|
執筆バージョン: Unreal Engine 5.2.0
|
こんにちは。エンタープライズエンジニアの方井です。
UE4.26時代にヒストリアブログで紹介したRemote Control Web Interfaceですが、パッケージには使用できずUnrealEditorのみで使用が可能という結論がありました。
[UE4]Remote Control Web Interfaceを利用してウェブブラウザから操作する
しかし現在はShippingを含むパッケージしたアプリケーションで使用できるようになっていたため、そのための一手間をご紹介します。
1. Node.jsのインストール
Node.js 公式サイト
https://nodejs.org/ja/download/
※インストール後、PCを再起動して下さい。
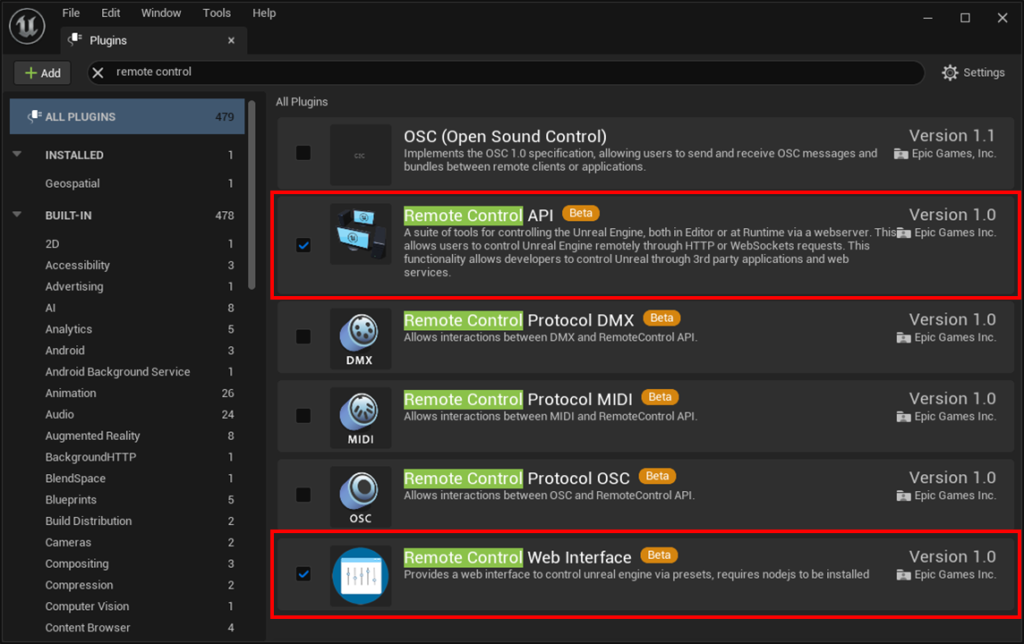
2. プラグインを有効化・再起動
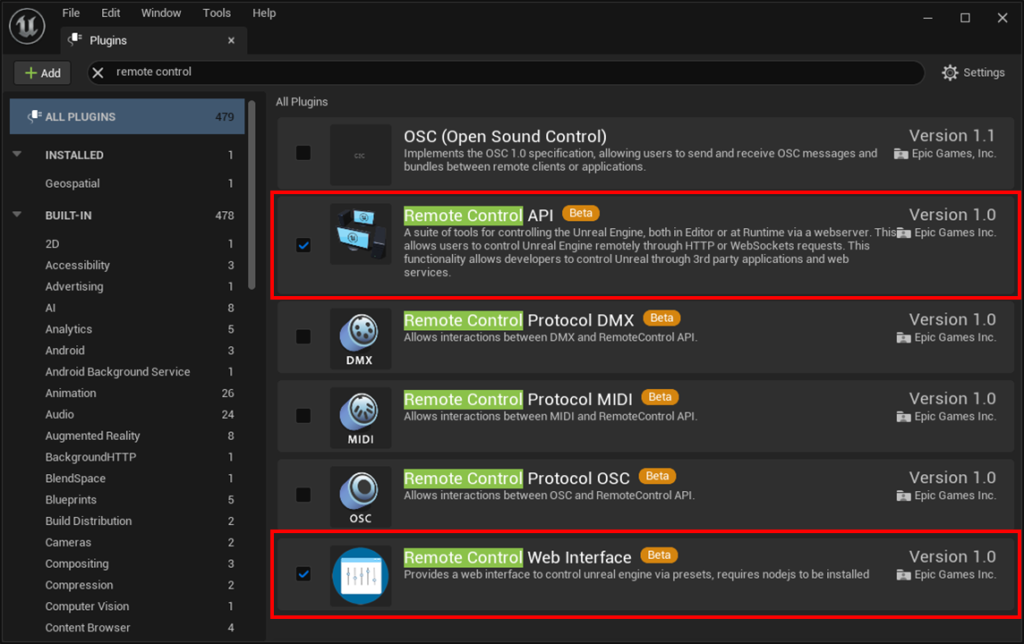
「Remote Control API」と「Remote Control Web Interface」プラグインを有効にしてUnrealEditorを再起動します。

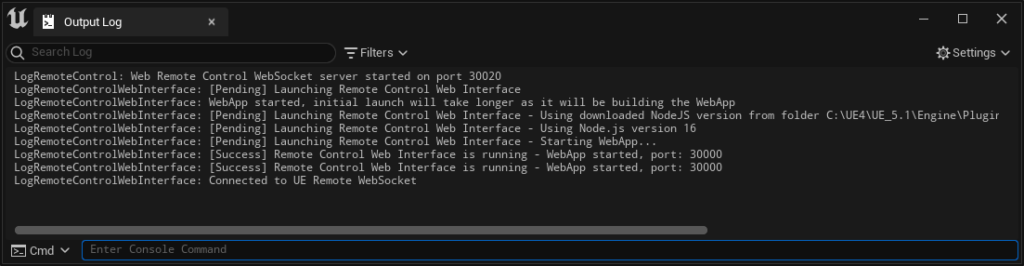
3. 起動を確認
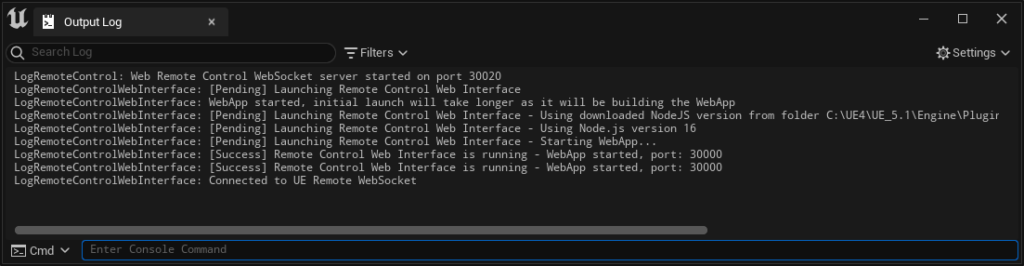
UnrealEditorの再起動後、Node.jsの動作環境の構築準備処理が実行されます。 完了するまで待ちます。

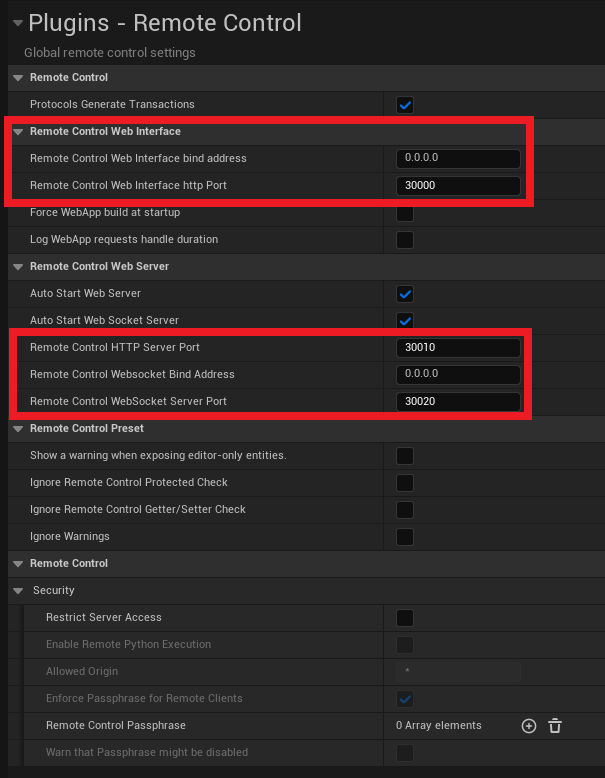
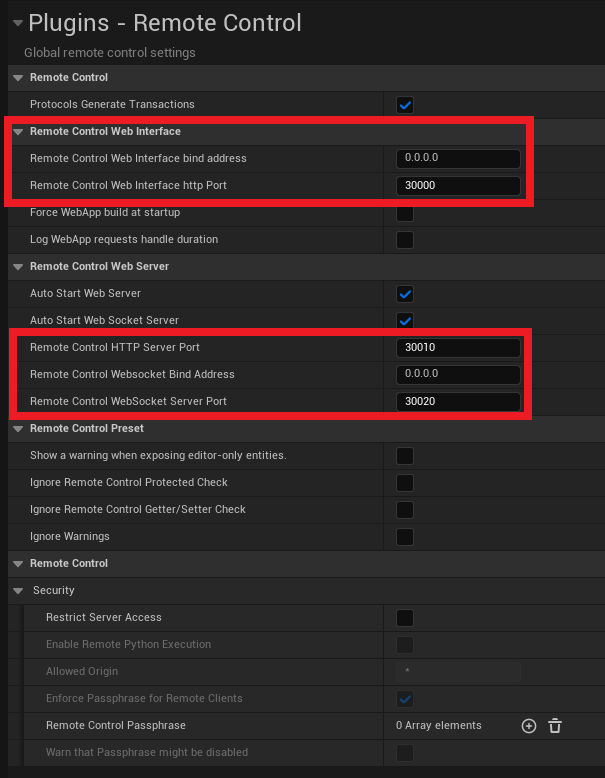
動作環境によりポート番号の変更が必要であれば、ProjectSettingsからポート番号を変更して下さい。

Remote Control Web Interface http Port: ブラウザからアクセスする際に使用するHttpServerのポートです。
Remote Control HTTP Server Port: REST APIを受け取るポートです。
Remote Control WebSocket Server Port: WebSocketを接続する際に使用するポートです。
(各種) bind address: 接続を許可するIPアドレスです。0.0.0.0は全てを許可するという意味です。
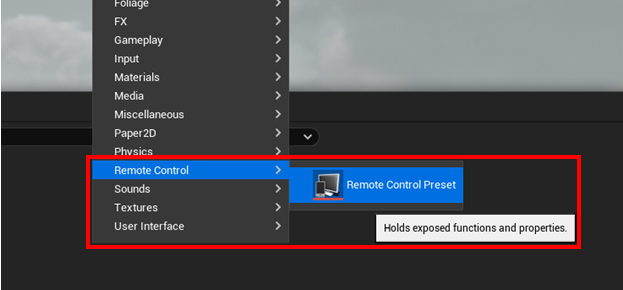
4. リモートコントロールプリセットの作成
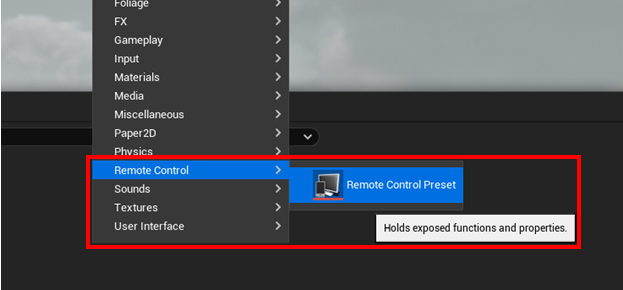
Content Drawer内でRemote Control -> Remote Control Presetを選択し、プリセットを作成していきます。

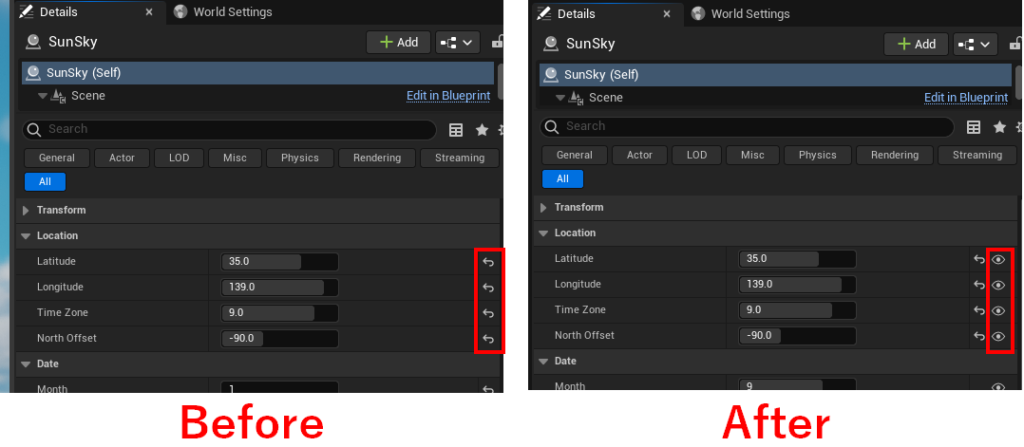
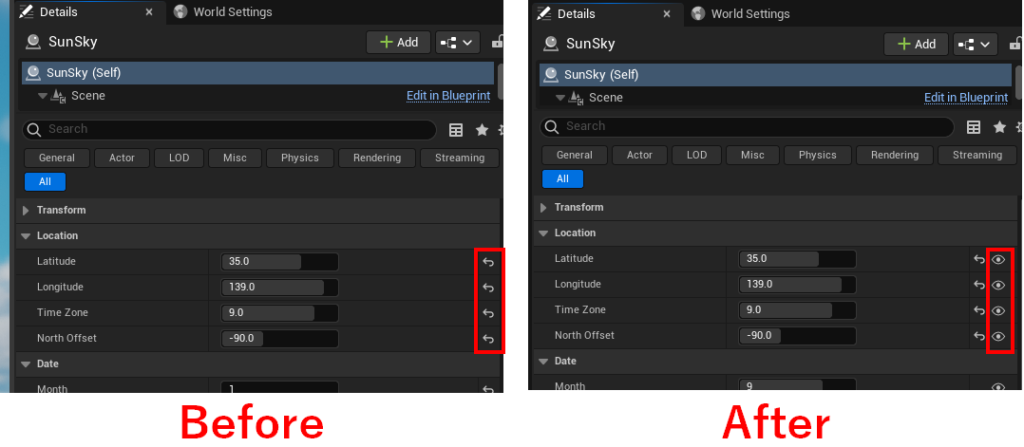
プリセットに変更したい値を追加していきます。プリセット画面を開いたまま、ActorのDetailパネルをご覧ください。目のアイコンが追加され、Presetに公開されているかどうかを判別できます。(例:SunSky)

公開している場合はアイコンの目が開いている状態で、非公開では目をつむっている状態です。クリックすることで公開/非公開を切り替えられます
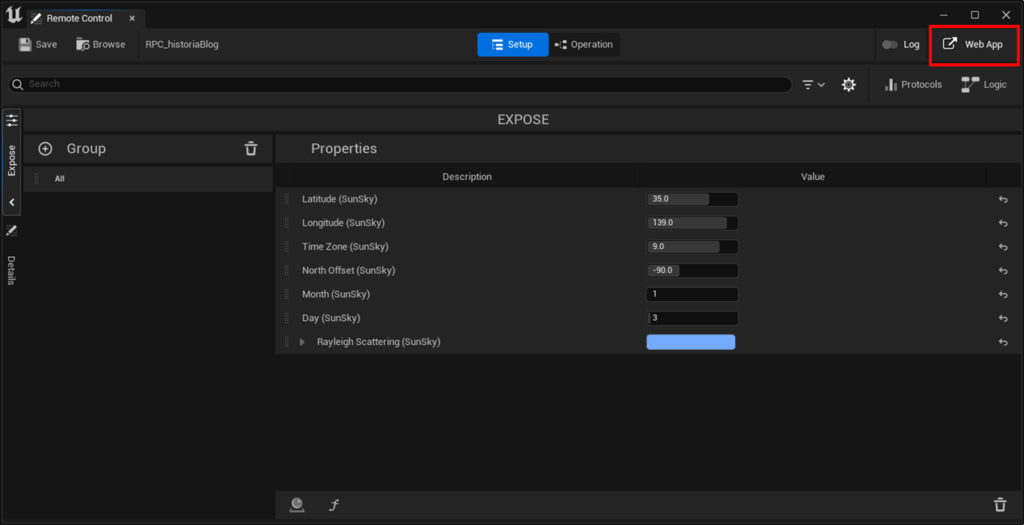
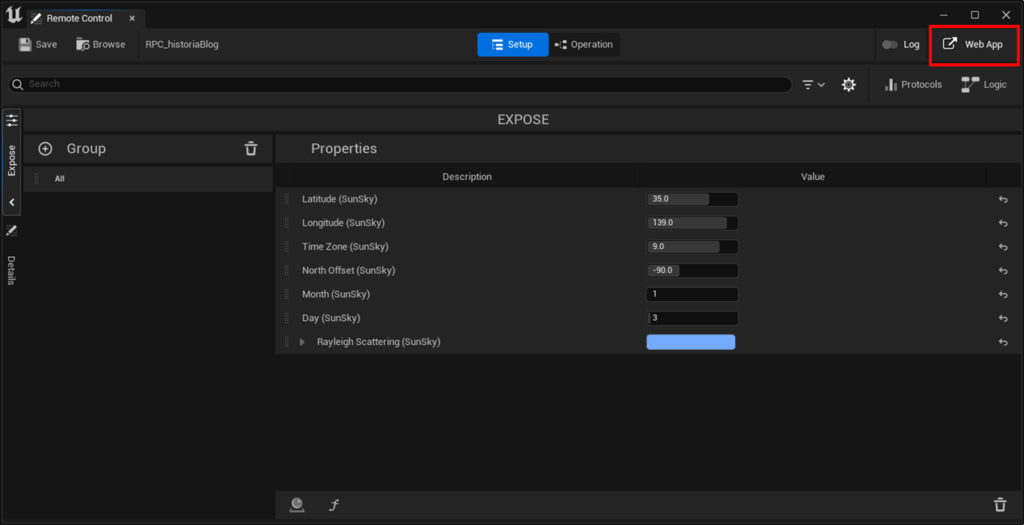
Propertyを公開すると、このように表示されます。今回は試しに、SunSkyからLatitude, Longitude, Time Zone, North Offset, Month, Day, Rayleigh Scatteringを公開します。

ここからでも操作できますが、せっかくなので”Web Interface”を使って、公開された変数を操作して見ましょう。右上にある”Web App”ボタンをクリックし、ブラウザからアクセスします。
5. UIをカスタマイズ
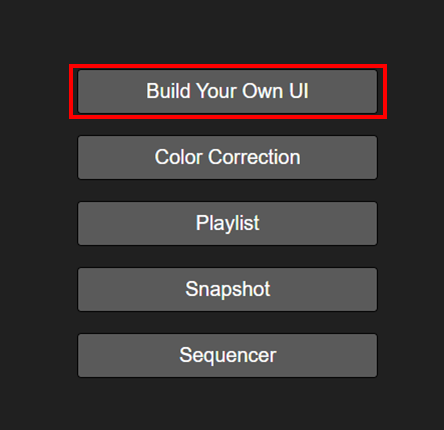
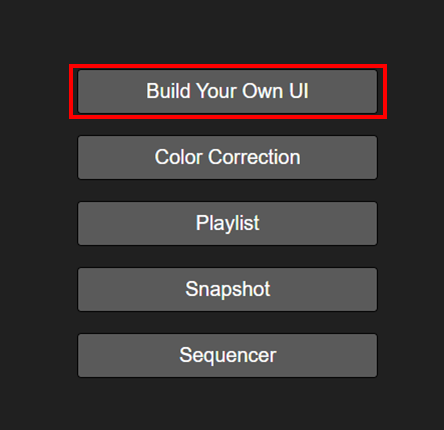
ブラウザではこのような表示になりますが、”Build Your Own UI”を選択して、先ほど公開したPropertyを変更するUIをカスタマイズしていきましょう。

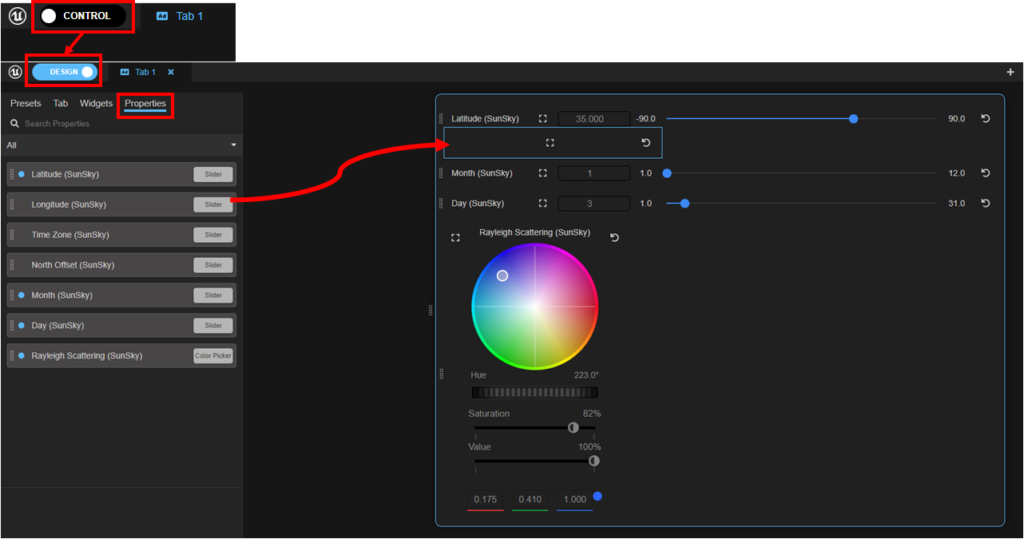
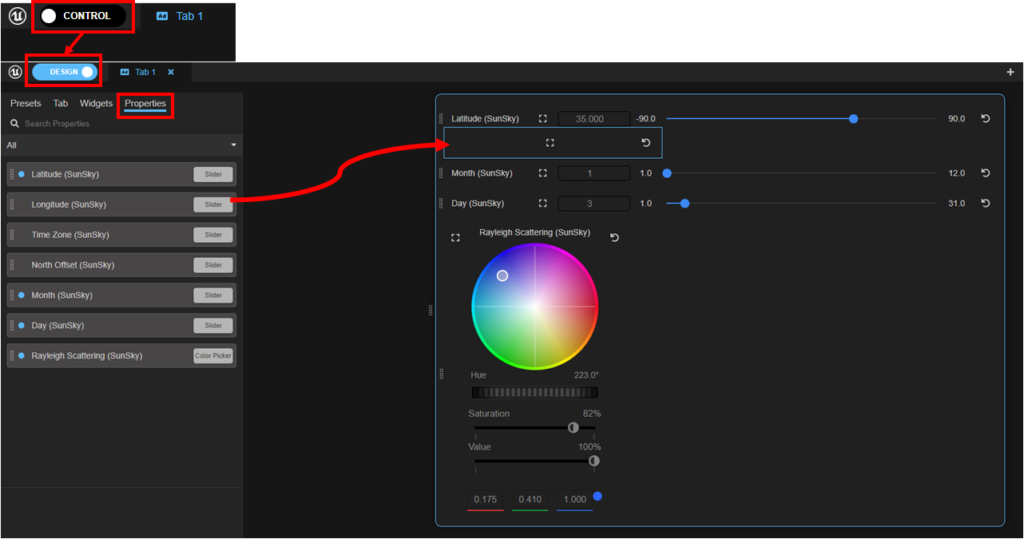
初めは何も表示されていませんが、左上の”CONTROL”から”DESIGN”へクリックでモード変更し、”Properties”タブを選択して先ほど公開したPropertyの一覧を表示します。あとはそれらをドラッグ&ドロップして並べることでUIをカスタマイズすることができます。

左上の”DESIGN”から”CONTROL”へ戻し、ブラウザからUnrealEditorを操作して動作を確認します。
6. Packaging
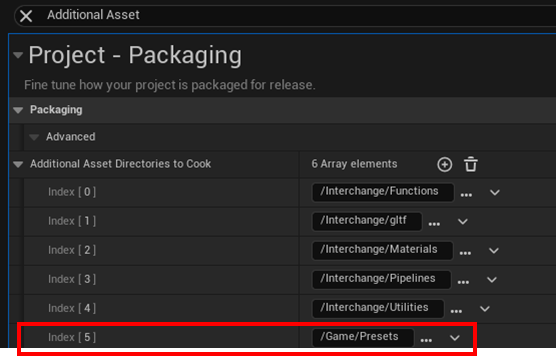
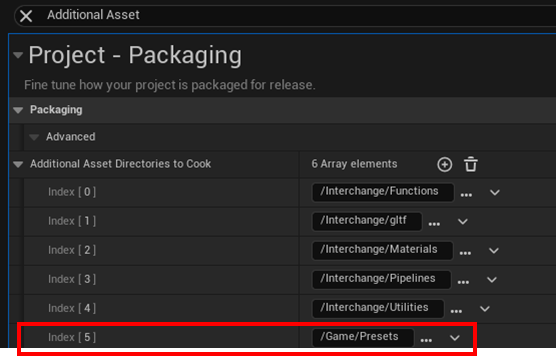
ここからが一手間です。まず、”ProjectSettings”にて”Additional Asset”と検索して、”Additional Asset Directories to Cook”の配列に先ほど作成したプリセットが入っているフォルダを指定します。これにより、参照が繋がっていないアセットをCookすることができます。

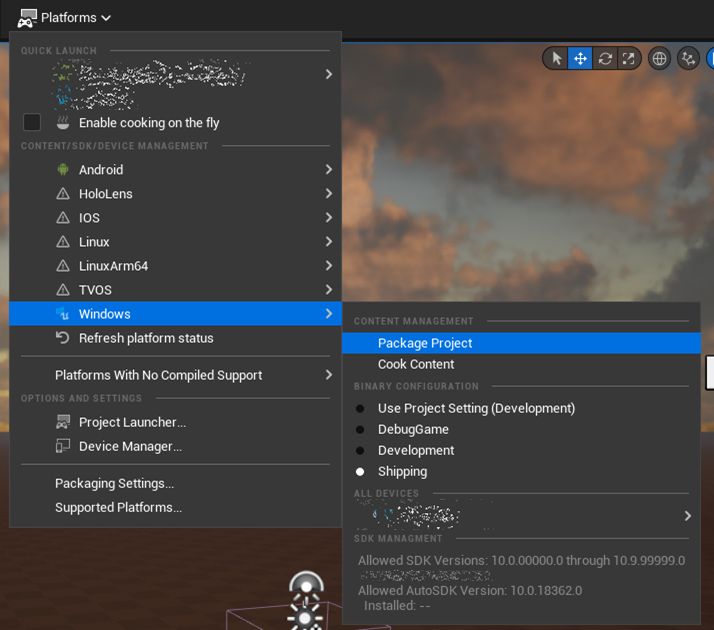
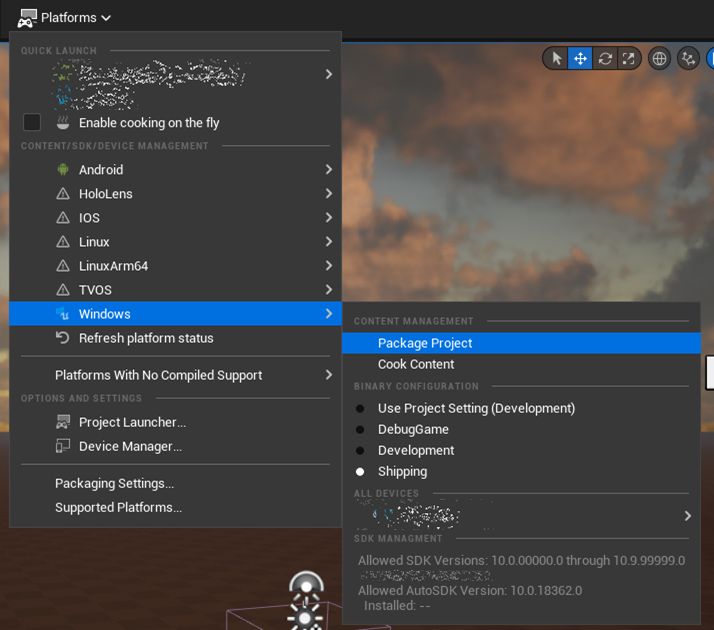
そしてPackagingを行います。例ではShippingで行いますが、ログ出力が無くなるためトラブルシューティングがしにくくなってしまいます。試す場合はDevelopmentが望ましいです。

7. WebAppをコピー
最後にRemoteControlWebInterfaceプラグインの中にあるWebAppフォルダを、以下の通りにコピーする必要があります。
from: [UE5のフォルダ]/Engine/Plugins/VirtualProduction/RemoteControlWebInterface/WebApp/
to: [Packageのフォルダ]/Engine/Plugins/VirtualProduction/RemoteControlWebInterface/WebApp/
Pak機能を有効化している場合その場所までのフォルダが作成されていないため、作成してからコピーしましょう。
8. アプリケーションを起動
アプリケーションを起動する際に、”-RCWebControlEnable”と”-RCWebInterfaceEnable”の2つのオプションを付ける必要があります。つまり起動時は、
|
|
./[アプリケーション名].exe -RCWebControlEnable -RCWebInterfaceEnable |
という形になります。
アプリケーションを起動して、ブラウザから”localhost:30000″に接続した様子がこちら!
以上でPackageしたアプリケーションでRemote Control Web Interfaceが利用できることが確認できました。おめでとうございます!
登場当時からさらに使いやすくなったこのプラグインで、実物を見ながら細かく調整してみてはいかがでしょうか?見た目だけでなくロジックに使われる変数など、いろいろなものをExposeして使いやすくしていきましょう!
おまけ
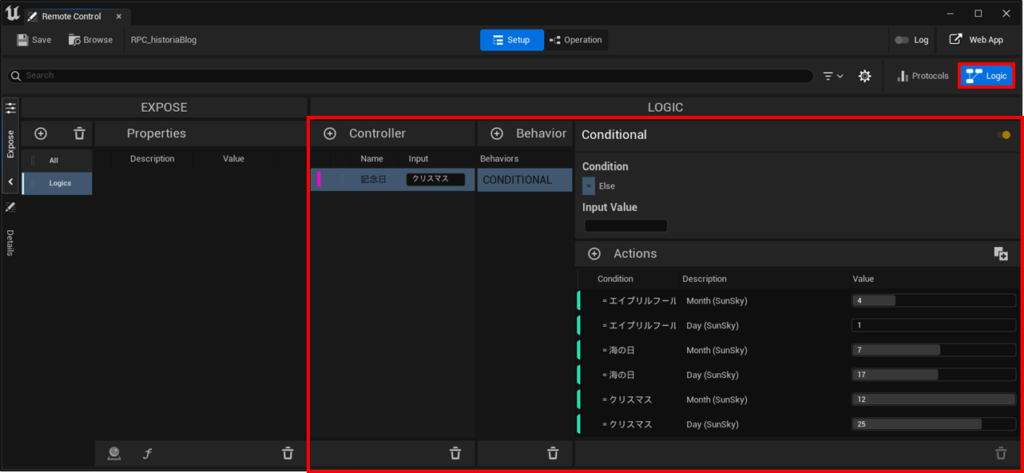
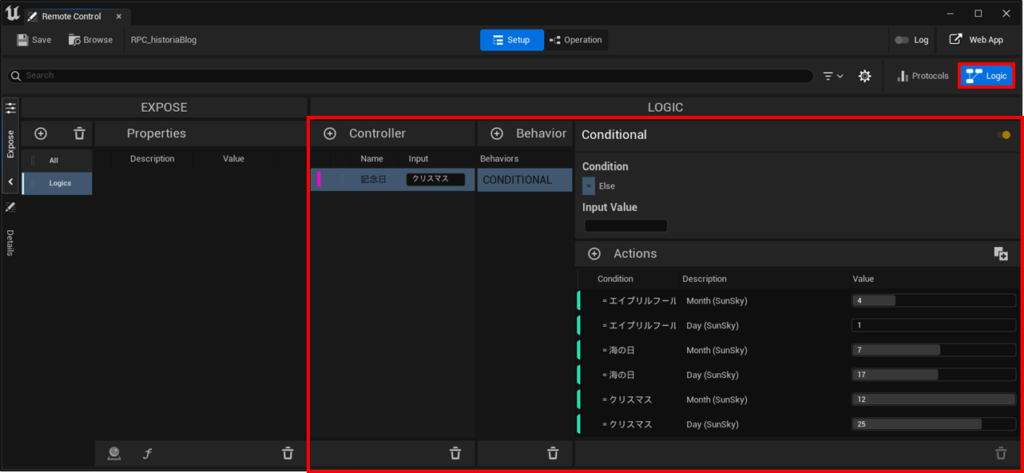
変数を変更するだけでなく、何かしらの値を入力して、その値に応じて各種変数を一度に変更する”Logic”という機能があります。プリセットの右上から編集画面を有効化できます。例えばここに”記念日”というStringのロジックを作成し、エイプリルフール・海の日・クリスマスに対応できるようにしました。

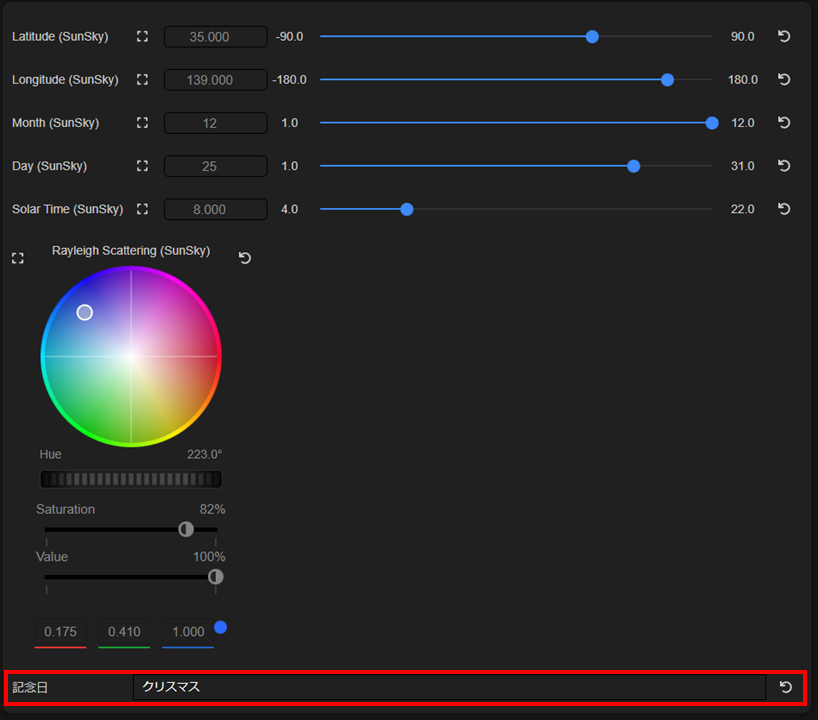
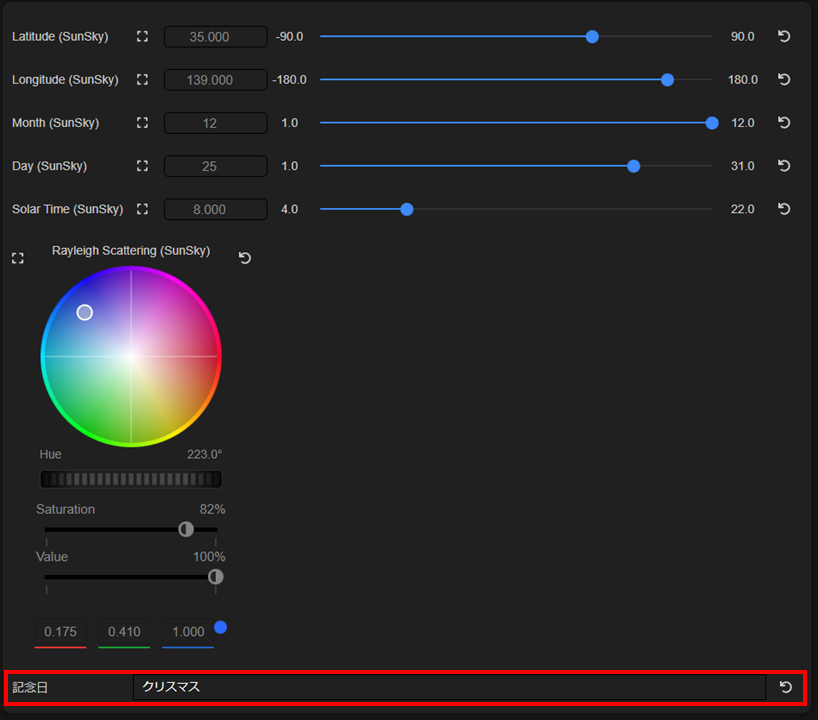
するとWebアプリ側にそのロジックを入力することができるようになります(画像はDESIGNでドラッグ&ドロップ済み)。ここにエイプリルフール・海の日・クリスマスのいずれかを入力することで、それに対応したロジックが動きます。今回の例でいえば、対応した日付に変更されます。

ぜひ、使いやすい自分だけのプリセットを作っていきましょう!

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE