|
執筆バージョン: Unreal Engine 5.3
|
こんにちは。
今回は、UMGで作成したアニメーションを、別のUMGでも再生する方法についてご紹介します。
やり方は簡単ですが、特定のウィジェットを複数のウィジェットで使いまわすときにとても便利です。

今回の理想はこのような、「0.5秒かけて現れた猫ちゃんが0.5秒停止し、その後2秒かけて拡縮するアニメーション」です。この程度であれば一気に作ってしまうのが通常ですが、これが「ボタンアニメーションを伴いながら画面全体のUIが出てくる」のようなものになるとお考え下さい。
アニメーションの設定
まずは元となるアニメーションを設定しましょう。
親ウィジェットには「OYA」、子ウィジェットには「KODOMO」と安直な名前を付けてみました。OYAウィジェットの中にはKODOMOウィジェットを配置しておきます。


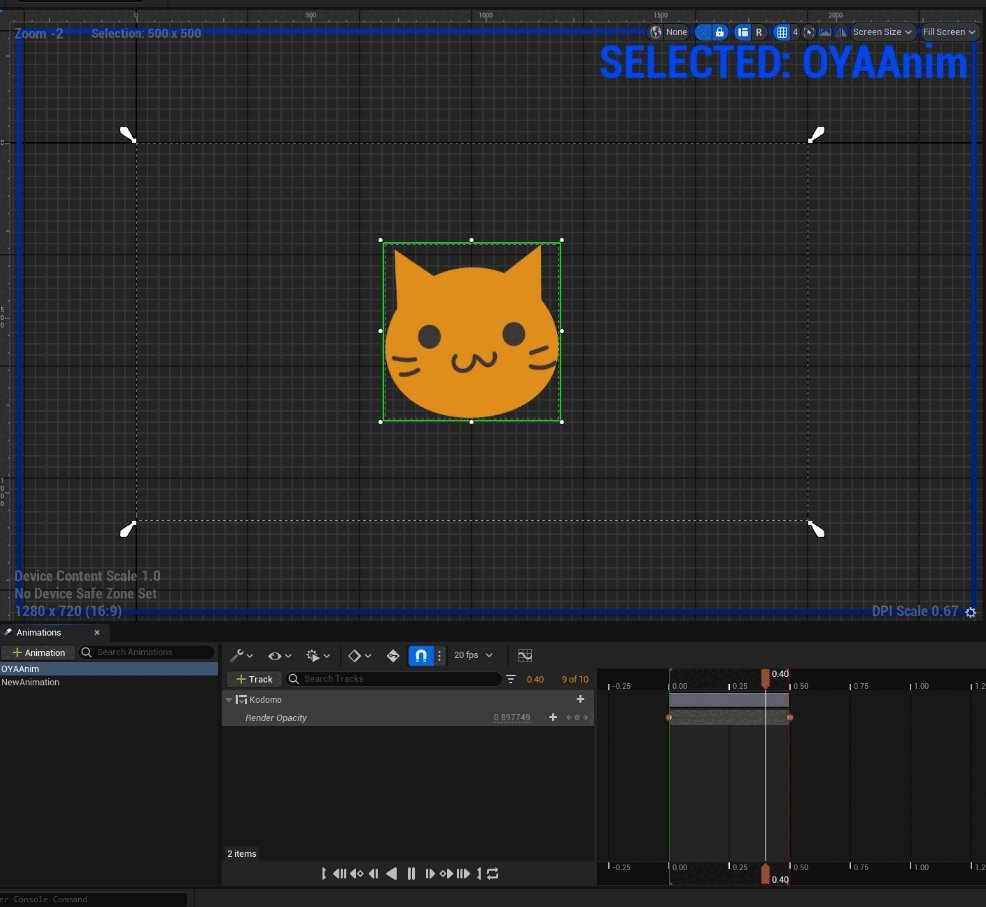
OYAウィジェットのアニメーション「OyaAnim」には、0.5秒かけて現れる猫ちゃんのアニメーションを作成します。
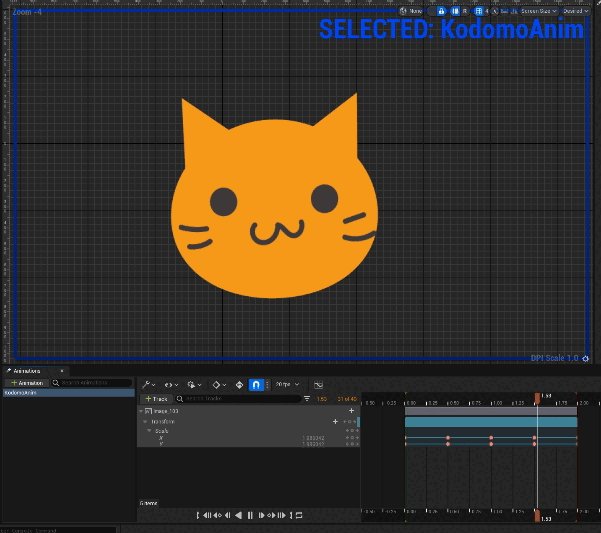
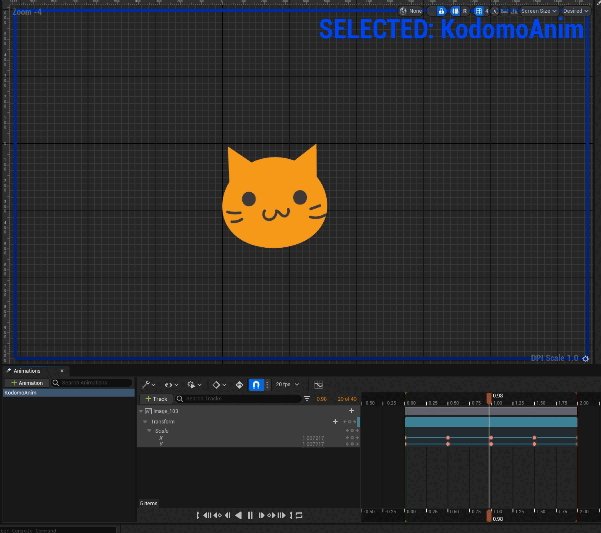
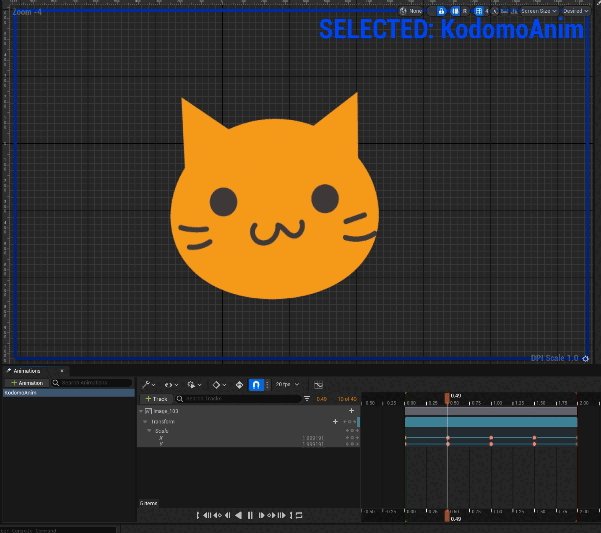
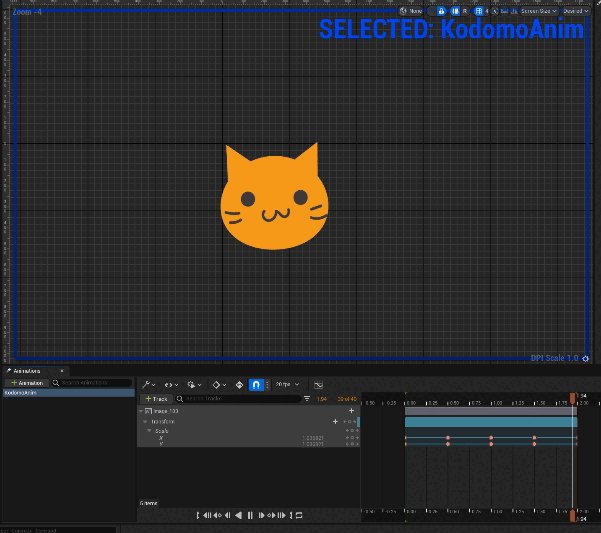
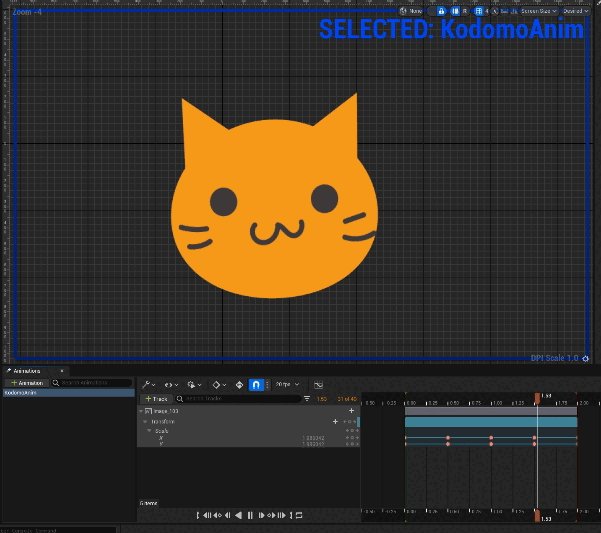
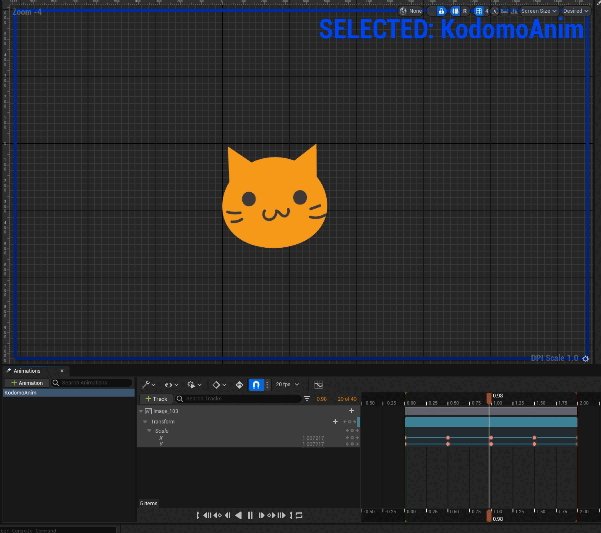
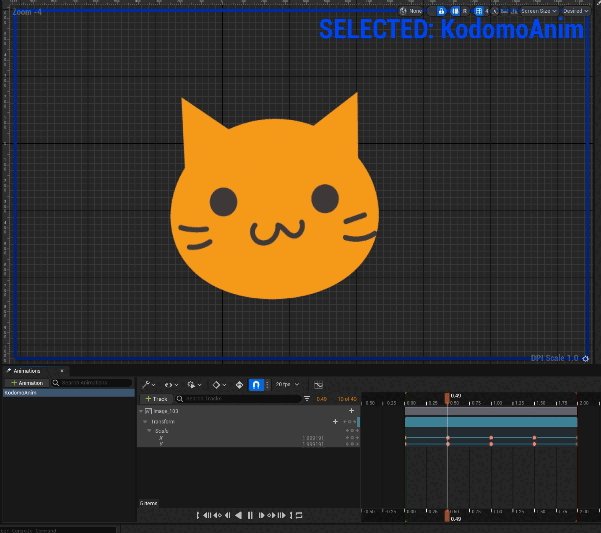
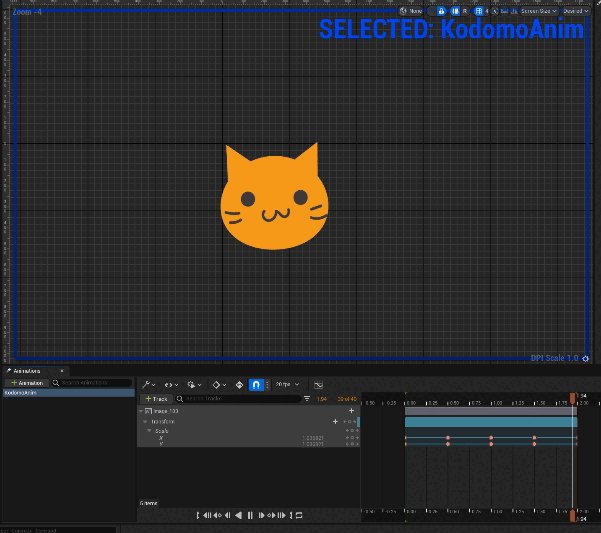
KODOMOウィジェットのアニメーション「KodomoAnim」には、2秒かけて拡縮する猫ちゃんのアニメーションを作成します。
余談ですが、Transformの必要ないパラメータをDeleteで消せることに最近気が付きました……すっきりしていい感じです。
それはさておき、ここで付けた名前は後々必要になるため、わかりやすい名前を付けておきます。
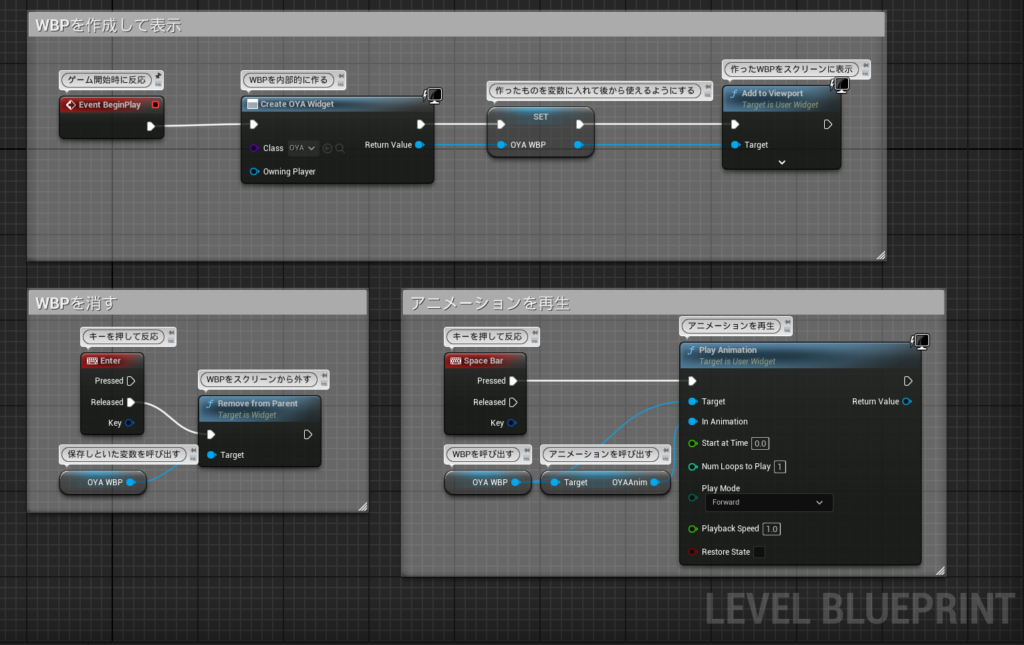
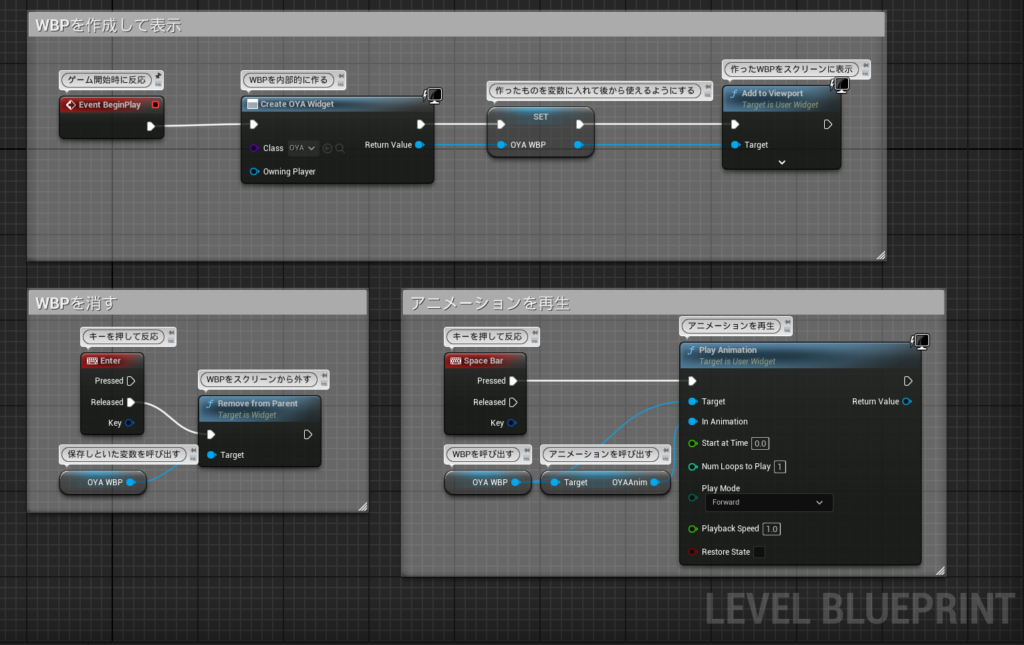
確認のため、レベルBPでUIを出すノードを組みましょう。今回は確認だけですから、ゲーム開始直後とスペースキーでアニメーションが流れるようにしました。ボタンで反応するようにすると何度もプレビューをやり直す必要がないので便利です。

それでは、一度再生してみましょう。

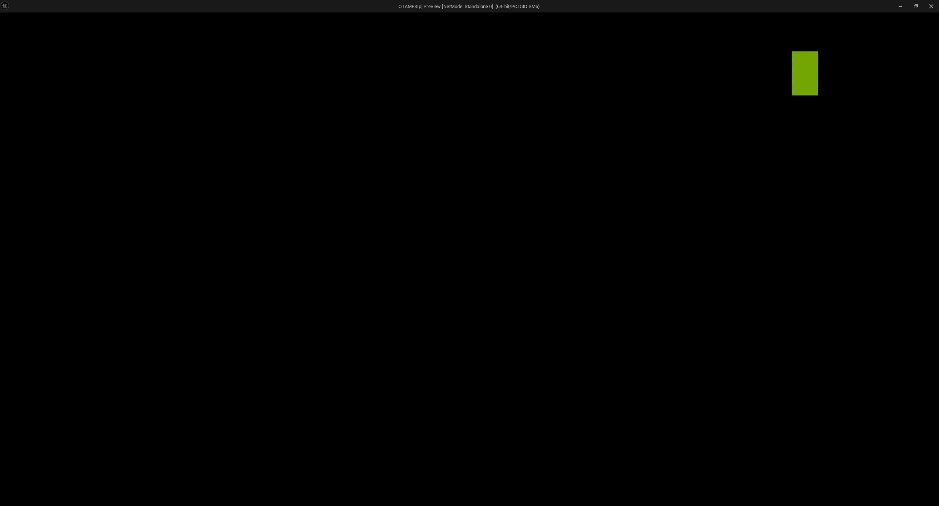
レベルBPによってOYAウィジェットとそのアニメーションが正常に呼び出され、猫ちゃんは0.5秒かけて現れましたが、そのまま微動だにしません。
原因は、OyaAnimでKodomoAnimを呼び出していないことです。他のウィジェットに配置しただけでは、アニメーションは再生されません。しかも、デザイナーウィンドウだけで呼び出しの設定はできません。困ったもんです。
気を取り直して、必要な設定をしていきましょう。
カスタムイベントの設定
KodomoAnimを呼び出すには、Oyaウィジェットのグラフウィンドウで、カスタムイベントを作成する必要があります。
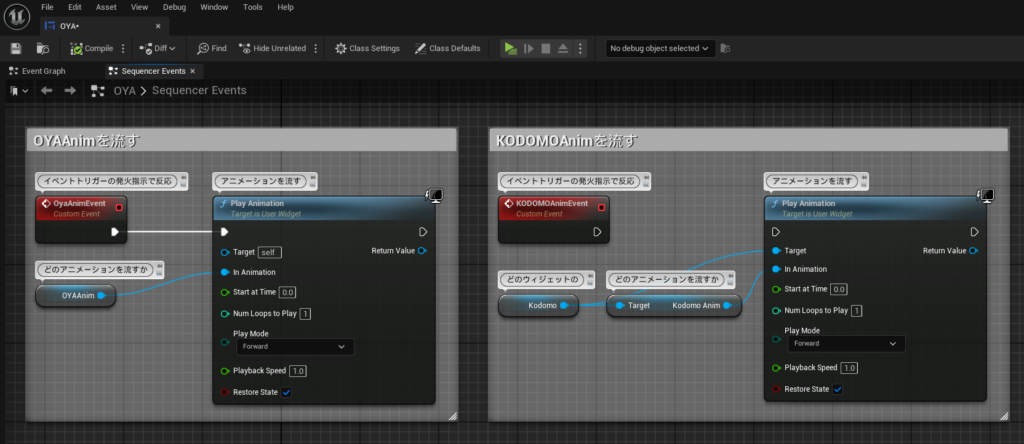
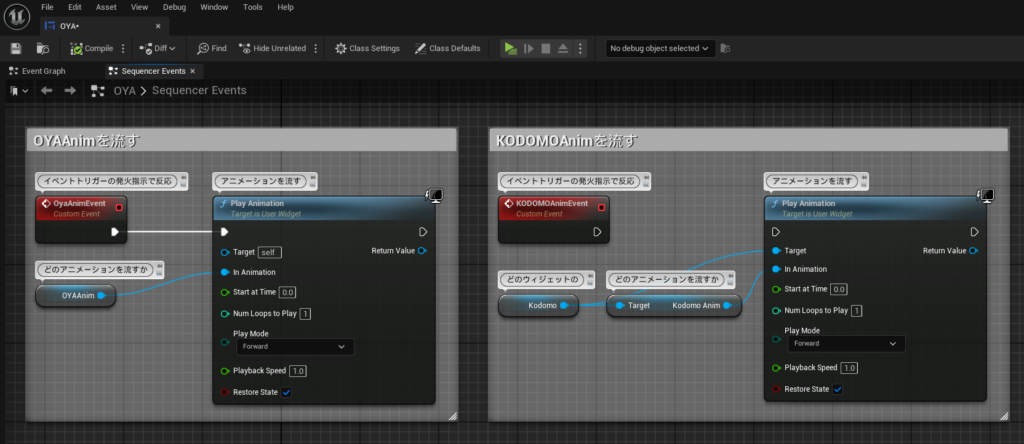
OyaAnimとKodomoAnimをそれぞれ呼び出せるように、画像のようにカスタムイベントを二つ作成します。
カスタムイベントは、グラフの空白部分で右クリックして「CustomEvent」と検索後、好きな名前を付けることで作成できますよ。
PlayAnimationは、アニメーションを流すために必要なノードです。カスタムイベントからノードを出して、検索することで出すことが出来ます。

まずはOyaAnimEventの設定です。OYAウィジェットのグラフで作成していますので、PlayAnimationのTarget欄はselfのままで問題ありません。アニメーションを指定するため、InAnimationを左側に引っ張って、アニメーションの名前で検索し、Getします。
次に、KodomoAnimEventを設定しましょう。こちらはアニメーションの指定の前に、ウィジェットを指定します。
PlayAnimationのTargetから左側にノードを出してウィジェット名を検索し、Getします。さらにGetKODOMOからもう一度ノードを出して、アニメーションの名前で検索し、Getします。出したアニメーションのノードをPlayAnimationに設定します。
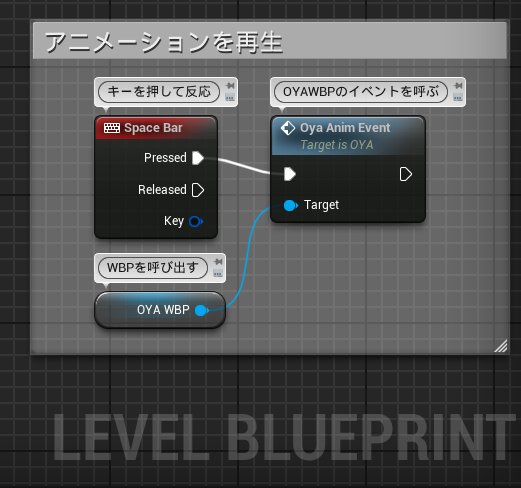
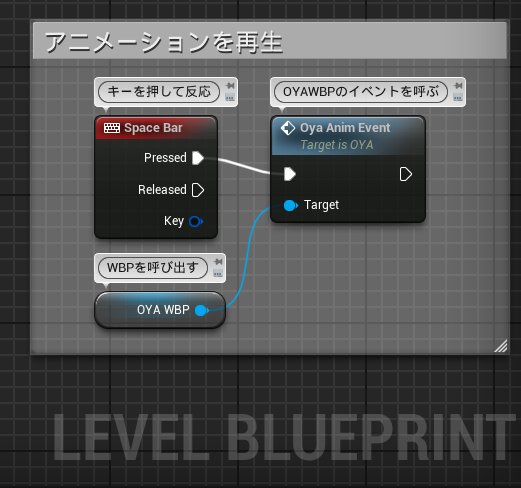
レベルBPのほうでも、キーイベントで呼び出していたOYAAnimをイベントトリガーに変更しておきましょう。二重に呼び出されてしまうことを防ぎつつ、すっきりしていい感じです。

これで、カスタムイベントの下準備は完了です。
イベントトリガーをアニメーションに追加する
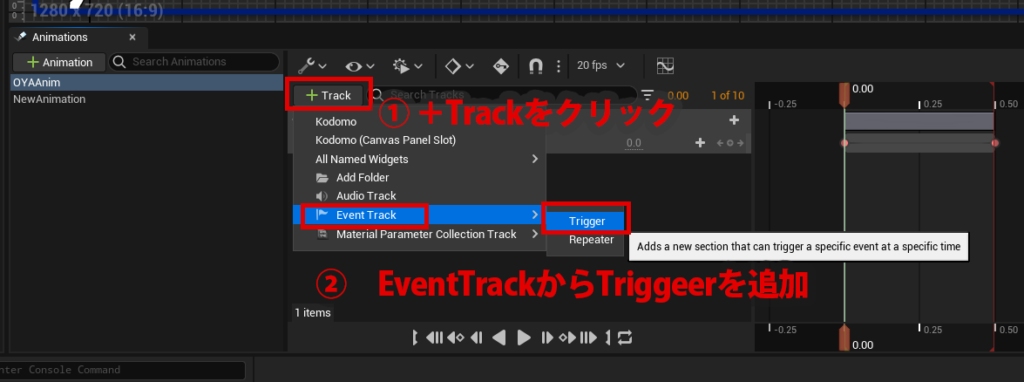
作成したカスタムイベントを、OYAアニメーションに追加してみます。
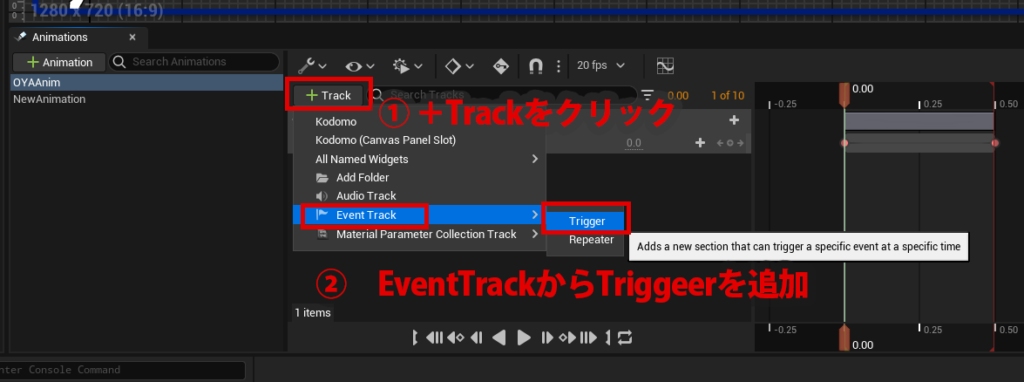
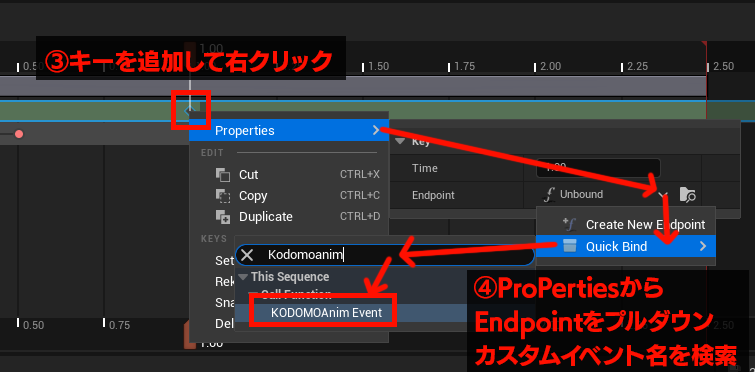
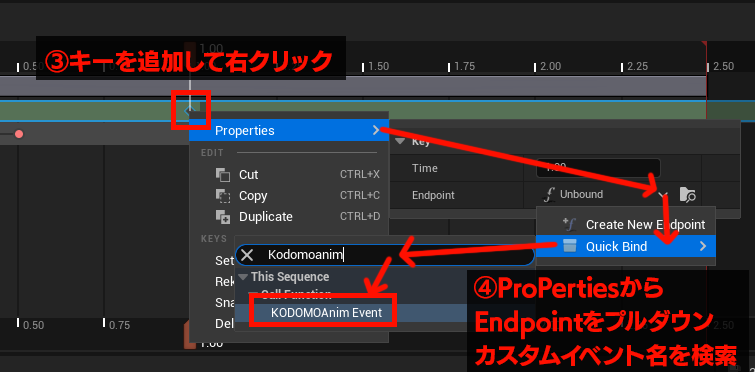
トラックの追加の一番上からEvent>Triggerを選択します。普段通り任意の位置にキーを打ち、キーを右クリックします。
一番上のProperties>Endpoint>PuickBindから、先ほど作成したKodomoAnimEventを検索し、追加しましょう。アニメーションの名前ではないので、検索するときは注意してください。


これですべての設定が終了しました。
さあ、満を持して再生してみましょう。

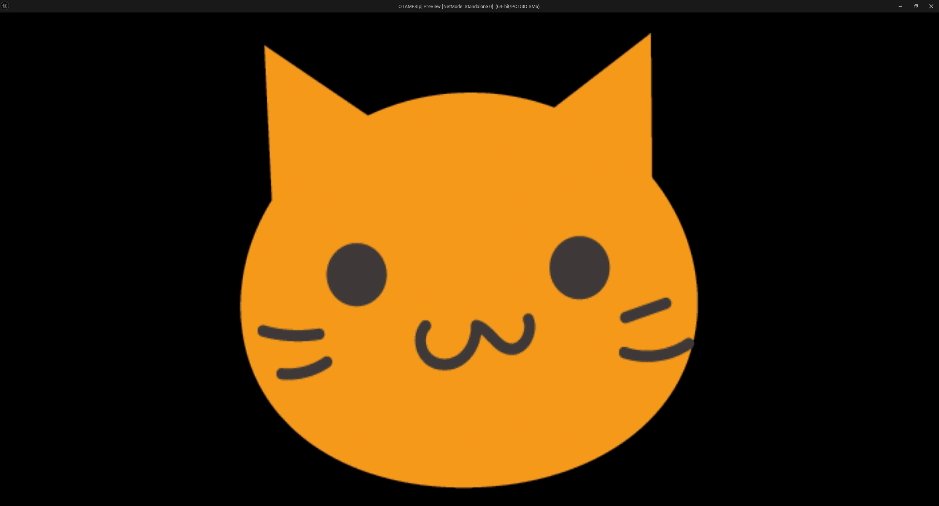
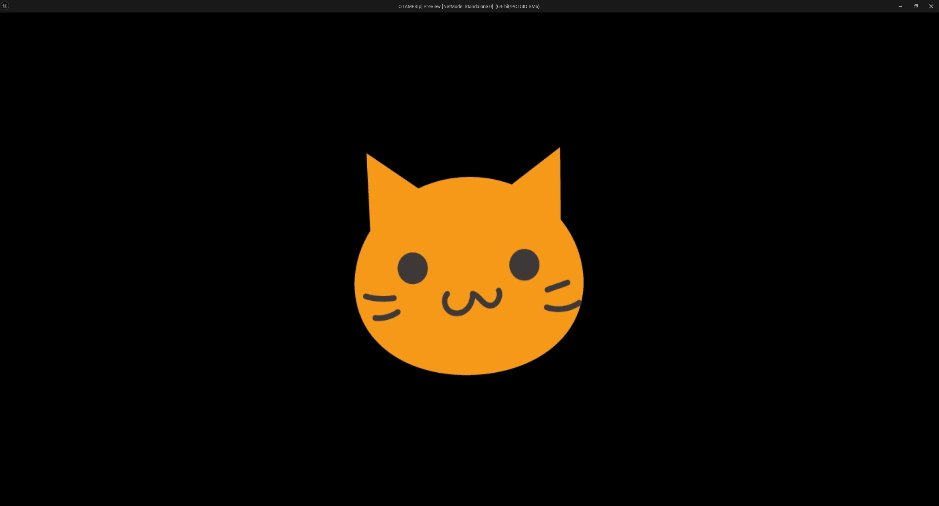
理想通り、0.5秒かけて現れた猫ちゃんが、0.5秒停止し、2秒かけて拡縮するようになりました!
簡単なBPとUMGアニメーションの機能「イベントトリガー」で、作成したアニメーションを他のWBPでも再生できました。
一度作成したイベントトリガーは使いまわすことが出来ませんが、それ以外のBPは複数のエンドポイントで共有できます。
こだわりのある素敵なUIアニメーションにするためにも、ぜひ使ってみてくださいね。
それでは!

 [UE5] 敵の動きを遅くするスキルを作ってみよう!
2025.07.18UE
[UE5] 敵の動きを遅くするスキルを作ってみよう!
2025.07.18UE

 [UE5]Animation deformerを使ってみよう!
2025.07.16UE5
[UE5]Animation deformerを使ってみよう!
2025.07.16UE5

 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE