| 改訂バージョン: Unreal Engine 4.19 |
どうも、新人アーティストの渡邊です。
今回は、Material InstanceでTexCoodを使用する方法を解説したいと思います。
(Material Instanceのとってもわかりやすい解説はこちら)


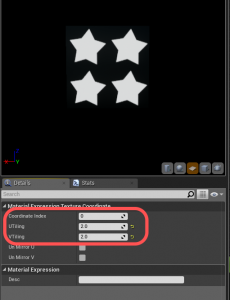
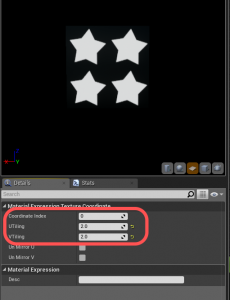
[TexCoord]とは、[TextureCoordinate]の略称です。
Coordinateは座標を意味します。このノードではUとV座標を指定し、タイリングすることができます。
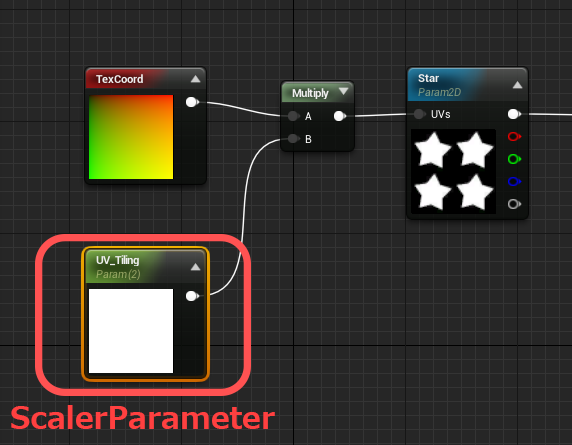
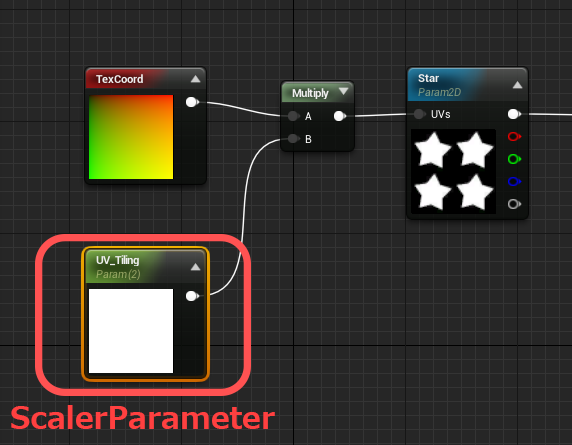
Multiplyで繋ぎ、[ScalerParameter]を入力します。
これでMaterial InstanceでUVのタイリングが可能になります。
しかし、このままだとU座標とV座標に異なる値を入力することが出来ません。

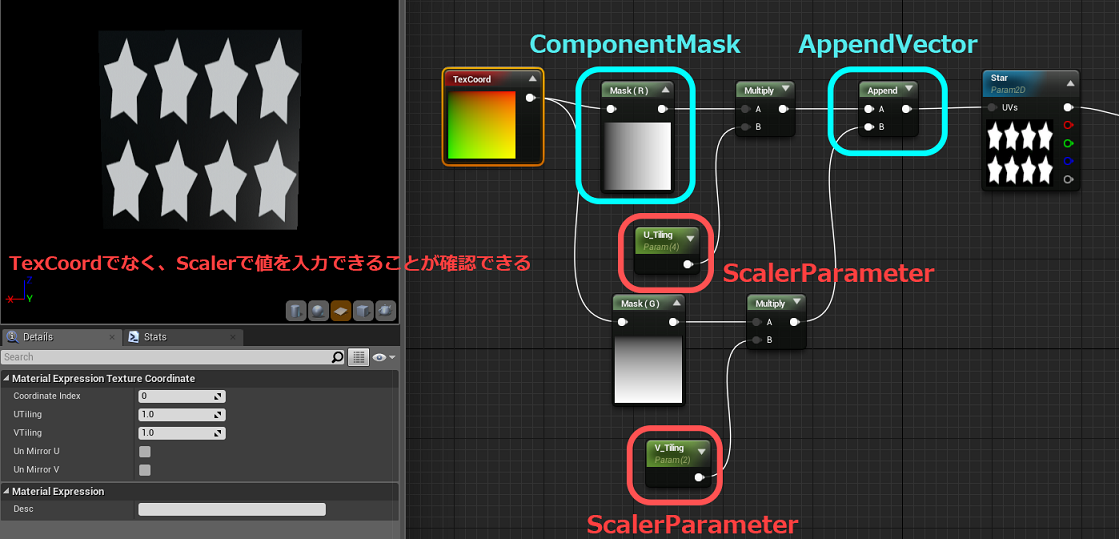
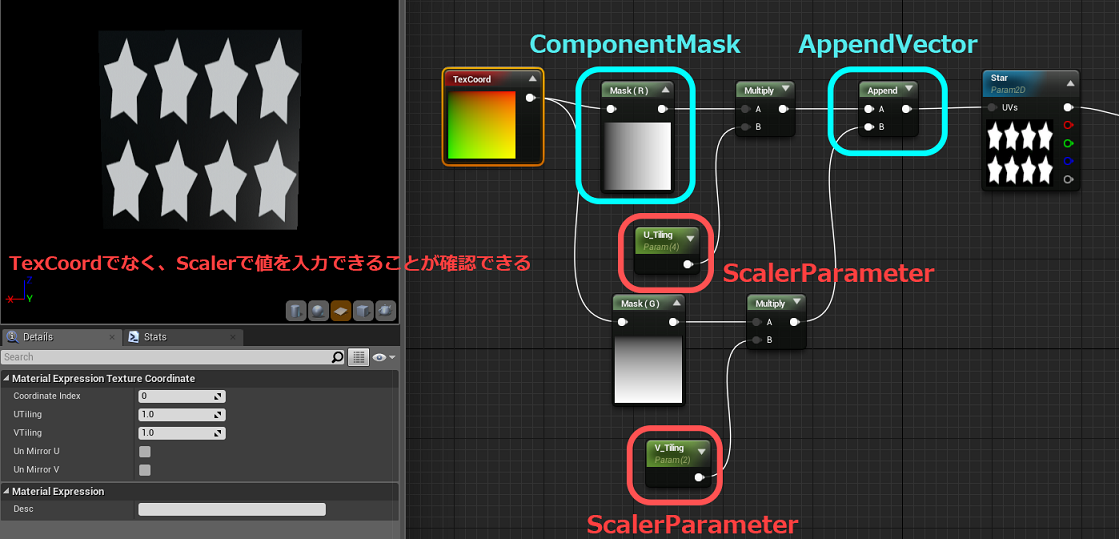
そこで、[ComponentMask]を使って、[TexCoord]からそれぞれの座標を抜き出してパラメータ化したいと思います。
[ComponentMask]は、指定したチャンネルをのみを出力するノードです。

Rチャンネルを指定してU座標を出力し、一方ではGチャンネルを指定してV座標を出力します。
これを[Multiply]で繋ぎ、[ScalerParameter]を入力すれば、それぞれの値を変えることが出来ます。
[CompornentMask]で指定したチャンネルを追加しなければいけないので、[AppendVector]でチャンネル情報を戻します。
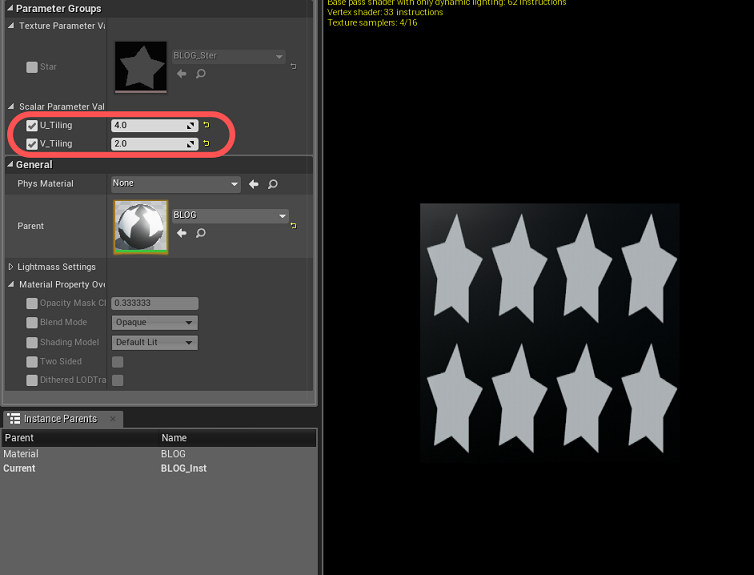
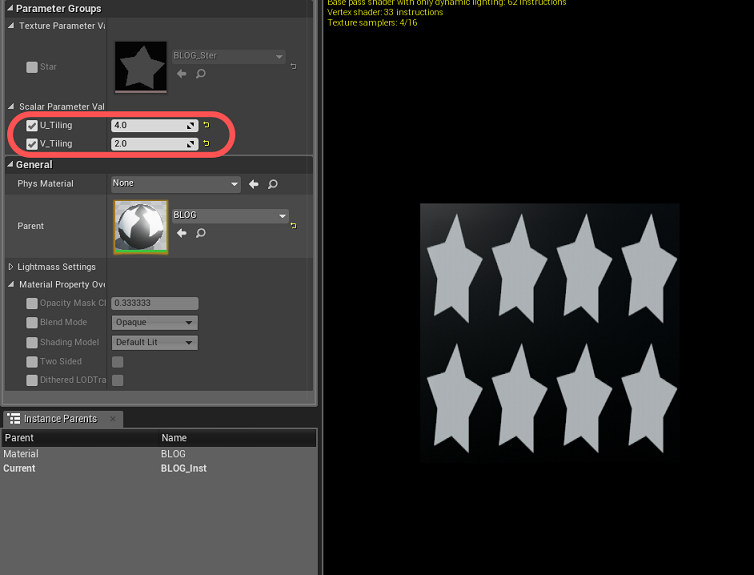
さて、Material InstanceにしてParameterを確認してみましょう。

できてますね!
これでテクスチャを自由自在に伸び縮みできますよ!とっても便利!
よく使うのでファンクション化してみてもいいかもしれません。
参考にして頂ければ幸いです。
ScalerParameter以外のParameter表現式はこちら!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE