|
執筆バージョン: Unreal Engine 5.1.1
|
前書き
前回はドット絵を実装しましたが、今回はPaperZDAnimBPとPaperZDCharacterBPを作成していきます。
PaperZDAnimBPとPaperZDCharacterBP
PaperZDAnimBPとPaperZDCharacterBPですが、PaperZDAnimBPはドット絵の再生ロジックを管理するBPです。
PaperZDCharacterBPはPaperZD専用のCharacterBPです。
まずPaperZDAnimBPを作成します。Contentで右クリックしてPaperZDの項目からPaperZDCharacterBPを選択して作成してください。

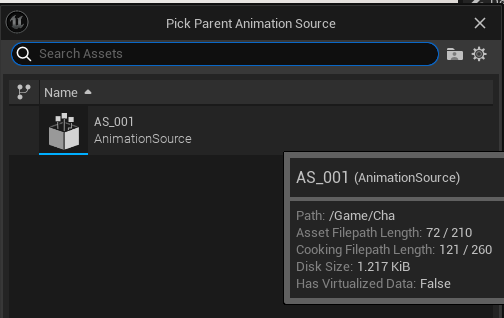
作成する時、AnimationSourceを選択する窓が出ますが、前回で作成したAnimationSourceを選択してください。
作成してから、これを一旦置いといて、新しいくPaperZDCharacterBPを作成します。
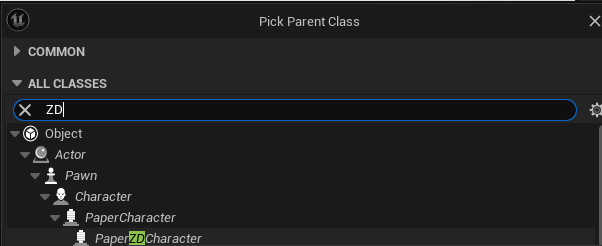
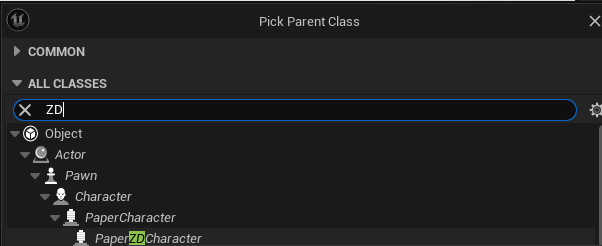
Contentで右クリックして、Blueprintを選択して、ZDでサーチして、PaperZDCharacterを選んでください。

作成したら、まずこのPaperZDCharacterを開いてください。

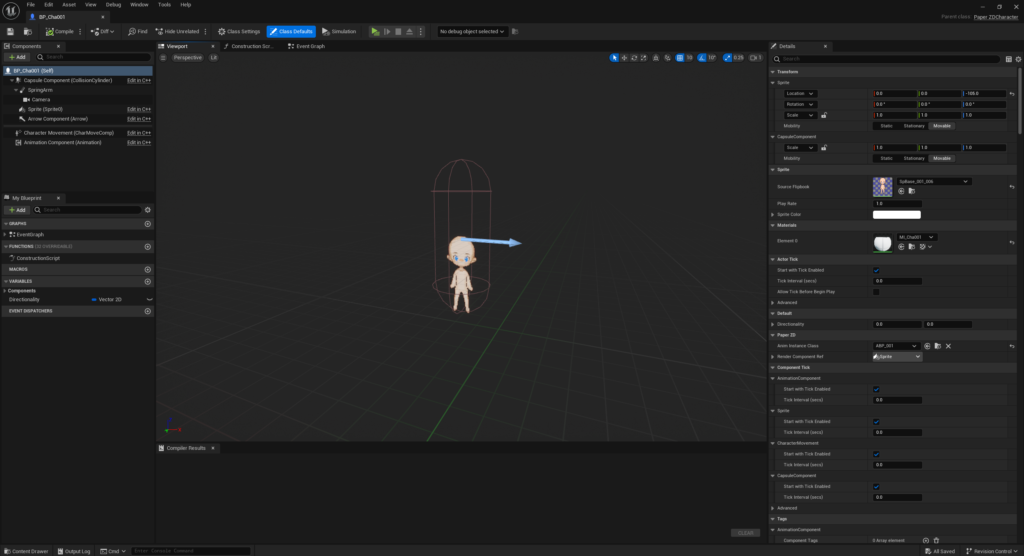
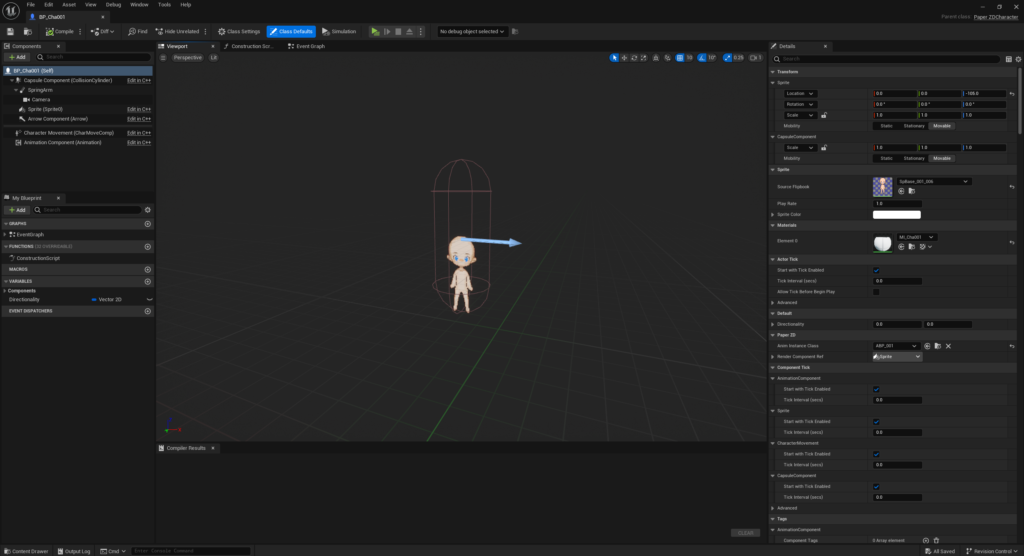
これが完成したPaperZDCharacterですが、一つずつ説明していきます。

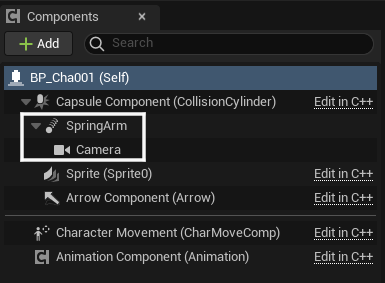
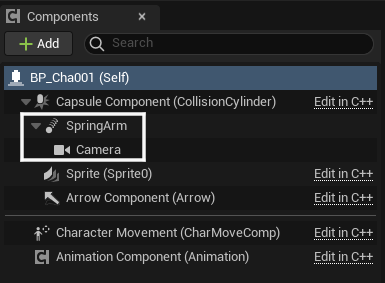
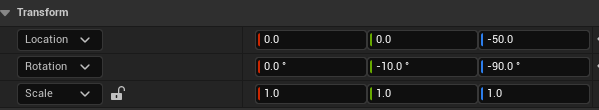
まずはComponentsの中に新しいくSpringArmを追加して、その子にCameraを追加します。

そして、SpringArmのDetailsの中のTargetArmLengthの数値を900に変更します。
この数値はプレイヤーの視点とプレイヤーキャラクターの距離を決めます。
ドット絵は大きすぎても小さすぎてもボケるので、ここは色々試して適切な数値を入れましょう。

視点はキャラクターの少し上斜めからの感じにしたいのでRotationのZ軸にー90を入れましょう。
余談ですが、もしゲーム中にSpringArmが床のメッシュにぶつかっていると、
キャラクターが消える等、色々な不具合が起きるので、出来れば床Meshにぶつからないように移動しましょう。

AnimationComponentを選択して、Detailsの中のAnimInstanceClassに前作成したAnimationSourceを入れてください。
これでもうゲーム中にドット絵キャラクターを表示することができます。
ですがこのままではこのBP上ではキャラクターの見た目を確認できないので、Spriteも変更していきます。

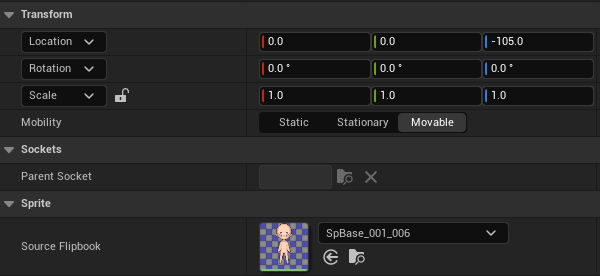
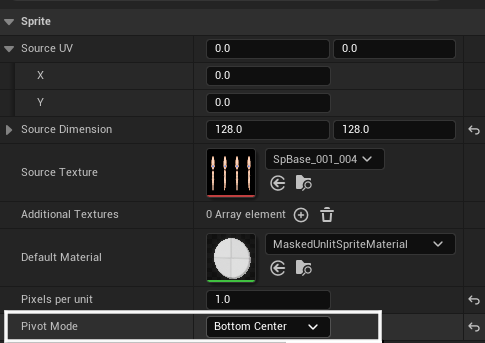
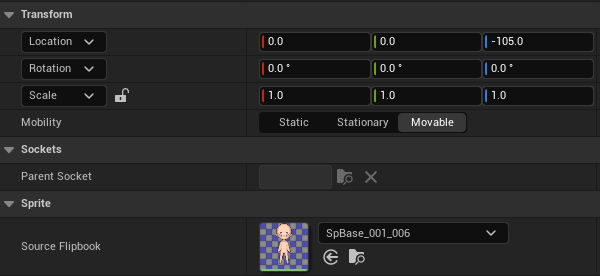
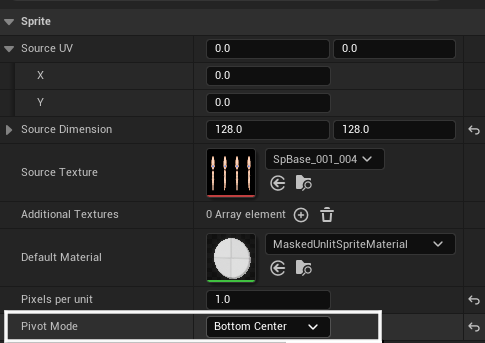
Spriteを選択して、Detailsの中のSourceFlipbookを適当なFlipbookを入れてください。
そうすればViewportでドット絵キャラクターが表示されるはずですが
ちゃんと足が床についてない可能性が高いので、LocationのZ軸に数値を入れて修正してください。
ここはZ軸に「105」を入れることによって解決したのですが、入れても変に浮いたり沈んだりしてるのなら
一回Spriteを開いて、PivotModeをBottomCenterに変更してください。

このSpriteたちです。

SpriteがTextureからExtractされた時、最初のPivotModeはCenter Centerなので、都合が悪い時は変更してください。

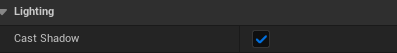
最後はまたPaperZDCharacterに戻って、Componentsの中のSpriteを選択して
Detailsの中のCastShadowをONに切り替えてください、そうすればキャラクターの影が落とせるようになります。
これでもうViewportでの作業は終わりで、Eventgraphに行きたいですが、まだ他のやることがあります。
GameMode
今のままではPlayボタンを押しても、プレイヤーキャラクターは3Dキャラクターのままです。
ではこれからは作成したドット絵キャラクターをちゃんとゲーム中でプレイヤーキャラクターとして使えるようにします。
まずはGameModeBPの作成です。Contentで右クリックしてBlueprintClassを選択して
中のGameModeBaseを選んで作成してください、終わったら開いて見てみましょう。

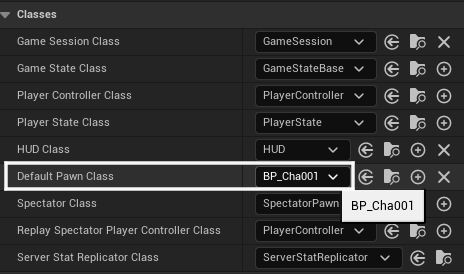
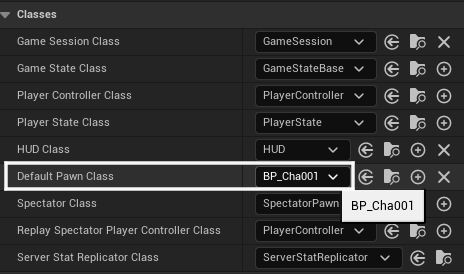
Detailsの中のDefaultPawnClassの項目を作成したPaperZDCharacterBPを入れてSaveしてください、それだけです。
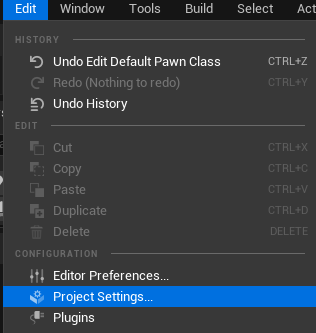
引継ぎProjectSettingを開いてください。
場所はEditー>ProjectSetting


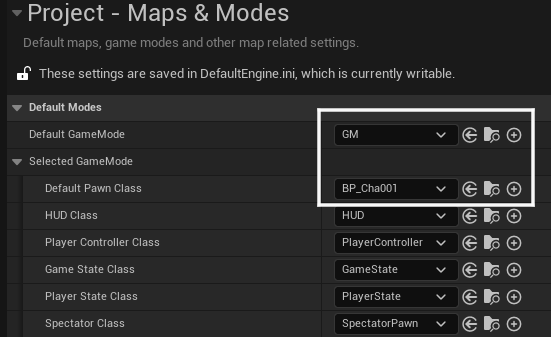
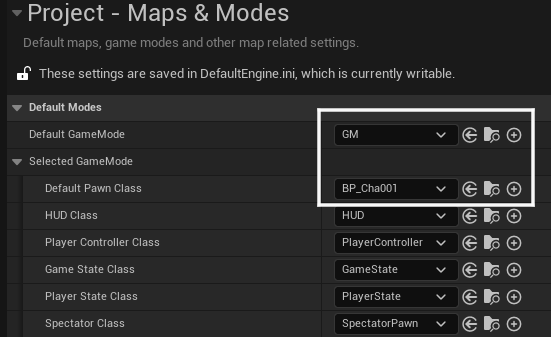
ProjectSetting中のMap&Modesを選択して、DefaultGameModeを先作成したGameModeBPに変えてください。
後DefaultPawnClassも前作成したPaperZDCharacterBPを入れてください。
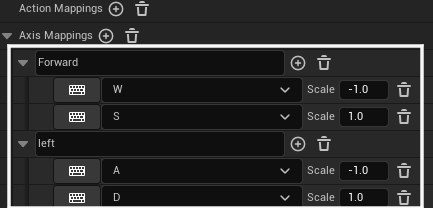
更にProjectSettingの中のInputの画面を開いてください。

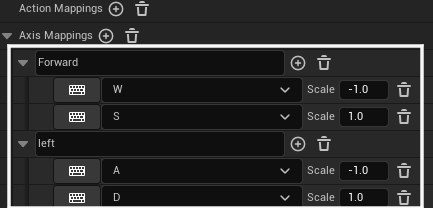
AxisMappingの項目を追加します。
Forwardの部分は前後移動、Leftは左右移動になります。
Key入力の部分は好きなKeyを入れてください、ただ後ろのScaleは絶対に「-1」と「1」といった感じで入力してください。
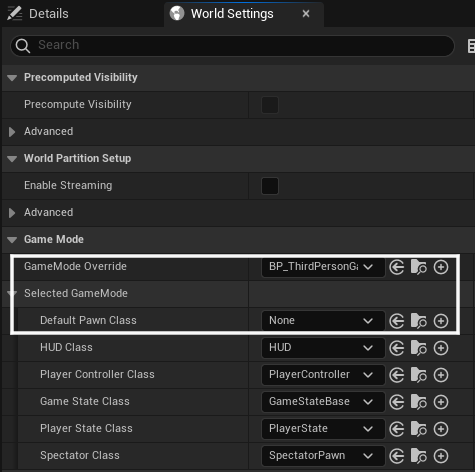
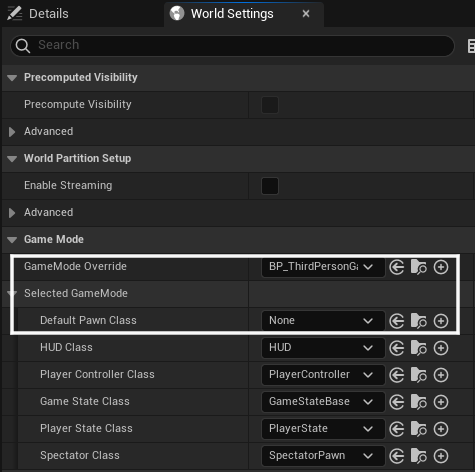
これが終わったらPlayするとドット絵キャラクターが表示されるはずです、表示されない場合、LVのWorldSettingを開いて見てみましょう。

ここのGameModeOverrideの中身はBP_ThirdPersonGameModeなので、Playするとドット絵キャラクターは表示されません。
ですので、ここはNoneを選んでください。下のDefaultPawnClassもNoneにしましょう。
Playしてみましょう、ちゃんとドット絵キャラクターが表示されるはずです。

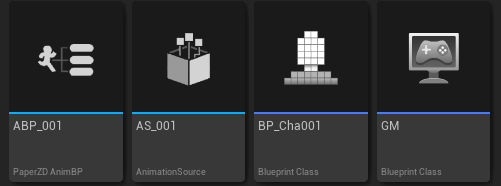
振り返ってみます、これは今まで作成したBPです。
今のままではキャラクターがただ表示されてるだけで、まだ何もできません。
次回はPaperZDAnimBPとPaperZDCharacterBPを更に改造して、キャラクターを動かせれるようにします。
長くなりますが、またよろしくお願いいたします。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE