|
執筆バージョン: Unreal Engine 5.1.1
|
前書き
前回はドット絵キャラクターをゲーム中に表示されるまでやりましたがまだ動かせませんので、今回は動かせるように作成していきます。
PaperZDCharacterBP
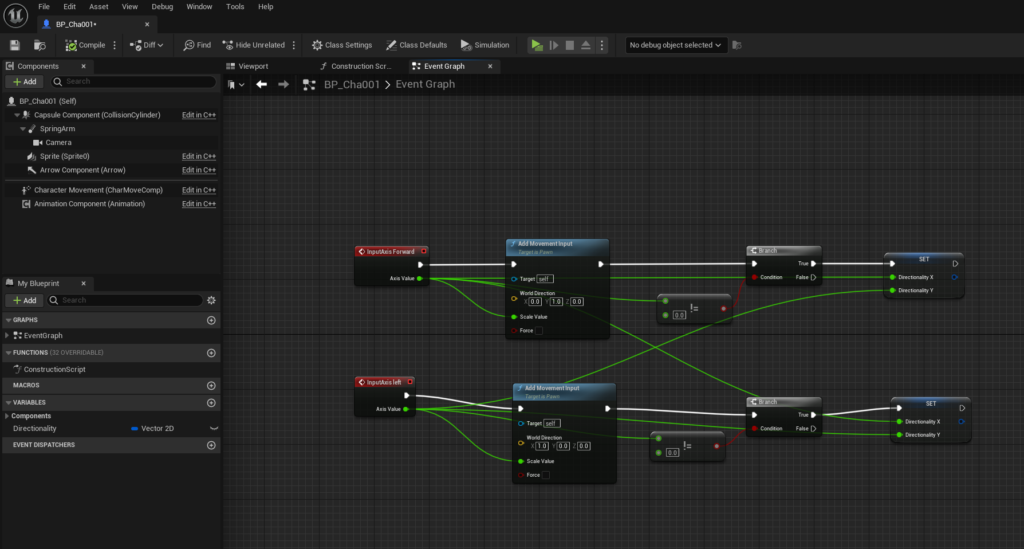
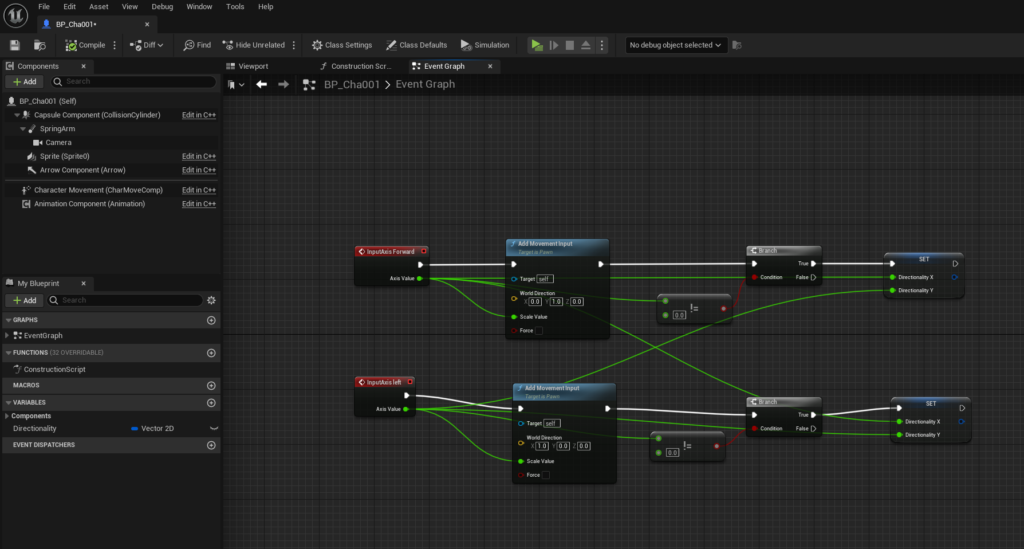
前回作成したPaperZDCharacterBPを開きます、今回はEventGraphを開いてください。

完成したEventGraphです。分解して説明します。

変数に、Vector2Dの変数を追加します、名前はDirectionalityにしました。

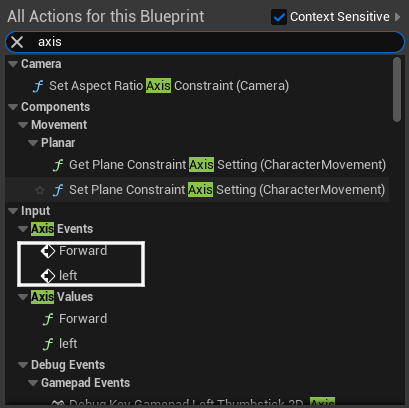
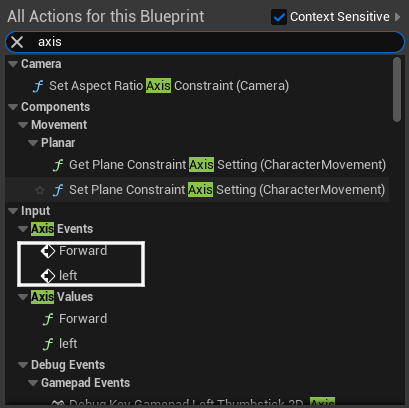
それからEventGraphにこの二つのEvent を追加します。

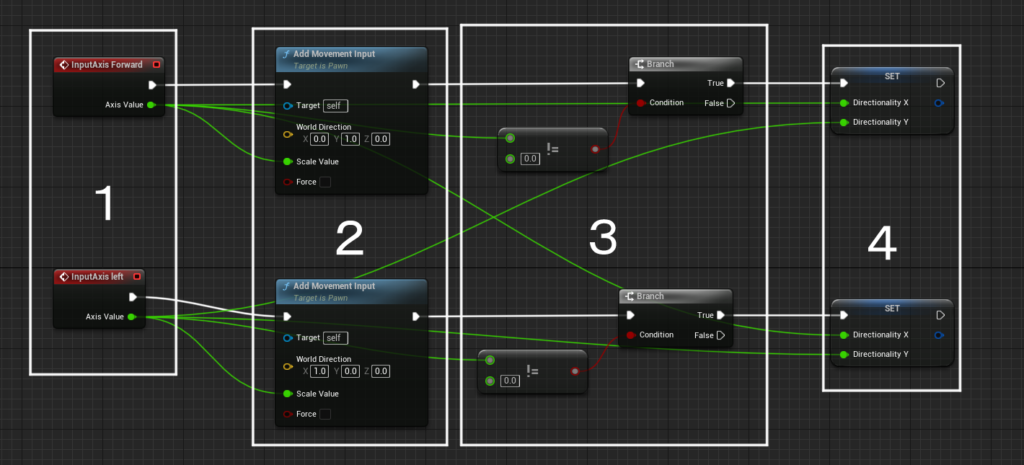
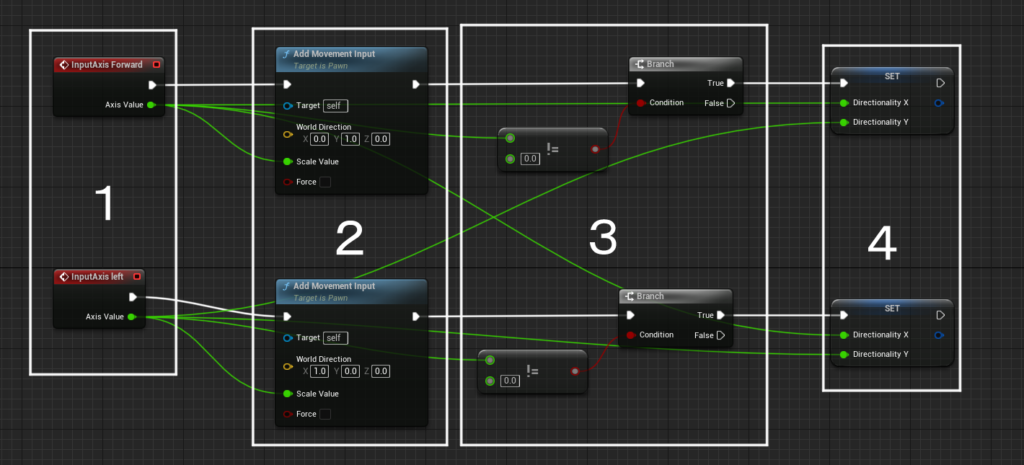
ノードの組み方を説明します。
1
InPutAxis
常時発生するイベント、常にAxisValueを出してくれます。
ここではA,W,S,DのいずれかのKeyを押すと1かー1のAxisValueをだしてくれます。
2
AddMovementInput
このノードは受け取ったAxisValue × WorldDirectionの数値分Pawnを移動させます。
前回でProjectSettingでWのScaleは「-1」、Sは「1」と設定したので、KeyboardのSを押すと
AddMovementInputは『Yに入力している「1」』×『ScaleValueの「1」』となり、Y方向に1移動します。
Wを入力したら、Yの逆方向に1移動します。
WorldDirectionとScaleValueの数値は大きいほど、移動が速くなります。
3
ここではBranchで分岐して、AxisValueが0じゃない場合、後ろの処理をします、0ならなにもしません。
ここでBranch入れないと、左右移動してから止まると、左右に向くはずのIdleはが真正面を向いてしまいます。
これだと困るのでちゃんと四方向のIdelPoseを表示するためにBranchを入れました。
4
ここで変数DirectionalityにAxisValueをセットします。この変数は後で大活躍します。
これでPaperZDCharacterBPでの作業は終わりました、次に進みましょう。
PaperZDAnimBP
前回作成したPaperZDAnimBPを開きましょう。

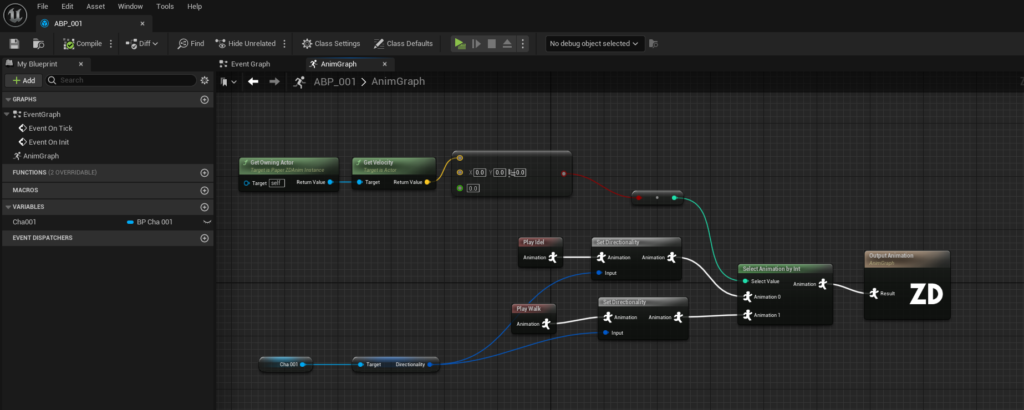
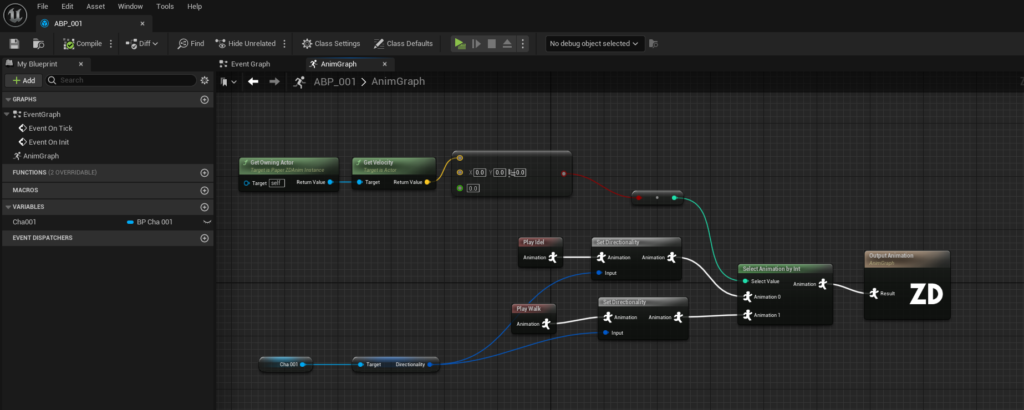
完成した中身です。
このBPはEventGraph以外にAnimGraphがあります、AnimGraphで画像の再生ロジックを作成するができます。

そして新しい変数を作成します、作成したPaperZDCharacterBPを入れたいので、型はそのPaperZDCharacterBPにします。

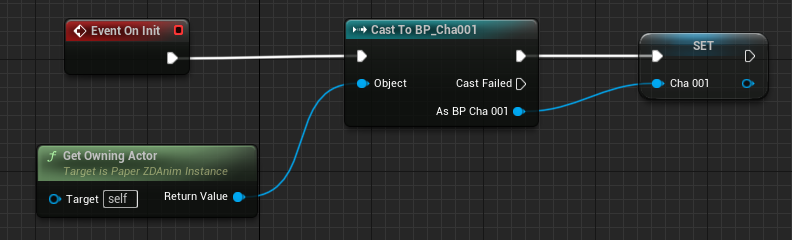
引継ぎEventGraphでこの変数に作成したPaperZDCharacterBPをセットします。
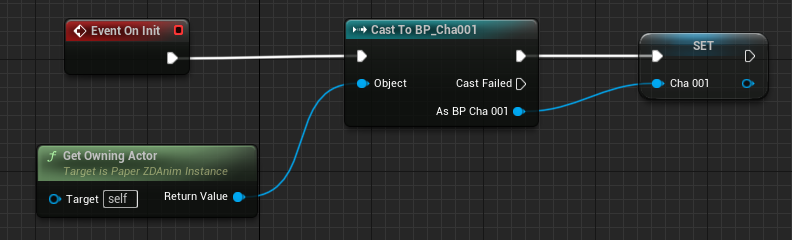
GetOwingActor
このノードはPaperZDAnimBPを所有するActorを持ってこれます。
PaperZDCharacterBPのComponentにPaperZDAnimBPセットしたことがありますので、立派な所有者ですね。
CastToして、先程作成した変数にセットします。これでEventGraphの仕事も終わりました。今度こそAnimGraphに行きます。

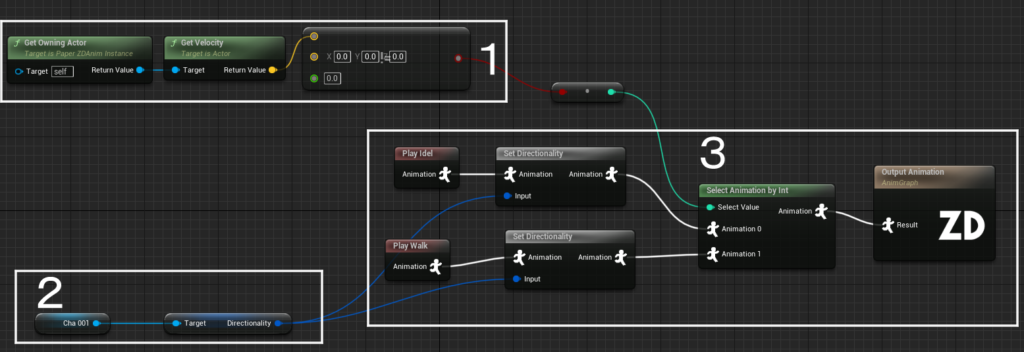
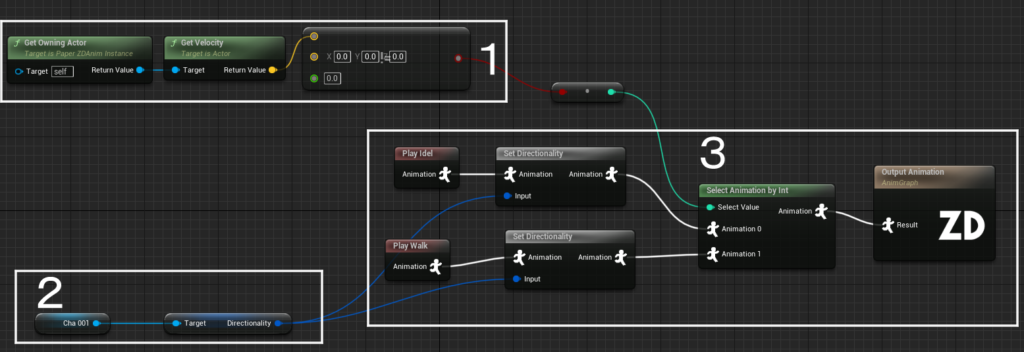
はい、完成したAnimGraphです。解説します。
1
OwnerのVelocityを持ってきます。
GetVelocity
このBPのOwnerのVelocityを持ってきます。
でもVelocityはVector値ですので、このままでは後述する0と1で判断するノードと組み合わせが悪いです。
なのでここは不等式を作って、Velocityの数値がX値0、Y値0、Z値0以外の場合は「1」、同じ場合は「0」を出力します。
2
目標のPaperZDCharacterBPから変数Directionalityを持ってきます。
これがないとどういう方向でどういう画像を表示すればいいのかわからなくなりますのでとても大事です。
3
Velocityの違いで違う画像を再生します。
PlayIdle PlayWalk
作ったAnimationSequenceをPlayします。
SetDirectionality
これはVector2Dの数値によって自動的に対応してるAnimationSequenceを再生してくれます。
※前々回で紹介した、AnimationSequenceのMulti-DirectionalSequenceをONにする必要があります
SelectAnimationByInt
入力した数値でPlayする画像を切り替えます、Intで言っても0と1だけですが
ここは「0」ならIdle、「1」ならWalkをPlayするように設定してあります。
ここまでやるとプレイヤーキャラクターがちゃんと操作に反応してくれてるはずです。
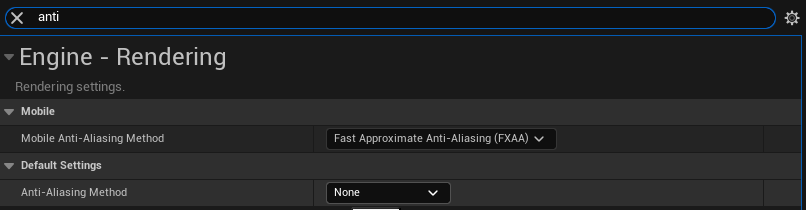
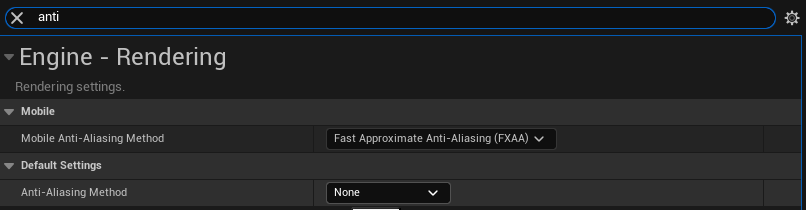
もしキャラクターの見た目がボケていた場合はProjectSettingのAnti-AliasingMethodをNoneに変更してください。

画像のボケが改善されるはずです。
長くなりましだが、これでPaperZDを使ってプレイヤーキャラクター実装が完成しました。
最後にもう一度完成映像を流します。どうでしょうか?ちゃんと映像と同じ見た目になっているでしょうか?
お疲れ様でした!

 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE

 [UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE
[UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE

 [UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE
[UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE