執筆バージョン: Unreal Engine 4.26
|
今回は Remote Control Web Interfaceを紹介したいと思います。
※現在、ベータ版ですので、実制作に使用する場合は注意してください。
UE4.23にネットワークを利用し、Unreal Editorを操作するRemote Control APIが提供されていました。
しかし、APIのみしか提供されておらず、コマンドでの利用もしくは、UIの独自実装が必要でした。
UE4.26から追加されたリモートコントロールプリセットとRemote Control Web Interface プラグインを利用することにより
あらかじめ用意されたカッコイイUIを利用することができるようになり、簡単に利用することが出来ます。
使い方
プラグインをマーケットプレイスから入手
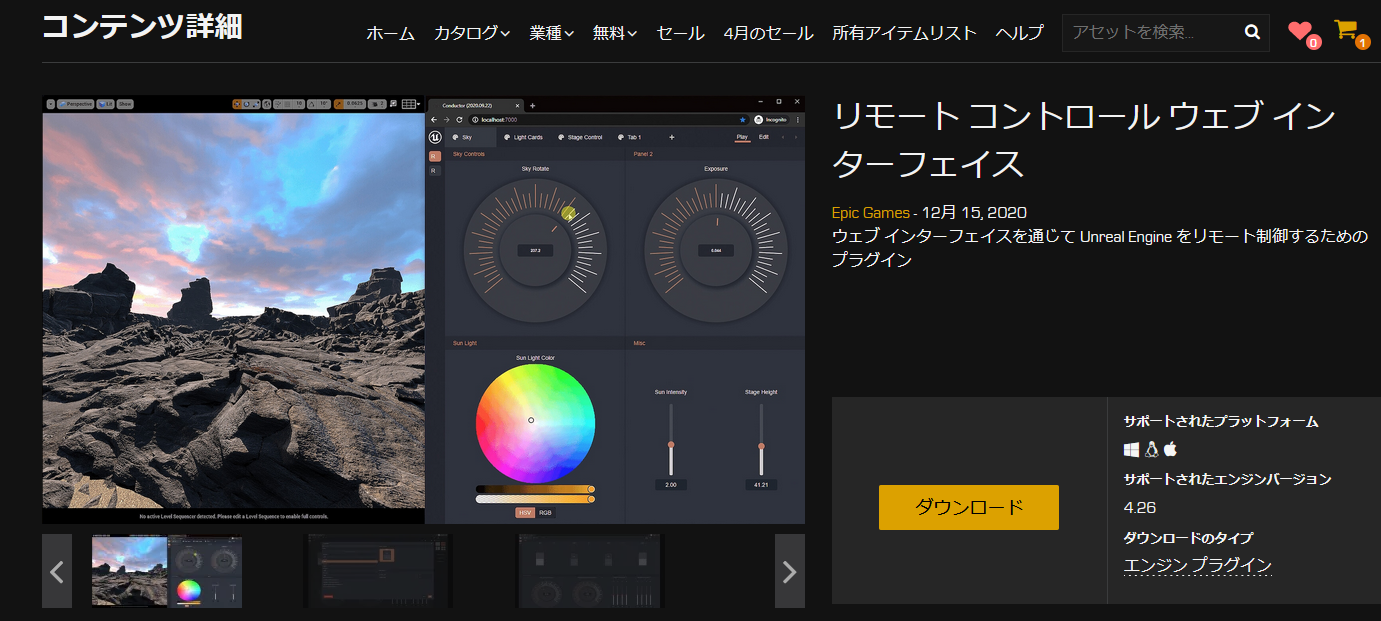
以下のページからプラグインをインストールして下さい。
https://www.unrealengine.com/marketplace/ja/product/remote-control-web-interface?sessionInvalidated=true 
Node.jsの最新版をダウンロードしインストールしてください。
Node.js 公式サイト
https://nodejs.org/en/download/
※インストール後、PCを再起動して下さい。
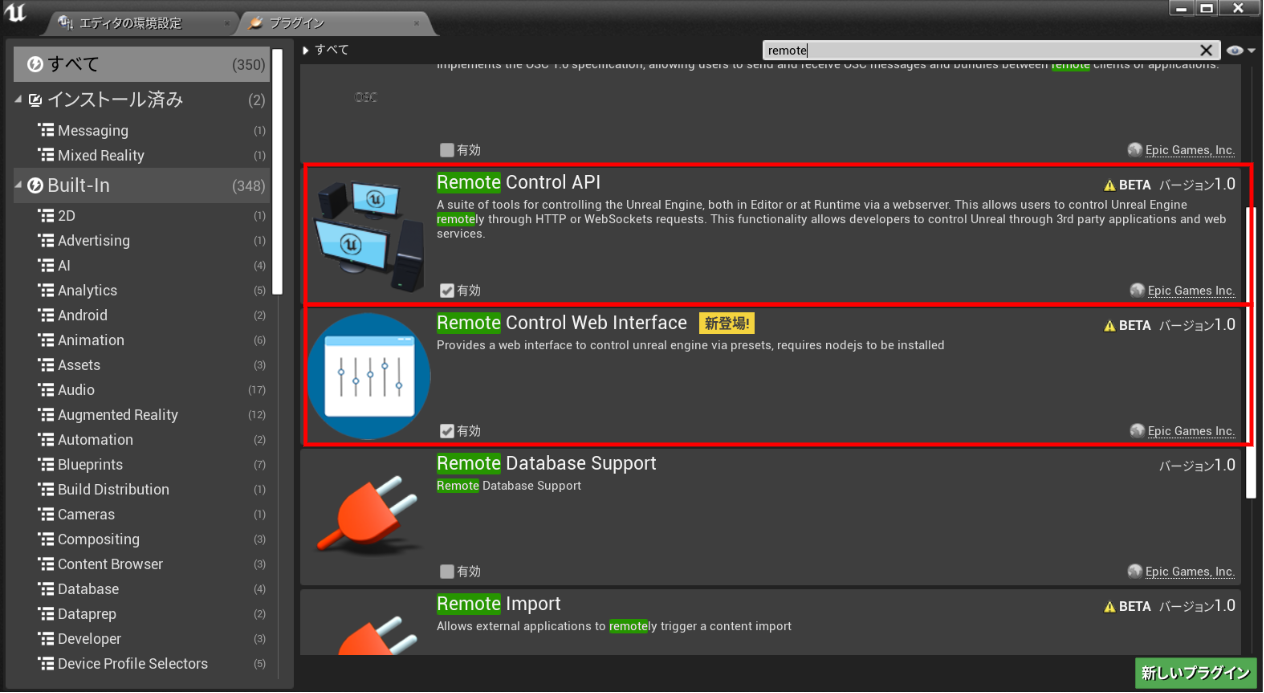
プラグインを有効・再起動
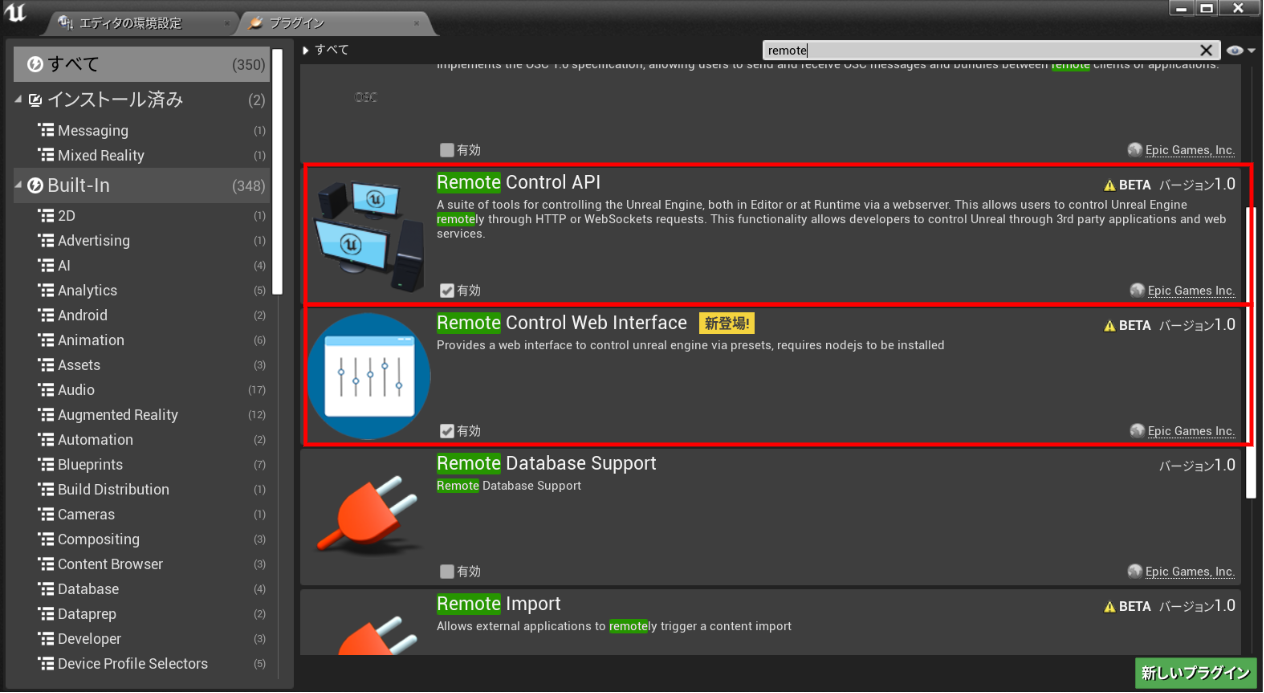
「Remote Control API」と「Remote Control Web Interface」プラグインを有効にしてUnrealEditorを再起動して下さい。

起動を確認
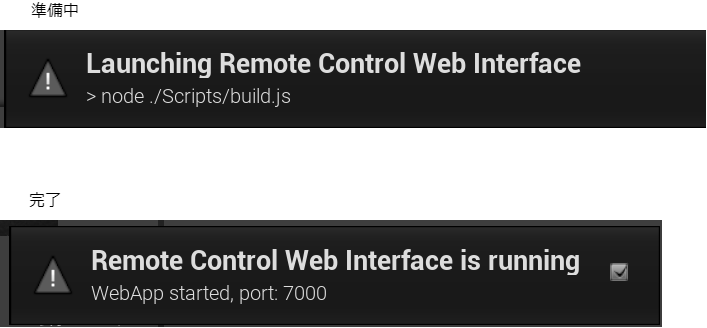
UnrealEditorの再起動後、Node.jsの動作環境の構築準備処理が実行されます。 完了するまで待って下さい。

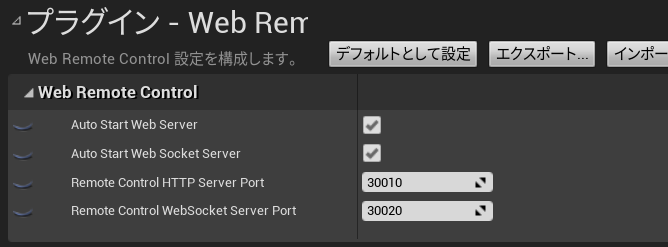
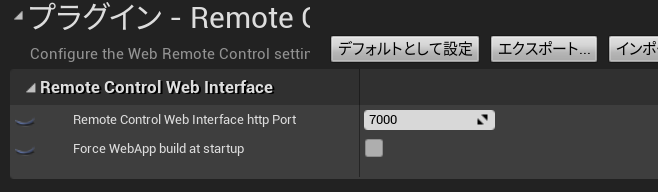
使用するポート番号の変更
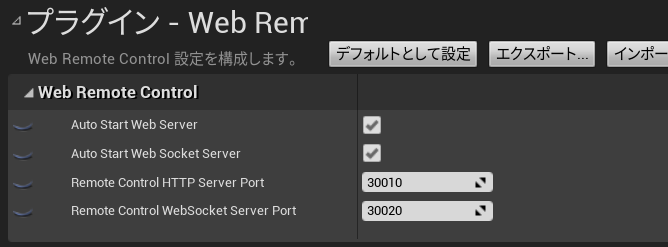
動作環境によりポート番号の変更が必要であれば、ProjectSettingsからポート番号を変更して下さい。
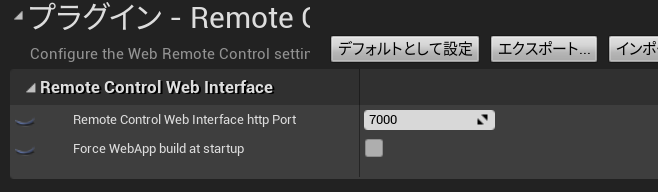
Web Remote Control の設定確認

Remote Control Web Interfaceの設定確認

リモートコントロールプリセットの作成
コントロールパネル内で「その他 (英語:Miscellaneous)」→「リモートコントロールプリセット(英語:Remote Control Preset)」アセットを追加して下さい。
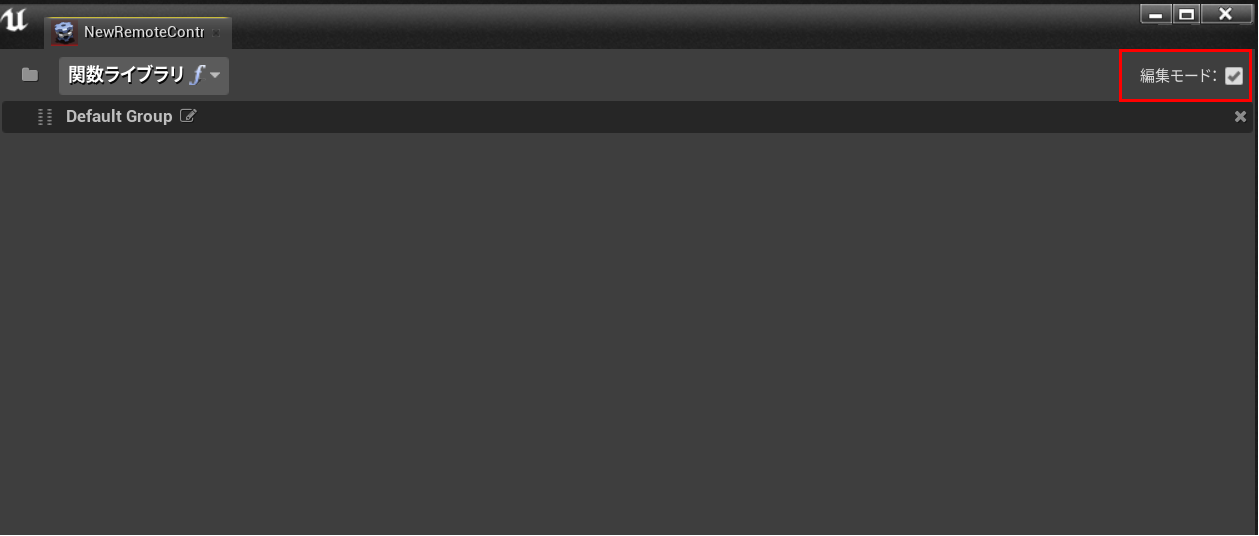
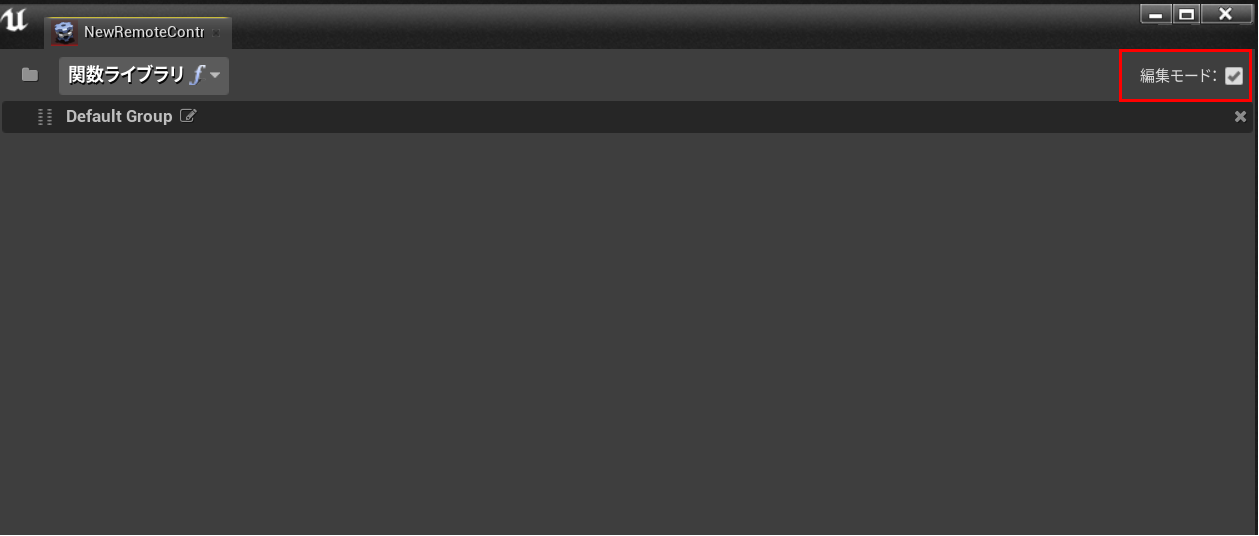
追加したリモートコントロールプレセットアセットをダブルクリックでリモートコントロールパネルを表示させます。
※このとき「編集モード(英語:EditorMode)」にチェックマークがついていなければチェックをつけて下さい。

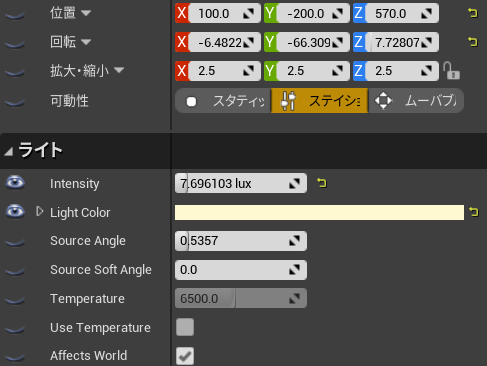
リモートコントロールパネルを表示を表示されている状態になると、詳細パネルの各プロパティに目の閉じたアイコンが表示されるようになります。
アイコンをクリックし、目を開いた状態にすると、リモートコントロールで操作することができます。

なお、この目のアイコンが表示されるのは詳細パネルだけではなく、他のアセットのパネル(例:テクスチャ)でも表示されます。
一部試してみましたが、操作することが可能ですが、即時反映されないものやウィンドウが閉じると操作ができくなるプロパティがあるようですので注意して下さい。(まだベータなので…)
Webインターフェースへの接続
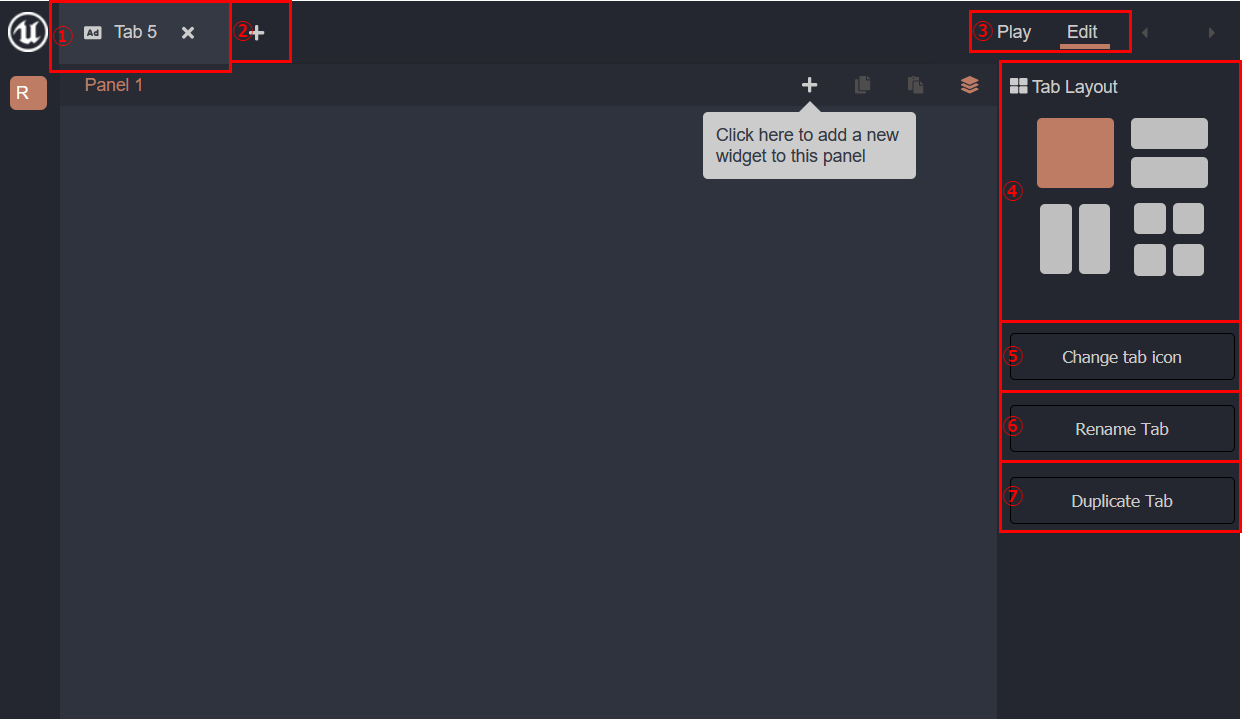
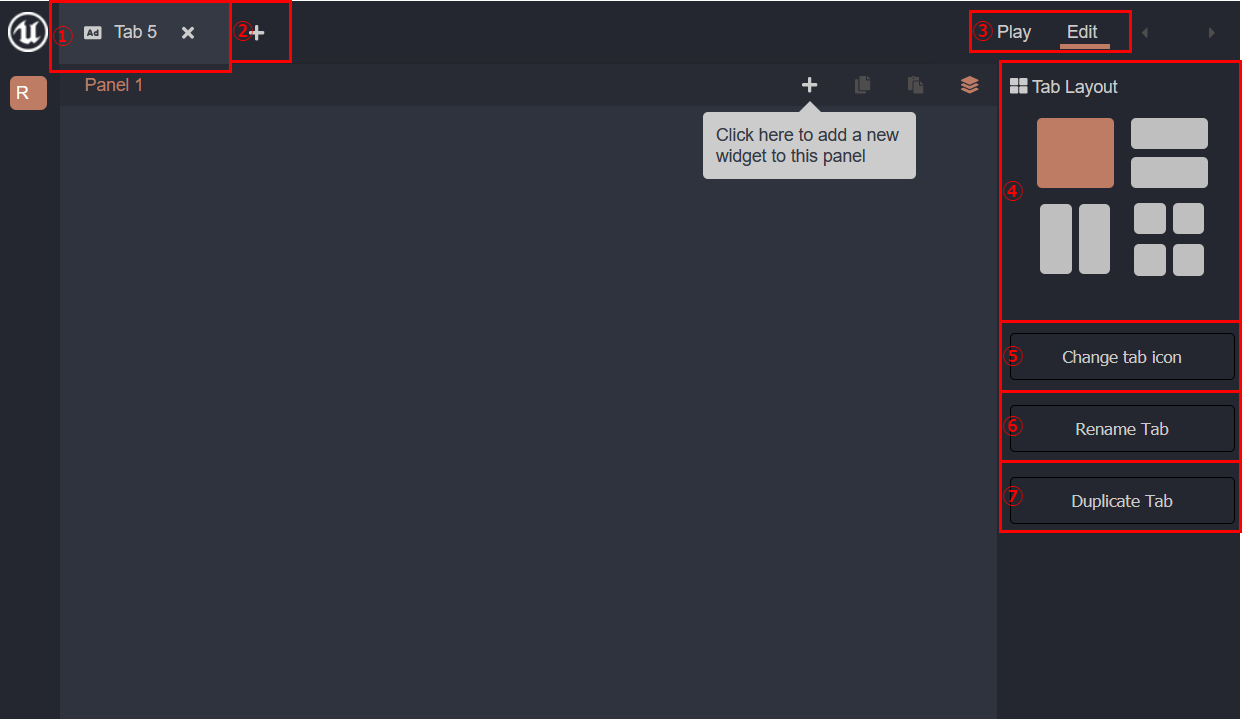
ウェブブラウザを利用してhttp://127.0.0.1:7000(Remote Control Web Interfaceのポート番号変更した場合nはその番号)にアクセスすると下のような画面が表示されます。

① 表示切り替え用タブ
② 新規タブ追加
③ モード切り替えボタン
・Edit
機能・UIの追加がでます。
リモートでの操作エディタも同時にできます。
・Play
機能・UIの追加ができません。
リモートでの操作エディタはできます。
誤操作でUIを消したり、変更したくない場合はこのモードにしてください。
④ タブレイアウト
タブ内に複数のUIを表示するパネルのレイアウトを変更できます。
⑤タブのアイコン変更
⑥タブの名前変更
⑦タブの複製
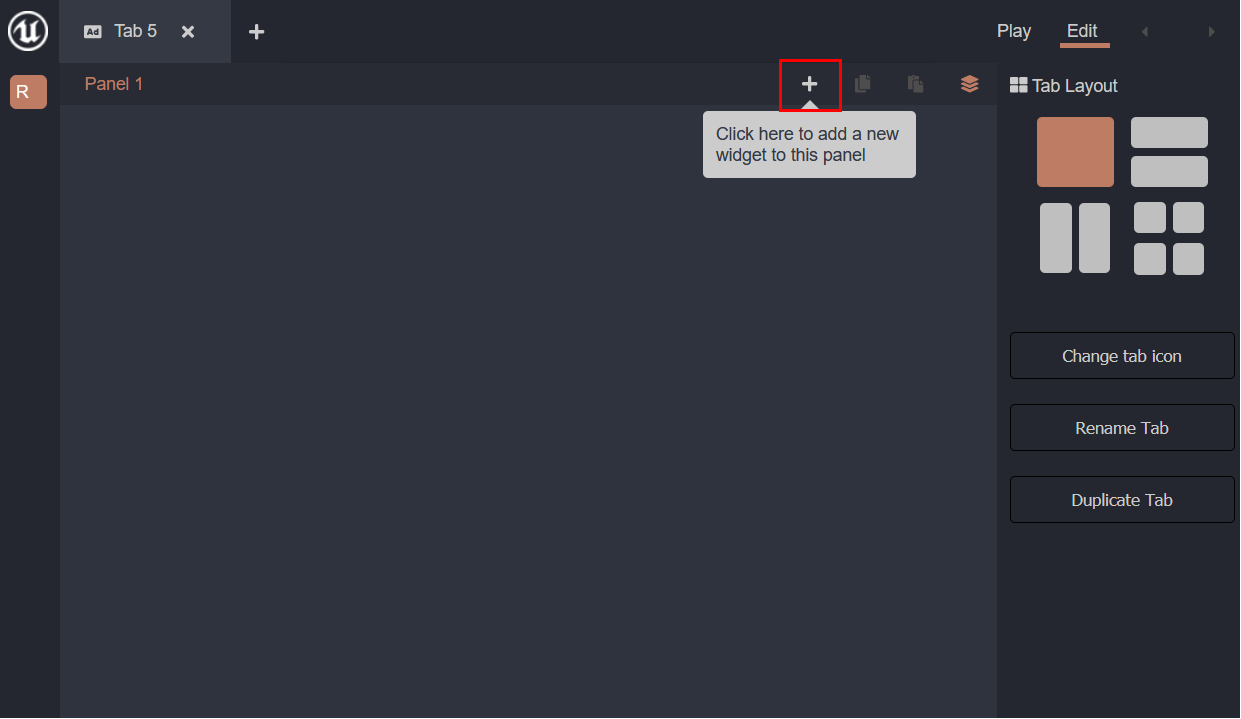
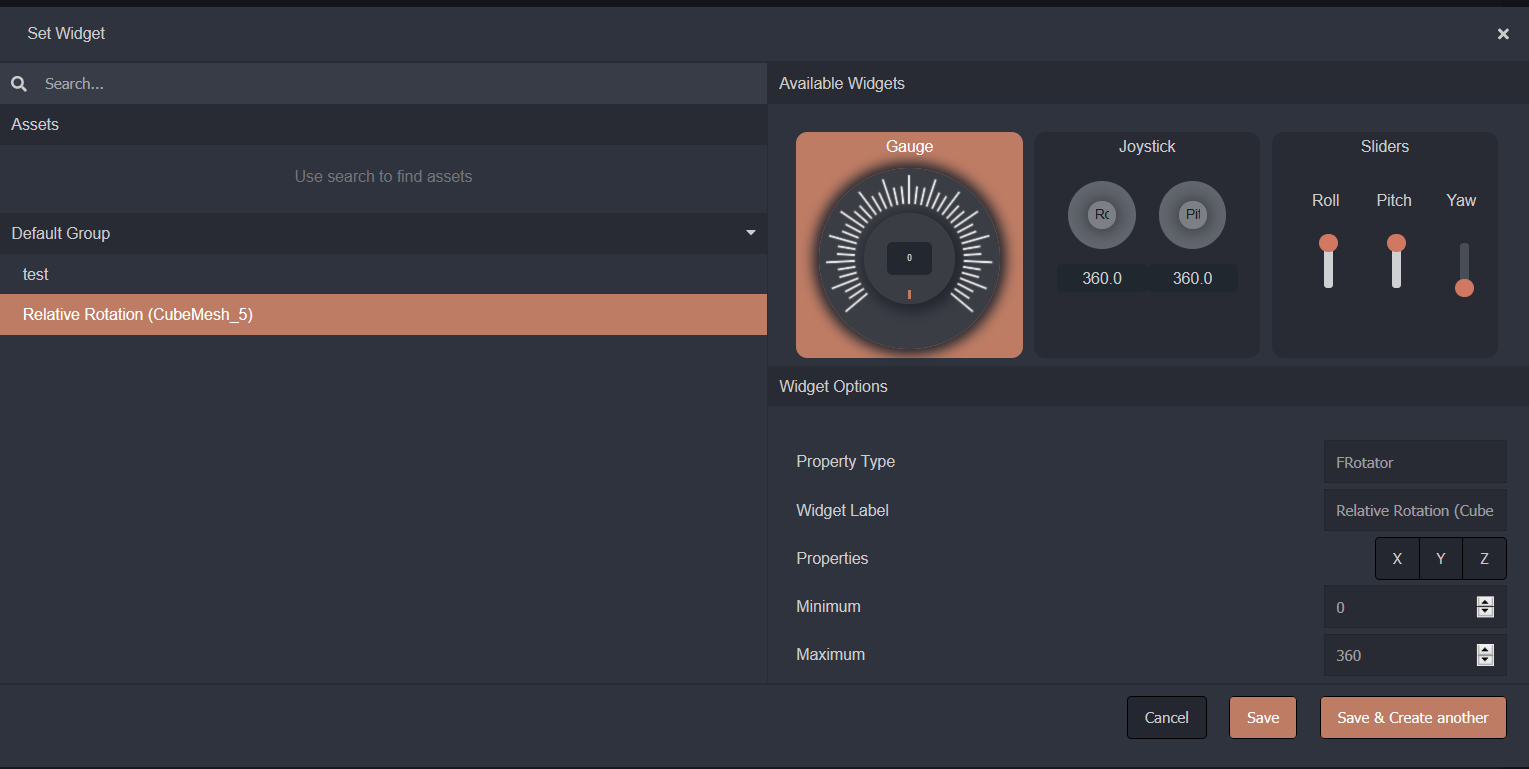
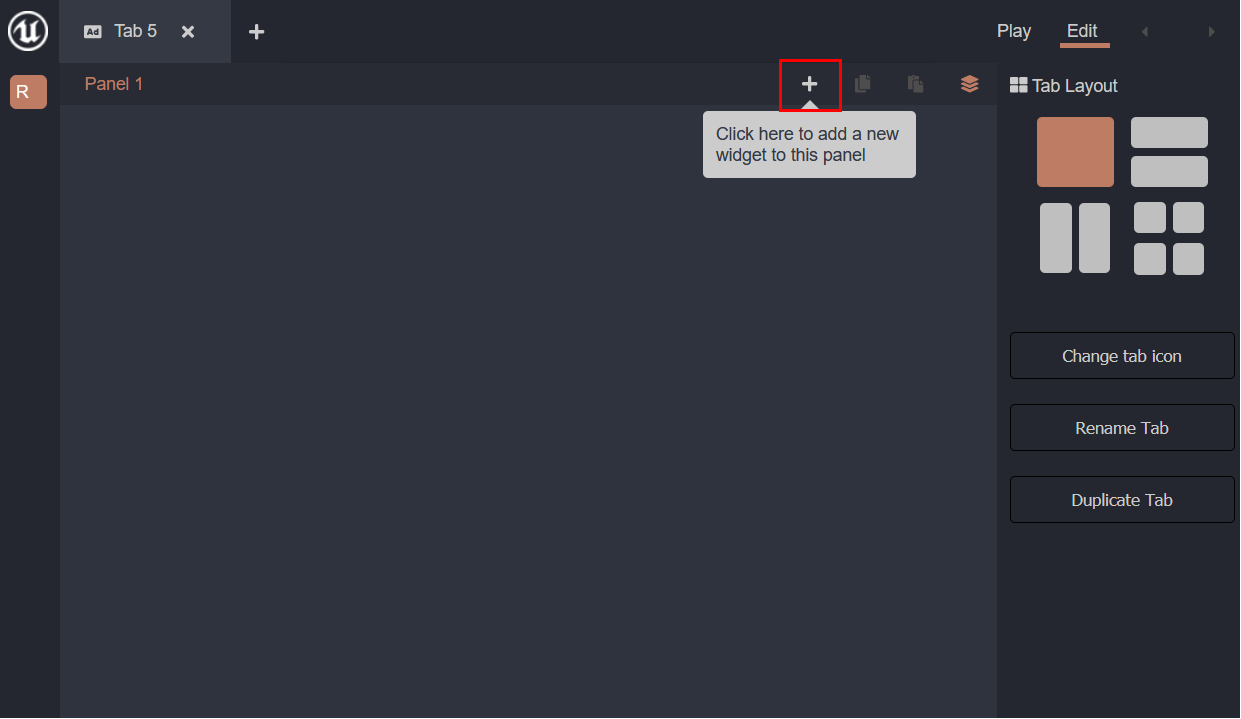
UIの追加方法
1.+のアイコンをクリックして下さい

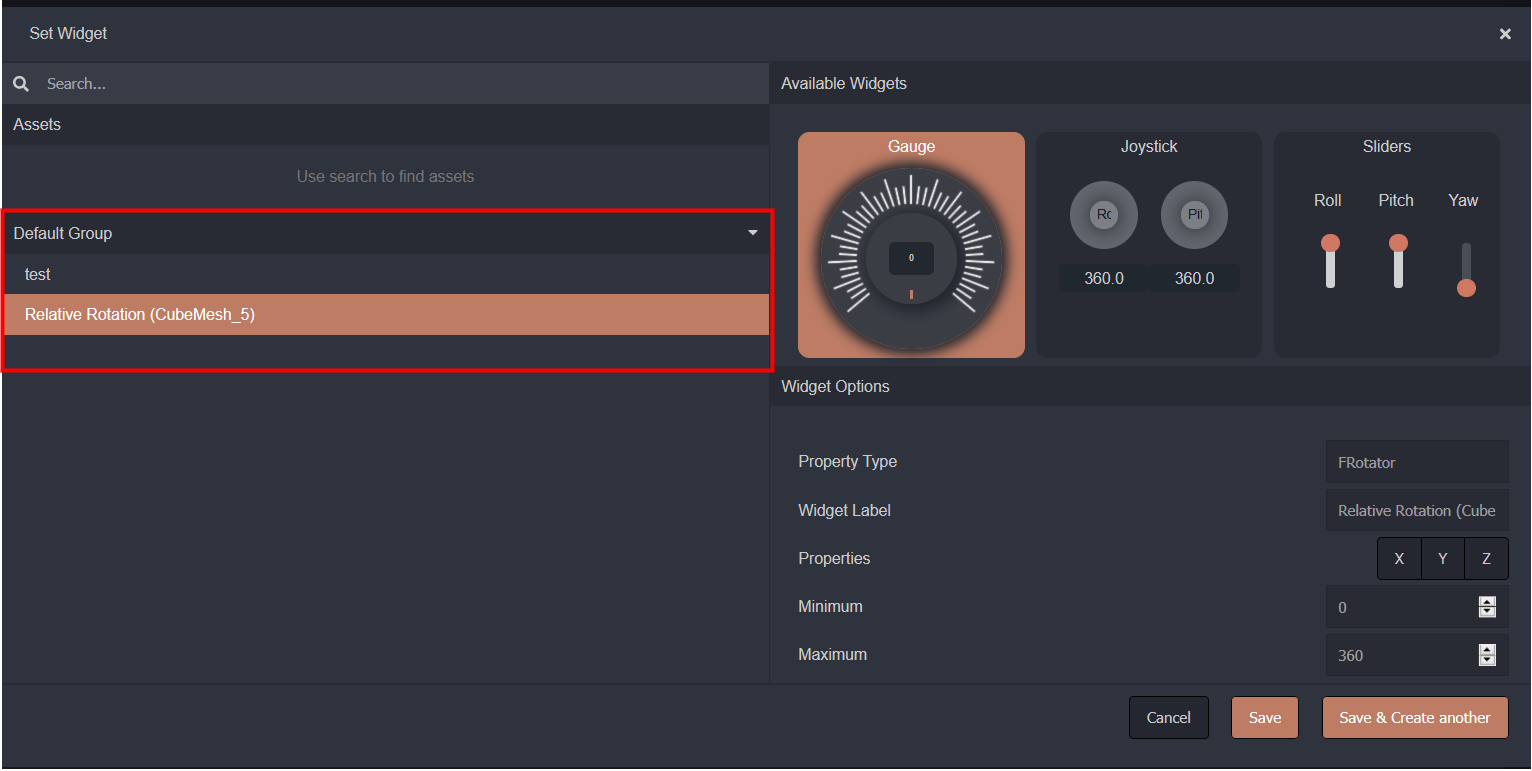
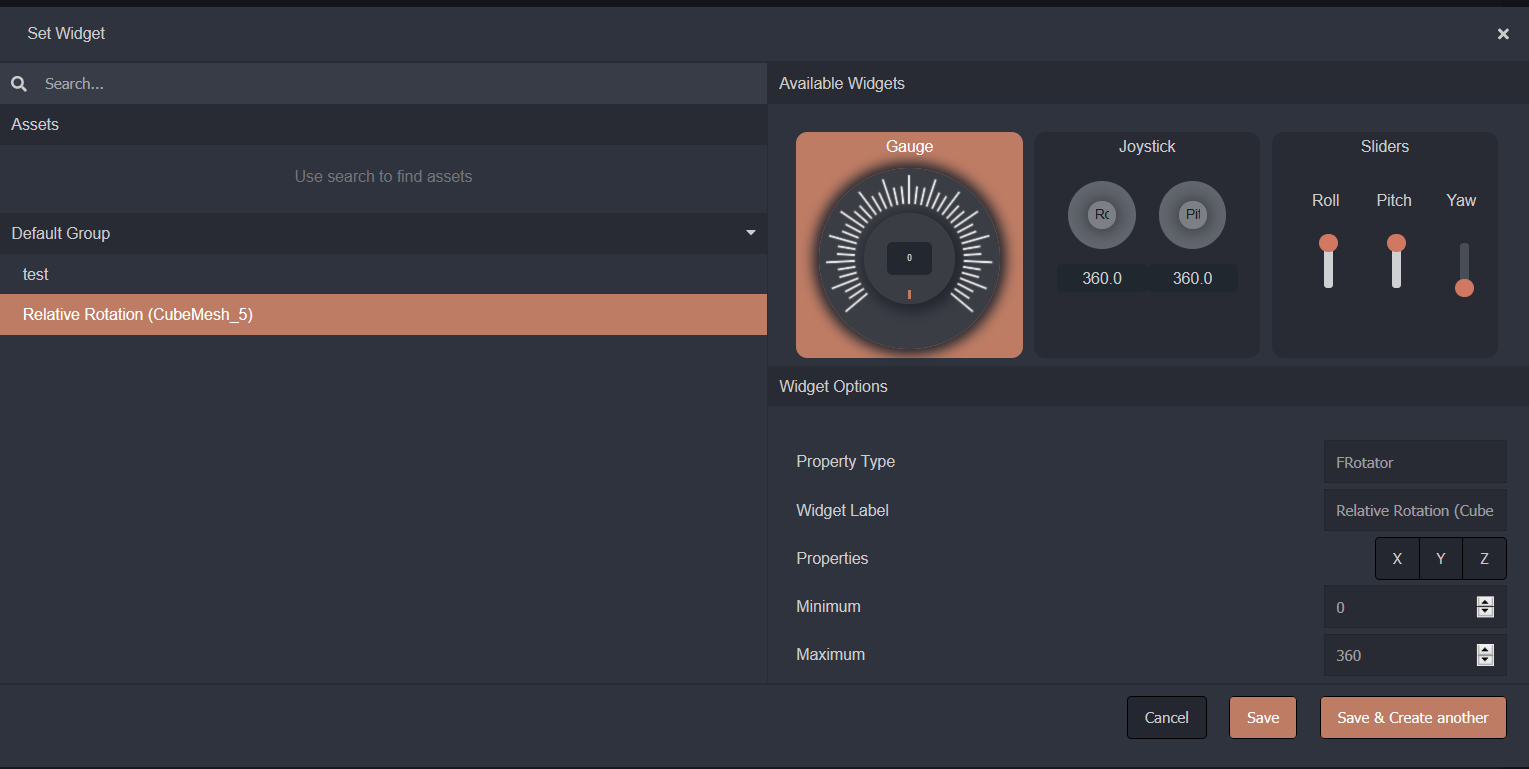
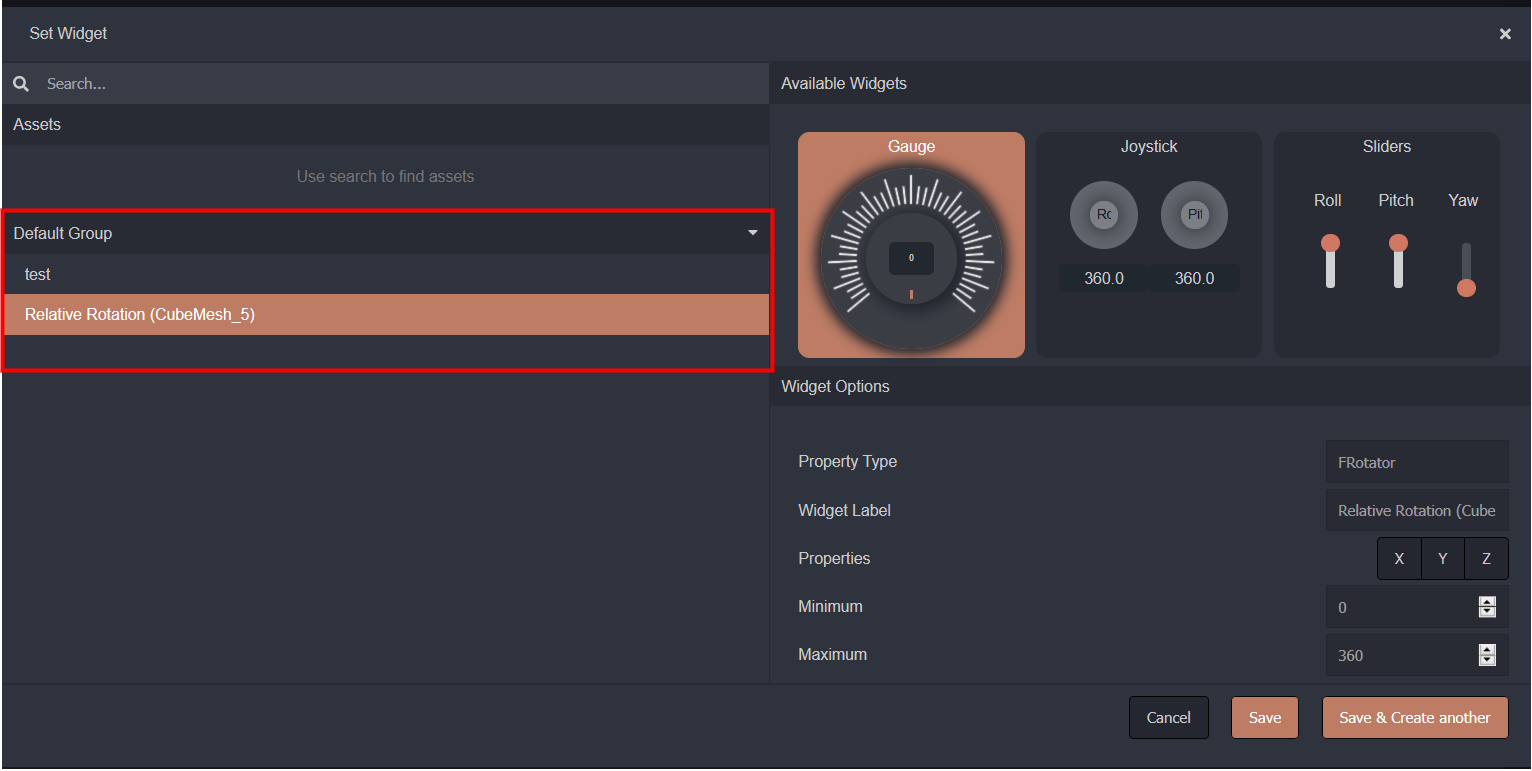
2.リモートコントロールプレセットアセットに追加した項目が表示されます。

3.UIを追加したいプロパティをクリックして下さい。

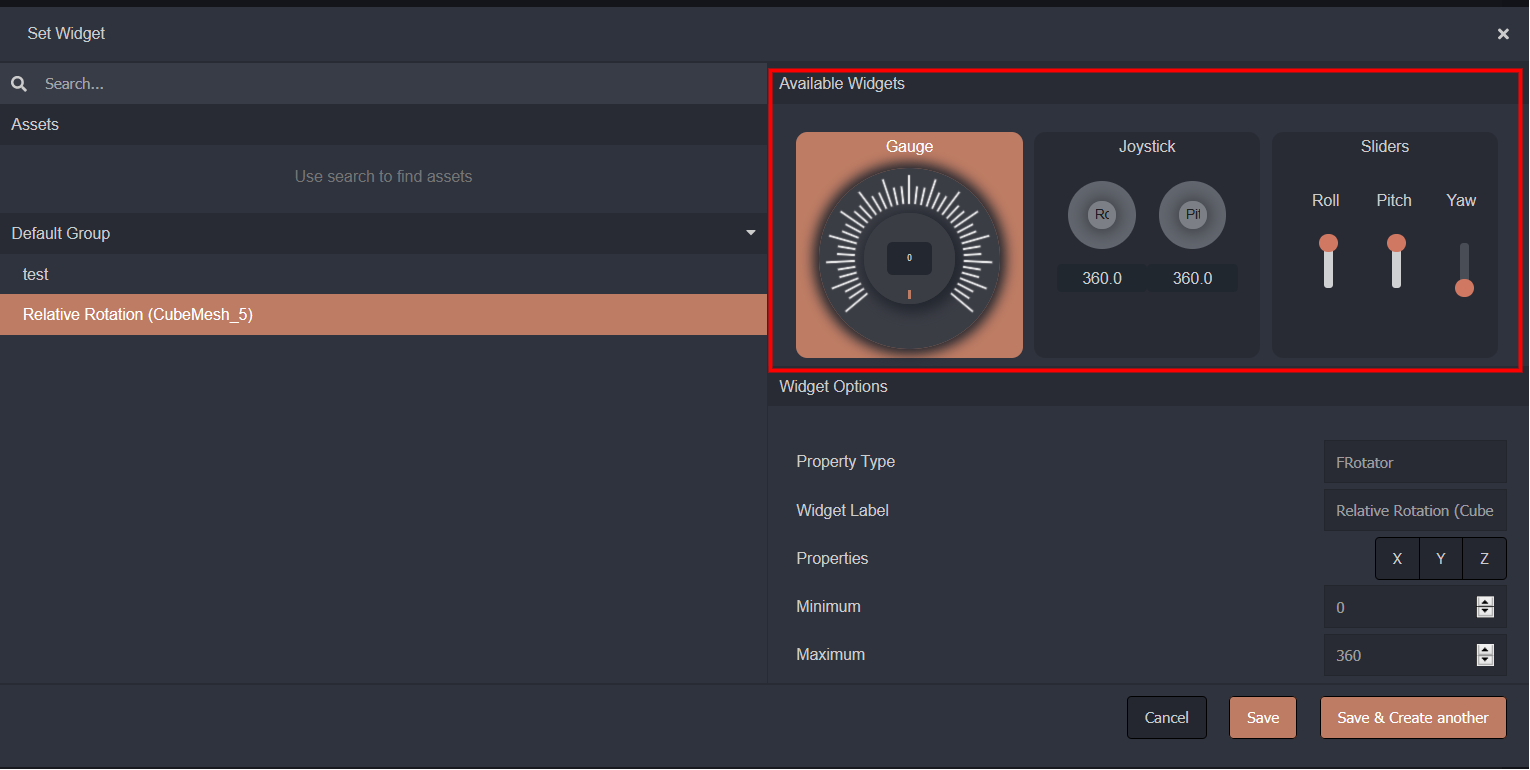
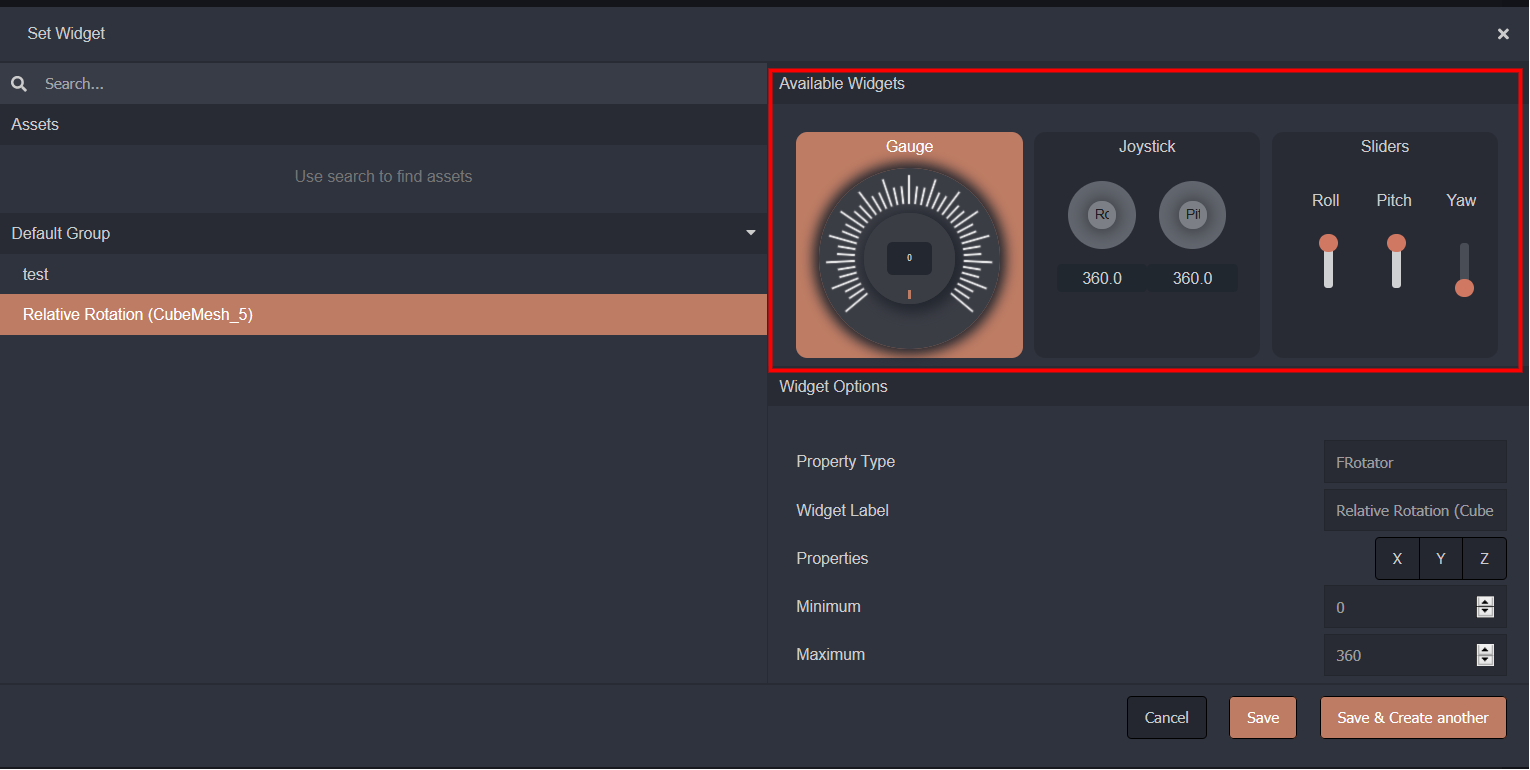
4.UIの種類を選択して下さい。

5.「Save」ボタンを押して下さい。
※となりの「Save&Create another」ボタンは、追加後ウィンドウは閉じないため、連続で追加することができます。
各UIの紹介
| 名称 |
UI |
使用できるプロパティ型 |
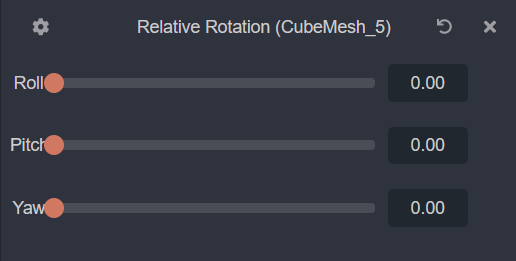
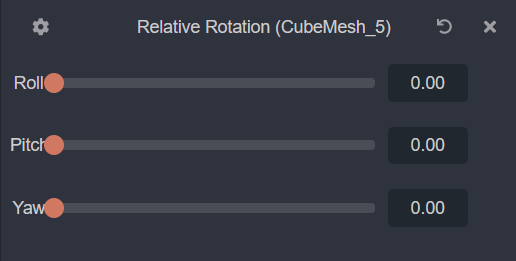
| スライダー |
 |
float
int
Vector
Rotator
Color
等 数値を扱うもの全般 |
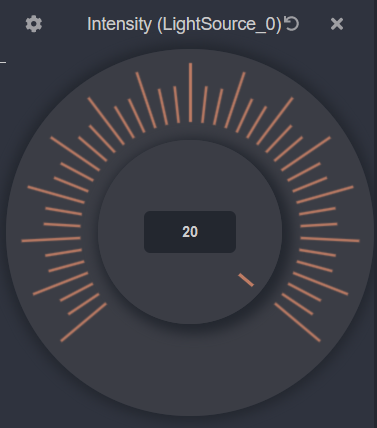
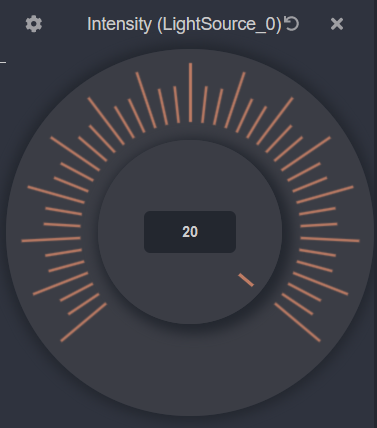
| ゲージ |
 |
float
int
Vector
Rotator |
| ジョイスティック |
 |
Vector
Rotator |
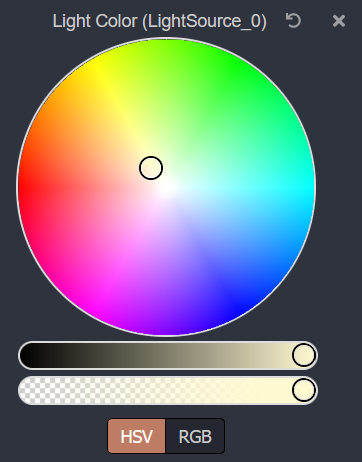
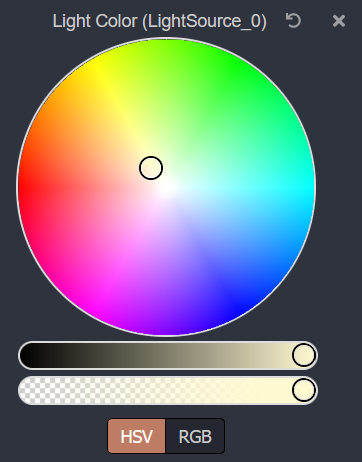
| カラーピッカー |
 |
Color |
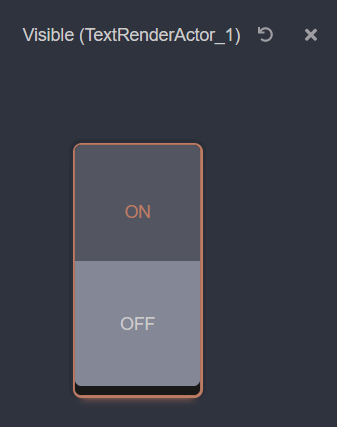
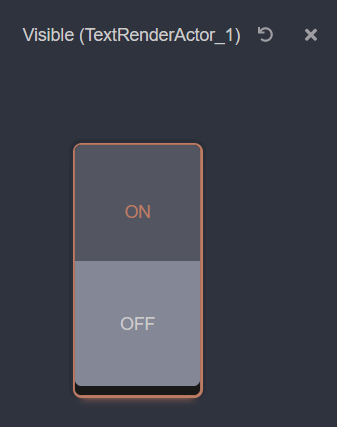
| トグル |
 |
Boolean |
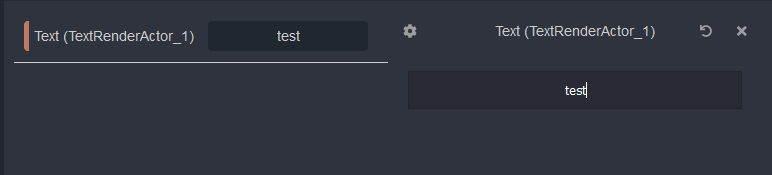
| テキスト |
 |
String
Text
※Nameは対応されていません |
| ボタン |
 |
イベント・関数 |
UIのレイアウト切り替え
以下のボタンを押すことにより追加したUIのレイアウトを同じUIでまとめる表示とすべて表示を切り替えることができます。
パッケージしてから使えるか?
プラグインはランタイムになっていますが… 現状はUnrealEditor上で配置されているもの、アセットを操作することしかできないようです。 (いろいろと頑張ってはみたのですが、使えませんでした。)
最後に
パッケージすると利用できないのが難点ですが、ネットワークを利用して外部からエディタを操作できるのは、おもしろい仕組みです。
こっそりプラグインを適用して、「http://PC名:7000」で他人のエディタにアクセスして勝手に動かすいたずらが出来ます。
Web Interfaceの方も使ってみると、作り込んでいるUIで使いやすいです。

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE