|
執筆バージョン: Unreal Engine 5.3
|
今回はメッシュペイントのVertex Color PaintingとVertex Weight Paintingについて触れていきたいと思います。
メッシュペイントをするために、まずメッシュとマテリアルを準備していきます。
準備
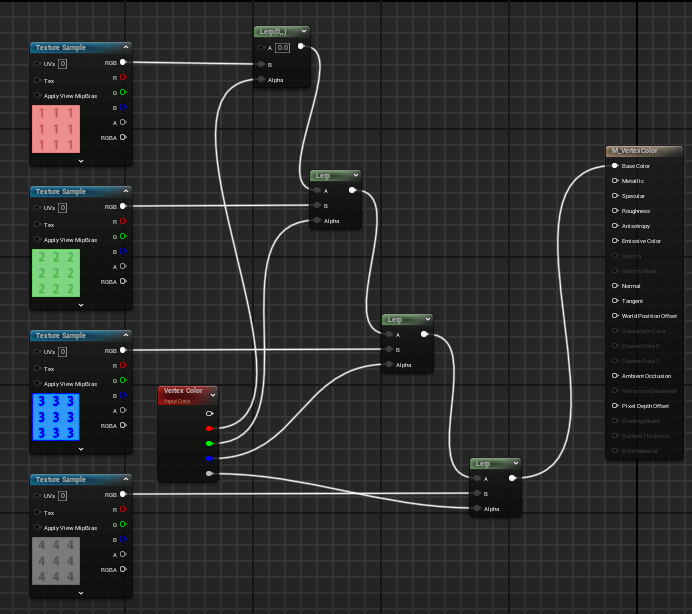
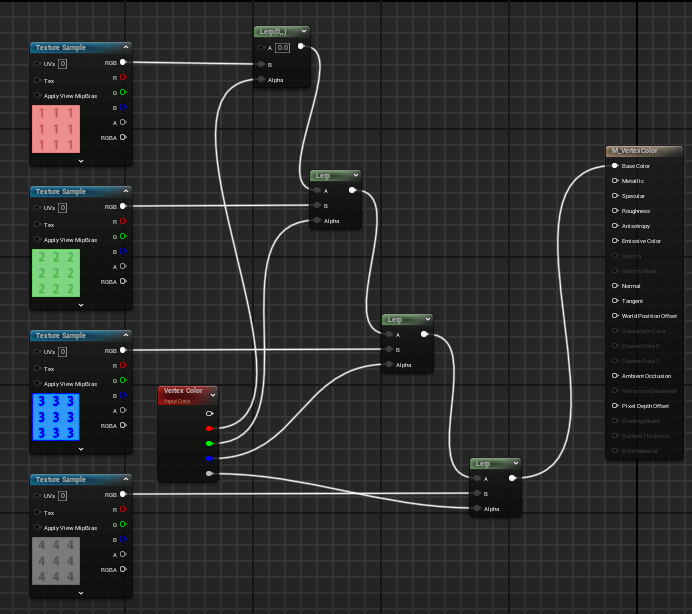
・頂点カラーで塗り分けたマテリアルを作る
まず、頂点カラーを塗り分けても、それだけでは見た目に反映されないので、
頂点カラーを使ってベースカラーを塗り分けているマテリアルを作成します。
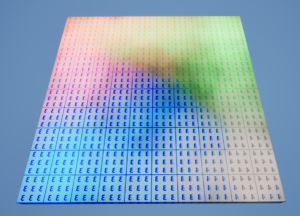
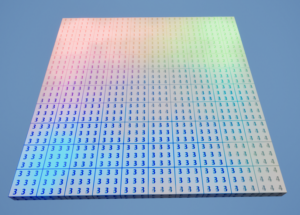
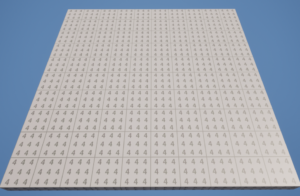
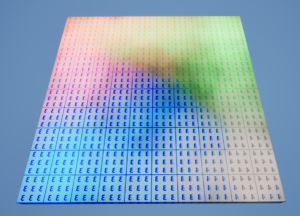
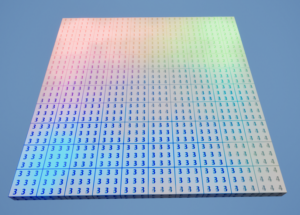
ここではわかりやすいように番号と色を振ったテクスチャを使用しています。

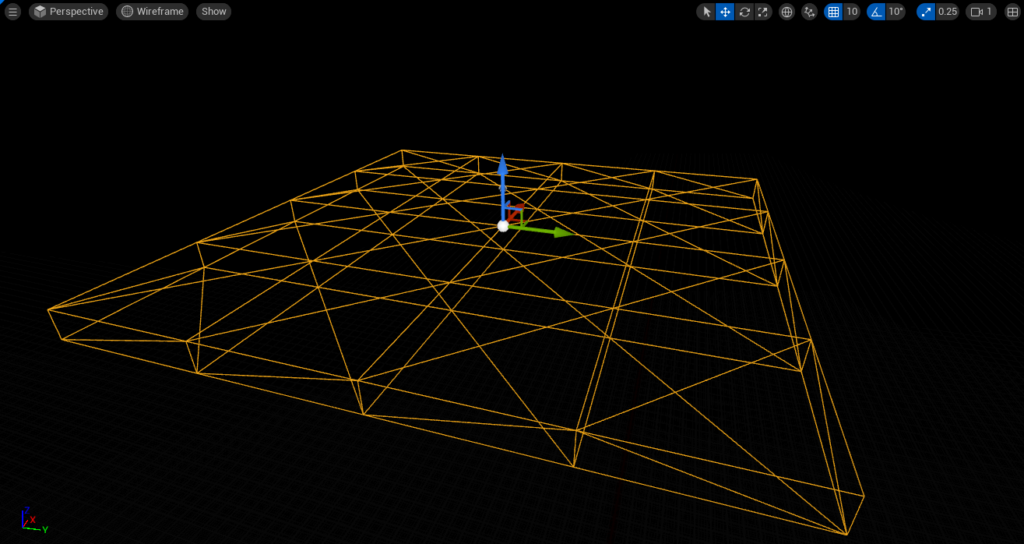
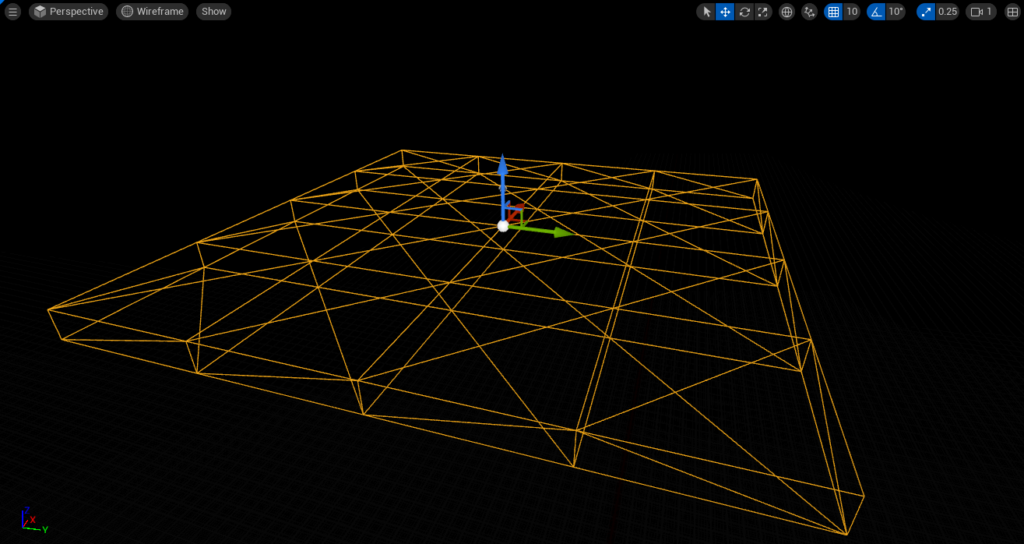
・メッシュの頂点数を増やす
デフォルトのメッシュは頂点数が少ないため、頂点カラーを塗るときにちょっとやりづらいです。
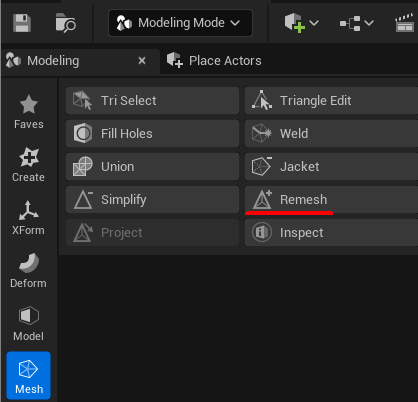
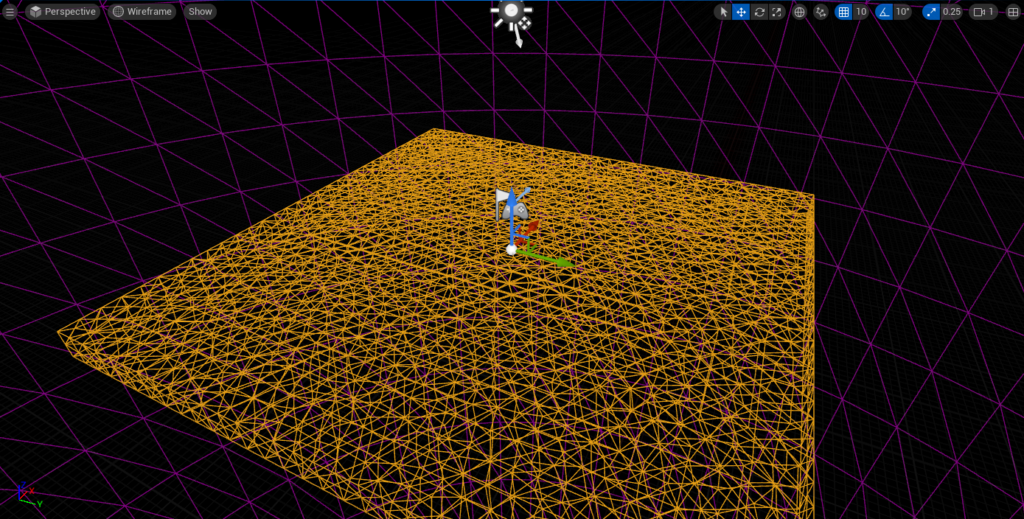
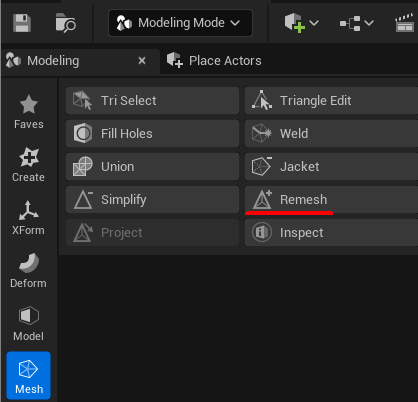
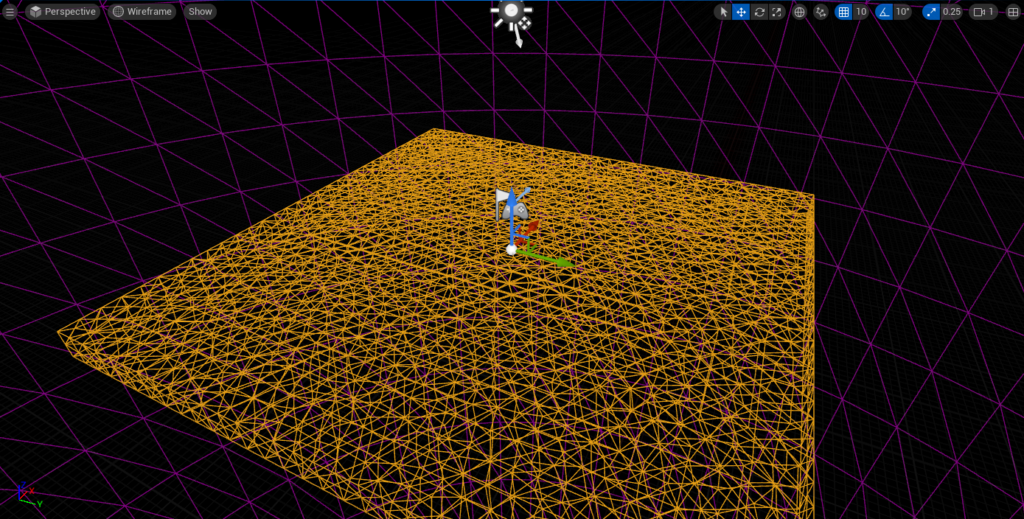
UnrealEngine上でお手軽に増やすのであれば、Modeling mode > Mesh > Remeshで頂点数を増やすことができます。
(普通に外部のモデリングツールでメッシュ数増やすでも全然大丈夫です)



・頂点数を増やしたメッシュに用意した頂点カラーで塗り分けたマテリアルを適用する
最初に用意したマテリアルを適用すると1つのテクスチャのみ見えている状態です。
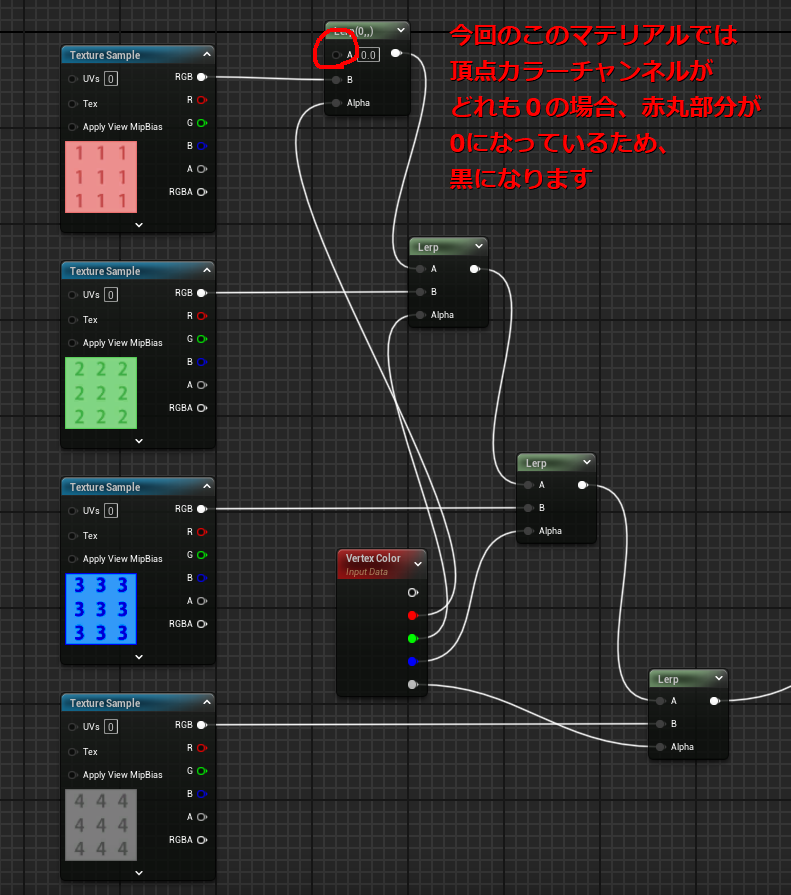
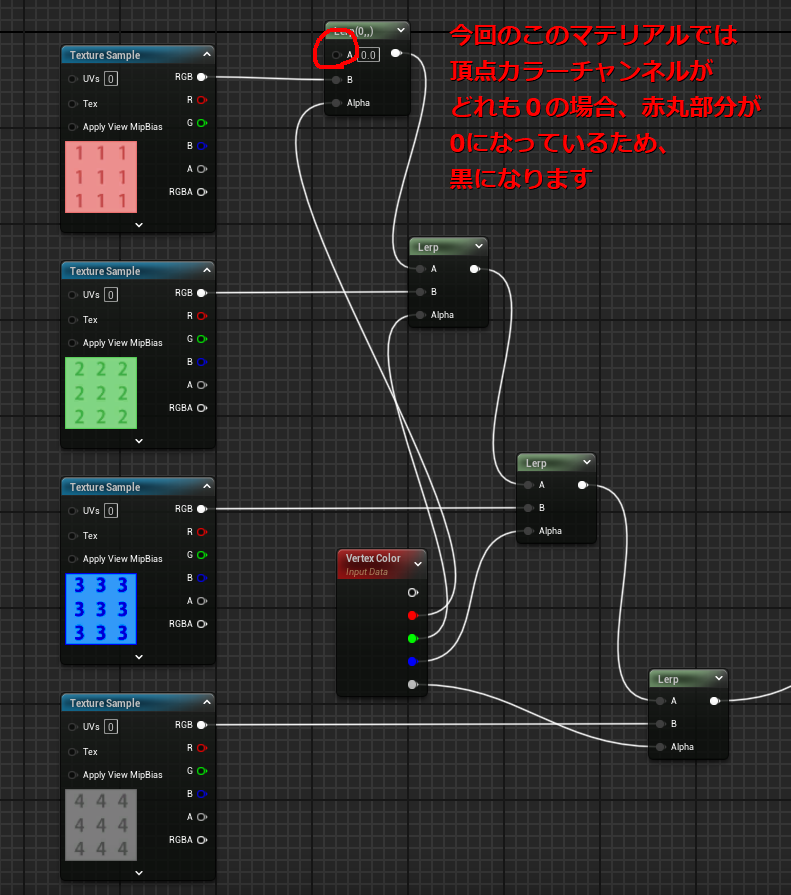
理由はRGBAどの頂点カラーチャンネルも値が1のため、一番最後にLerpで合成されるテクスチャが見えている状態となっています。
(外部からインポートしたメッシュはメッシュ作成時、またはメッシュインポート時の設定によりそうなっていない場合もあります。)

ここから頂点カラーを塗り分けていく作業に入ります。
頂点カラーのチャンネルを塗り分けていく方法は2つあります。
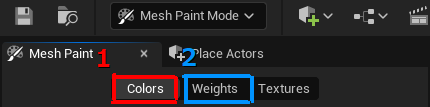
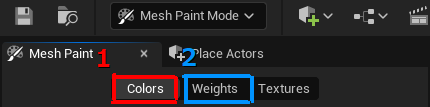
1.Vertex Color Paintingと2.Vertex Weght Paintingの2つです。順に紹介していきます。

頂点カラーを塗る
1.Vertex Color Paintingの場合
Vertex Color PaintingはRGBAチャンネルそれぞれを0~1の値でペイントすることができます。
RGBAが(0,0,0,0)~(1、1,1,1)を指定できるということです。
後述のVertex Weght Paintingと異なり、Vertex Color PaintingはRGBAの4チャンネルを同時に塗ることも、1チャンネルのみを選択して塗ることも可能です。
またペイントするカラーがそのまま頂点カラーに対応しています。
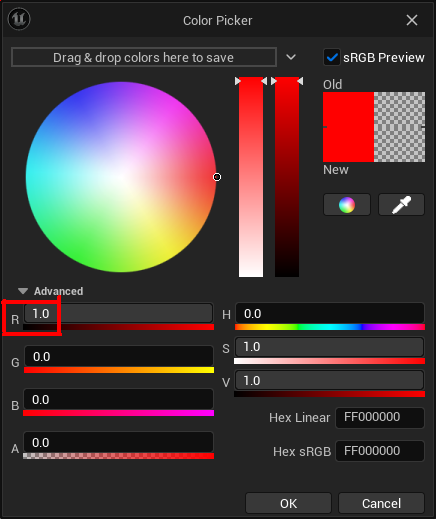
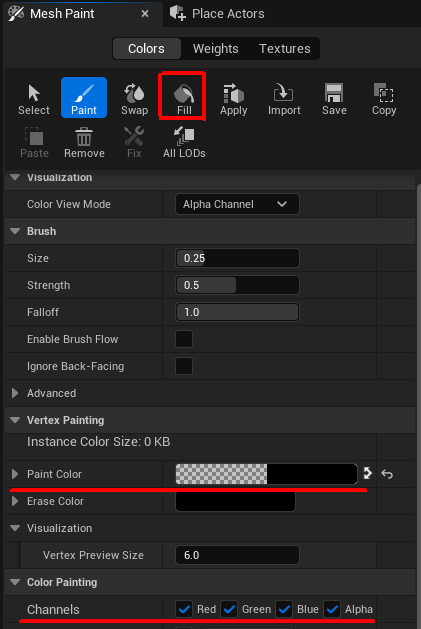
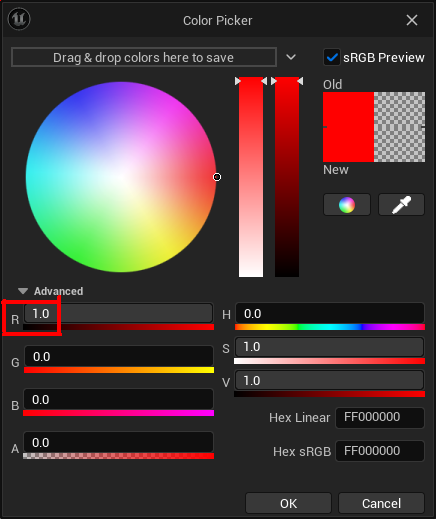
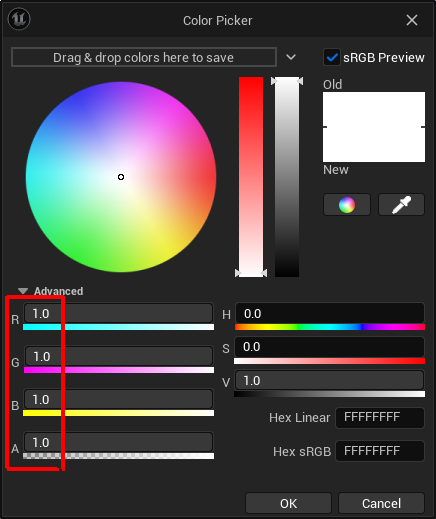
メッシュの初期状態はRGBAどのチャンネルも1となっているので、わかりやすいように一旦すべて0にします。
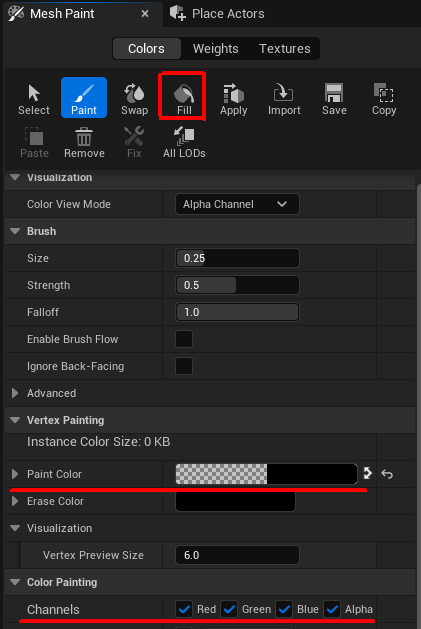
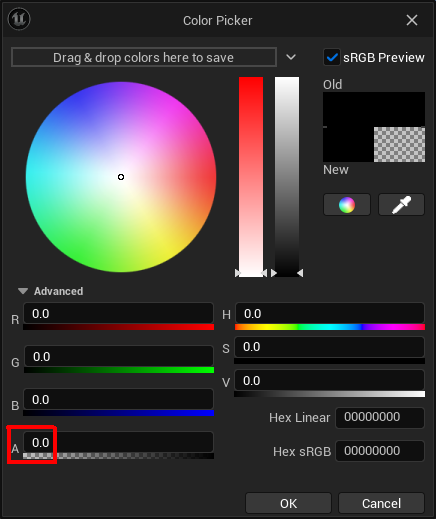
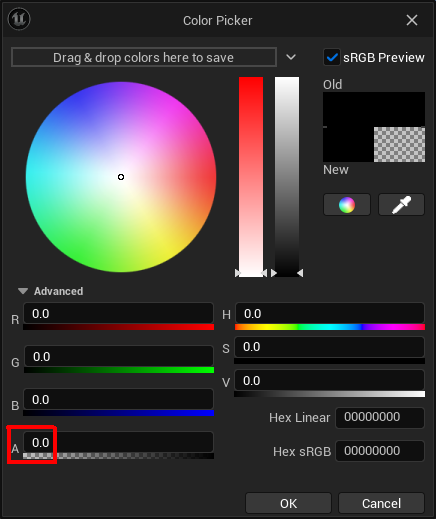
Color PaintingのChannelsのチェックをすべて入れて、Paint Colorを黒、かつ、Aを0にした状態でFillします。
Aを0にしないとAlphaを0で塗ったことにならないので注意です。


すべてのチャンネルが0になっているかColor View Modeのチャンネルを切り替えて確認してみましょう。

あとは各チャンネルを塗っていく状態になりましたが、
Vertex Color Paintingではペイントするカラーでどの頂点カラーを塗るのかの指定と、
Color PaintingのChannelsのチェックのONOFFでどの頂点カラーを塗れる状態にしているのかの2つでどう塗るかを制御しているのがポイントです。
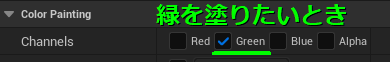
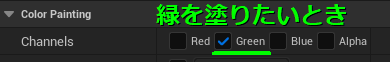
例えば頂点カラーのRチャンネルだけ塗りたい、という場合は以下の2つの方法が取れます。
・ペイントカラーを赤にする
・Color PaintingのChannelsのチェックをRだけに入れる(ペイントカラーのRチャンネルの値が0以上になっている必要があります。)


個人的にはペイントカラーをRGBAすべて1にして、Color PaintingのChannelsのチェックを付け替えて塗り分けるのが楽かな、と思いました。
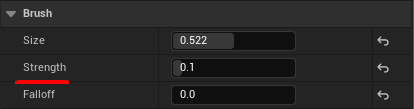
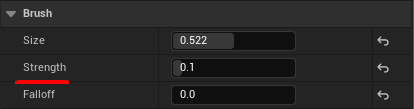
塗りの強度はBrush設定のStrengthで変えてます。ペイントカラーの値を下げても薄く塗ることができます。



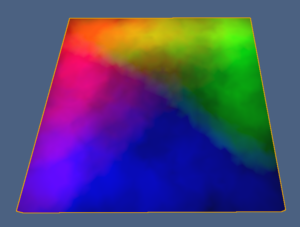
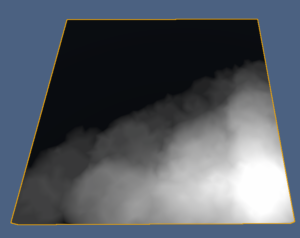
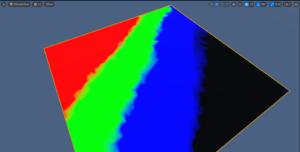
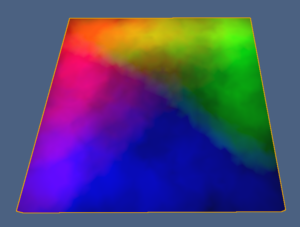
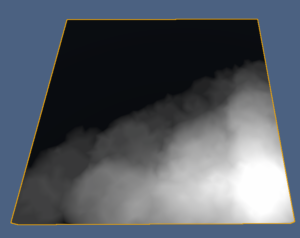
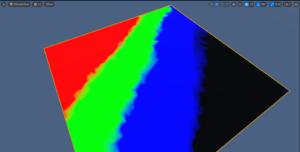
塗分けてみました。Color View ModeのRGB ChannelsとAlpha Channelで見るとこんな感じになりました。


Mesh Paint Modeから抜けて、マテリアルの状態を確認するとこんな感じです。

中央のところが黒っぽいのは頂点カラーのRGBAのどの数値も低く、マテリアル側でどの頂点カラーの値も0のときに黒色が表示されるようになっているためです。
このような状態を回避したい場合は、マテリアル側で頂点カラーがすべて0の状態の時のテクスチャなどをあらかじめ指定しておくか、
塗り始めるときに、どれかの頂点カラーチャンネルを1で塗りつぶしてしまうのも良いかもしれません。

2.Vertex Weght Paintingの場合
Vertex Weght Paintingはペイントで値を増やすチャンネルと減らすチャンネルを選択してからペイントするというのが特徴的です。
この2チャンネルを選択して塗っているため、ペイントカラーの色味は特にペイントに影響を持ちません。
(赤色=Red Channelが1で塗ってても、頂点カラーの赤を塗っていることにはなりません)
ペイントで値を増やすチャンネルと減らすチャンネルを選択してからペイントする、という仕組みのためすべてのチャンネルが0もしくは1の状態を作ることができません。
必ずR+G+B+A=1の状態になるので、Rが1の状態の時に、Gを1で塗るとRは0になります。
ここがVertex Color Paintingと異なる部分です。
ではVertex Weight Paintingで頂点カラーを塗っていくための設定をしていきます。
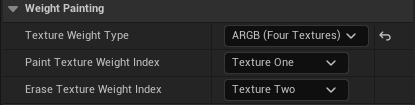
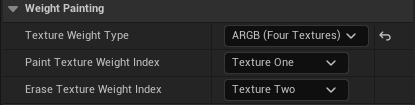
まず今回はRGBAの4チャンネルで塗り分けたいのでWeight PaintingのTexture Weight TypeはARGB(Four Textures)を選択します。
RGBAチャンネルとWeight PaintingがさしているTexture 〇〇の対応は以下のようになっています。
Texture One→Alpha Channel
Texture Two→Red Channnel
Texture Three→Green Channel
Texture Four→Blue Channel

Paint Texture Weight IndexとErace Texture Weight Indexの項目を切り替えつつ塗っていきます。
メッシュの初期状態はRGBAどのチャンネルも1となっているので、
わかりやすいように一旦Alphaチャンネルのみが1となっている状態を作ります。
ちょうど上記の画像のように、Paint Texture Wight IndexをTexture One(Alpha)に設定し、Erace Texture Weight Indexをそれ以外に設定します。
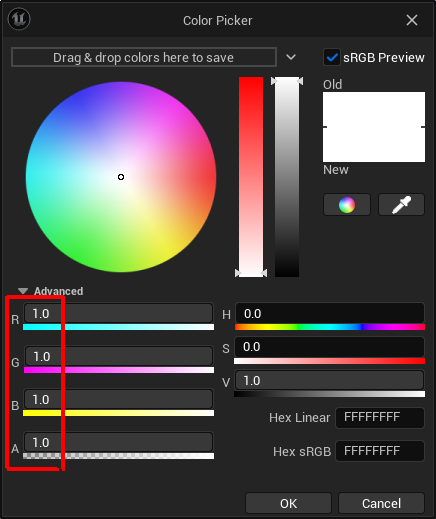
Paint Colorのどれかの値を1以上に設定し、Fillします。
(前述のとおり、Vertex Color Paintingと異なり色やAの値を見ていないので、Alpha Channelを塗る場合でもR=1の赤色とかでも大丈夫です。)
そうするとAlphaチャンネルのみが1=白、そのほかRGBのチャンネルが0=黒となっているはずなので、
Color View Modeのチャンネルを切り替えて確認してみましょう。
これでAlphaチャンネルがすべての頂点で1となっているので、ペイントで値を増やすチャンネルをRGB(Texture Two ~Four)それぞれ切り替え、
減らすチャンネルはAlphaチャンネル(Texture One)を設定し塗っていきましょう。
塗るときのColor View ModeはRGB Channelsがおすすめです。
以下のような感じで塗り分けてみました。
最初Alphaを1で塗りつぶした後に各チャンネルを塗っていったので、RGBで塗りつぶされていない部分はAlphaが塗り残っている状態です。


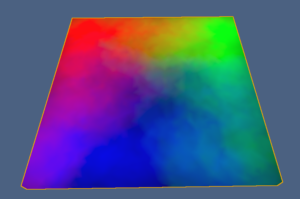
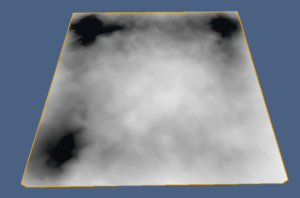
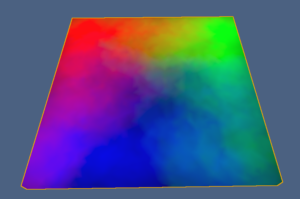
Mesh Paint Modeから抜けて、マテリアルの状態を確認するとこんな感じです。
頂点カラーの各チャンネルの合計の値が1になるようにペイントされるので、Vertex Color Paintingと異なり、黒っぽく見える部分はありません。

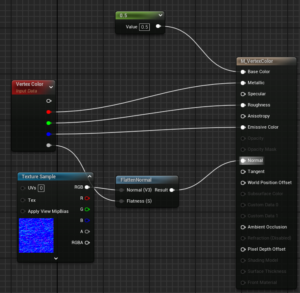
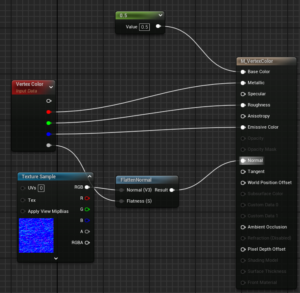
公式ドキュメントページにはLerpが必要とありますが、結局は頂点カラーを塗り分けているので以下の画像のマテリアルのように、Lerpが無くても問題ありません。
塗り分け部分の選択項目にTextureと書かれていますが、Texture無しのマテリアルでも大丈夫です。
塗り分けの仕組み的にはLerpのほうが考えやすくはあるかもです。



Unreal Engine で 4 層テクスチャ ブレンドのマテリアルを作成する | Unreal Engine 5.4 ドキュメンテーション | Epic Developer Community (epicgames.com)
頂点カラーを使うとテクスチャ無しでマスクが4つも作れてしまうので皆さんどんどん使っていきましょう!

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE