今回は以前書かせていただきましたAndroid実機を使ってのデバックのiOS編です。C++を使用したプロジェクトではXcodeを使用する必要があるためMacでの開発環境があることを前提に話を進めさせていただきます。
デバック時の開発環境
- MacBookPro(Retina 2013)
- OS X Yosemite
- XCode version 7.1
確認したデバイス
- iPhone6 iOS9.1
- iPod 第6世代 iOS 8.4
手順その1:テストするデバイスを追加する
まずはじめに、デバックするためにデバイスを開発用として登録する作業を行います。ドキュメントのiOSのクイックスタートが非常にわかりやすいのでこれの手順にそってプロビジョニングの作成、デバイスの登録などを済ませます。
手順その2:プロジェクトをXCodeから起動する
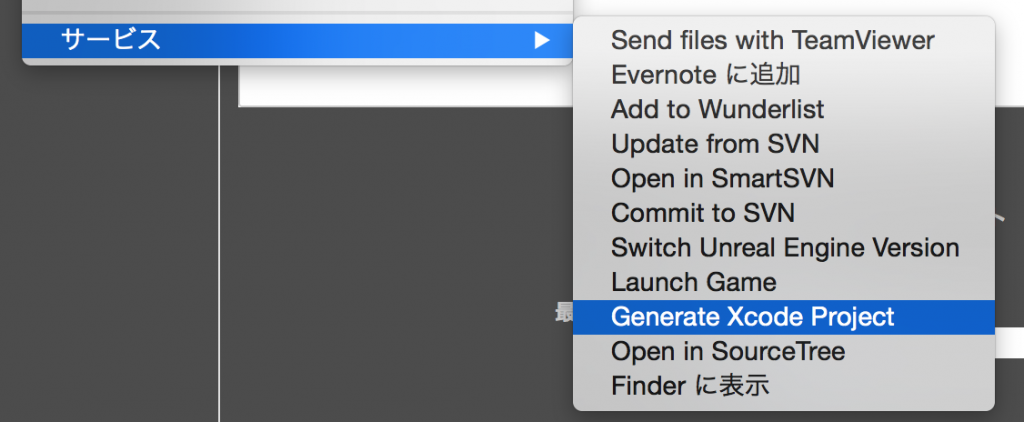
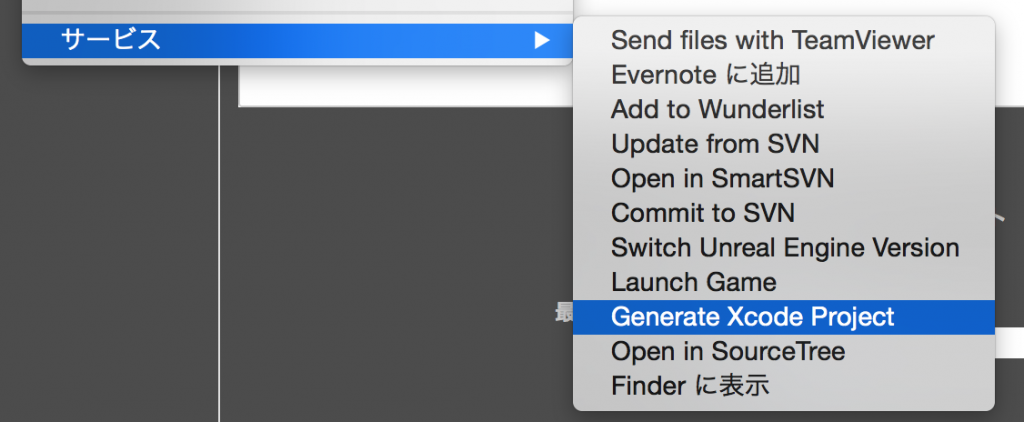
[プロジェクト名.xcodeproj]を指定しXCodeを起動させます。もしない場合は[プロジェクト名.uproject]を右クリックし[サービス]から[Generate Xcode Project]を選択してください。このあたりはWindowsと同じですね。

手順その3:XCodeからエディターを起動

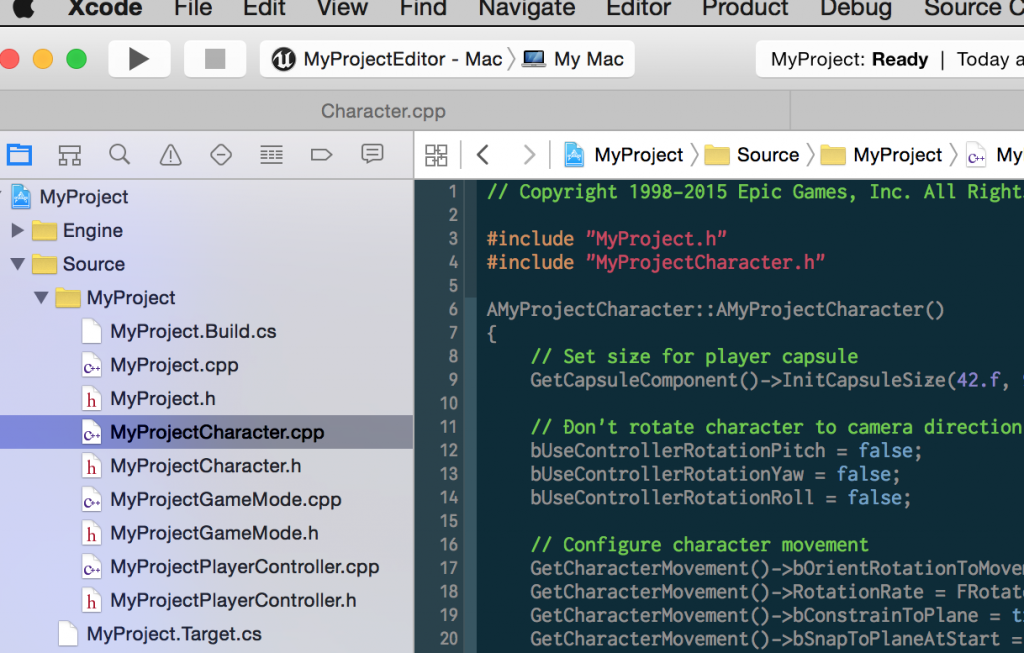
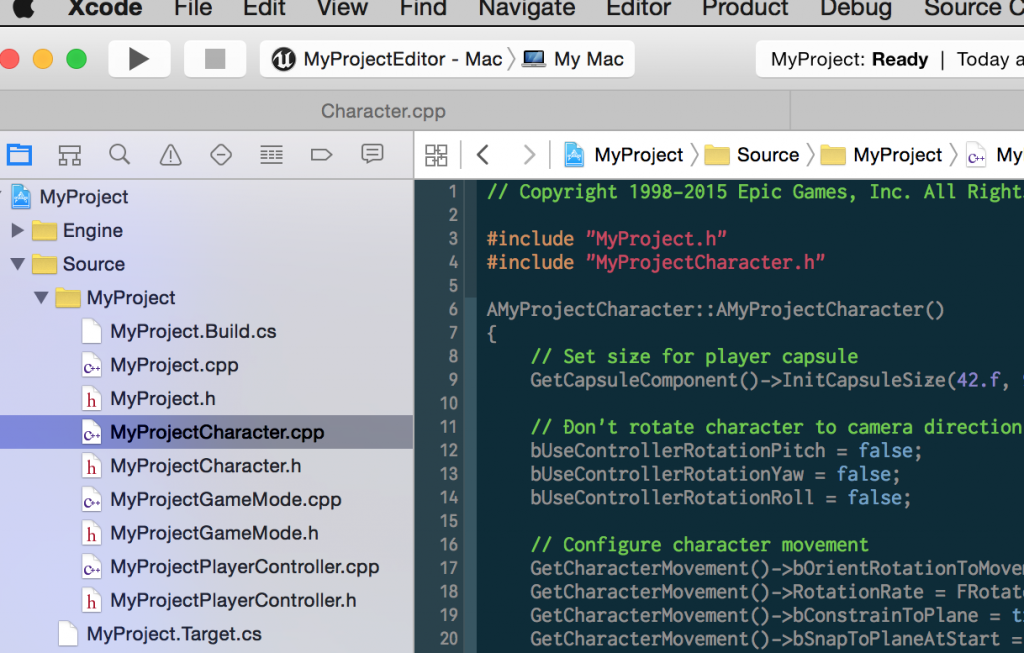
UE4ではすでに幾つかのスキームが設定されているのですがその中の[プロジェクト名Editor – Mac]を選択しデバイスを[Mac]にして起動します。画像ではテスト用に今回[MyProject]というプロジェクト名だったので[MyProjectEditor – Mac]となっているのがわかると思います。
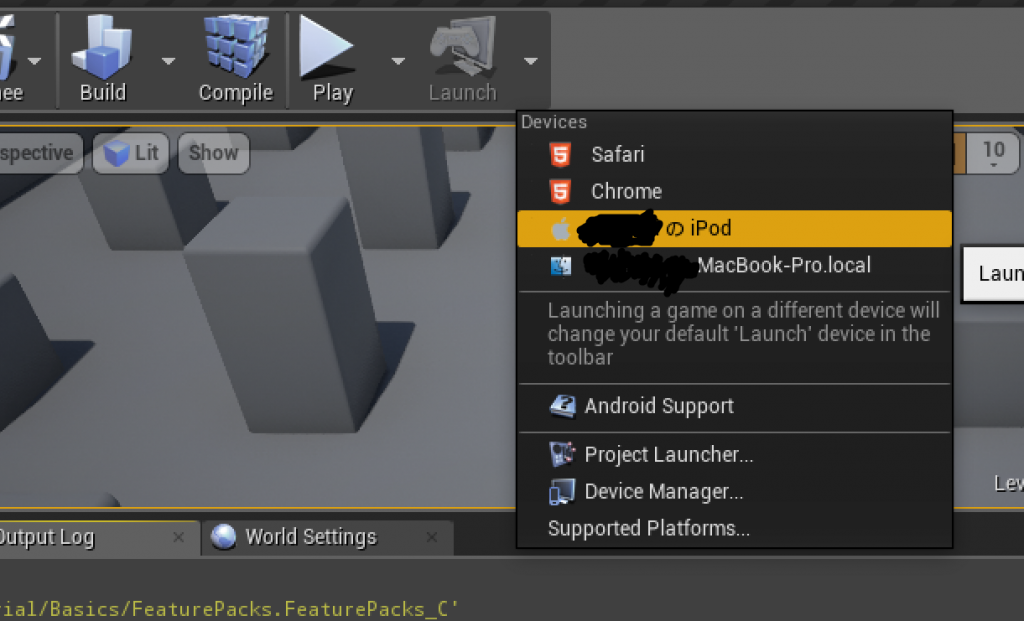
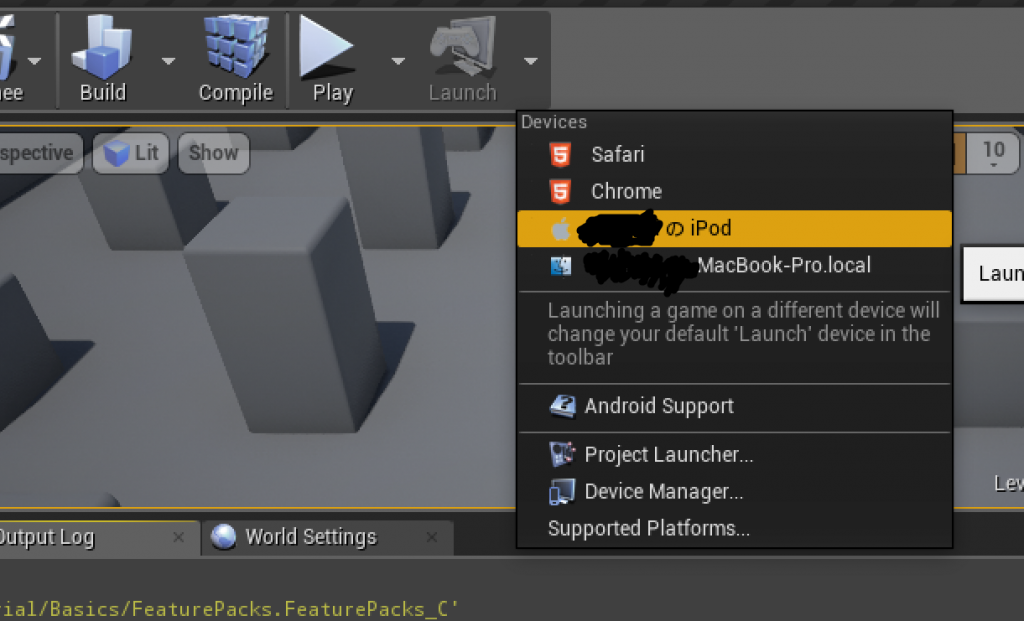
手順その4:デバイスにインストールするためLaunchを選択する

今回使用するデバイスを指定しインストールを行いましょう
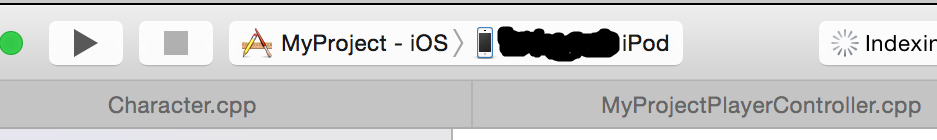
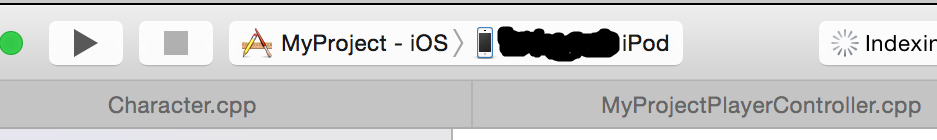
手順その5:XCodeからデバイスを指定起動する

デバイスにインストールできたことが確認できたら今起動してるエディターはもう使用しませんので終了させます。再度エディターを起動したxcodeprojのスキームを今度は[プロジェクト名 – iOS]にしデバイスを先ほどインストールしたものを指定します。
ここで注意なのですがこのときにCleanやBuildはせずそのまま起動します。
これはXcodeのBuild Settings->Build Locations->Per configuration Build Products Pathを見るとここで指定してるのが「プロジェクト名フォルダ/UE4/Binaries/IOS/Payload」になっており手順4行ったLaunchしたときに生成されたappを指定してることがわかります。無事起動できればあとは自分の作成したコードの好きな位置にブレイクポイントをすれば普通に変数の内容など確認することができると思います。
長くなりましたが以上で実機でのデバック方法についての説明を終わりたいと思います。お疲れ様でした。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE