|
執筆バージョン: Unreal Engine 5.2.1
|
こんにちは!
突然ですが、皆さんは「このリストを他のウィジェットからスクロールや操作ができるようにしたい……!」と思ったことはありませんか?
そんなときのために!今回は ListView を使って以下のようなリストを作る方法をご紹介します!
・上下ボタンを使ってリストのアイテムを選択したりスクロールさせたりする
・ついでに選択したアイテムの詳細を表示する
こちらが完成形です↓
1.リストの作成
まずは ListView を使用してリストを作成します
ListView の制作方法はこちらの記事で説明されていますので、今回は各Widgetでの変更点を軽くご説明して詳しい話は割愛します。
(リンク先はUE4ですが、5.2.1時点で制作方法は変化しておりませんので同手順で制作することができます)
変更点1:BP_EntryItem 内の変数を Text型の『ItemTitle』『ItemDescription』の2つにします。
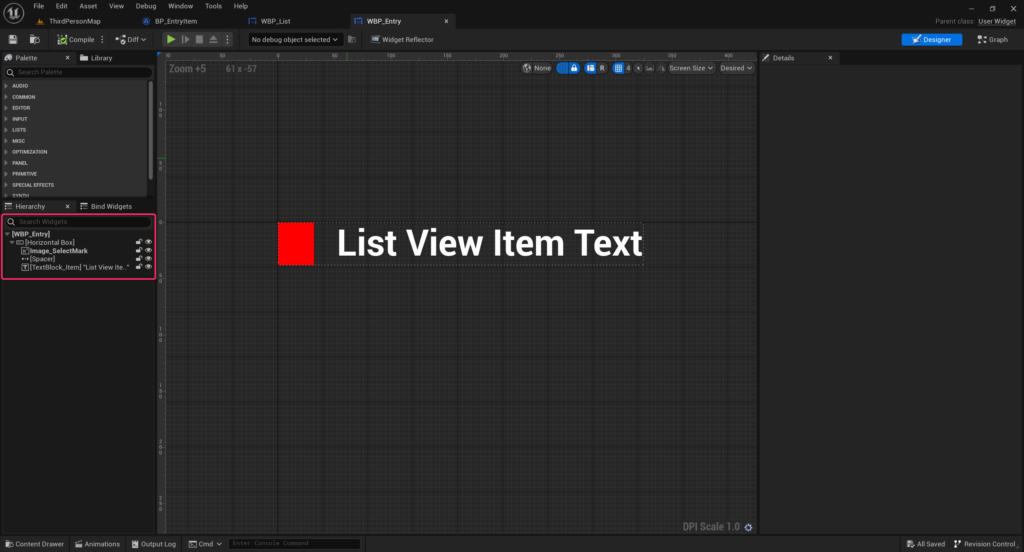
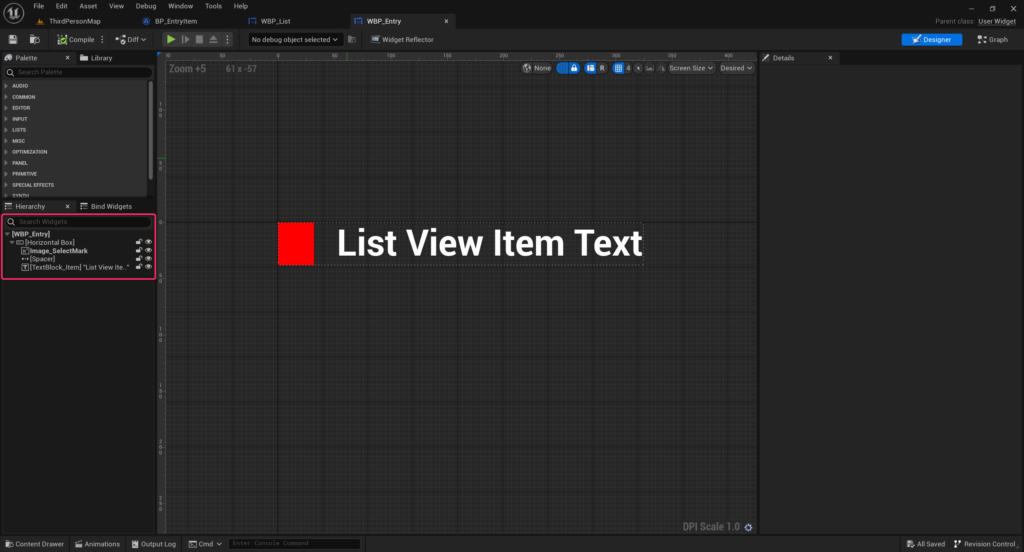
変更点2:WBP_Entry 内に選択されたときの目印用 Image やレイアウト調整用 Spacer を用意しておきます。
今回はシンプルに赤色のImageを用意しただけですが、矢印や記号のTextureに変えたりしてみるとゲーム感が一気に増しますね。
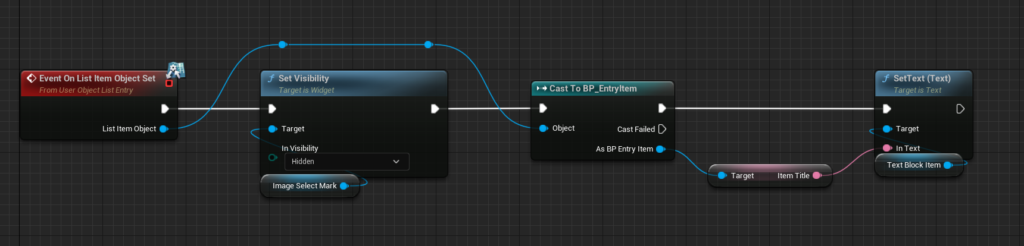
Image は Widget初期化時にVisibilityを Hidden に変更しておきます。
(非表示に Collapse を使用すると、選択状態のアイテムだけがImage分だけずれて表示されるので避けましょう)


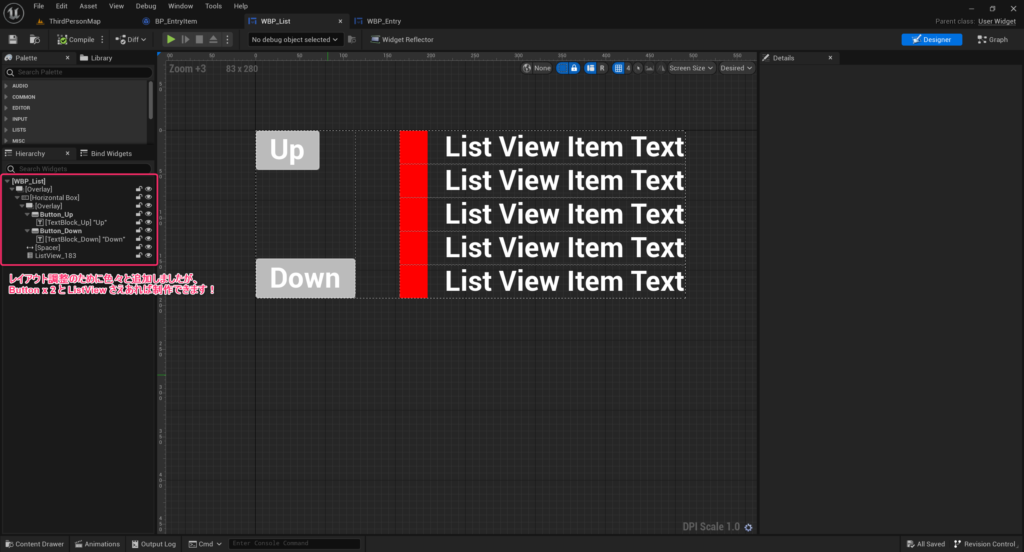
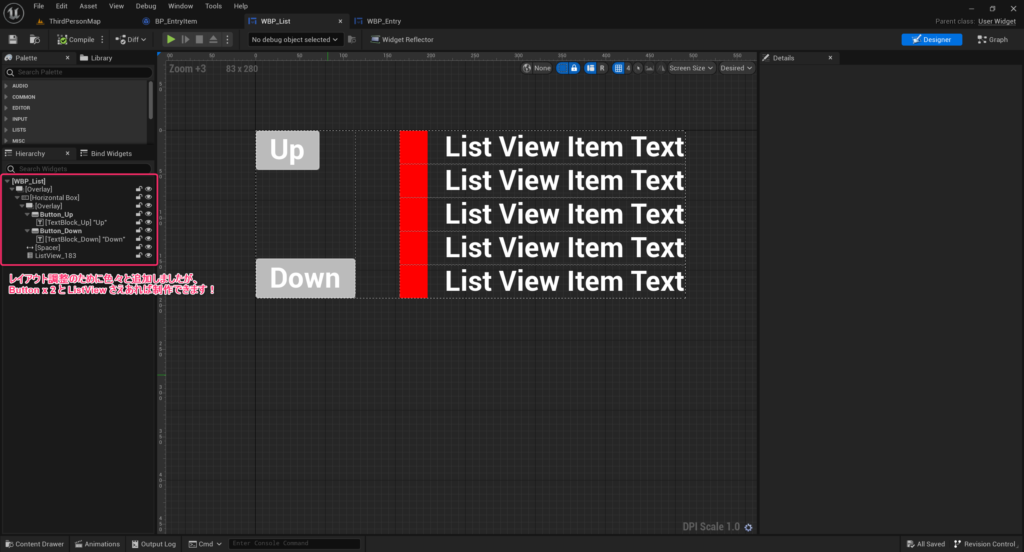
変更点3:WBP_List 内にリストを操作するための Button を用意します。
こちらも今回は簡易的に制作しますが、「クリックした」「長押しをした」という判定が取れるのであれば Image や自作 Widget でも代用できます。
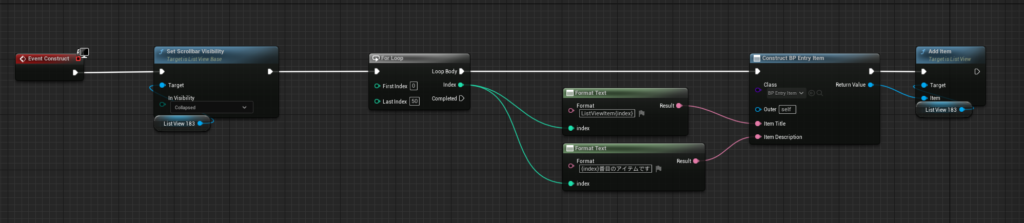
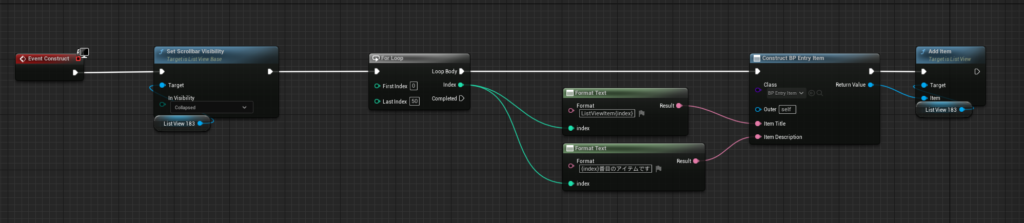
WBP_List 内の ListView に項目を追加する処理も、ItemTitle と ItemDescription を登録するものに変更していきます。
また、今回の趣旨としては「リストを触らずにスクロールさせる」ですので、SetScrollbarVisibility 関数を使用してスクロールバーは非表示にしておきます。


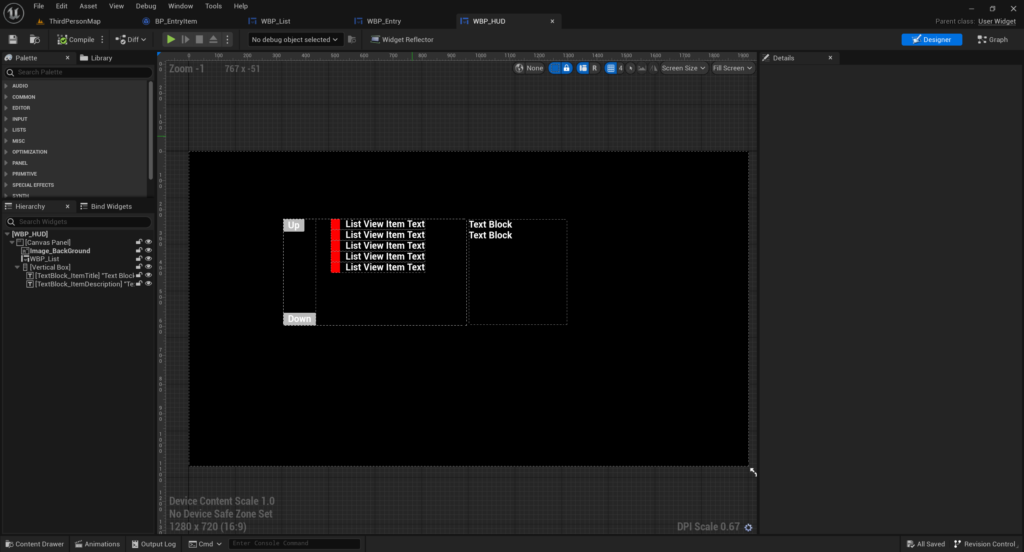
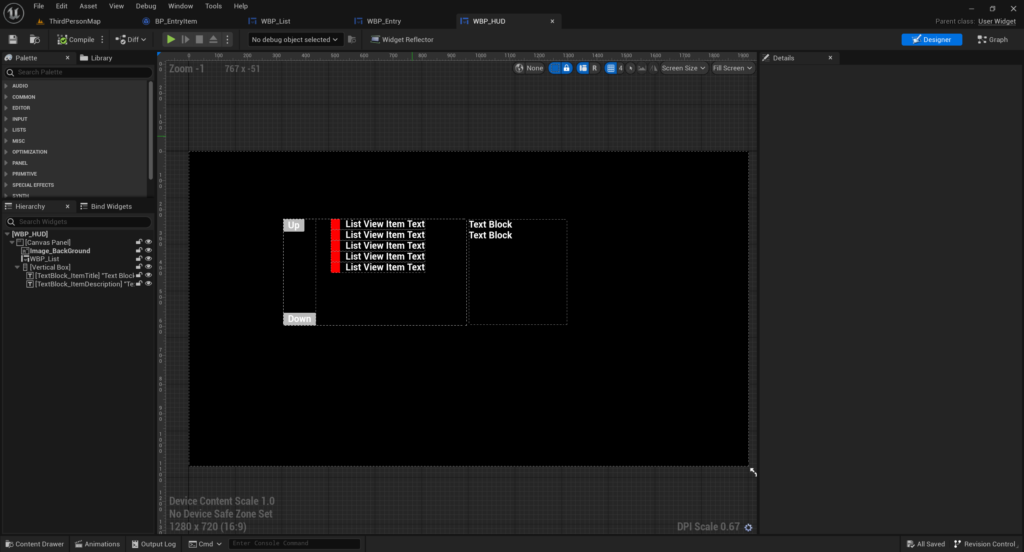
ではもう一つの事前準備として、ListWidget を配置する『WBP_HUD』を作成します。
子Widgetとして用意したのは、背景用のImage・作成した WBP_List・選択したアイテムの詳細表示用 TextBlock × 2です。

ここまでで事前準備は完了です。ここから中身を作成していきます。
2.リストのアイテムを選択したりスクロールさせたりする
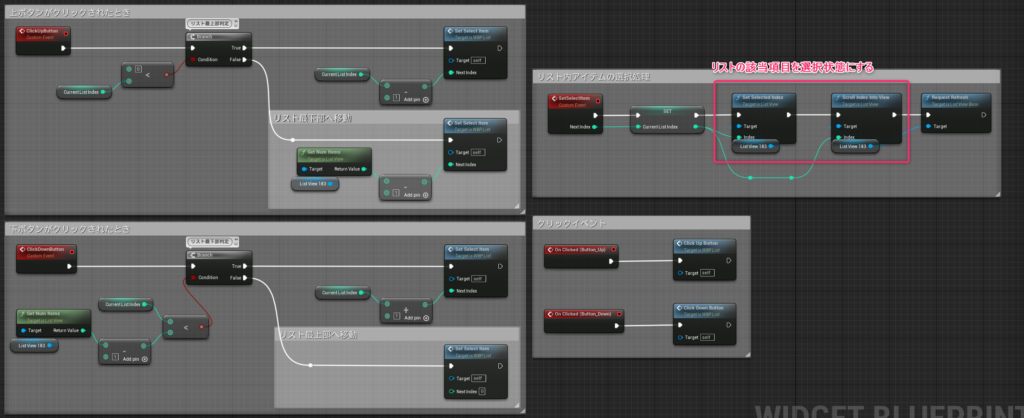
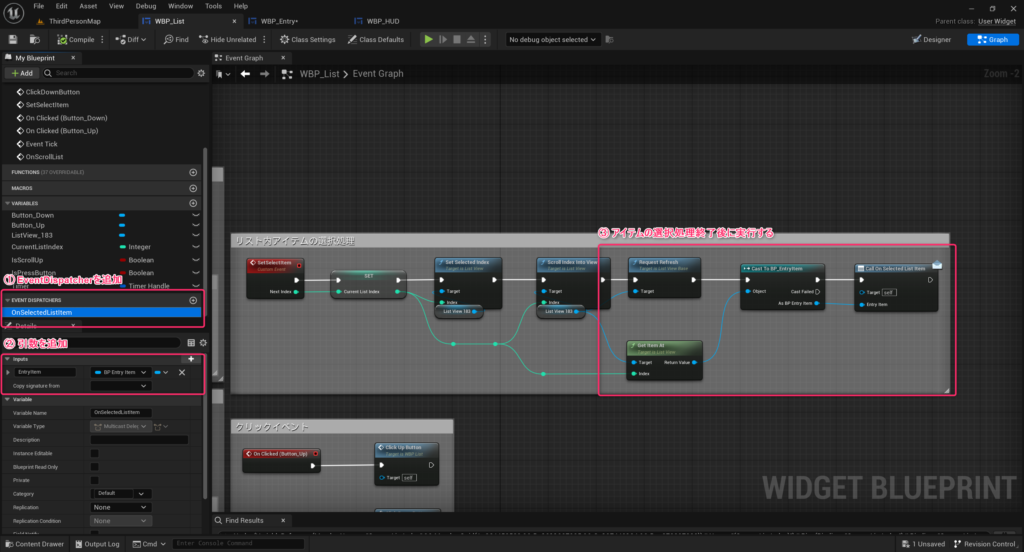
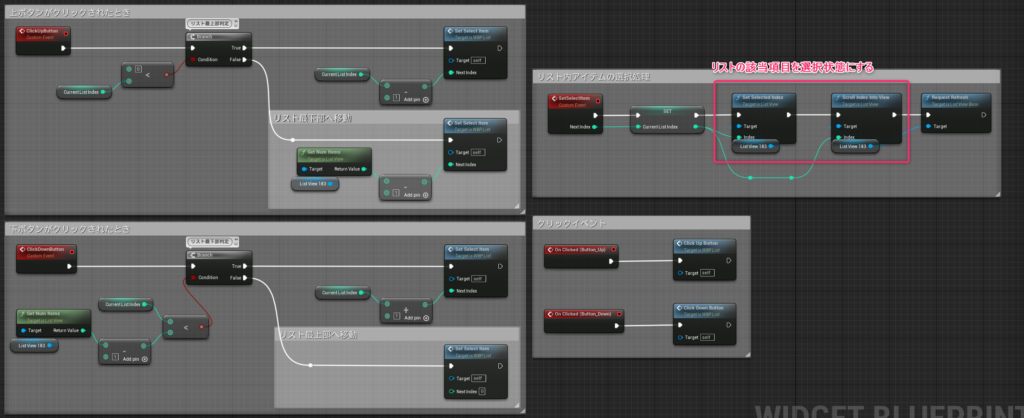
今回の記事の中枢でもある、ボタンがクリックされたときのスクロール処理を作っていきます。
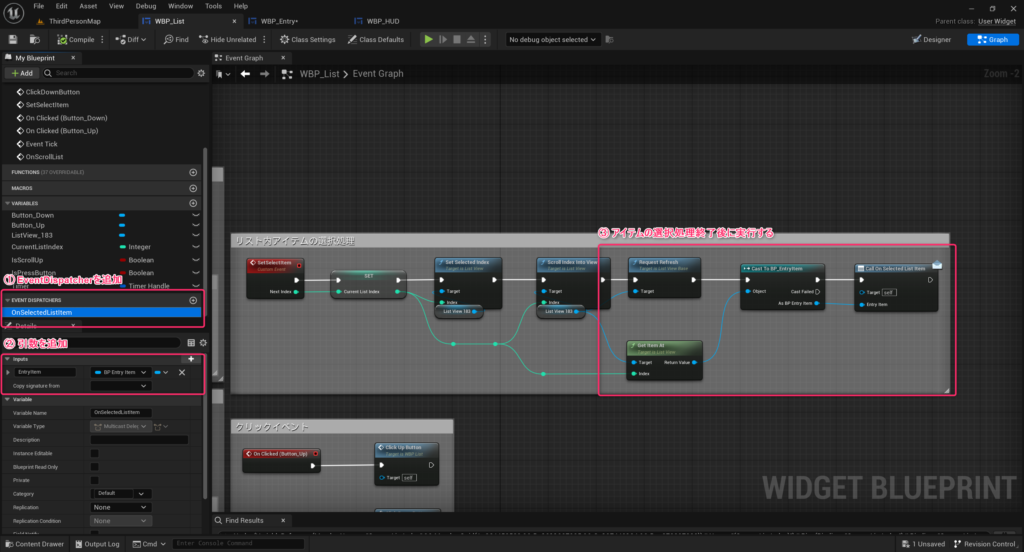
今回は ListView の機能である SetSelectedIndex 関数を使用してアイテムの選択を行います。
(公式ドキュメントはこちら)
SetSelectedIndex 関数は引数の Index 値に値を渡すことでリスト内の項目を一つ選択状態にします。これにより、WBP_Entry 内で後述の Event OnItemSelectionChanged を使用することができます。
また、SetSelectedIndex 関数はアイテムを選択するだけでスクロールしてくれる処理は書かれていないので、ScrollIndexIntoView 関数も同時に呼びます。
これでアイテムの選択、そして選択したアイテムをスクロールして表示させる処理まで実装できました。
(起動時に0番目に目印がつくよう、作成した SetSelectItem イベントを Construct で呼んであげるとなお良しな実装になります)
渡す値に関しては WBP_List 内で管理している変数の値を渡すような簡易的なものにしています。

これでボタンによってリストを制御することができました!
ですが、今のままではどのアイテムが選択されているかが分かりません。ですので、最初の方で作成した目印用 Image を表示する処理を加えましょう。
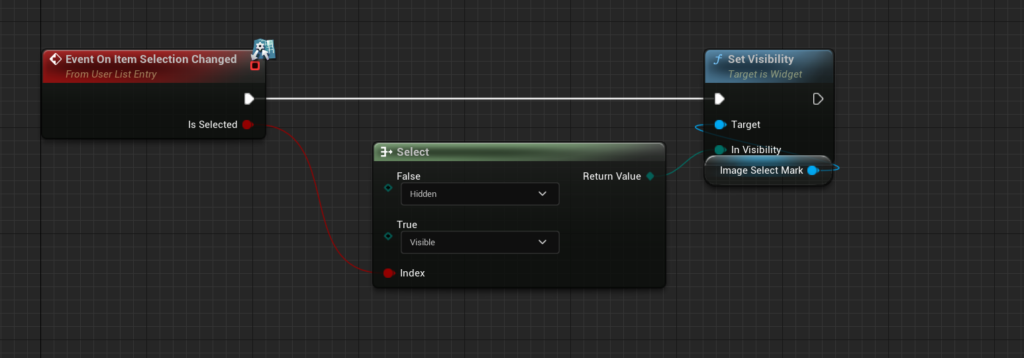
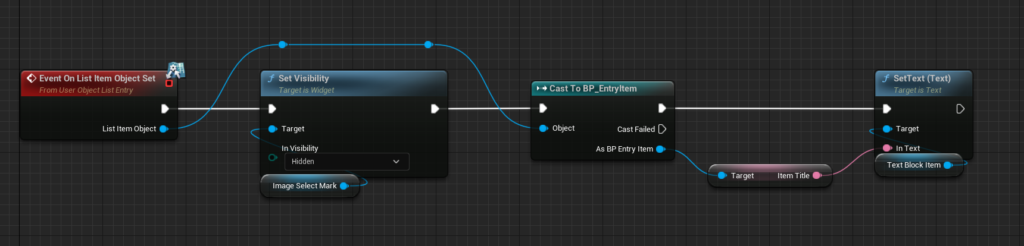
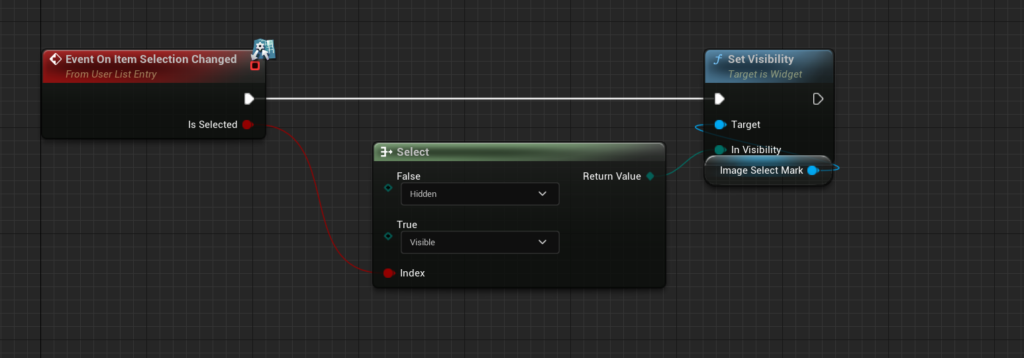
WBP_Entry 内にて追加した UserObjectListEntry インターフェース内のイベントである OnItemSelectionChanged を実装していきます。
内容としてはシンプルに、選択されたならImageを Visible に、逆に選択状態が外れたのなら Hidden 表示にします。

これで選択したアイテムに目印が付くようになりました。
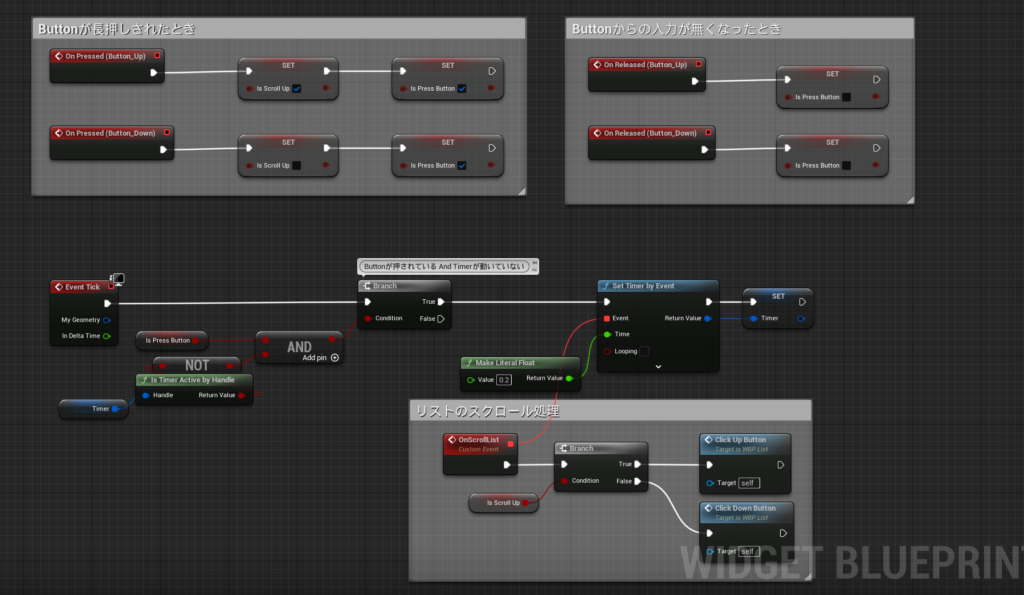
ここまでくると、ボタン長押しでスクロールするように制作したいですね。作りましょう。
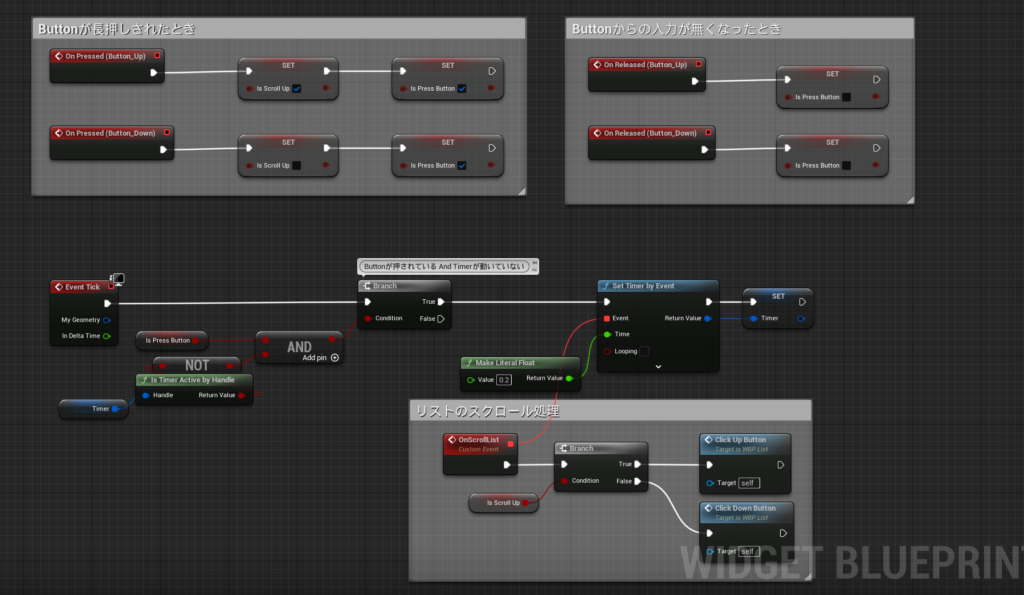
いくつか方法があると思いますが、今回は愚直に Tick で回していきます。Button が押されていれば0.2秒ごとに選択アイテムを切り替えるよう、SetTimerByEvent 関数を使用して実装していきます。

これでボタンクリックによるリストの操作部分が実装できました!
3.ついでに選択したアイテムの詳細を表示する
さらに選択したアイテムが何なのかを表示していきます。
WBP_List 内で、選択状態を切り替える毎に EventDispatcher を使用して通知を飛ばしていきます。
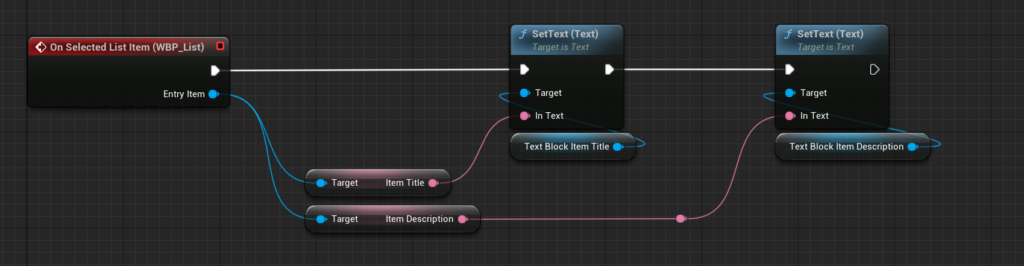
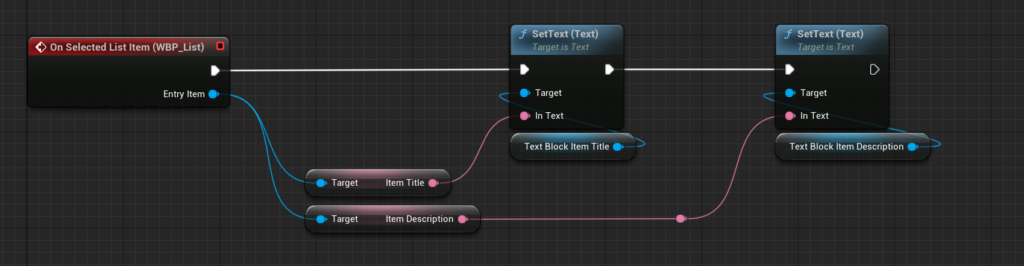
引数には現在選択されたアイテムの情報を保持している Object を渡し、WBP_HUD 内で用意していたテキストに内容をセットすればアイテムの詳細情報が表示されるようになります。


これで完成です!タップやコントローラーからの入力ではなく、ボタンの入力のみで動くリストが作成できました!!
ご活用していただけると嬉しいです!

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE