|
執筆バージョン: Unreal Engine 5.4.0(Preview)
|
UE5.4から追加された新しいプラグインのNeural Renderingを紹介します。
このプラグインを使用するとポストプロセスで様々なフィルター効果を簡単に実装することができます。
UE5.4Preview1の時点でこのプラグインは非常に不安定なので使用する際は注意してください。PCが頻繁にフリーズします。
また、執筆時点(24/3/27)では公式ドキュメントが存在しないため使い方が間違っている可能性があります。
使い方
- Neural Renderingを有効化
- NeuralProfileを作成
- ONNXモデルをインポートする
- NeuralProfileにONNXモデルを設定
- ポストプロセスマテリアルを作成
- マテリアルにNeuralProfileを設定
- マテリアルで入力、出力及びデータの前処理、後処理を行う
- ポストプロセスにマテリアルを設定
- 解像度を上げる
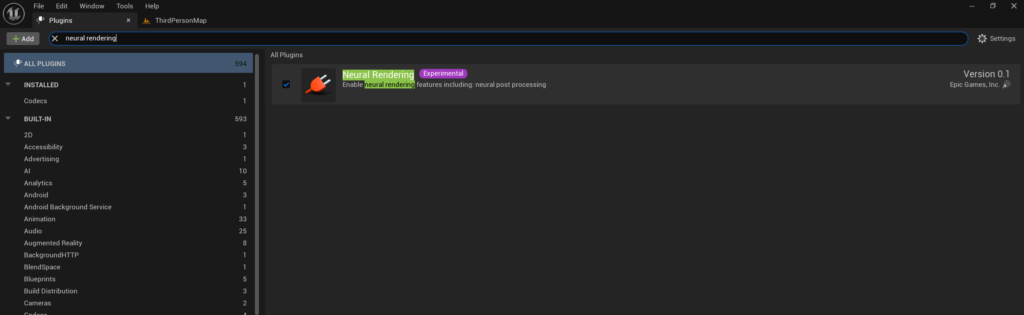
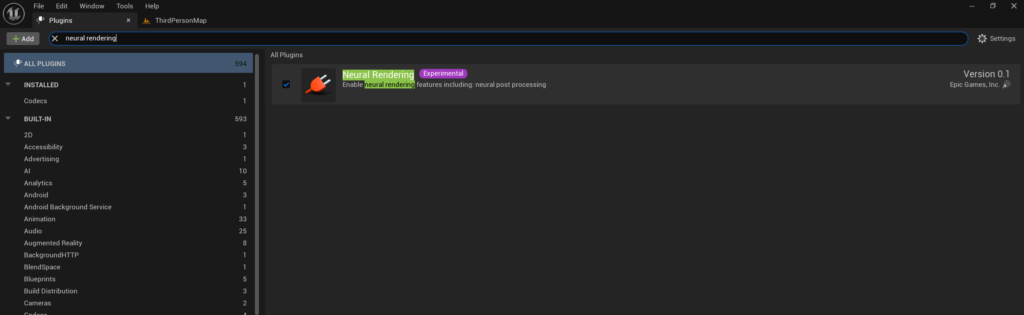
Neural Renderingを有効化
プロジェクトを作成してNeural Renderingプラグインを有効化してエディターを再起動します。

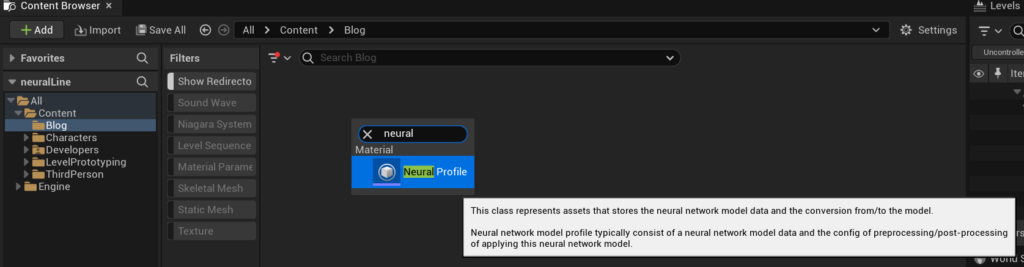
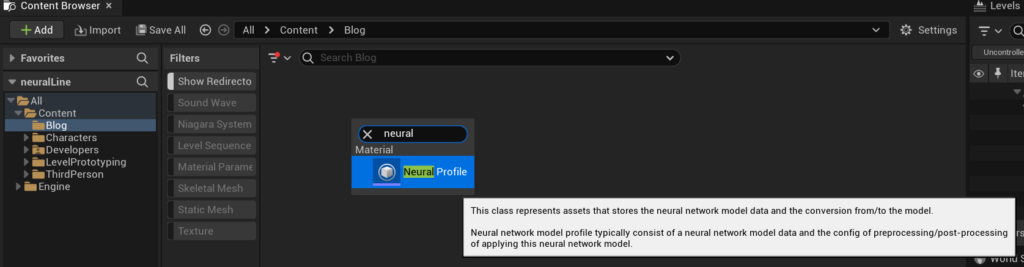
NeuralProfileを作成
プラグインを有効化するとNeural Profileというアセットが作成できるようになります。
このアセットでどのようなフィルターを掛けるのかなどの設定を行います。
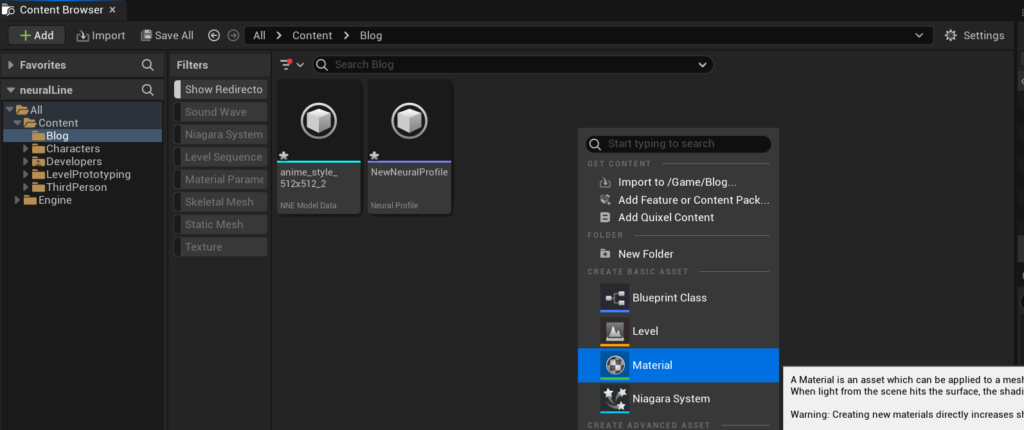
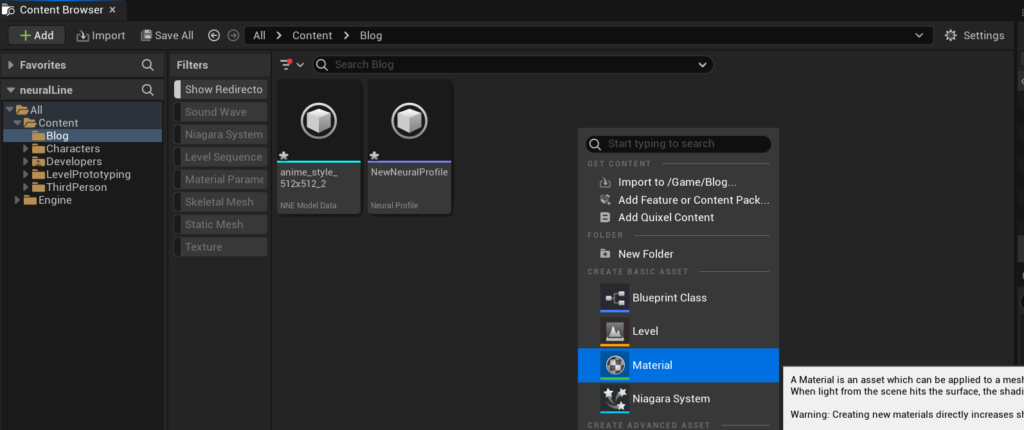
コンテンツブラウザからNeural Profileアセットを作成します。

ONNXモデルをインポートする
はじめにNeural Profileに設定するモデル(.onnx形式)をダウンロードします。
画像処理用のモデルであれば何でも動作するはずです。(TensorFlowからONNXに変換したものは動かなかった)
今回は次の2つを紹介します。
線画モデル(上の動画で使用したモデル)
https://github.com/Kazuhito00/Informative-Drawings-ONNX-Sample?tab=readme-ov-file
軽量なスタイル変換モデル
https://github.com/onnx/models/tree/main/validated/vision/style_transfer/fast_neural_style
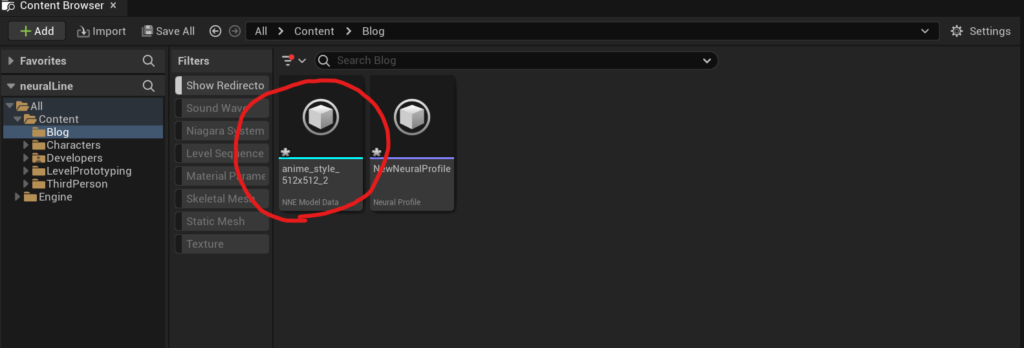
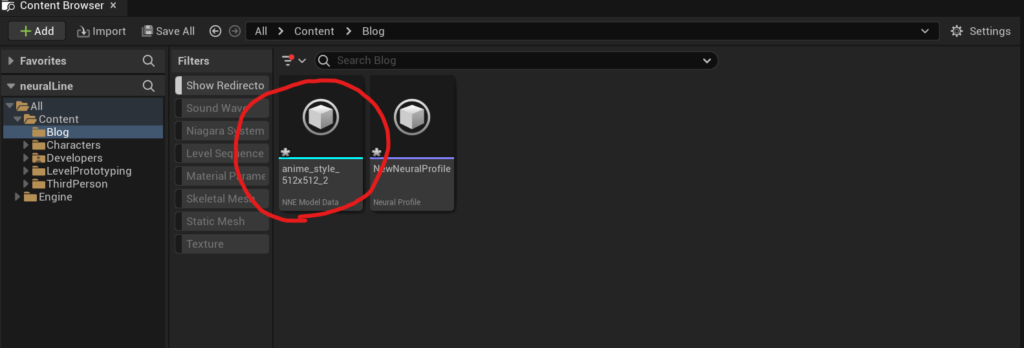
ONNXモデルをエディターにインポートします。
.onnx形式のファイルをコンテンツブラウザにドラッグ・アンド・ドロップすることでインポートできます。

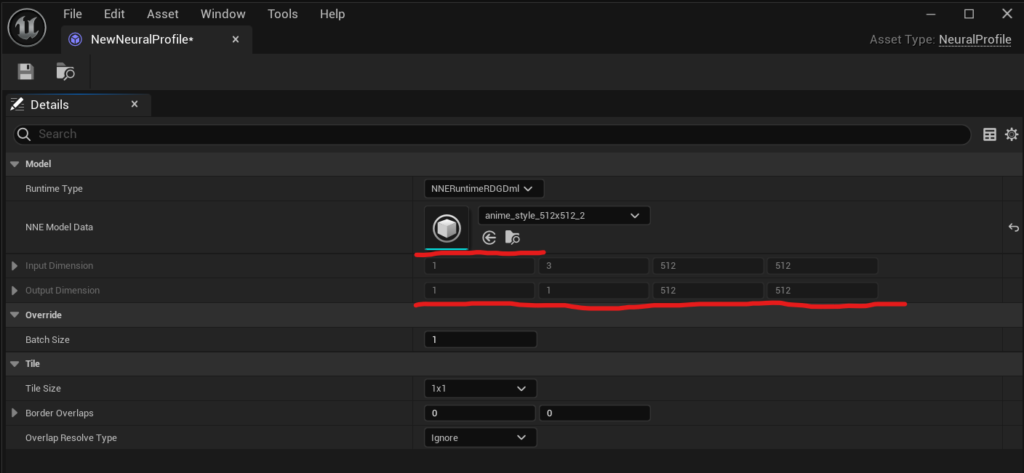
NeuralProfileにONNXモデルを設定
インポートしたモデルを先ほど作成したNeuralProfileに設定します。
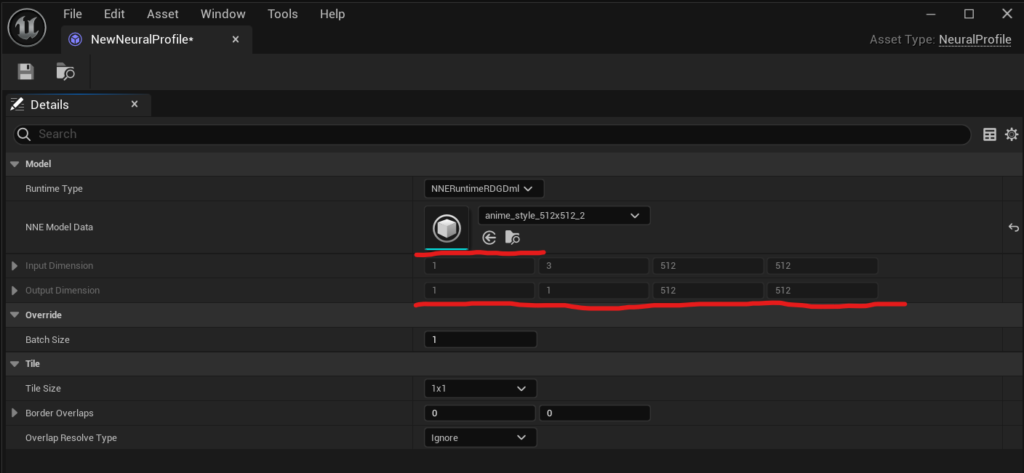
NeuralProfileアセットをダブルクリックして開いて、NNE Model Dataにモデルを設定。
モデルを設定した後、自動的にInput DimensionとOutput Dimensionに数値が設定されます。

もしここが-1になっていたらモデルに何かしら問題があり使用できません。
この数値は左から順にバッチサイズ、色のチャネル数(RGB)、入出力の縦解像度、入出力の横解像度です。
ポストプロセスマテリアルを作成
コンテンツブラウザで右クリックメニューからMaterialを作成します。

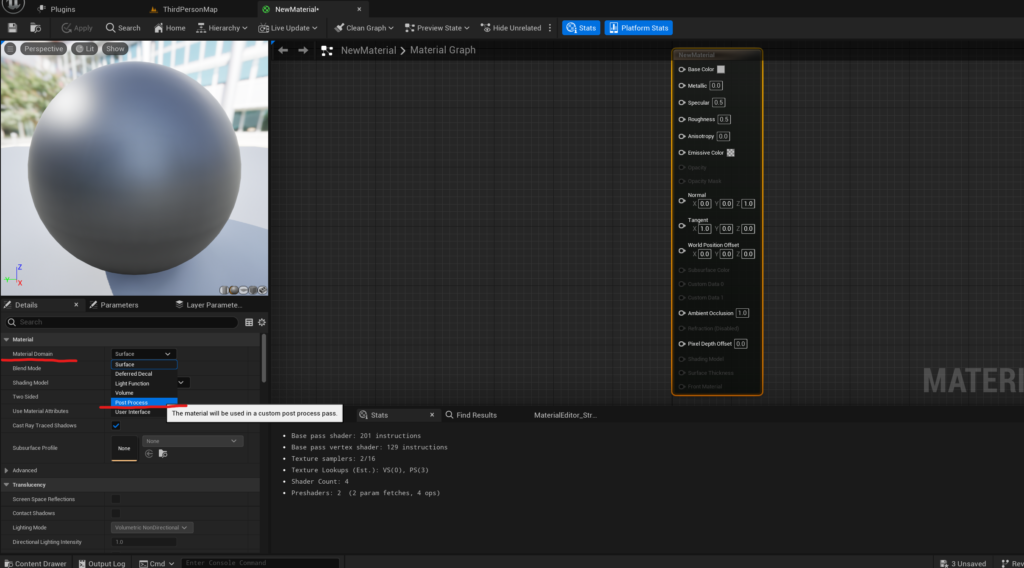
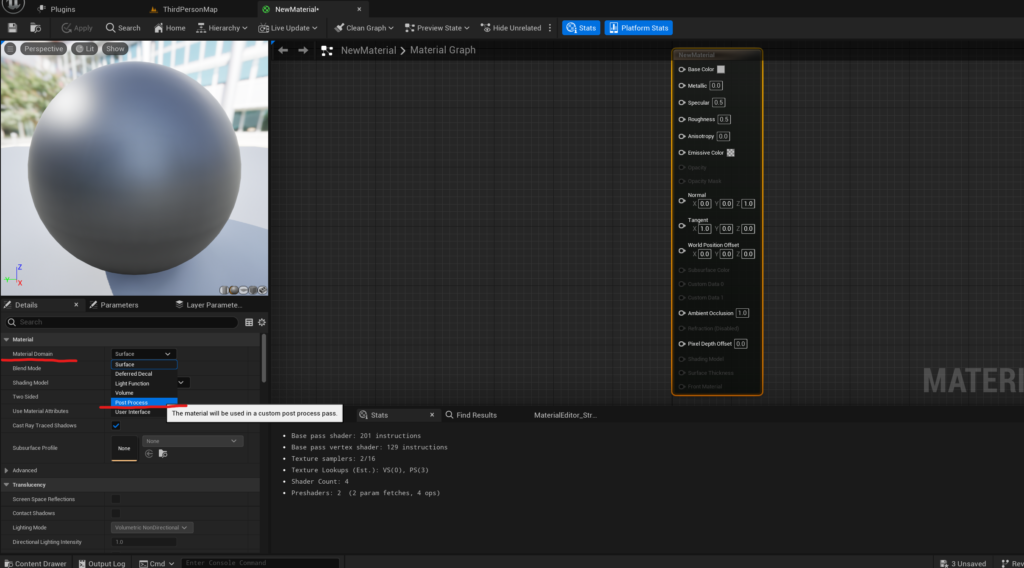
作成したMaterialをダブルクリックして開きます。
詳細パネルからMaterial DomainをPost Processに変更します。

マテリアルにNeuralProfileを設定
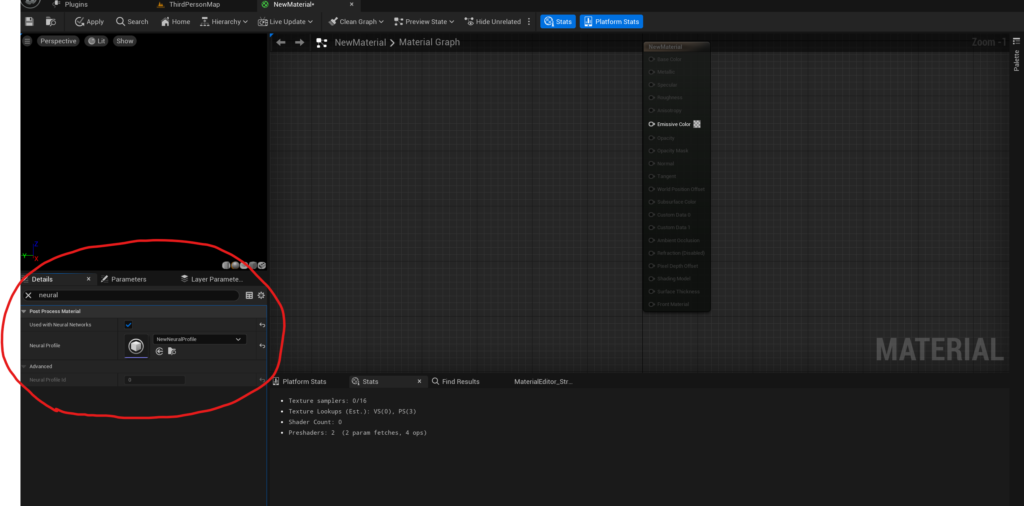
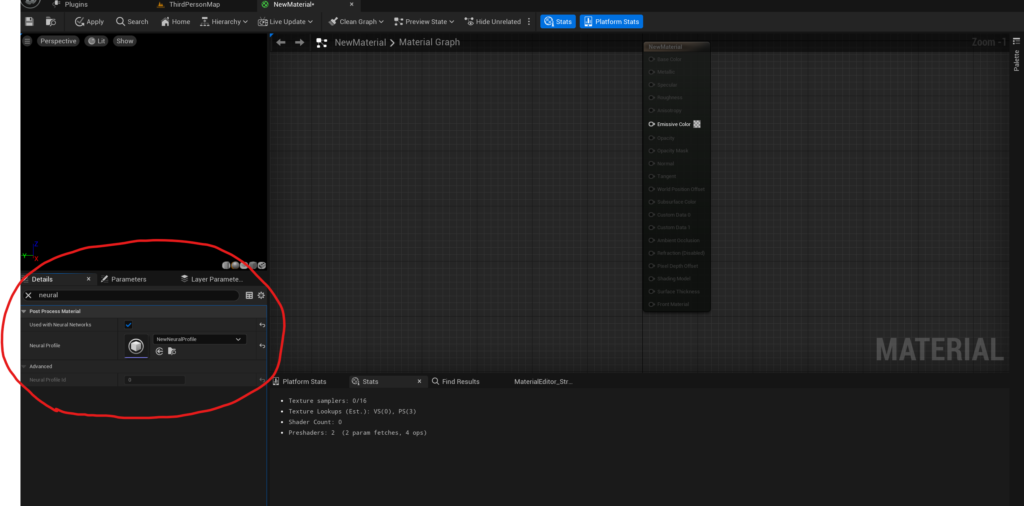
次に同じく詳細パネルからUsed With Neural Networksにチェックを入れ、Neural Profileを設定します。
GPUの性能が低いとここでPCがフリーズするかもしれません。(参考までに検証PCのGPUはRTX3070)

これでマテリアル内でNeural Networkが使用できるようになりました。
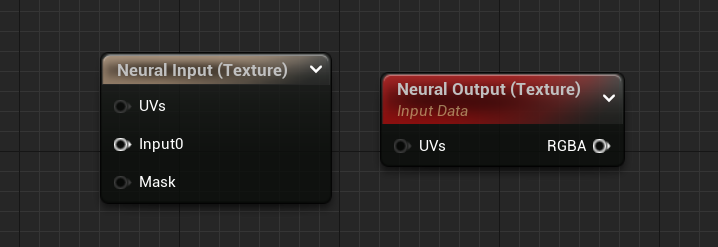
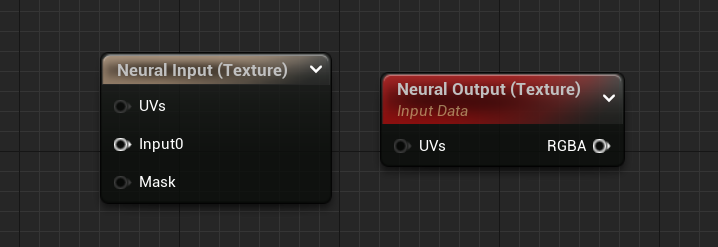
実際に使用するにはNeural InputとNeural Outputというノードを使用します。

Neural InputにNeuralモデルに入力したいデータを入れます。
そうすると計算結果がNeural Outputから出力されます。
マテリアルで入力、出力及びデータの前処理、後処理を行う
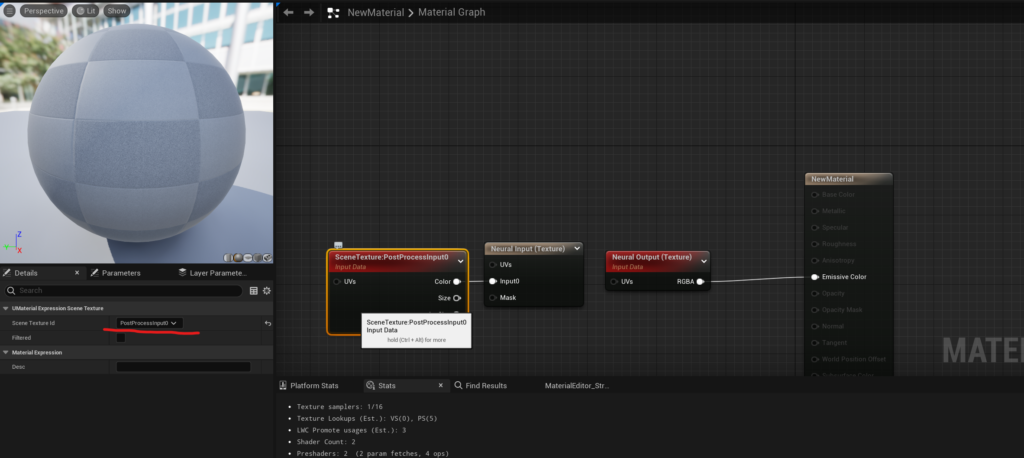
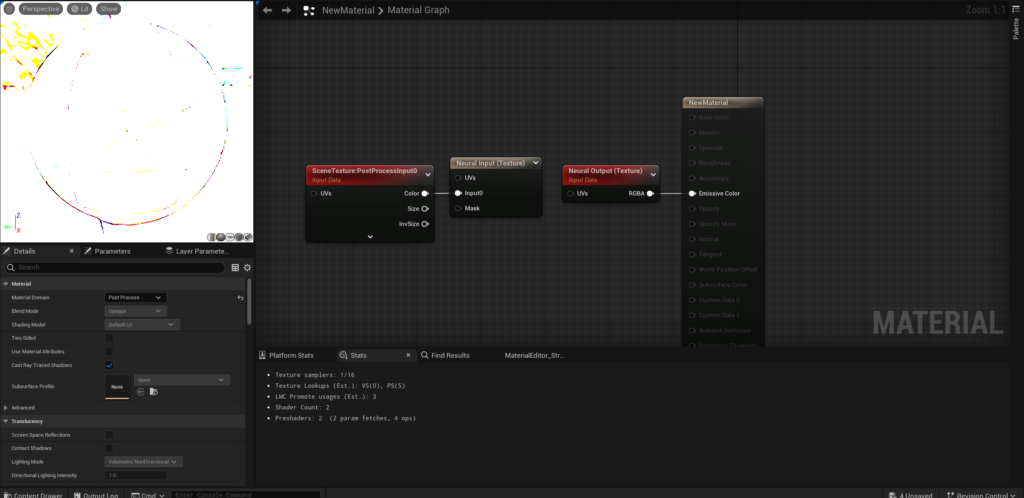
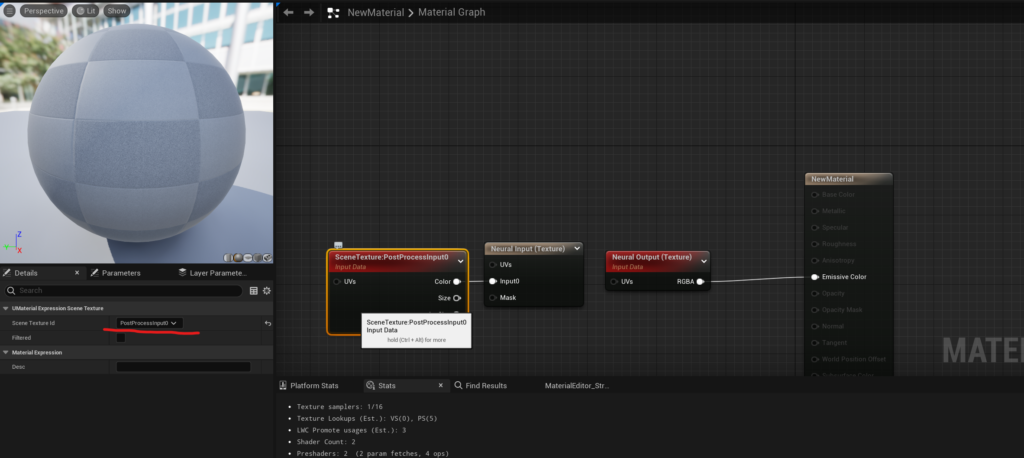
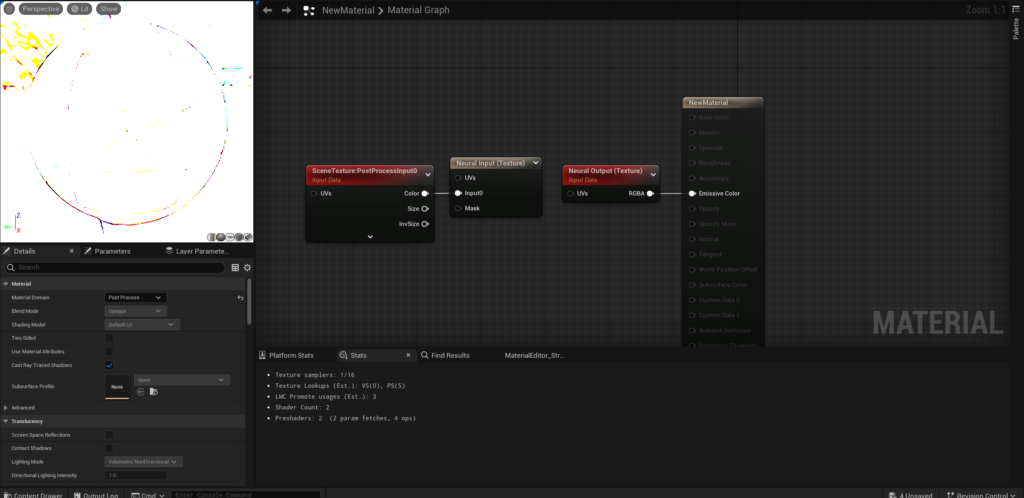
試しにSceneTextureを入力してみます。
SceneTextureのIdをPostProcessInput0にしてNeural Inputにつなぎます。

上で紹介した線画モデルの場合、これだけではうまく動きません。
モデルの出力は1×1×512×512です。
RGBの3チャネルの入力に対して出力が1チャネルしかないため正常に動作しません。
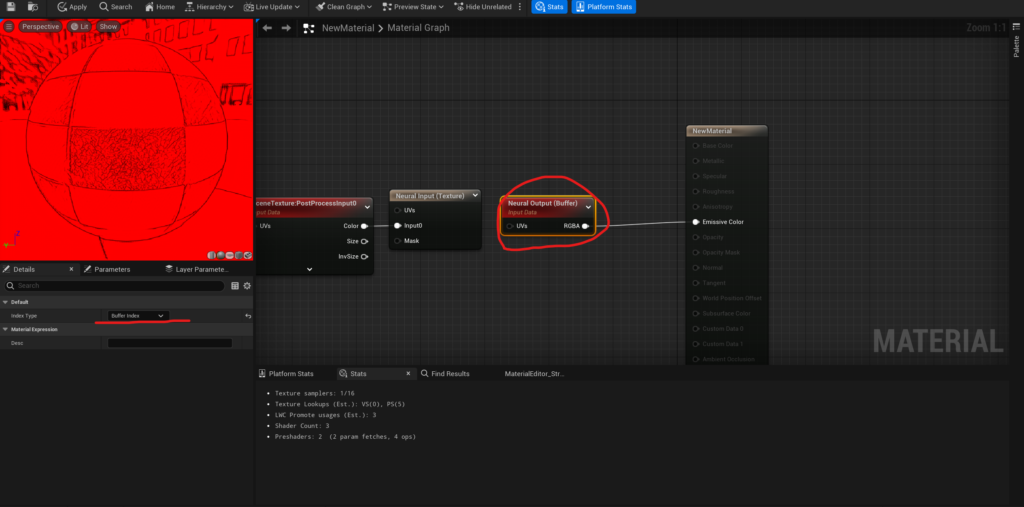
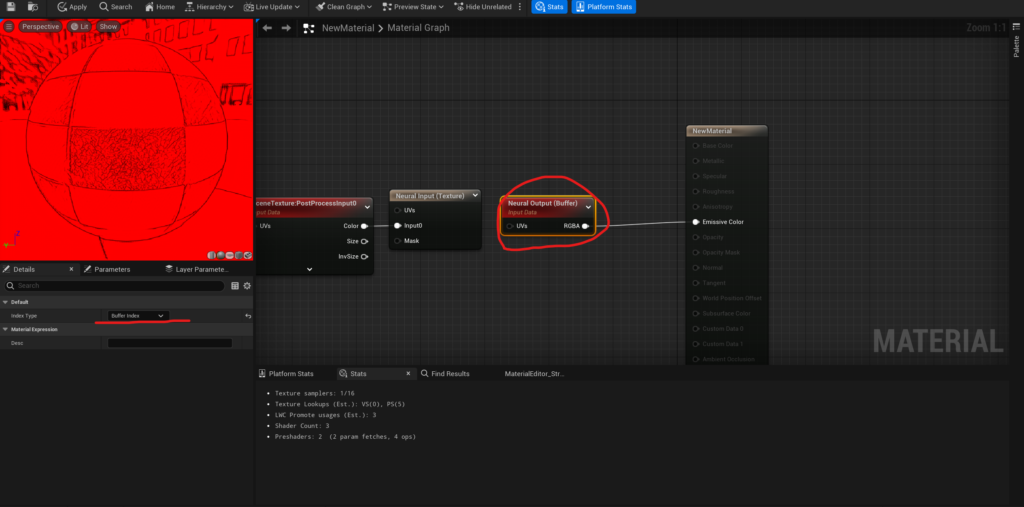
Neural Outputを選択して詳細パネルからIndex TypeをBuffer Indexに変更します。

この変更によってRGBAの各チャネルにNeuralProfileのOutput Dimensionが対応するようになります。
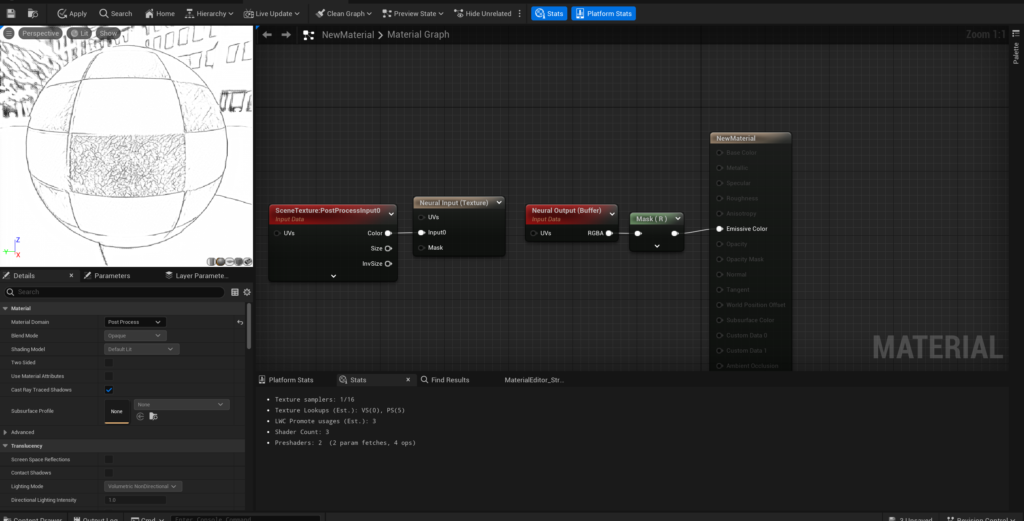
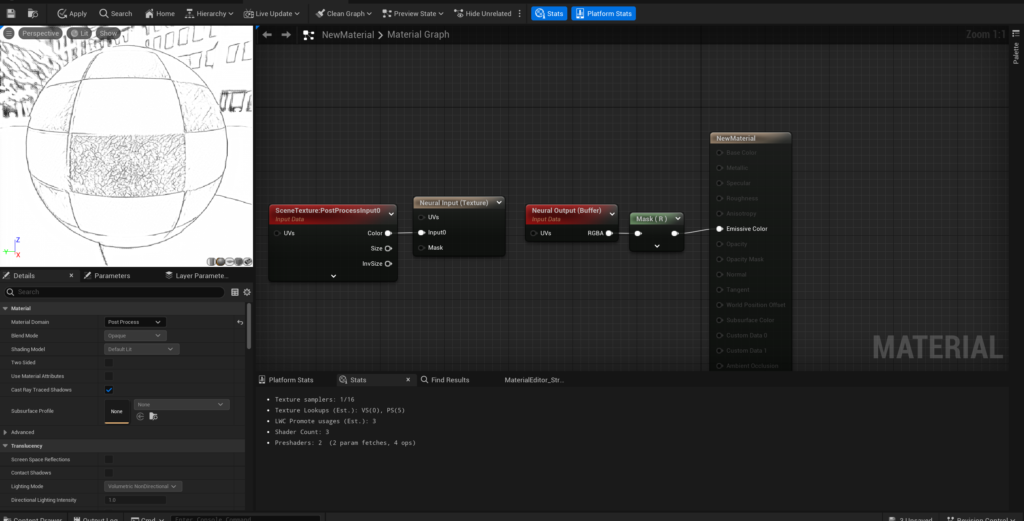
欲しい情報はOutput Dimensionの1×1×512×512(バッチ×チャネル数×縦解像度×横解像度)の内、1番目なのでRチャネルだけを取り出します。

これで線画が表示されるようになりました。
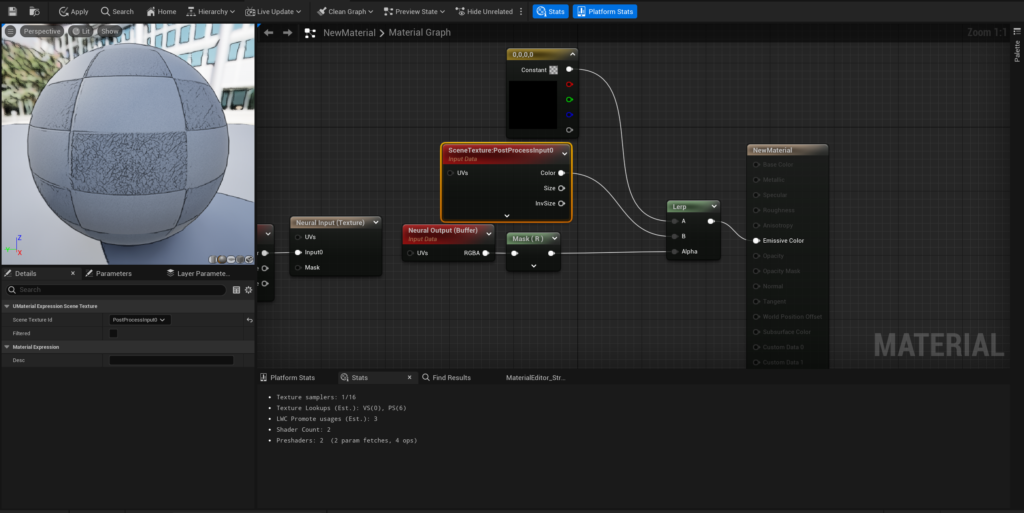
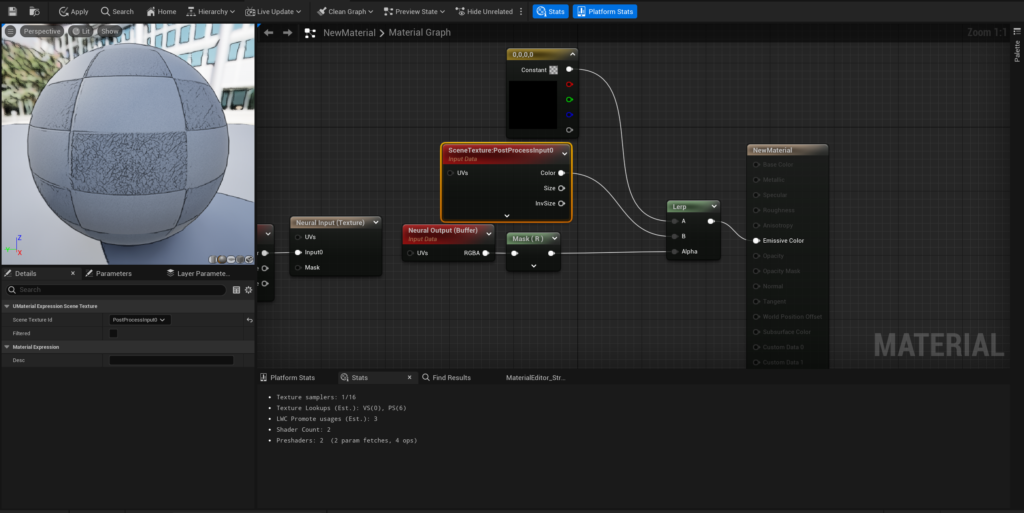
Neural Outputは通常のテクスチャと同じ様に扱うことができるため、ブレンドしてアウトラインを表示なども簡単に実装することができます。

この線画モデルはたまたまデータの前処理、後処理が必要なかったですが、通常は必要なことが多いです。
上で紹介したもう一つのモデル(Fast Neural Style Transfer)では前処理、後処理が必要なのでこちらの例も紹介します。
Fast Neural Style Transfer:https://github.com/onnx/models/tree/main/validated/vision/style_transfer/fast_neural_style
モデルの出力は1×3×224×224です。
解像度224×224のRGBの情報が出力されるため、Neural OutputのIndex TypeはデフォルトのままのTexture Indexで大丈夫です。
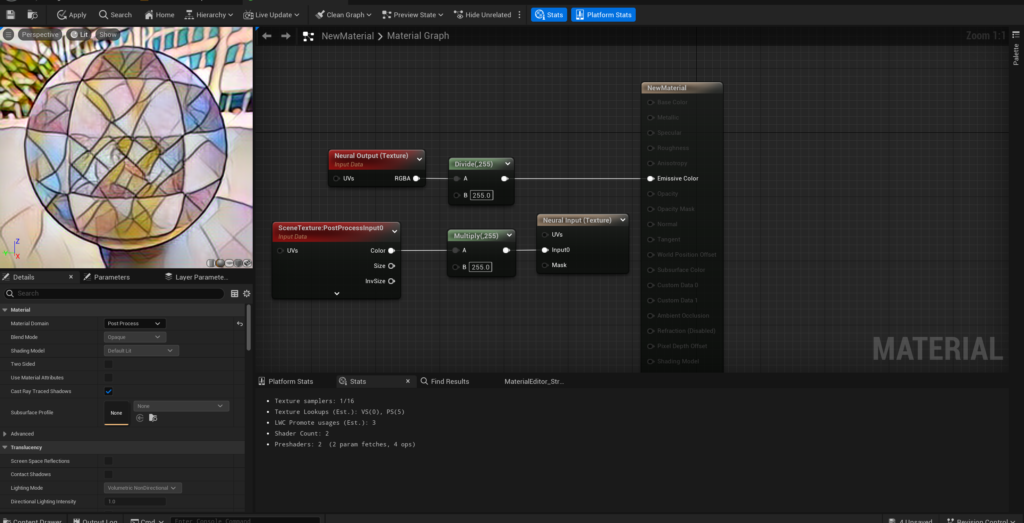
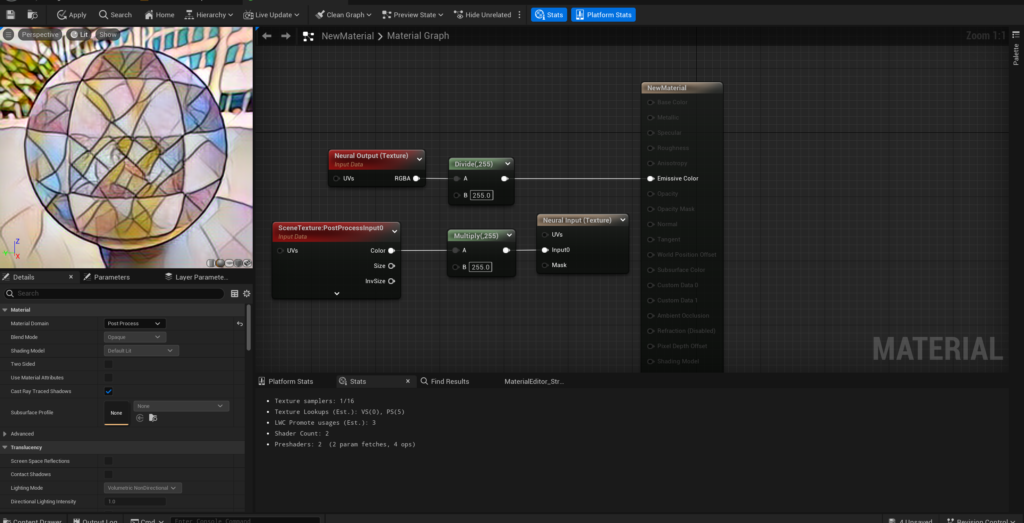
しかし、Neural InputとNeural Outputを繋いだだけではこの画像のように正しく表示されません。

このモデルの場合は入出力が0~255の範囲なので、処理は簡単で入力を255倍、出力を255で除算するだけです。(マテリアル内で扱う範囲は0~1)
前処理をNeural Inputの前に、後処理をNeural Outputの後に実装します。

また、必要な処理はモデルによって異なるため、使用するモデルの構造をある程度理解しておく必要があります。
ポストプロセスにマテリアルを設定
マテリアルができたので次はこれをポストプロセスに設定します。
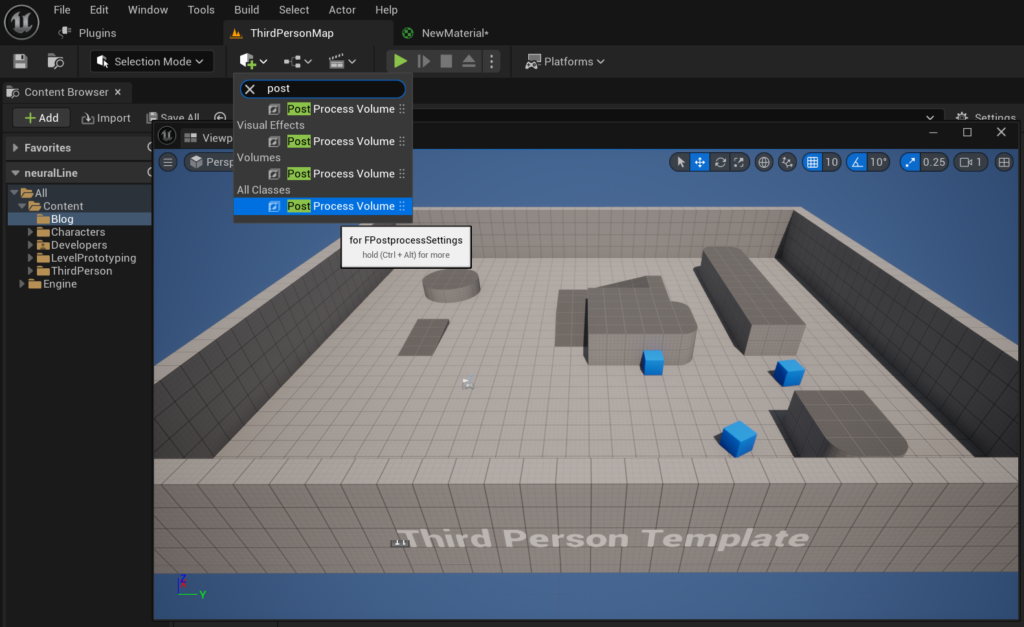
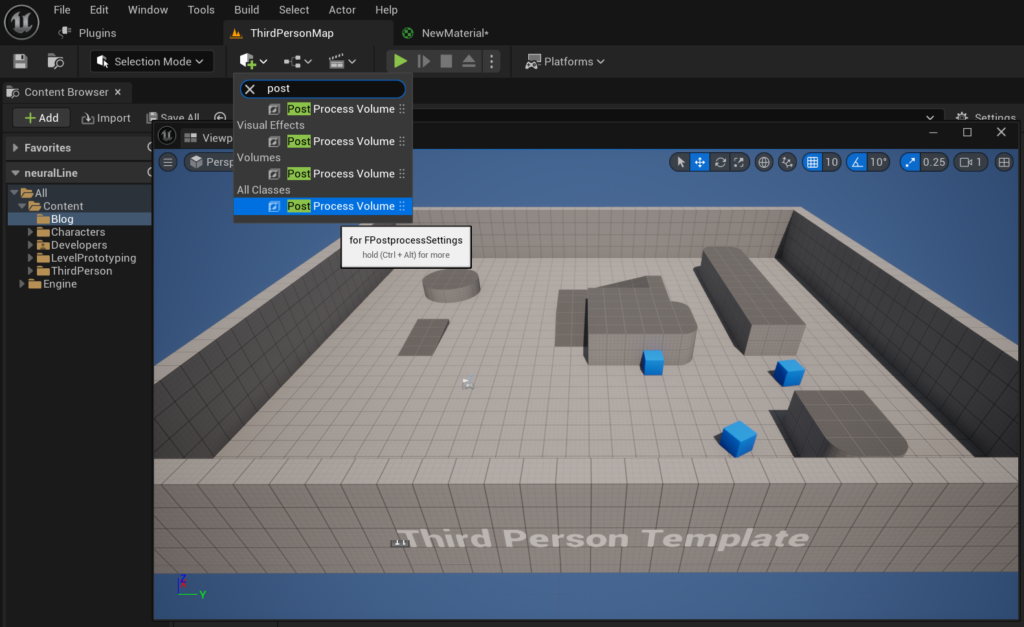
レベル上にPost Process Volumeを配置します。
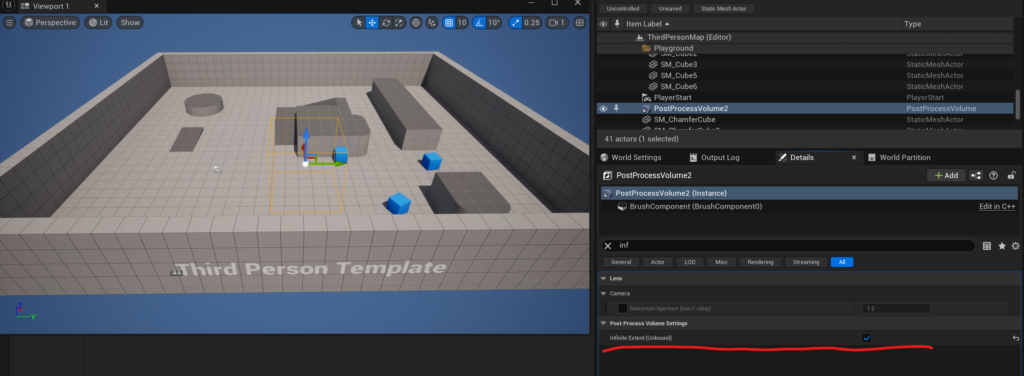
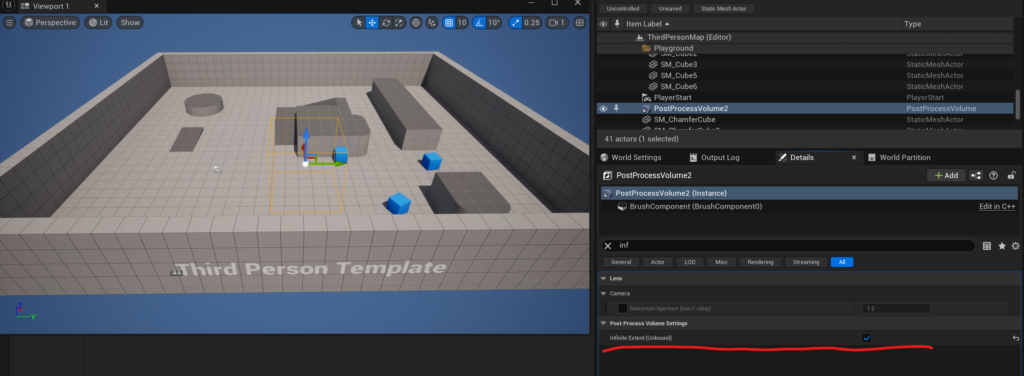
配置したPost Process Volumeを選択して詳細パネルからInfinite Extentにチェックを入れます。
これですべての範囲にポストプロセスが適応されるようになります。

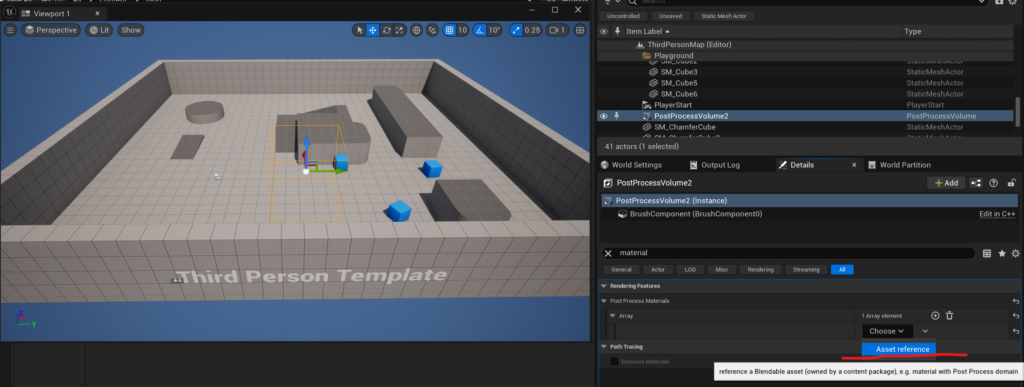
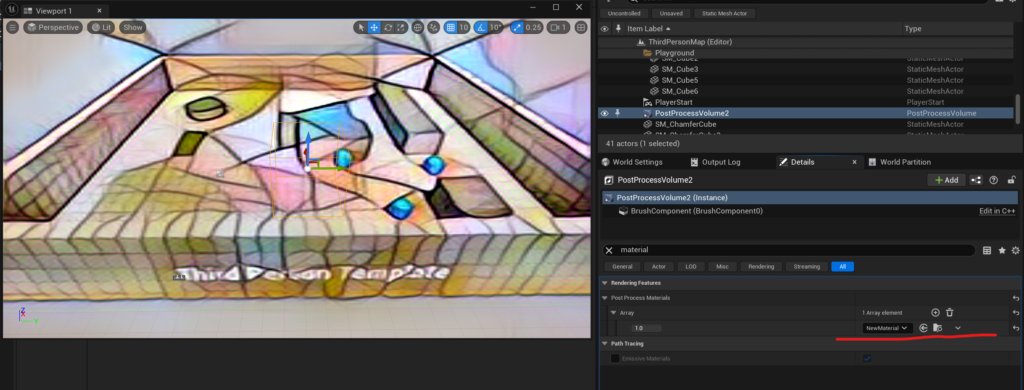
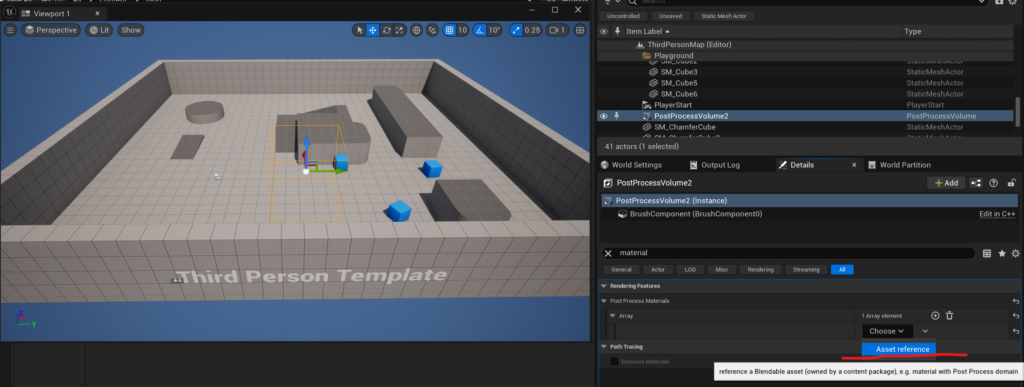
同じく詳細パネルからPost Process Materialsを設定します。
ArrayのプラスボタンをクリックしてChooseにAsset referenceを選択します。

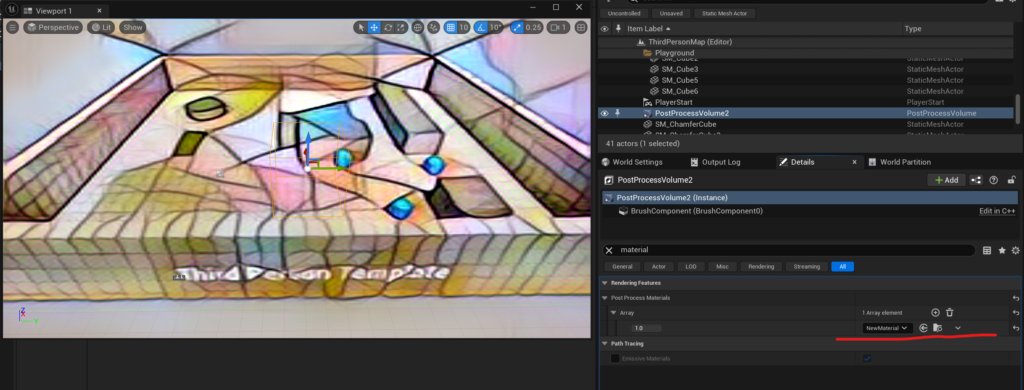
先ほど作成したマテリアルを割り当てます。

解像度を上げる
今回試した線画モデルの場合、解像度は512×512、スタイル変換モデルでは224×224で固定されているため、そのままでは非常に粗い画面になってしまいます。
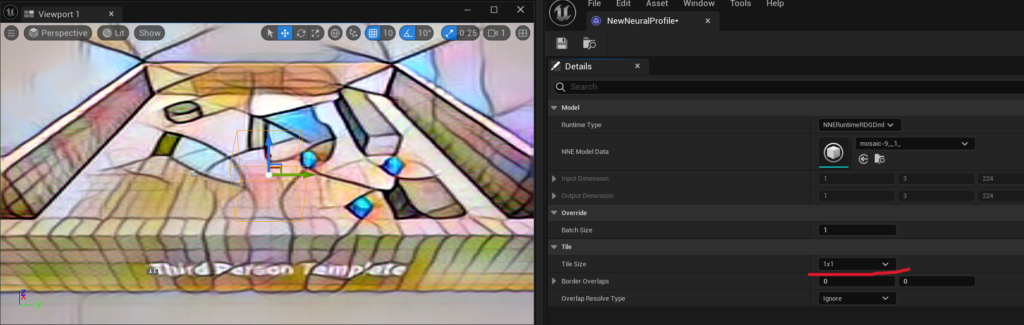
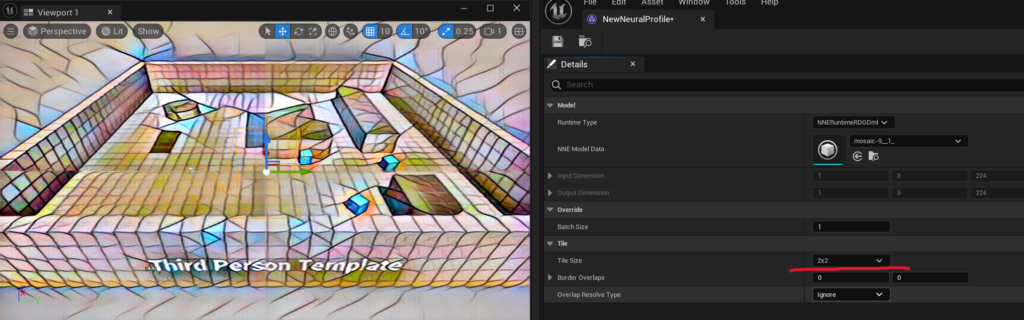
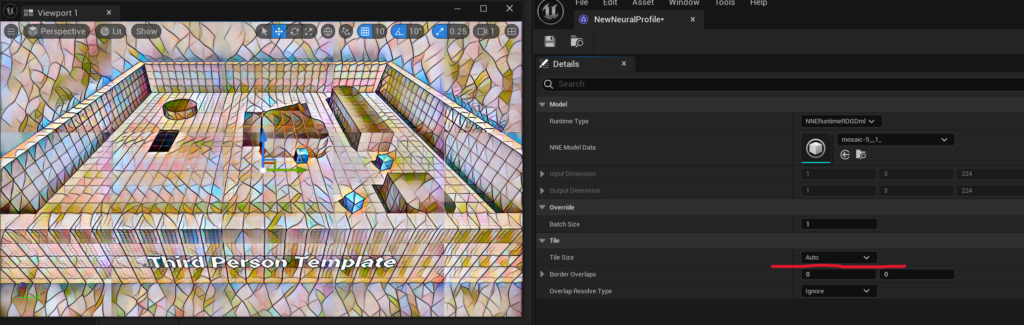
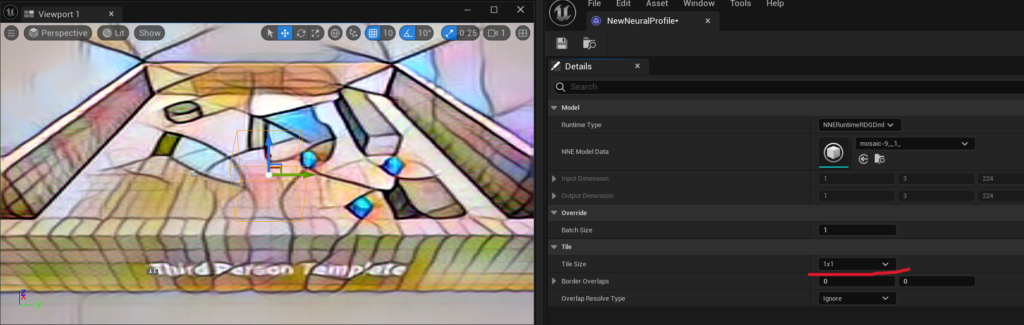
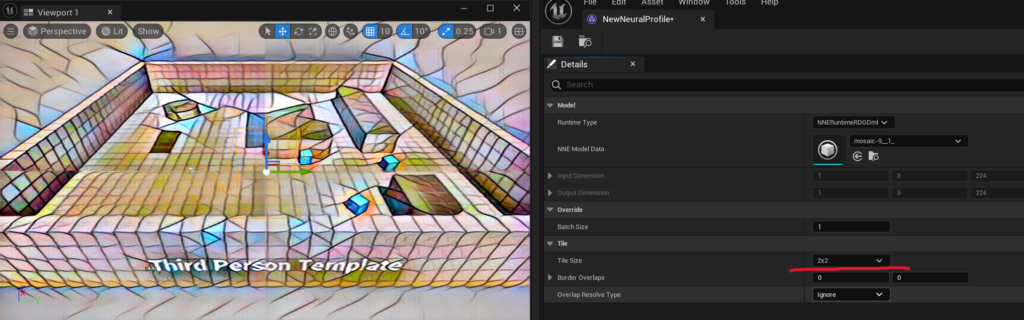
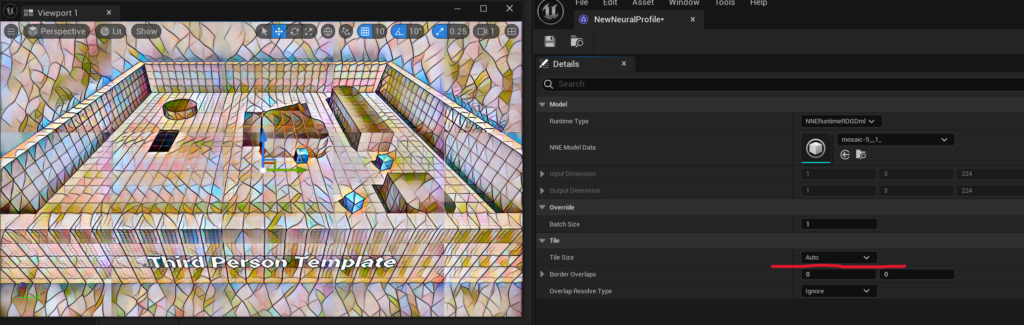
Neural Profileの設定を変更することで解像度を上げることができます。(その分負荷も増えるためPCがフリーズする危険性が増します)
1×1(デフォルト)

2×2

Auto

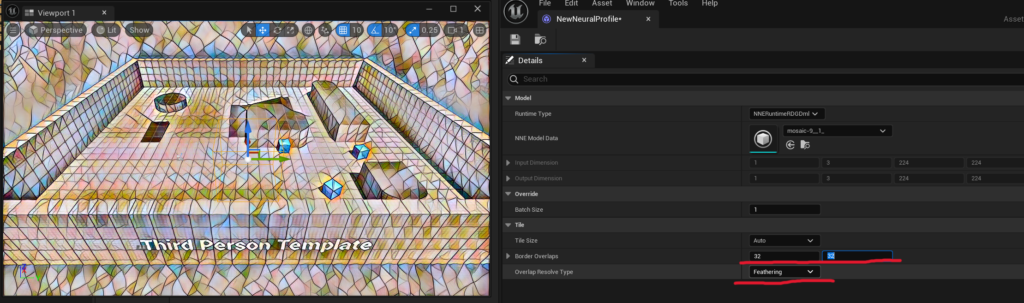
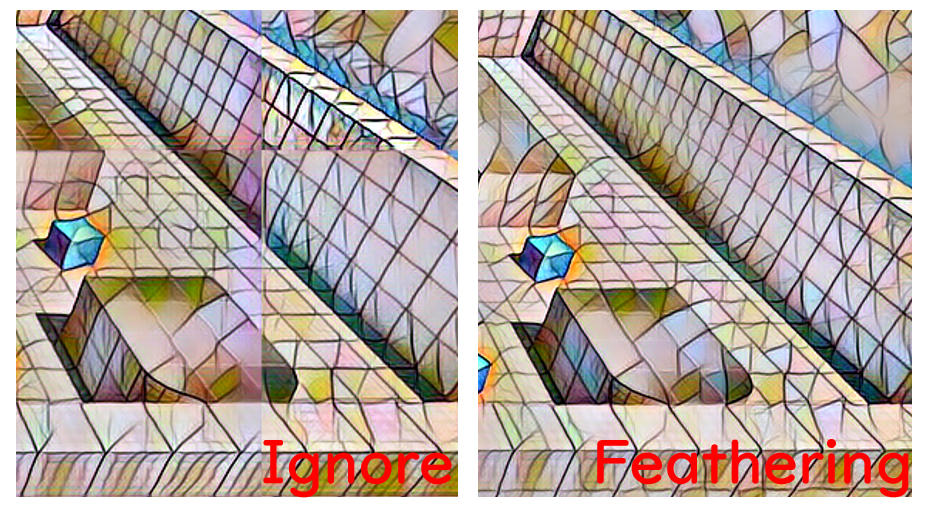
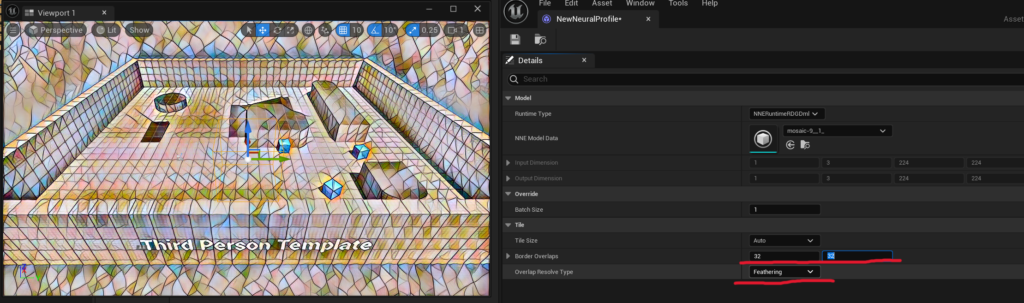
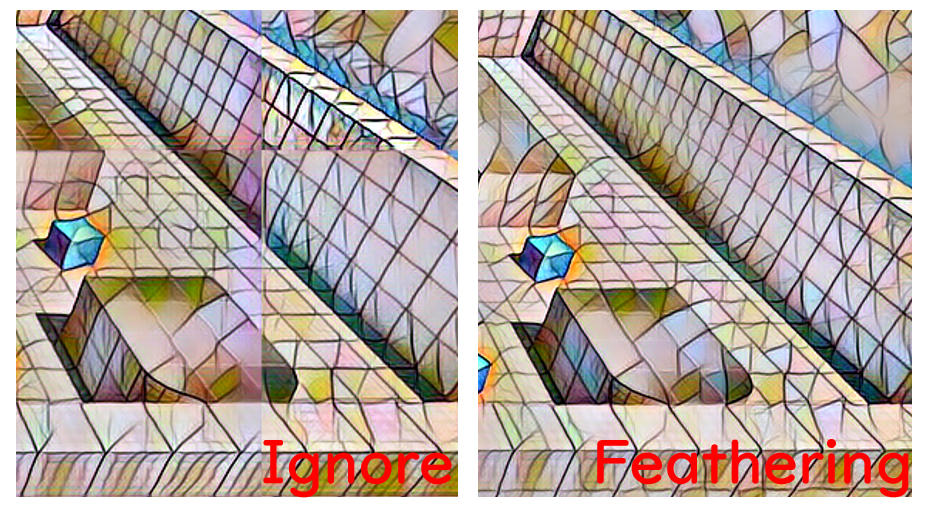
また、Overlap Resolve TypeをFeatheringに変更することで継ぎ目をなくすことができます。

比較

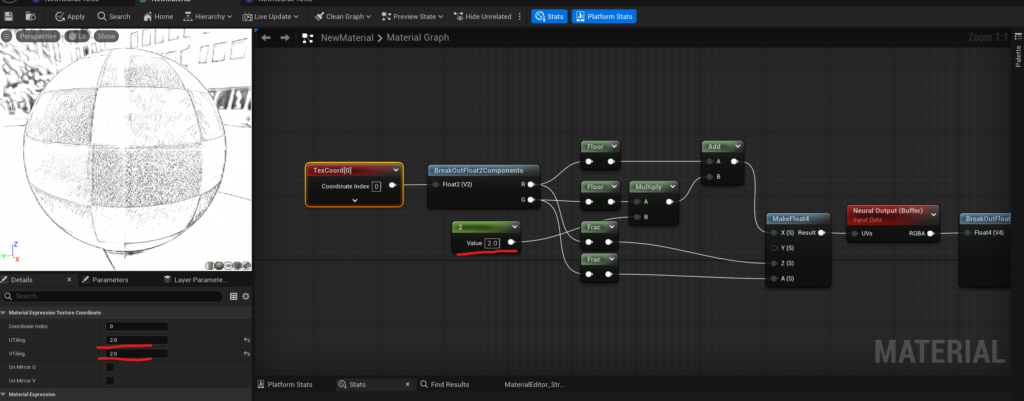
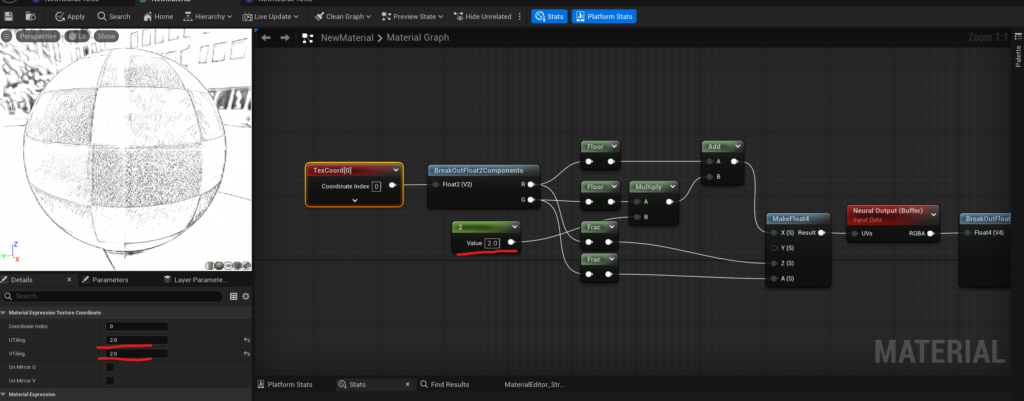
解像度を上げる場合、今回の線画モデルの様にIndex TypeがBuffer Indexの場合はうまくいかず、手動でNeural OutputのUVを調整する必要がありました。
2×2の場合のUV

現状の実用性はともかく可能性を感じるプラグインでした。

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE