|
執筆バージョン: Unreal Engine 5.2
|
こんにちは
今回は頂点カラーを使ってモデルを動かす方法についてご紹介します。
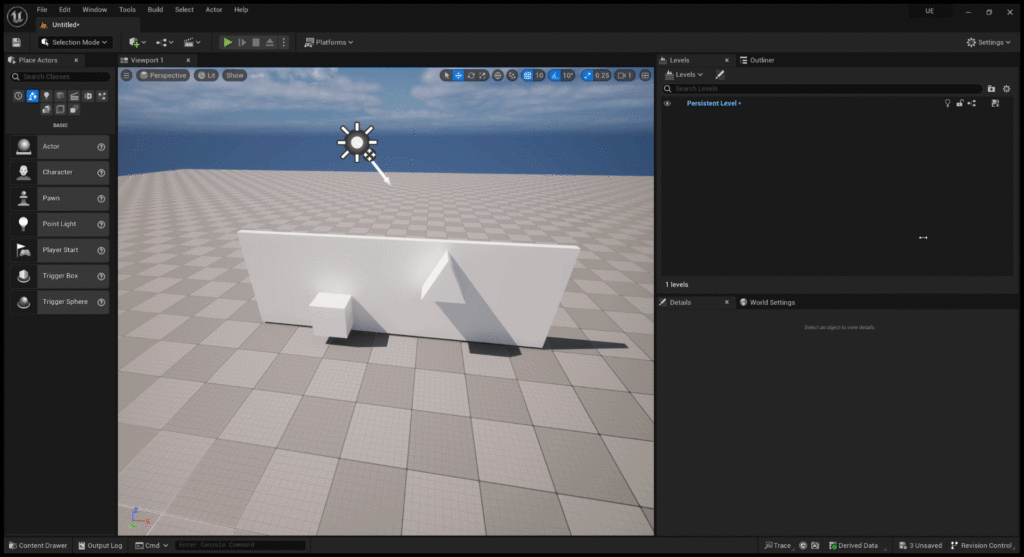
完成イメージは以下の通りです。
gif

上記はモデル分離されておらず、頂点カラー ”G” “B” で指定した2ヵ所をマテリアル上でオフセットして動かしています。
それでは作っていきましょう。
1.頂点カラーの設定されたモデルを用意する。
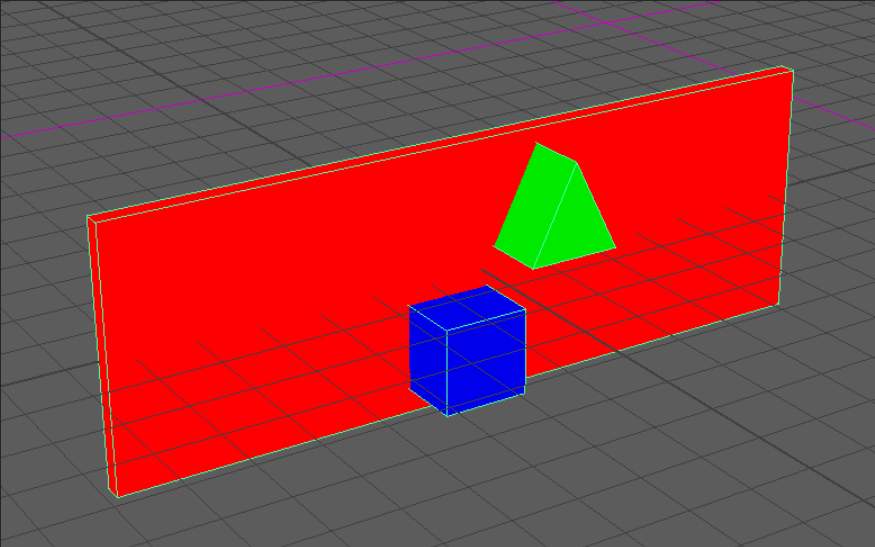
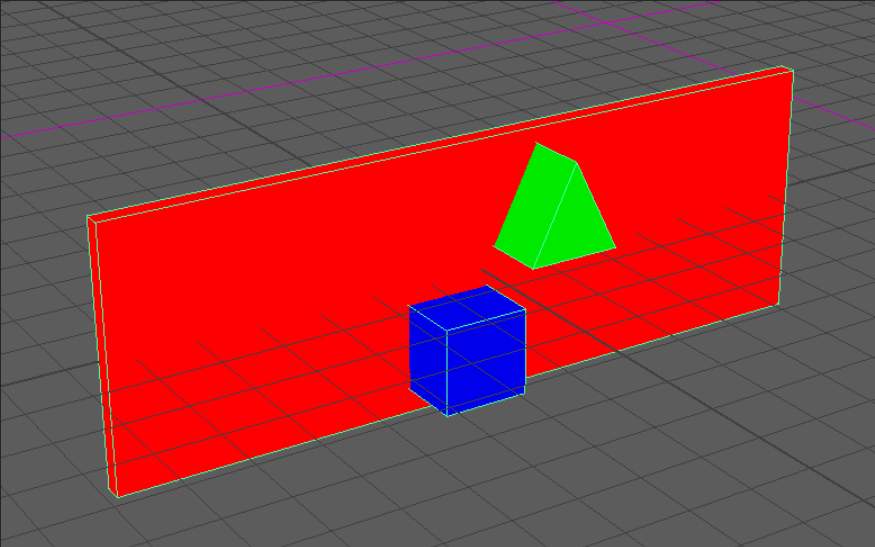
お使いのDCCツールで頂点カラーを設定したモデルを用意してください。今回はmayaを使って以下のようなモデルを用意しました。

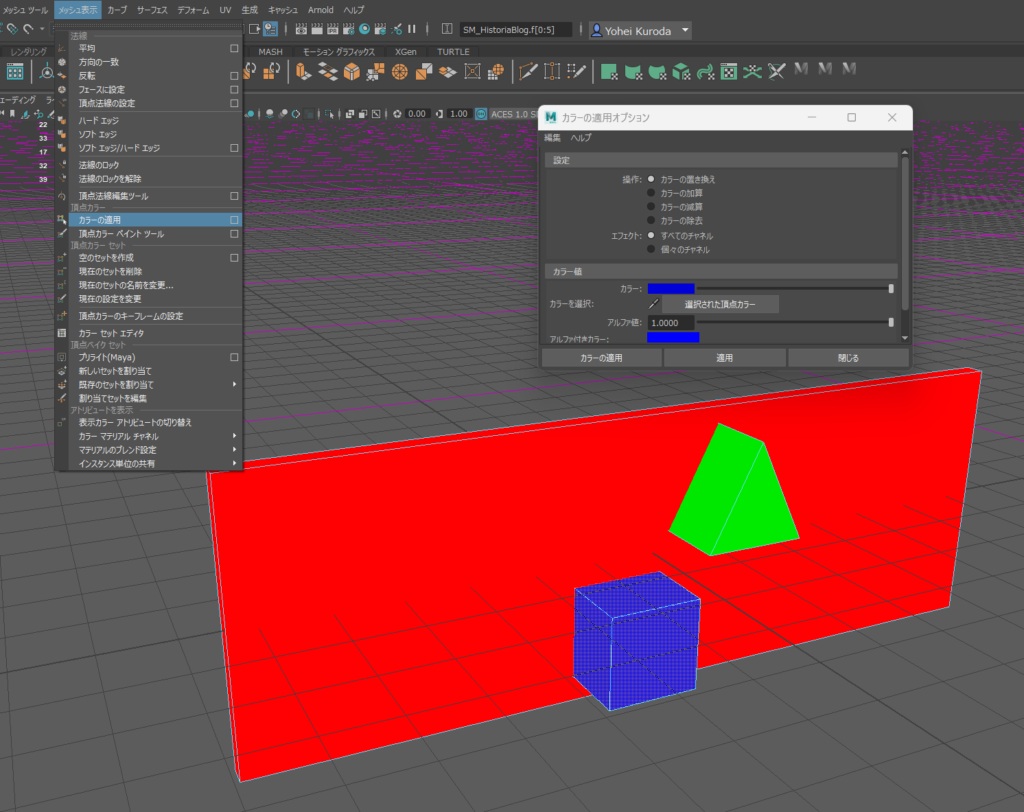
上記は1メッシュ(モデル分けされていない1つのメッシュ)となっており、壁がR(レッド)、三画がG(グリーン)、立方体がB(ブルー)となるように頂点カラーを設定しています。
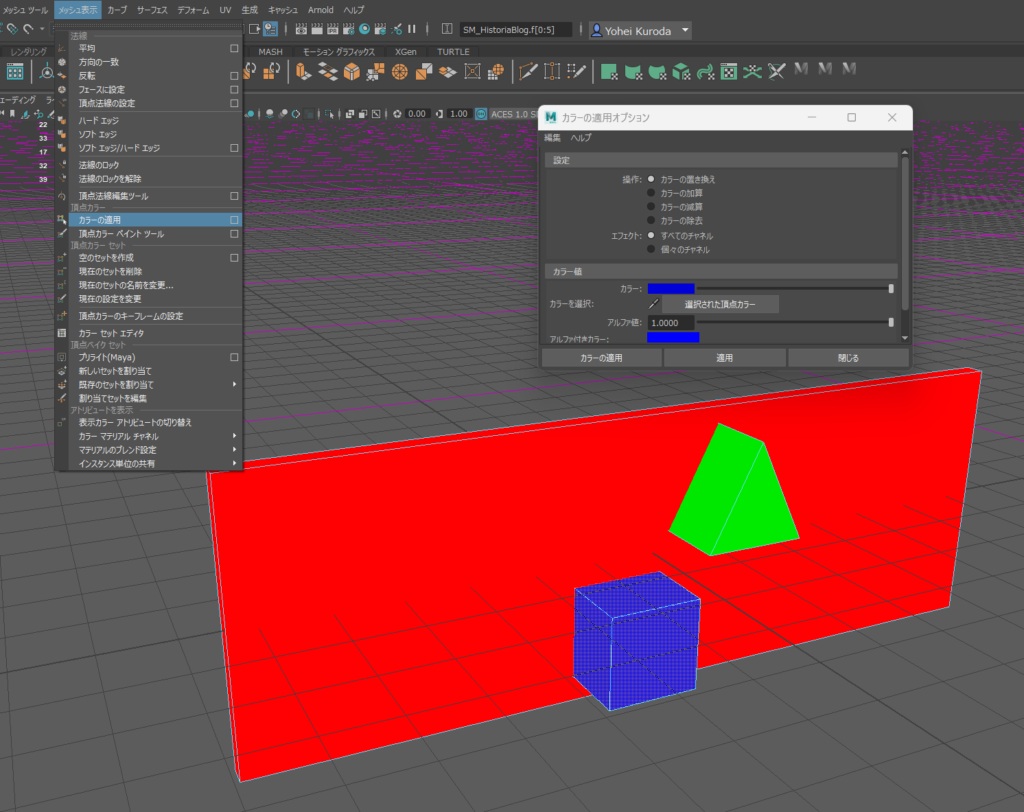
設定の仕方は(mayaの場合)、カラーを指定したいフェースを選択した状態で「メッシュ表示」 → 「カラーの適用」で設定できます。

頂点カラーが設定出来たら、モデルを書き出しUEへインポートします。
2.UEへインポート
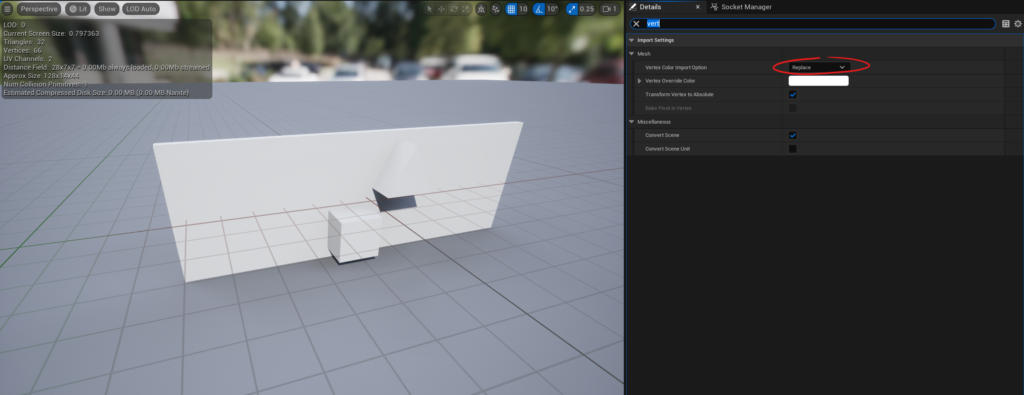
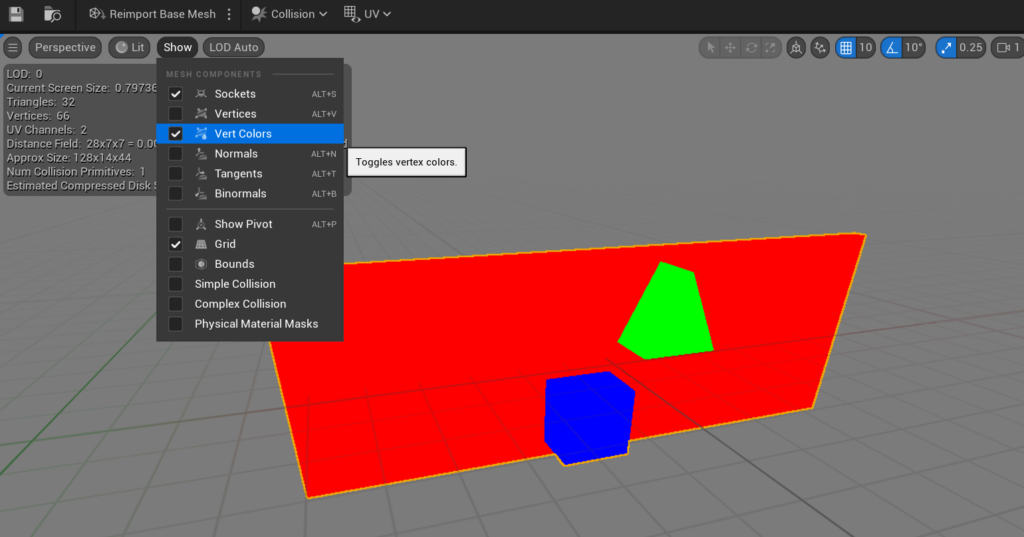
UEへインポートしたら頂点カラーが正しくインポートされているか確認しましょう。
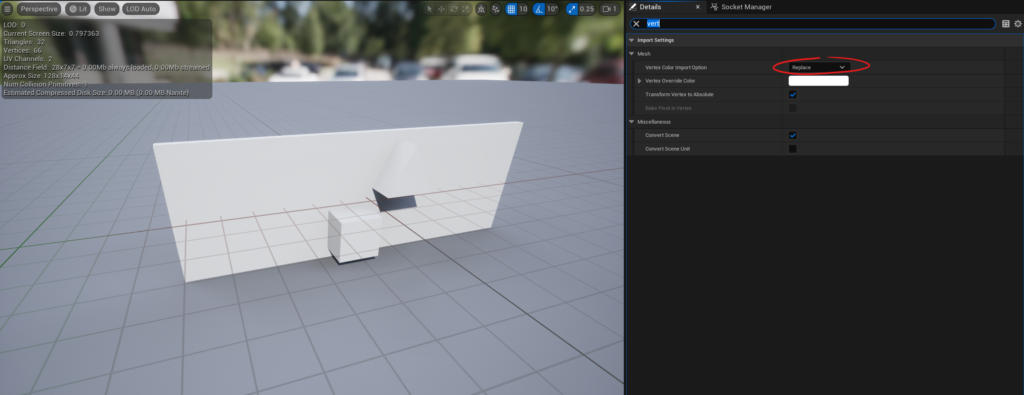
指定のメッシュをダブルクリックでアセットエディターを開き、Vertex Color Import Option を Ignor から Rplace に変更します。

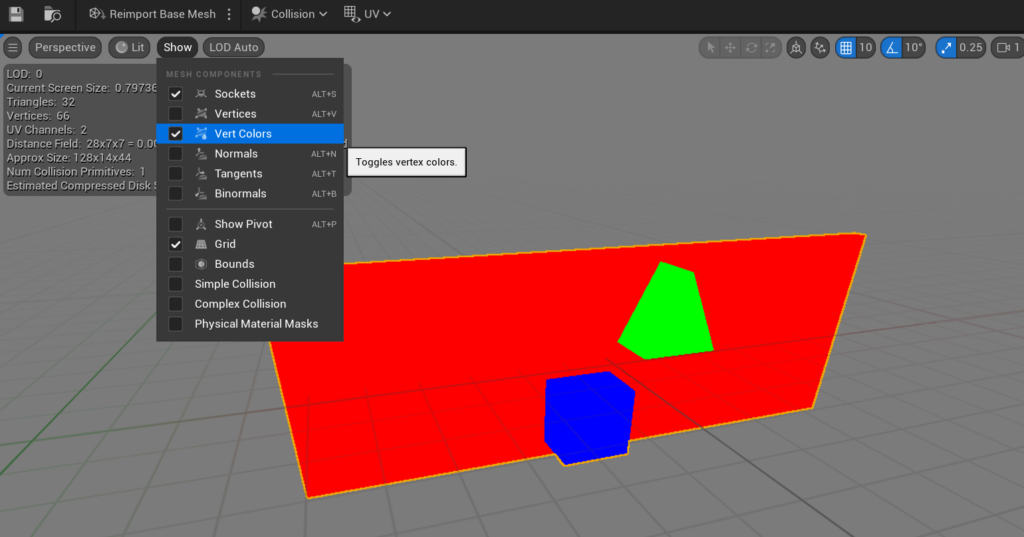
その状態で左上の「Show」から「Vert Colors」を選択する事で頂点カラーが可視化されれば正常にインポートされていることが分かります。

3.マテリアルを作る
ここからはマテリアルを作ります。
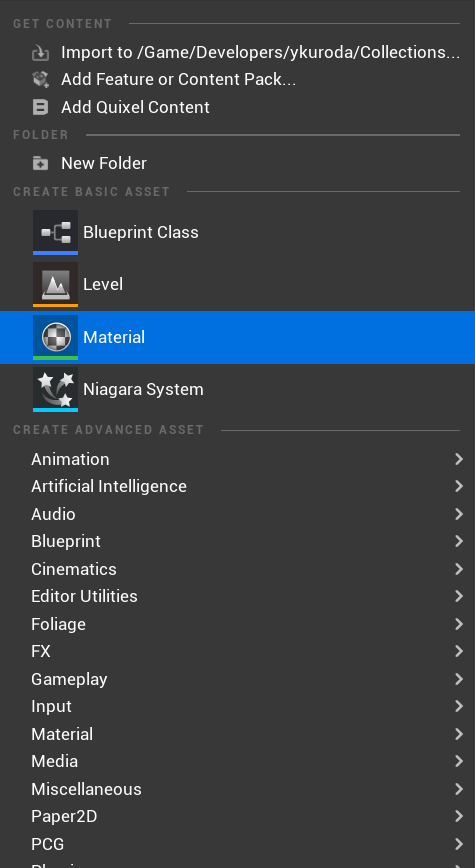
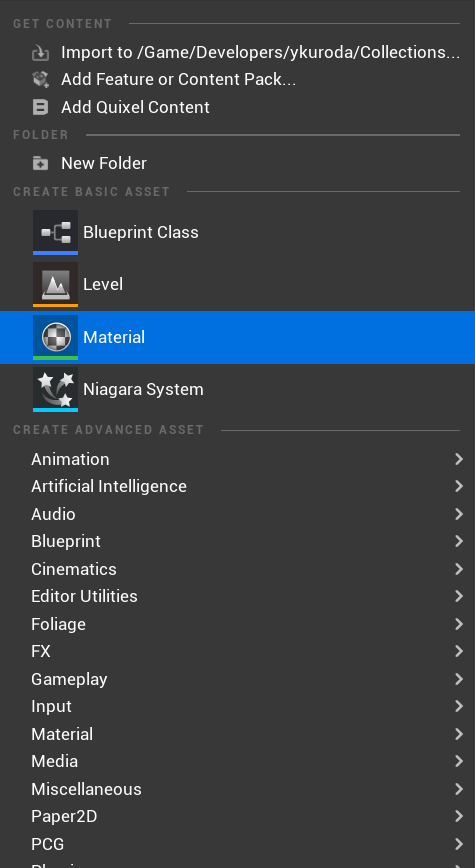
コンテンツプラウザを右クリックからMaterialを選択します。

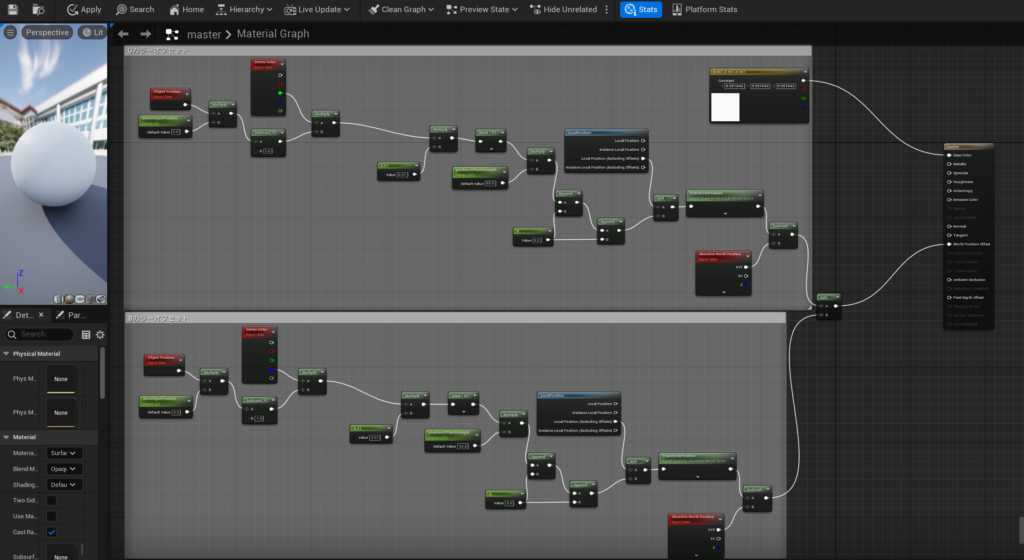
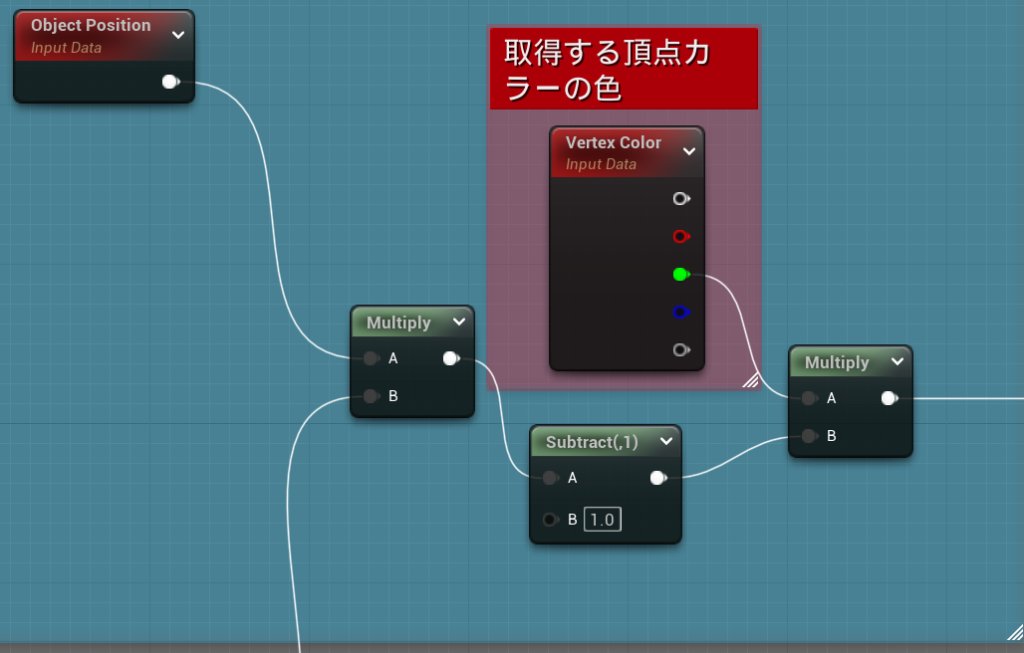
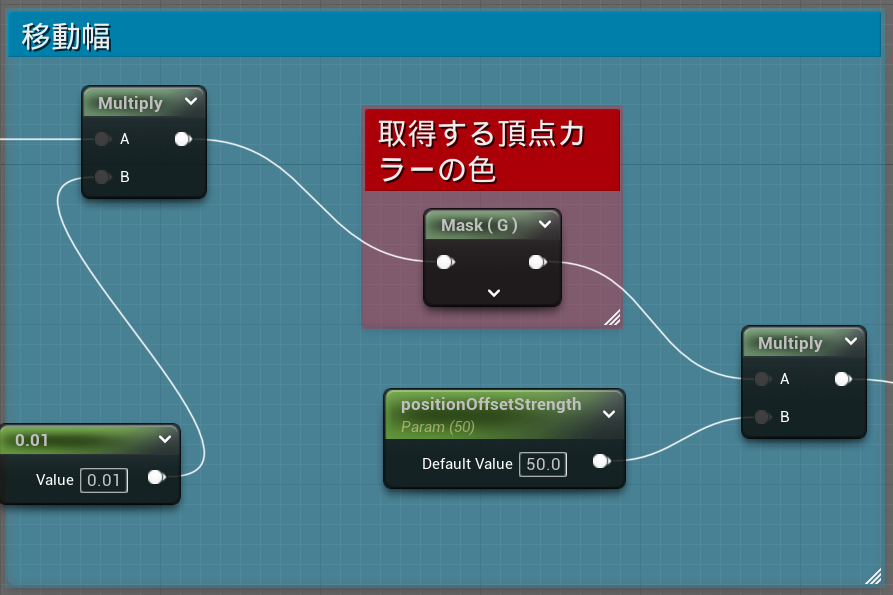
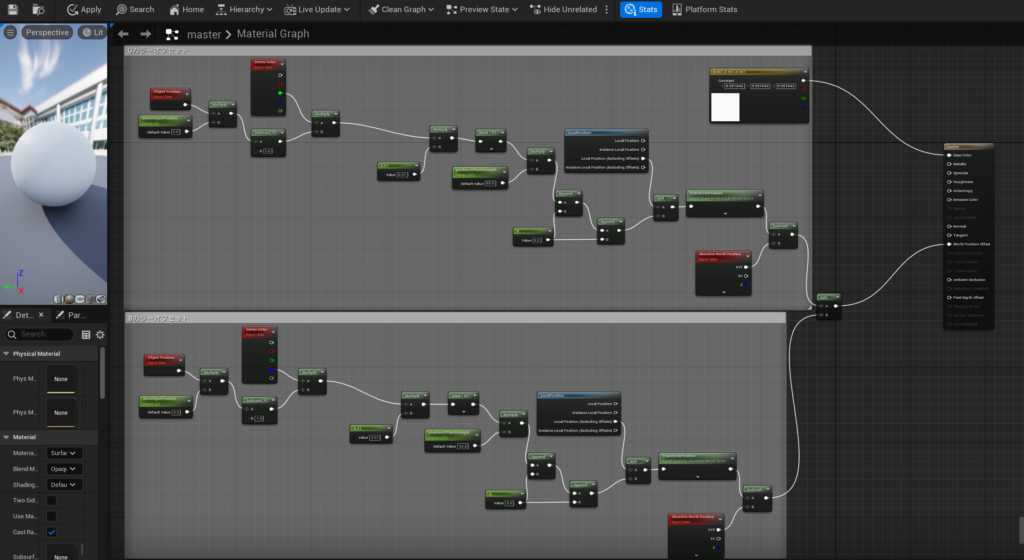
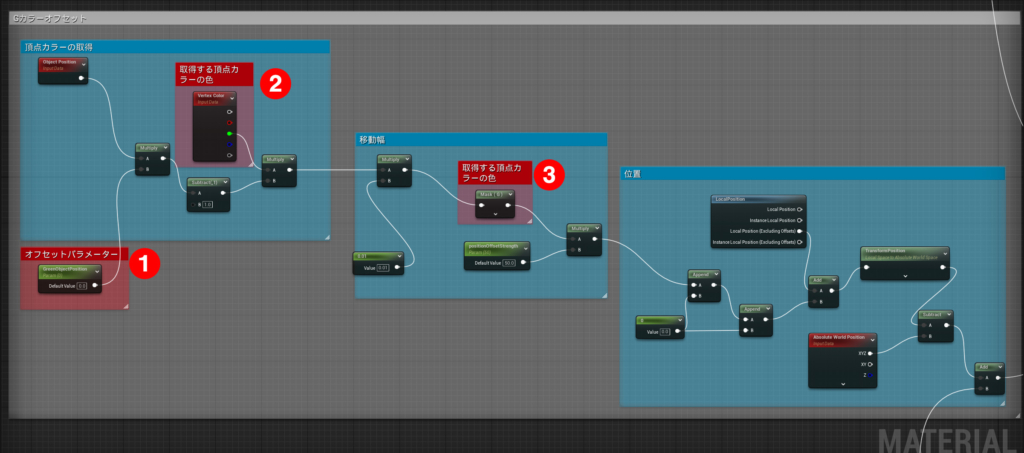
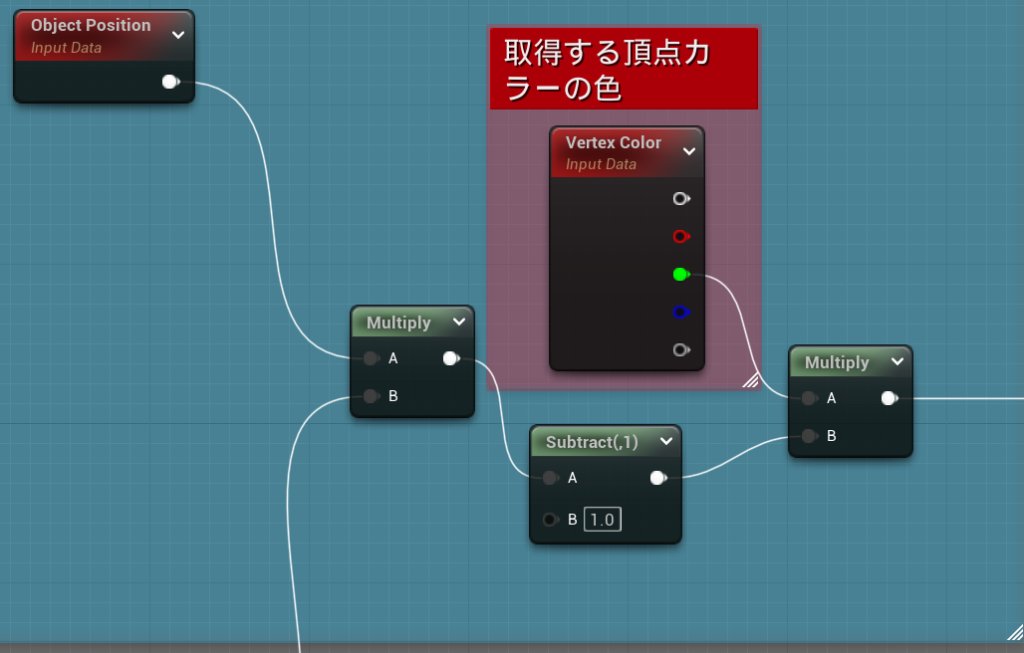
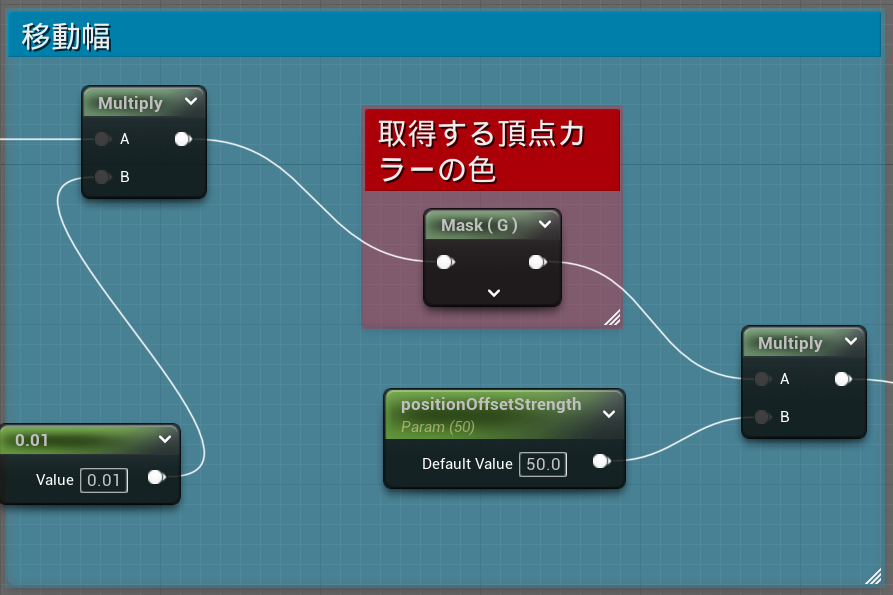
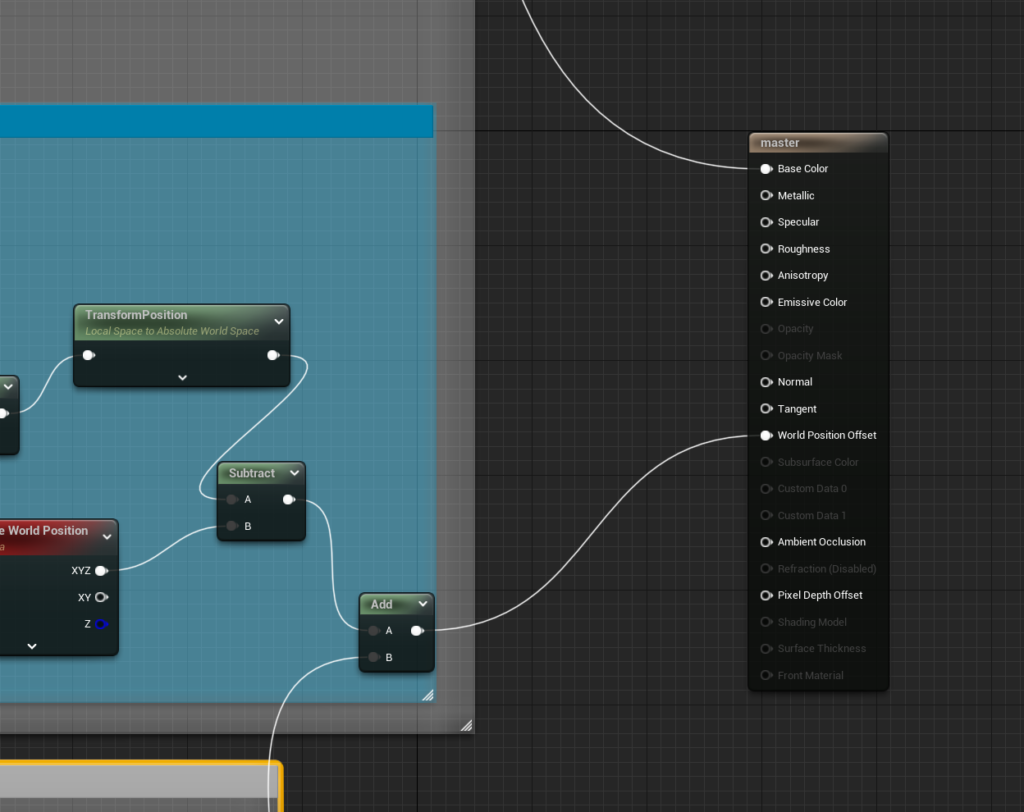
開いたら以下のようにノードを組みます。
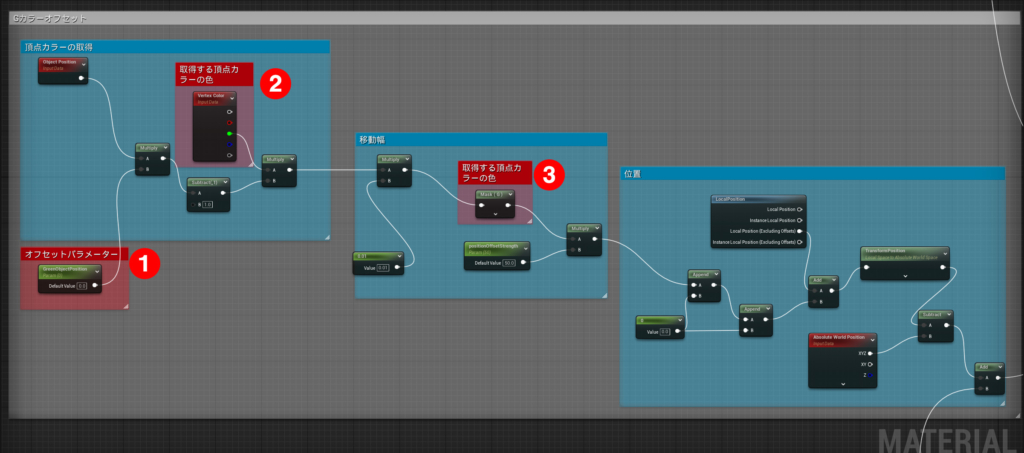
上段と下段は同じノードをコピペしていますが、取得する頂点カラーがGなのかBなのかで一部のノードの設定値が変わっています。

赤字で囲われている①~③の箇所が上下段で設定が変わっている箇所になります。

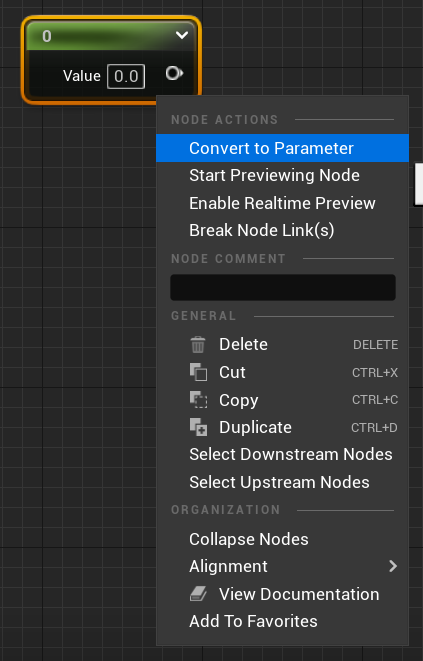
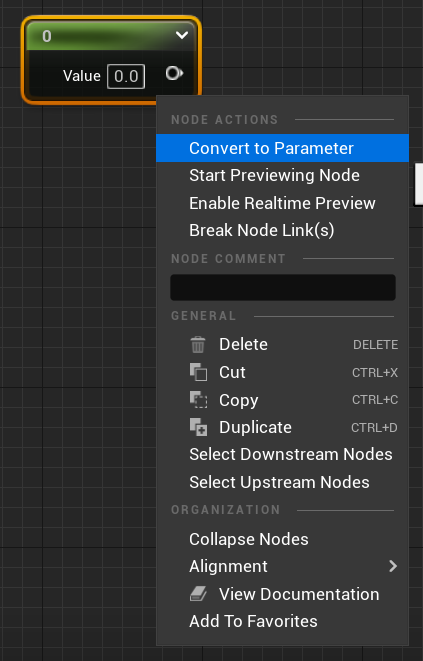
①は、アセットをオフセットする距離を入力するパラメーターになります。1キー(あるいは”!”キー)を押しながら
左クリックで1ベクターノードを出し、そのノードの上で右クリックから Convert to parameter を選択で名前を設定してパラメーター化できます。

②はどの頂点カラーを拾ってくるかを指定するVertexColorノードになります。
画像はGチャンネルのピンを引っ張っていますが、Bチャンネルを取得したい場合は一つ下のBのピンを引っ張ってMultiplyノードに繋ぎます。

③は、拾ってくる頂点カラーの色に合わせてマスキングするチャンネルを指定します。
GチャンネルならG、BチャンネルならBを指定します。(デフォルトではRとGにチェックが入っています)

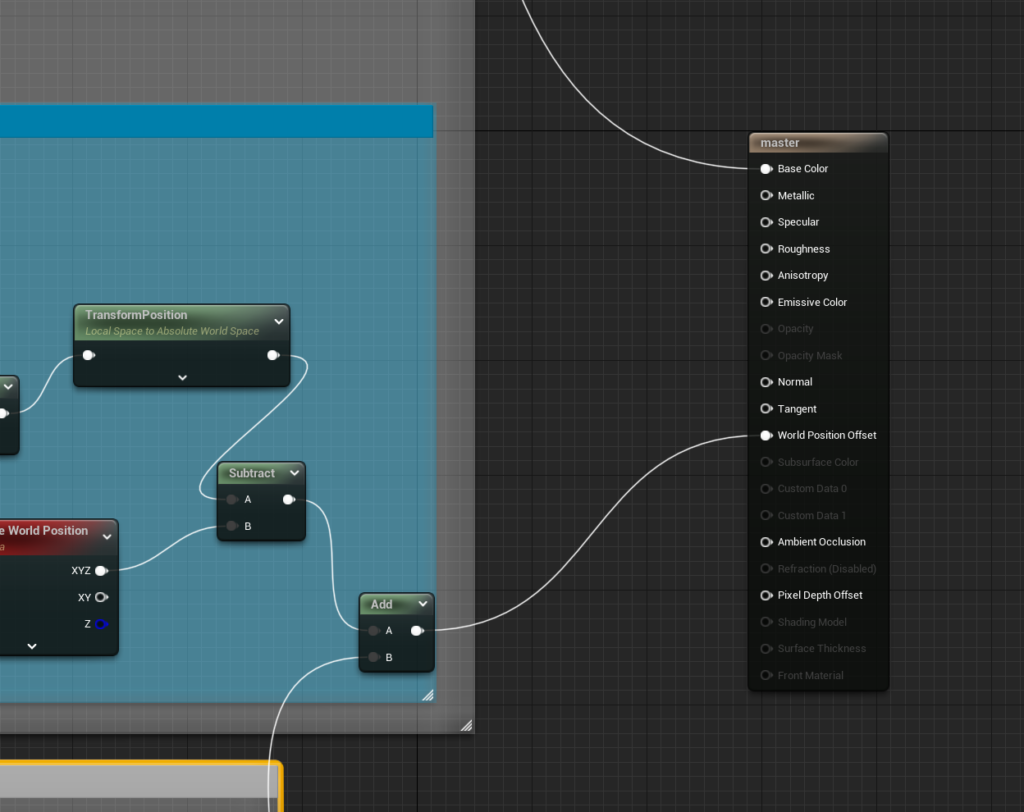
ノードが上下で組めたらAddノードで繋げWorld Position Offsetピンに繋ぎます。

4.完成
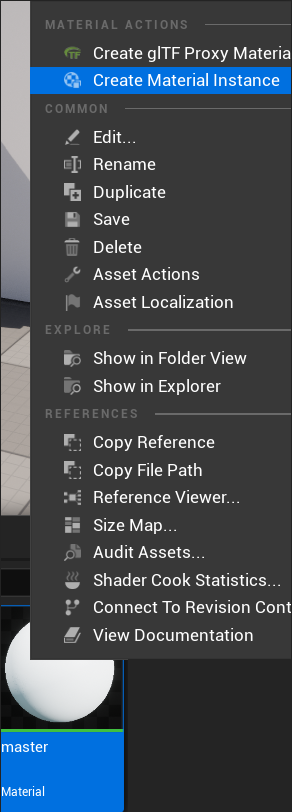
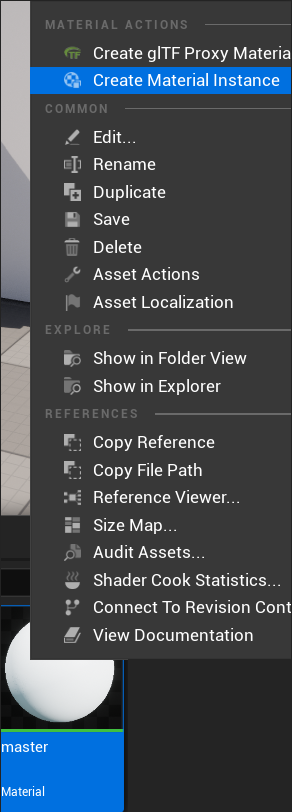
作ったマテリアルを右クリックし、Create Material Instance を選択してマテリアルをインスタンス化します。

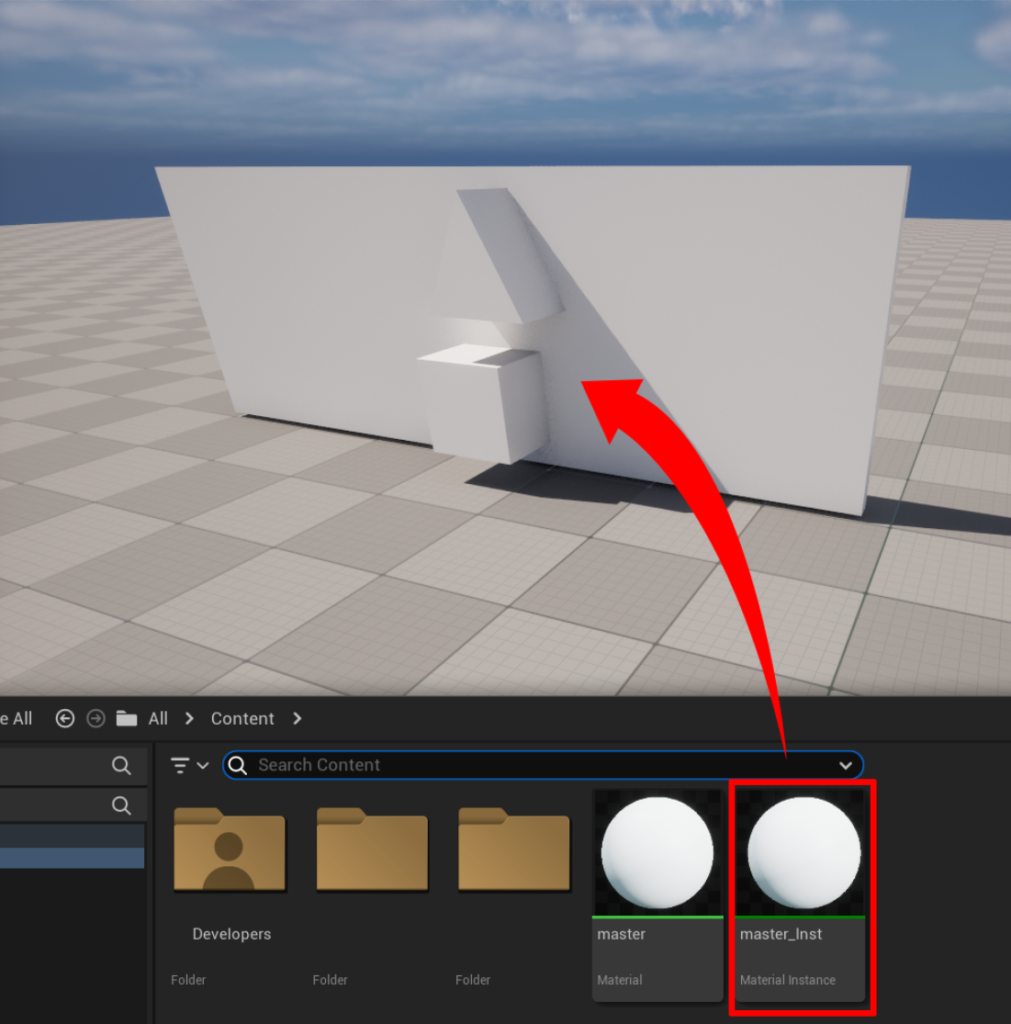
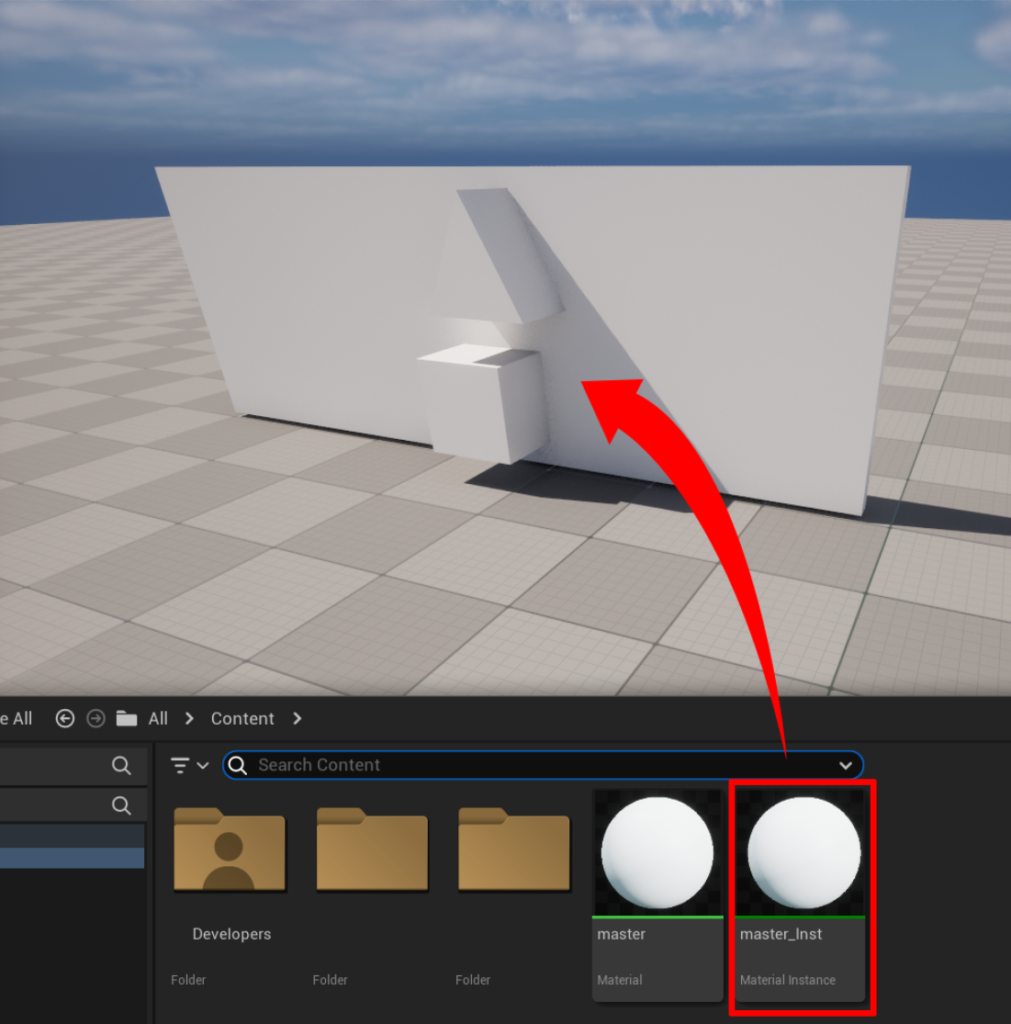
インスタンス化したマテリアルを、モデルにドラッグして割り当てます。

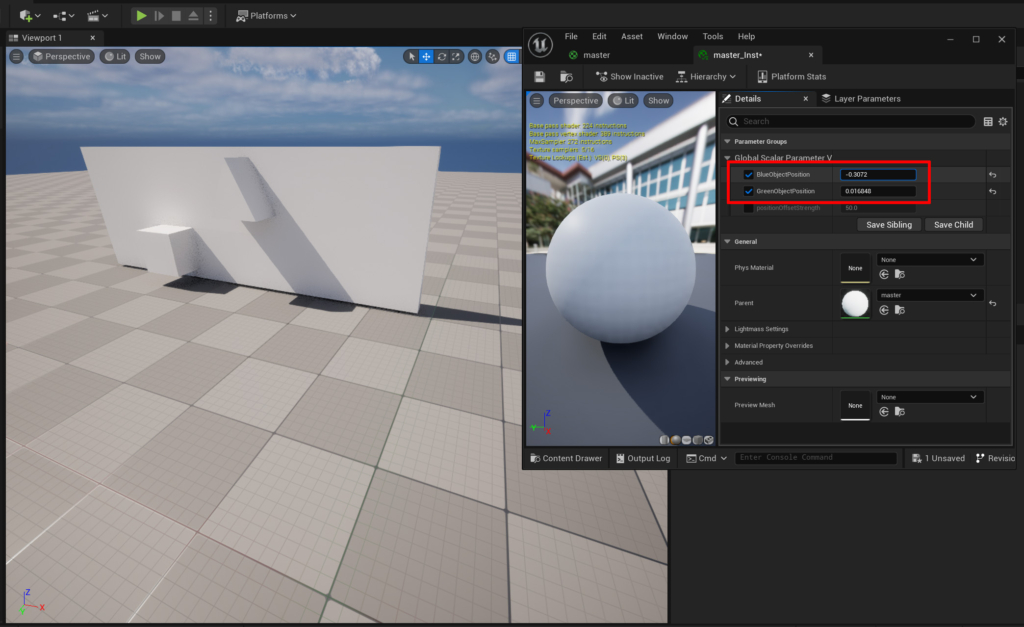
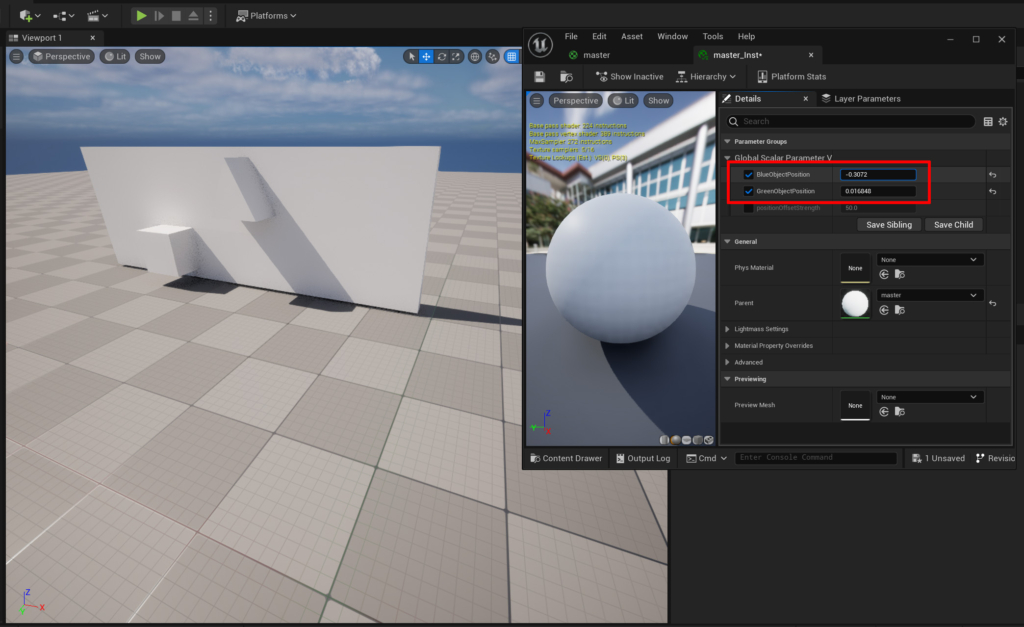
割り当てたマテリアルインスタンスを開いて①で作成したパラメーターのチェックボックスにチェックを入れます。
チェックを入れた状態で数値をいじると左右にモデルが移動します。

他にもコンストラクションスクリプトでビルを作るときなど、換気扇や排水管の位置にバラつきをつけるのに上記方法が役立つかもしれません。
機会があればぜひご活用ください。

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5