|
執筆バージョン: Unreal Engine 5.1.0
|
こんにちは!
見た目が変わると雰囲気変わって面白いですよね。今回はシーンのディレクショナルライトを取得してトゥーンっぽい表現をしてみたいと思います。
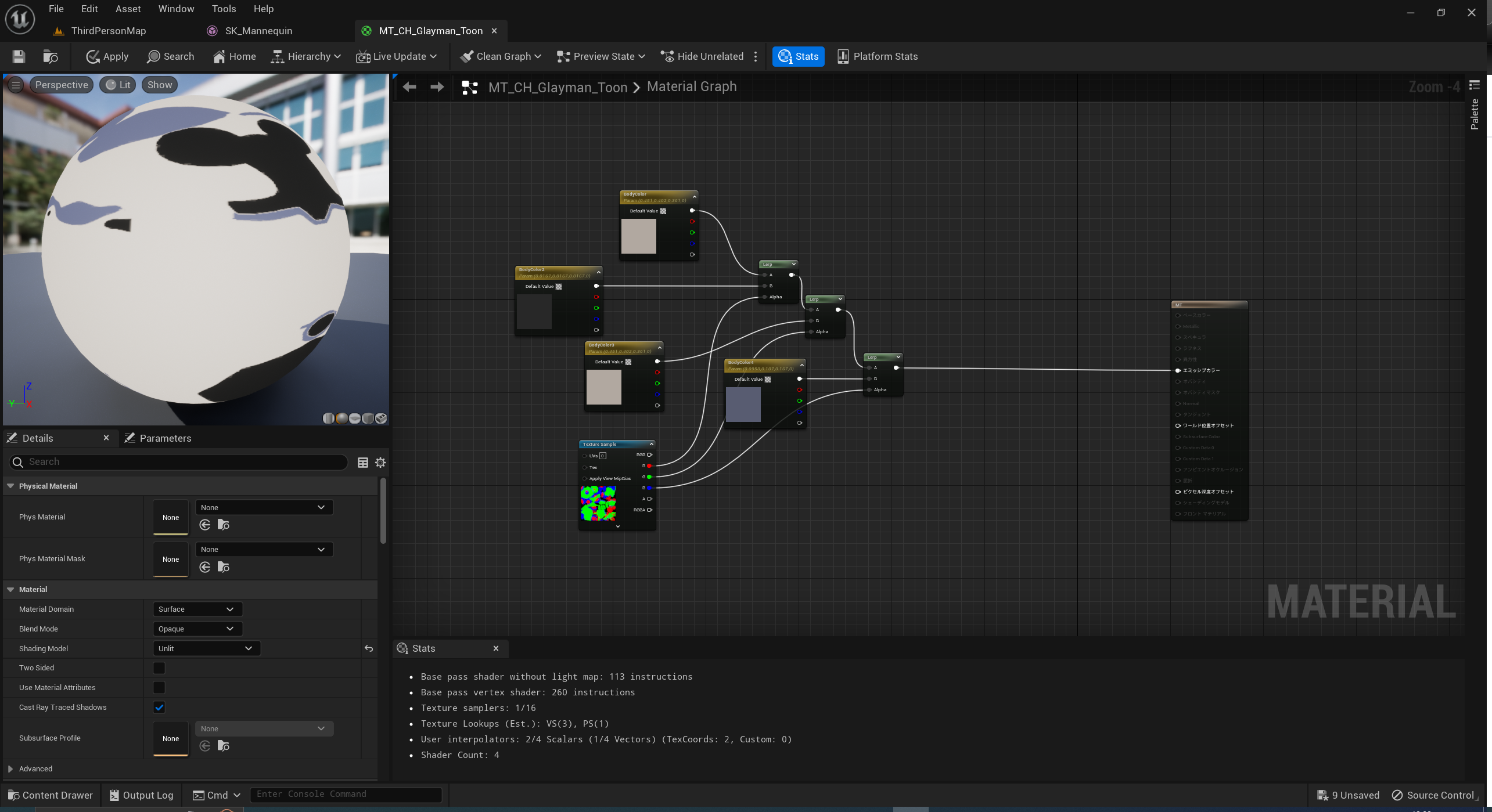
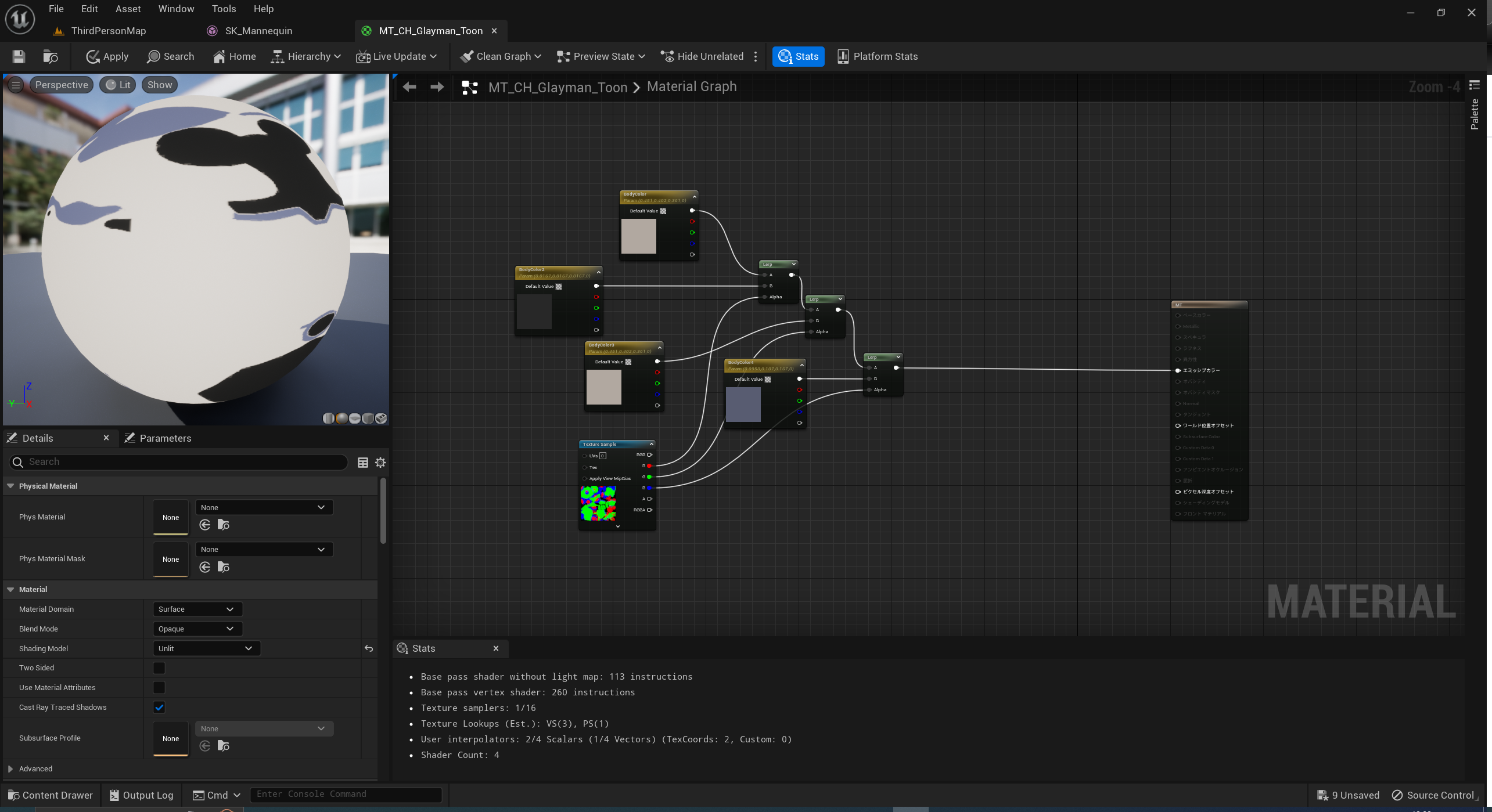
1:マテリアルをUnLitに設定し適当に配色したモデル(今回はグレイマンにしてます)を用意します。
今の見た目はこんな感じです。


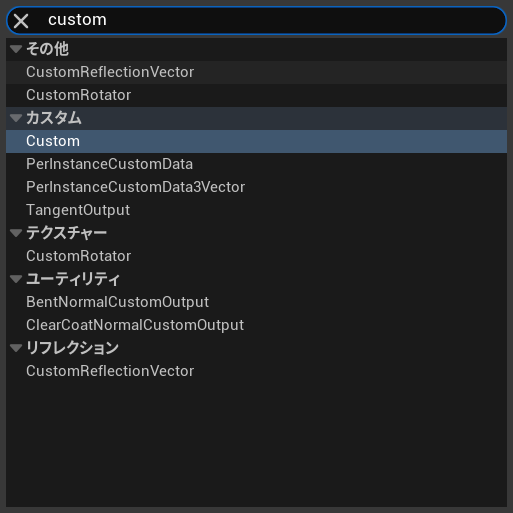
2:次にカスタムノードからディレクショナルライトを取得してみましょう。

Customノードを作成して…、

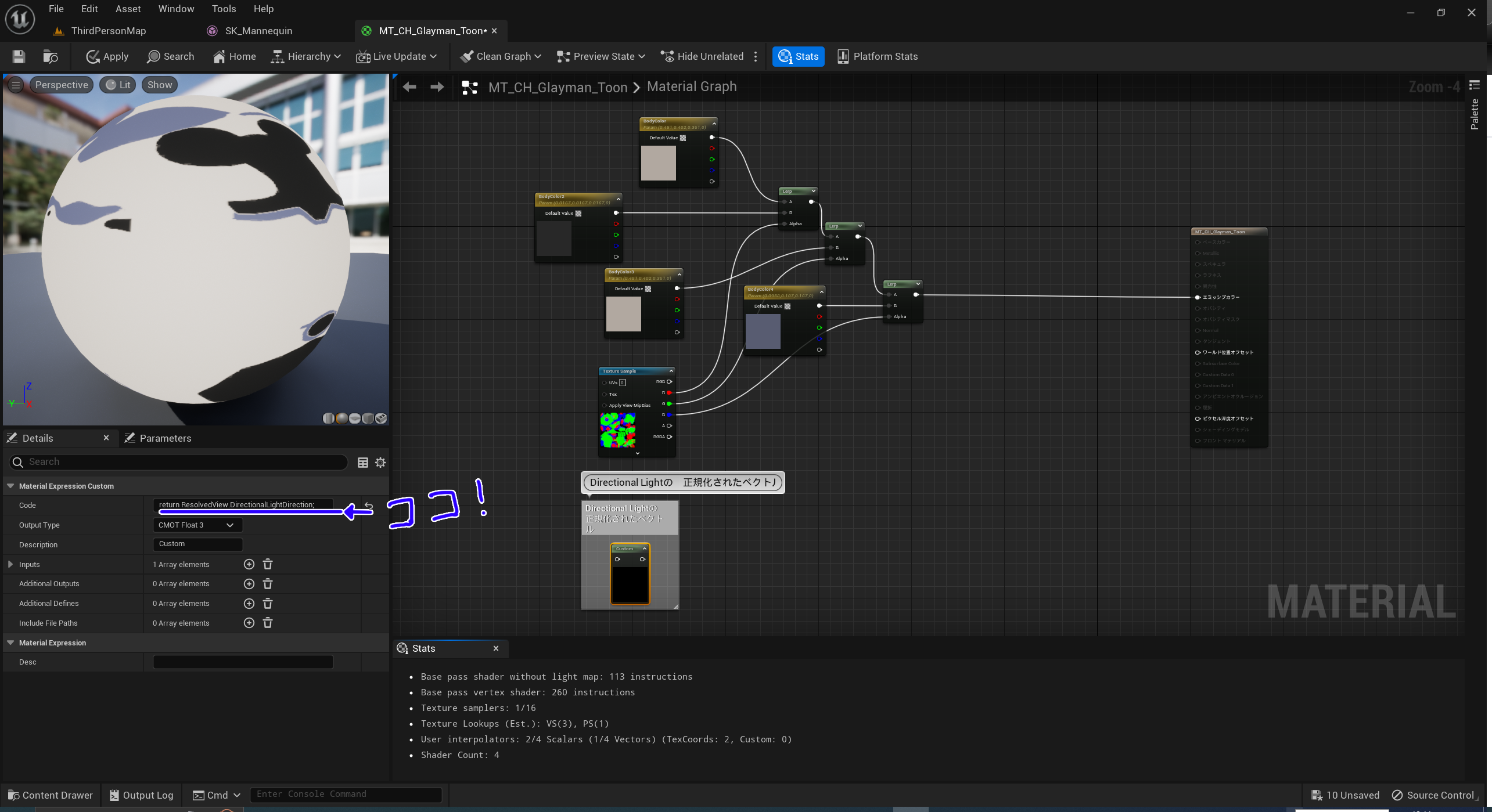
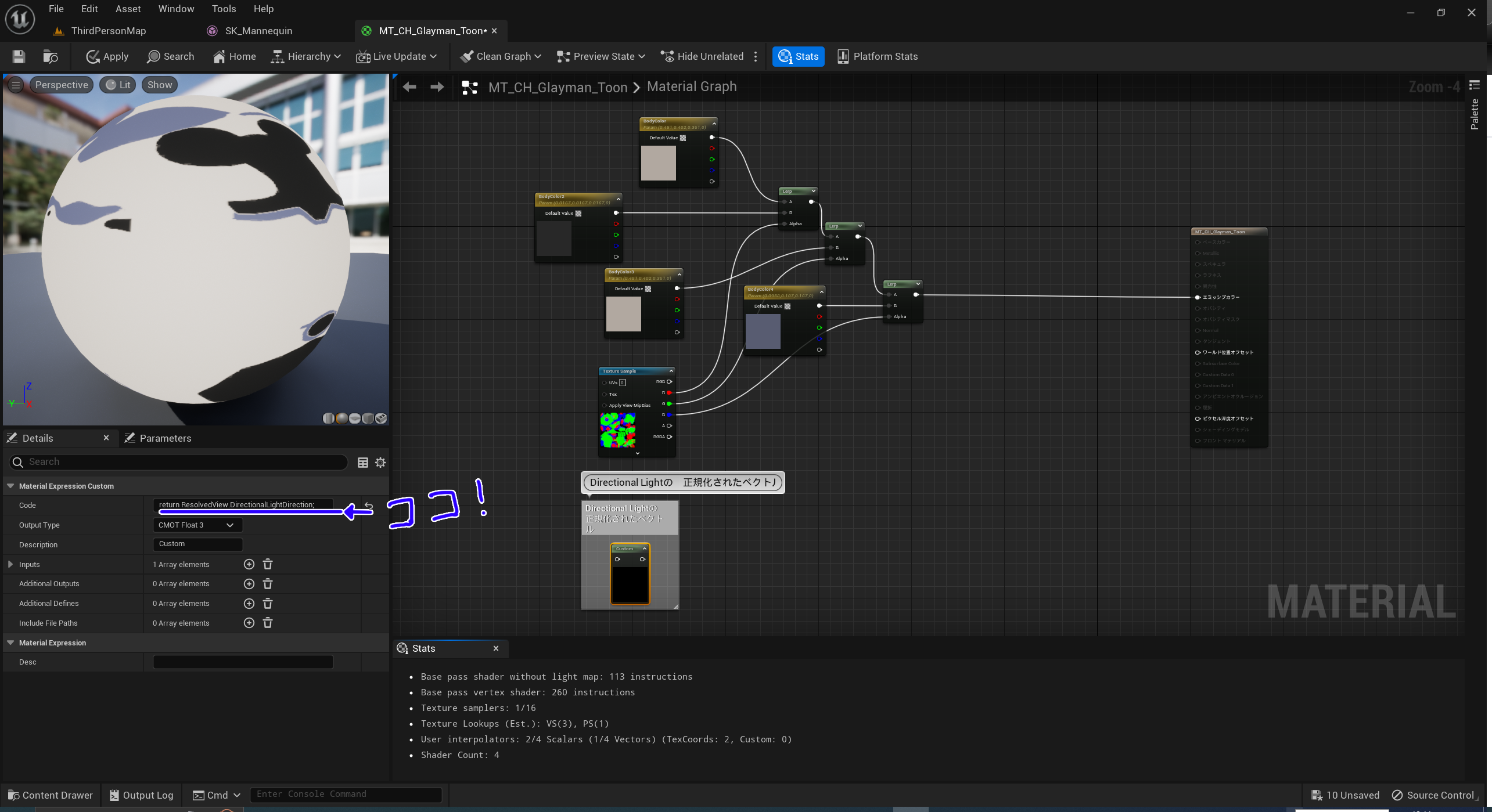
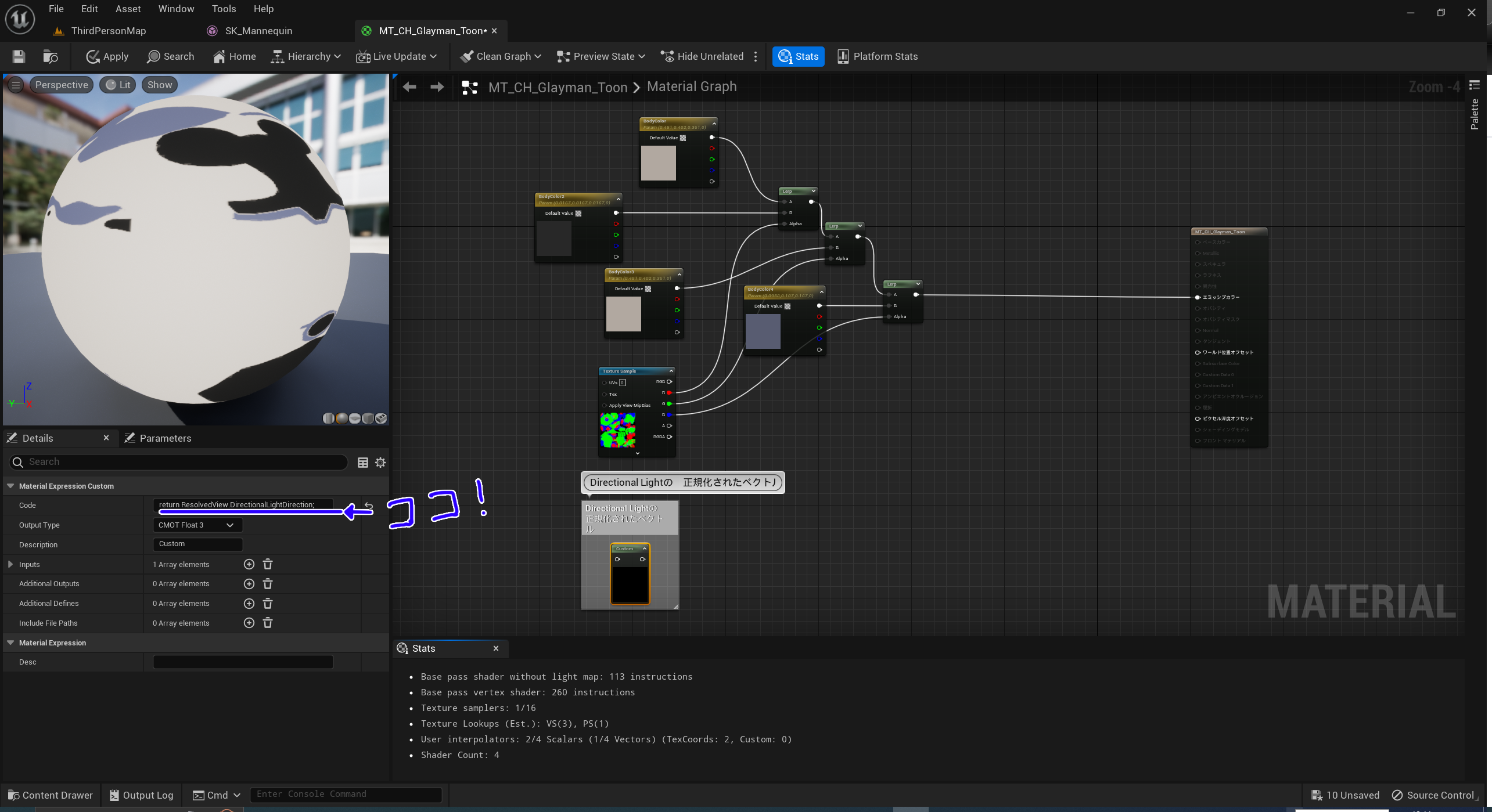
3:左側のCodeに「return ResolvedView.DirectionalLightDirection;」と入力しましょう。
これをすることでシーン上のディレクショナルライトの正規化されたベクトルを取得することができます。

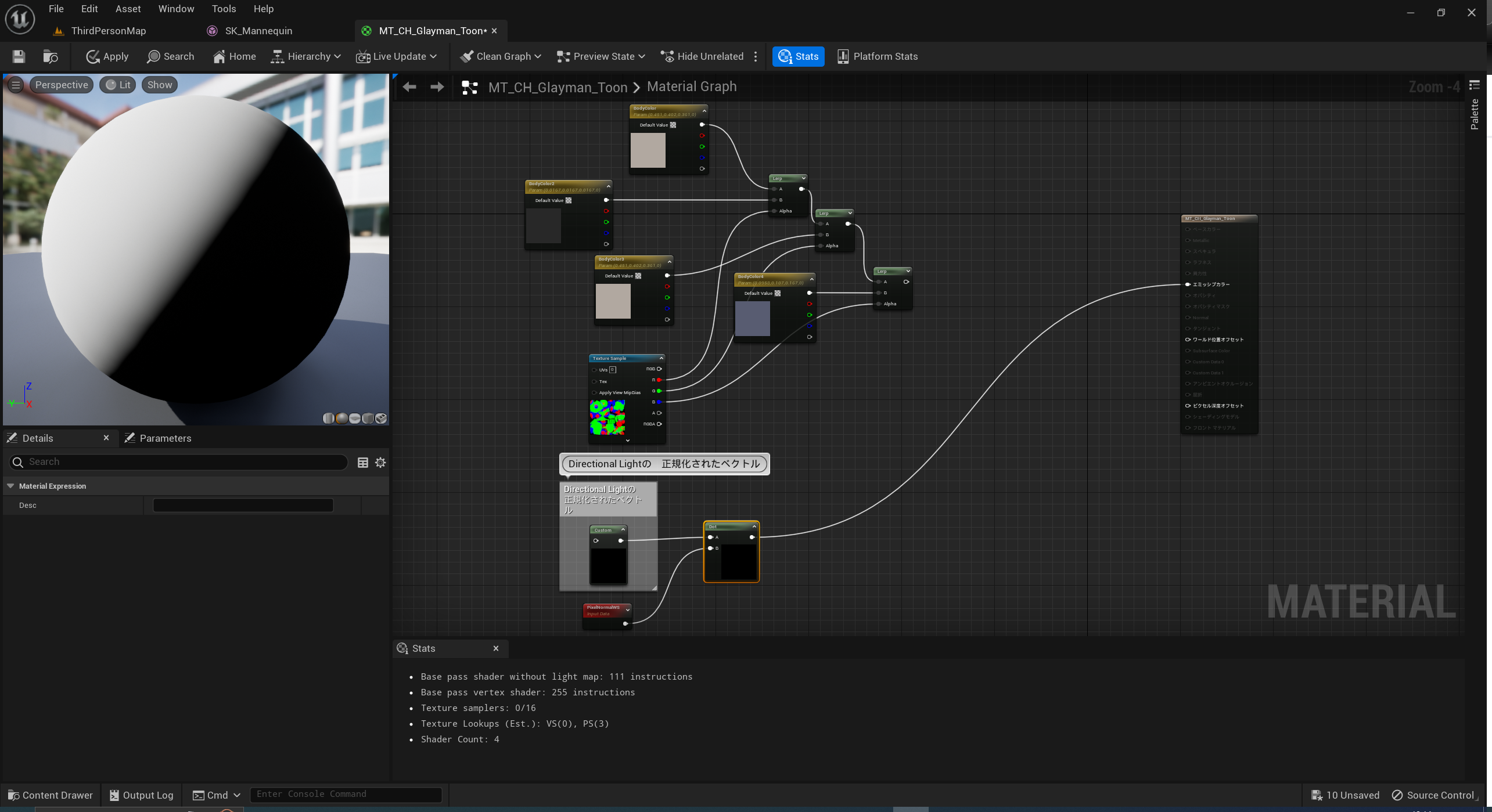
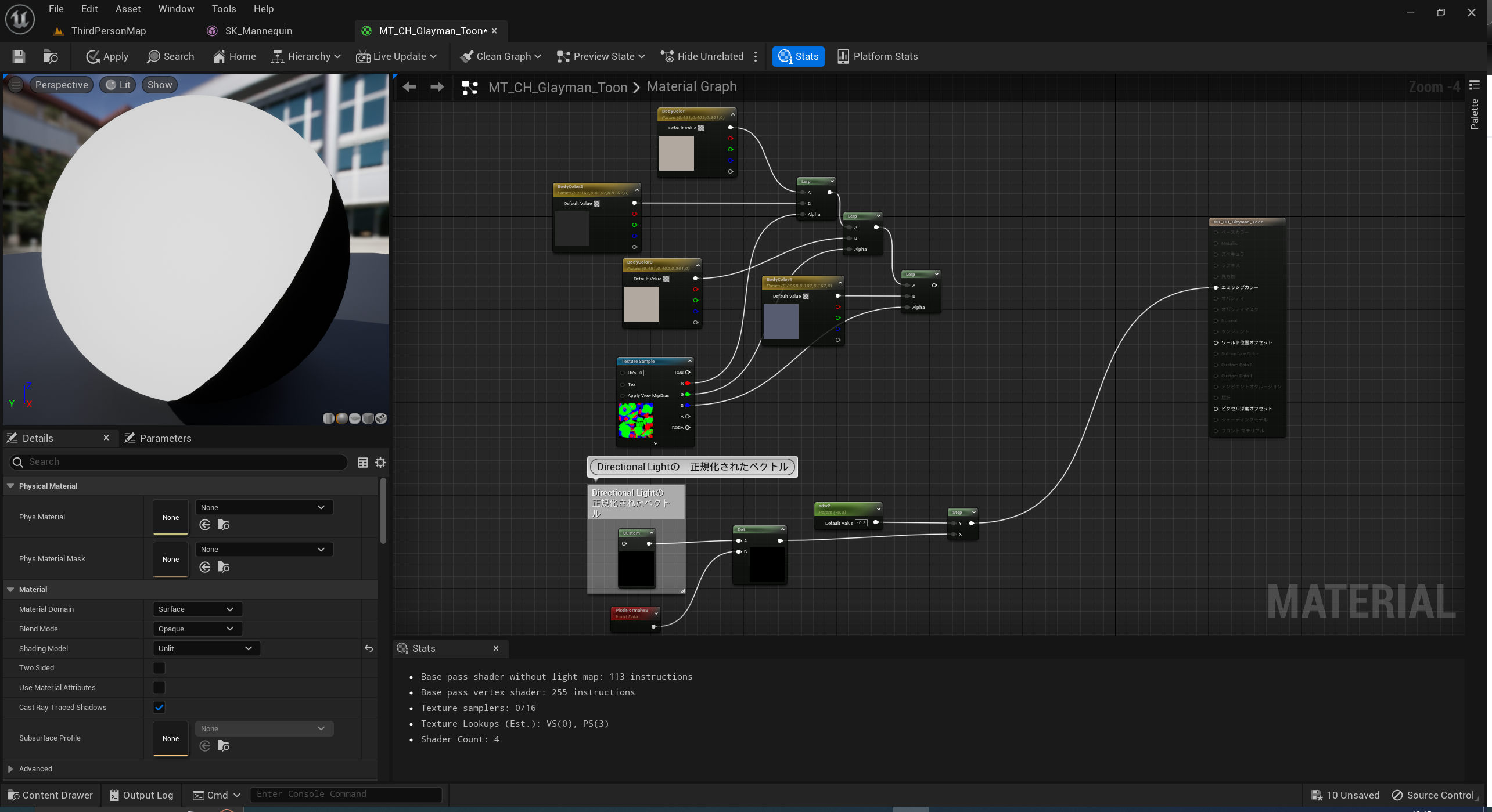
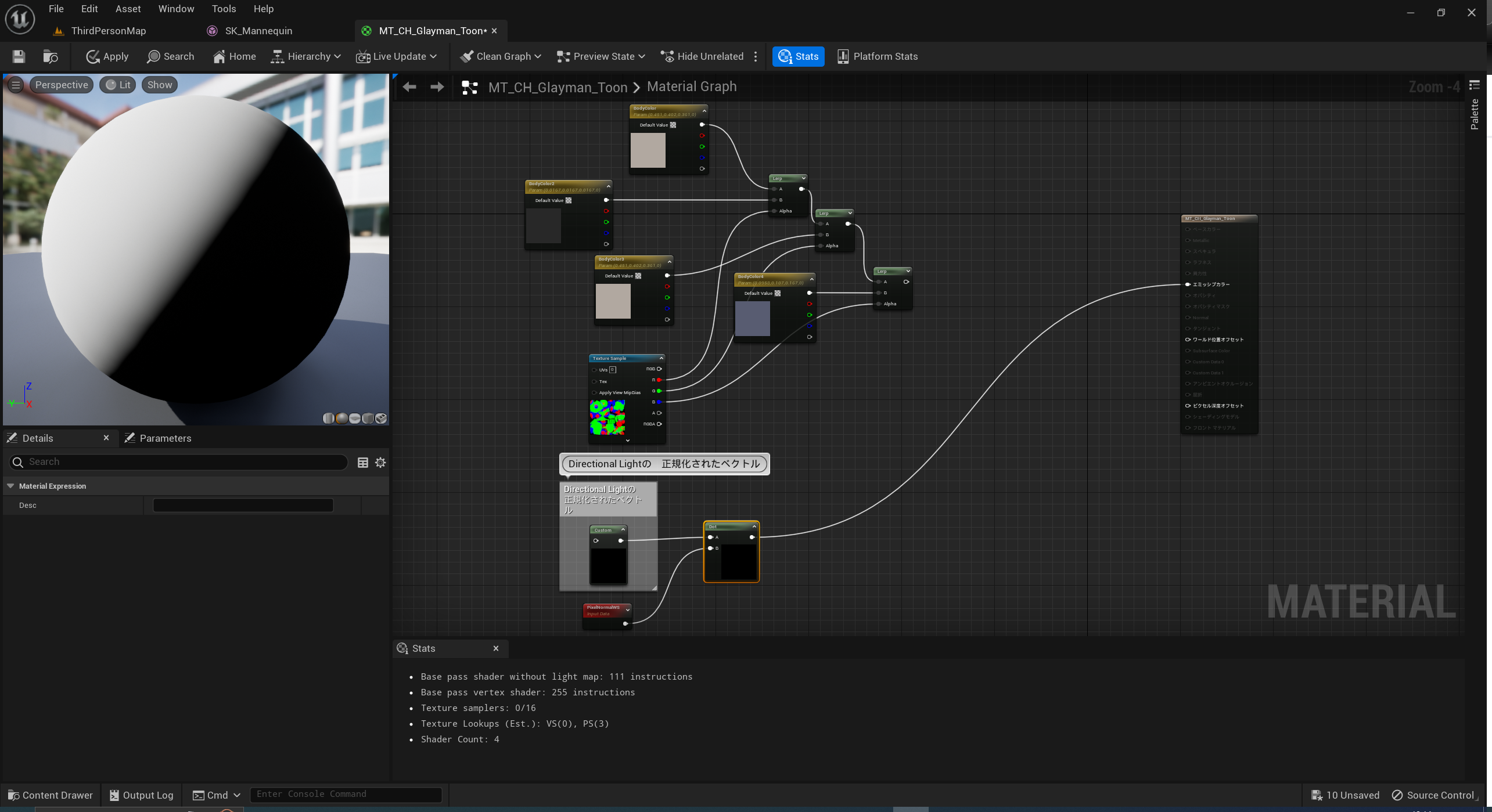
4:ディレクショナルライトの正規化されたベクトルとオブジェクトの法線との内積をとります。
ライトの当たった所が明るく、当たってない所が暗くなりました。

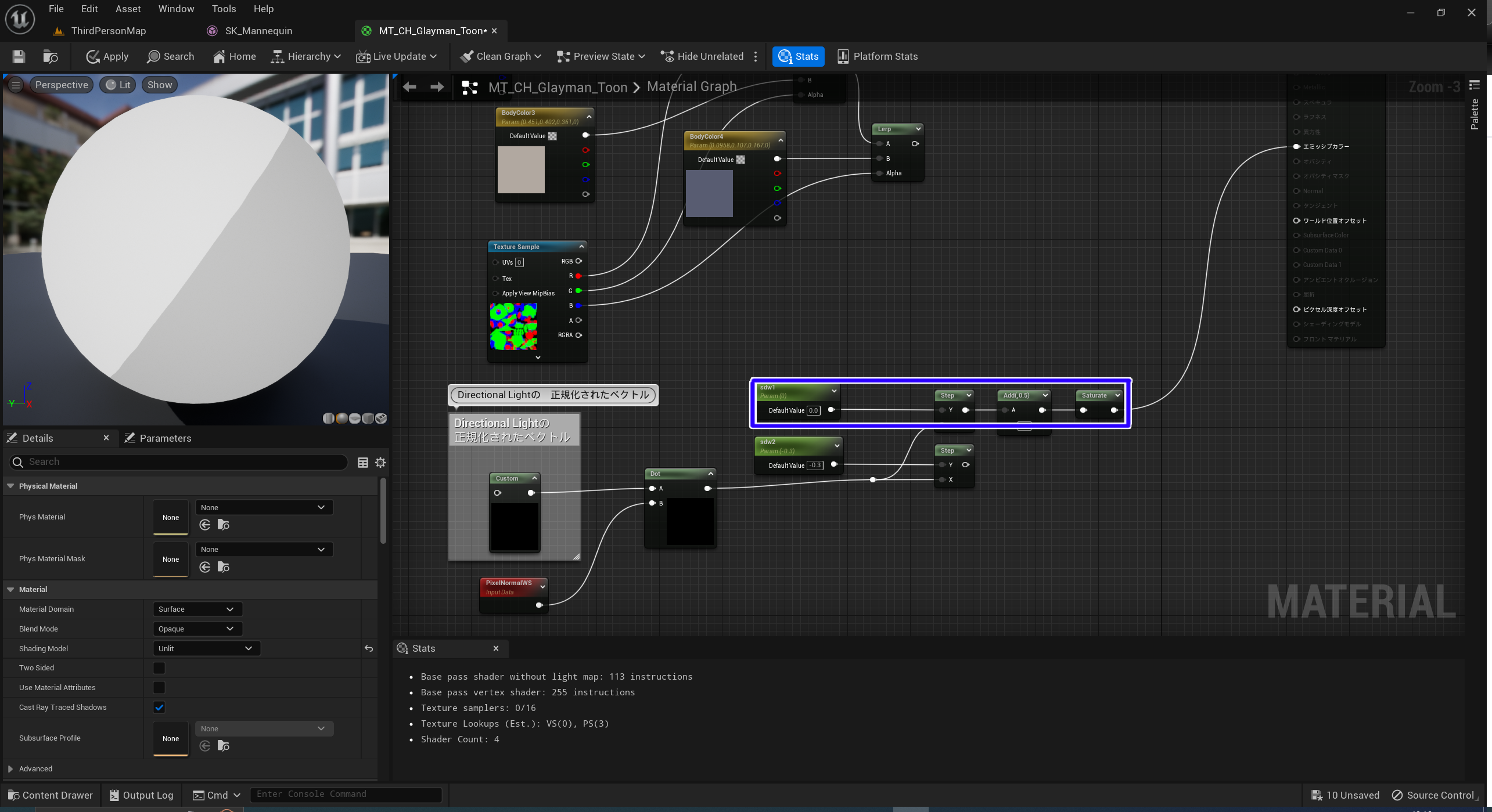
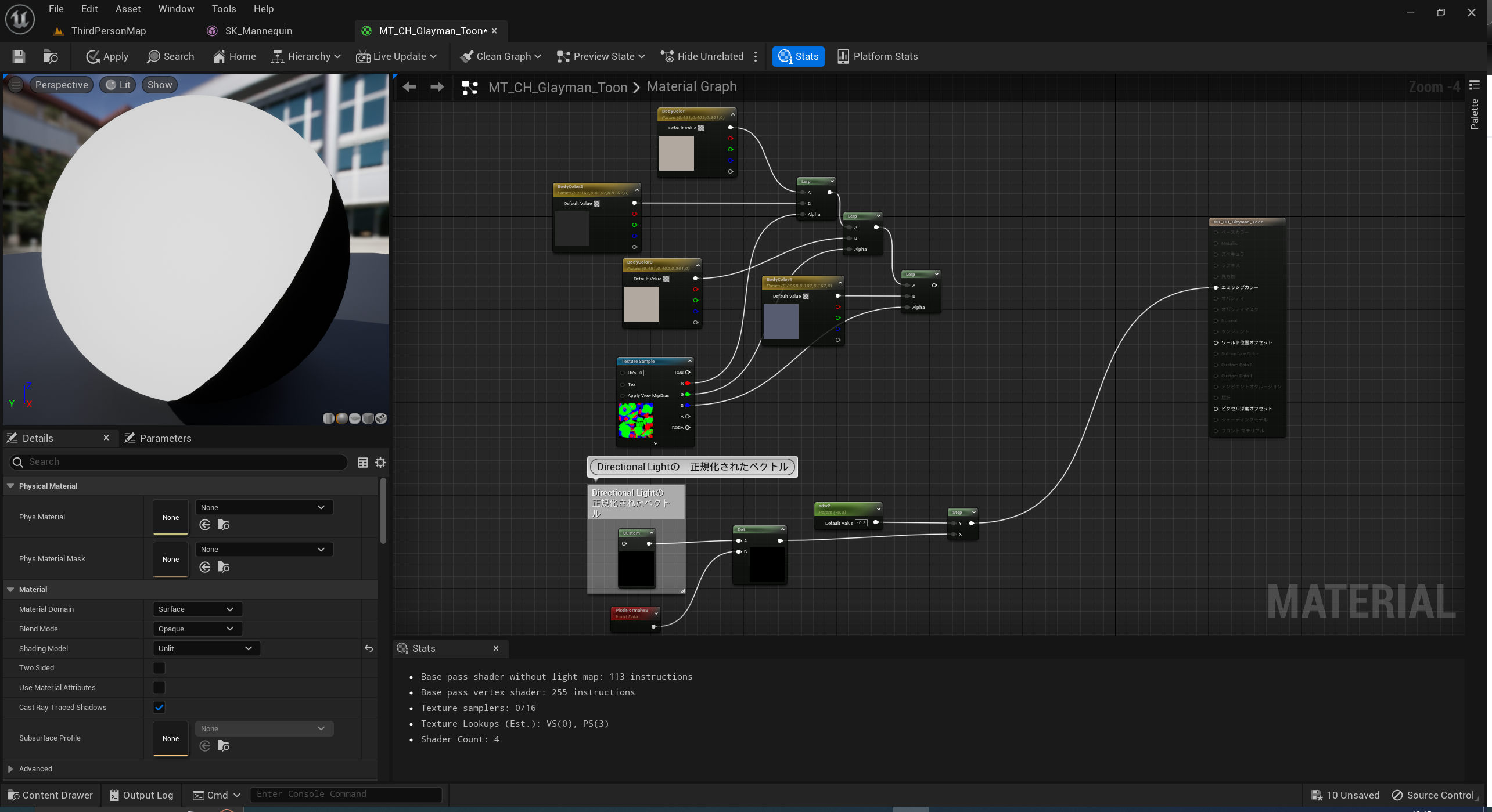
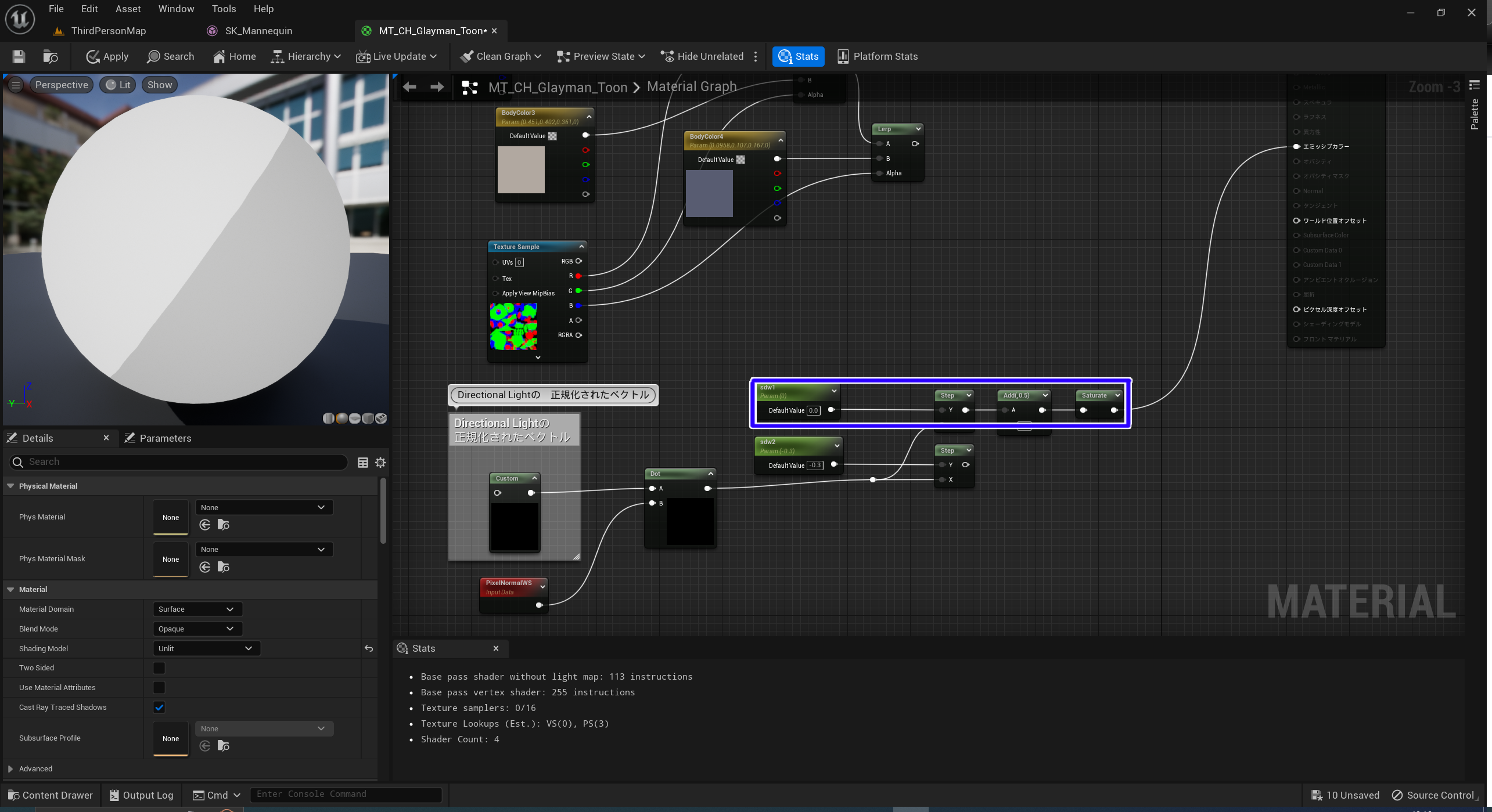
5:キワがボヤっとしているので、クッキリさせてあげるとよさそうです。
そのためstepノードを使うことにしました。
Stepノード…Yに入った値より大きければ1小さければ0を返します。

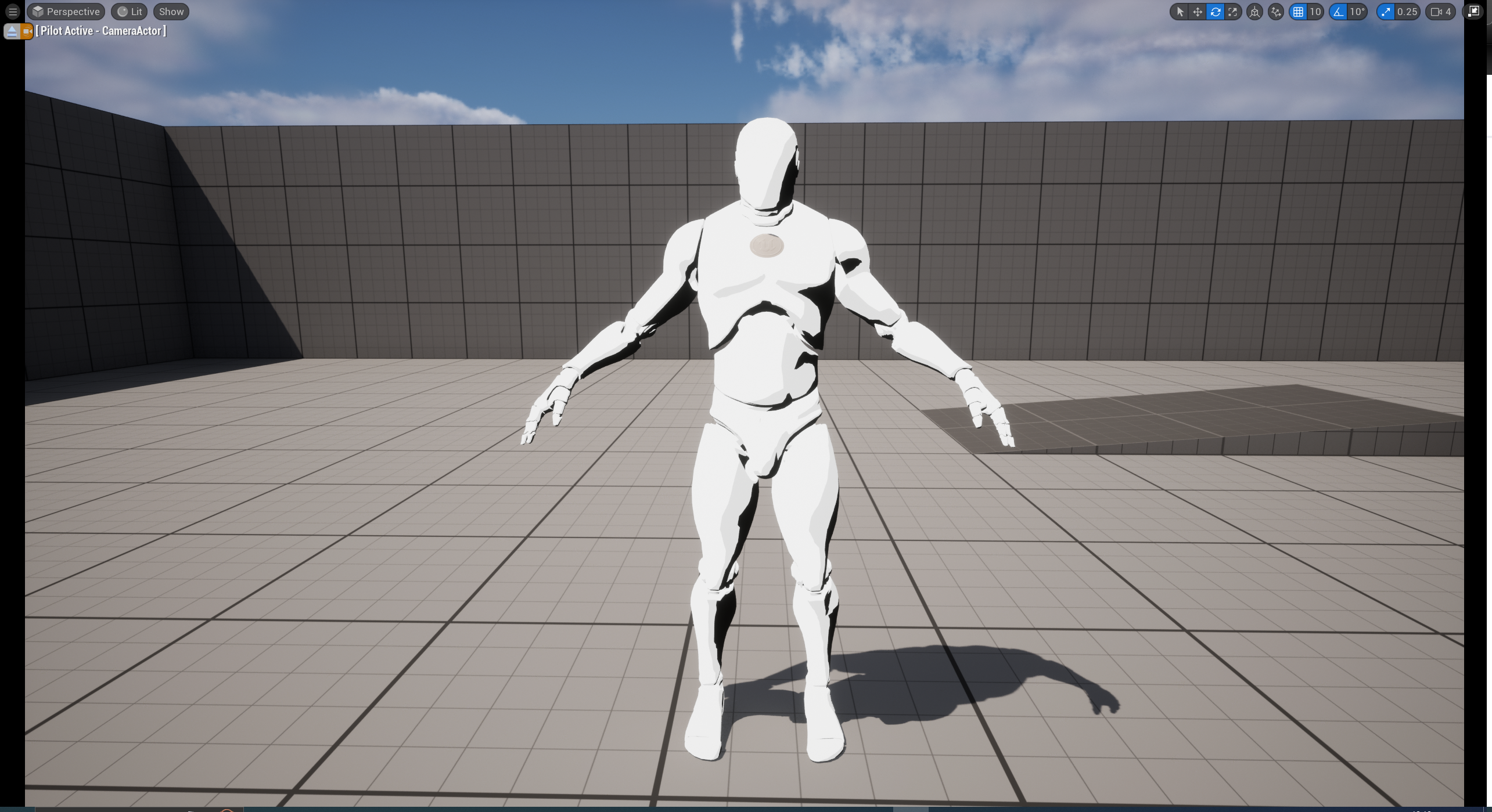
これでクッキリしました。グレイマンもこんな見た目になっています。

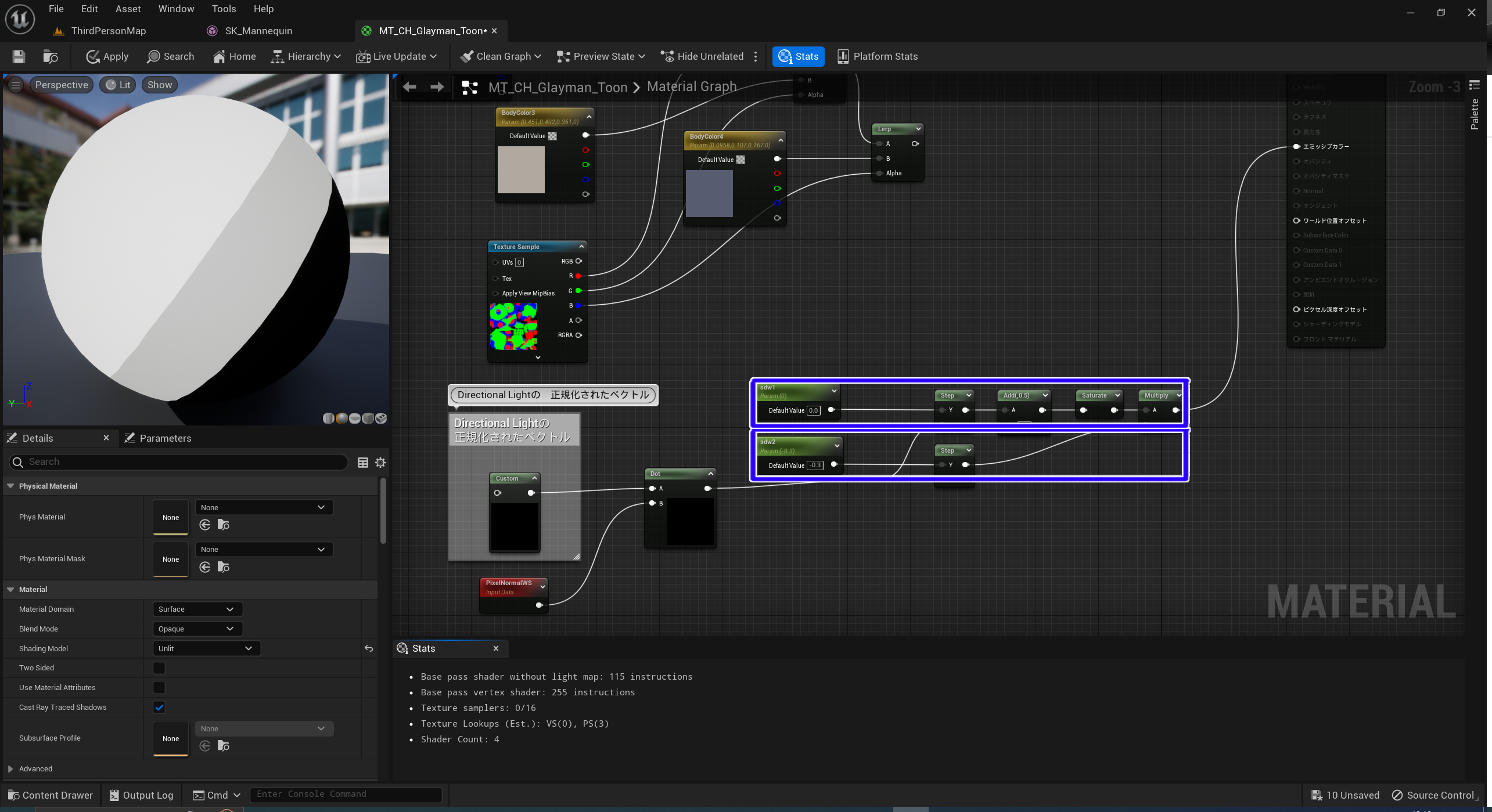
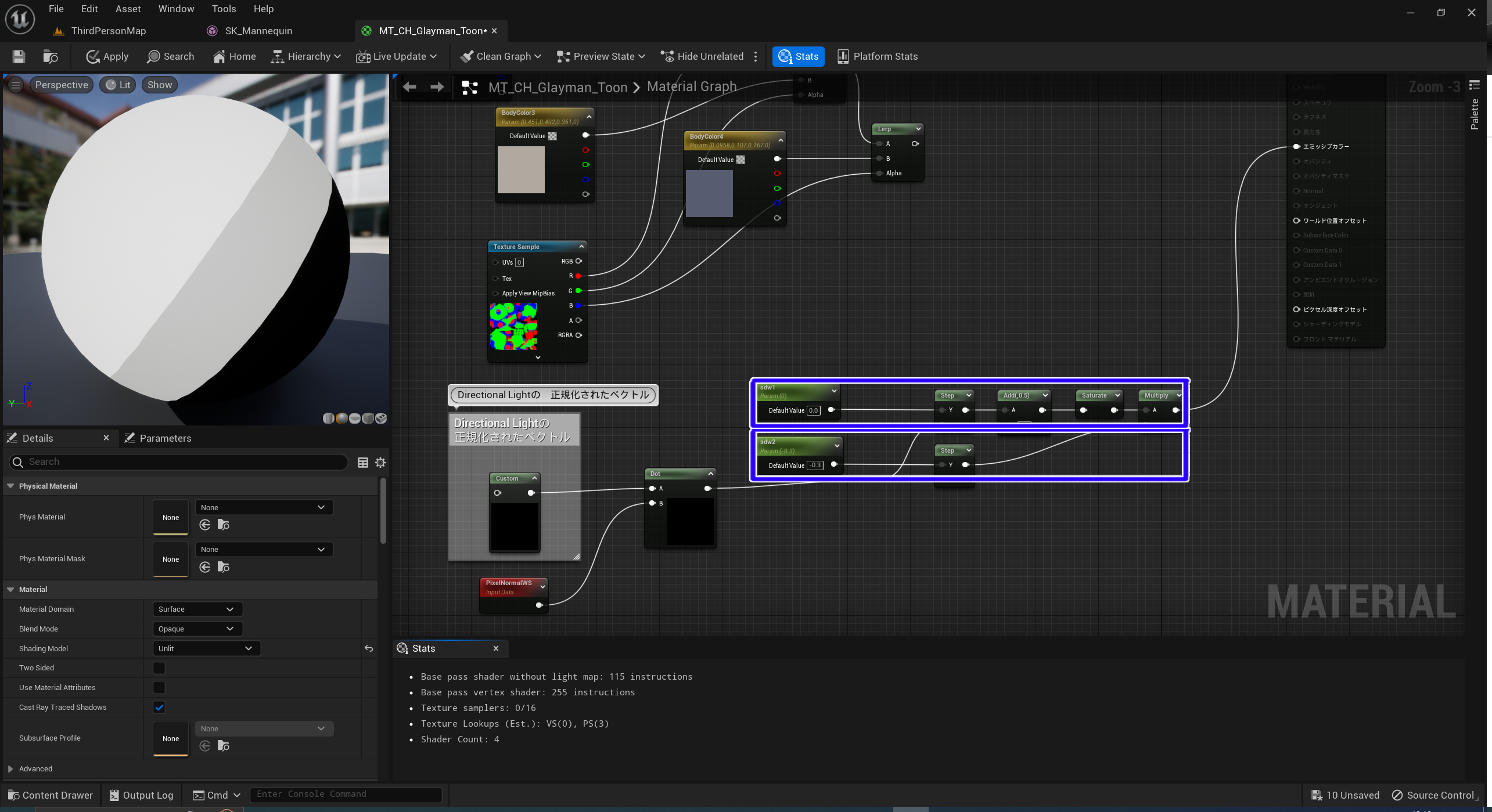
6:もう一段カゲを追加してみたいと思います。
先程と同様にStepノードを入れて調整できる形を作り、黒よりもう少し明るくするため+0.5しました。
+0.5したため1より大きくなっている可能性があるため、Saturateノードで出力値を0~1にしています。

さっきよりも薄い色ができました。
7:二つのカゲを合わせて2段階のカゲを作ります。


二段階のカゲができました。Stepに入れる値(ここではsdw1:薄い色、sdw2:黒)をコントロールすればカゲの幅を調整することができます。
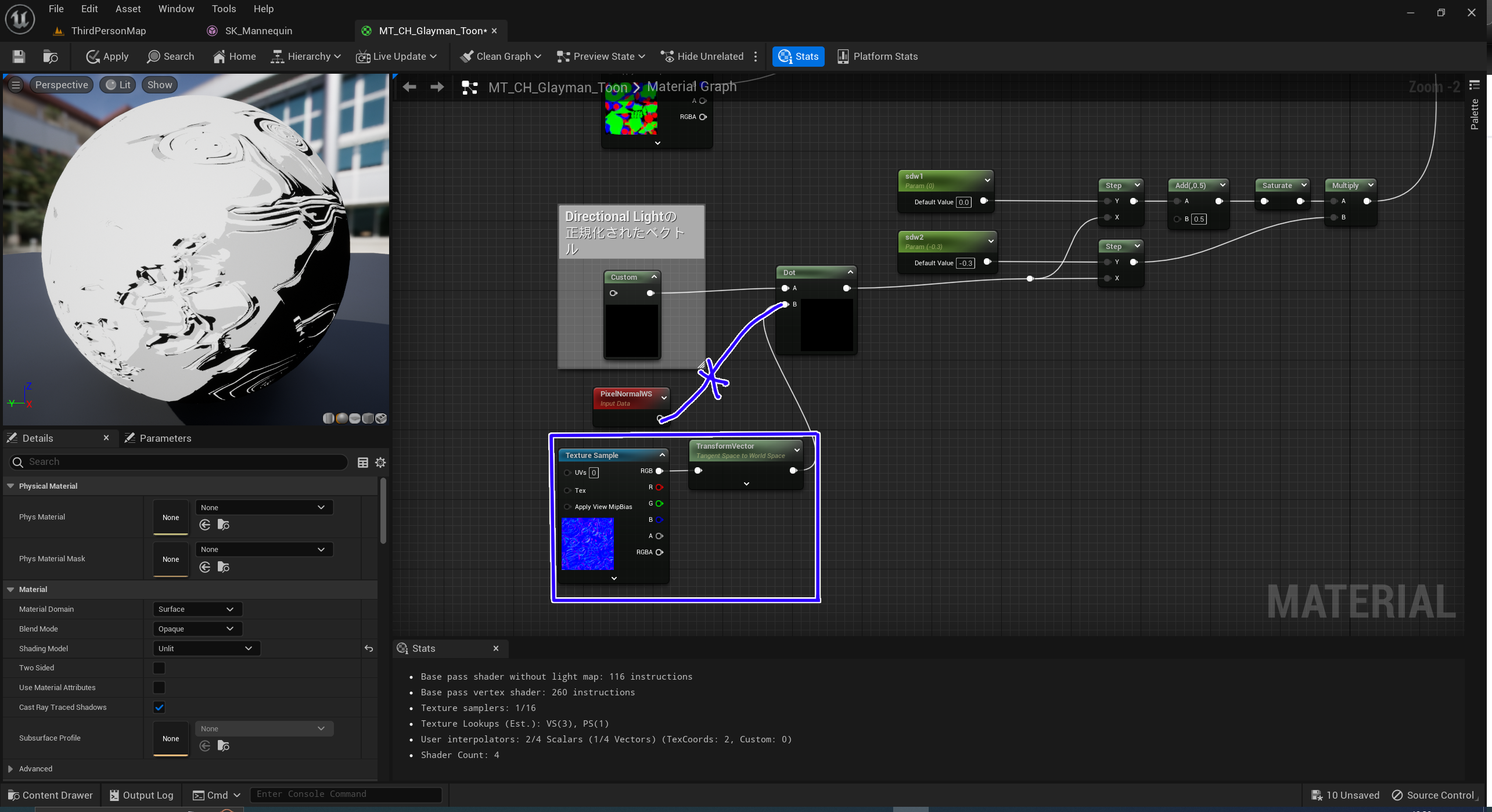
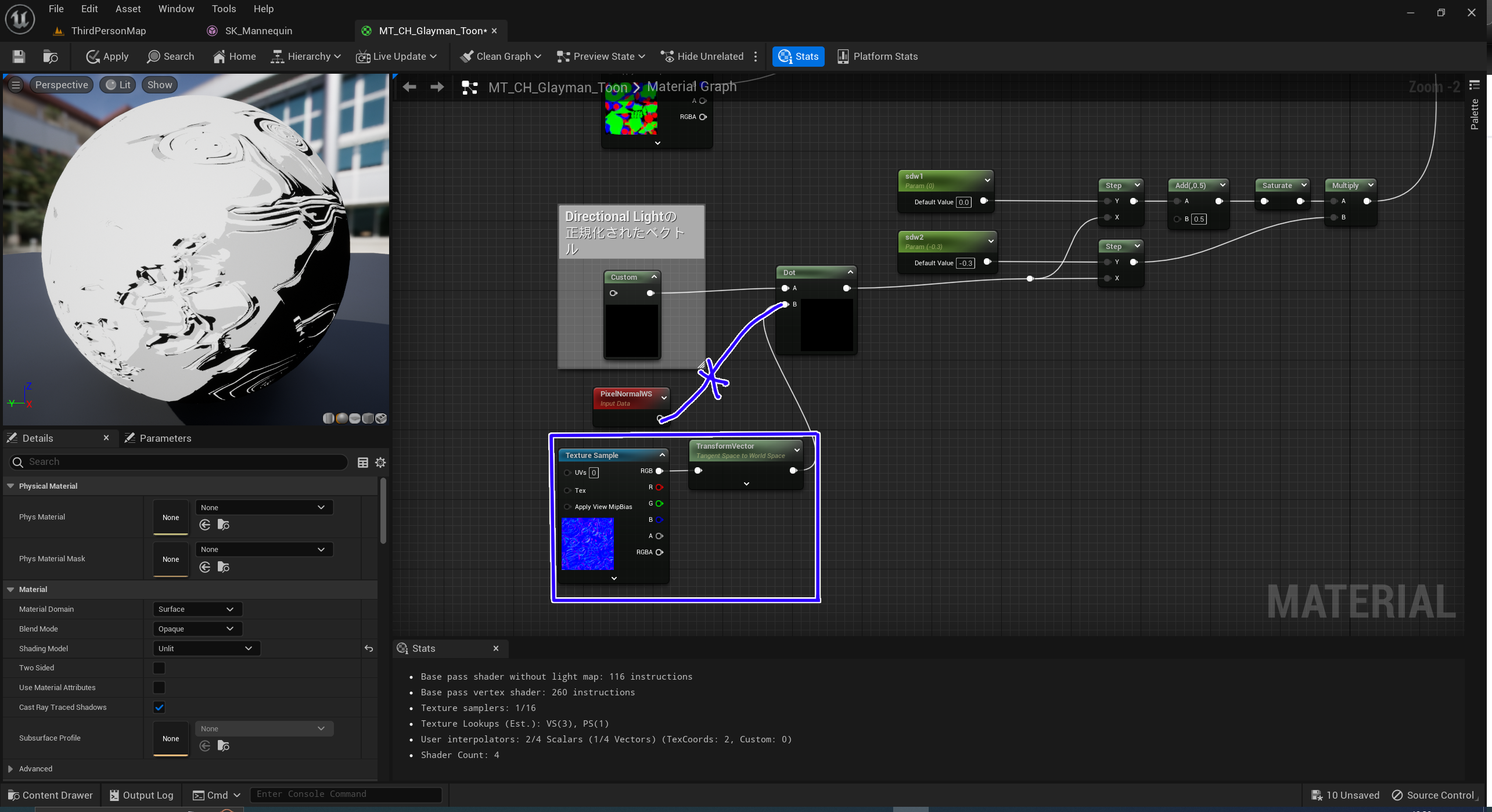
8:ここでノーマルマップがあるので、使ってみたいと思います。
Pixel Normal WSノードをNormalMapに繋ぎます。
ノーマルマップをシェーディングに使う場合、ワールドスペース法線にする必要があるため、Transformノードでタンジェントスペースからノーマルマップを変換する必要があります。


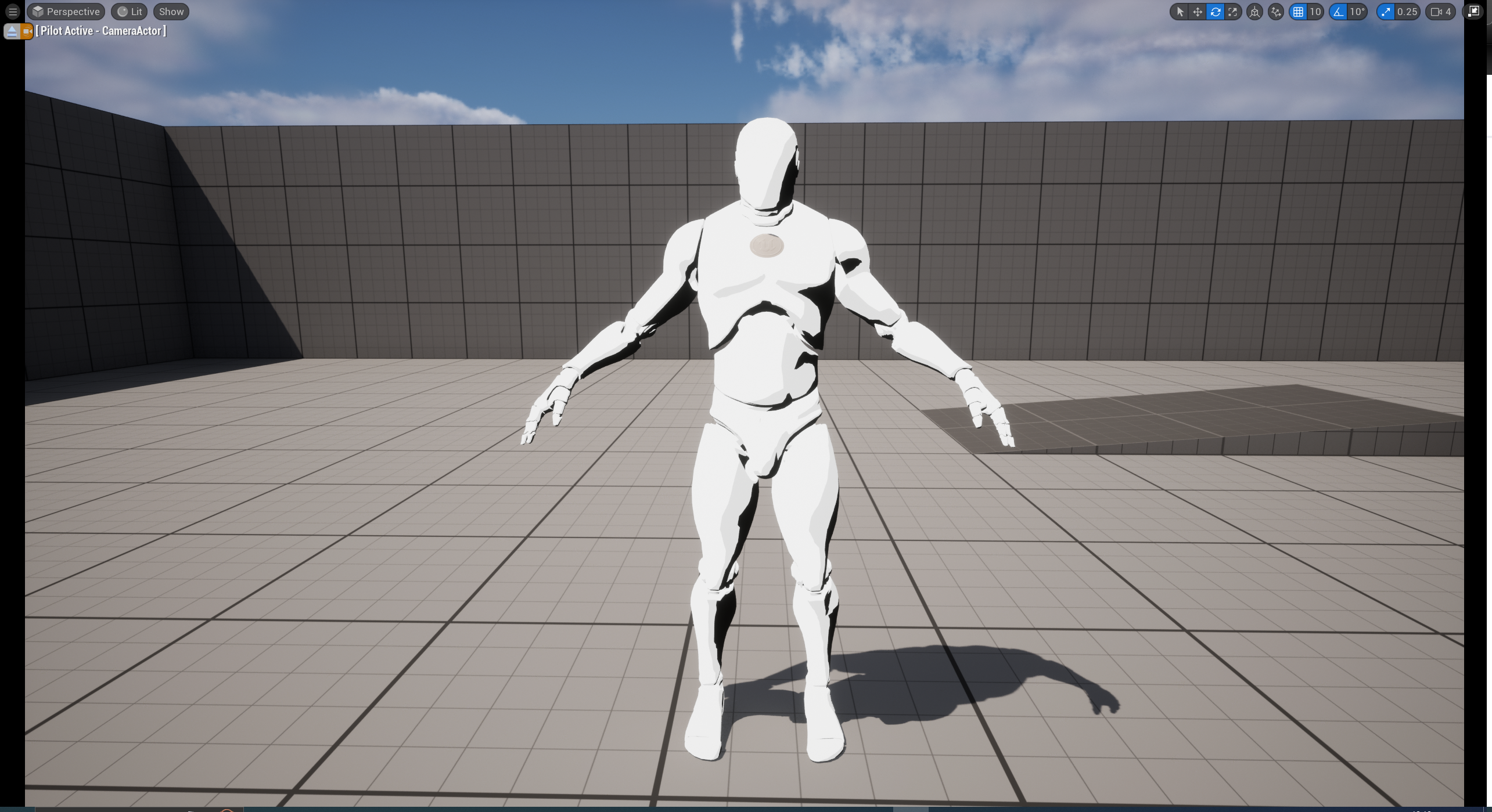
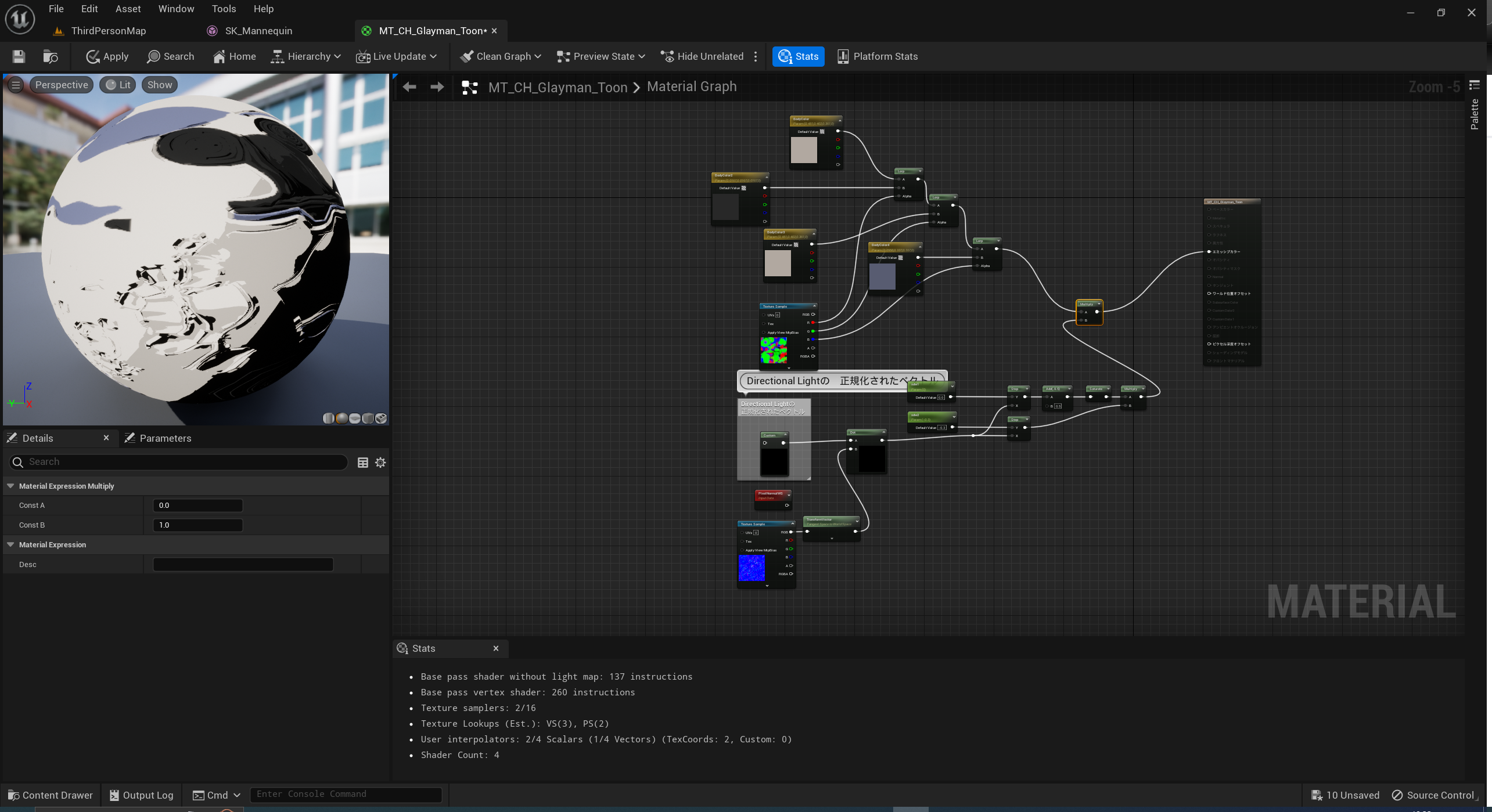
9:あとは元の色に8:でできたノードを乗算すれば完成です。

こんな感じになりました!
他にも別のやり方でやってみたり、テクスチャをあわせてタッチが入るようにしてみたりすると面白いと思います!
色々遊んでみてください~!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE