|
執筆バージョン: Unreal Engine 5.3.0
|
こんにちは。エンタープライズエンジニアの方井です。
本日はこの、実験的機能であるZenStoreを使ってみたいと思います。
※注意※ 実験的機能であるため、本番環境での使用はご注意ください
また、本機能はソースコード版のみ利用可能なようです。GitHubからの入手が必要です。
ドキュメントはこちら→ コンテンツをテストおよび最適化する > Zen Loader > Zen ストア
ZenStoreを利用することで、アセットを変更するたびにCookしたファイルをデバイスに送信する必要が無くなり、
アプリケーションは自動で必要なものをCookedファイルが置かれたZenServerへ取りに行きます。
ZenServerはエディタと独立したプロセスとなっており、Serverを立てたままCookedファイルの更新を行うことができます。
また、Cook自体はパッケージ時に行い、その際にServerへアップロードします。CookOnTheFlyと異なる点はここでしょうか。
なお、今回の内容はCEDECで発表された以下のリンク内容を参考にしております。
Unreal Engine 5 イテレーション改善のための新機能とバックエンド技術紹介【CEDEC 2023】
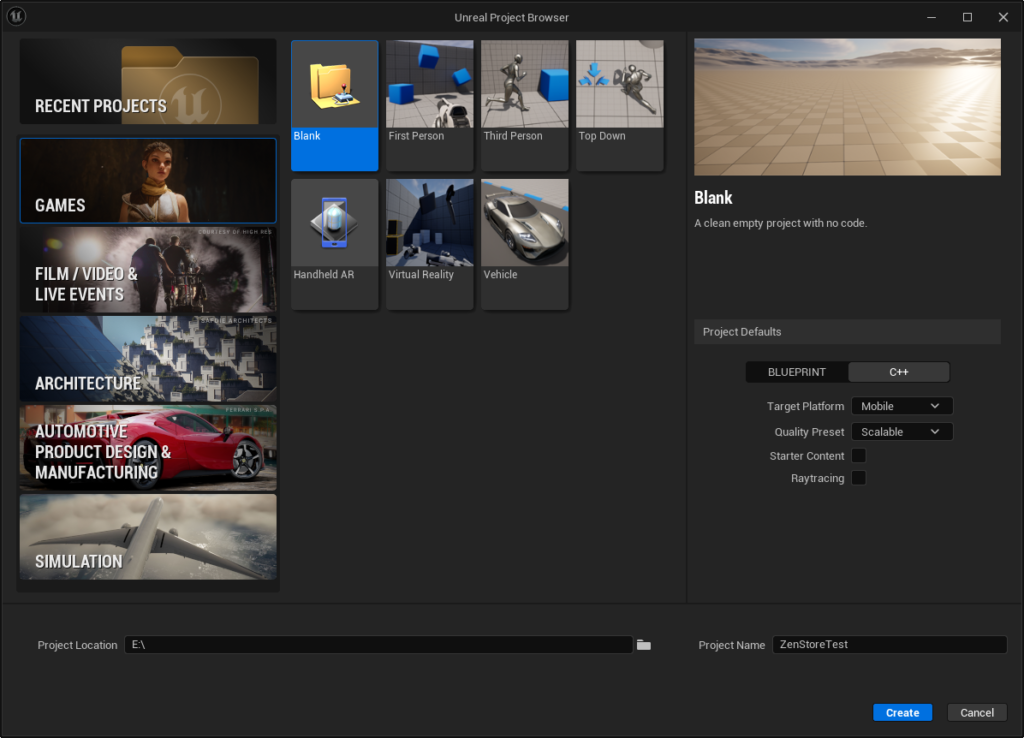
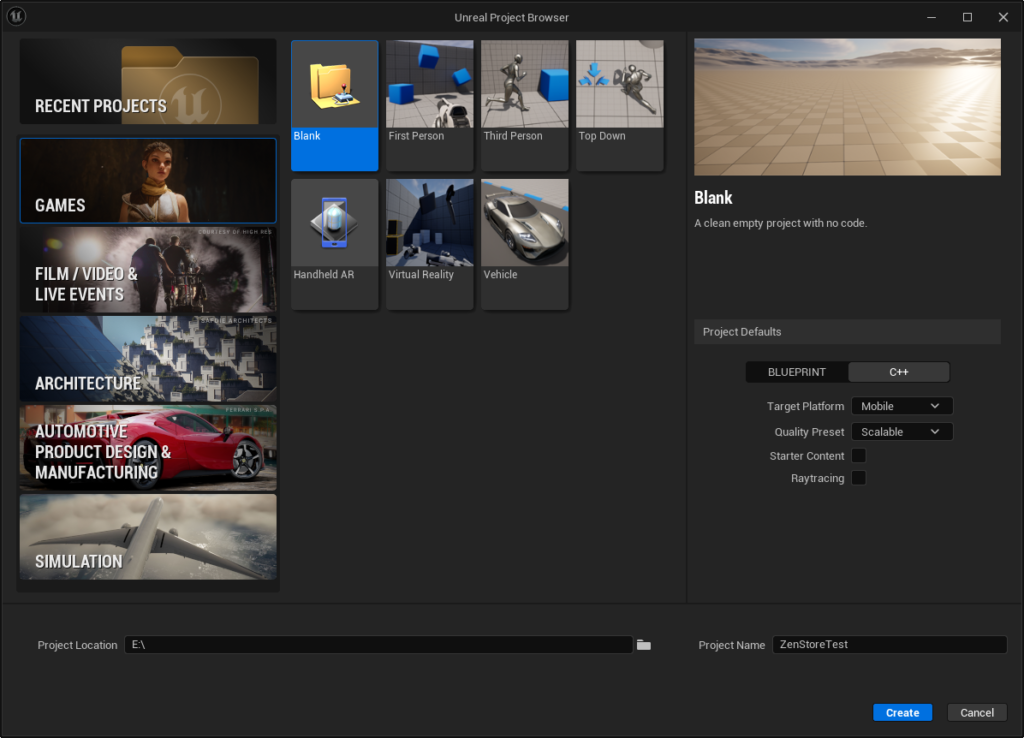
1. 新規プロジェクト作成

なんてことない新規プロジェクト作成ですが、今回の例では最終的にiPhoneで試行します。
最後まで手順をなぞる場合はTargetはMobile、QualityはScalableが良いです。
2. 配置するアセットを作成する
[UE5]ジオメトリスクリプトでソフトクリームを作ろう ブループリントによるジオメトリ スクリプト処理
上記のページを参考に、ソフトクリームのStaticMeshを作成しました。僕のは抹茶味です。(まだレベルに配置しません)

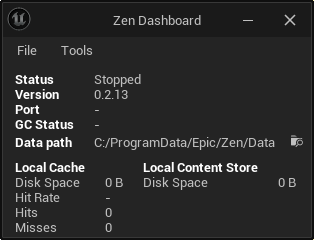
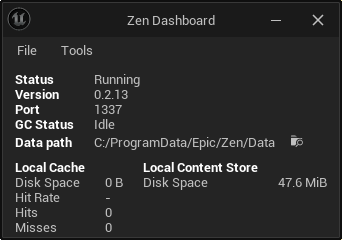
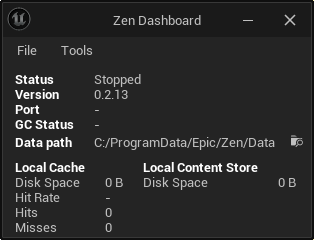
3. Zen Dashboardを立ち上げる
[UE5のフォルダ]\Engine\Binaries\Win64\ZenDashboard.exeを立ち上げます。
ZenDashboard.exeが見つからない場合は、UE5.slnでZenDashboardのプロジェクトをビルドしましょう。
立ち上げると以下の通りの画面が得られると思います。

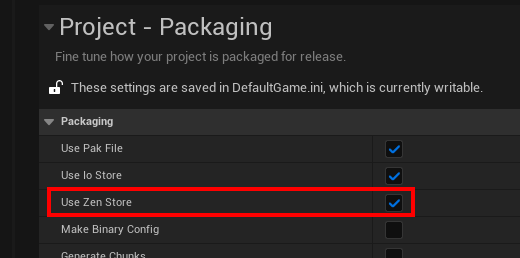
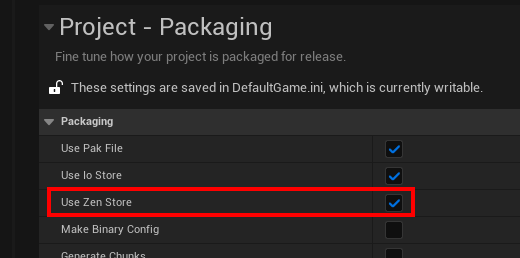
4. プロジェクト設定を変更する
プロジェクト設定にて、PackagingのUse Zen Storeを有効にします。
(その他、ドキュメントに書かれている設定はデフォルト値みたいです)

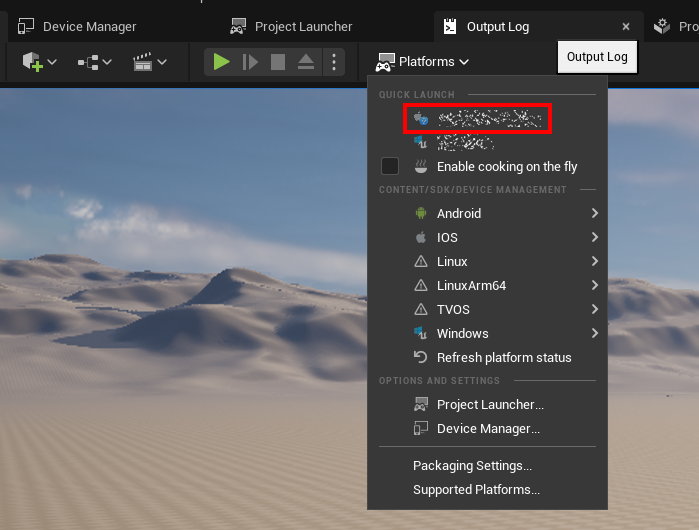
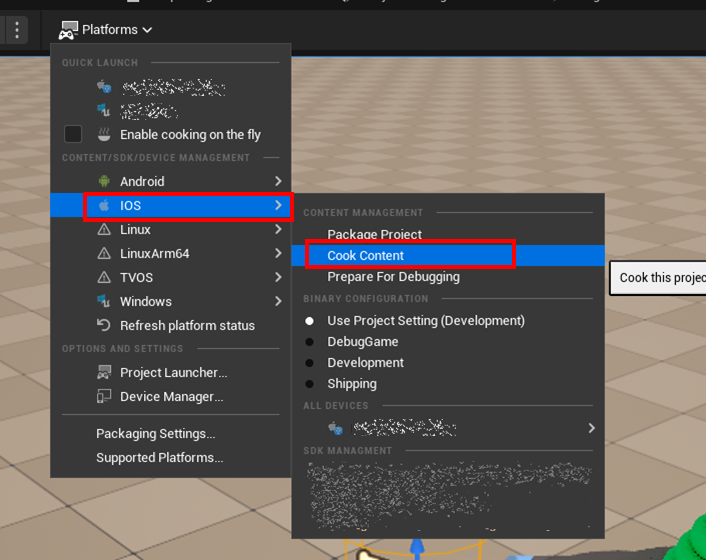
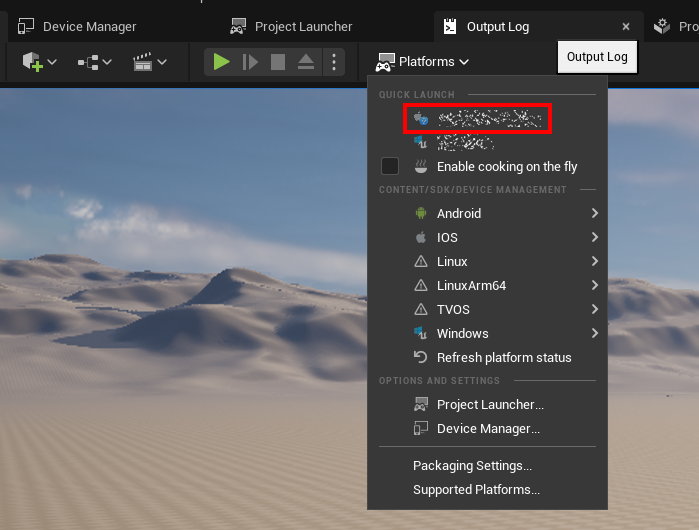
5. QuickLaunchする
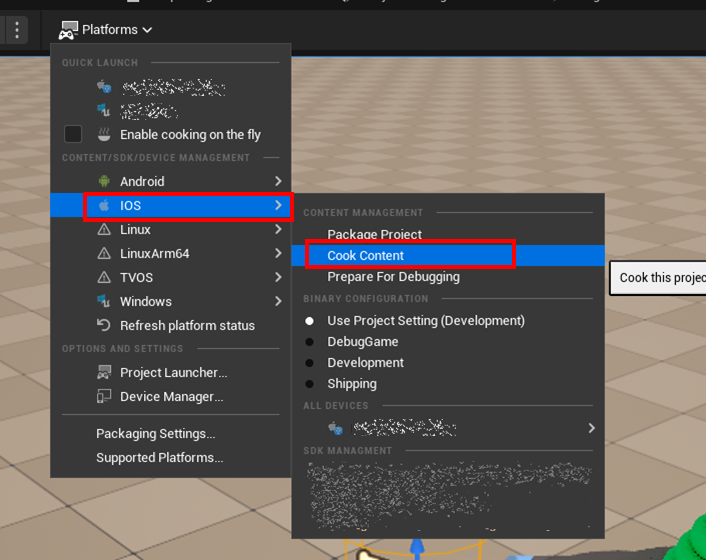
Platformプルダウンメニューから、QuickLaunchでプレイするデバイスを選択します。
今回の場合は、iOSデバイスを選択します(端末名をぼかしています)。

※注意※ iOSアプリのビルドには以下のドキュメントに従う必要があります。
プロジェクトの共有とリリース > iOS、iPadOS、tvOS > Windows ユーザー向けの iOS > Windows で iOS をビルドする
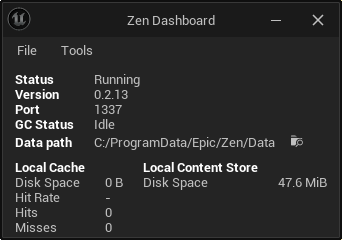
ZenDashboardを確認するとStatusがRunning、LocalContentStoreもファイルサイズが増加し、
ZenStoreにCookしたファイルがアップロードされていることが確認できます。

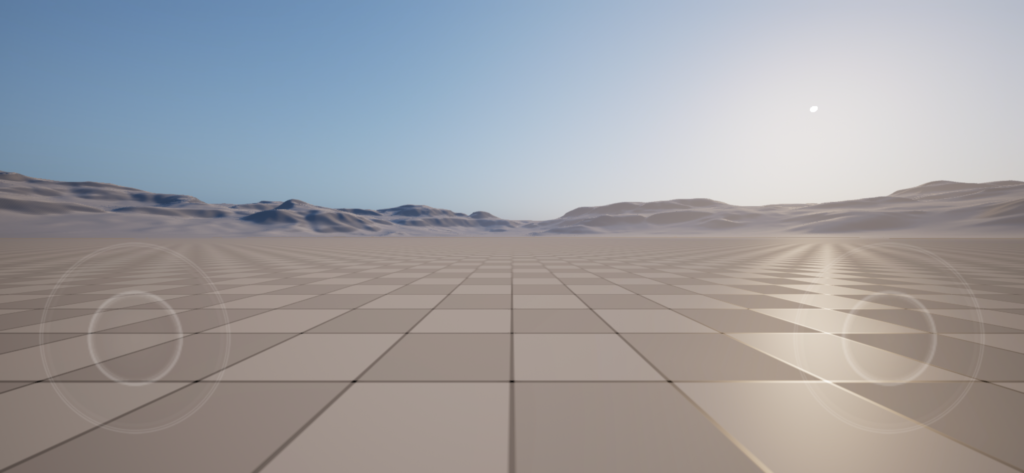
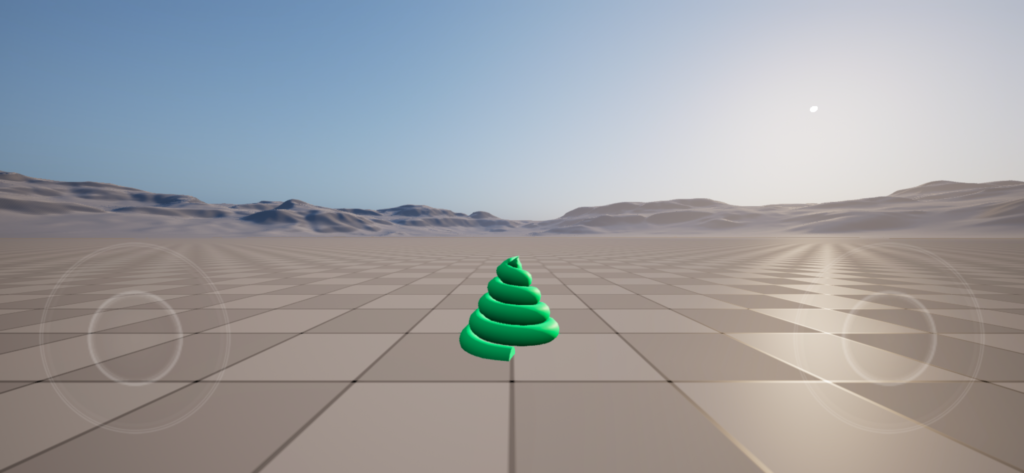
この状態で端末にデプロイされたアプリを見るとPIEで確認できるものと同じ、
広いLandscapeにポツンと立っている様子がプレイできると思います。

6. レベルを編集し、Cookする
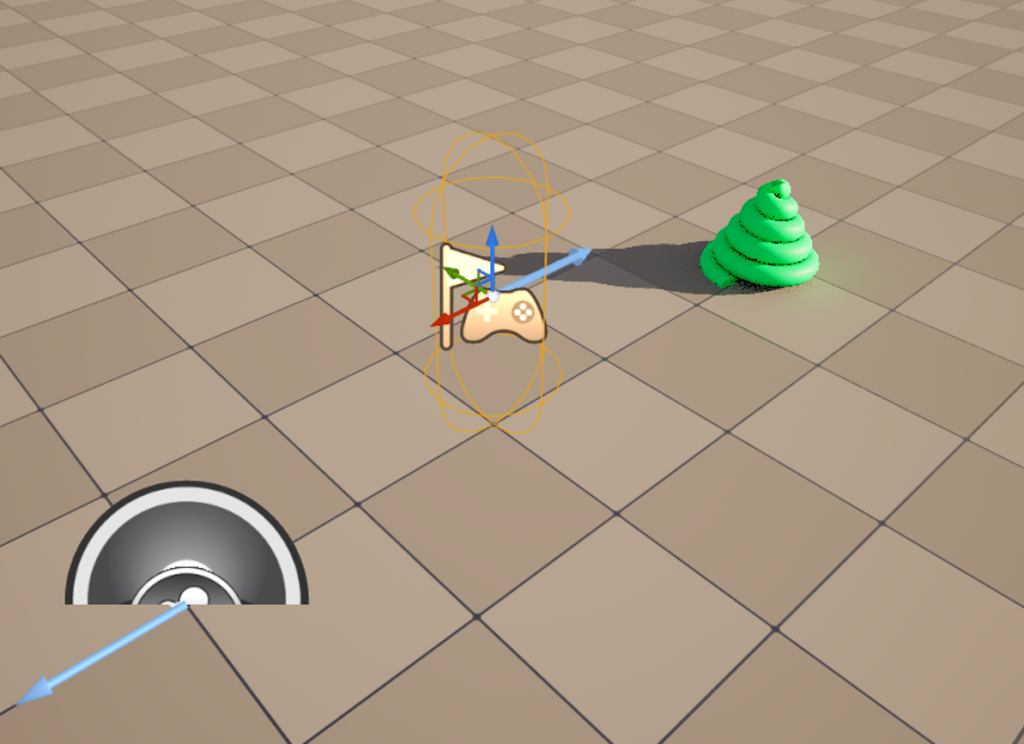
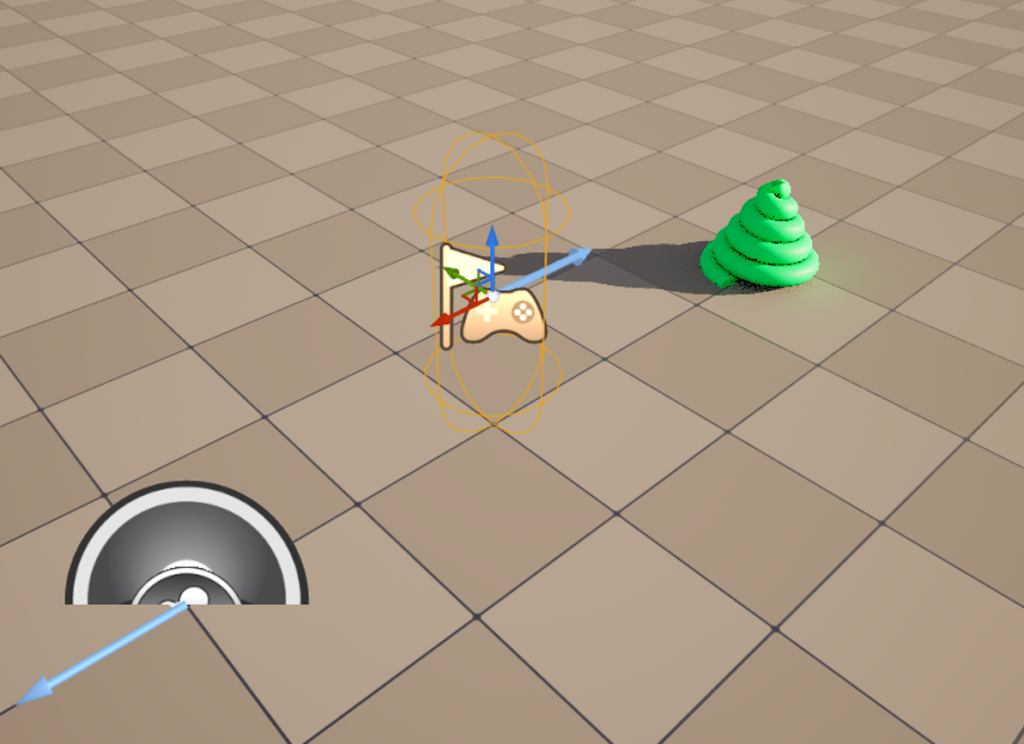
デフォルトのレベルでは殺風景なので、2.で作成したソフトクリームで彩りましょう。
PlayerStartの前に、ソフトクリームを配置します。

その後、保存してCookしましょう。Packagingではありません。Cookのみです。

7. アプリを確認する
端末のアプリを入れ替えず、再度起動してください。
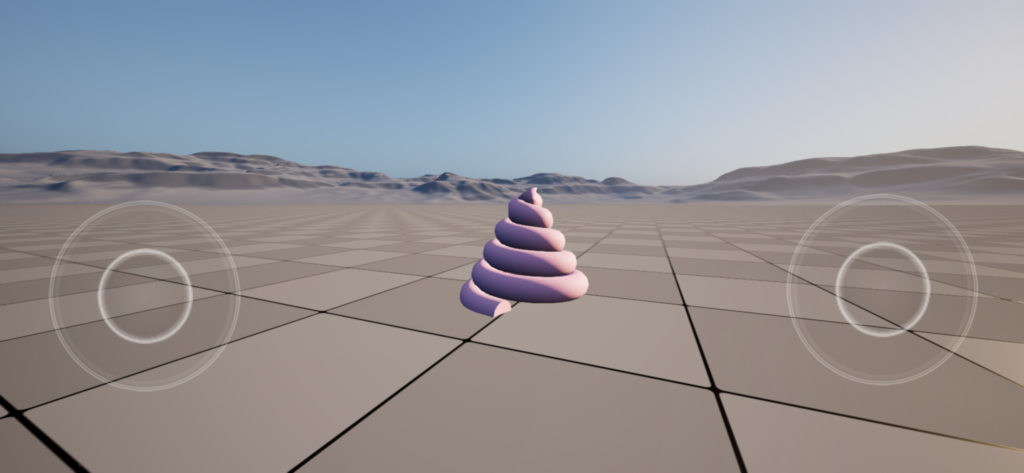
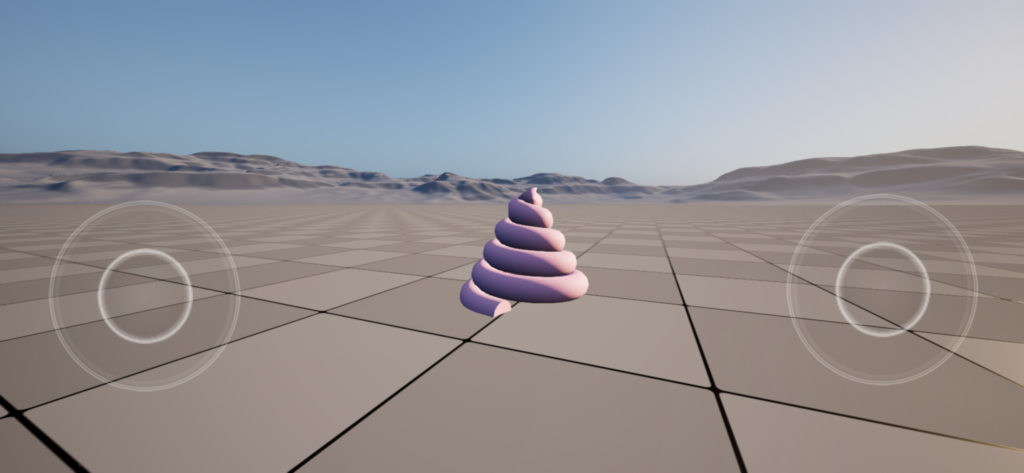
どうでしょうか、ソフトクリームが現れていませんか?

これこそがZenStoreの凄いところです。アプリを入れ替える手間を無くし、
開発PCでCookするだけでコンテンツの入れ替えが可能になりました!!
以上で、デモの説明は終了です。
制限
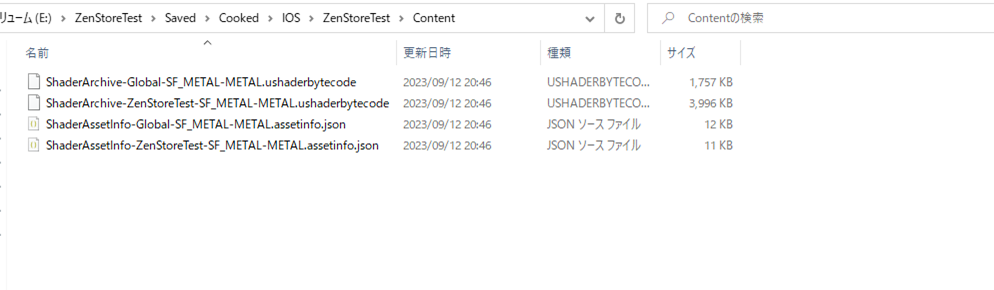
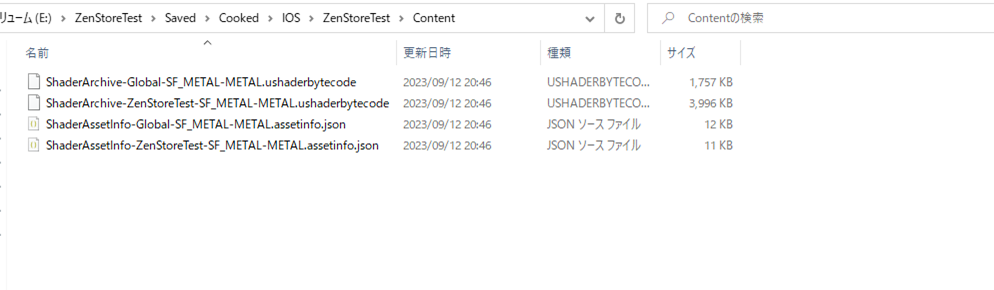
[Projectのフォルダ]/Saved/Cooked/[Platform]/[Project名]/Conent/フォルダを覗いてみてください。
普段ならCookしたファイルはここに格納されるのですが、Shaderファイルのみになっています。

つまり、CookedされたファイルはZenServerからダウンロードするため
パッケージに必要ないから含まれていないということが分かります。
逆に言えば、ShaderファイルはZenServerへアップロードされません。
つまり、Shaderファイルを更新するような変更はZenStoreだけでまかなえず、アプリを入れ替える必要があります。
実際、Materialファイルを変更してアプリを入れ替えずに実行したところ、
Shaderファイルの不一致を示すログを出力して強制終了しました。
Shaderファイルの更新を伴わない変更、MaterialInstanceの値を変更する程度であれば問題ありません。
以下のようにColorがパラメータ化されていれば、いちご味に変更することも可能です。

新機能を活かして、日々のイテレーションを高速にしていきましょう!!

 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE

 [UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE
[UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE

 [UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE
[UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE