た目の大きさは変わらず、固定されたままに見えます。
VertexOffset1.0で1cmの1グリッドCamera方向に頂点が移動しています。

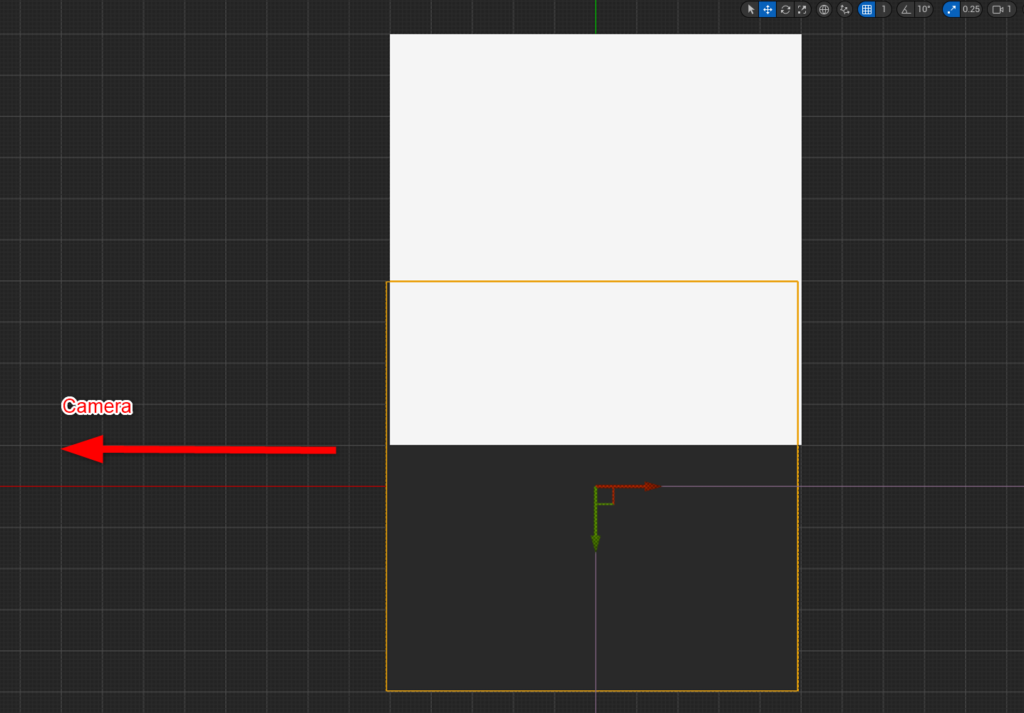
VertexOffset300で以下の画像のように移動しています。
(3mより短い移動距離にみえます)

Zファイティングの解消だけでなく、アセット同士のめり込み解消などでも役立つかもしれません。
是非お試しください。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE